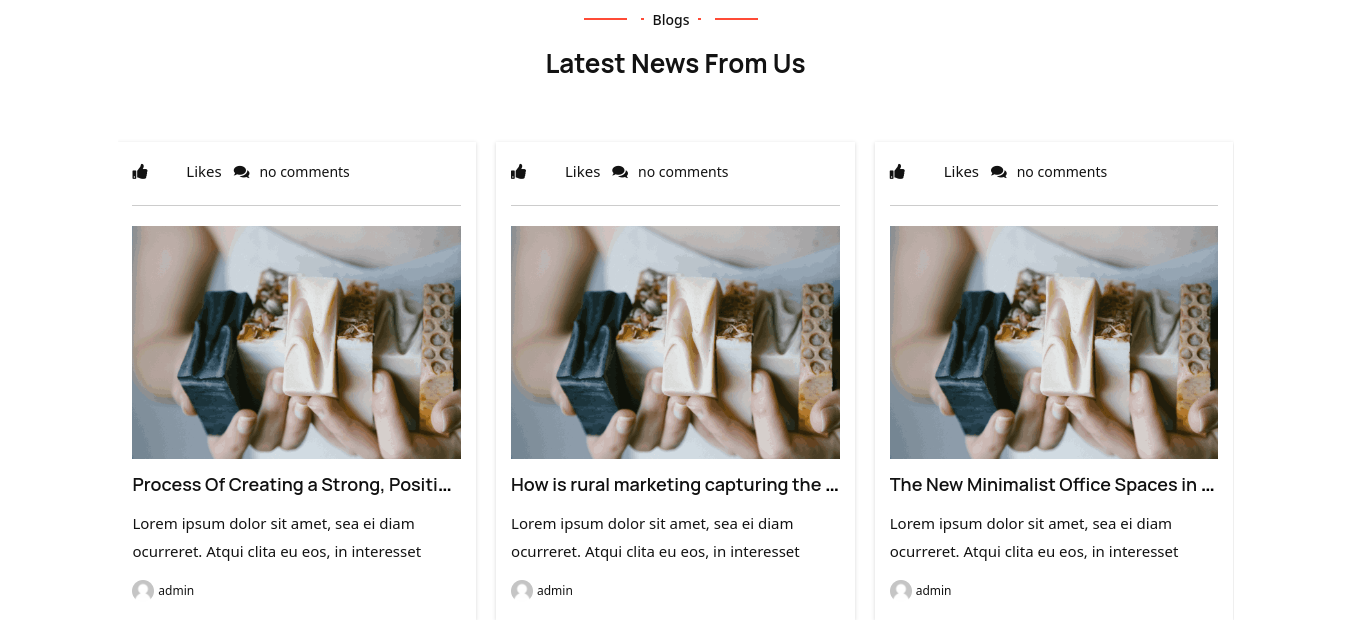
The output will look like this.
Advance Consultancy Pro wordpress theme Documentation
Introduction
Thank you for buying our WordPress theme. In various sections, this documentation demonstrates the entire process of configuring and managing a WordPress website from start to finish.
What is WordPress CMS?
WordPress is a free and open source website creation tool based on PHP and MySQL. It is an effective blogging platform as well as a completely free content management system. You can use this CMS to build websites and robust online applications. It is manageable with little knowledge or technical ability. Because of factors such as its ease of use and flexibility, WordPress has become the most widely used website development software.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
View Demo :
Support :
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : There are screenshots of the template included. Not for use in manufacturing.
-
Theme : contains WordPress theme files.
-
advance-consultancy-pro.zip: All of the files required for the theme are located in this folder.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
TS Key Activation
The TS Key Activation procedure is as follows.
Because you will receive the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
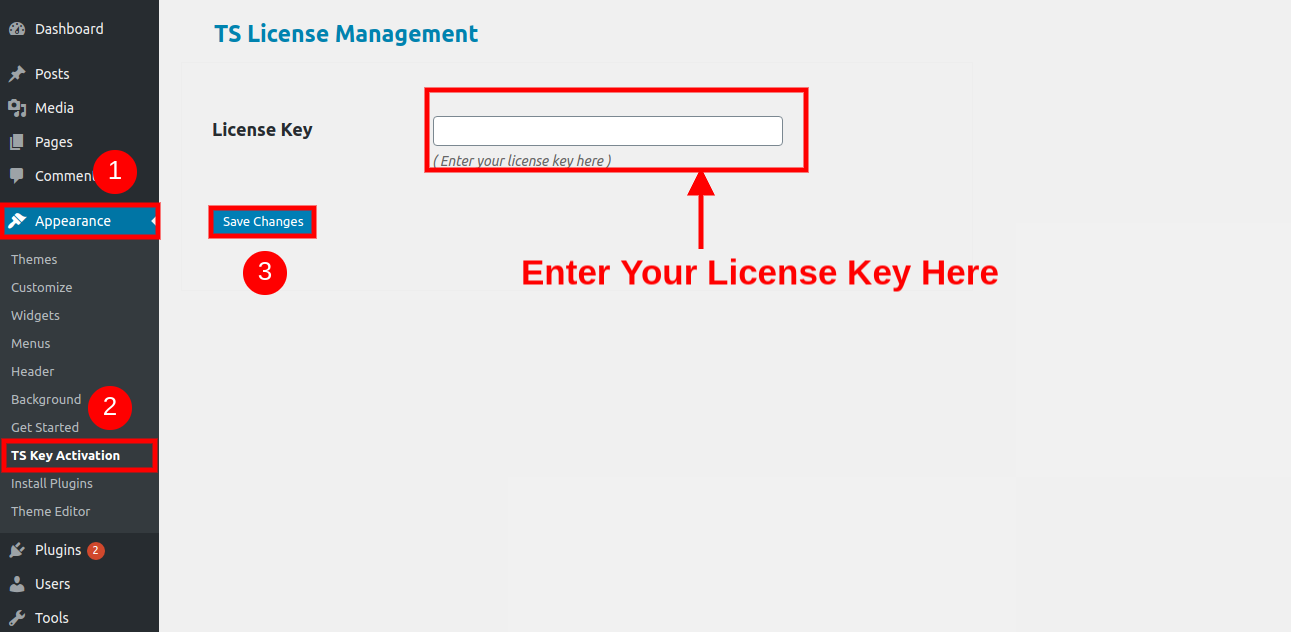
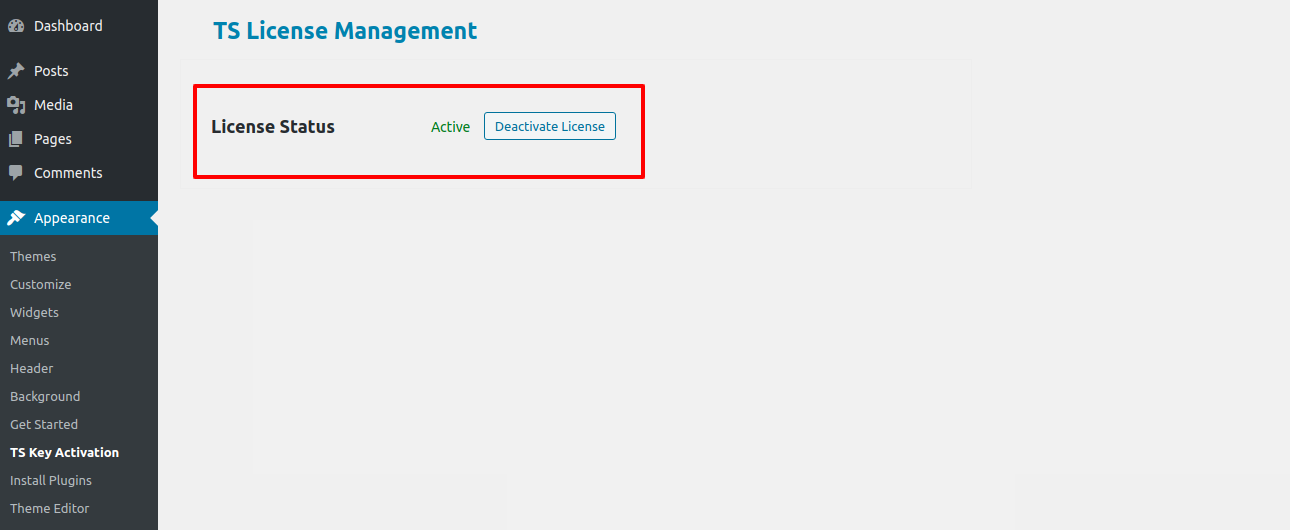
Go to the Dashboard Appearance TS Key Activation Enter Key Save Changes.

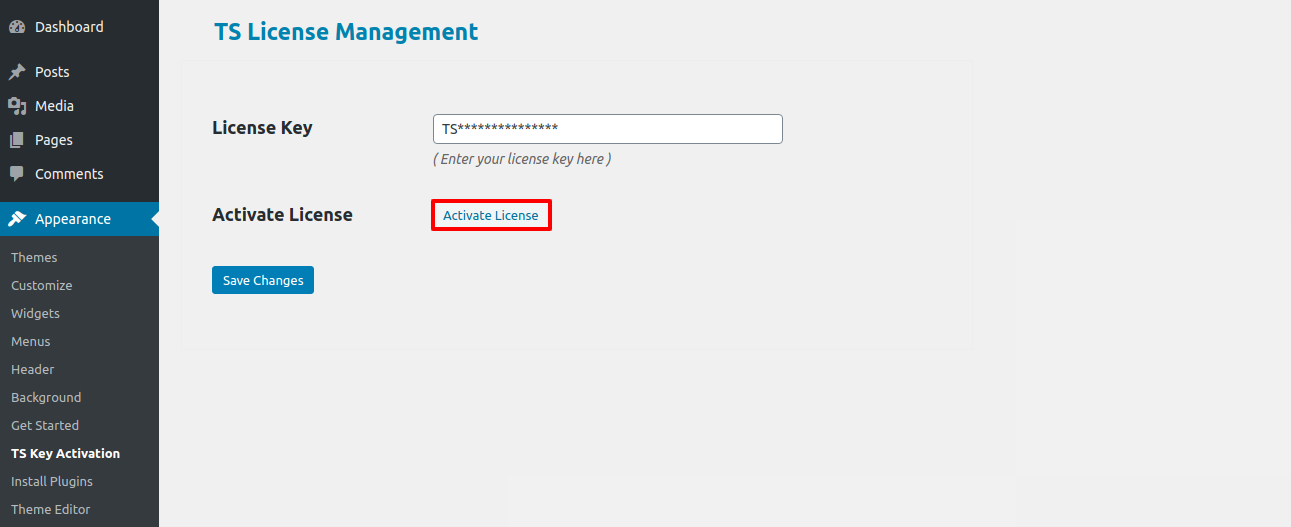
After Entering The Key Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
My website was previously operational? Who changed the permissions on the file?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
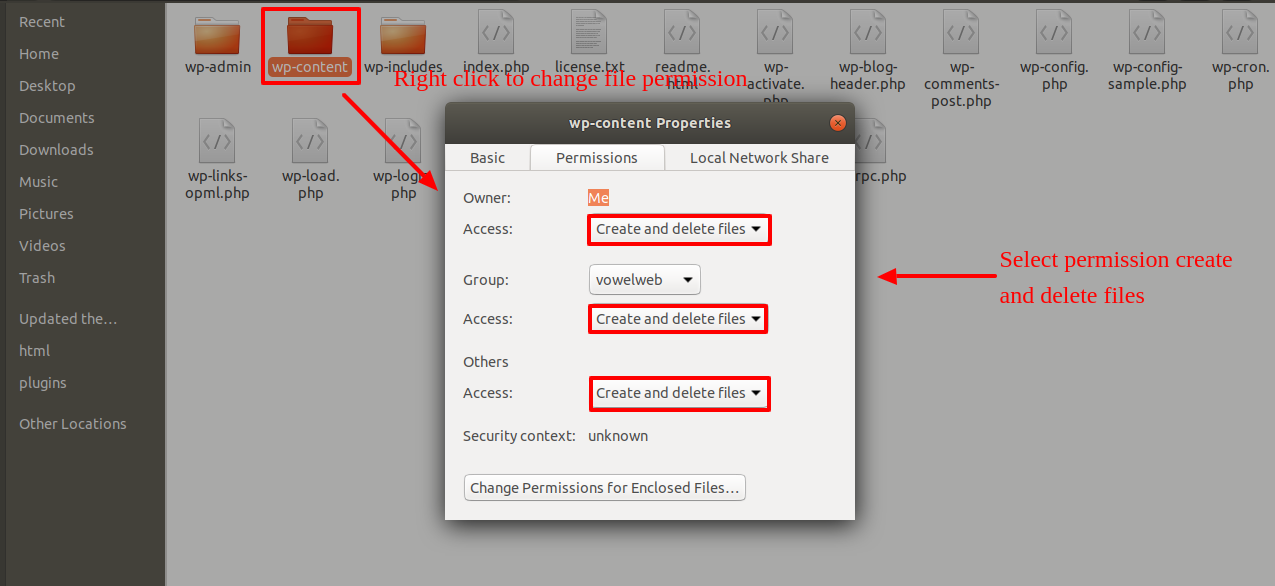
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- The same procedure should be followed for the wp-content folder.

Template Installation
Template installation is very easy process.
Step 1. Theme Installation
The first step is to log into your WordPress admin area. Then, click on
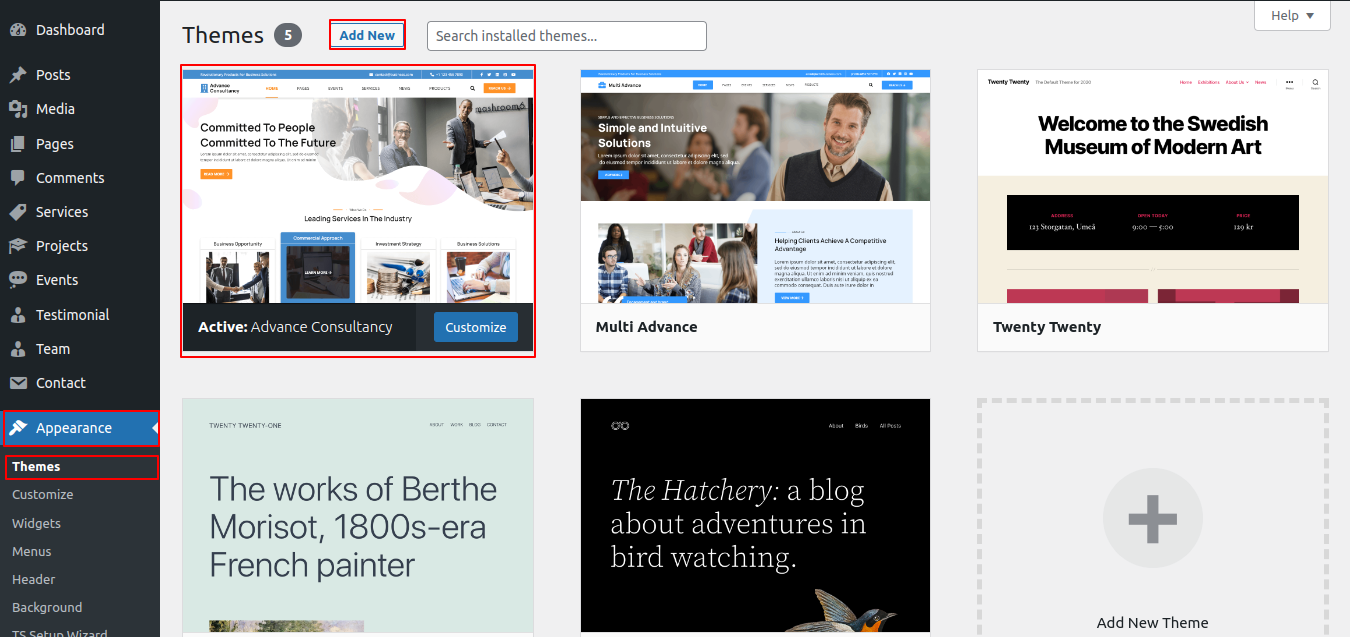
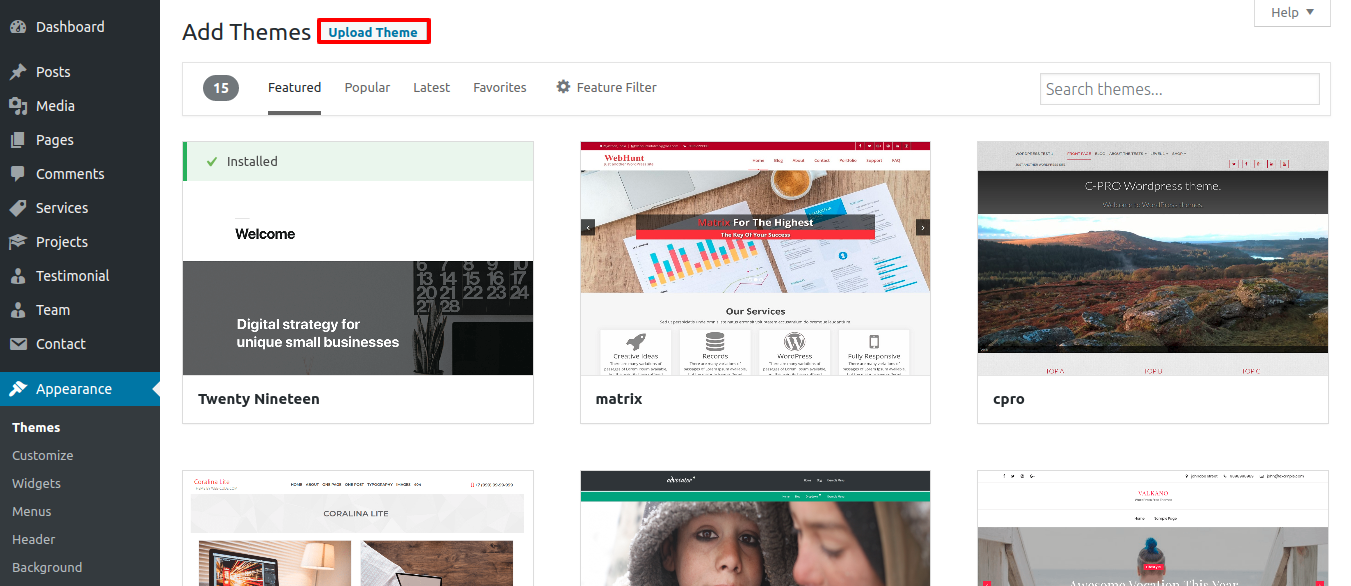
Go to the menu Appearance Themes

Once you are on the themes page, click on the Add New button at the top.

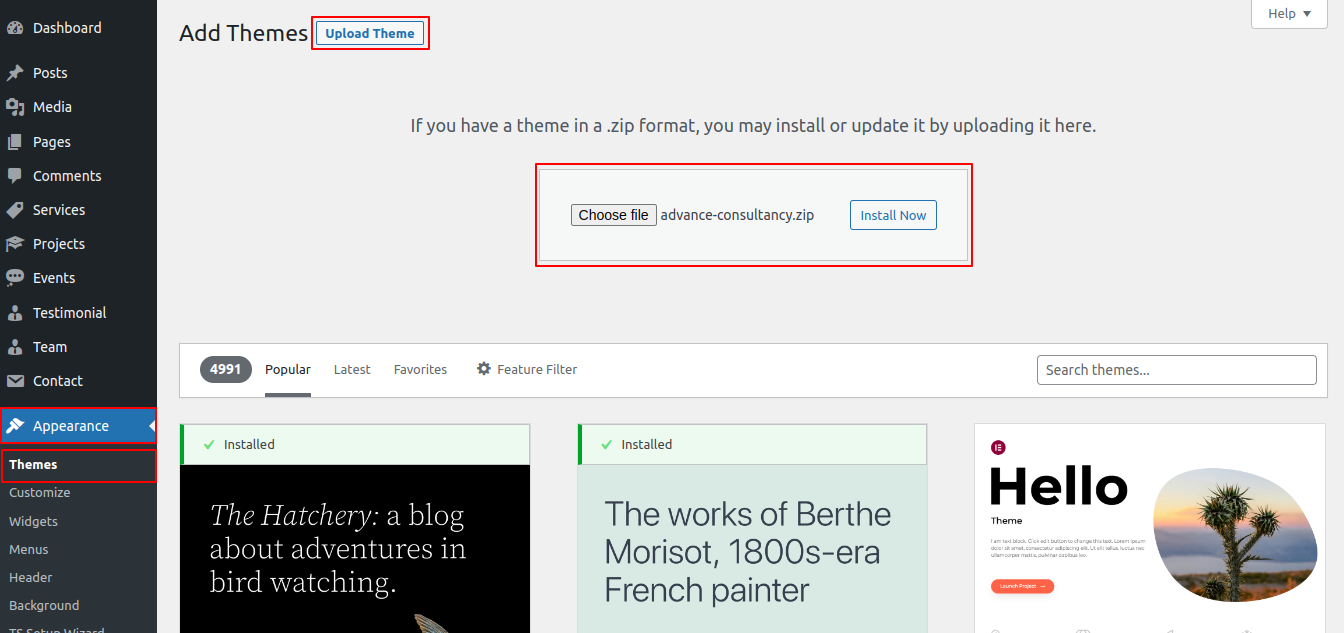
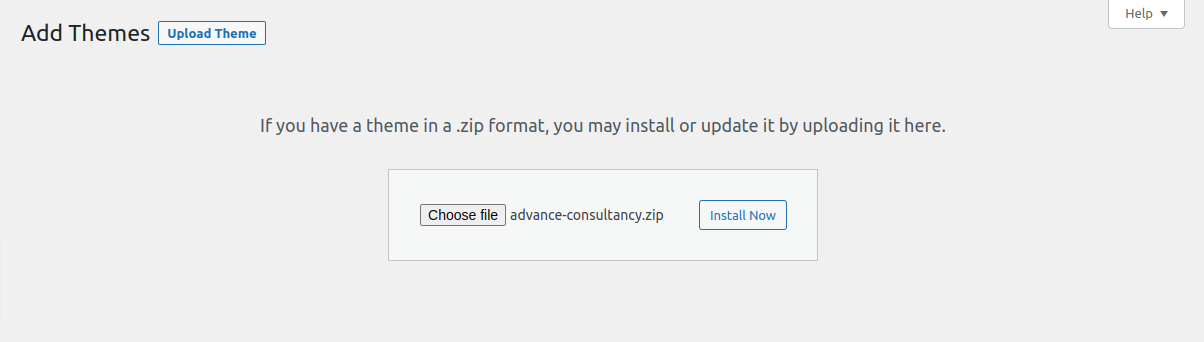
Click on upload theme button.

