Introduction
Thank you for buying our WordPress theme. In various sections, this documentation demonstrates the entire process of configuring and managing a WordPress website from start to finish.
What is WordPress CMS?
WordPress is an open source website creation tool that is built on PHP and MySQL. It is a free content management system (CMS) and a powerful blogging platform. You can use this CMS to create websites and solid online apps. It requires little knowledge or technical ability to manage. WordPress has become the most widely used website development software due to a variety of factors such as its ease of use and flexibility.Learn More
What is a WordPress template
A WordPress template serves as a skin for websites built with the WordPress CMS. A WordPress Template is very simple to install. You can easily change the appearance of your WordPress website by installing a new template. A WordPress template includes all of the necessary source files, which you can freely edit and expand as you see fit.
Help and Support
Files structure
The template package you downloaded is divided into several folders. Let's take a look at what's in each folder:
-
Screenshots : Template screenshots are included. Not for use in production.
-
Theme : contains WordPress theme files.
-
Alt-Landing-Page-pro.zip: this folder contains all of the files required for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
TS Key Activation
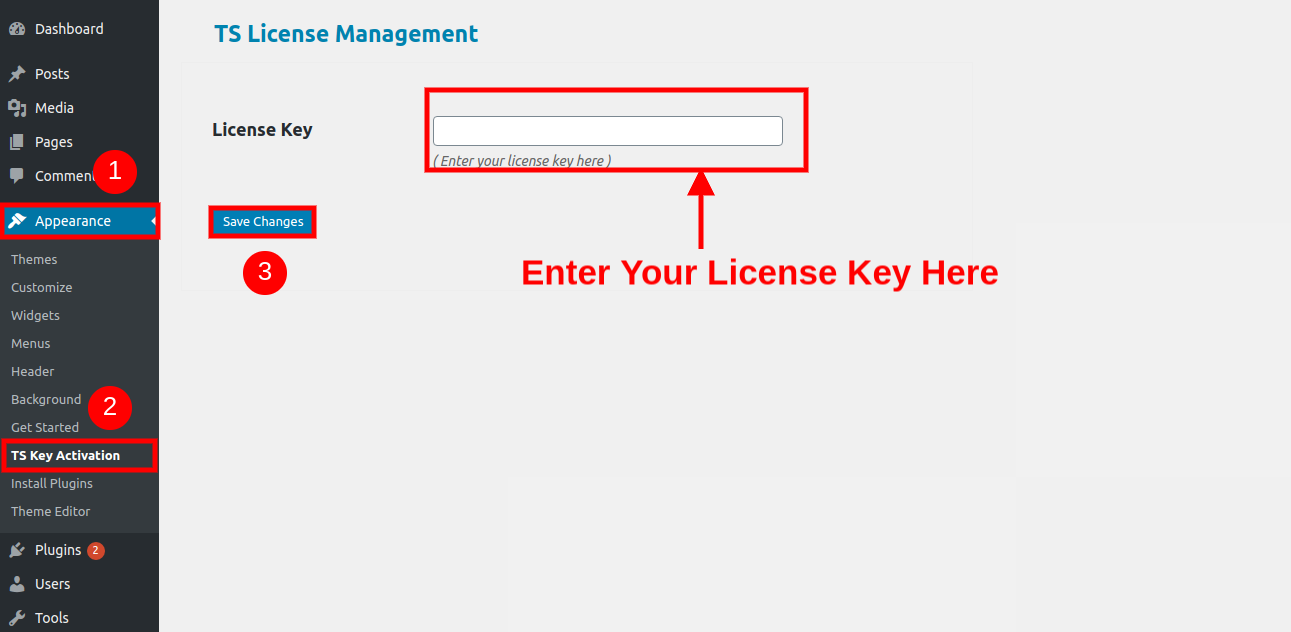
The following is the TS Key Activation procedure.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance TS Key Activation Enter Key Save Changes.

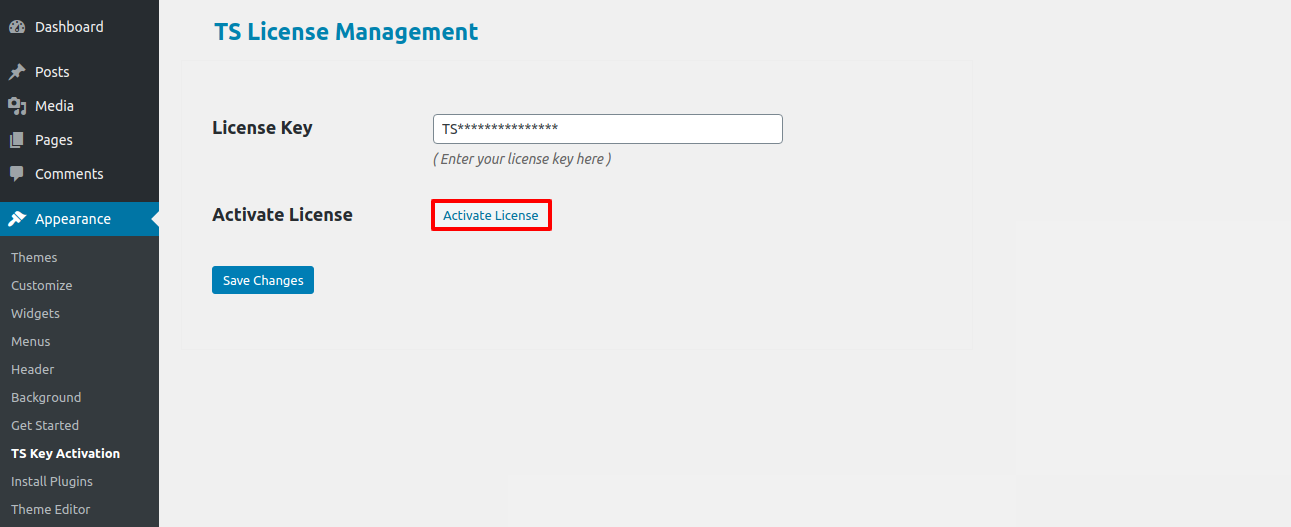
After Entering The Key Activate Licence.

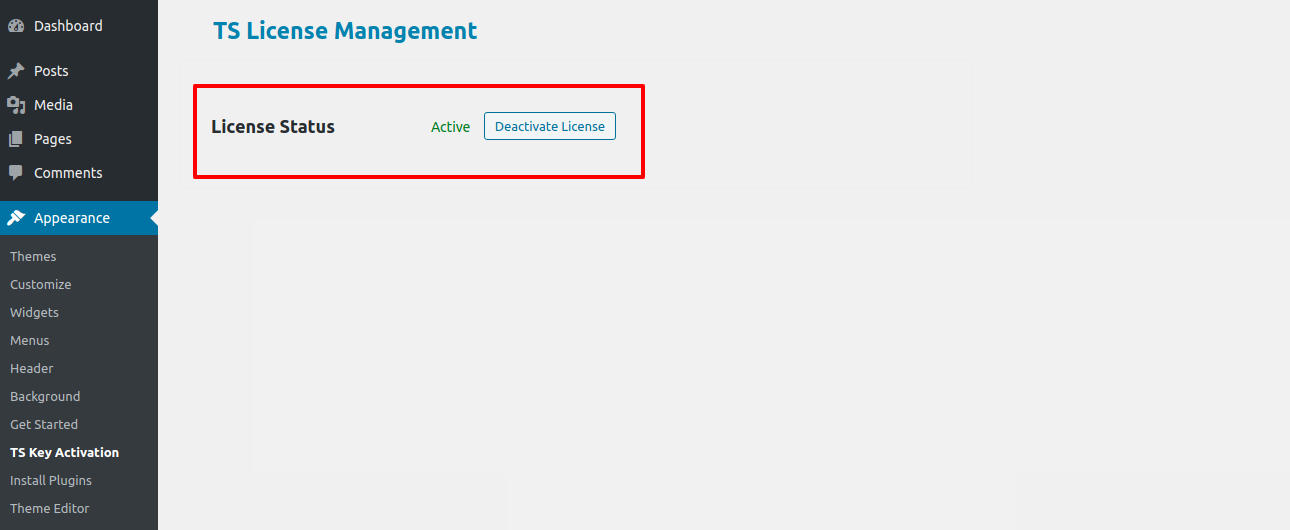
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
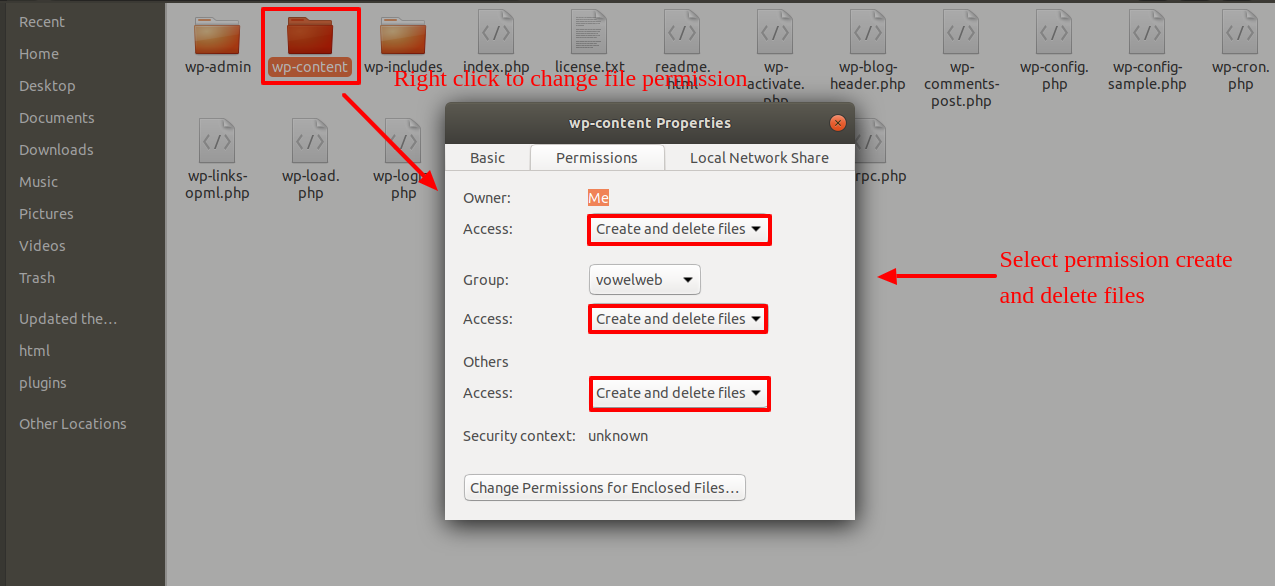
My website was previously operational? Who changed the permissions on the file?
Incorrect file permissions may prevent WordPress from creating folders, uploading images, or running certain scripts.
WordPress requires server permissions to manage files and create folders.
- Then, select all folders in the root directory and right-click to select 'File Permissions'.
- wp-config >> permissions window >> check the box read and write >> To proceed, click the OK button.
- same process repeated for wp-content folder

Template Installation
The installation of a template is a simple process.
Step 1. Theme Installation
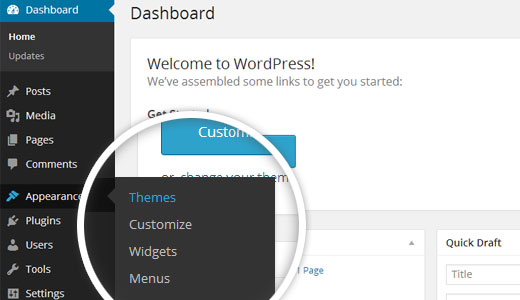
The first step is to log into your WordPress admin area. Then, click on
Go to the menu Appearance Themes

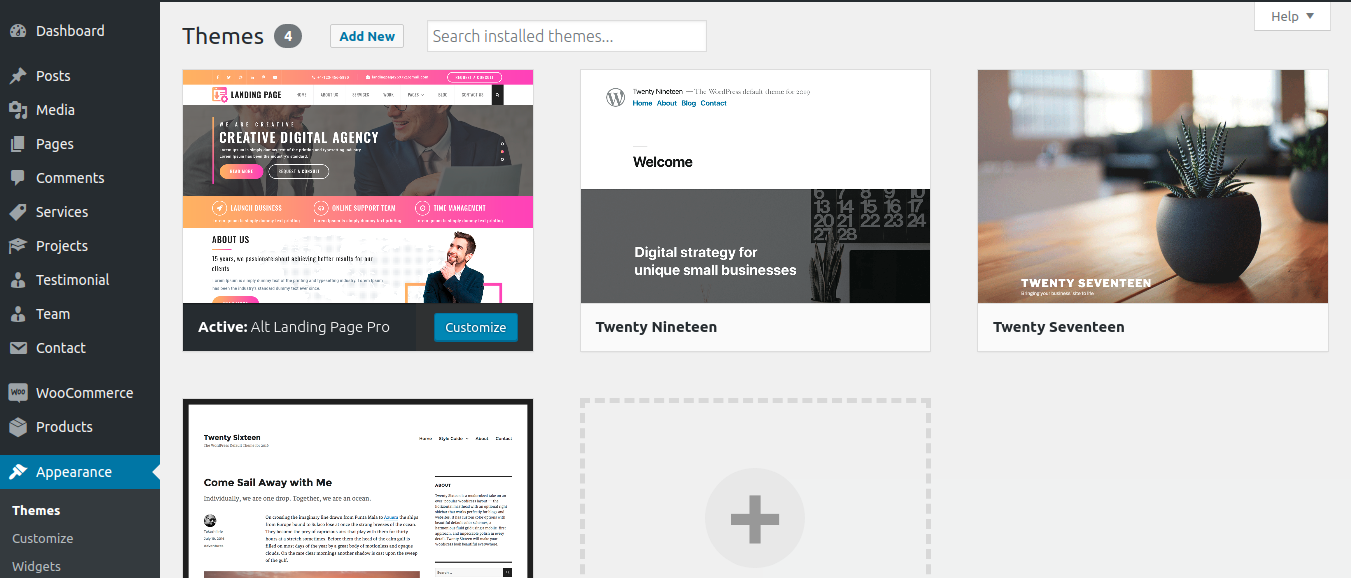
Once you've arrived at the themes page, click the Add New button at the top.

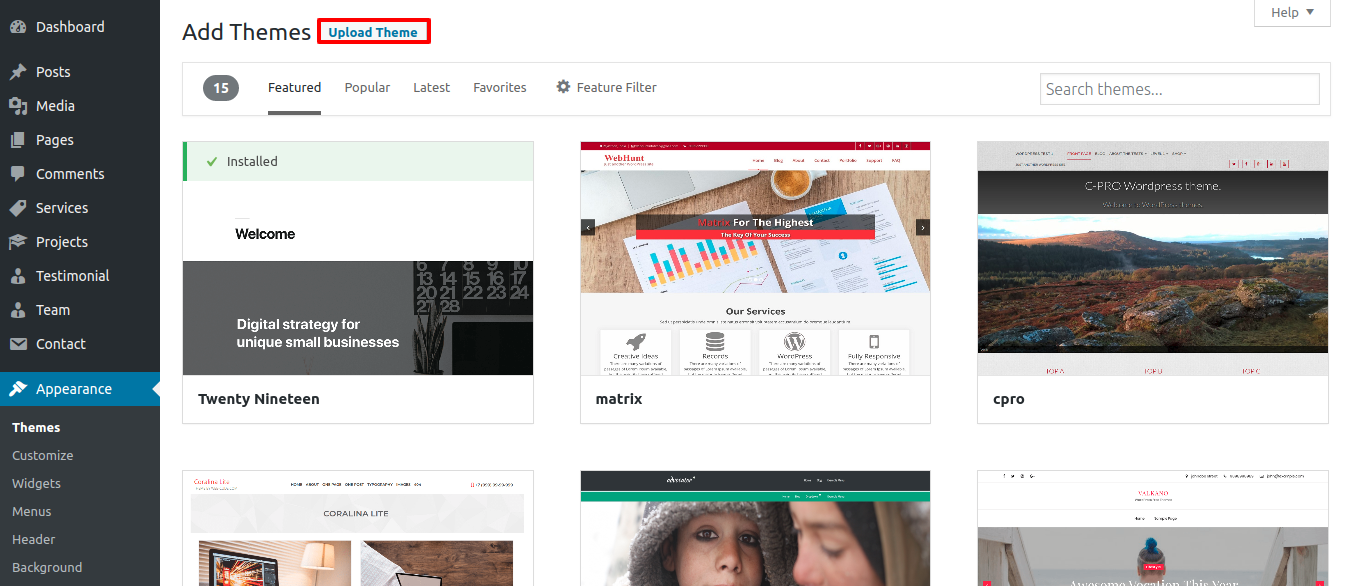
Click on upload theme button.

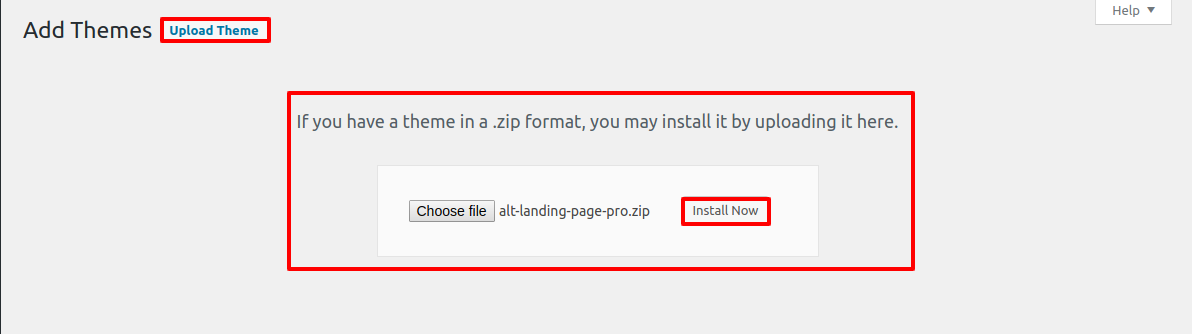
Click on Browse Button tAfter that, choose your alt-landing-page-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and display a success message, as well as a link to activate or view the live preview.
Step 2. Install a Theme using FTP
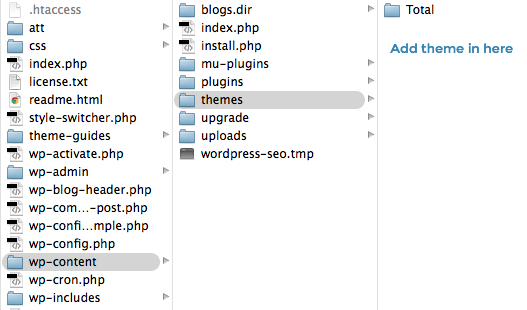
The second method of installation is to upload the theme via FTP. To use this method, first connect to your site via FTP and navigate to the wp-content/themes folder. Unzip the downloaded theme file and upload only the extracted Total folder to your server.

Next, sign in to your WordPress site and go to Appearance Themes to activate total folder.
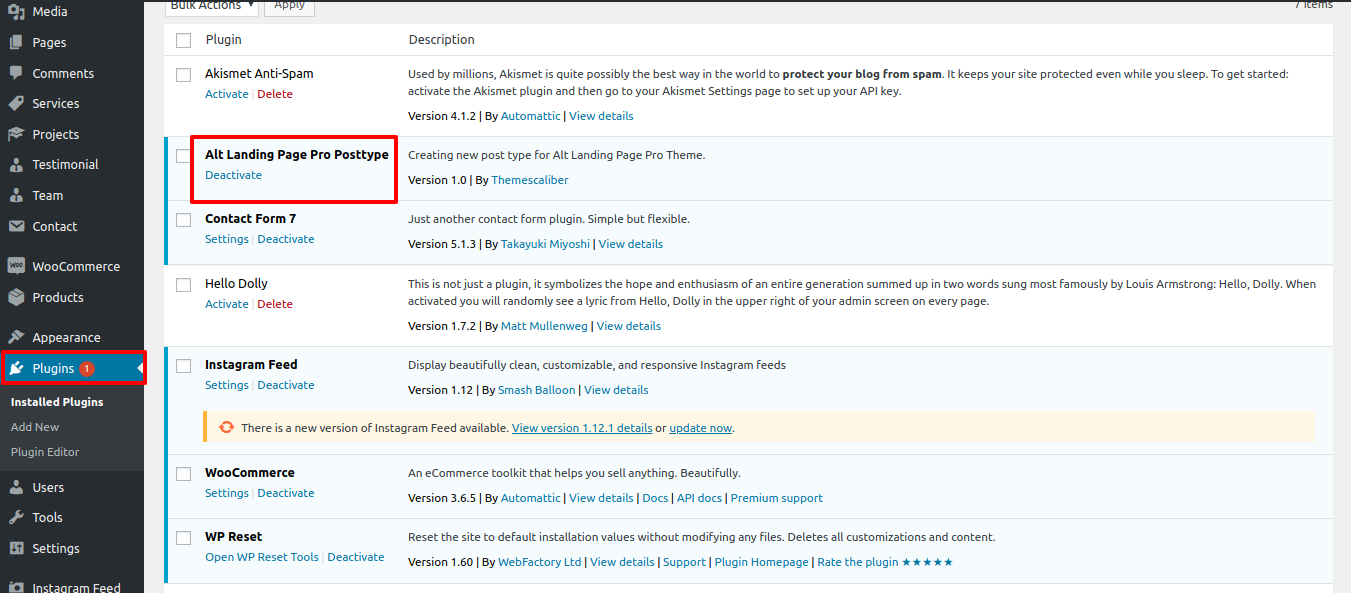
Plugin Installation.
Plugins are ways to extend and enhance the functionality already present in WordPress.
How to Enable Plugins If you want these features in your theme, you must activate the plugin. To activate the plugin in your theme, follow these steps.
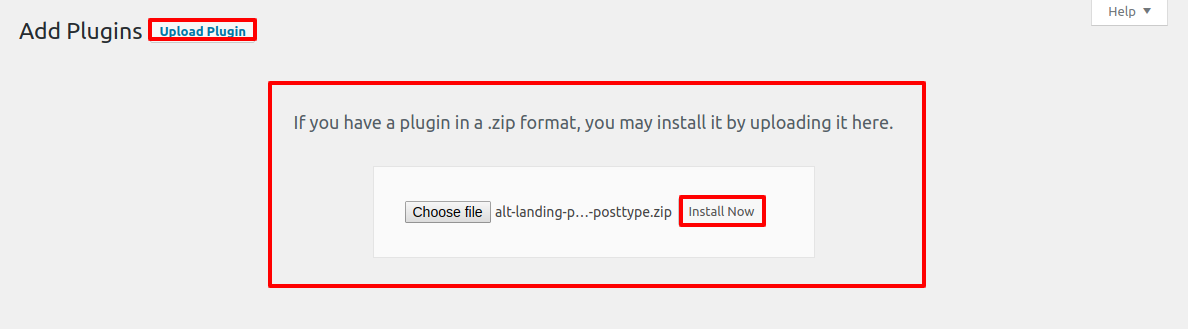
To manually install a WordPress Plugin, download the.zip archive and follow the steps below for Upload plugin.
Install Required Plugins:
Contact Form 7, medical-care-pro Posttype plugin
To use the Medical Care theme, you must first install and activate the medical-care-pro plugin. Without this plugin, you will be unable to display your content on your website.
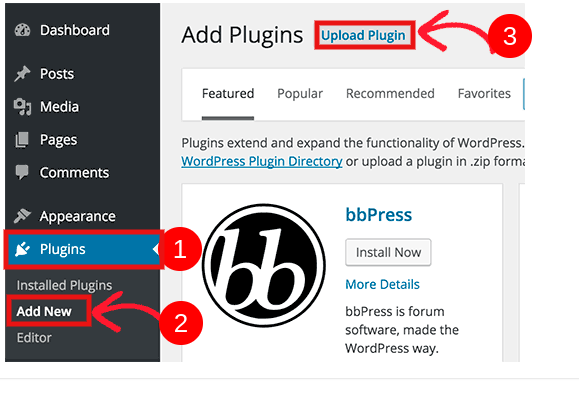
1.Add Plugin : Go to Dashboard Add New Upload plugin..

Install and activate by clicking the Install Now button.

One-Click Demo Content Importer
Import demonstration content with a single click to get your theme up and running. This content will walk you through the process of creating a website.
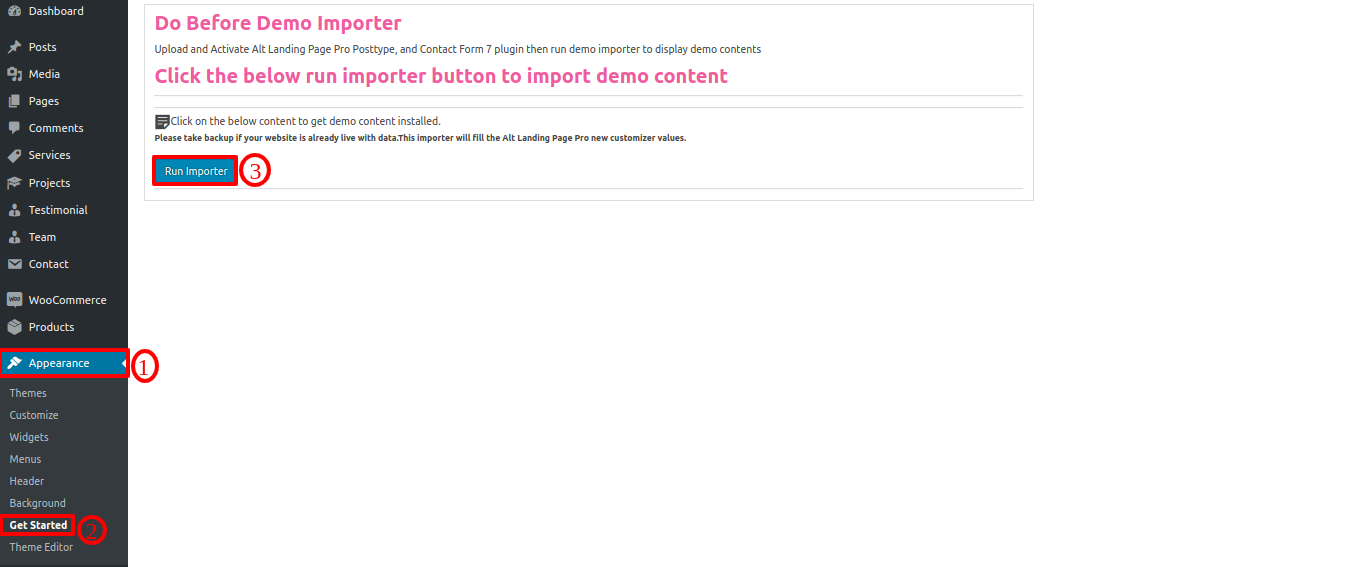
Go to Dashboard >> Appearance >> Get started
Then, select "Demo Content Importer" and then "Run Importer."

Section Ordering
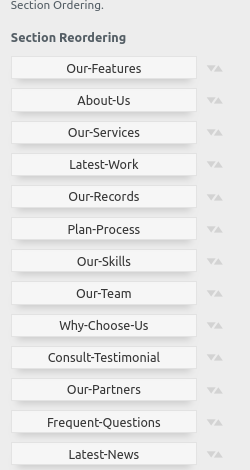
Section Arrangement and Reorganization
Section reordering essentially means rearranging the section to meet our needs. To proceed with this section, drag the section to the top or bottom of the page where you want it. When you drag any section top or bottom, the front view changes based on the customizer values.
Section re-ordering is as simple as dragging and dropping options into any order you desire.
In order to move on to Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Then, select "Demo Content Importer" and then "Run Importer."