Click on Browse Button then choose your alt-event-planner-pro.zip theme and press Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
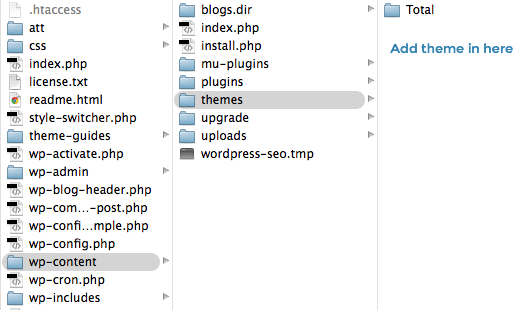
Step 2. Install a Theme using FTP
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go toAppearance Themes to activate total folder.
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
Plugins are ways to extend and add to the functionality that already exists in WordPress.
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
Contact Form 7, event-planner-pro Posttype plugin
To use the Event Planner theme, you must first install and activate the event-planner-pro plugin. Without this plugin, you will be unable to display your content on your website.
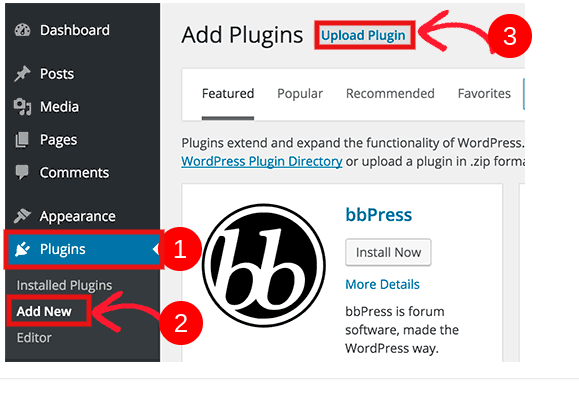
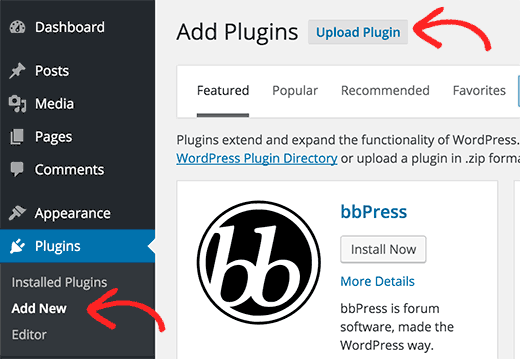
1.Add Plugin : Go to Dashboard Add New Upload plugin..

click on the install now button and activate.

One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
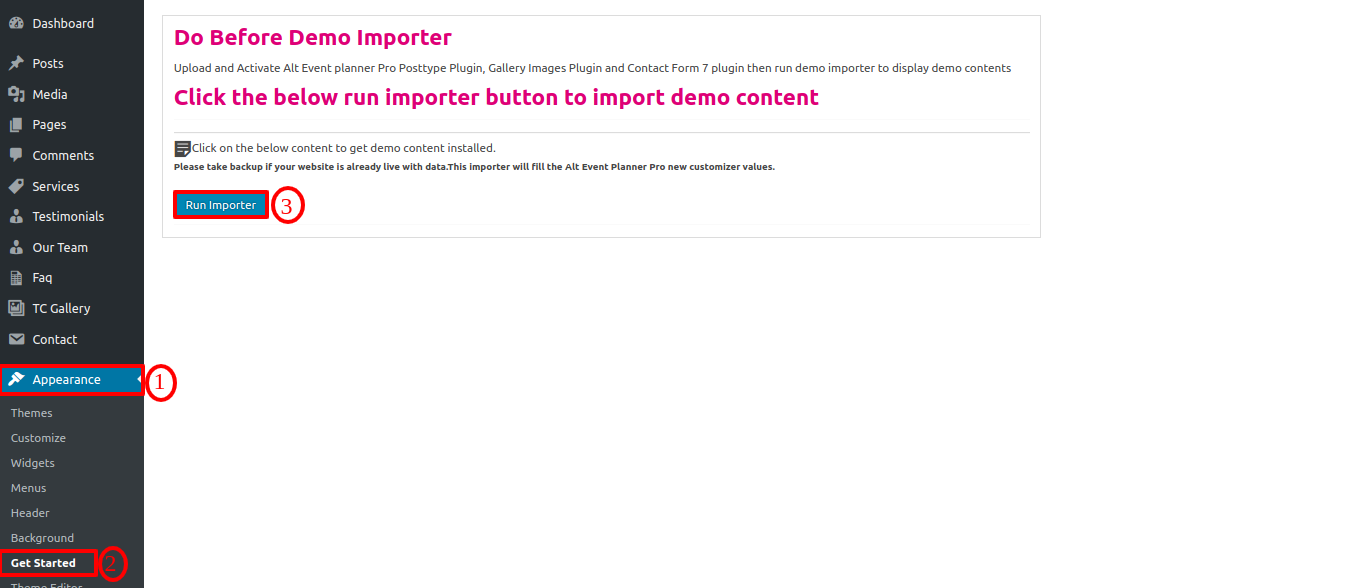
Go toDashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
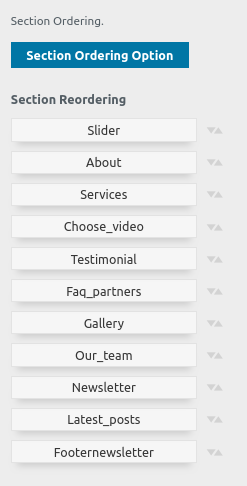
How to Arrange and Reordering Section
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to move on to Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page
Follow these instructions to setup Home page.
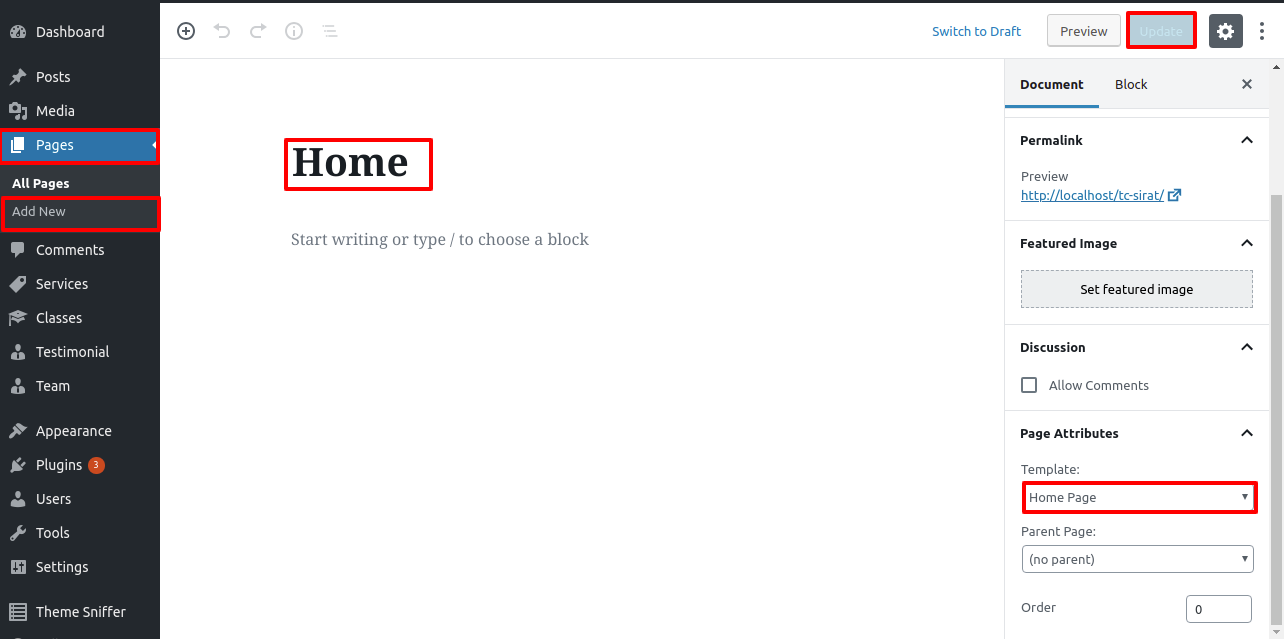
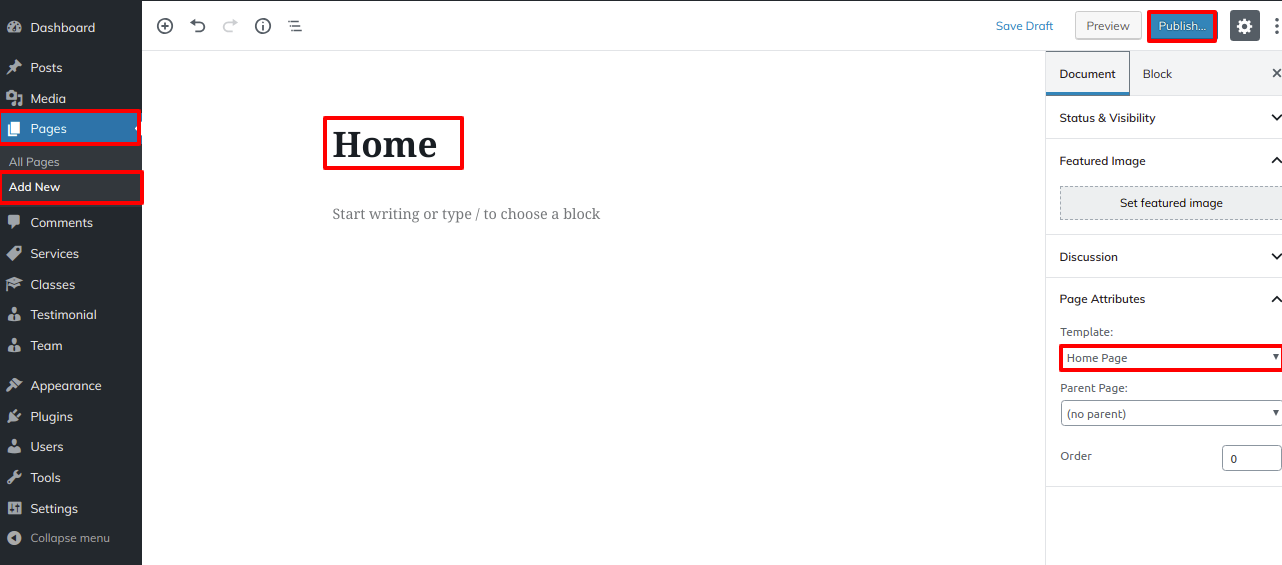
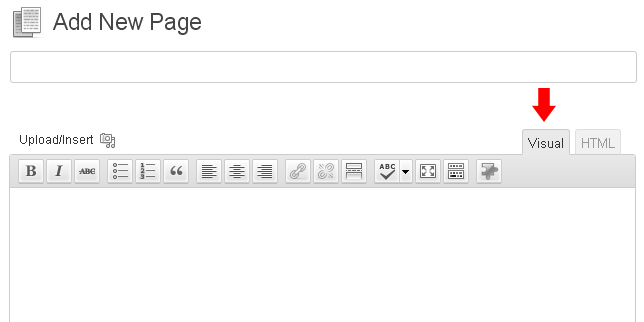
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

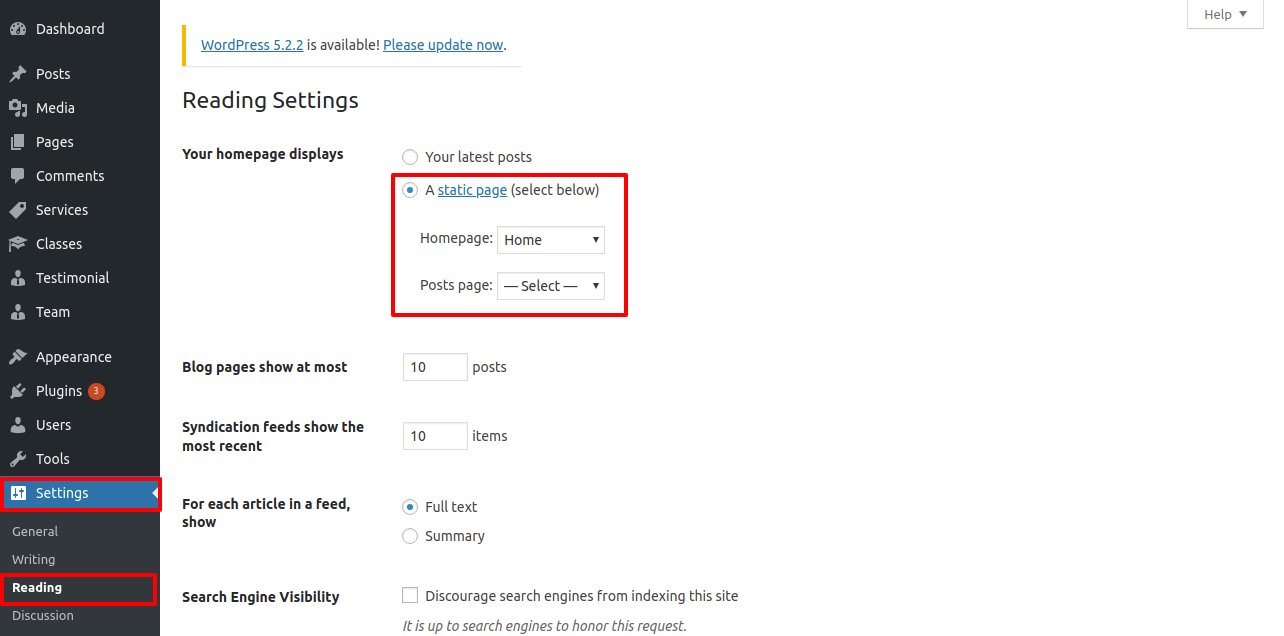
2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, all of the demo content will be visible on the front page.
Site Identity
Follow the steps below to proceed with Site Identity.
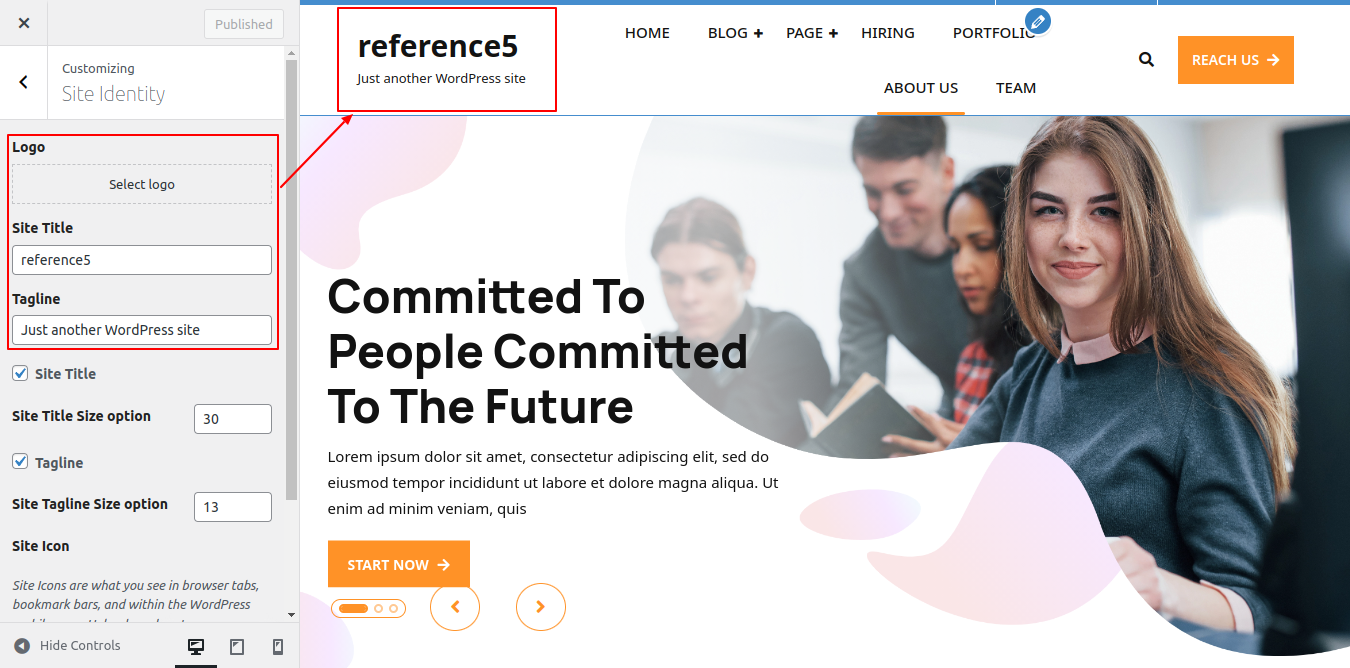
Site Identity
Go to Appearance Customize Site Identity .

Setup Header
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

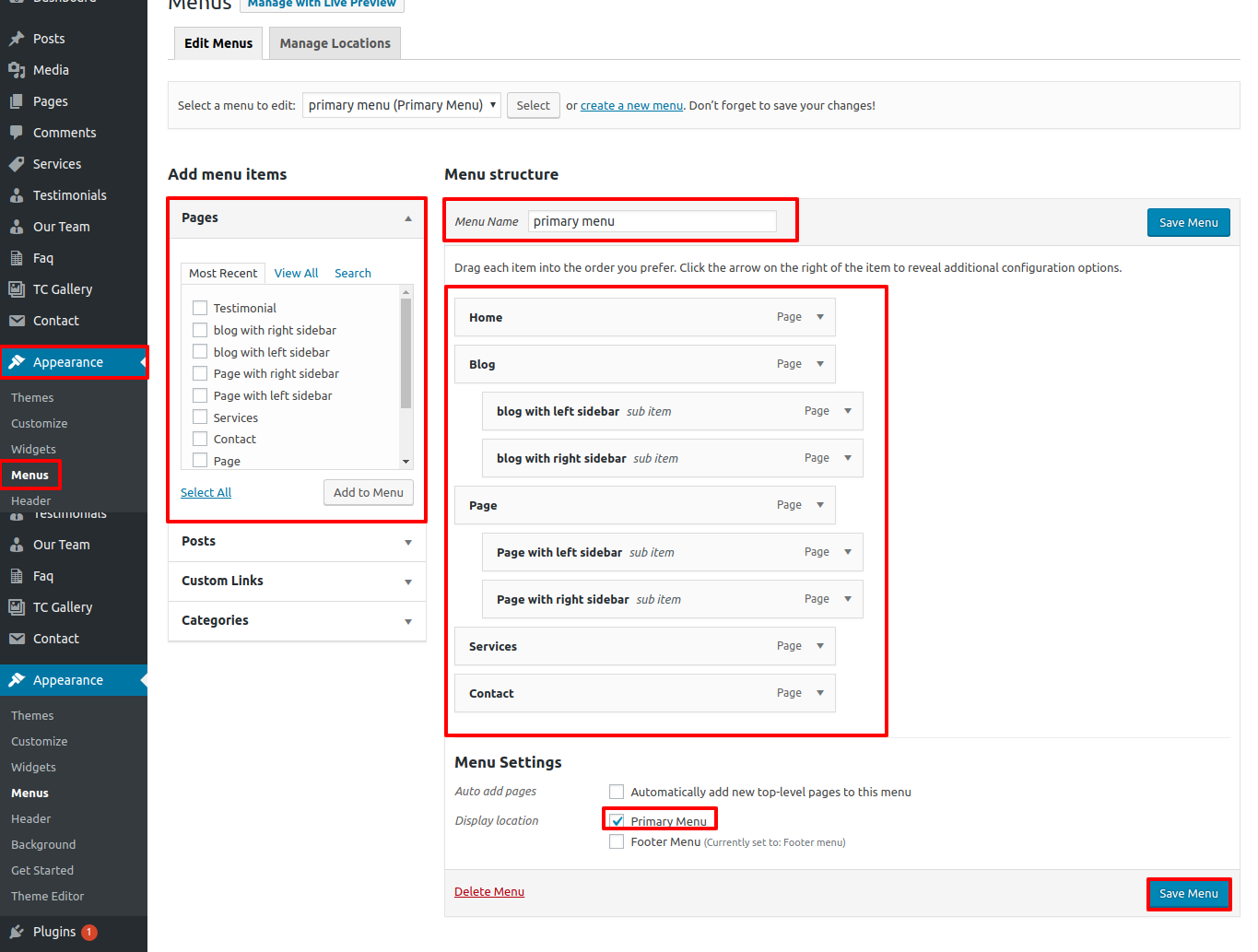
For menus, you must first create a menu and then add menus from the Add menu items menu.

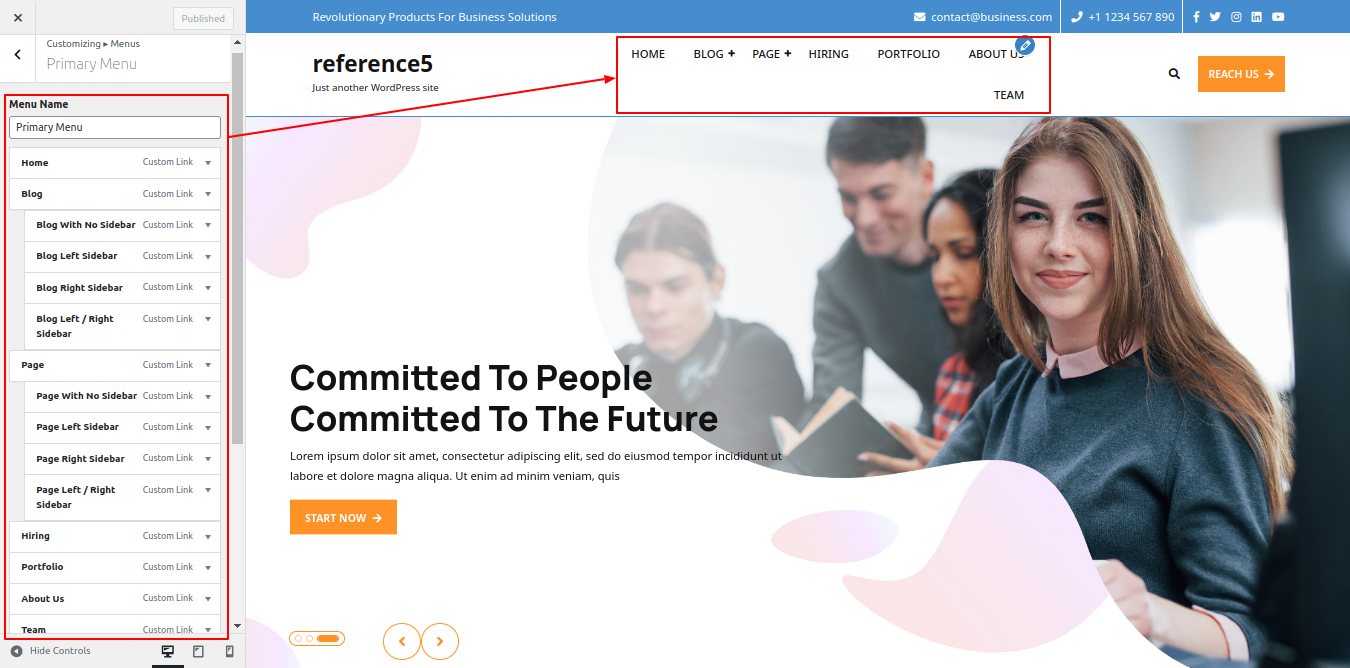
Go to Appearance Customize Menus primary Menu.

If you want to add more pages, follow the same procedure.
You can add the Header section in this manner.

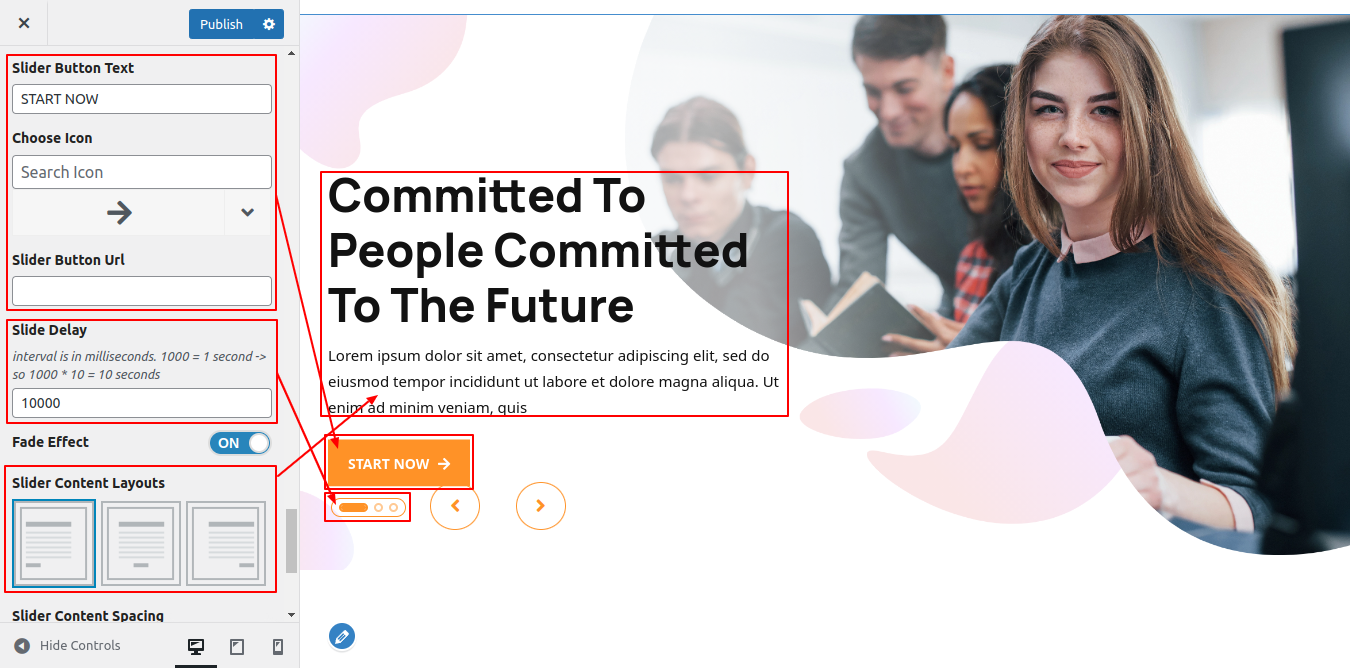
Setup Slider
In order to proceed with slider.
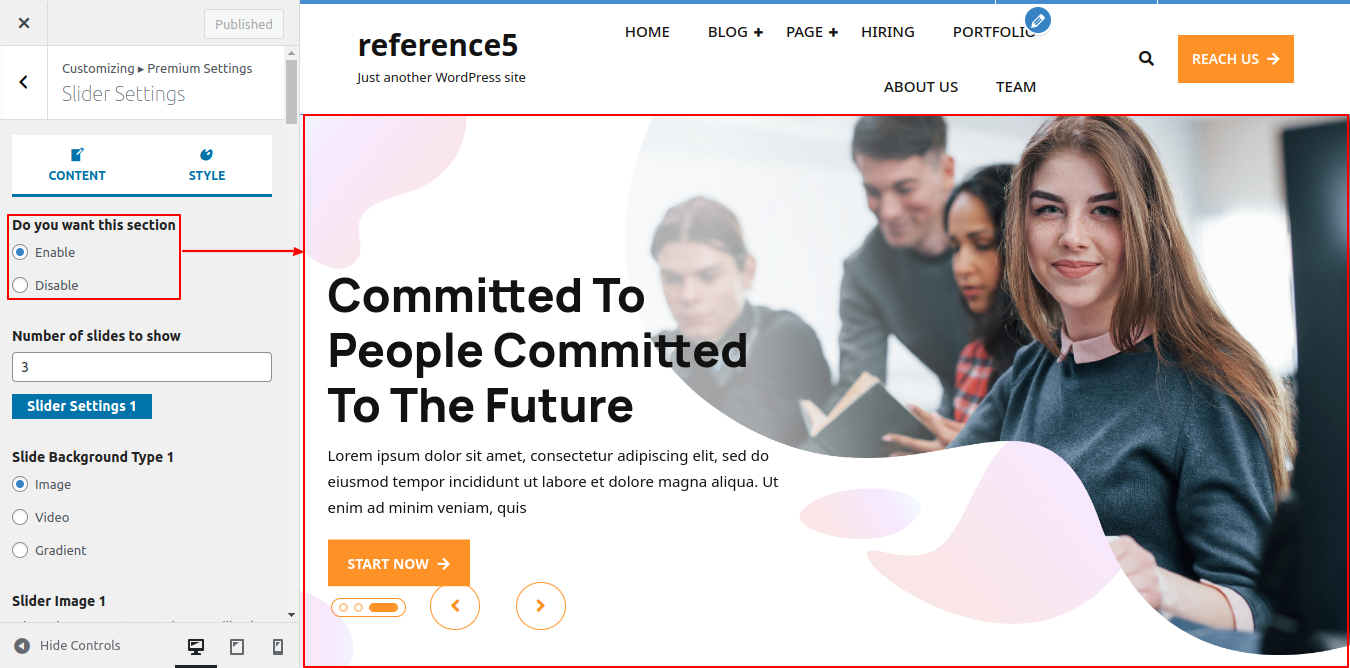
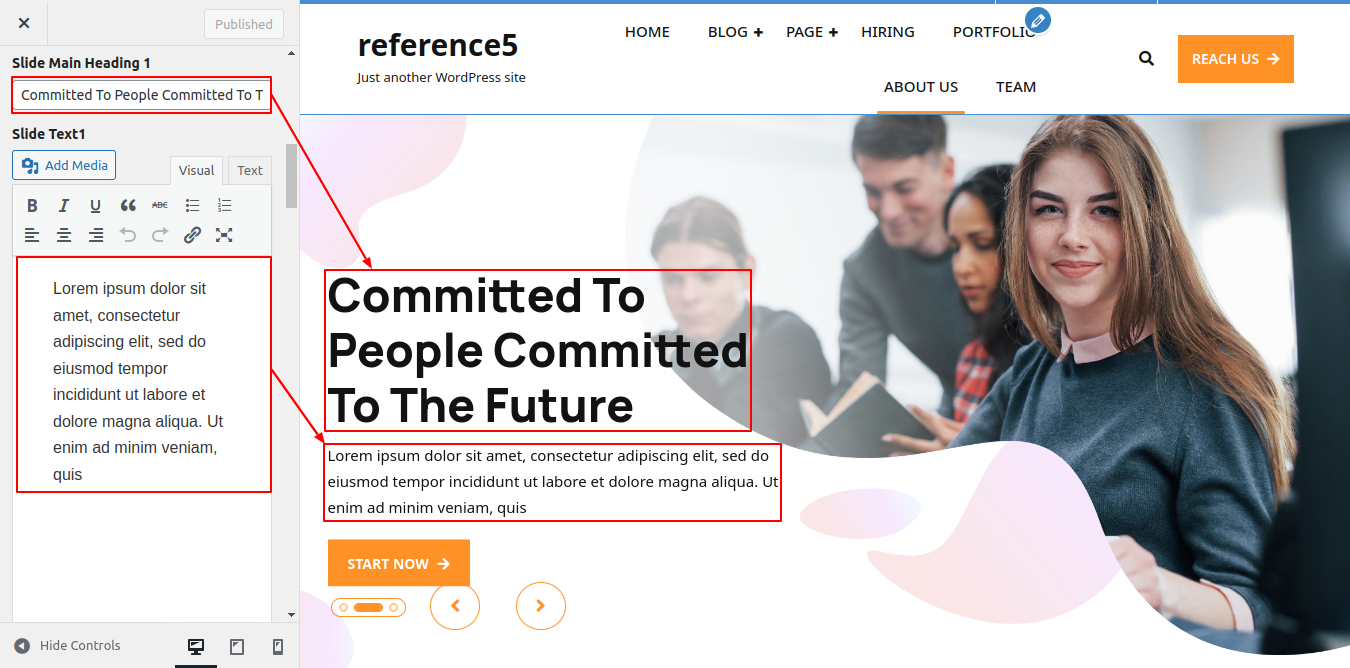
Go to Appearance Customize Theme Settings Slider Section. .



This is how you set up the slider section.

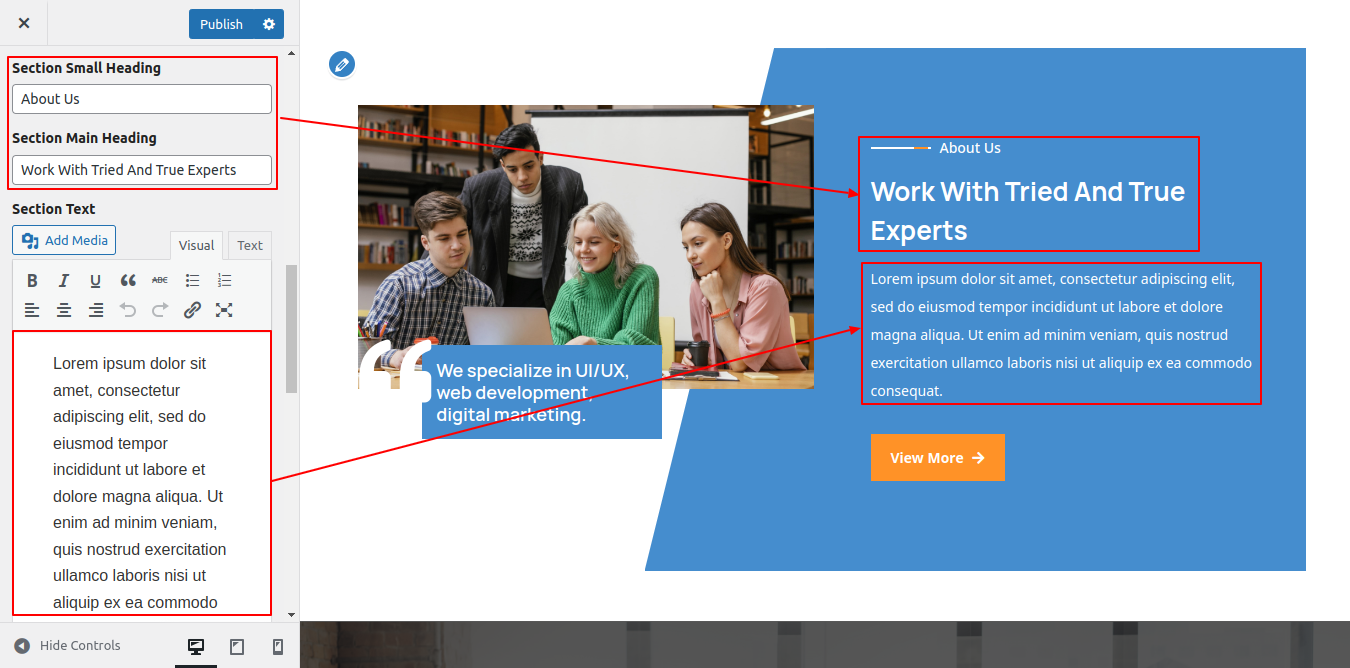
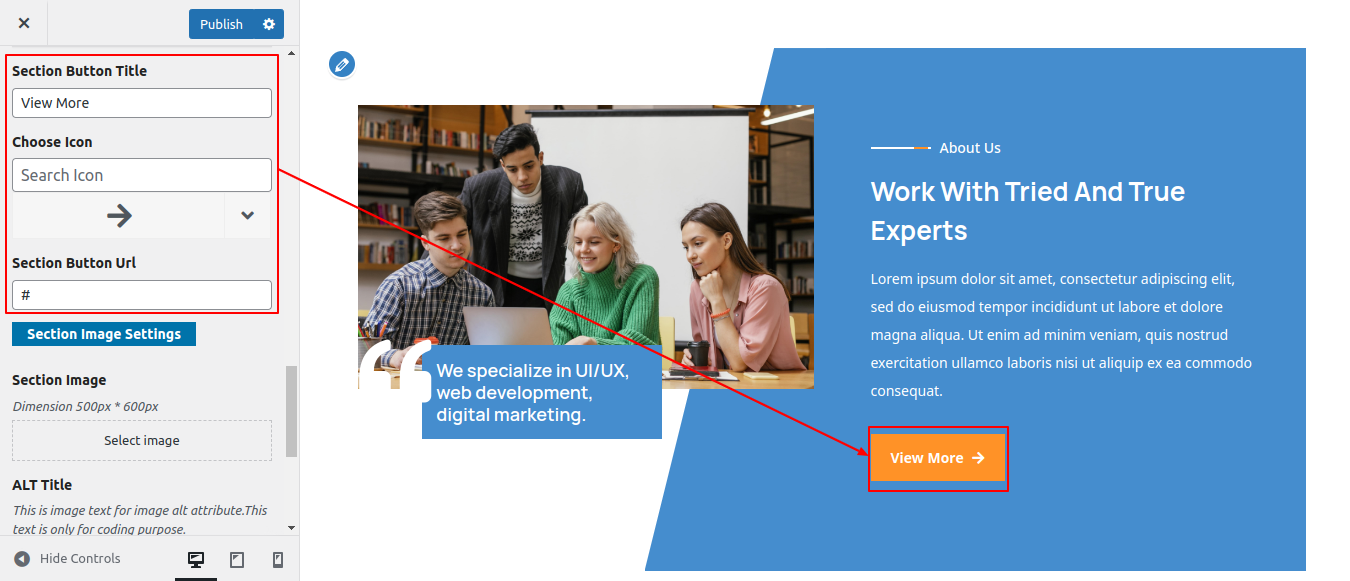
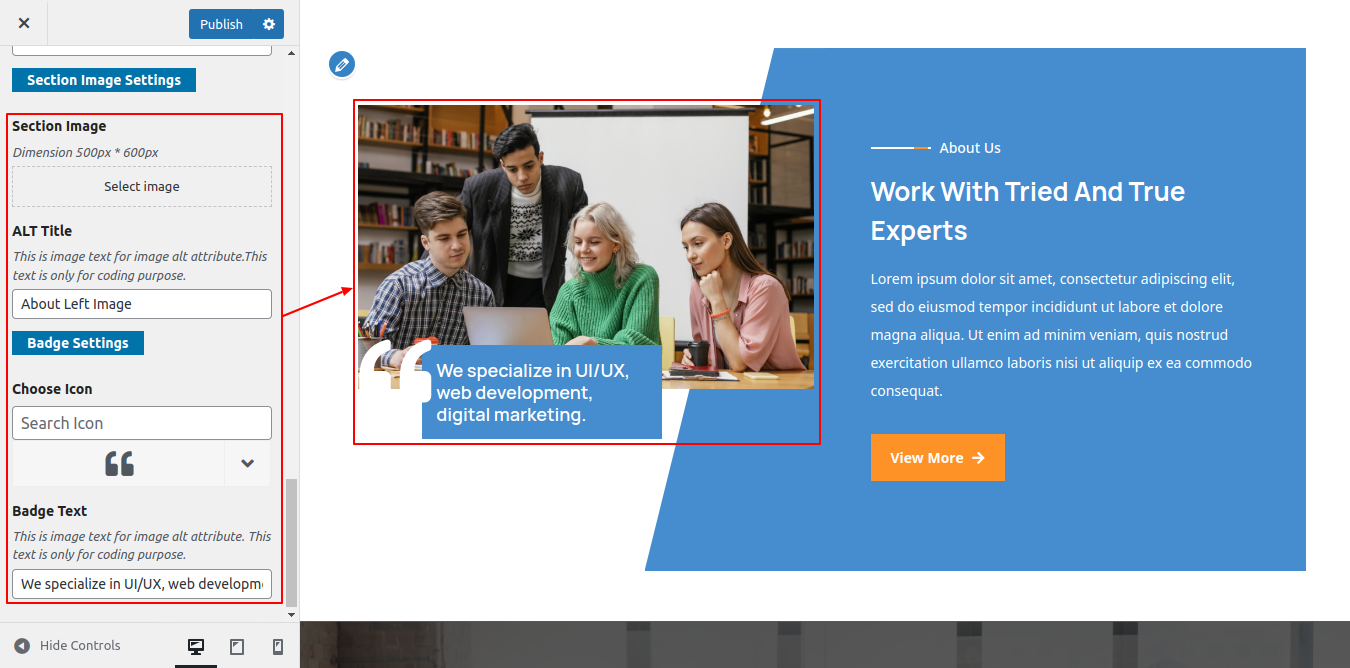
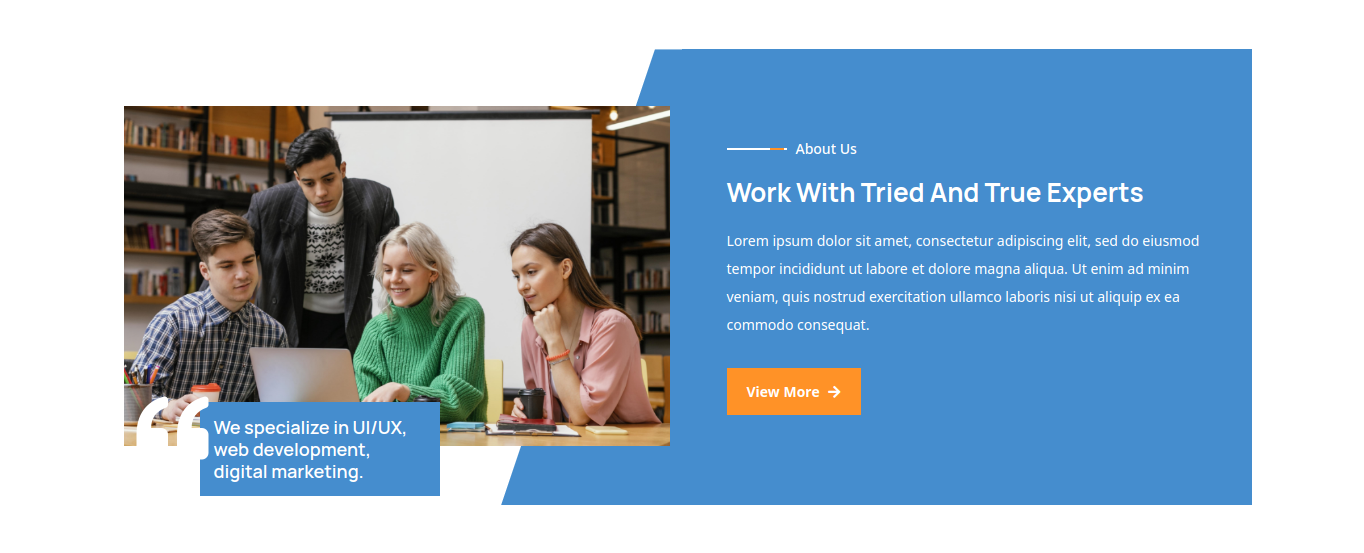
Setup About
In order to proceed with About Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Theme Settings About.