How to set up homepage
After activating the theme, you will see the index page with the most recent post. Now you must configure the home page template to display all of the demo sections on your front page.
Setup Home Page
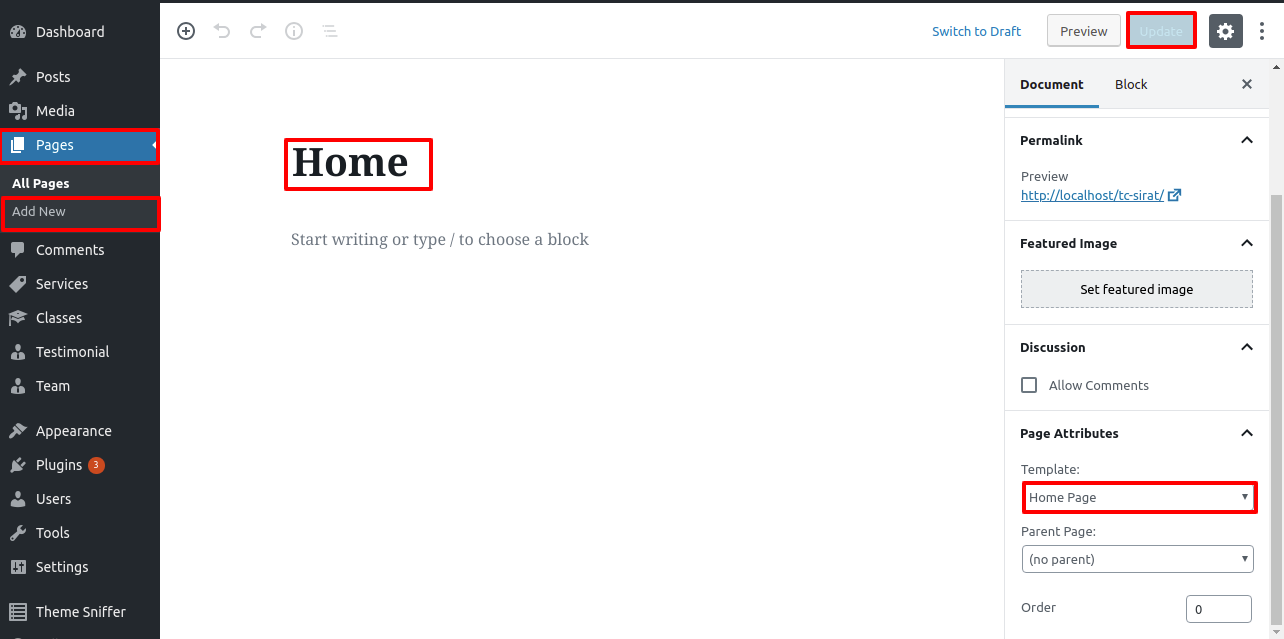
To configure the Home page, follow these steps.
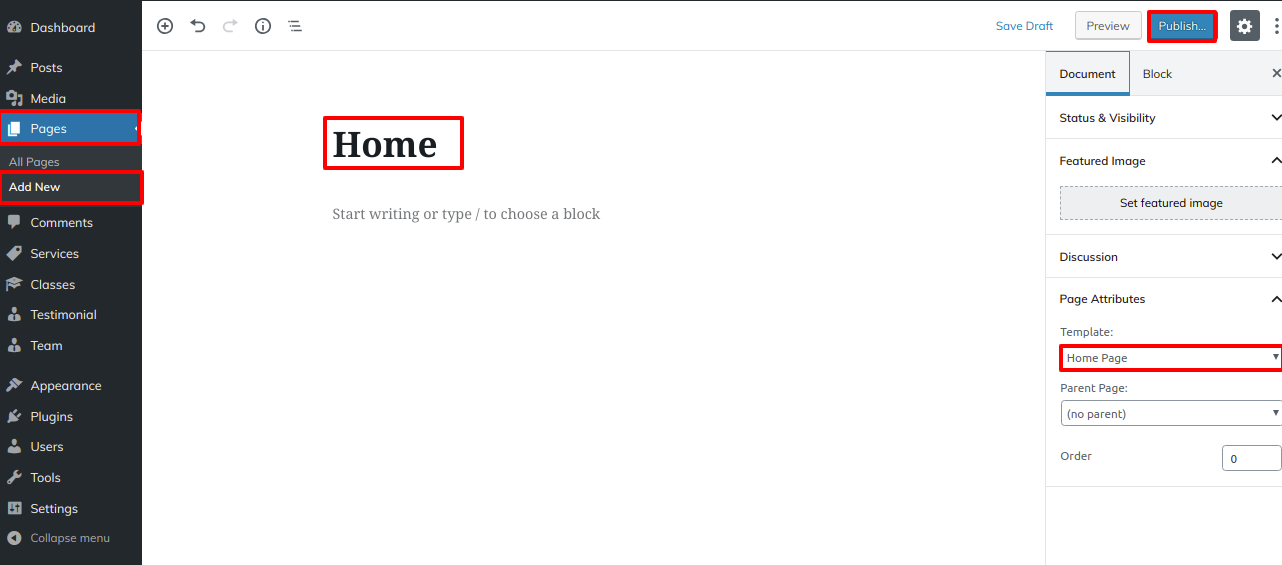
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

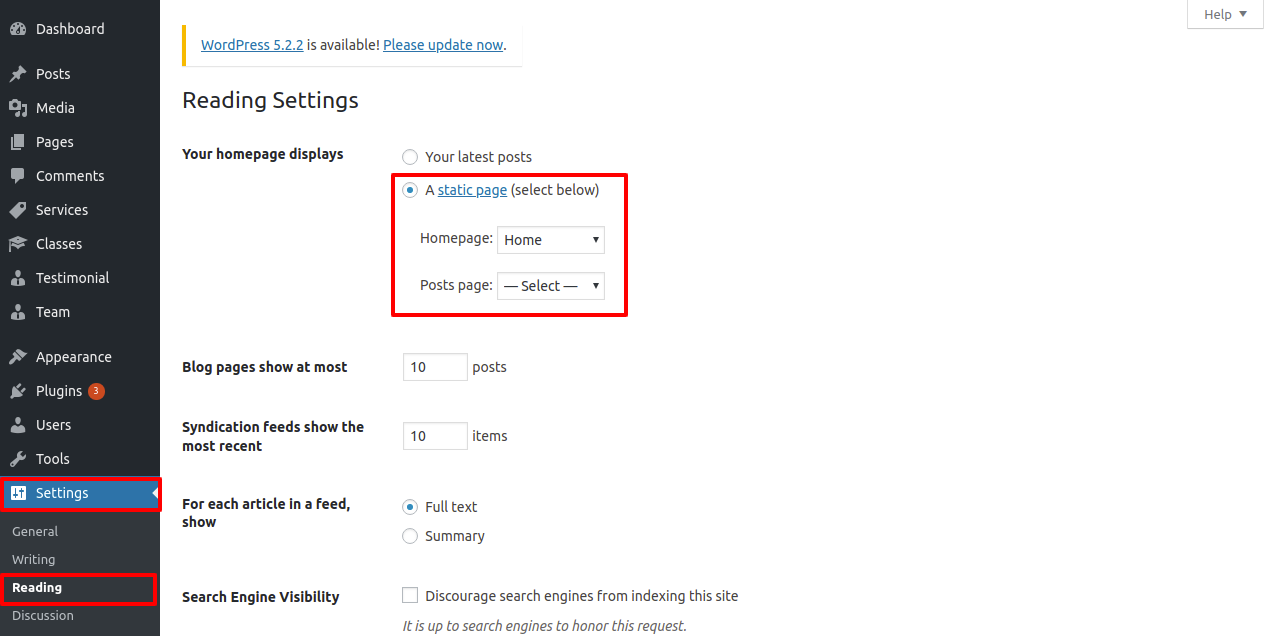
2. Set the front page: Go to Setting Reading Set the static front page display page to the home page..

When you're finished, you'll be able to see all of the demo content on the front page.
SETUP TOPBAR
Topbar Section must be completed before proceeding.
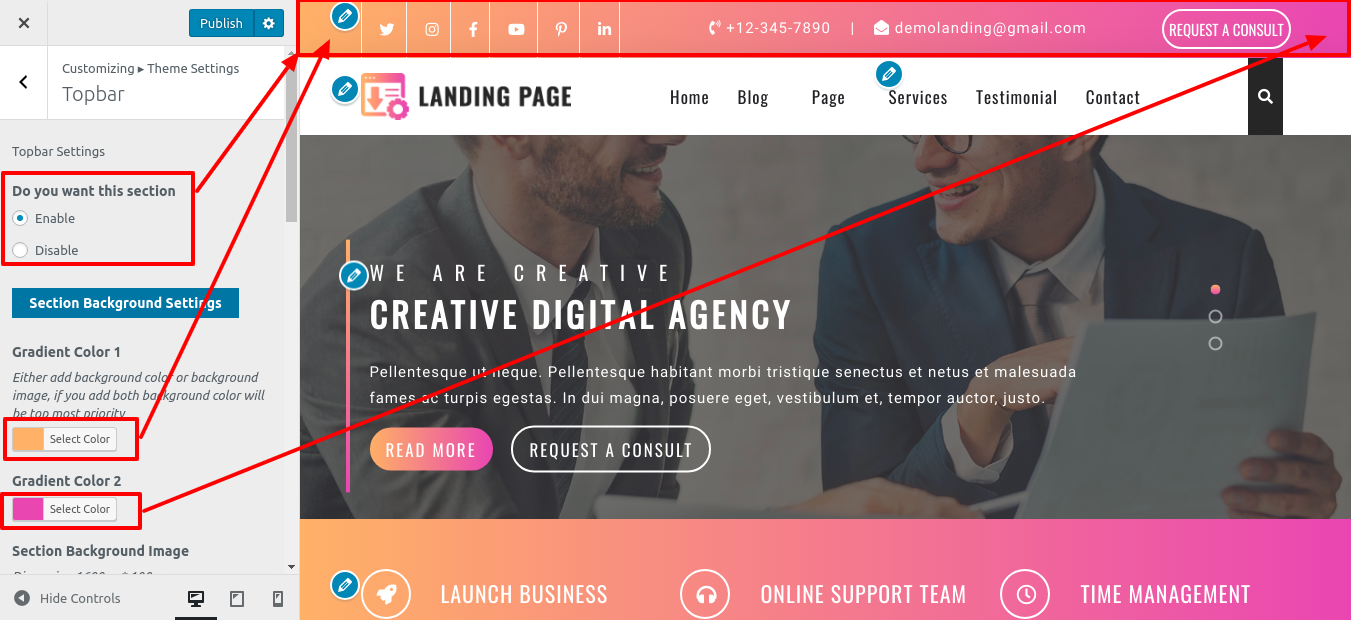
Topbar
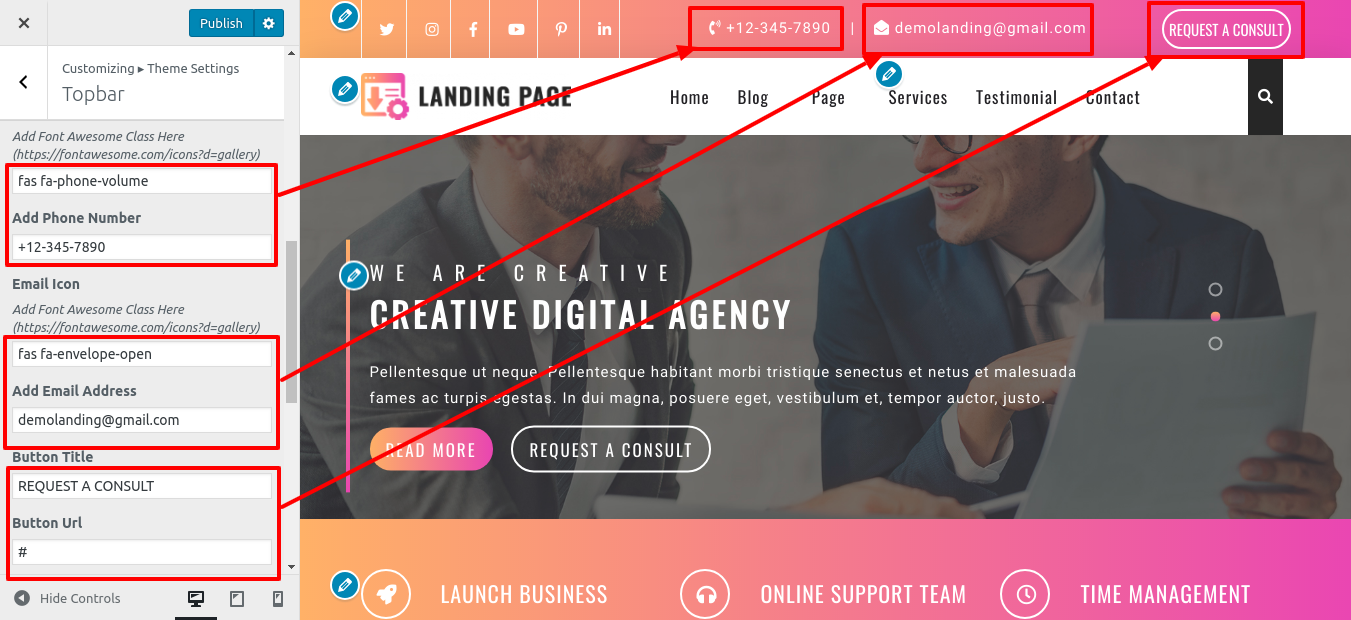
Go to Appearance Customize Theme Setting Topbar .


Setup the Topbar section in this manner.

Site Identity
Follow the steps below to proceed with Site Identity.
Site Identity
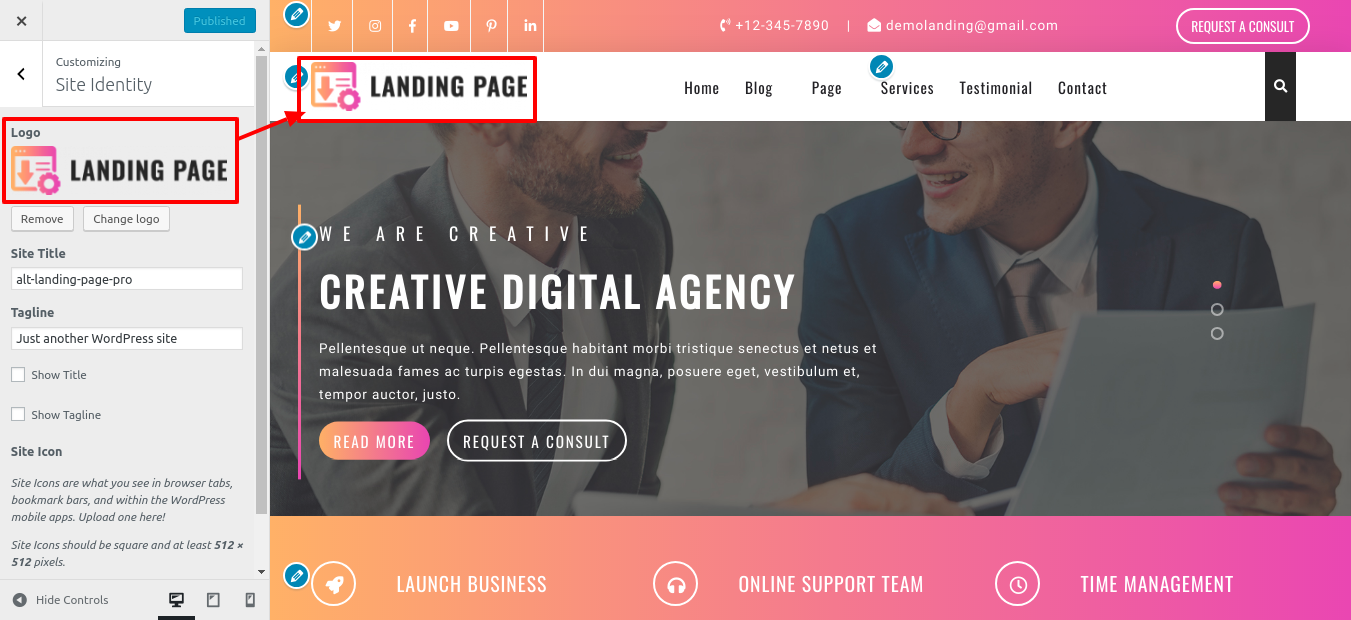
Go to Appearance Customize Site Identity .

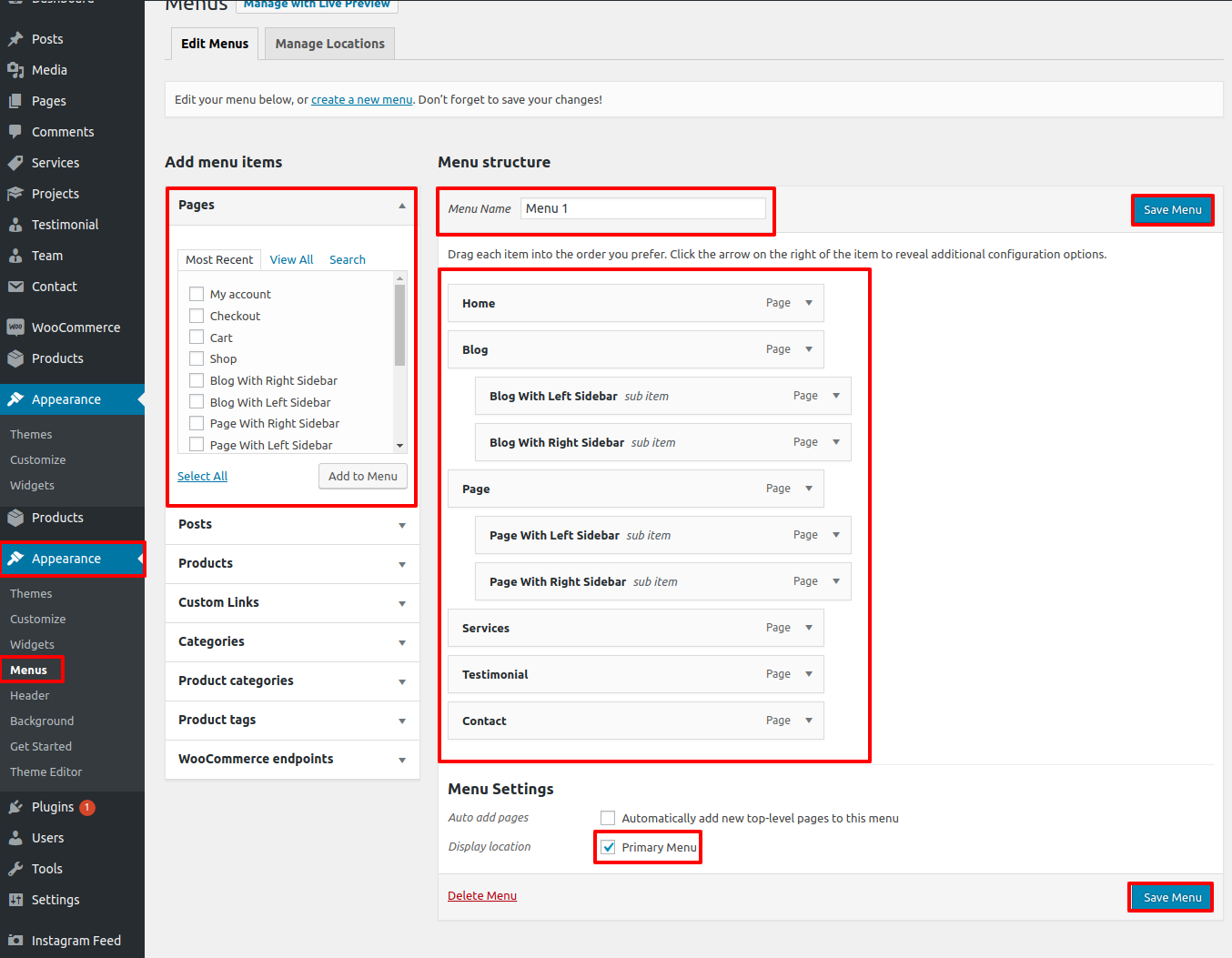
Setup Header
Follow the steps below to configure the Header.
Go to Dashboard Pages Add New

For menus, you must first create a menu and then add menus from the Add menu items menu.

Go to Appearance Customize Theme Settings Header .

If you want to add more pages, follow the same procedure.
In this way you can add the Header section.

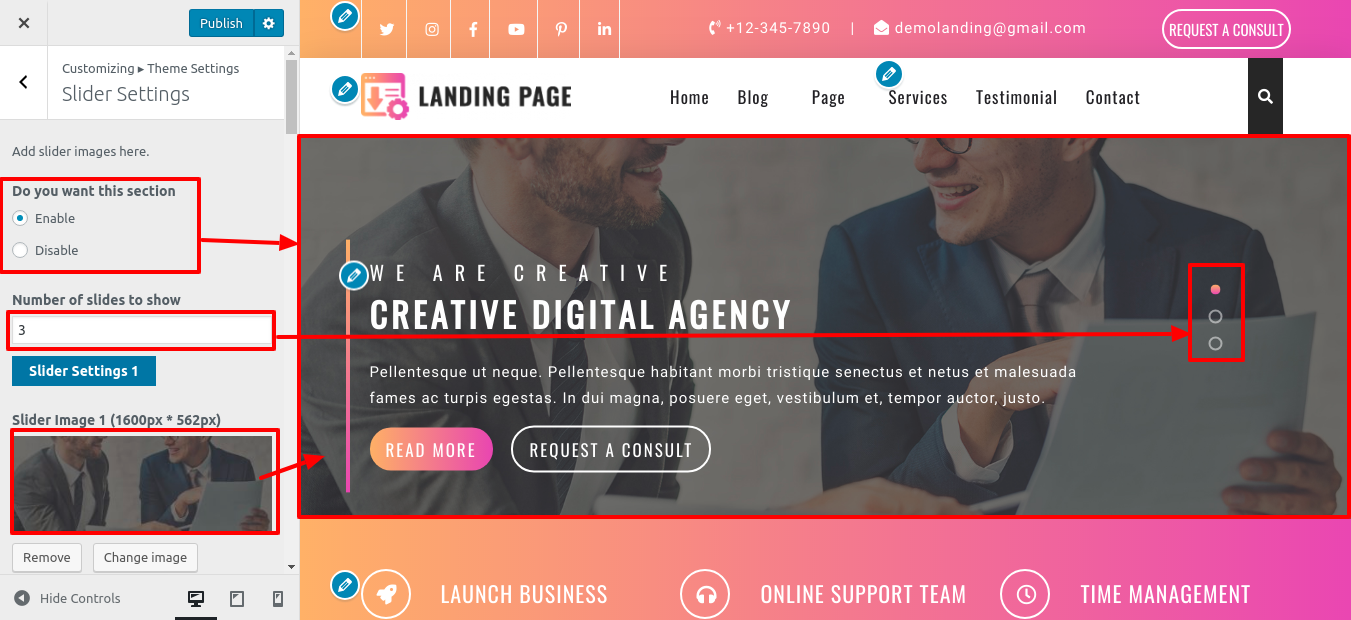
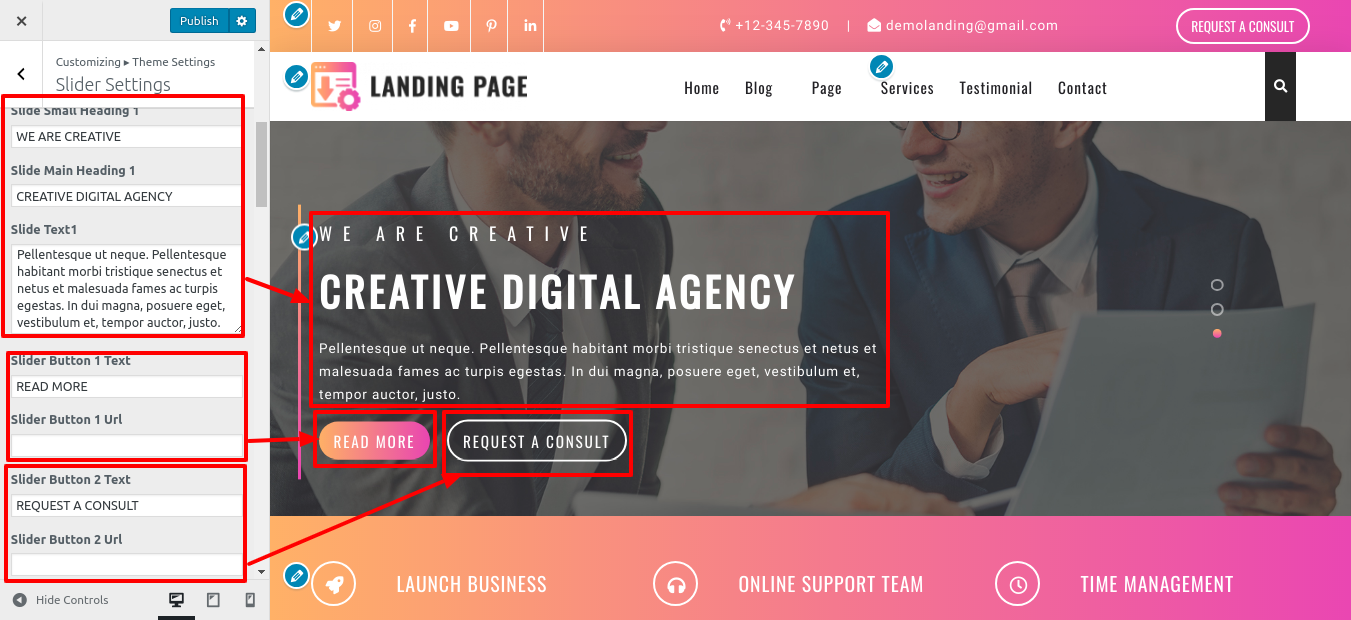
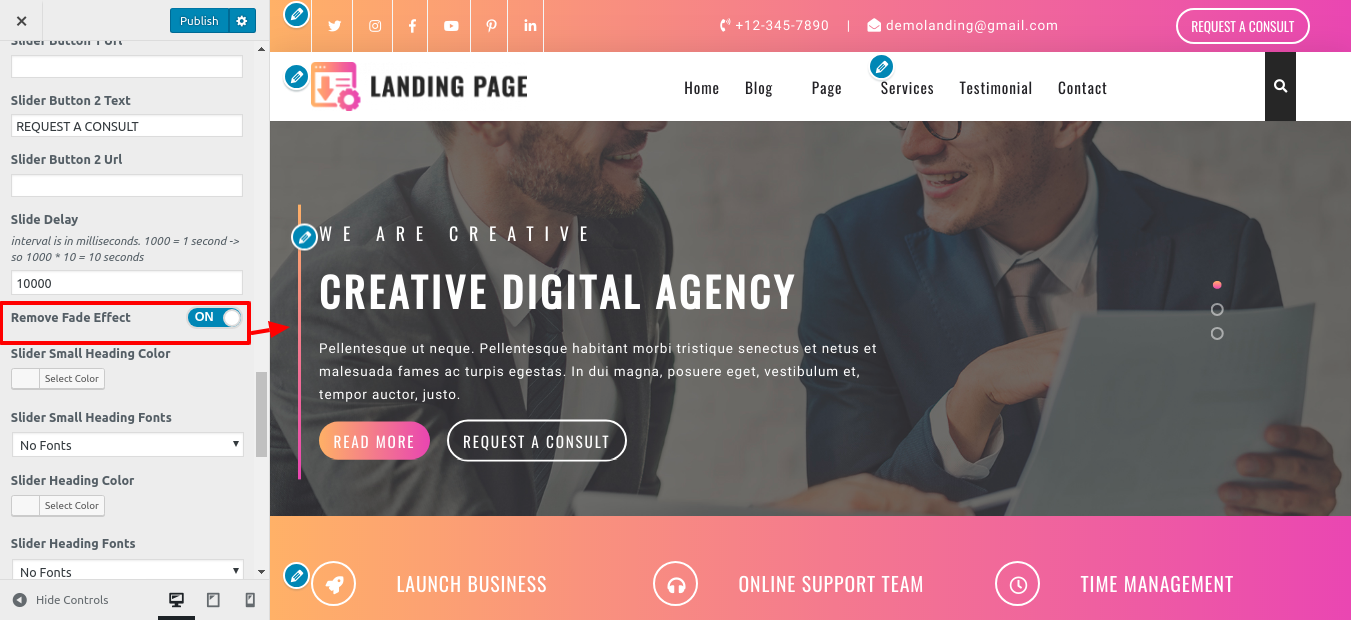
Setup Slider
In order to proceed with slider.
Go to Appearance Customize Theme Settings Slider Section. .