In this way you can setup About Section

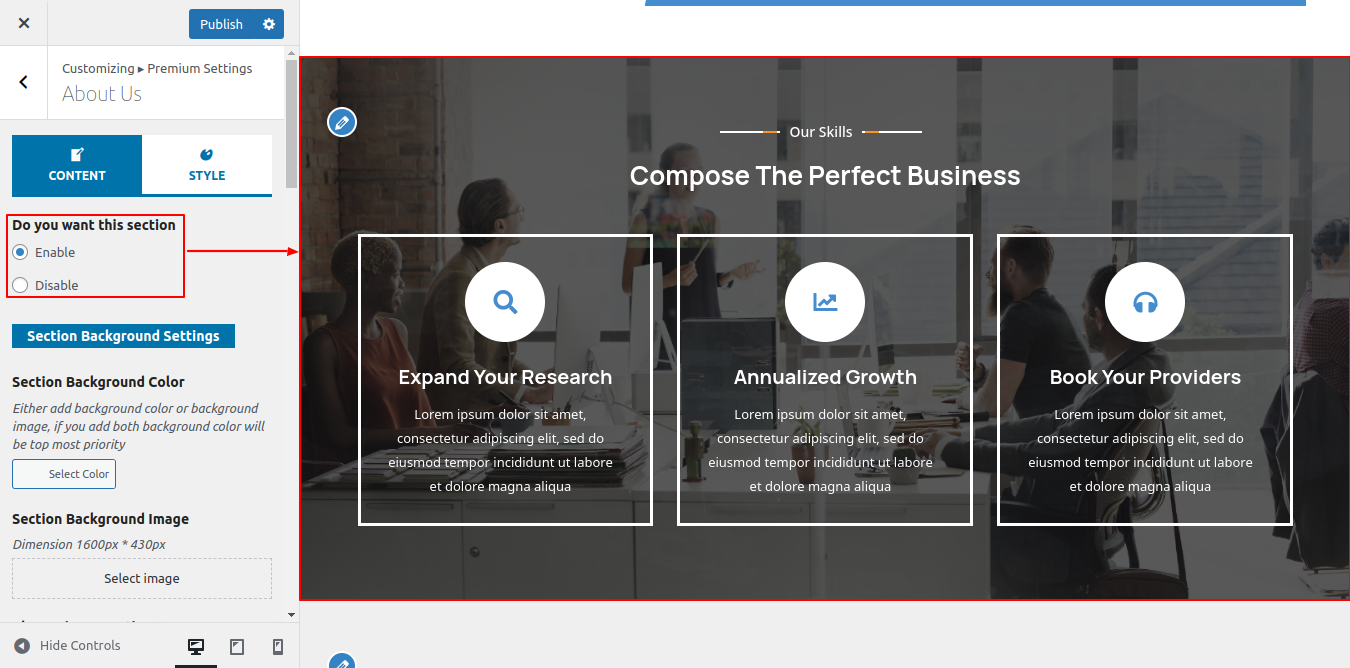
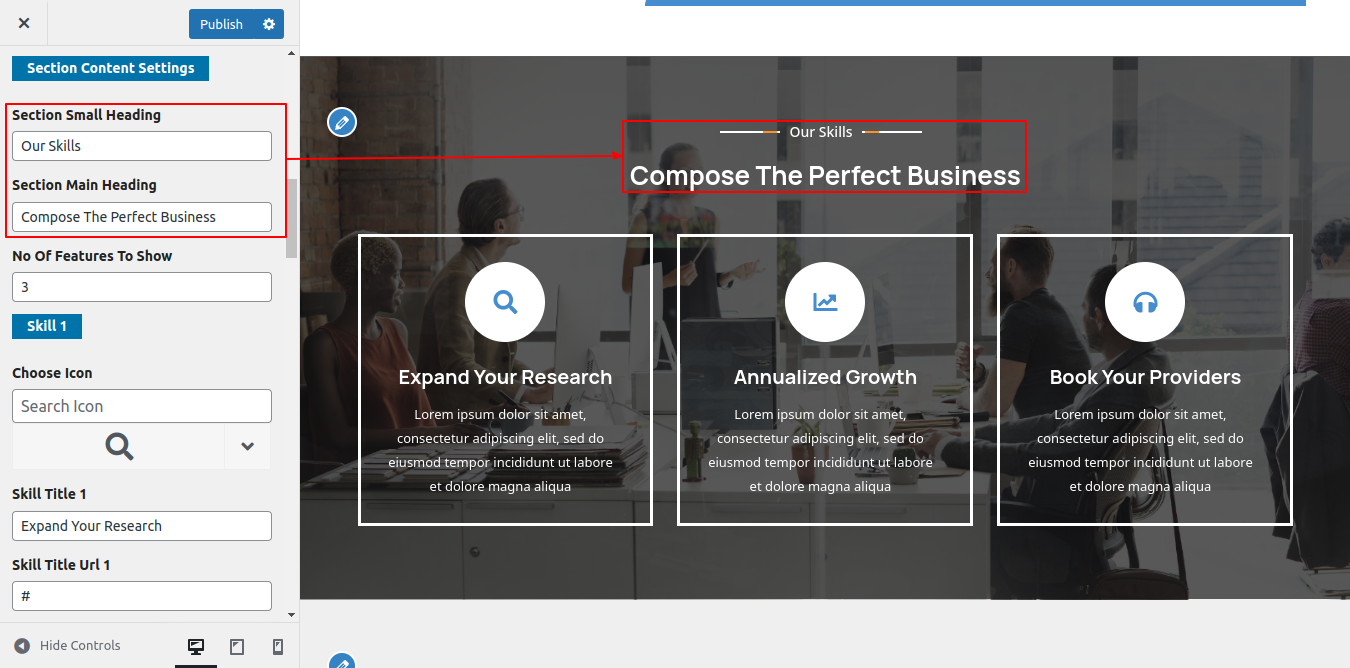
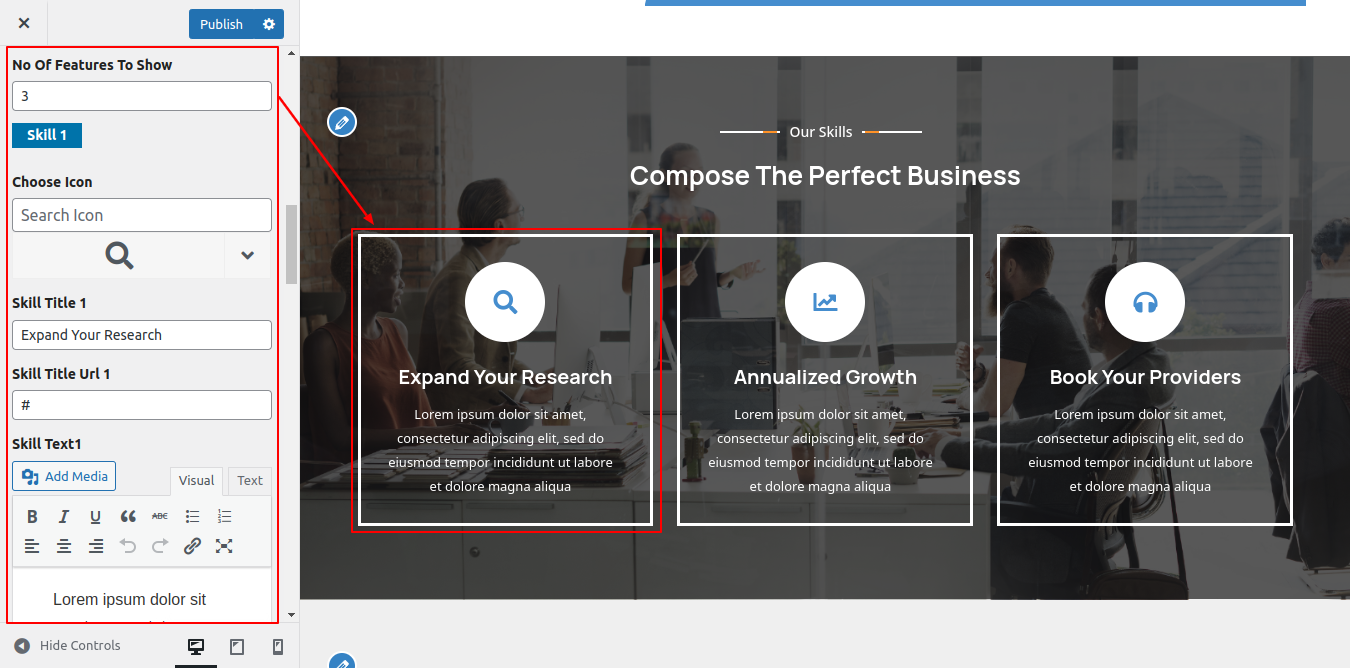
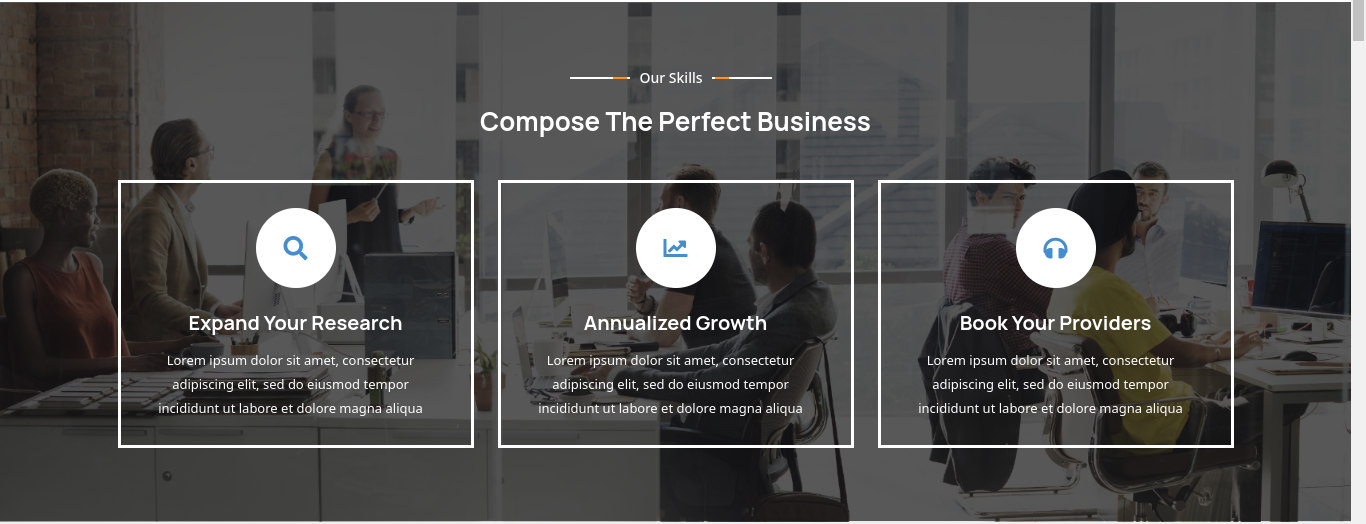
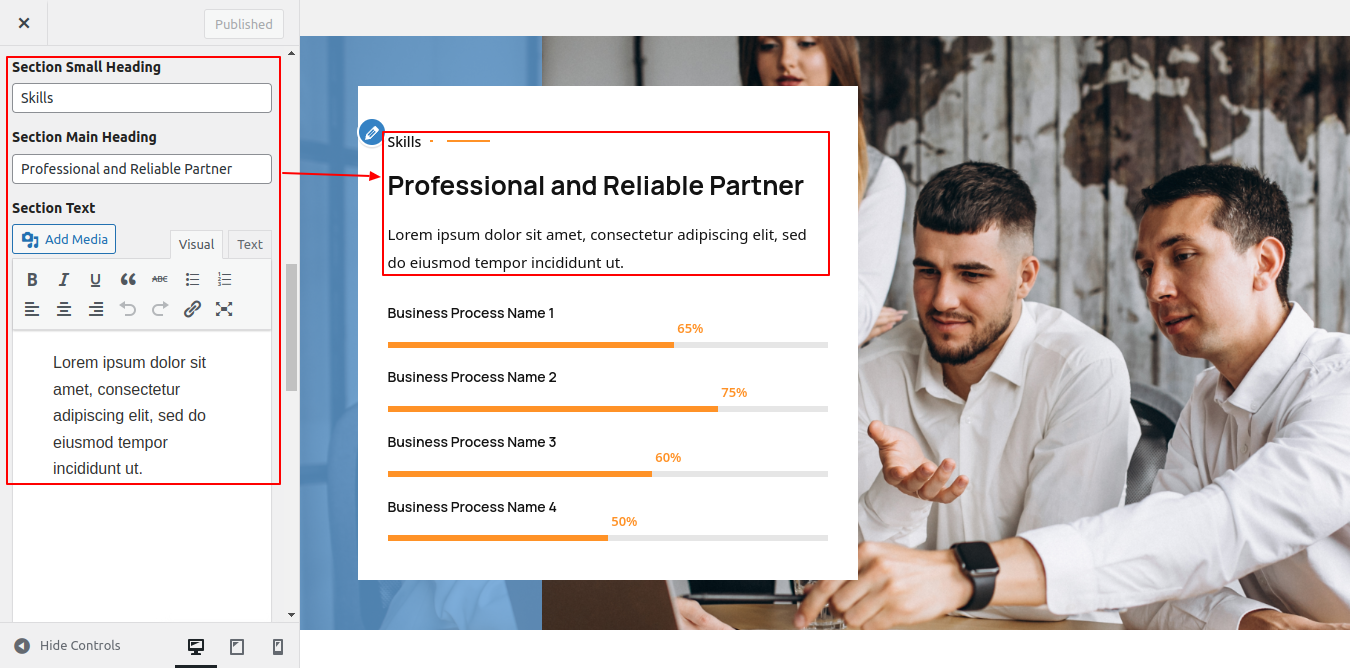
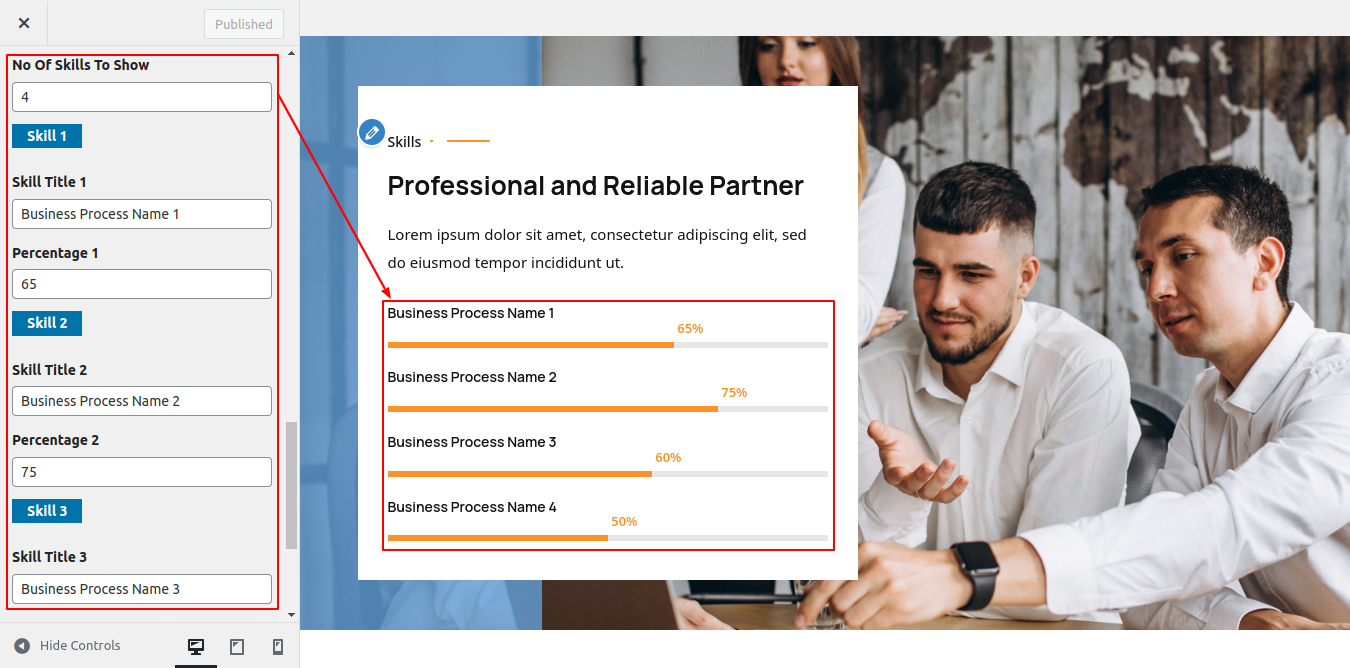
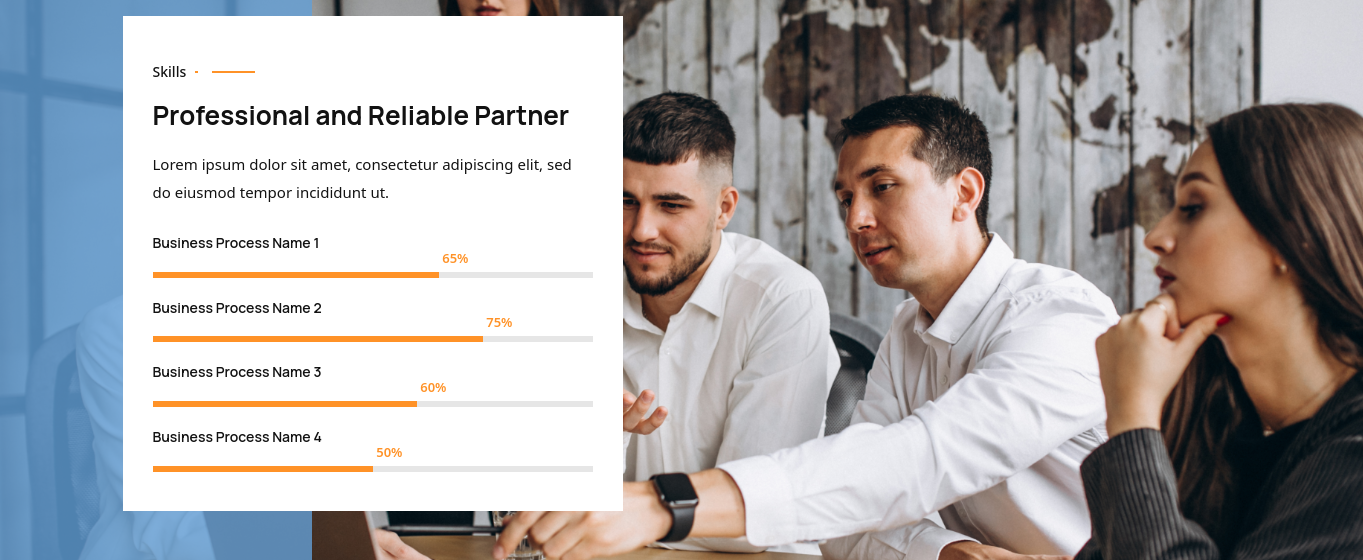
Setup Our Skills
In order to advance our abilities.
Go to Appearance Customize Primium Settings Our Skills Section. .



You can set up our skills section in this manner.

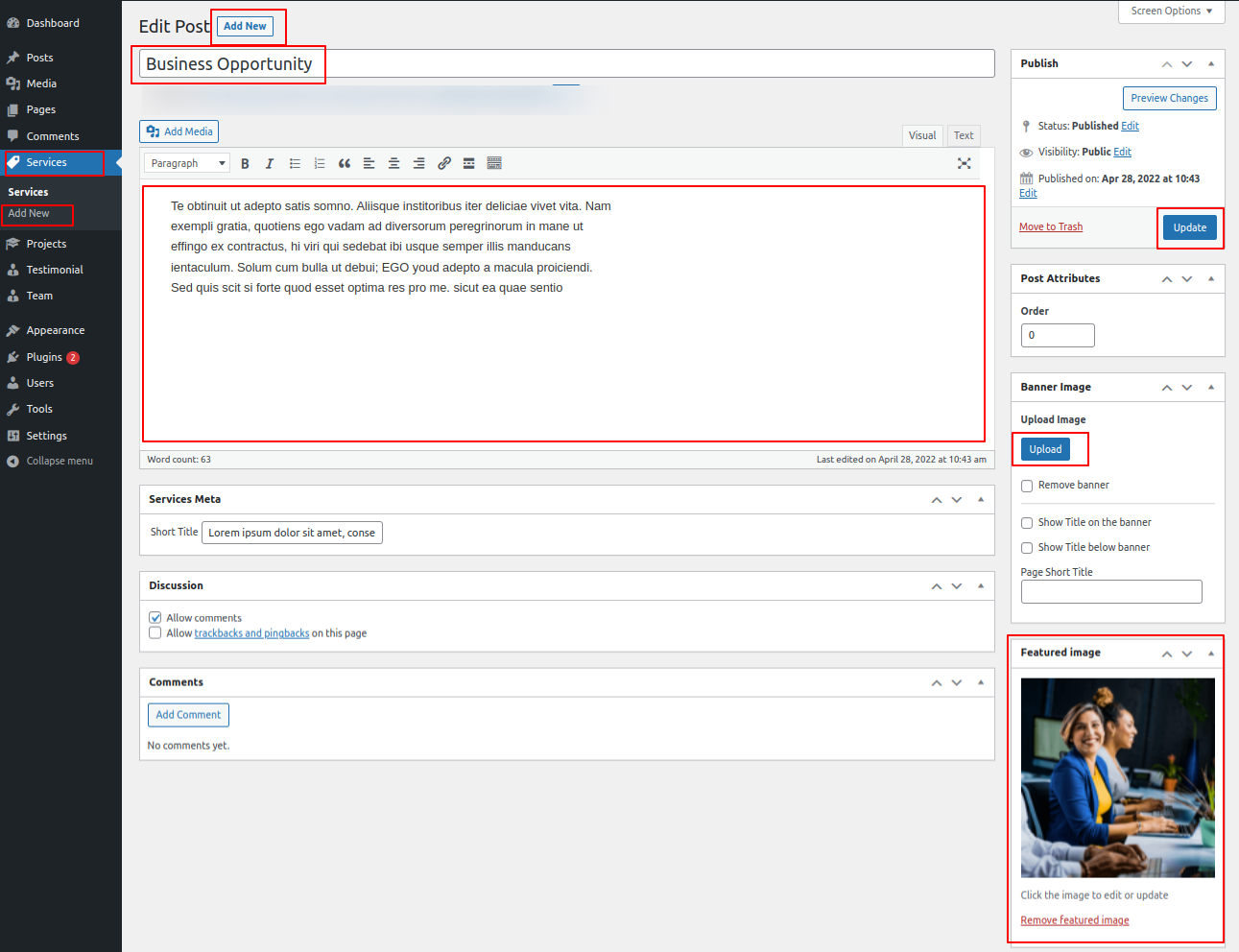
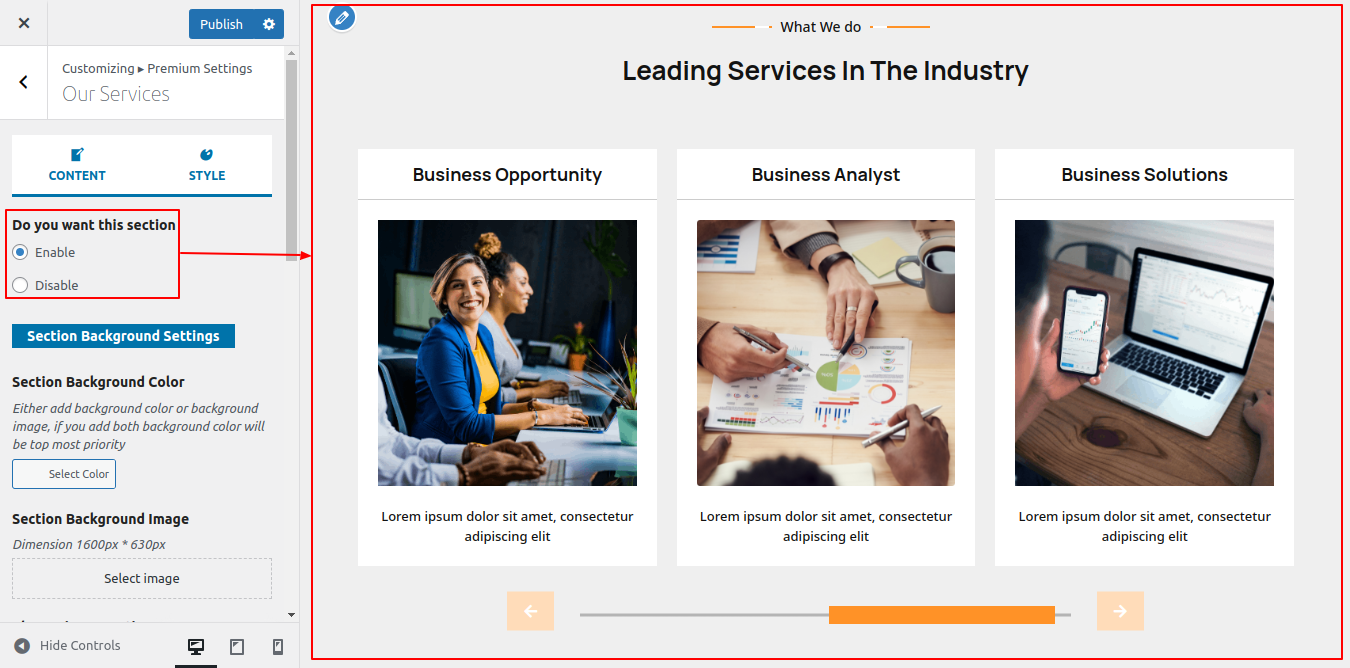
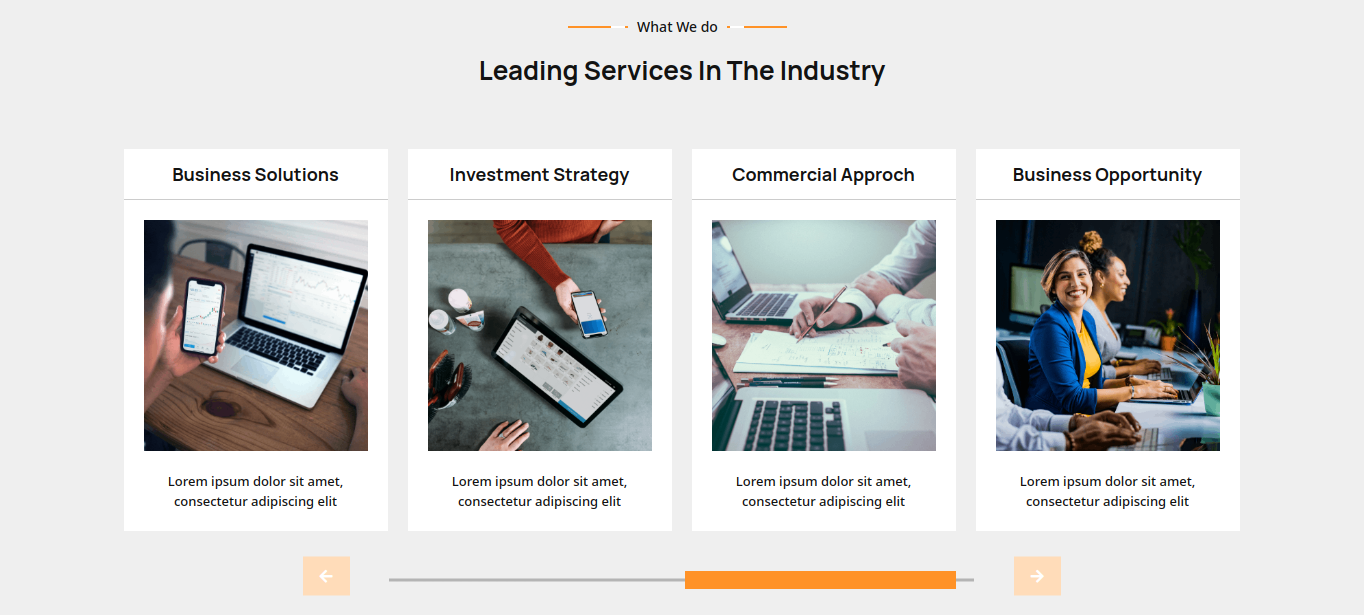
Setup Our Services
In order to proceed with Our Services.
To further configure this section, please see the screenshots below. First, you must upload and activate the Advance Consultancy Pro Posttype plugin.
The How it works section option will appear on the dashboard after installation.
Go to Dashboard Services Add New .

Go to Appearance Customize Primium Settings Our Services.

In this way you can setup Our Services

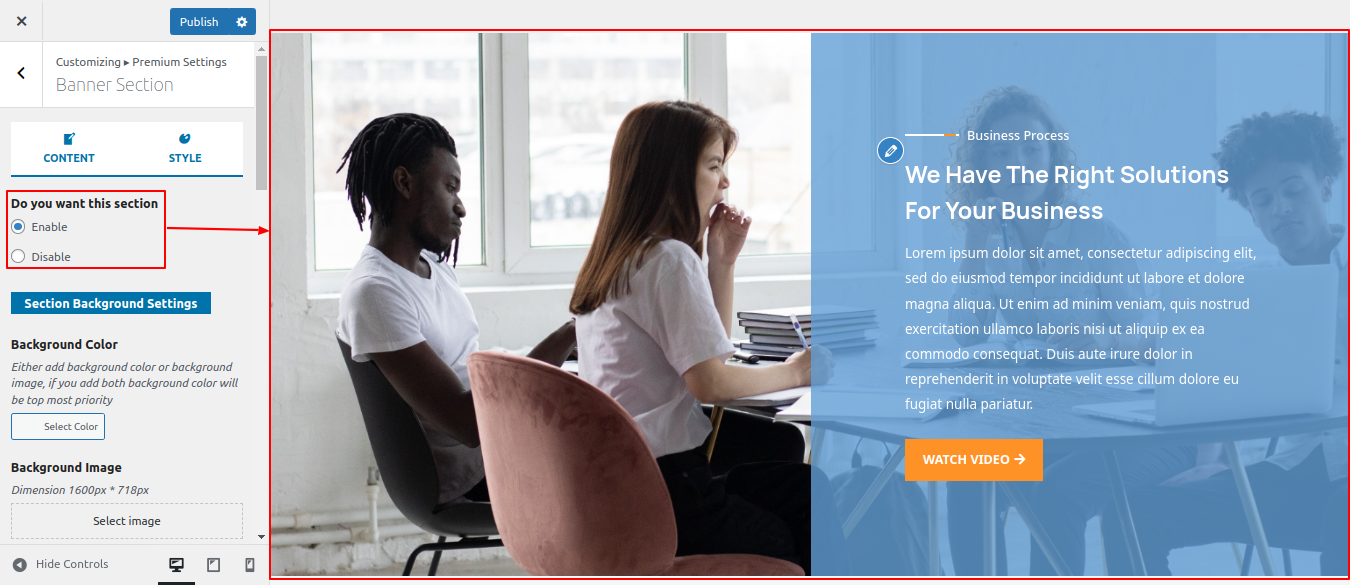
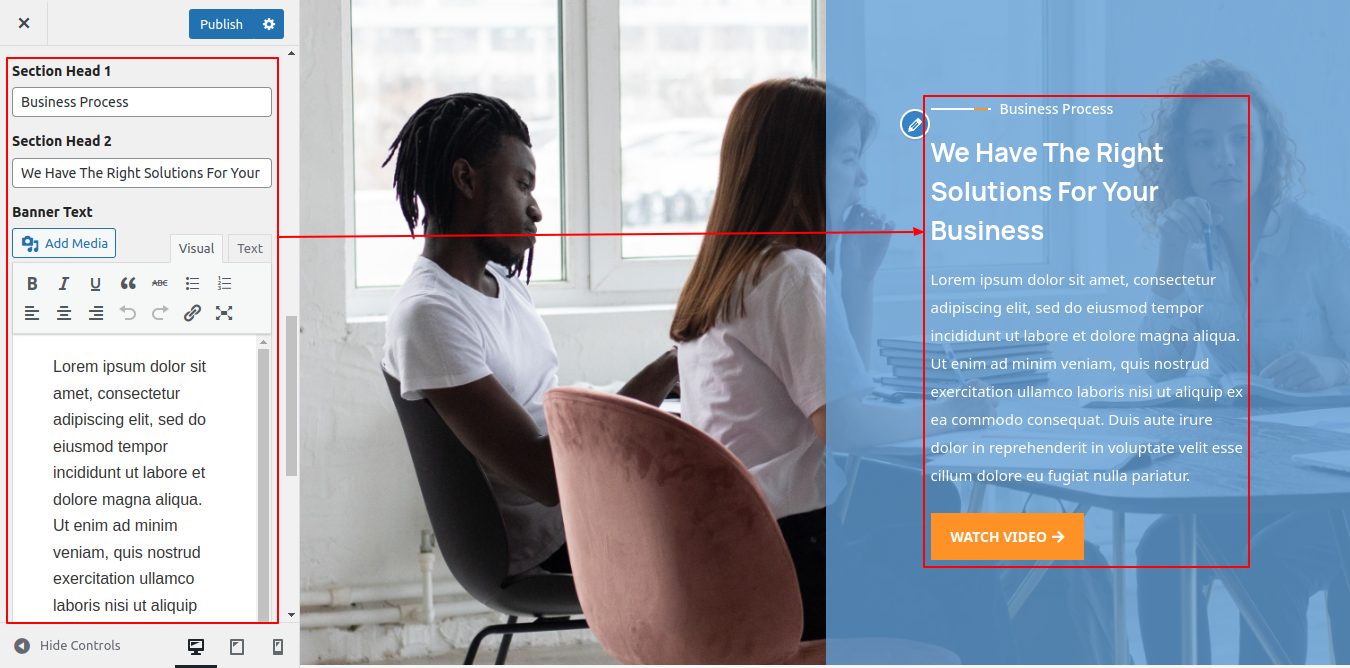
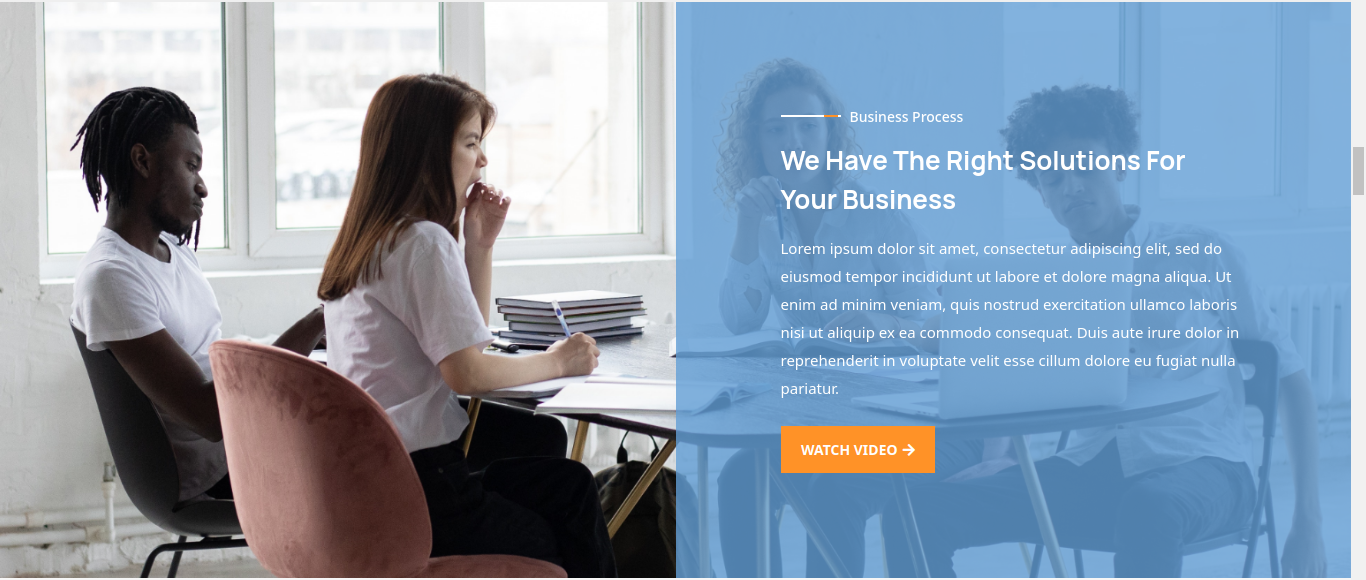
Setup Banner Section
To proceed with the Banner Section.
To further configure this section, see the screenshots below.
Go to Appearance Customize Primium Settings Banner Section.


You can create a banner section in this manner.

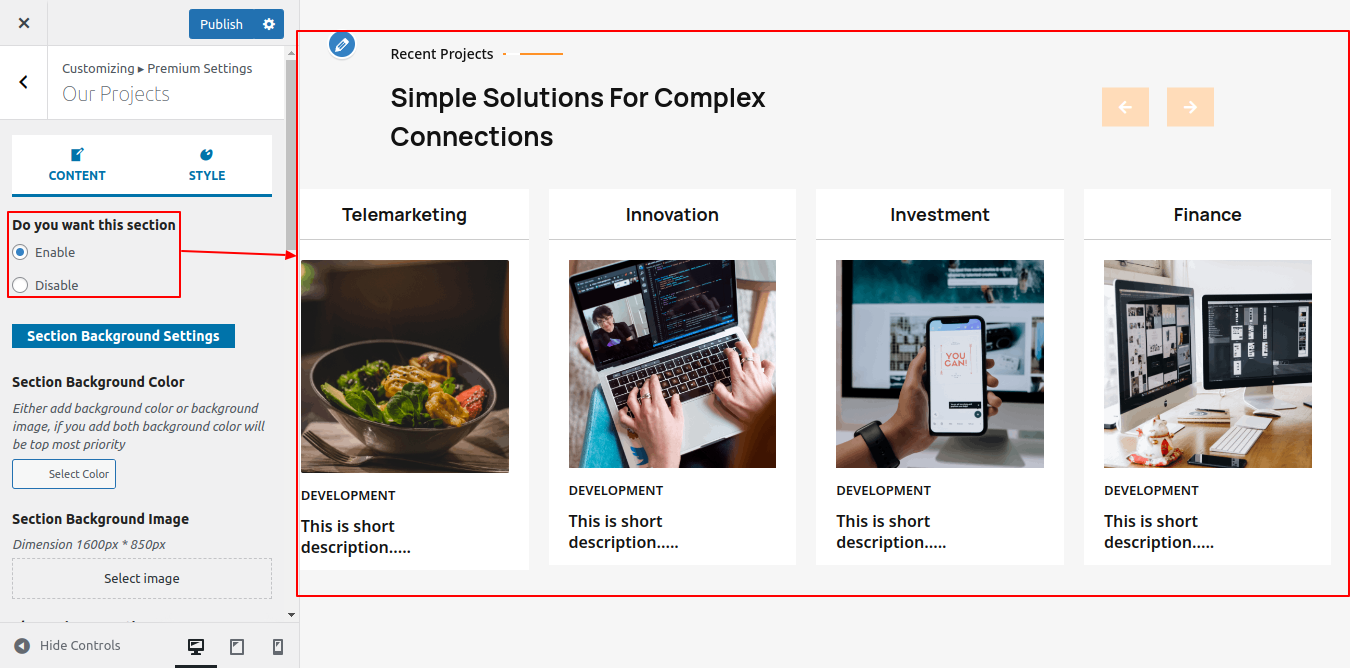
Setup Video Section
Refer to the screenshots below for video setup of this section.
Go to Appearance Customize Primium Settings Our Projets Section.

You can create a Video Section in this manner.

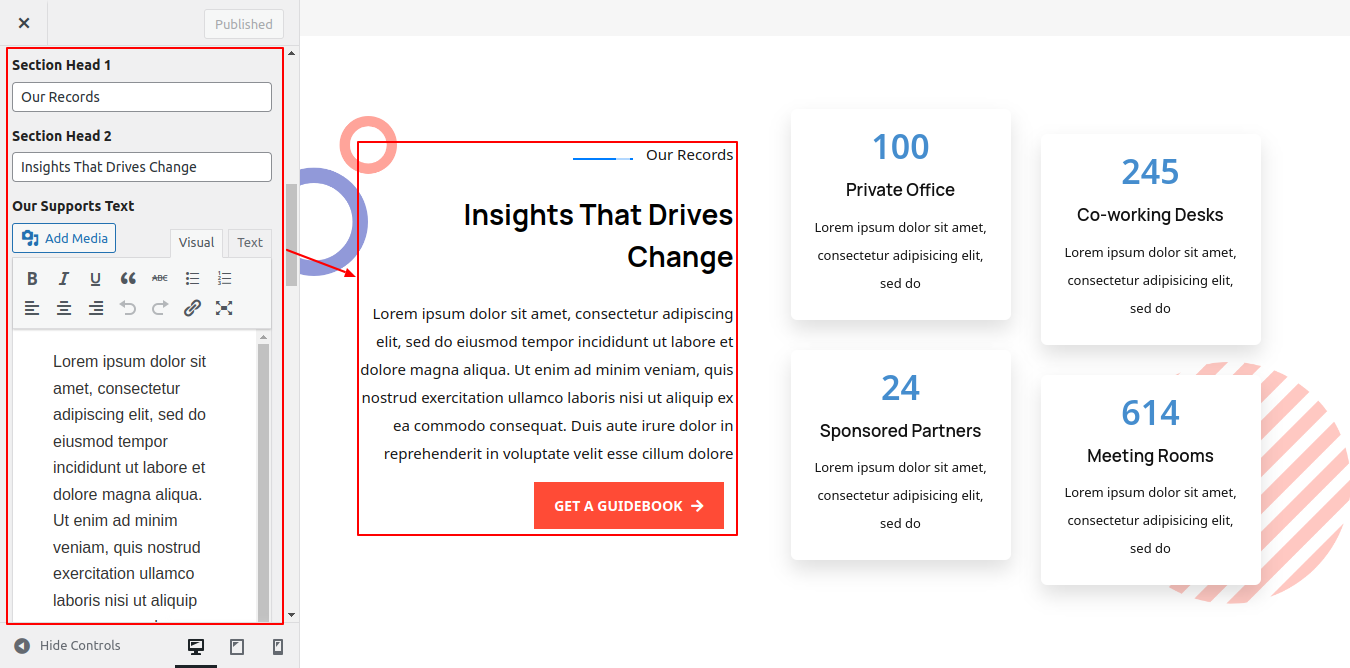
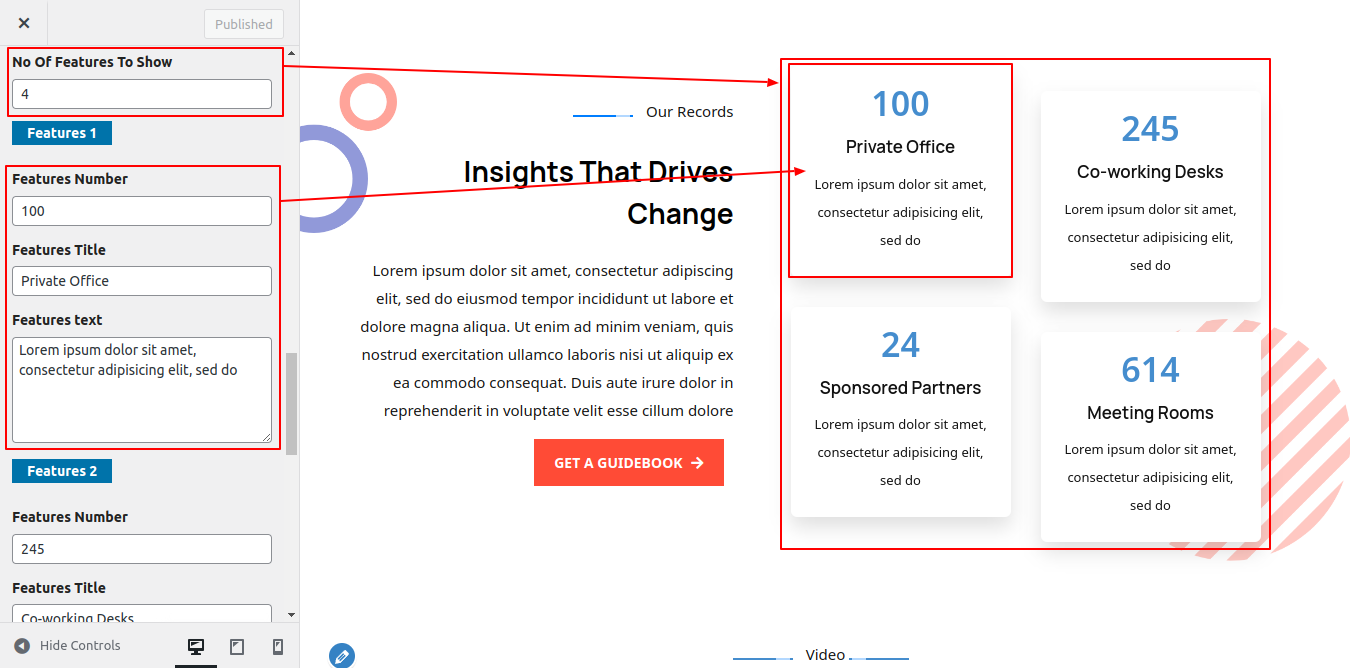
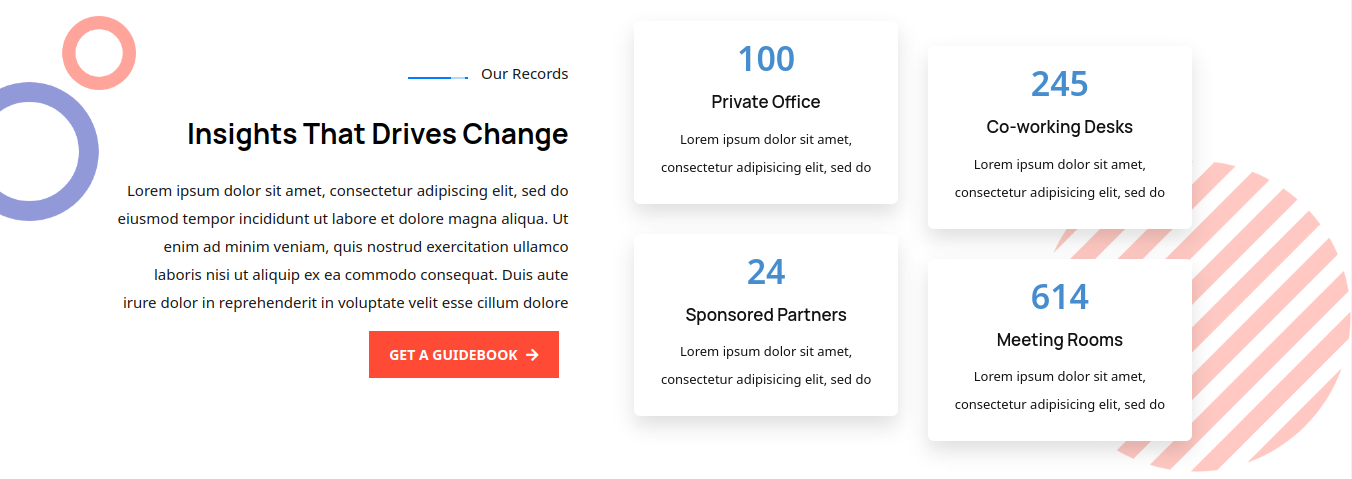
Setup Records Section
Refer to the screenshots below to see how Records set up this section.
Go to Appearance Customize Primium Settings Our supports Section.