This is how you add the slider section.

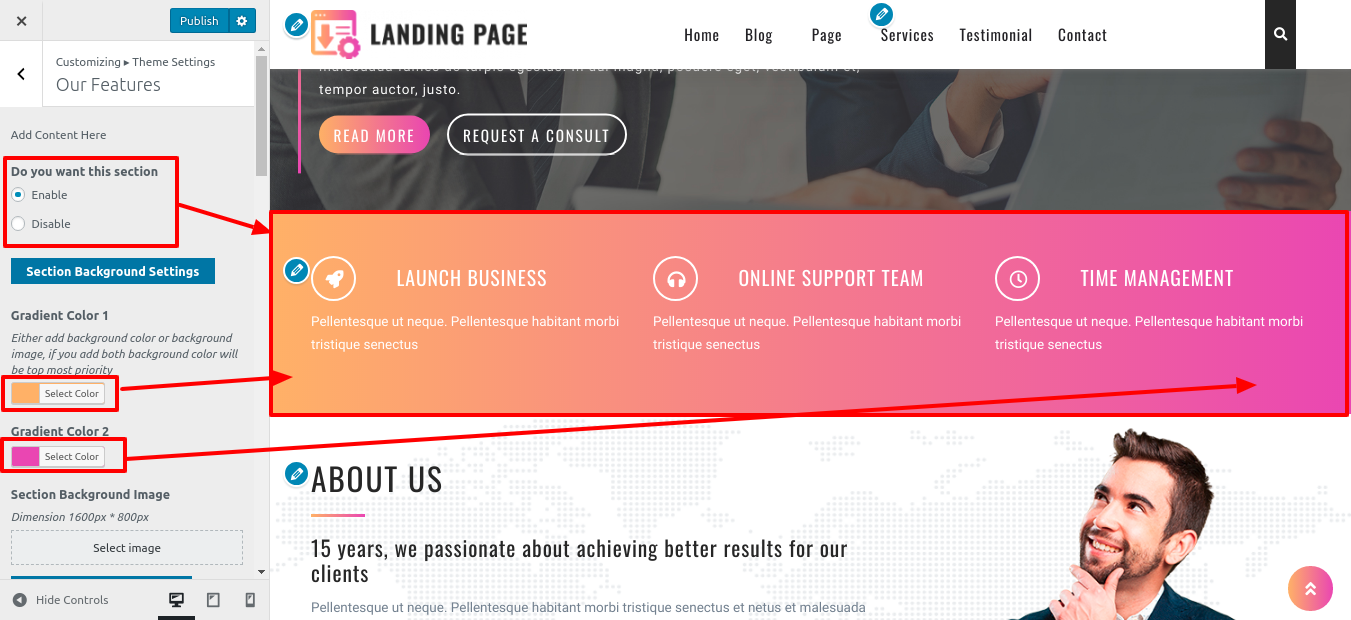
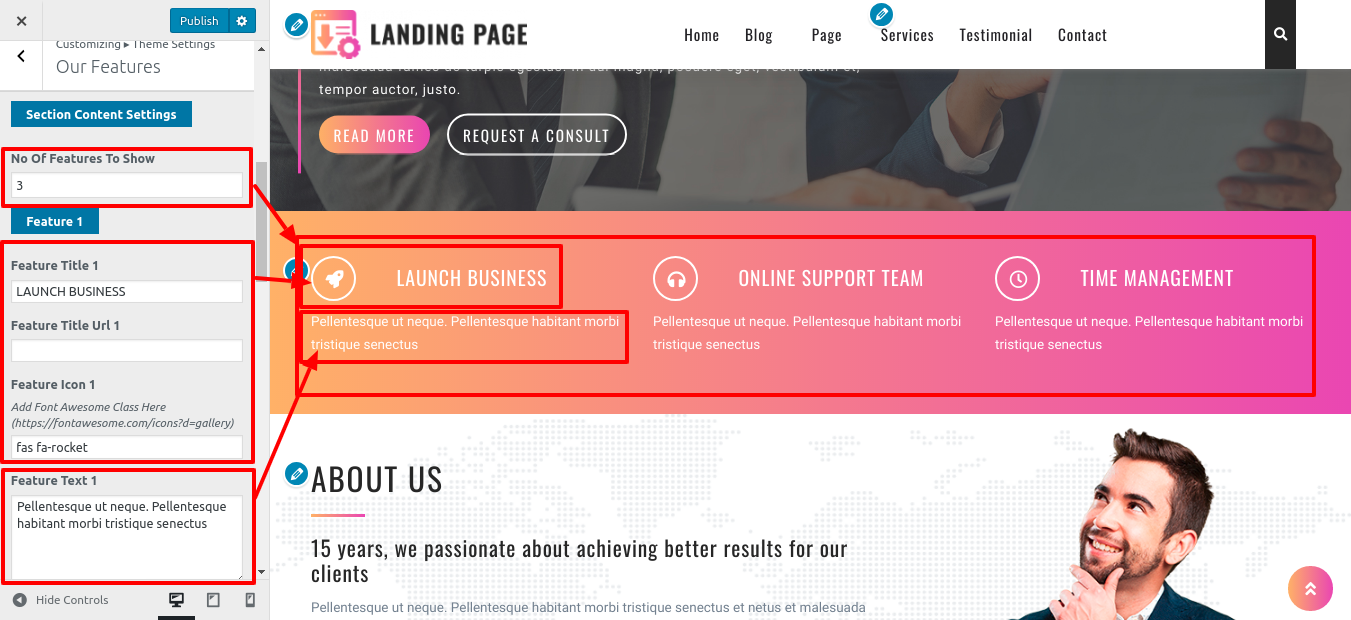
SETUP OUR FEATURES
In order to continue with Our Features.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Features


You can configure Our Features in this manner.

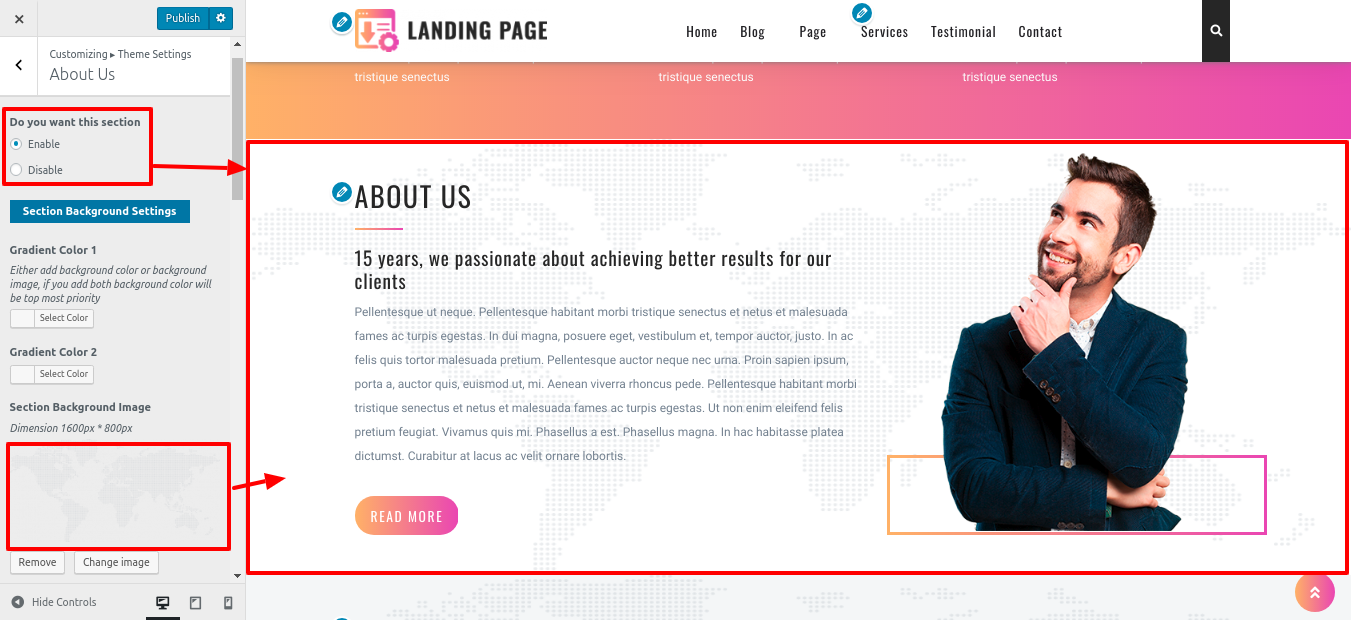
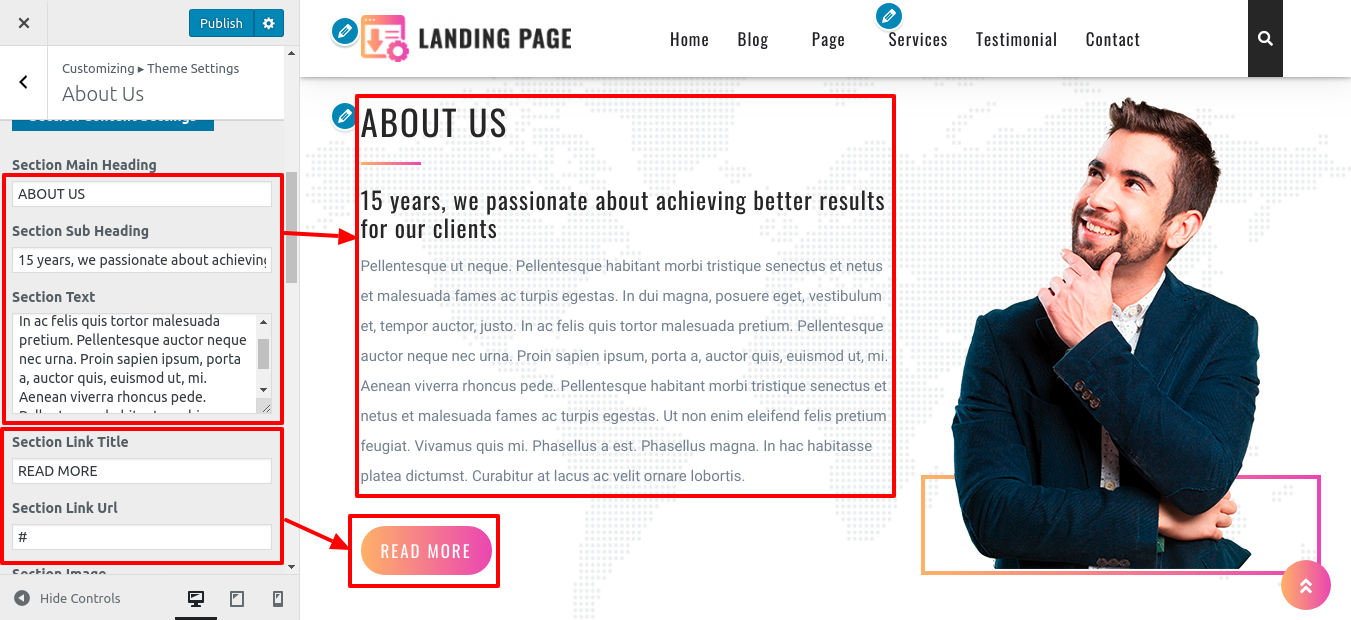
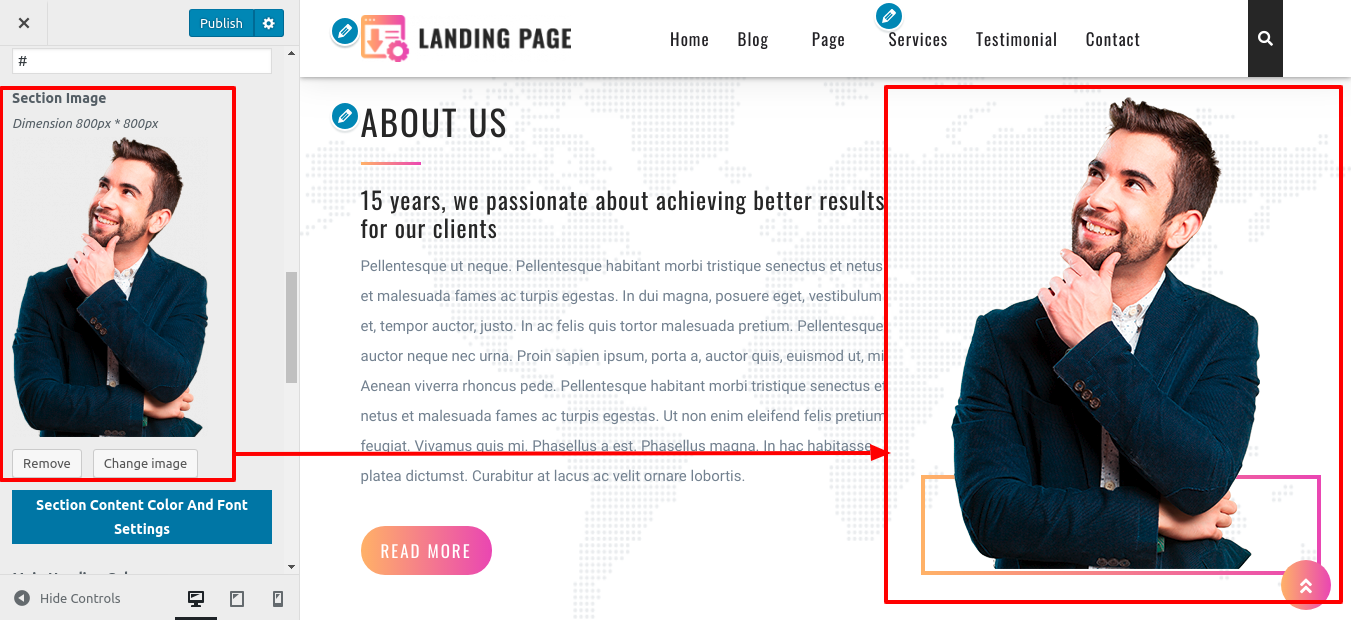
Setup About Us
To proceed with the About Us section.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings About Us.



This way, you can configure What We Do

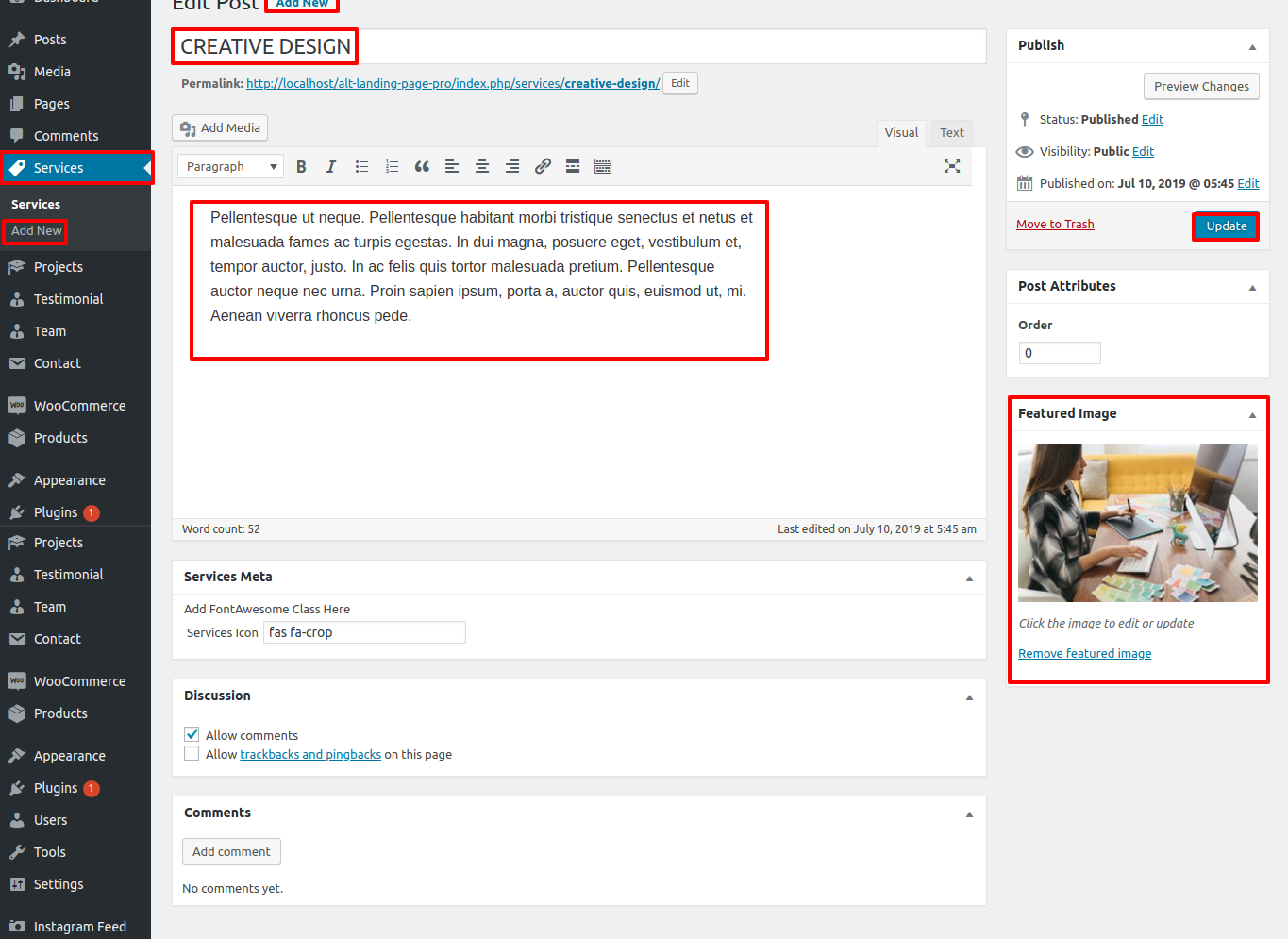
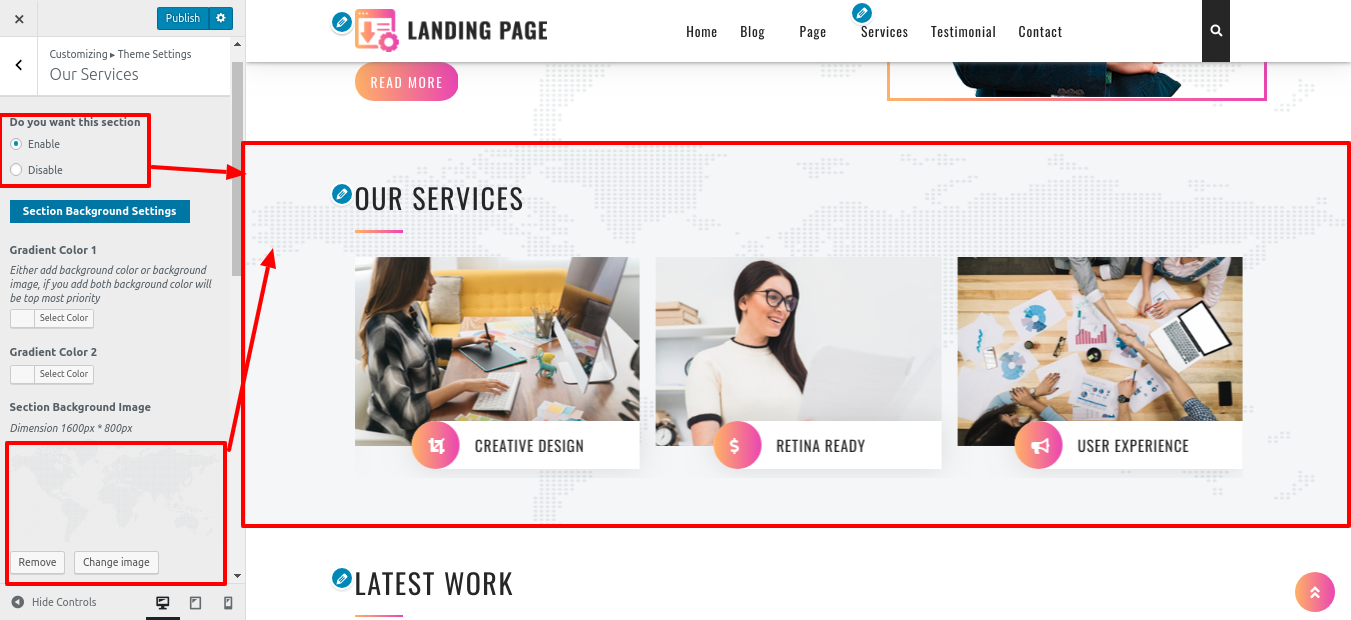
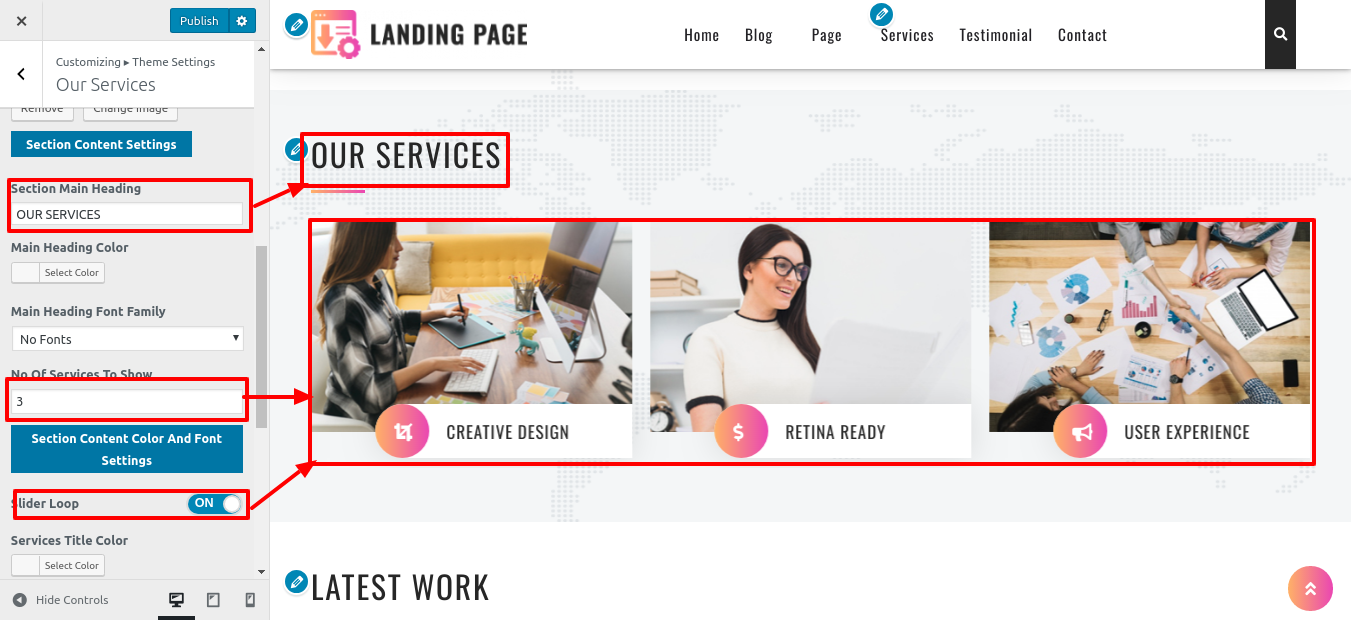
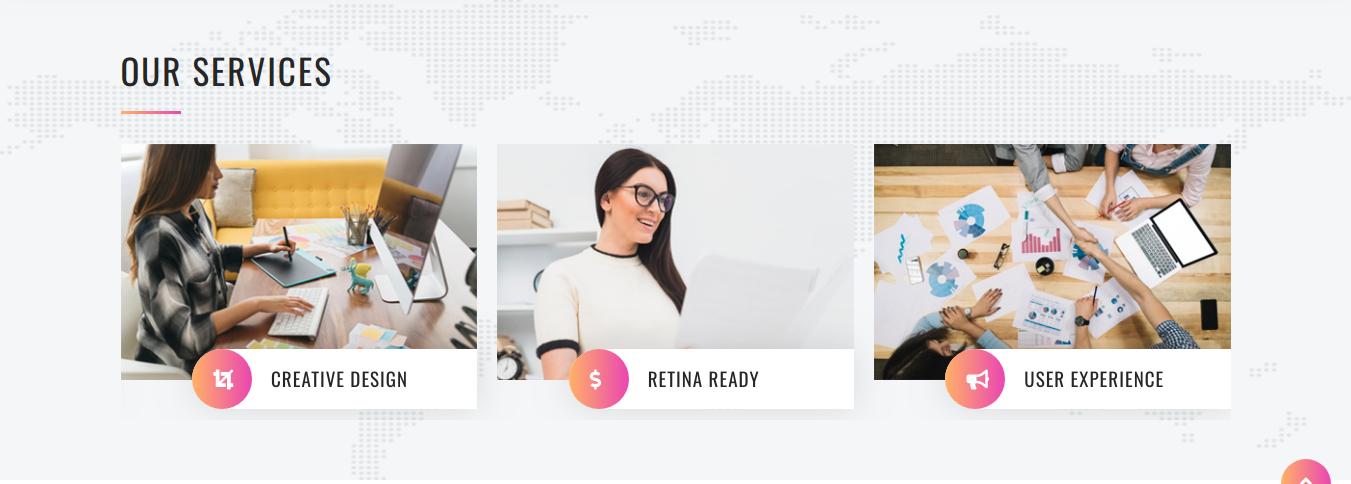
SETUP OUR SERVICES
In order to continue with Our Services.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
The How it works section option will appear on the dashboard after installation.
Go to Dashboard Services Add New

Go to Appearance Customize Theme Settings Our Services.


You can configure our Services in this manner.