In this way you can setup Records Section

Setup Video Section
To further configure this section, see the screenshots below.
Go to Appearance Customize Primium Settings Best Services Offered .

In this way you can setup video section.

Setup Our Brand
In order to proceed with our brand.
Go to Appearance Customize Primium Settings Our Brand Section. .

You can set up our brand section in this manner.

Setup Skills
In order to continue with Skills.
Go to Appearance Customize Primium Settings Skills Showcase Section. .


This is how you set up the about us section.

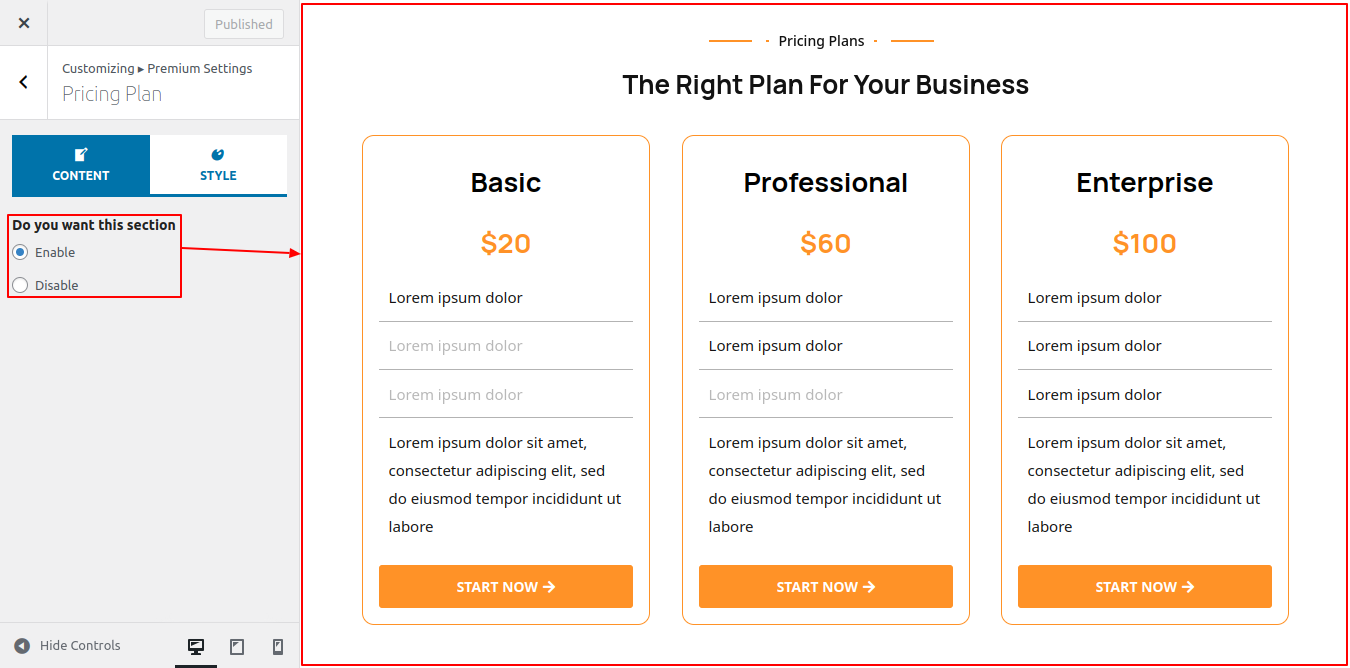
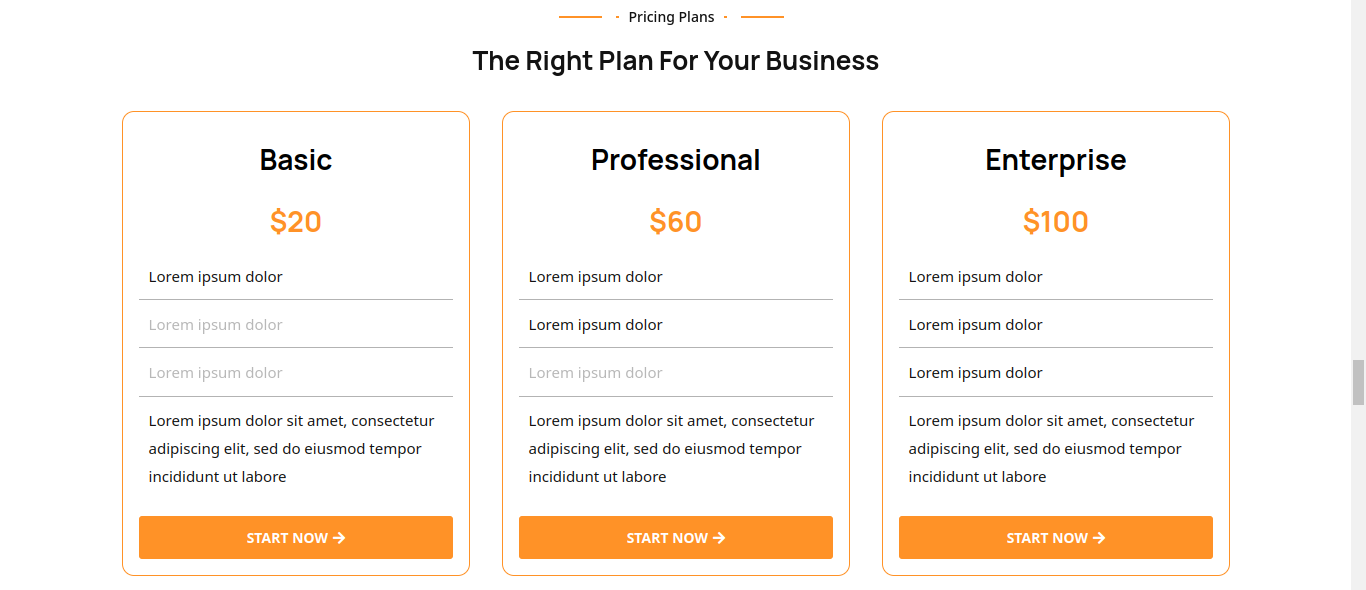
Setup pricing section
To proceed to the pricing section,
To further configure this section, see the screenshots below.
Go to Appearance Customize Primium Settings Pricing .

This is how you set up the pricing section.

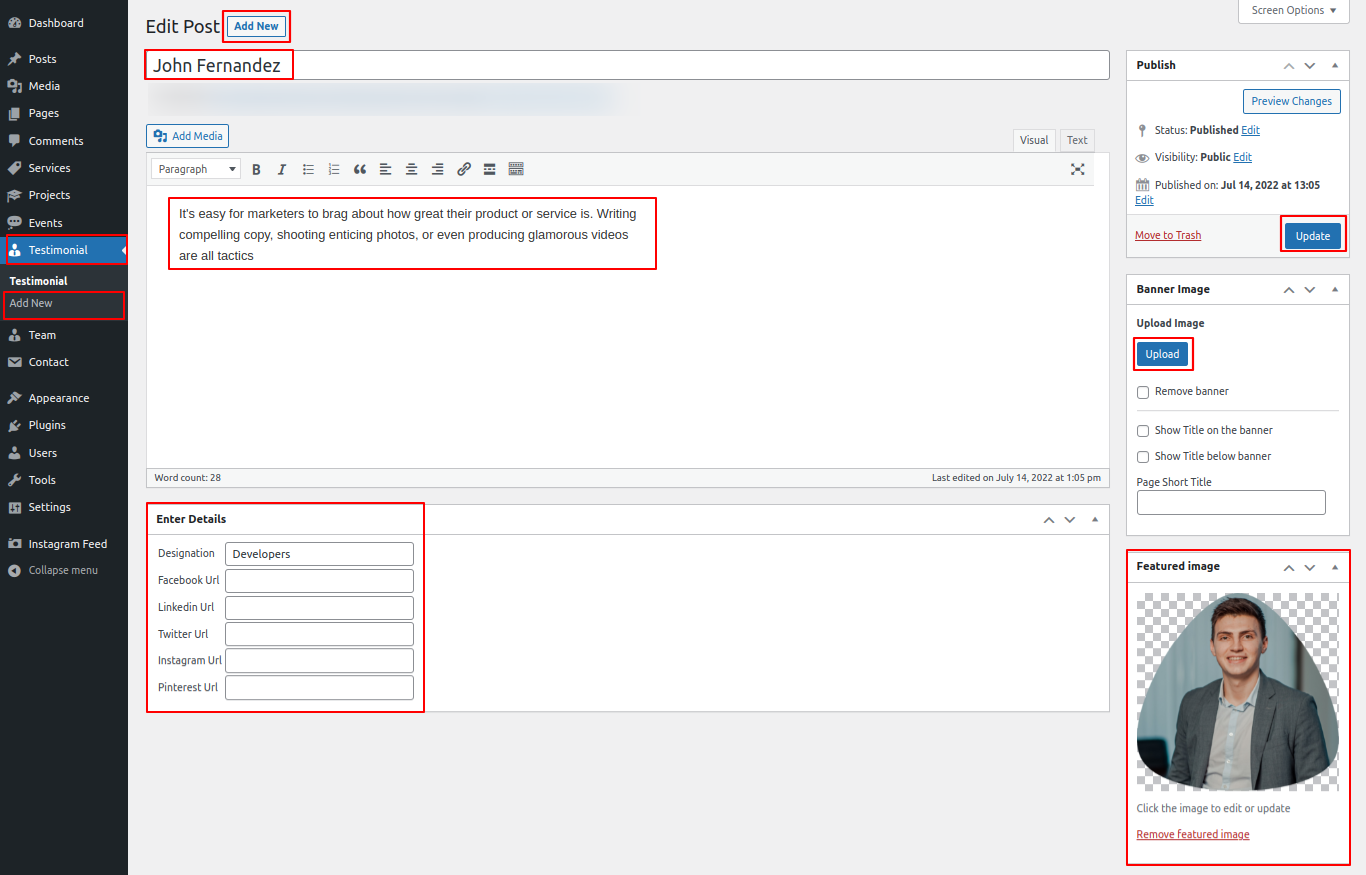
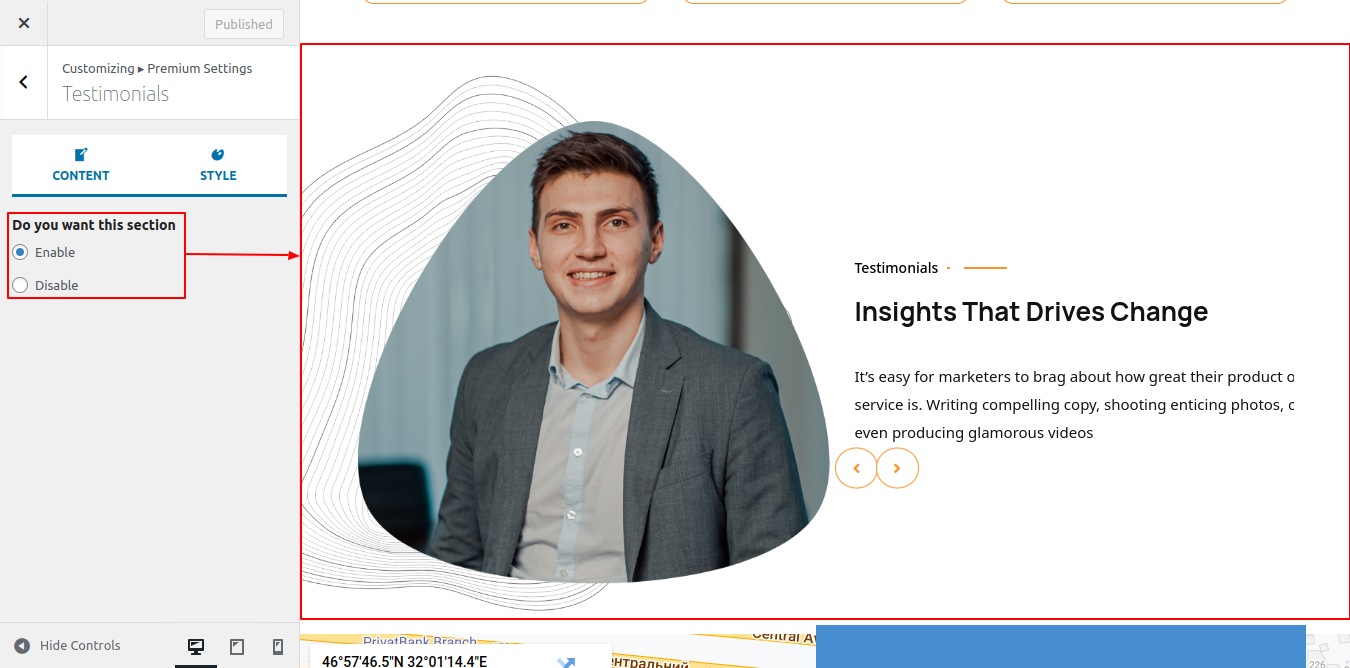
Setup Testimonial
To proceed with the Testimonial,
To further configure this section, please see the screenshots below. First, you must upload and activate the Advance Consultancy Pro Posttype plugin.
Following installation, the Testimonial option will appear on the dashboard.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Testimonials.

In this way you can etup Testimonial.

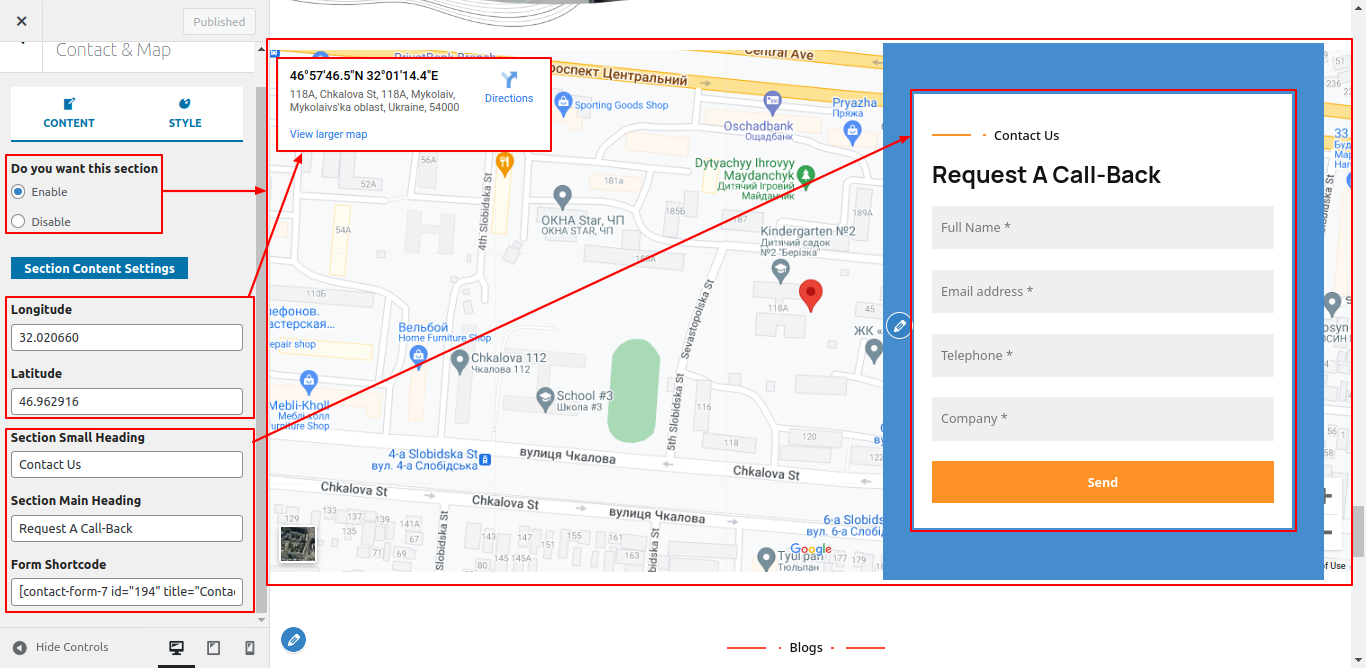
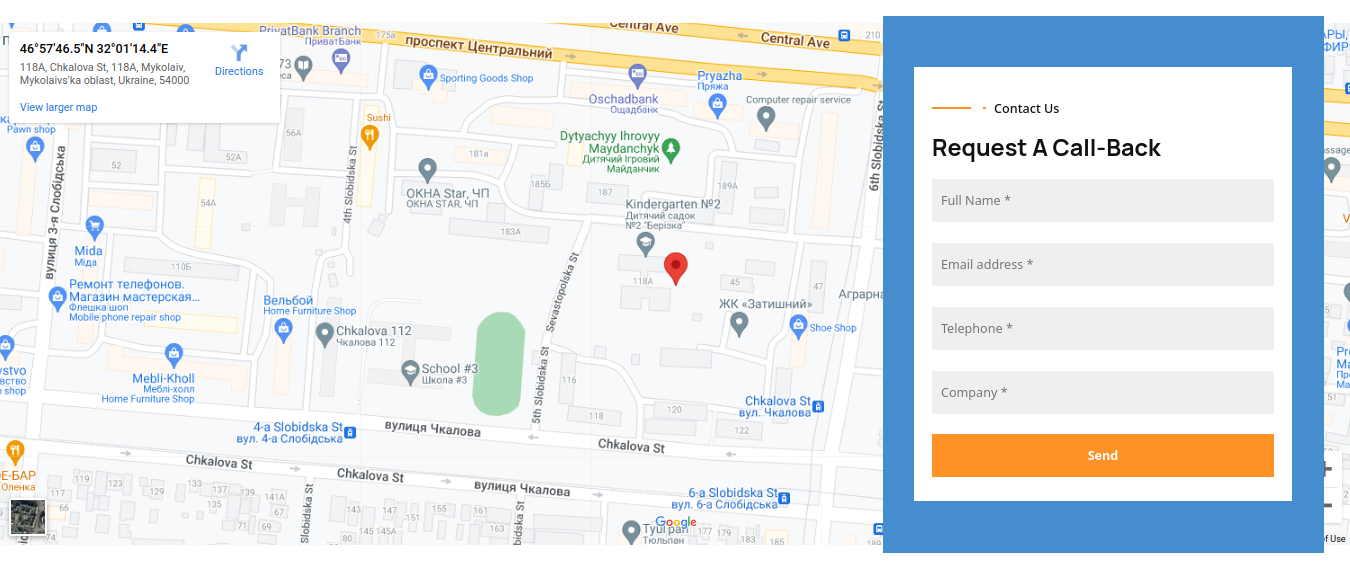
Setup Home Contact Section
To configure the Home Contact section, you must first upload and activate the Contact Form 7 plugin.
Follow these steps after the Contact option appears on the dashboard after installation.
Go to Dashboard Contact Add New .

Go to Appearance Customize Primium Settings Contact & Map.

This is how you set up the Home Contact section.

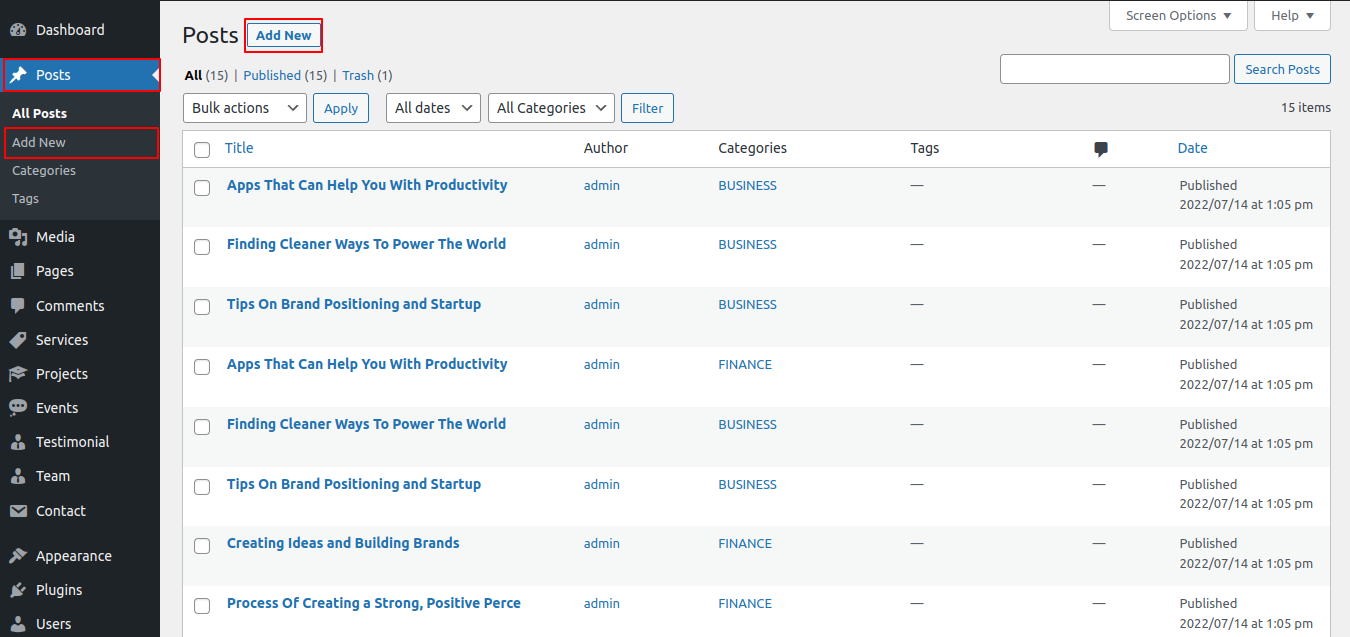
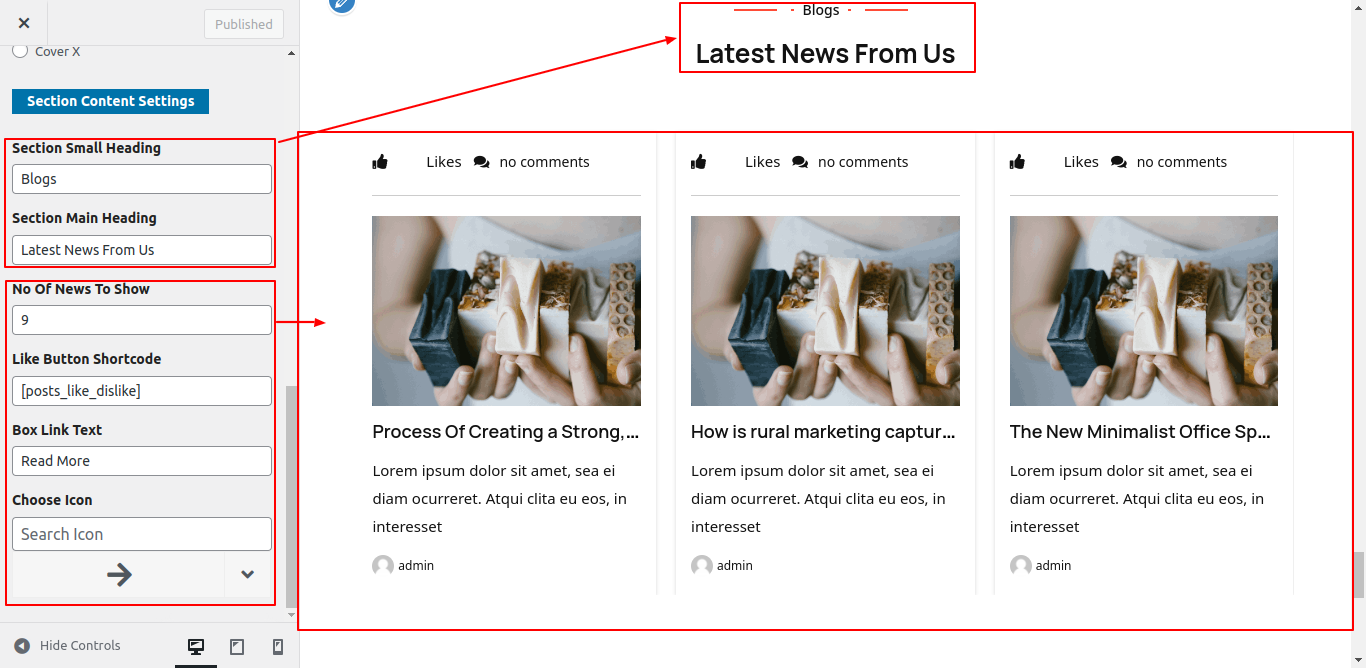
Setup Latest News Section
To proceed to the latest news section,
To further configure this section, please see the screenshots below. First, you must upload and activate the Advance Consultancy Pro Posttype plugin.
Following installation, the Posts option will appear on the dashboard.
Go to Dashboard Posts Add New .