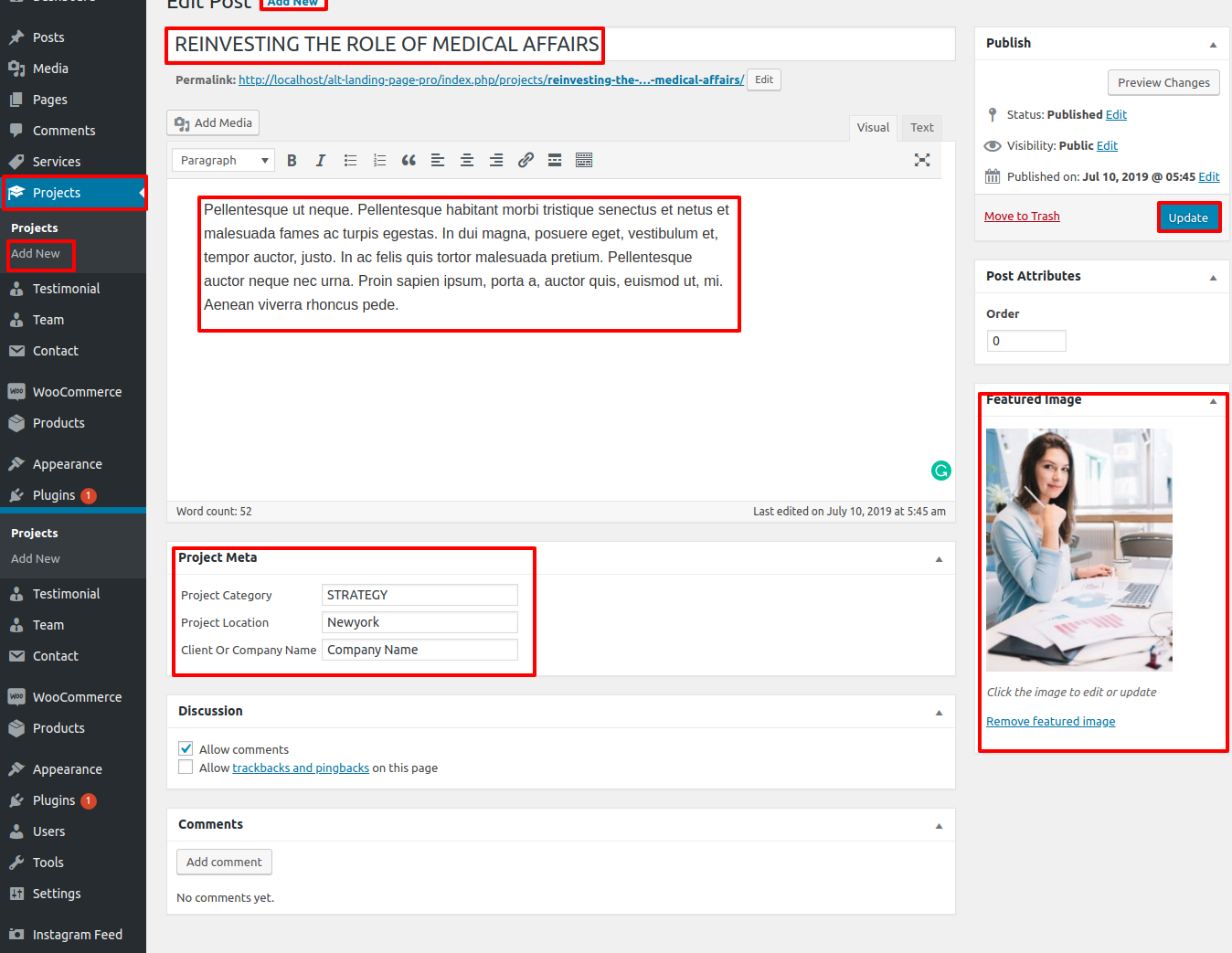
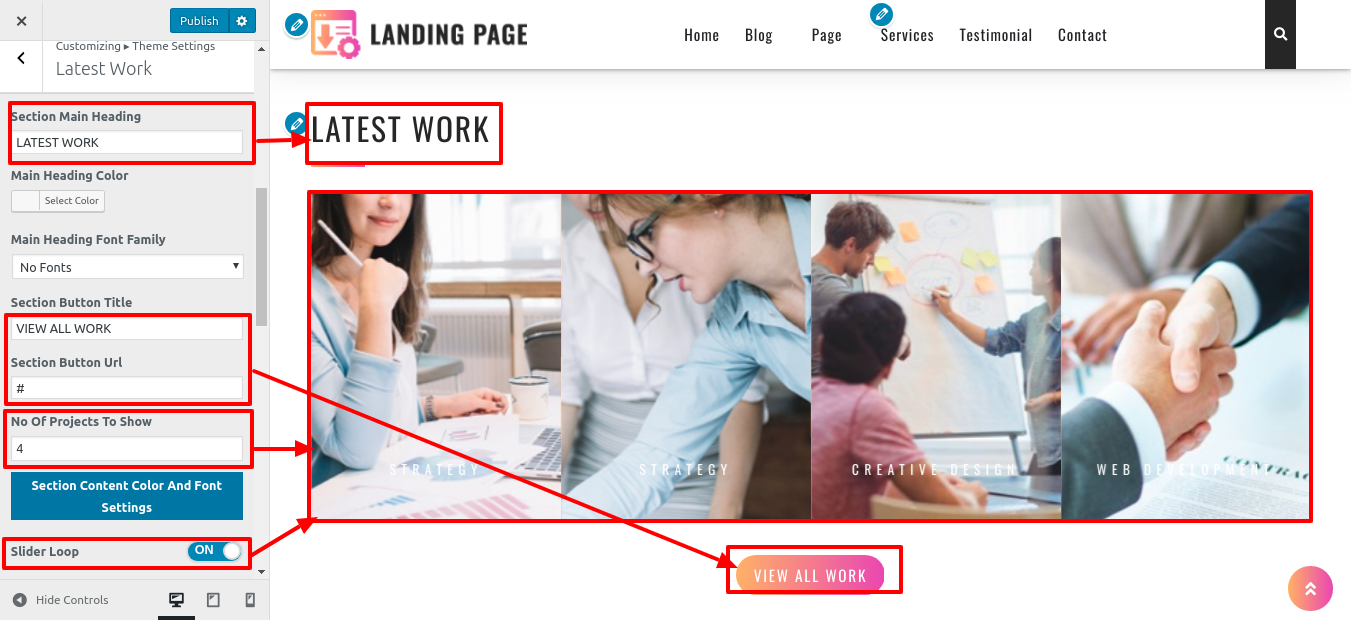
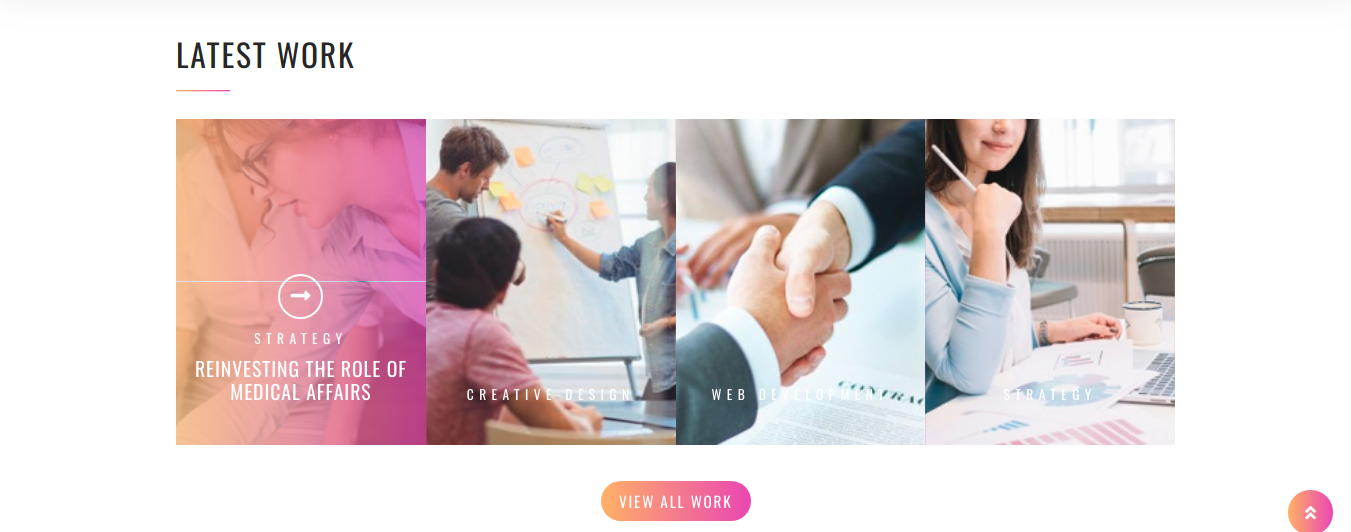
SETUP LATEST WORK
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
The How it works section option will appear on the dashboard after installation.
Go to Dashboard Projects Add New .

Go to Appearance Customize Theme Settings Latest Work.


This is how you set up the Latest Work Section.

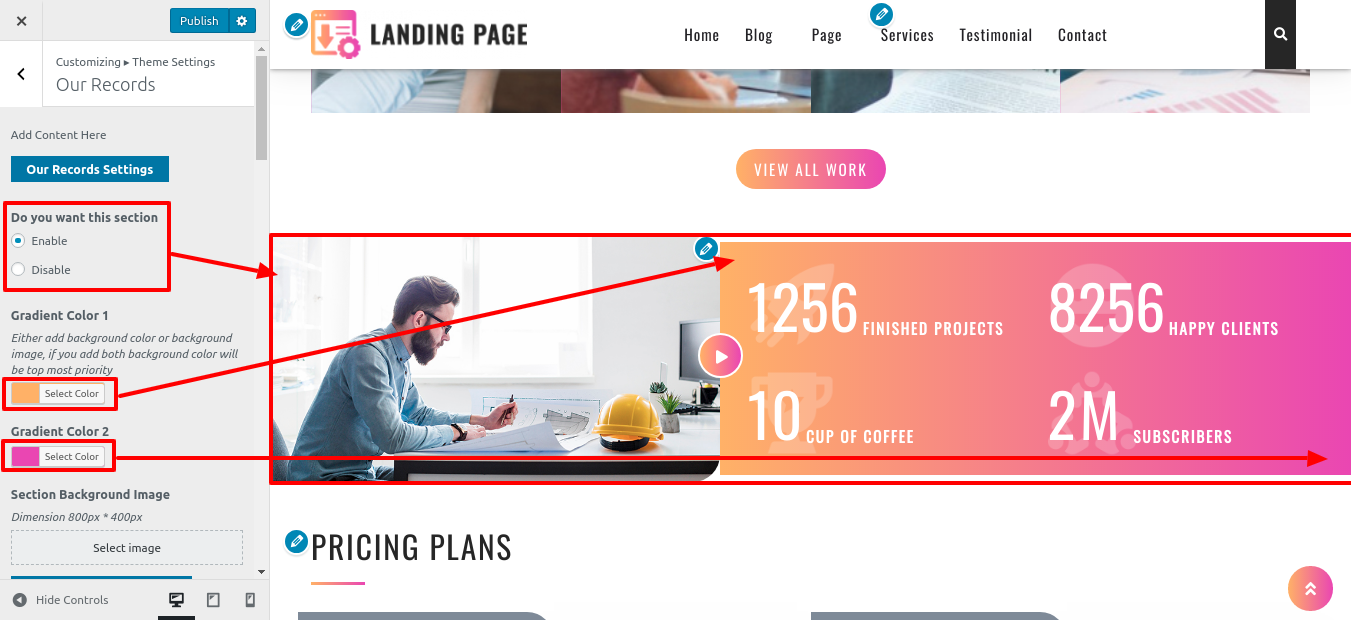
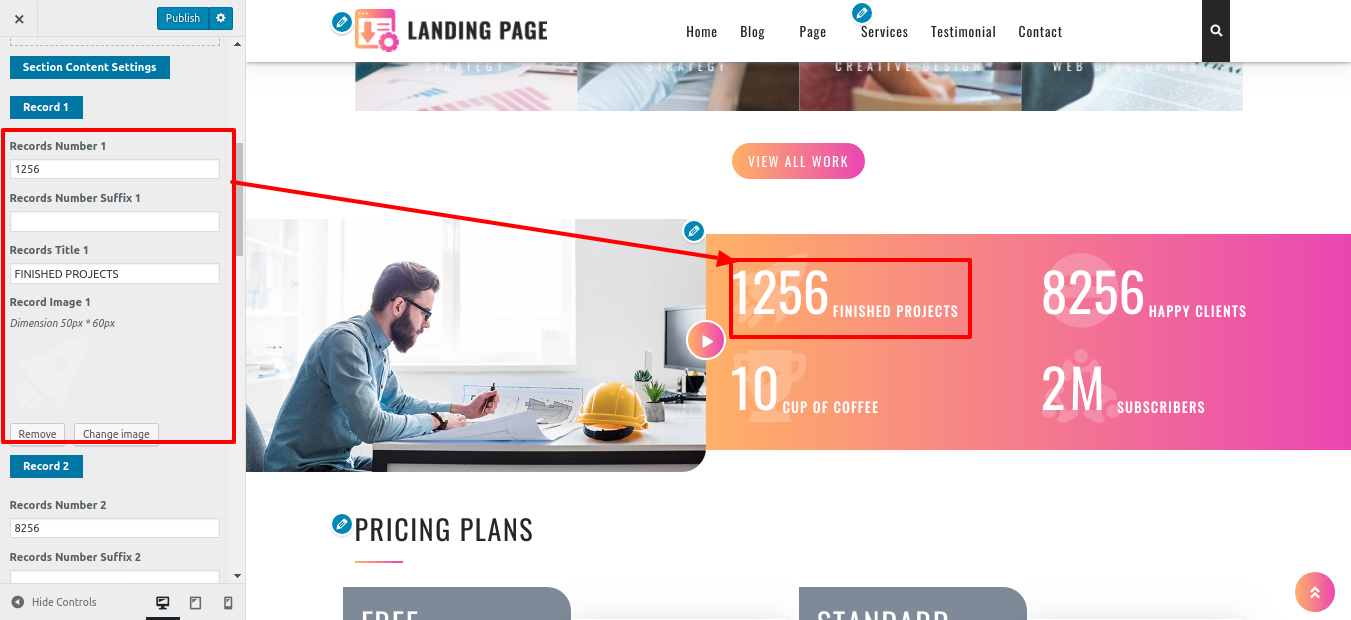
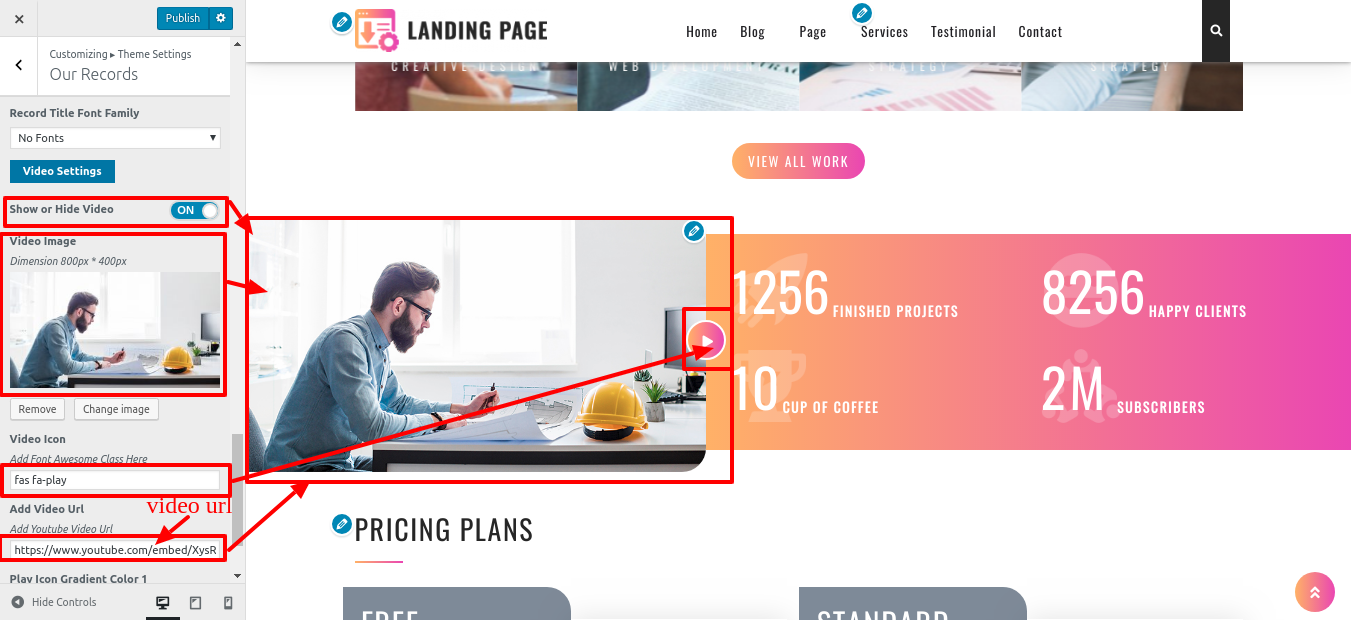
SETUP OUR RECORDS
In order to continue with Our Records.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Records.



In this way you can setup Our Records

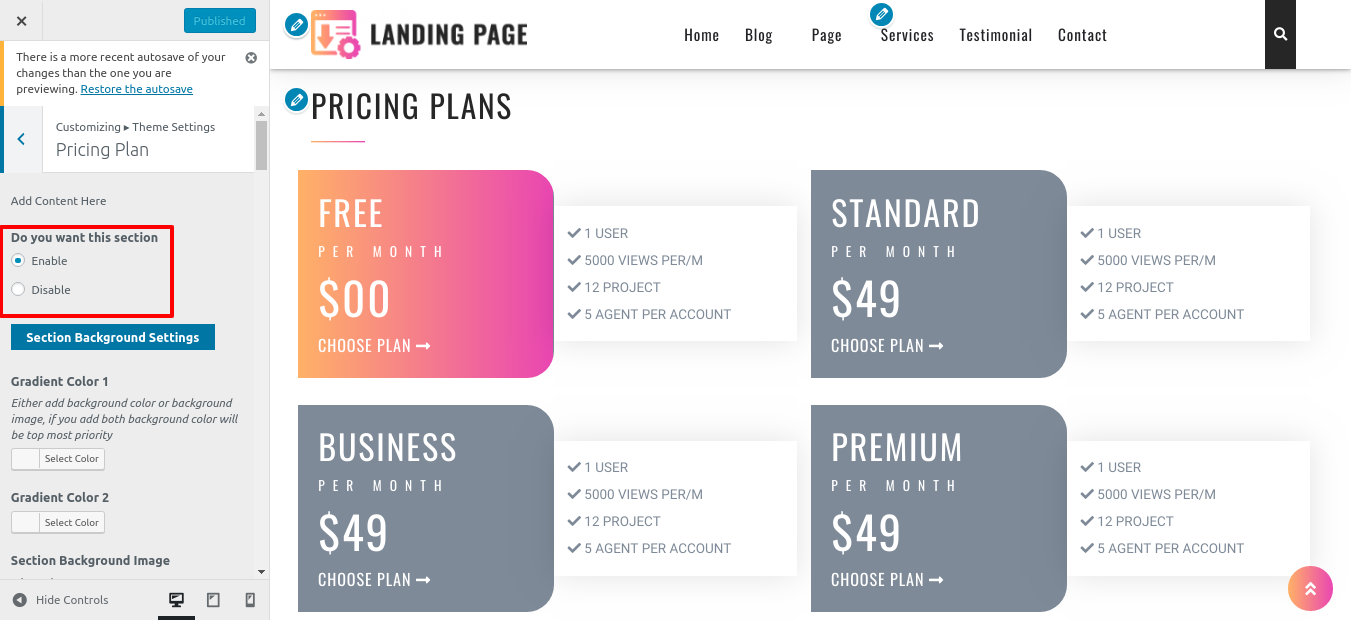
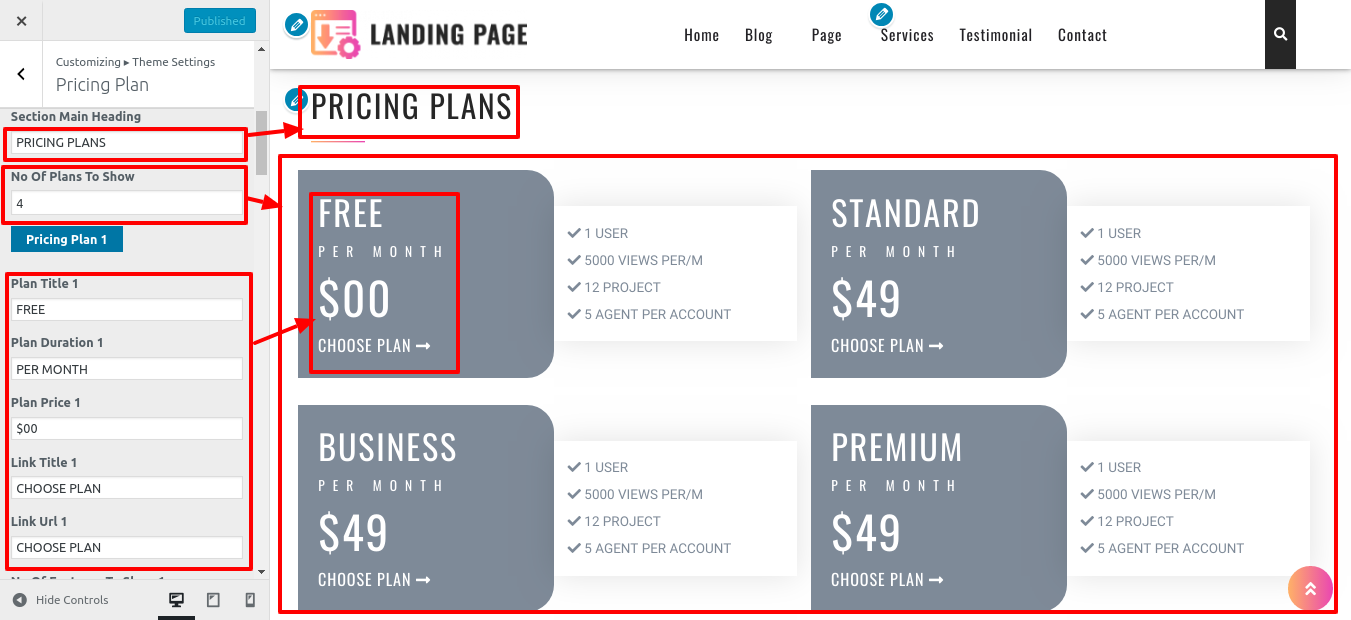
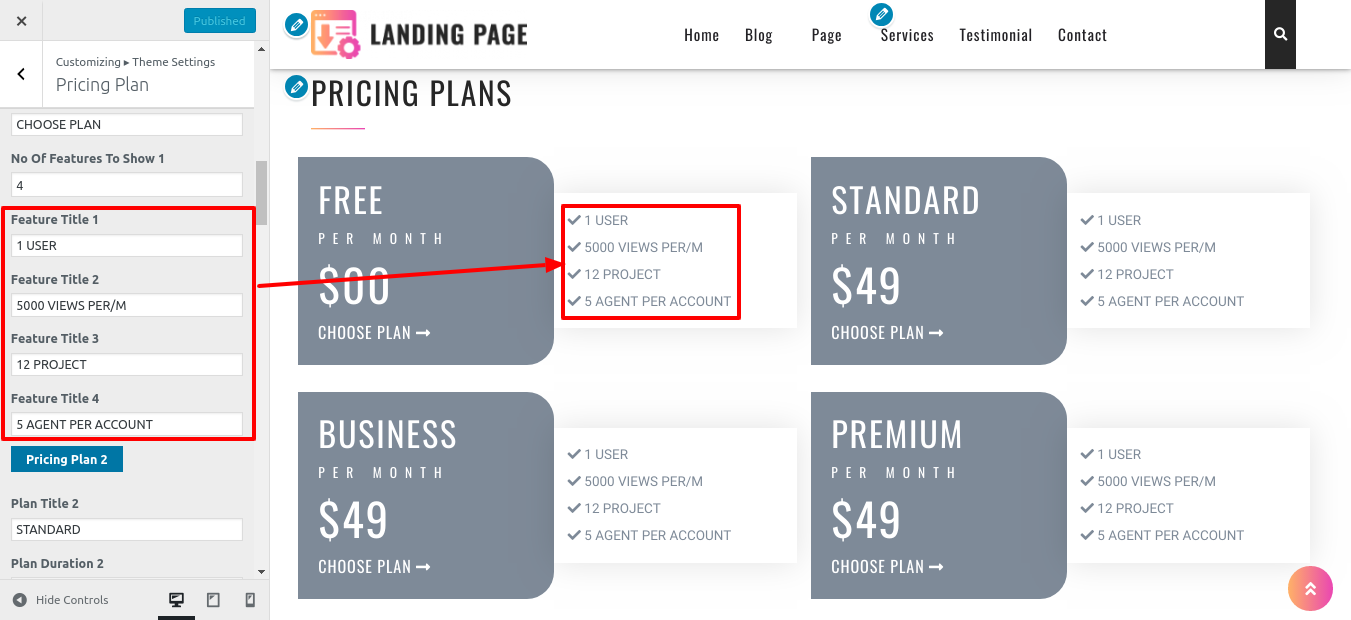
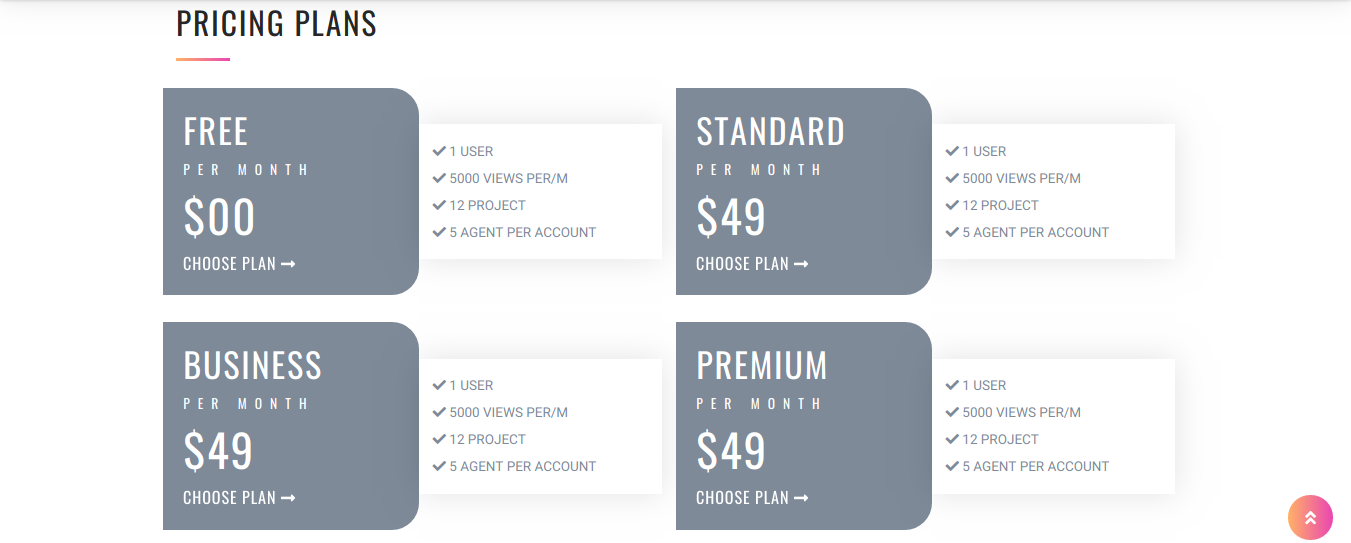
SETUP PRICING PLAN
To proceed with the Pricing Plan.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Pricing Plan .