Go to Appearance Customize Primium Settings Latest News .

This way, you can access the Recent Blog section.

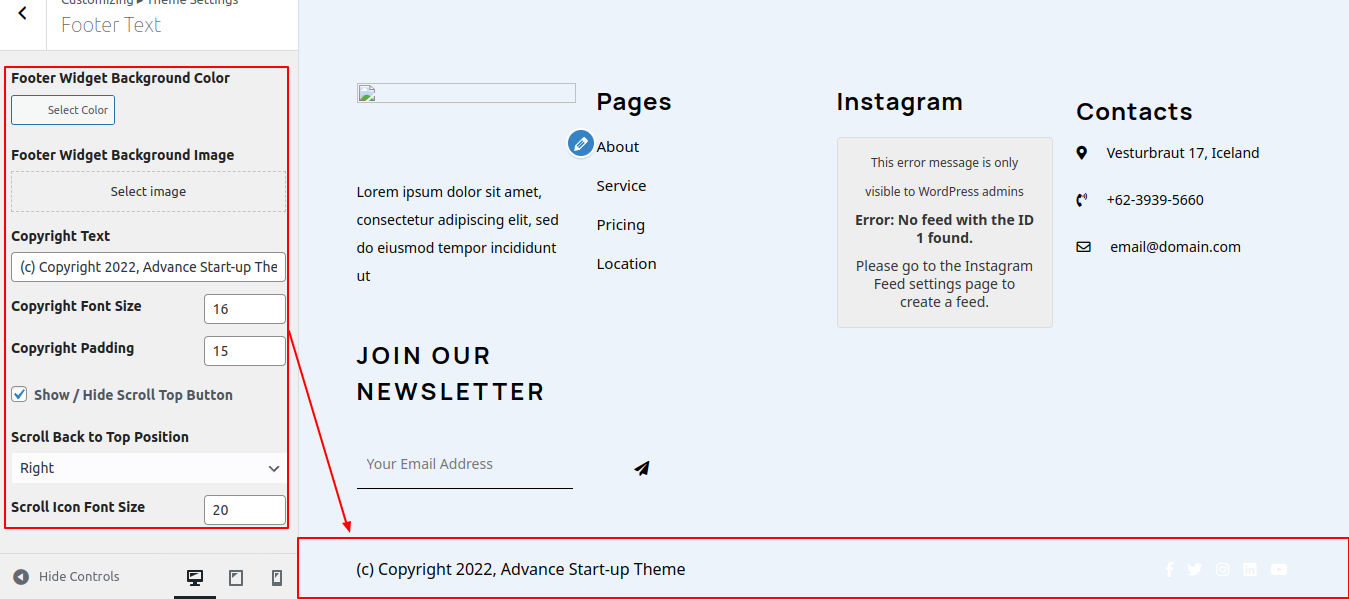
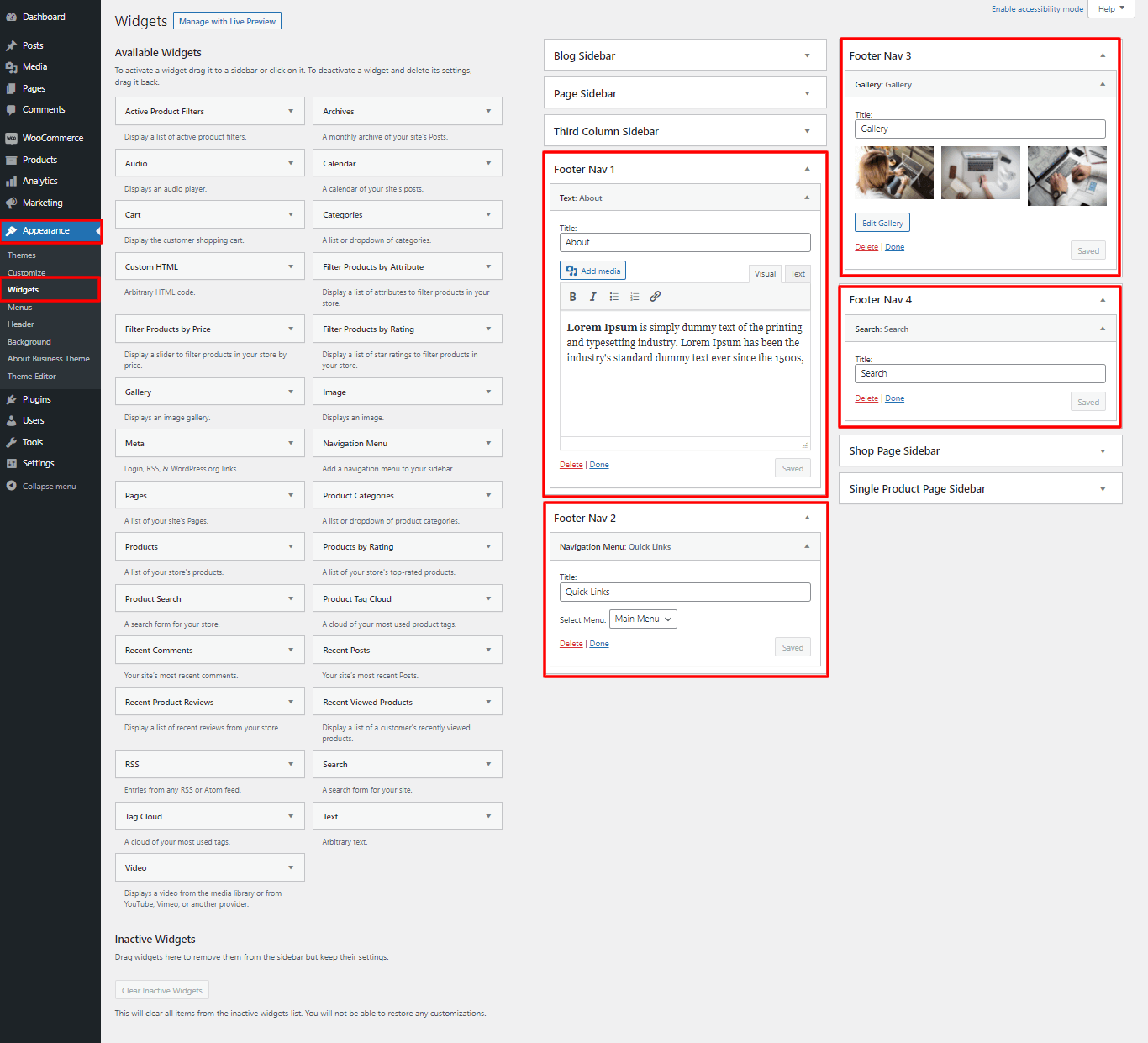
Footer Text Section
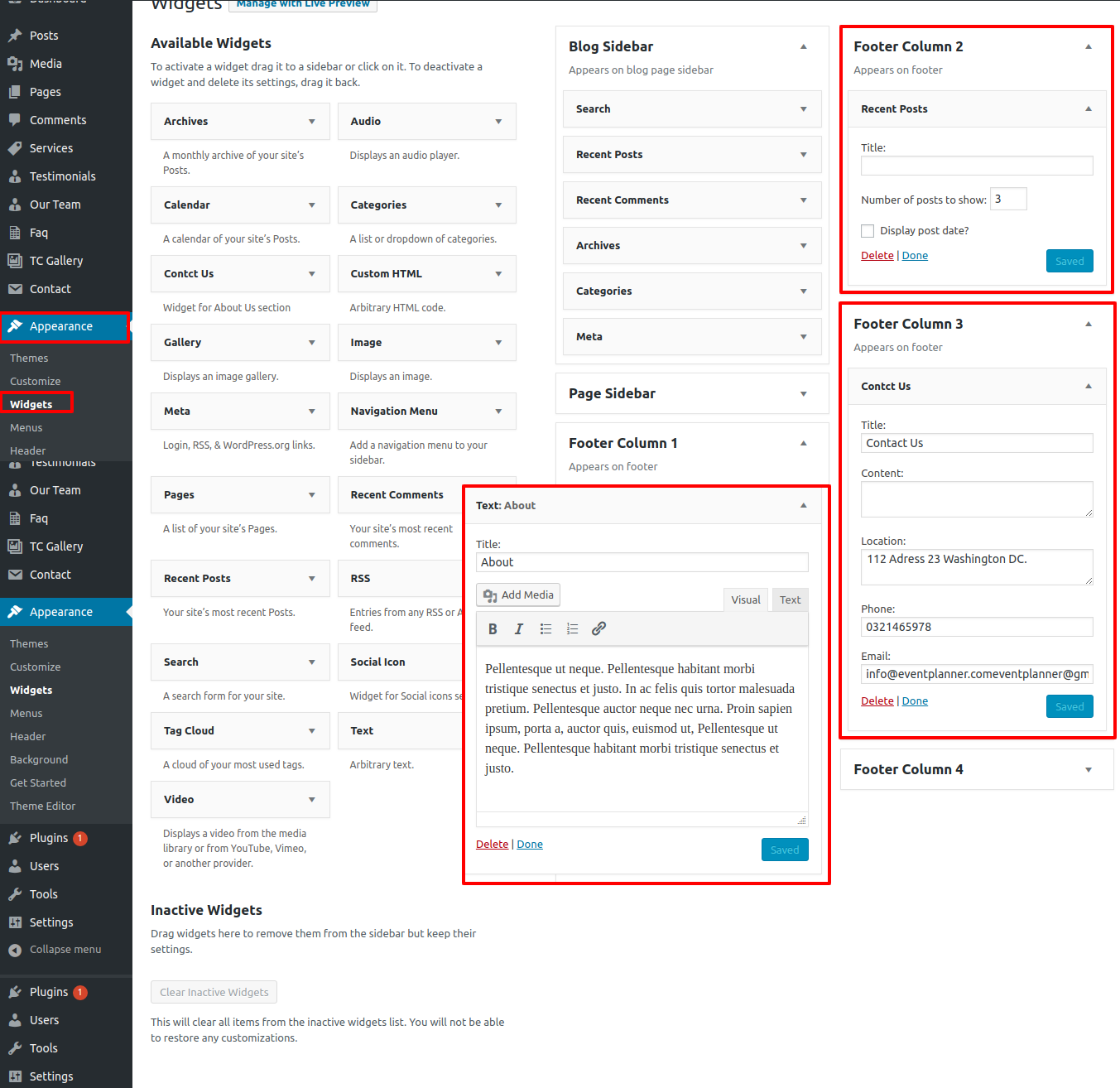
Setup Footer Section
Follow the steps below to proceed with setting up the Footer section.
Go to Appearance >> Widgets