This is how you set up a Pricing Plan.

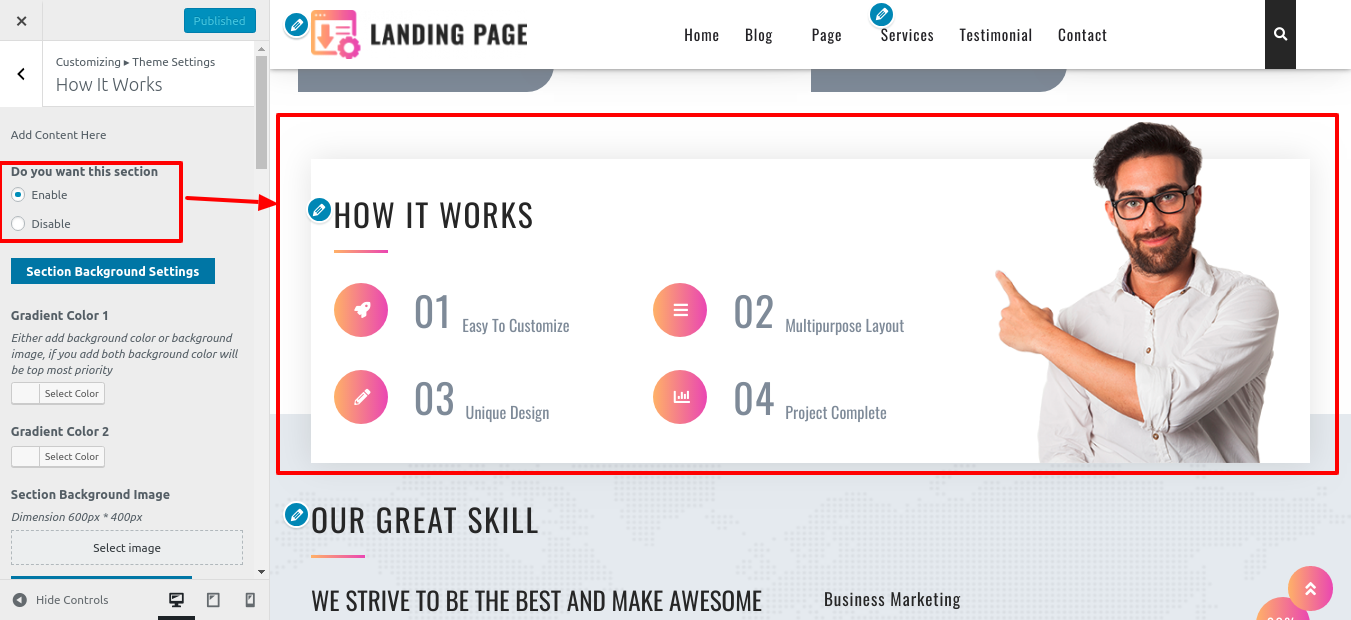
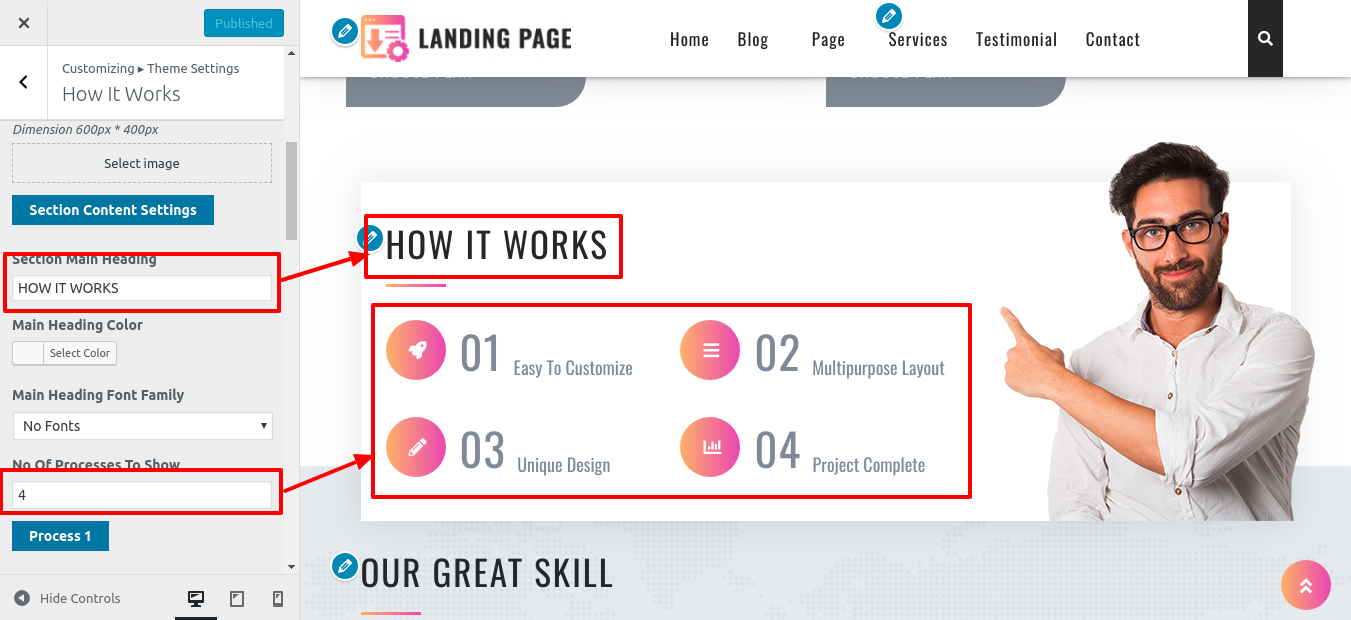
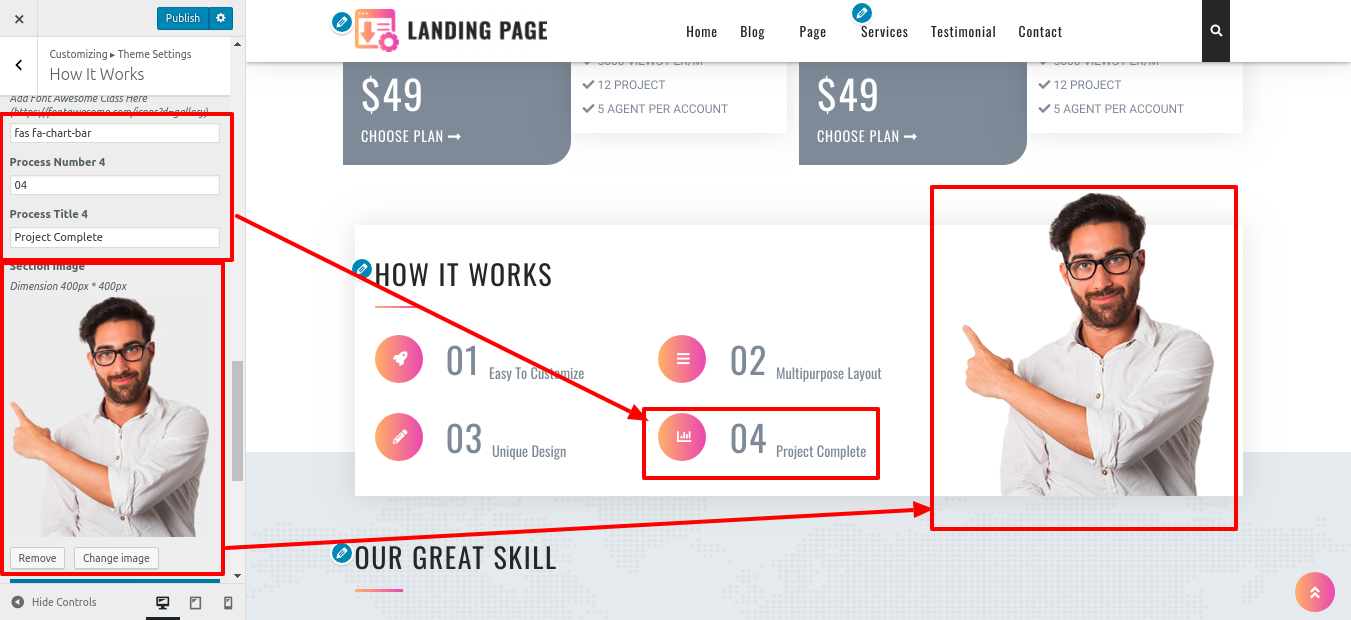
SETUP HOW IT WORKS
In order to continue with How It Works.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings How it works .



This way, you can configure How It Works.

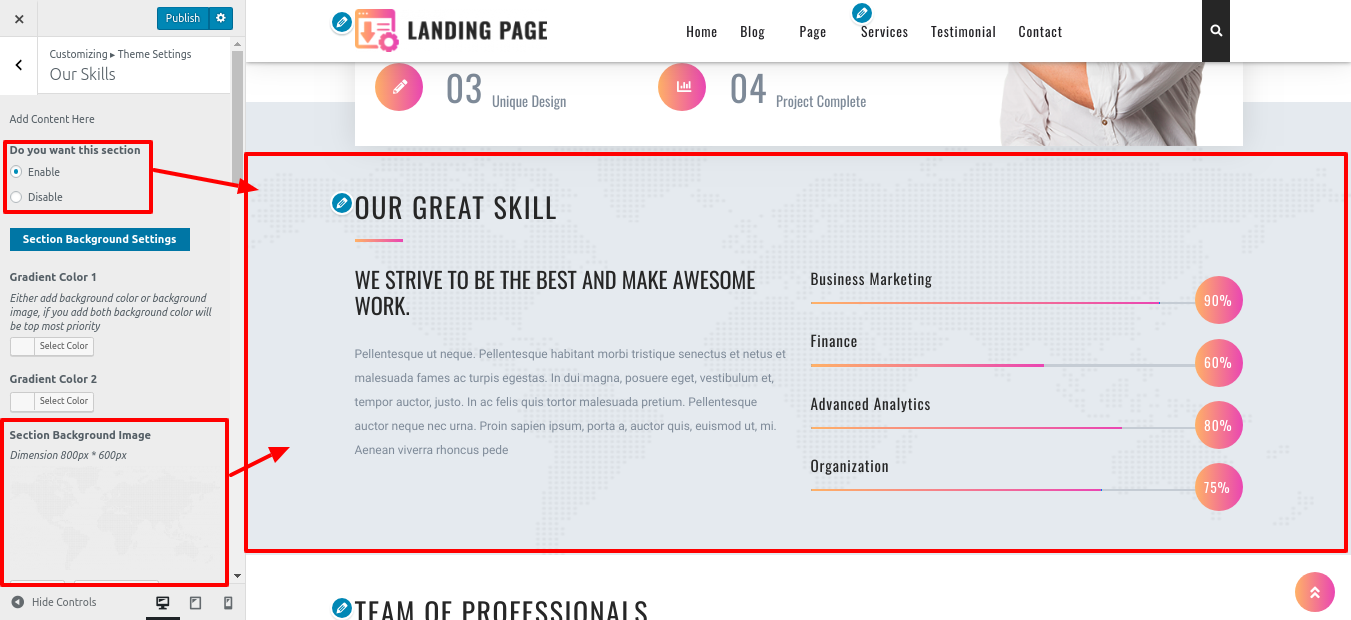
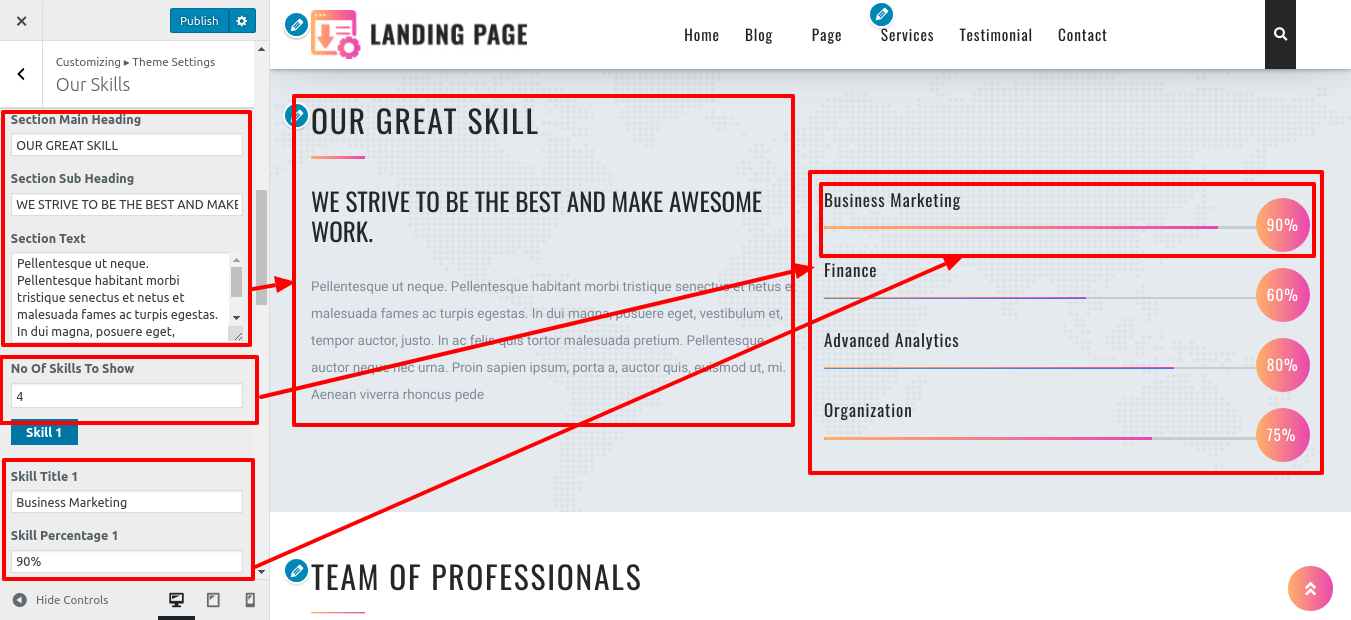
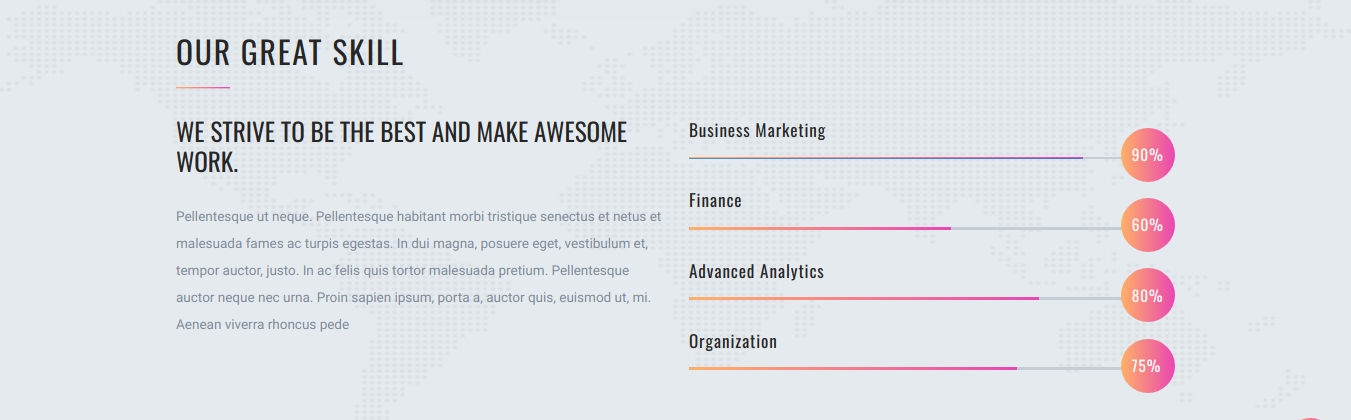
SETUP OUR SKILLS
In order to proceed with Our Skills.
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Skills.


In this way you can setup Our Skills

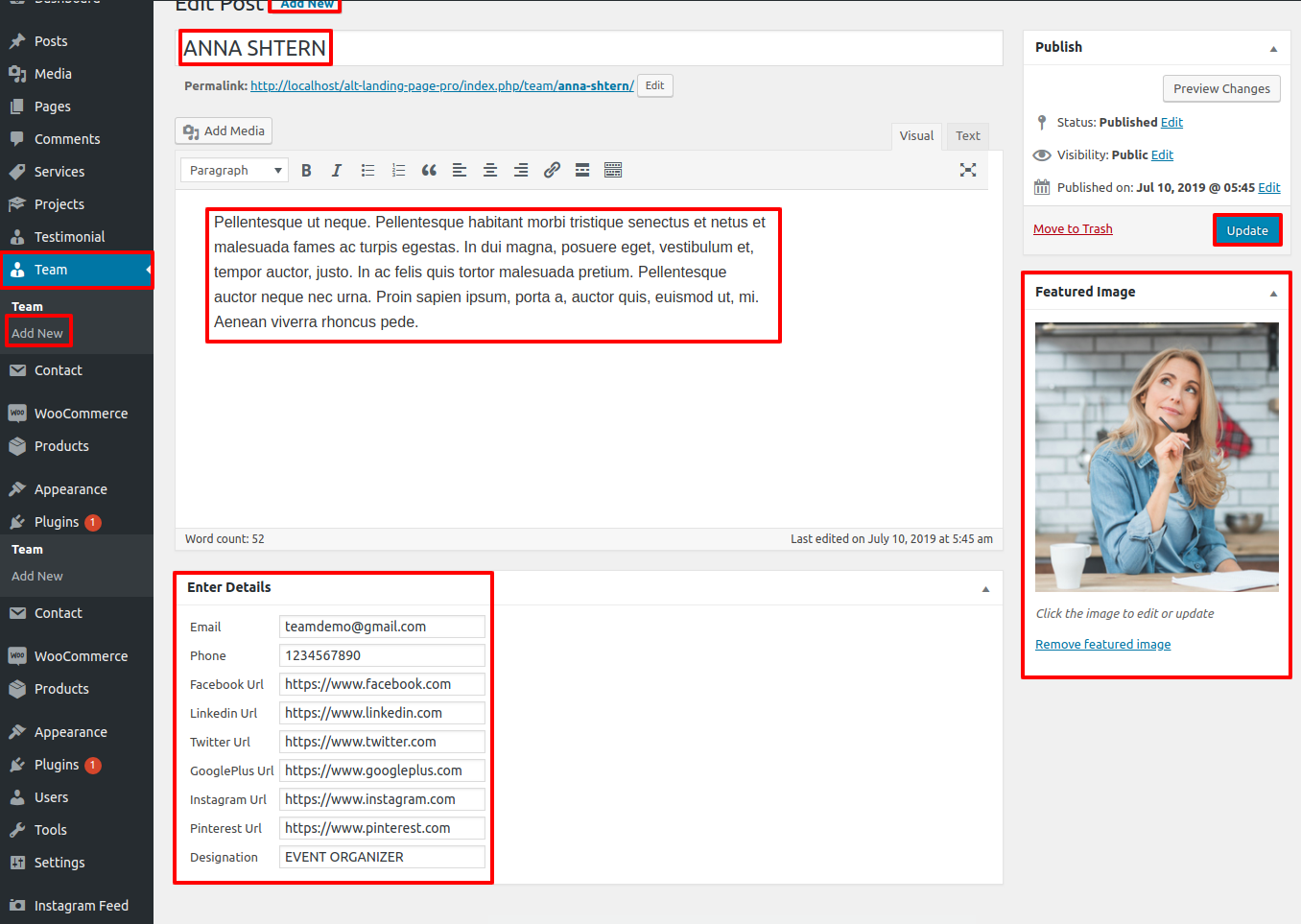
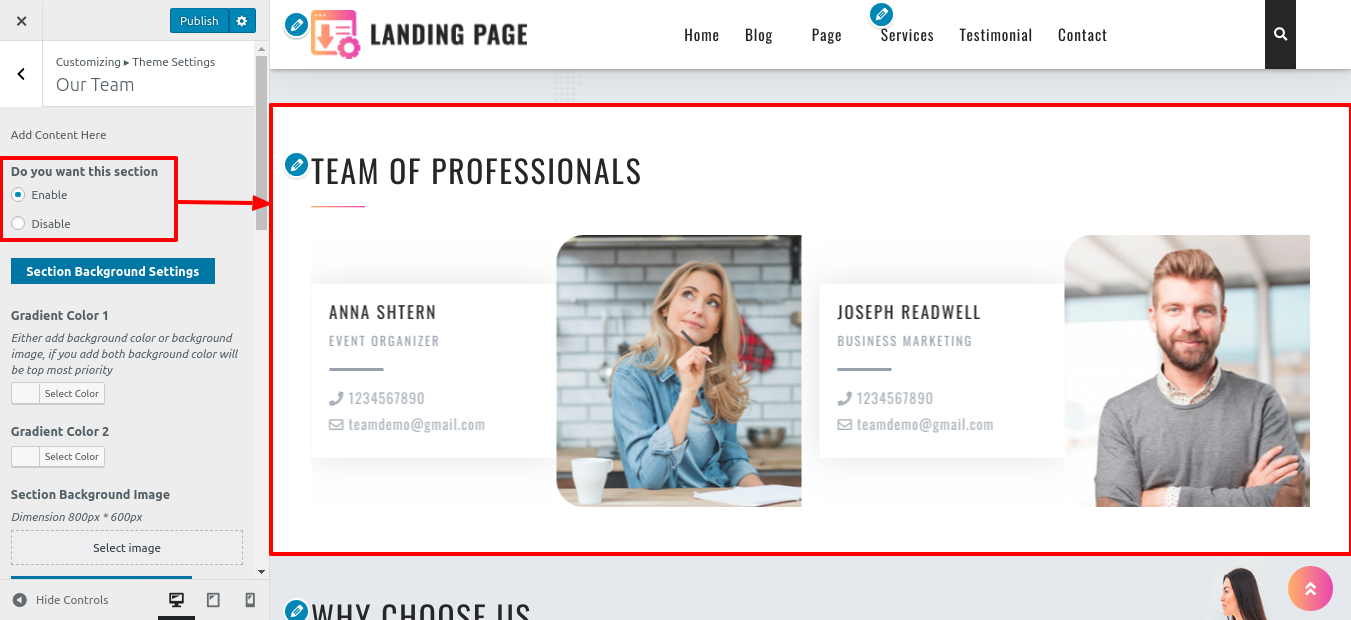
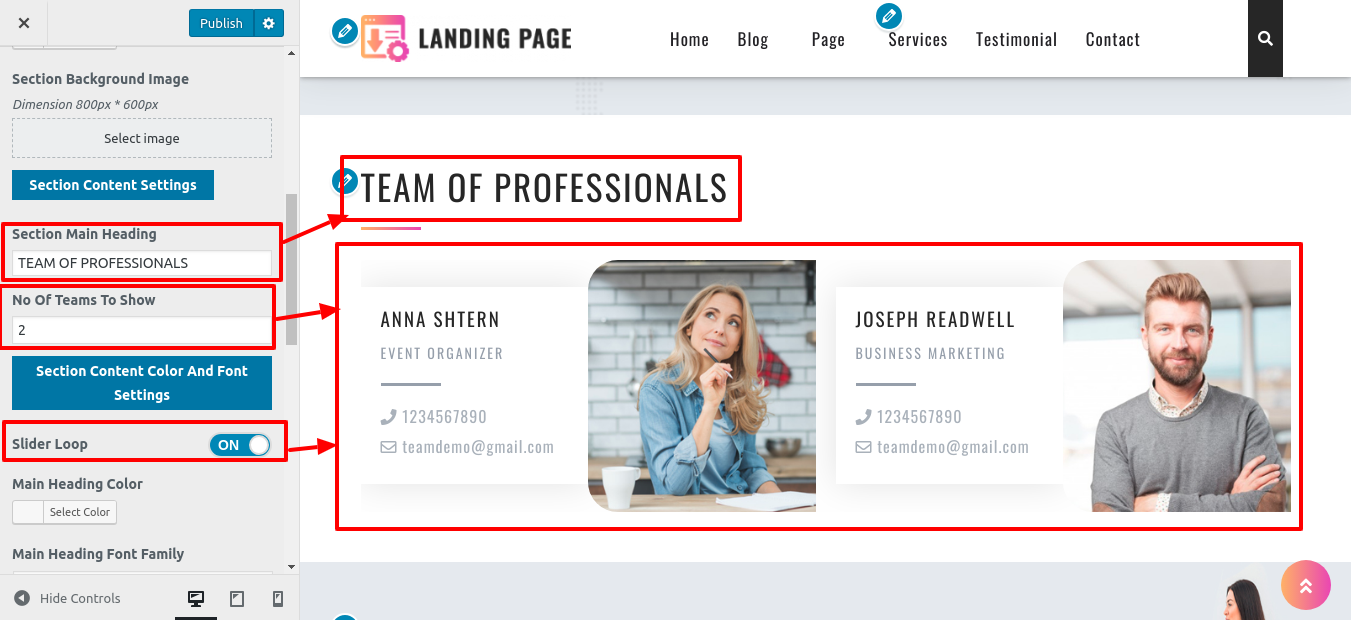
SETUP OUR TEAM SECTION
Refer to the screenshots below to further configure this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Dashboard Team Add New .

Go to Appearance Customize Theme Settings Our Team .


In this way you can Setup our team

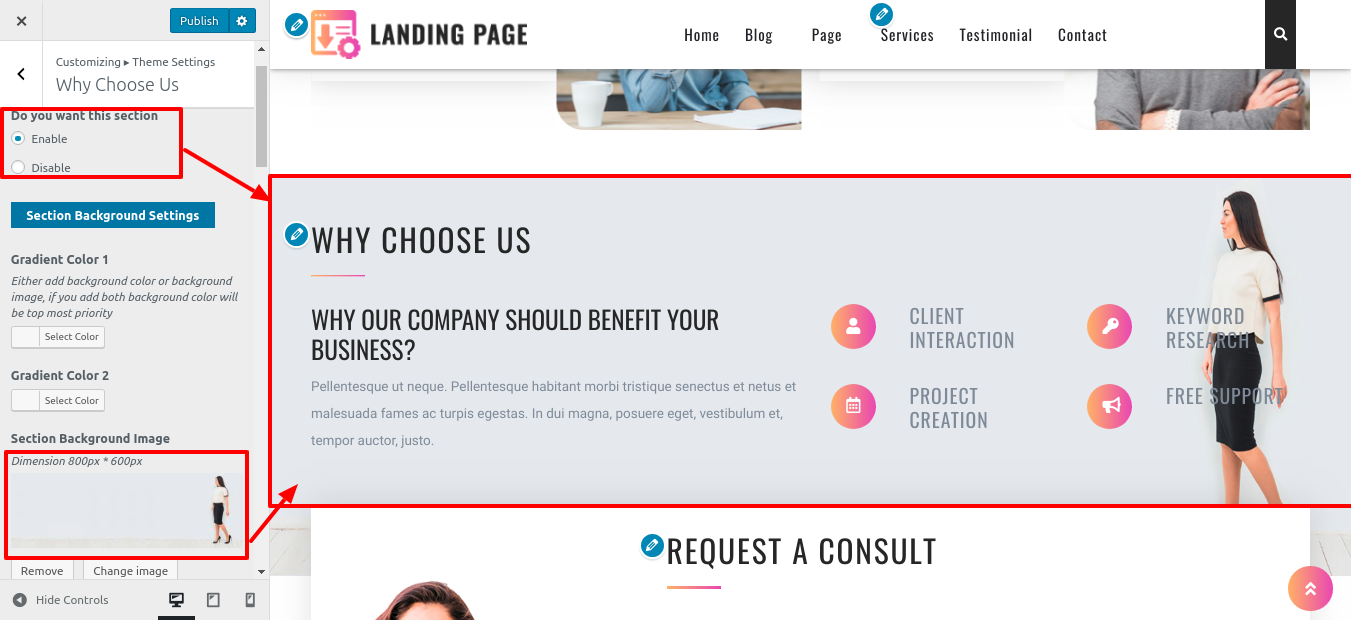
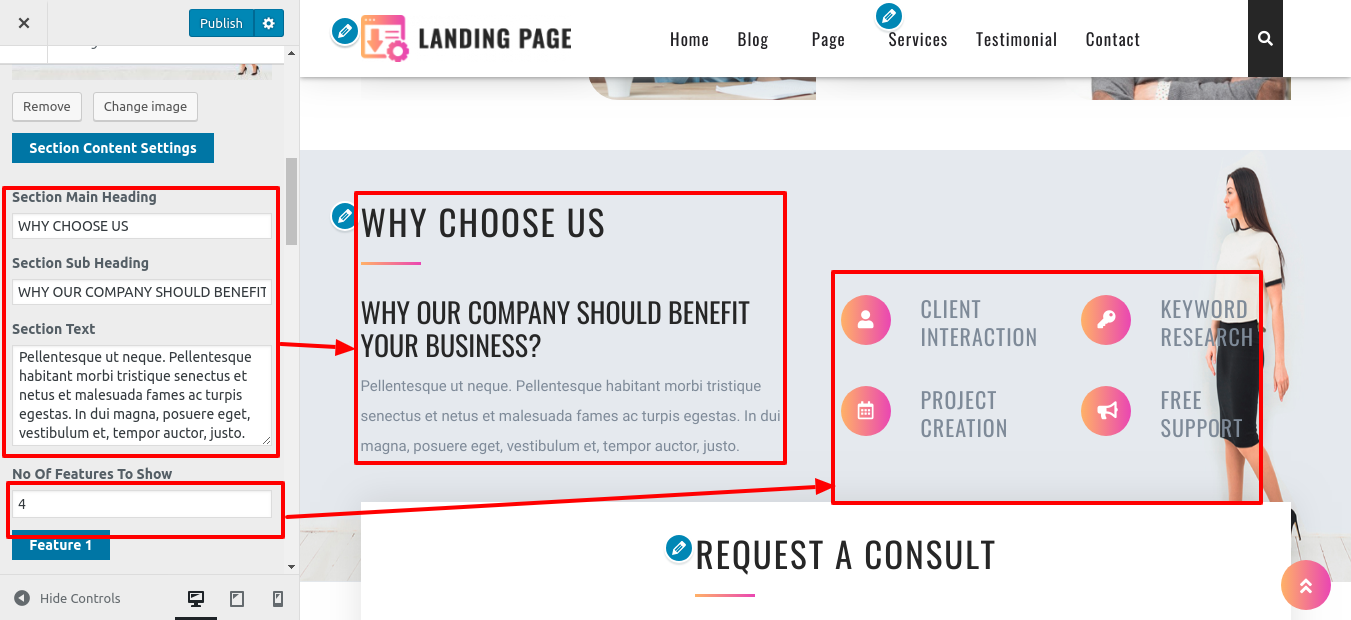
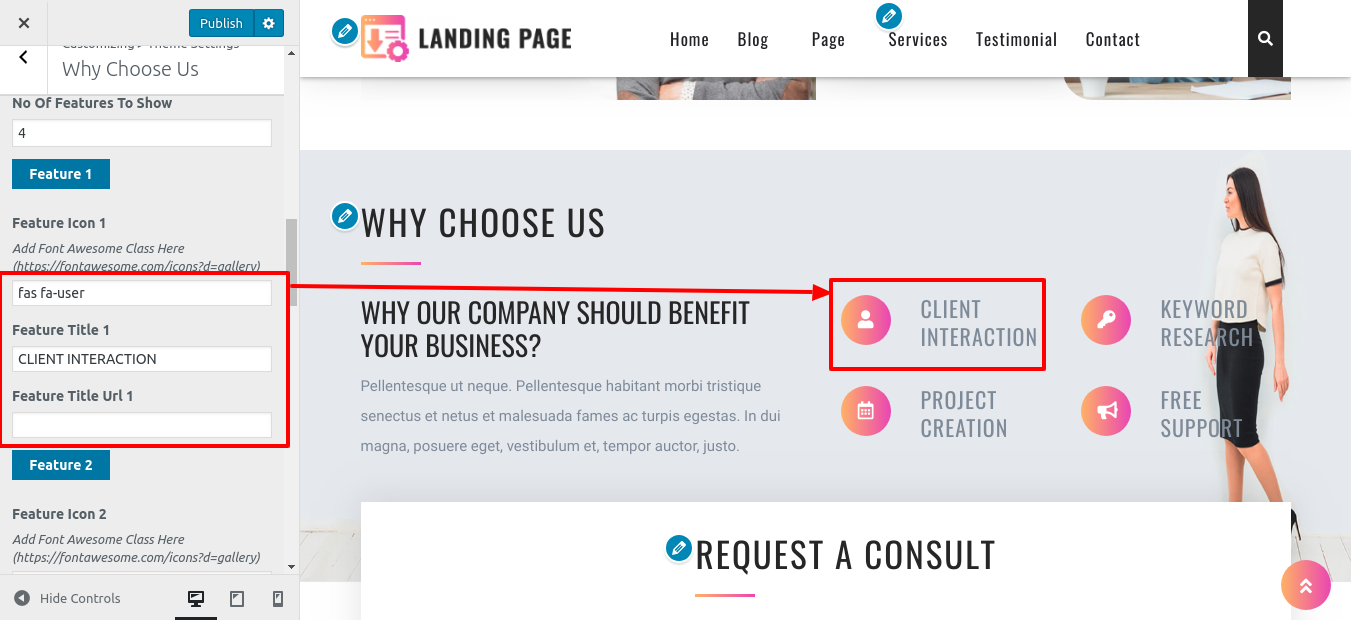
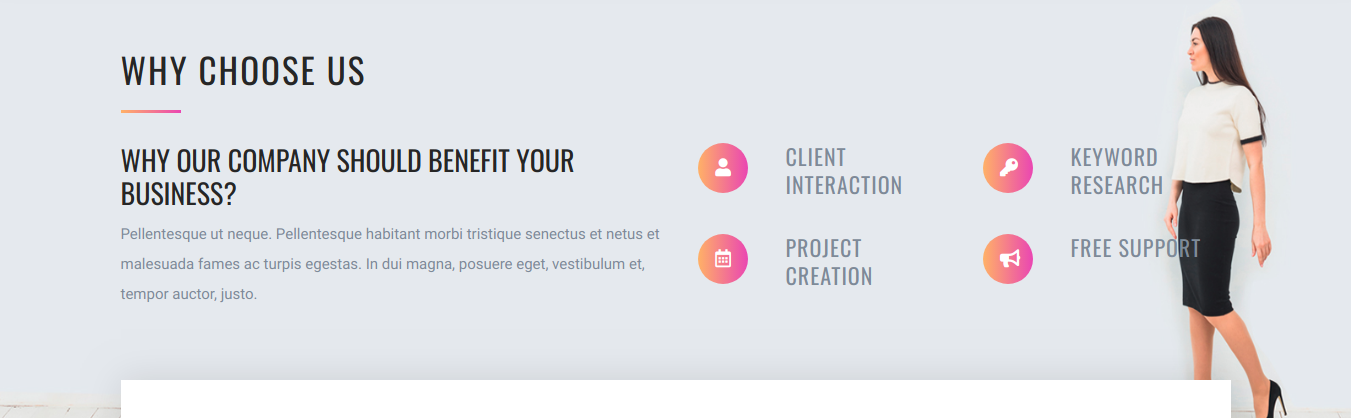
SETUP WHY CHOOSE US
To proceed to the Why Choose Us section,
Refer to the screenshots below to further configure this section. First, you must install and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Why Choose Us.



This is how you set up the Why Choose Us section.

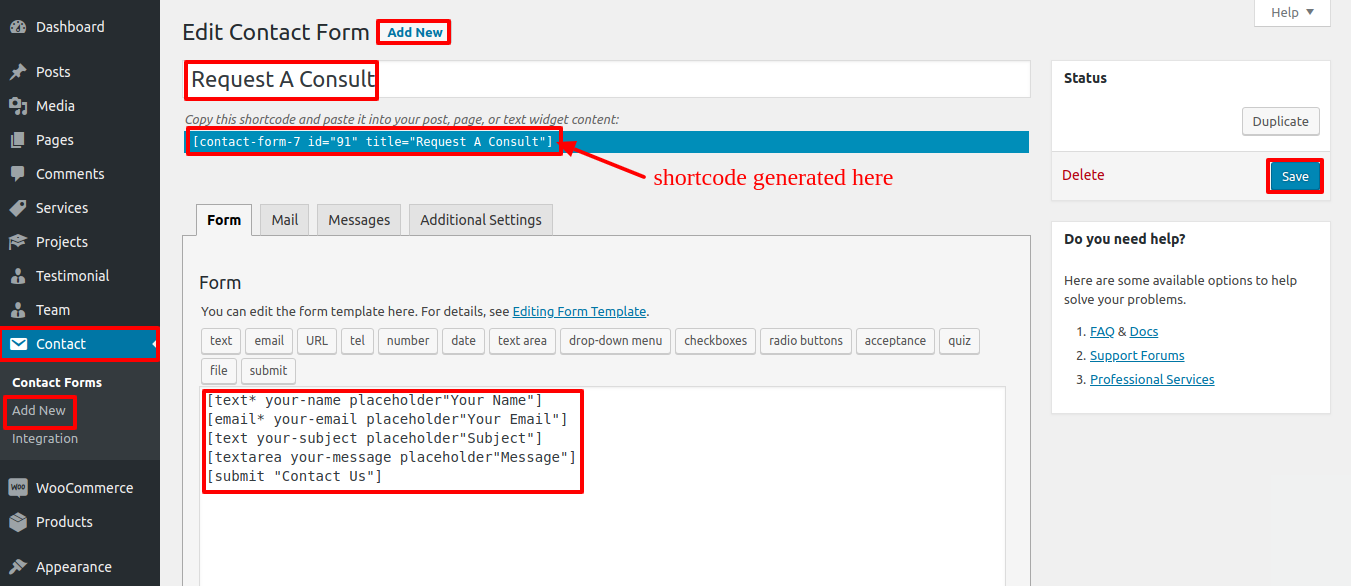
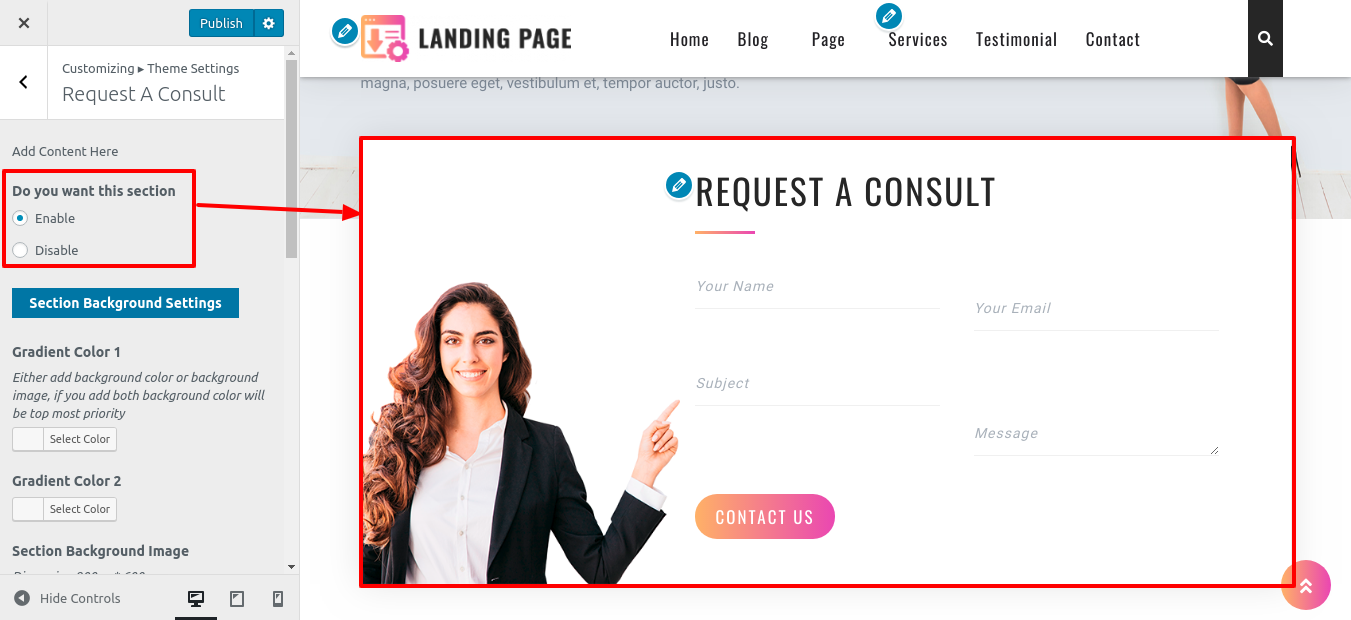
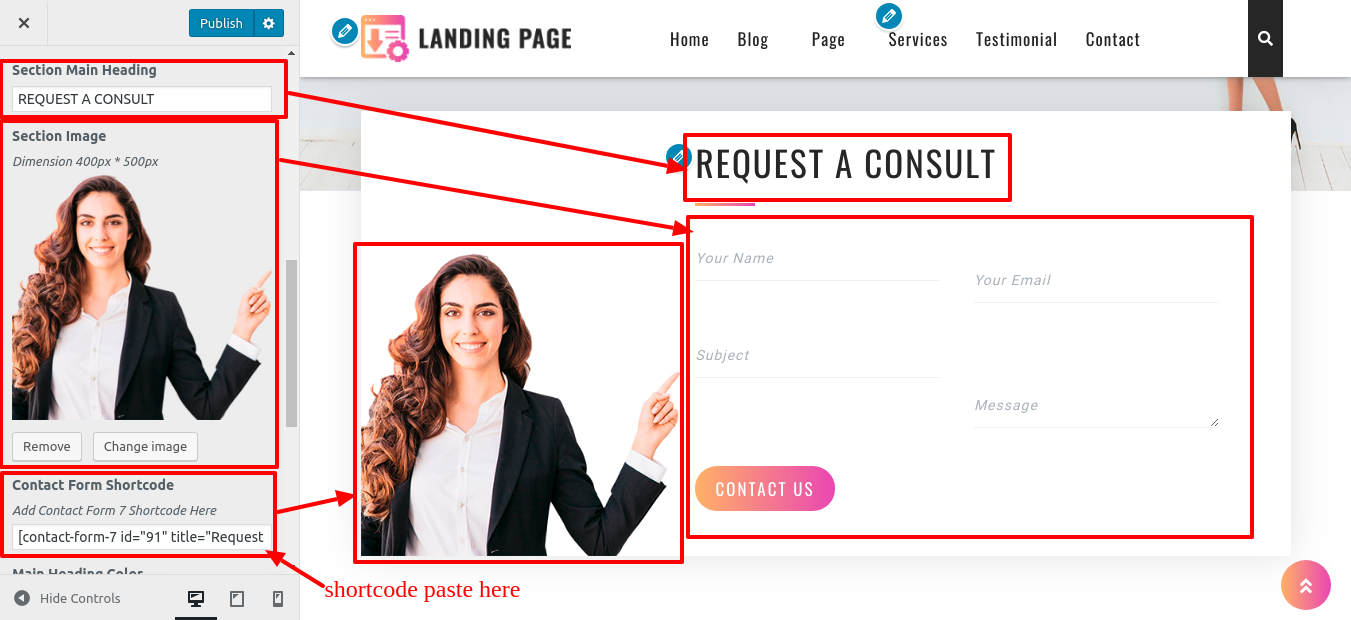
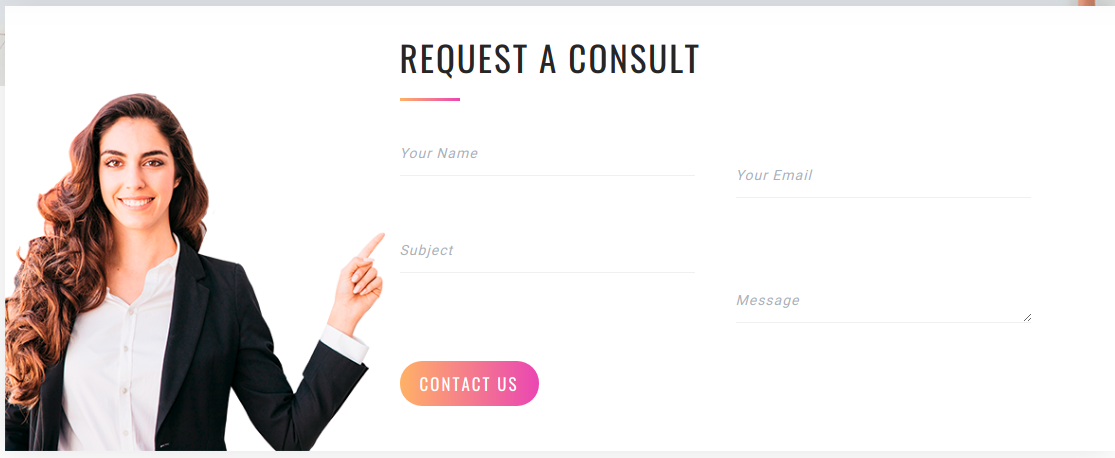
SETUP REQUEST A CONSULT
To set up the Request A Consult section, you must first upload and activate the Contact Form 7 plugin.
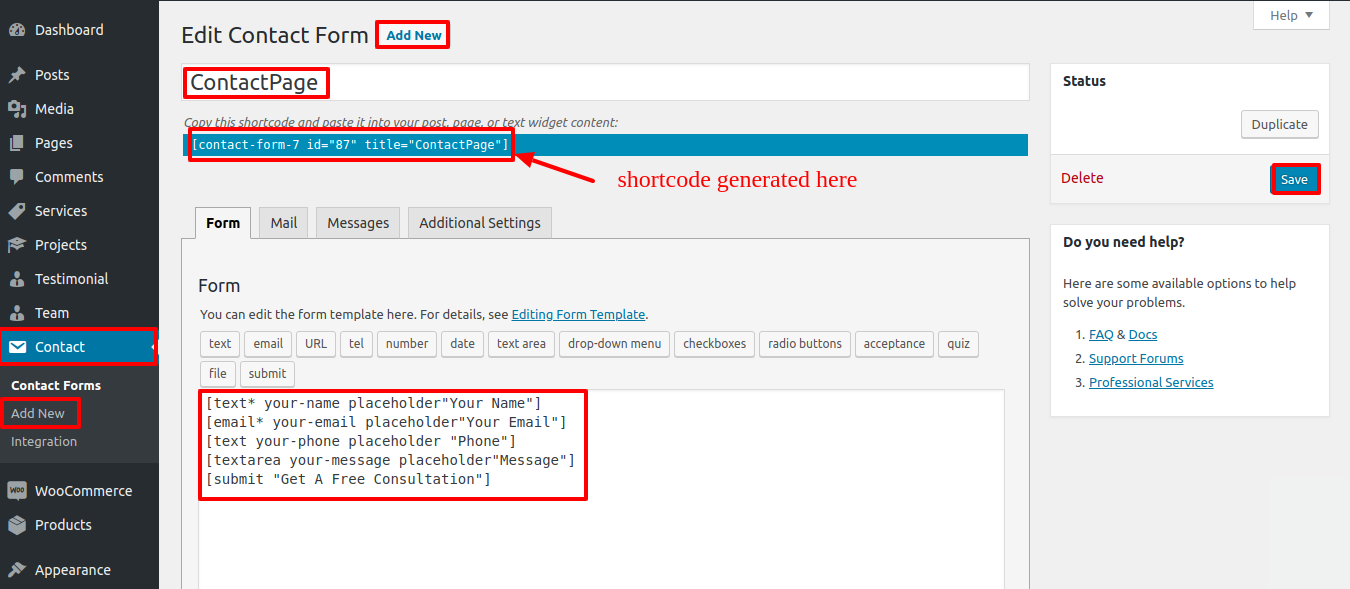
Go to Dashboard Contact Add New .

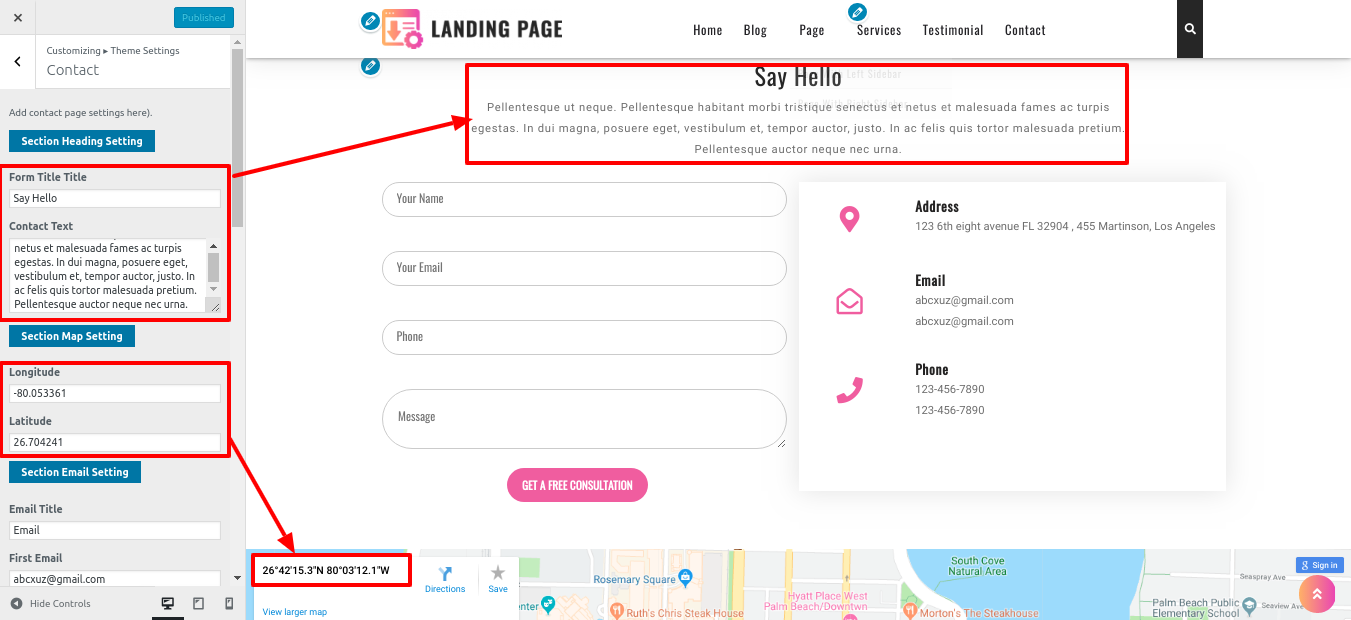
Go to Appearance Customize Theme Settings Request a Consult.


In this manner, you can access the Request A Consult section.