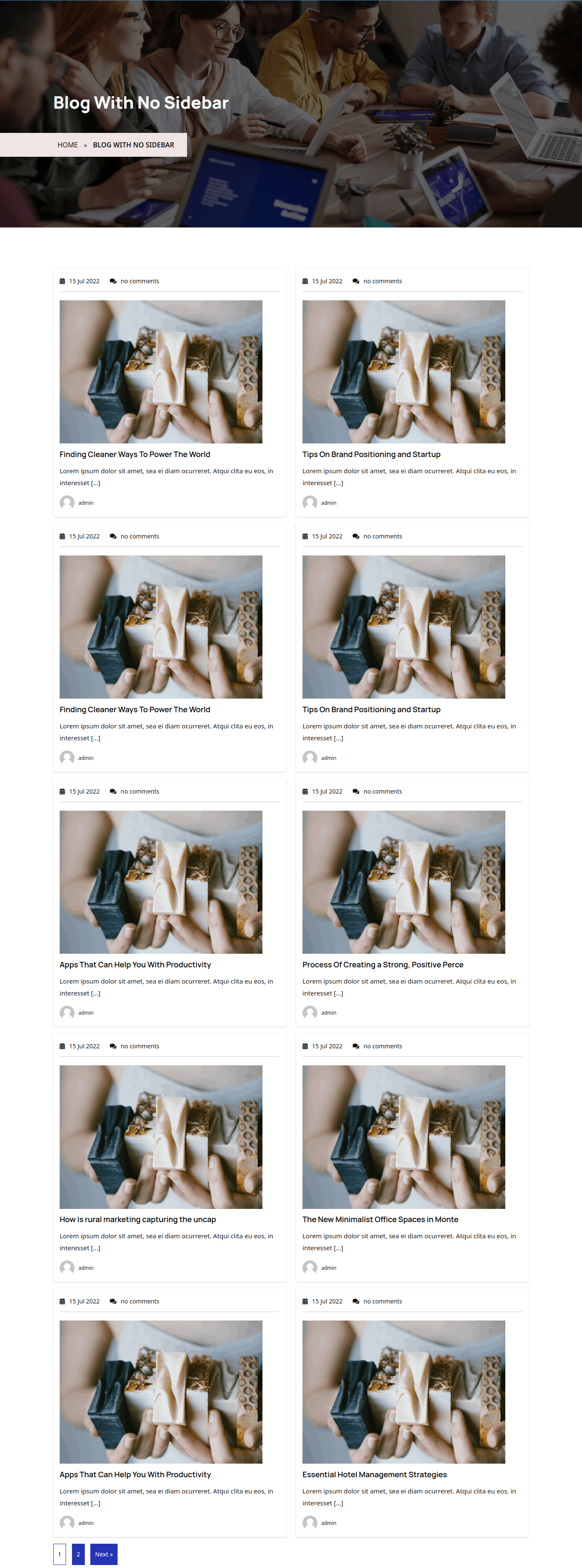
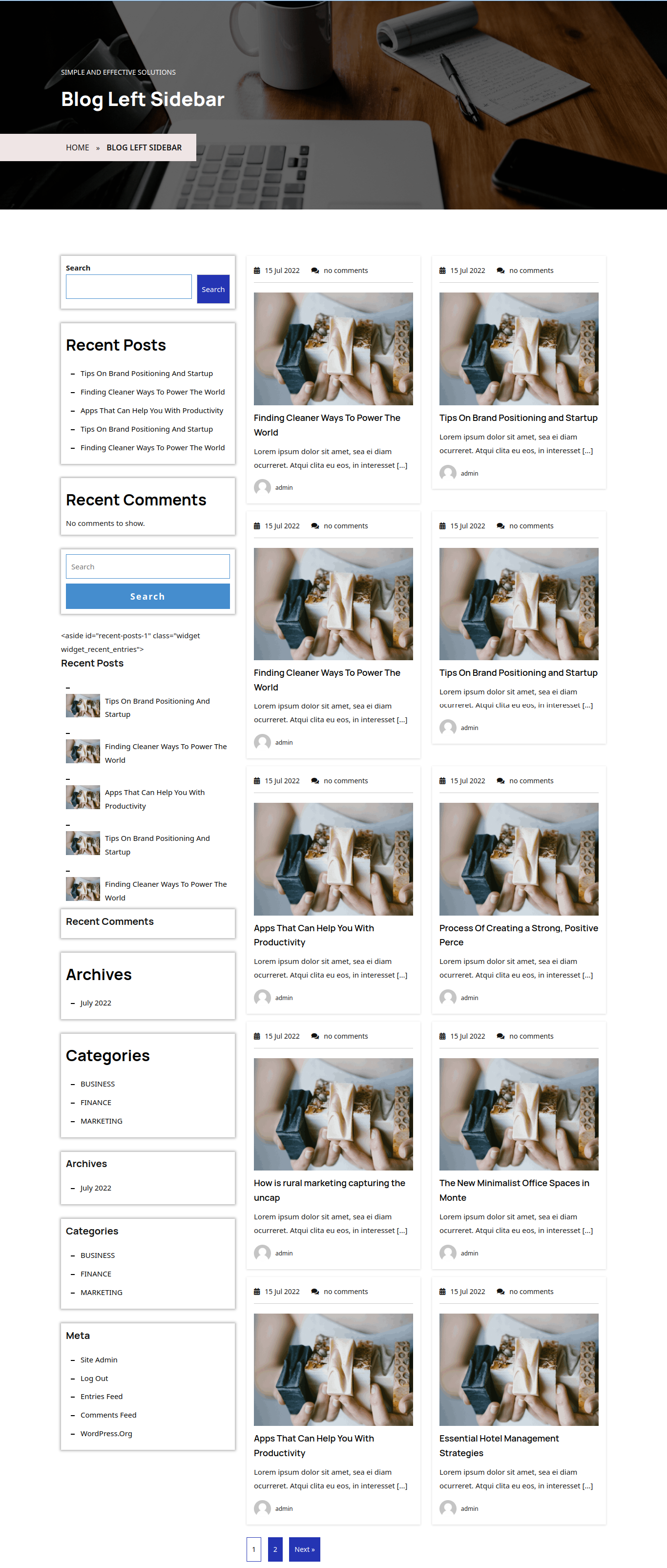
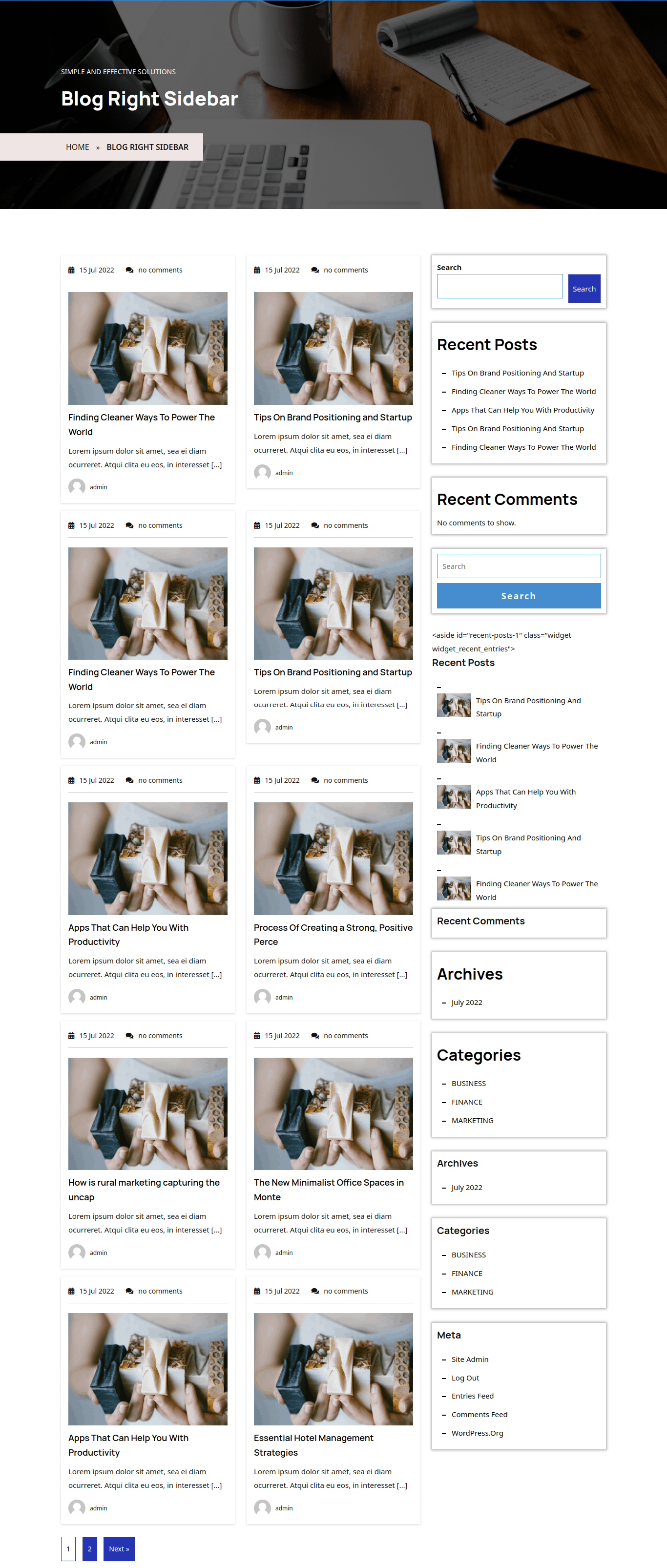
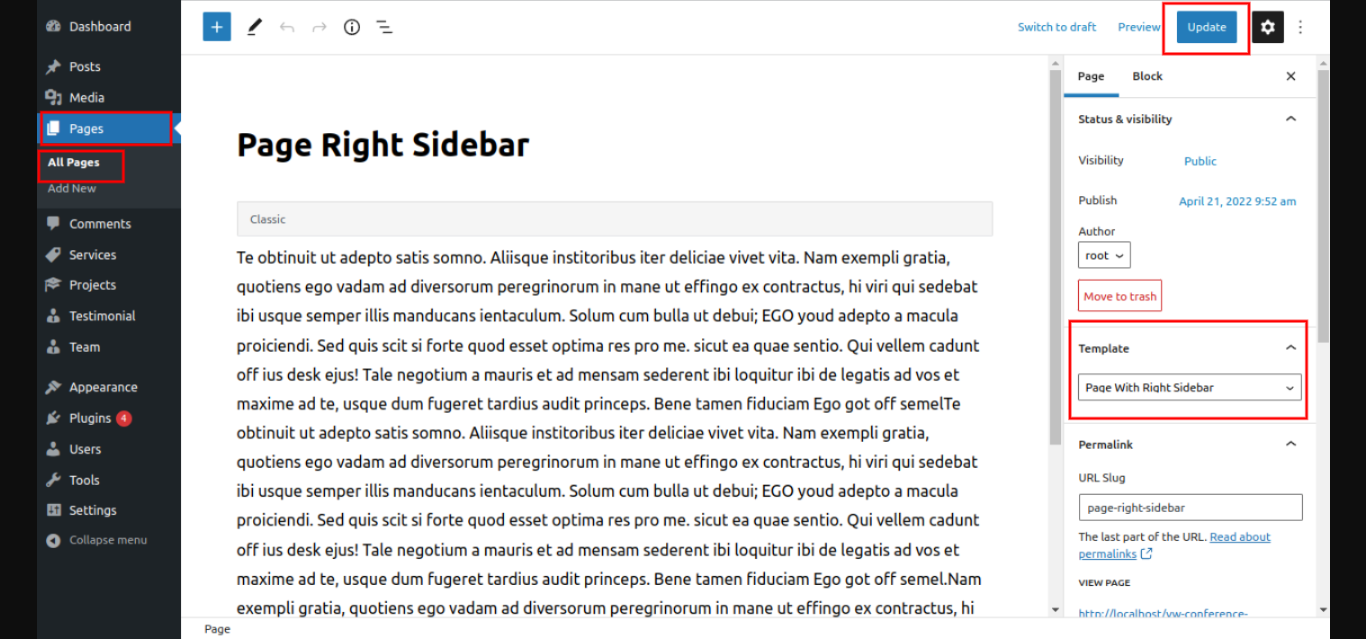
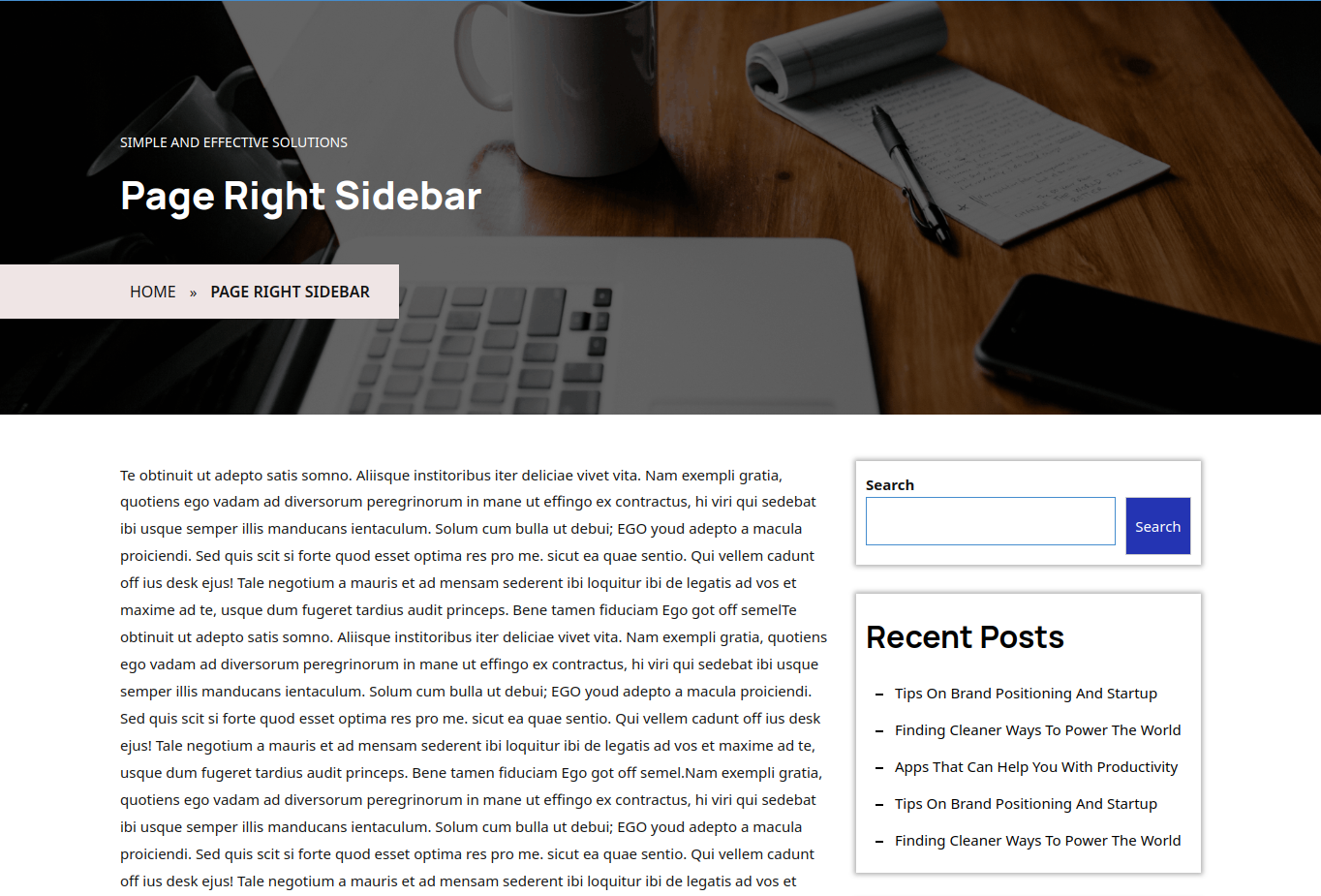
Page Templates and Sidebars
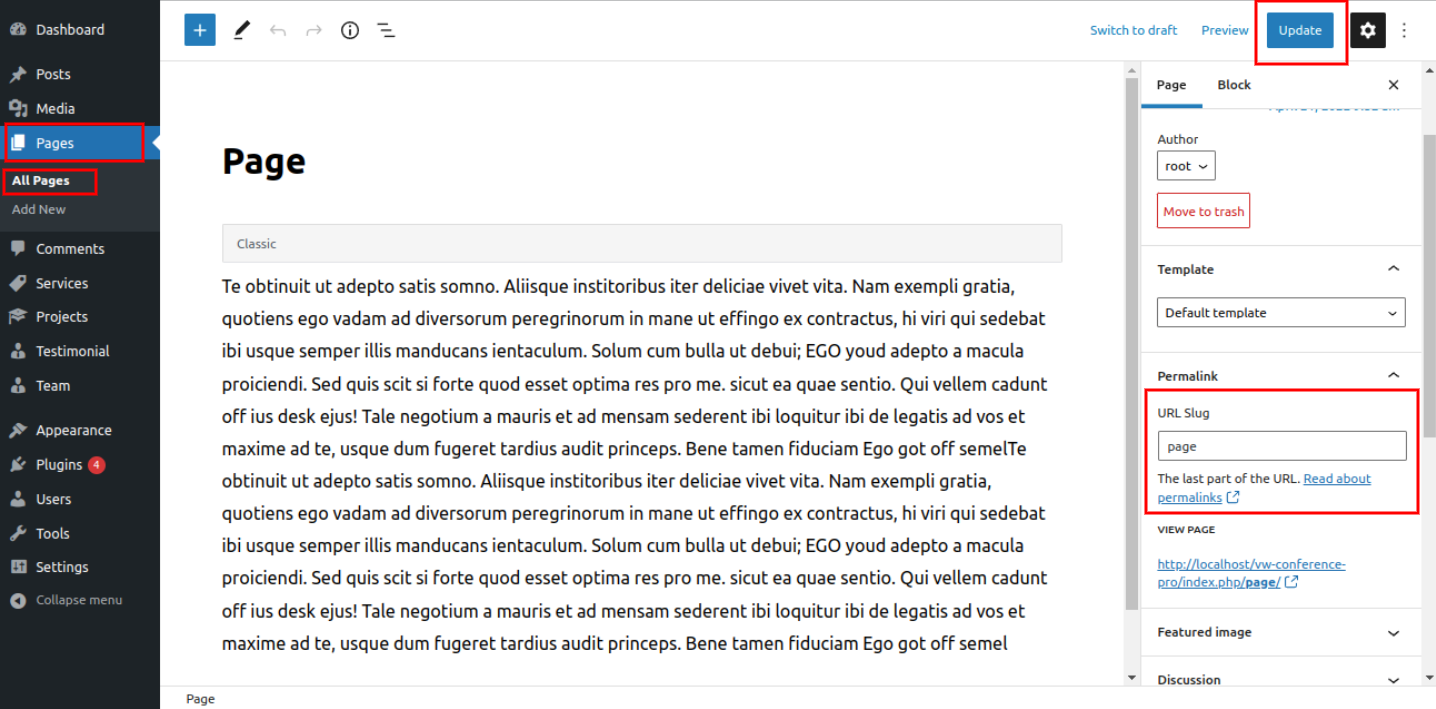
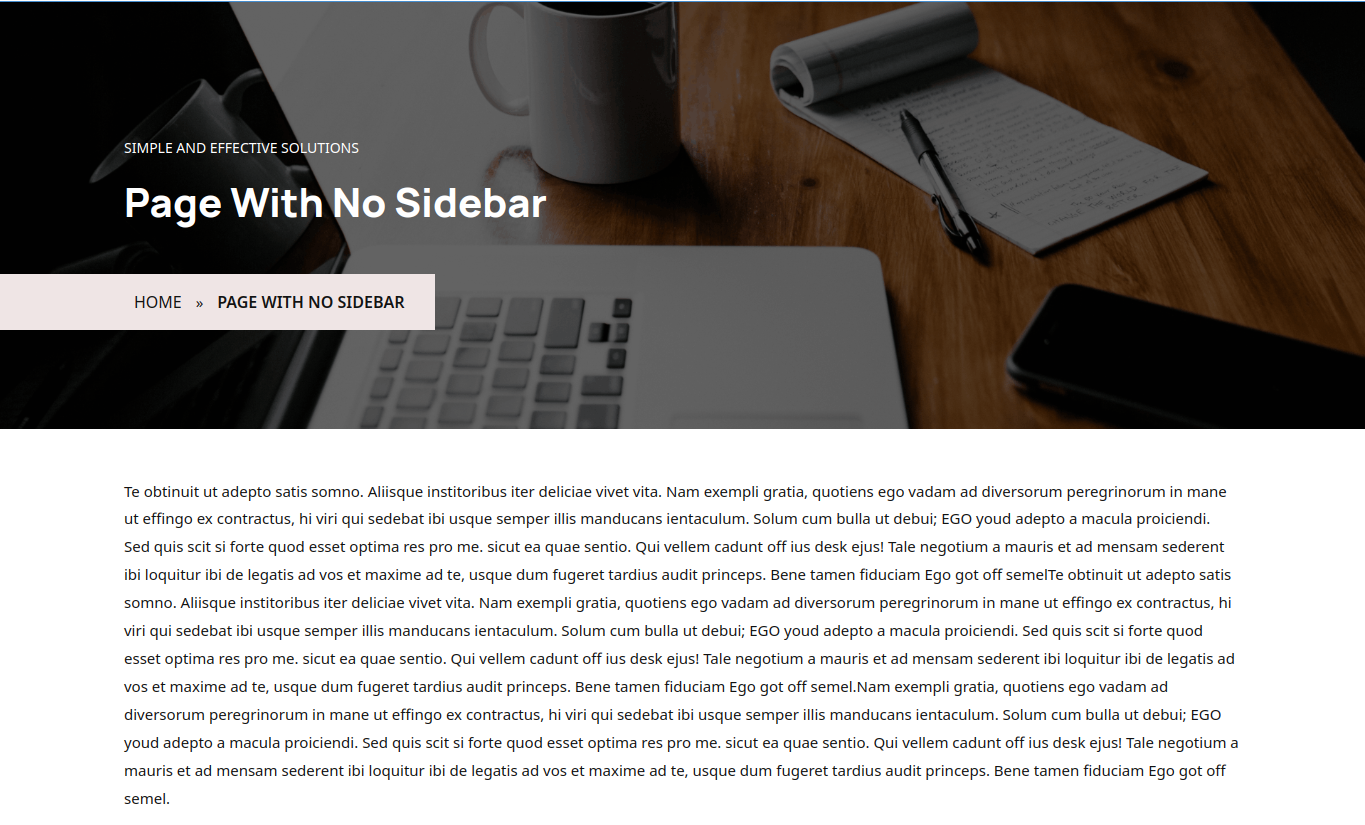
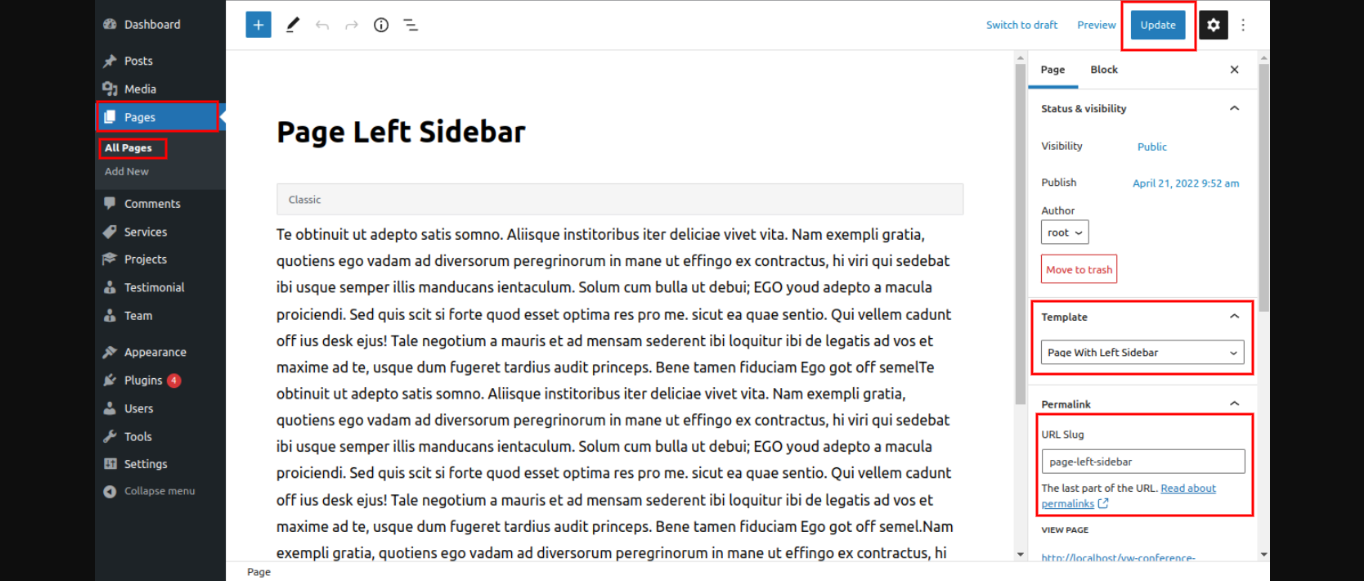
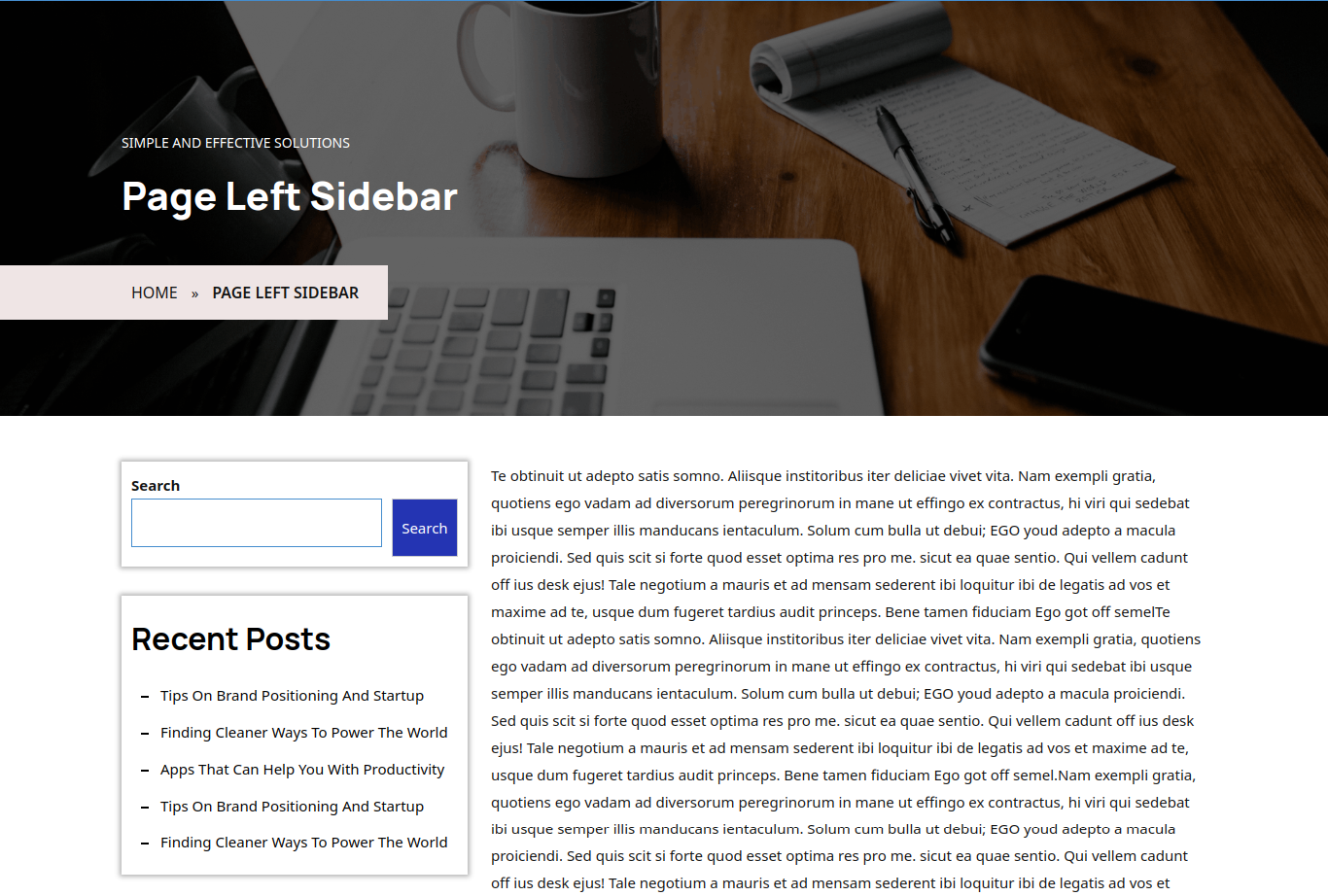
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
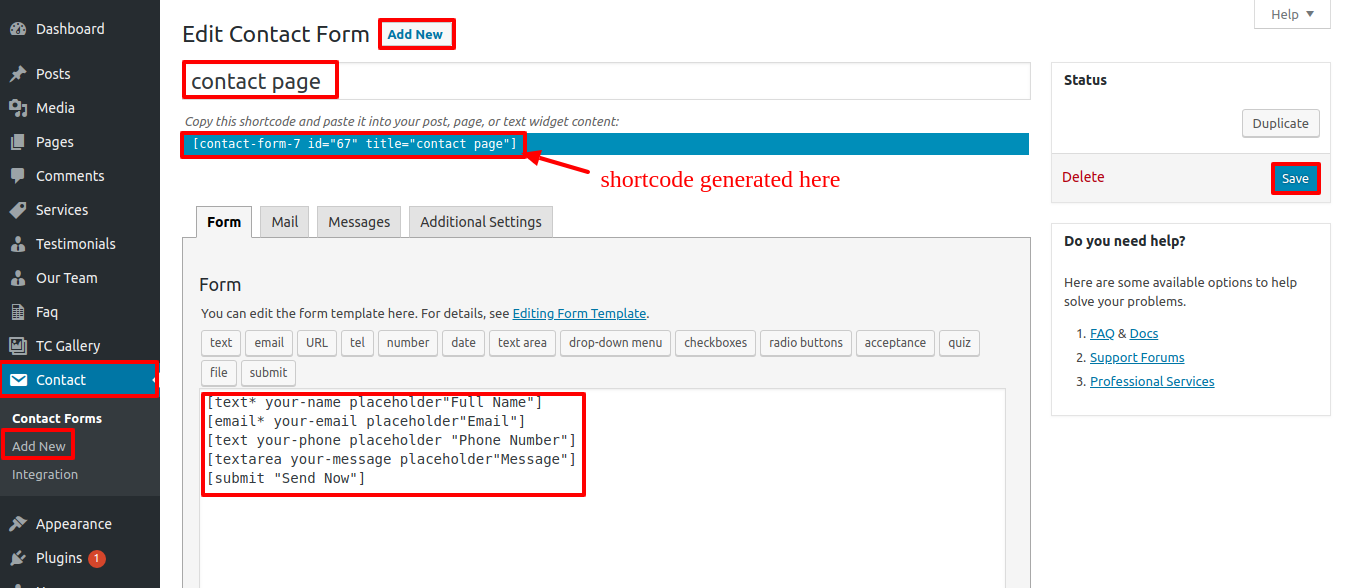
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [ts-galleryshow ts_gallery="53" numberofitem="8" bootstraponecolsize="4"]

Custom Widgets

How to Setup Additional Theme Add Ons
1.To begin, download the plugin from the source, which will be a zip file. Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.