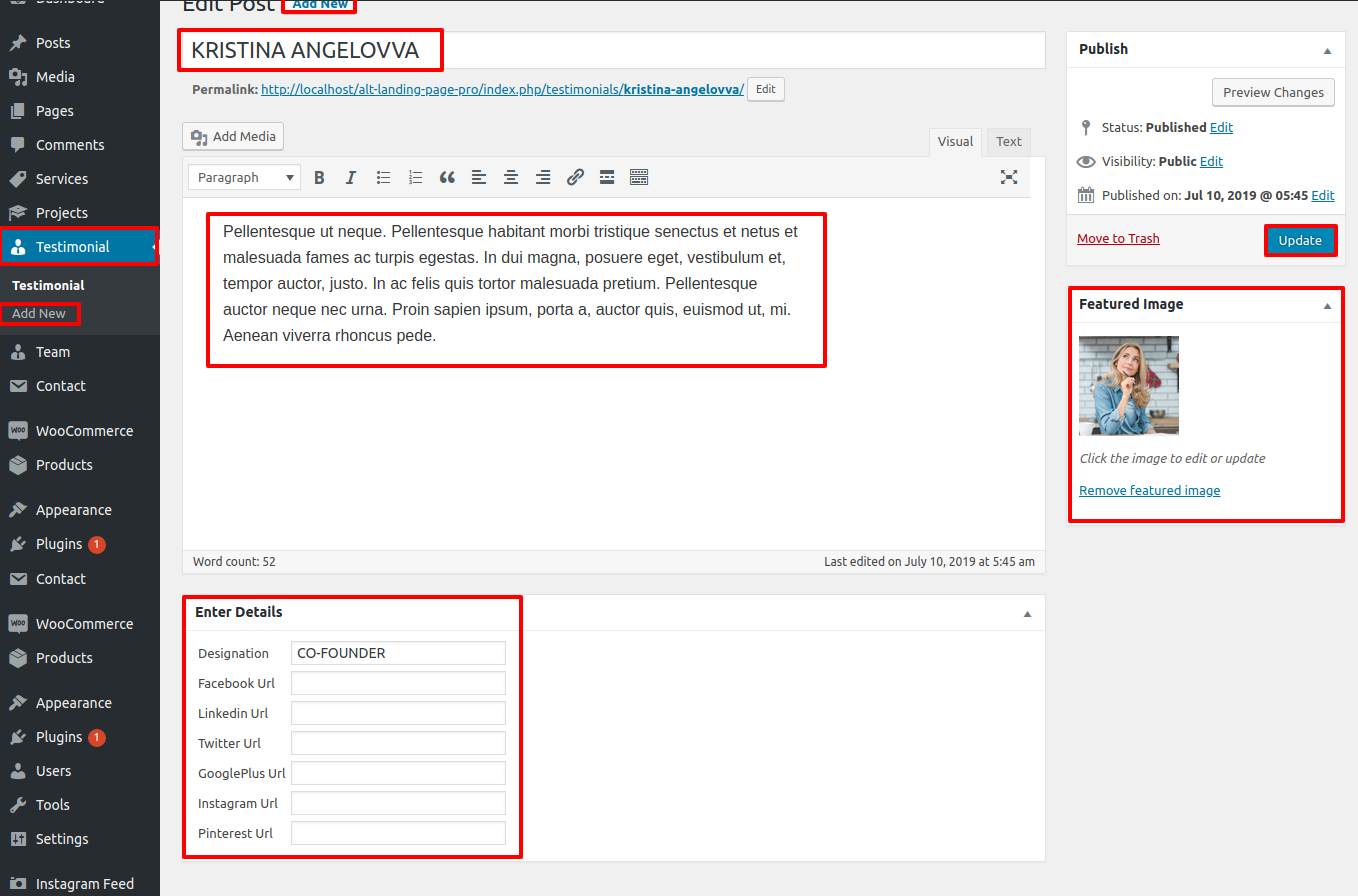
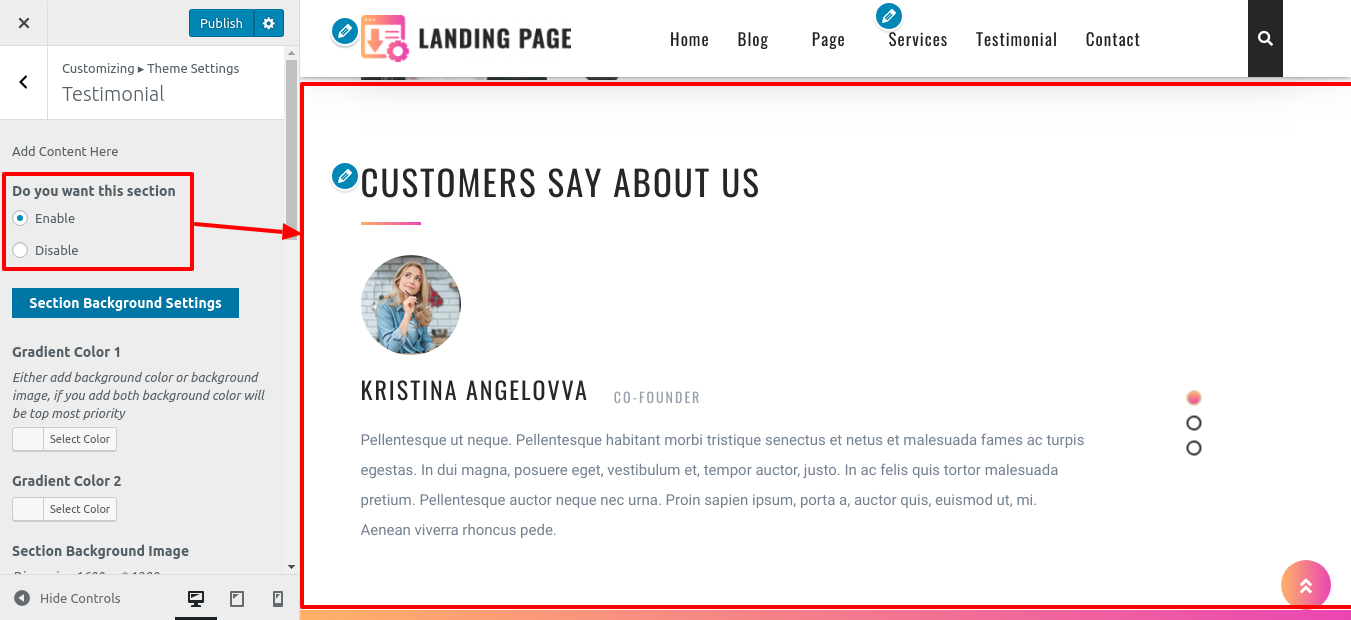
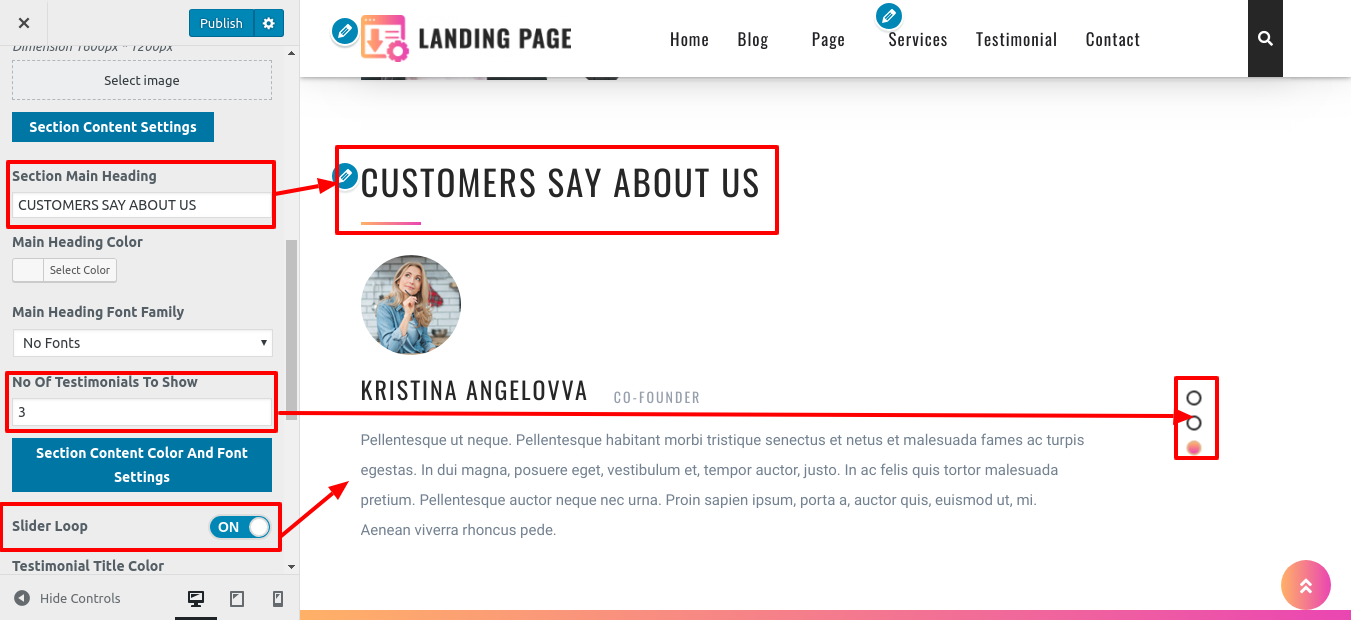
SETUP TESTIMONIAL
In order to proceed with Testimonial,
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Following installation, the Testimonial option will appear on the dashboard.
Go to Dashboard Testimonial Add New.

Go to Appearance Customize Theme Settings Testimonials.


In this way you can Testimonial.

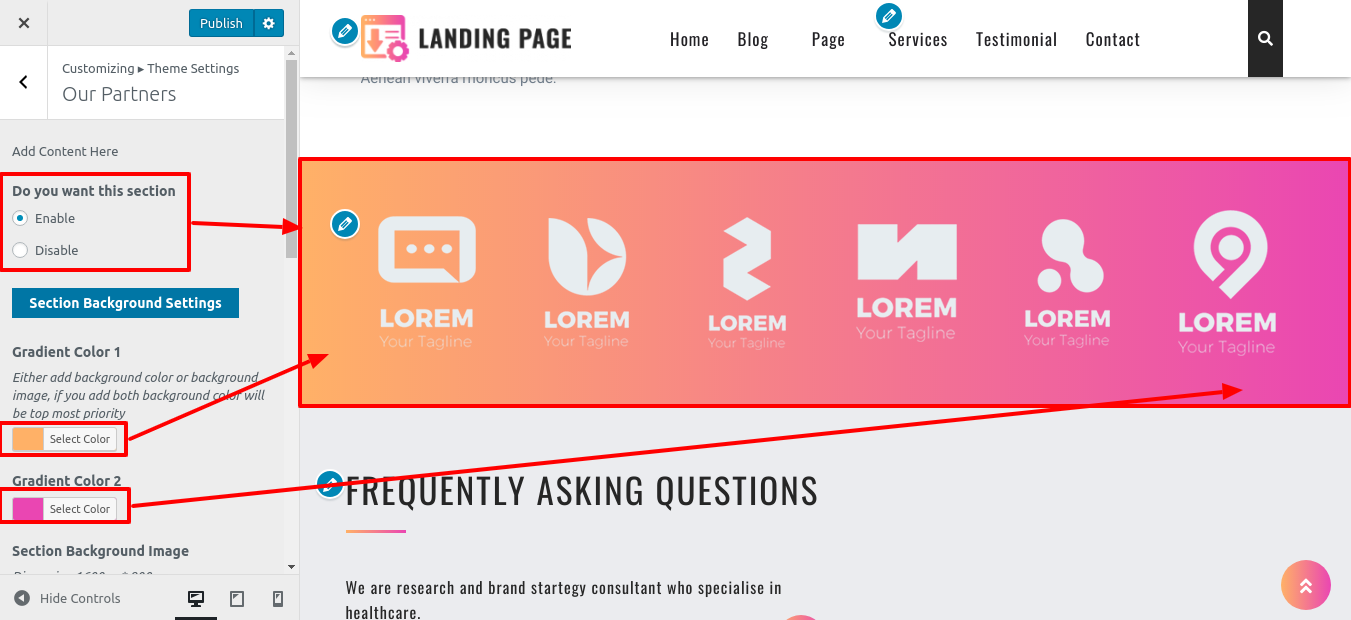
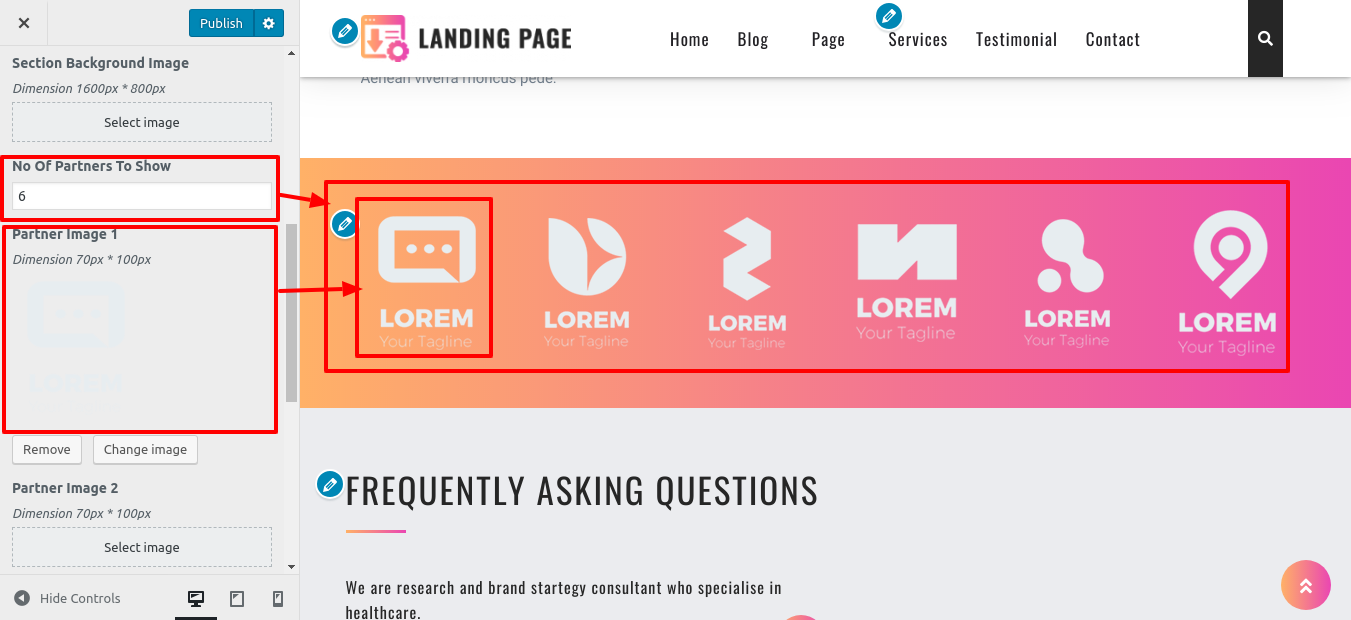
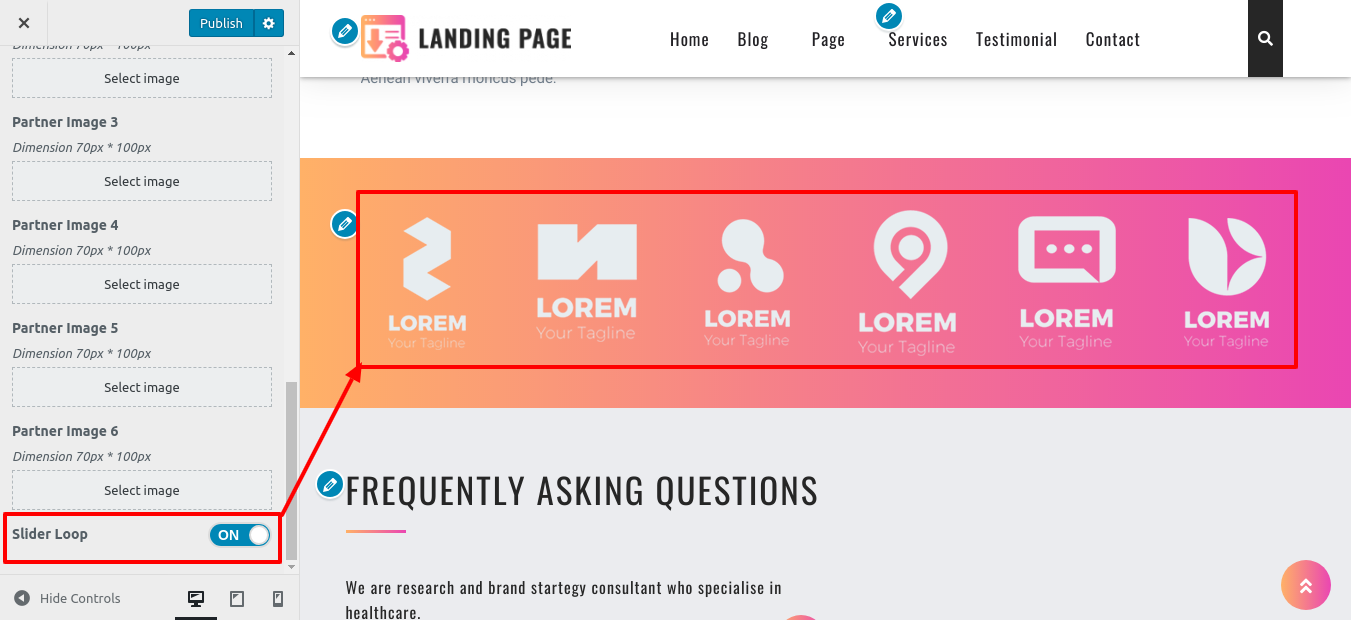
SETUP OUR PARTNERS SECTION
To proceed to the section Our Partners,
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Partners .



In this way you can Setup Our Partners section.

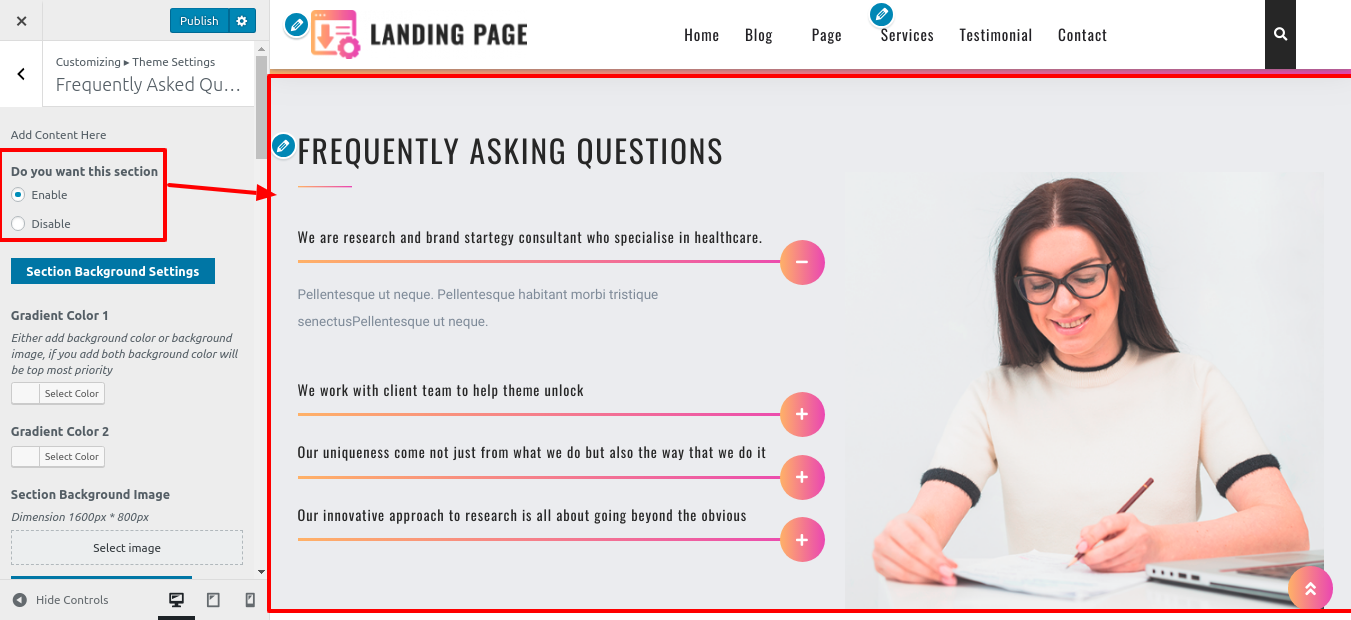
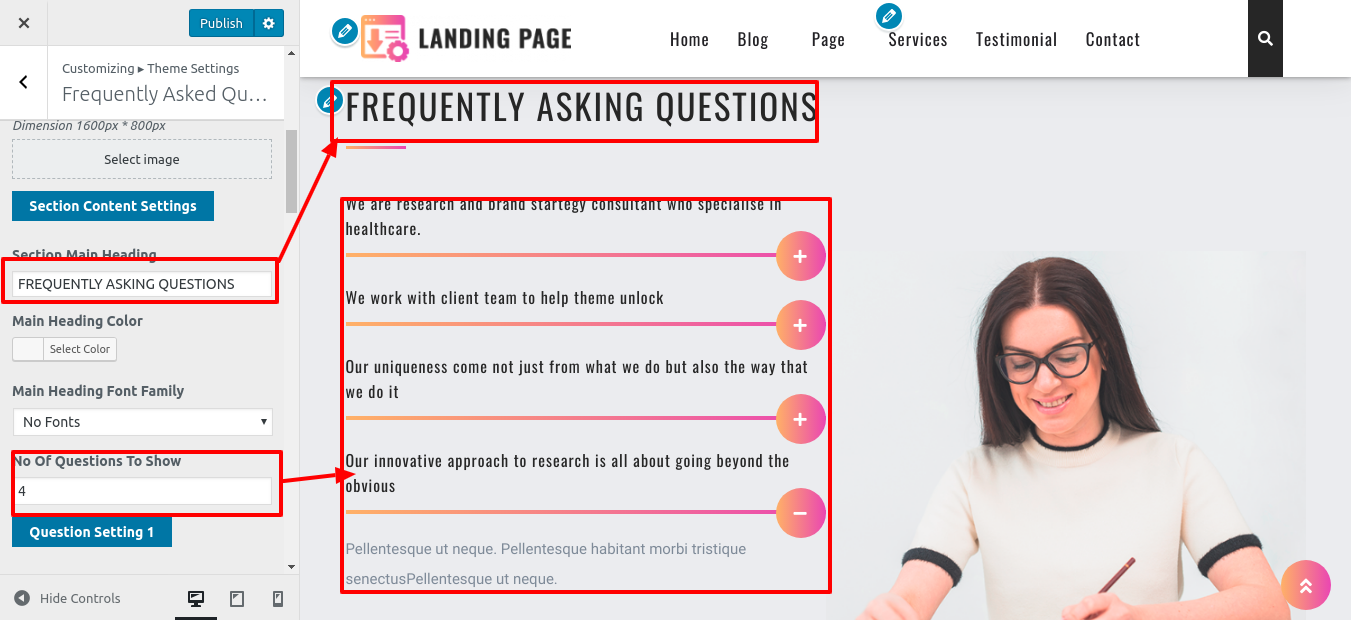
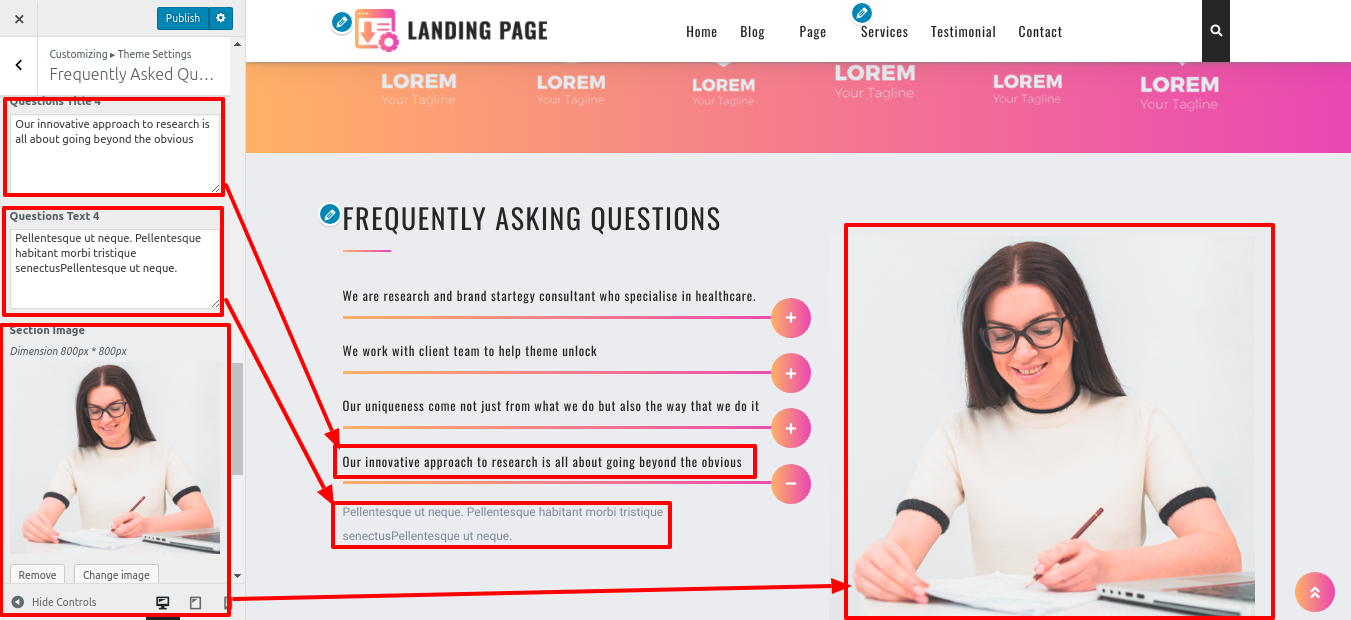
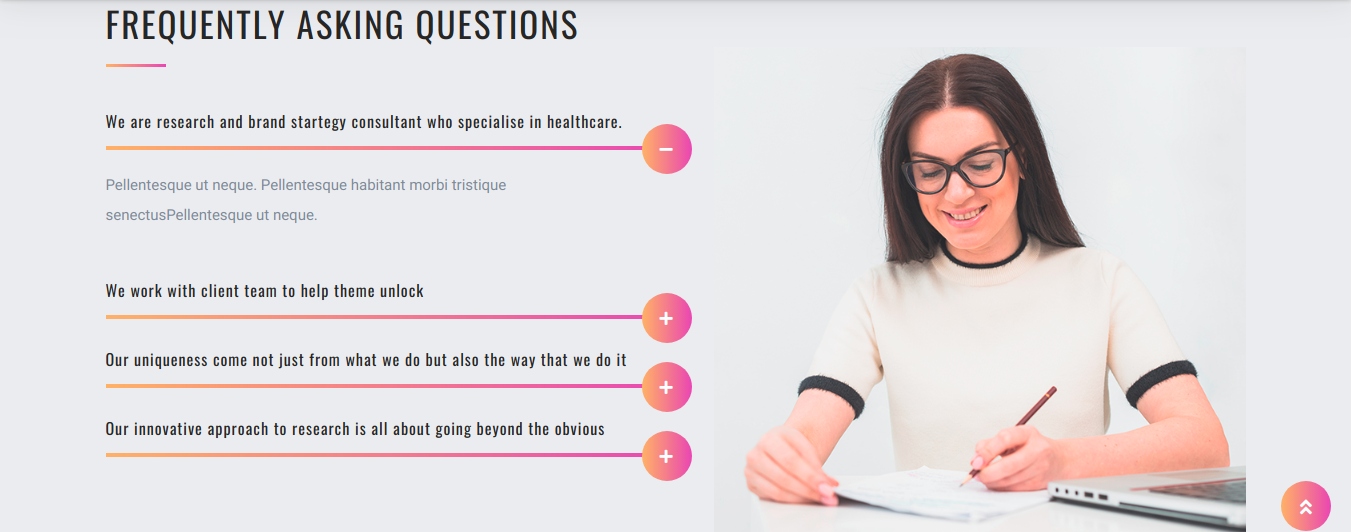
SETUP FREQUENTLY ASKED QUESTIONS
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Frequently Asked Questions.



In this way you can setup Frequently Asked Questions Section.

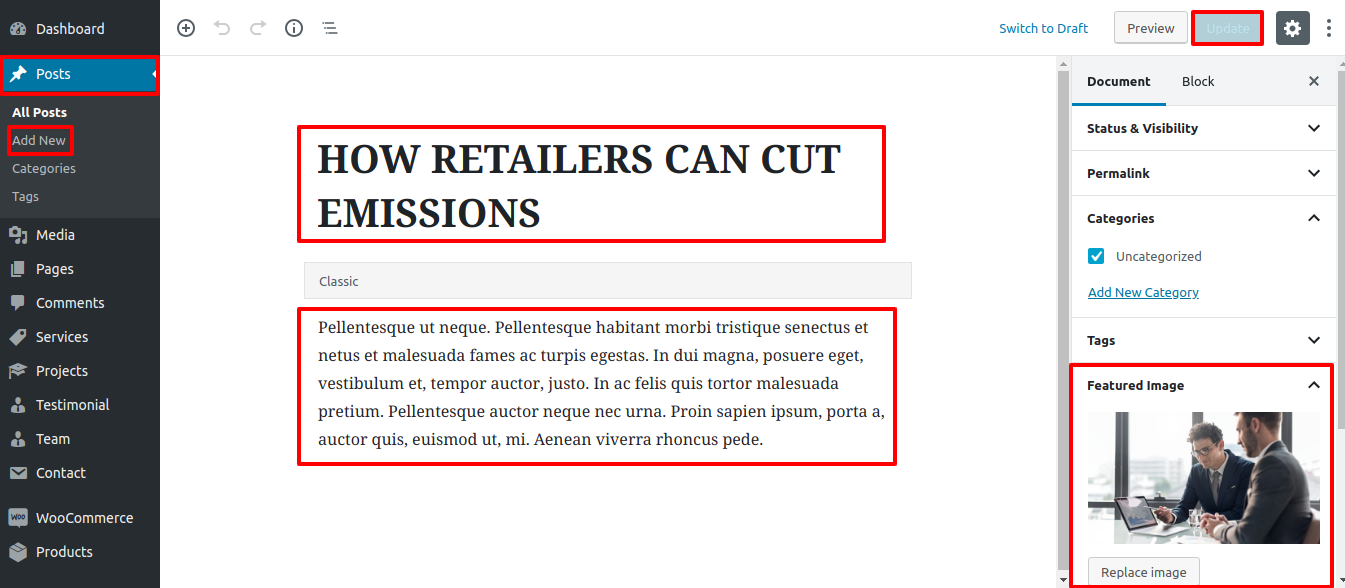
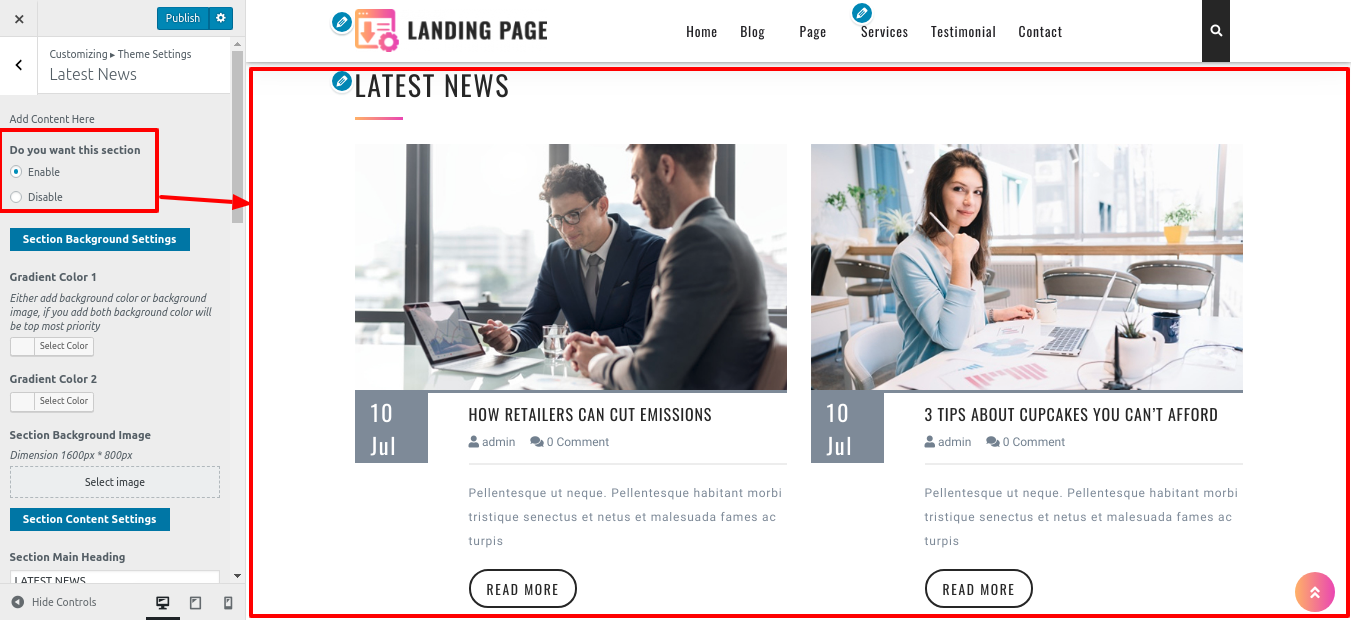
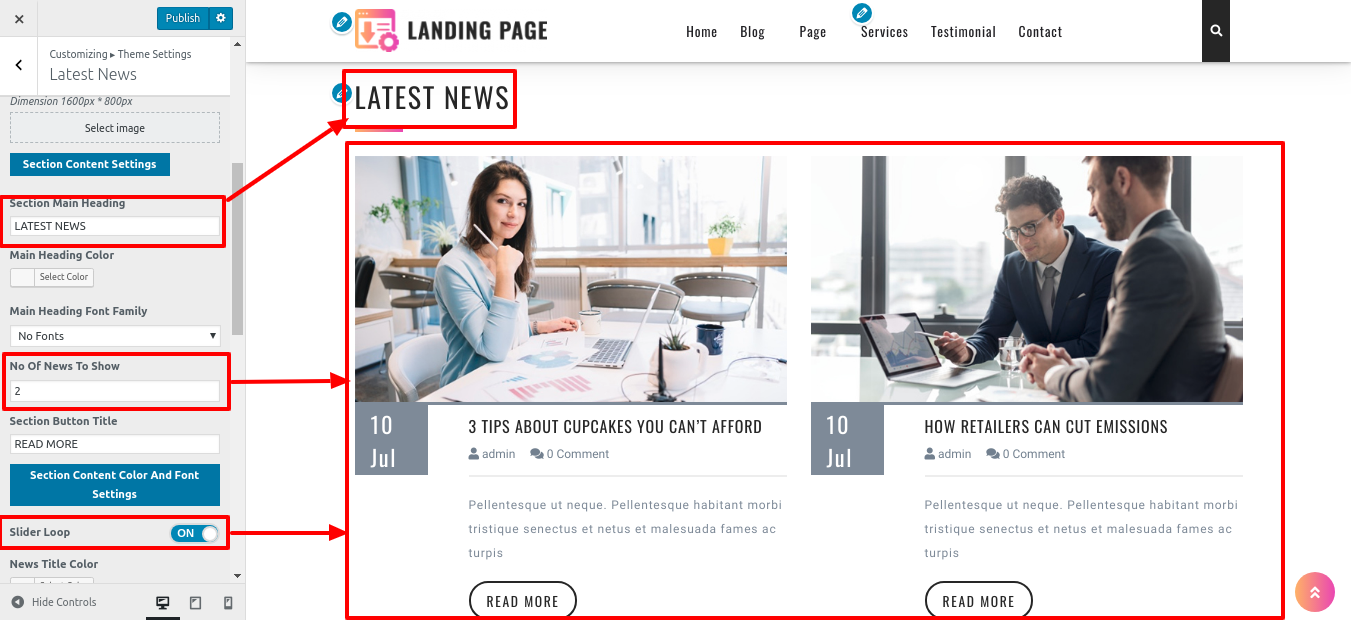
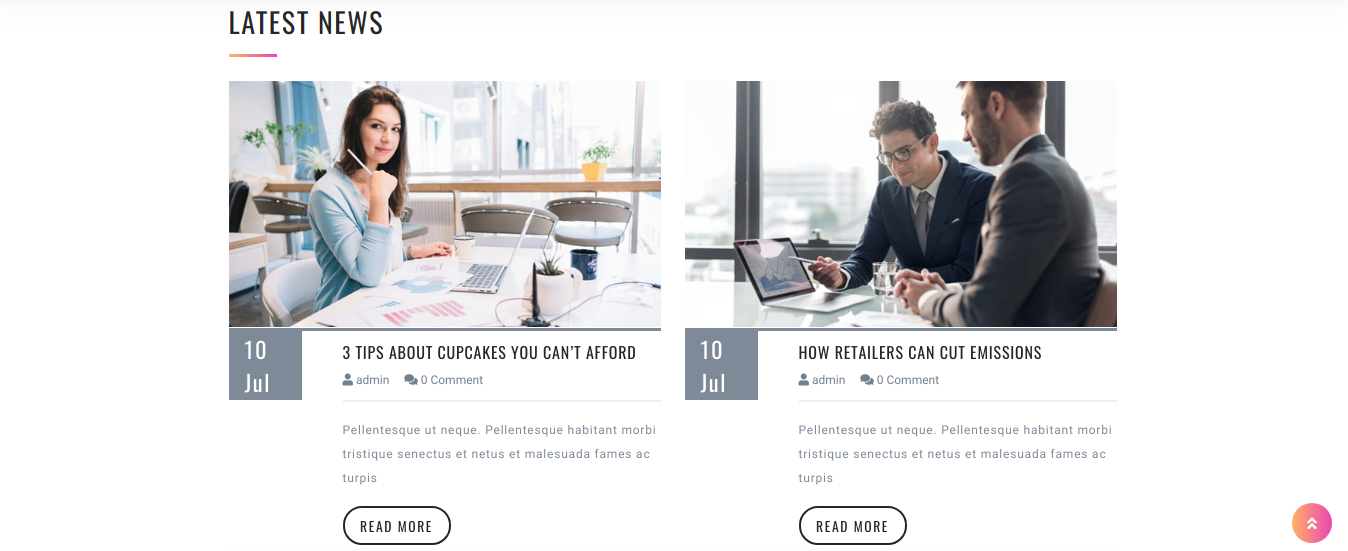
SETUP LATEST NEWS SECTION
In order to proceed with Latest News section,
Refer to the screenshots below to further configure this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Latest News.


In this way you can Latest News section.

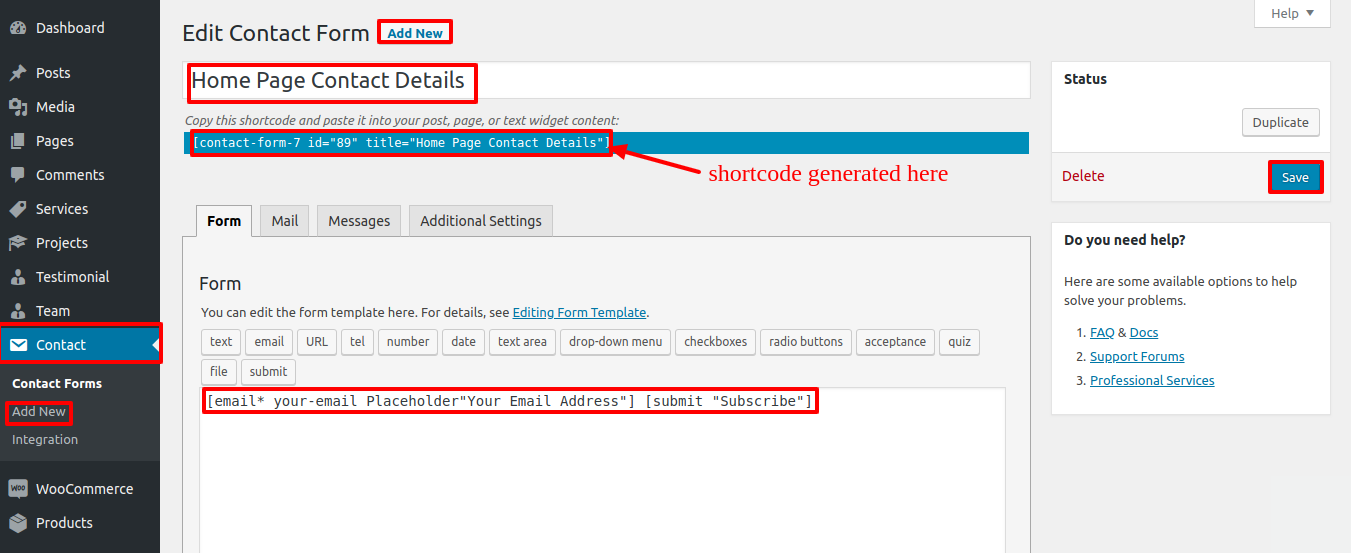
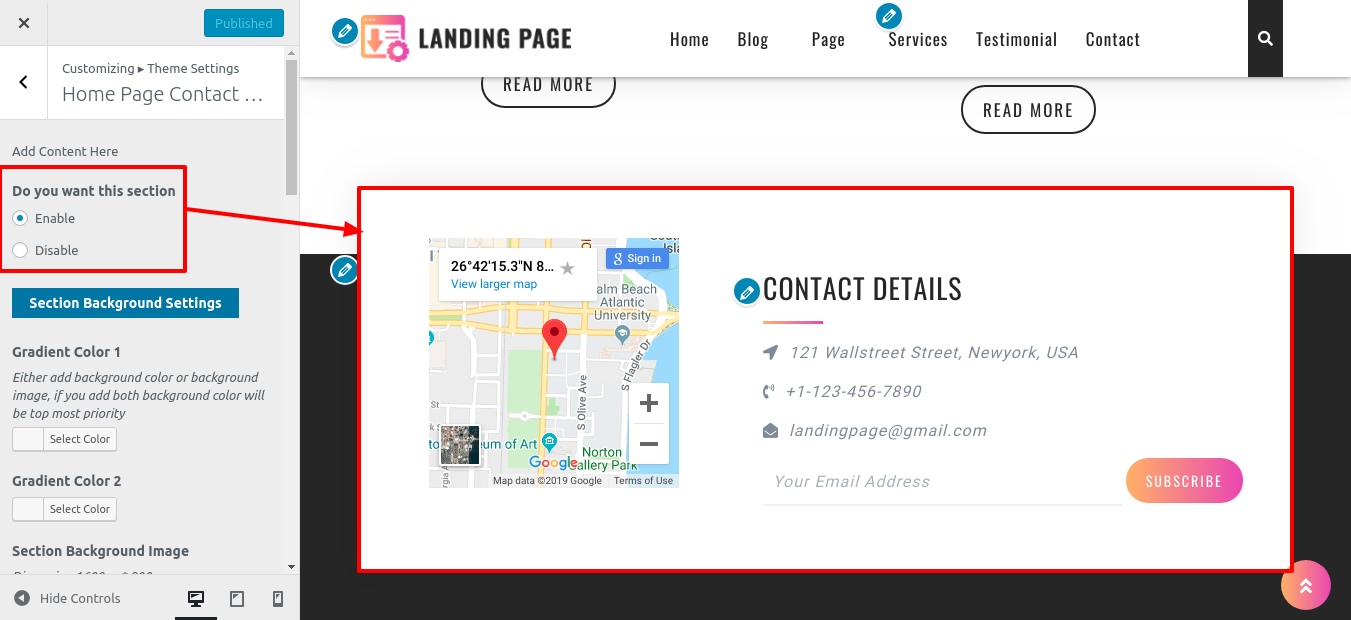
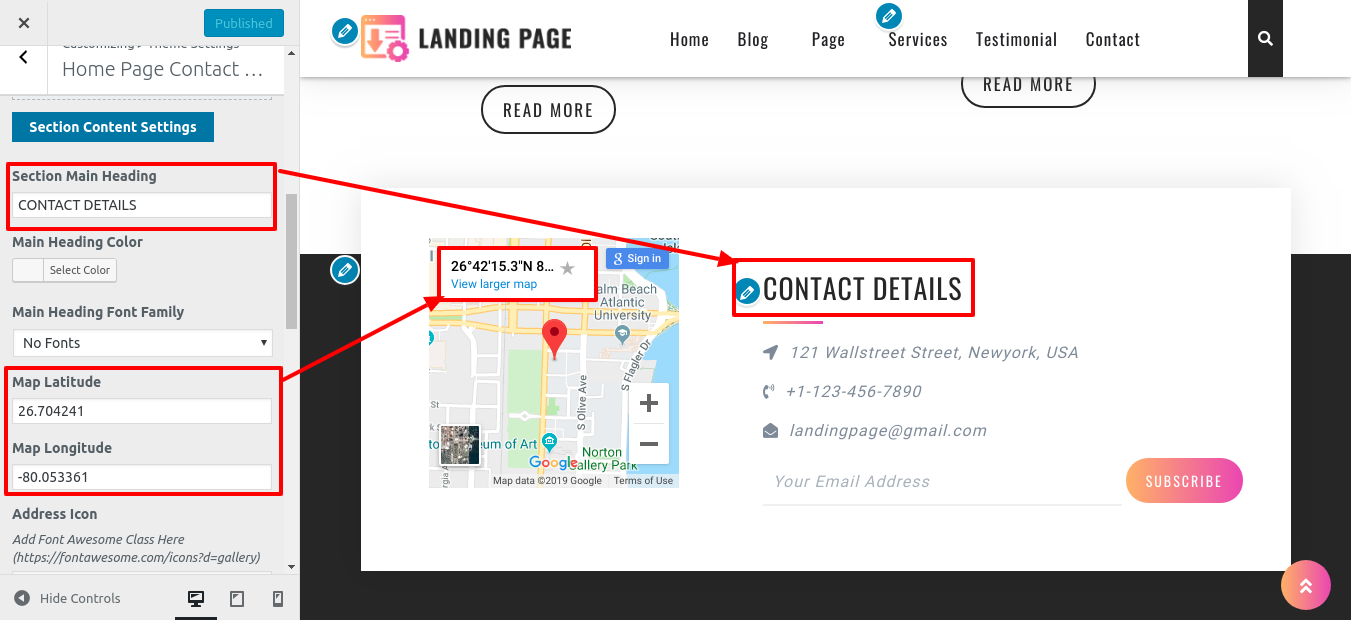
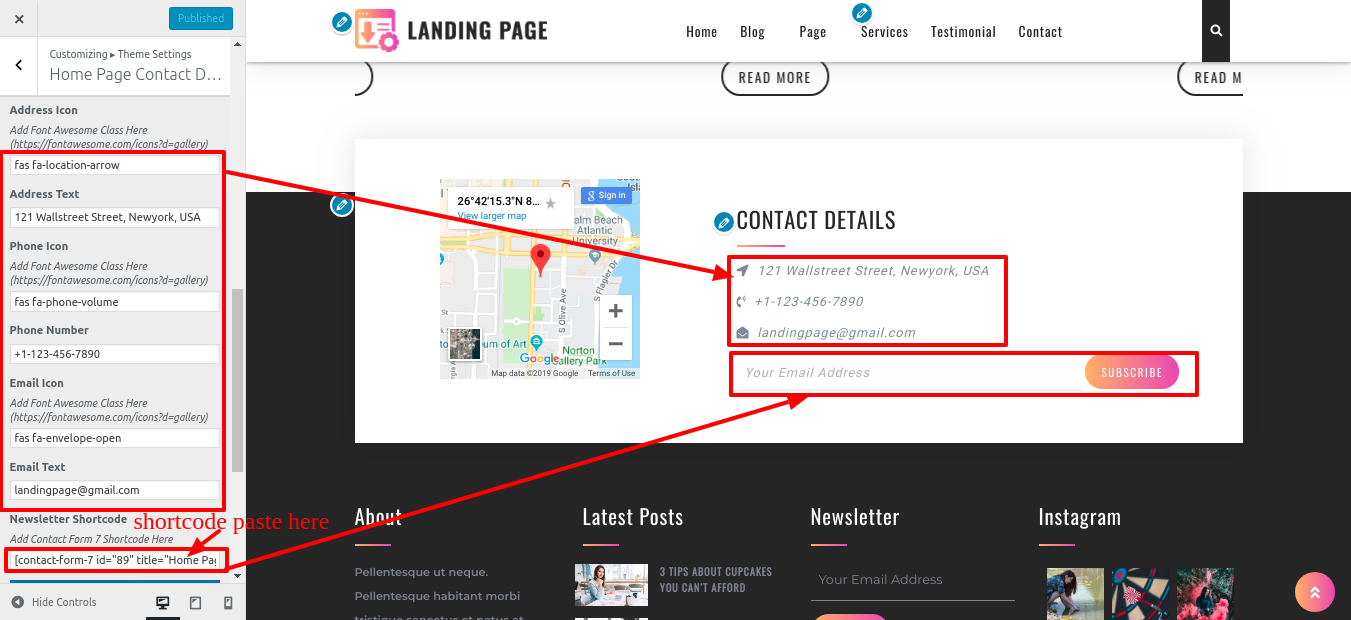
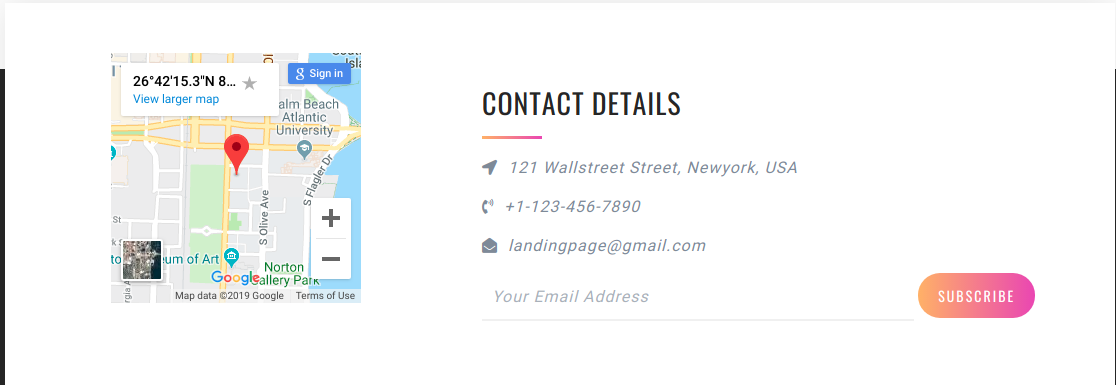
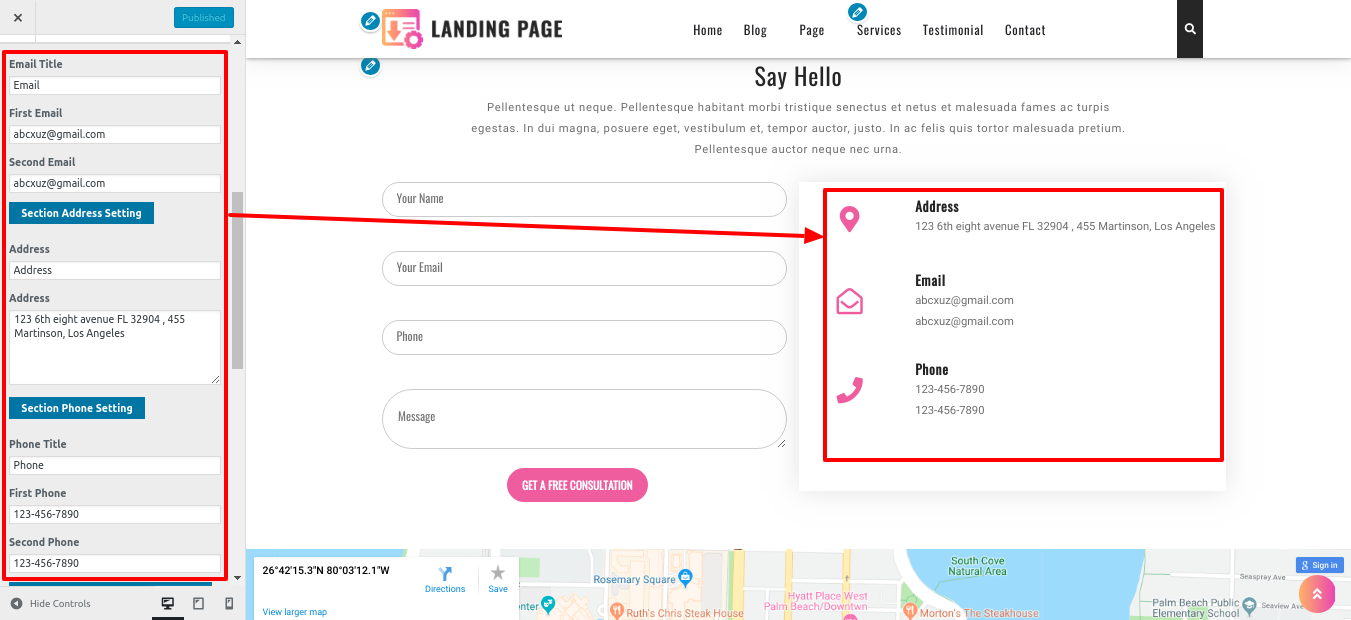
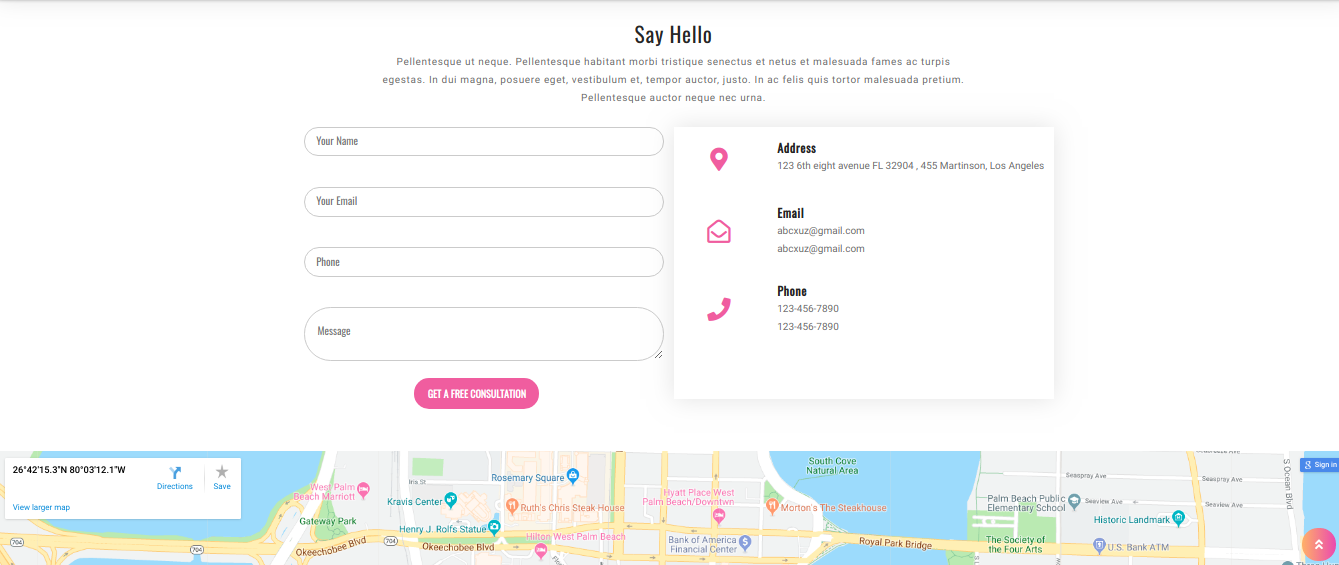
SETUP HOME PAGE CONTACT DETAILS
To configure the Home Page Contact Details section, you must first upload and activate the Contact Form 7 plugin.
Go to Dashboard Contact Add New.

Go to Appearance Customize Theme Settings Home Page Contact details.



In this way you can Home Page Contact Details section

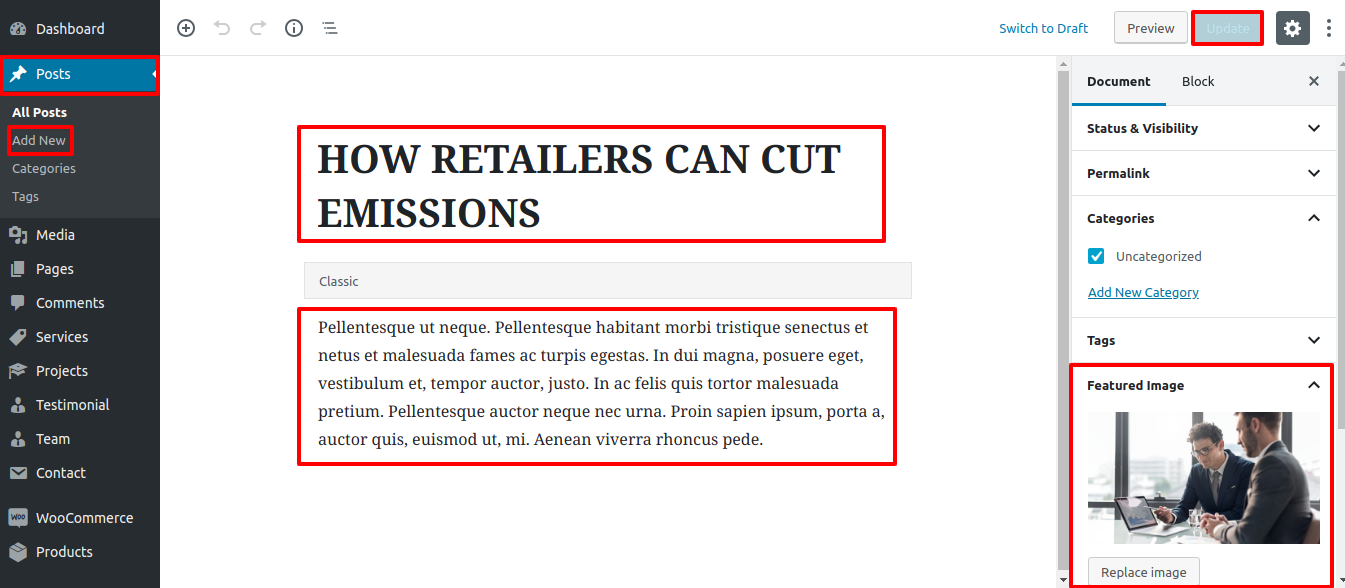
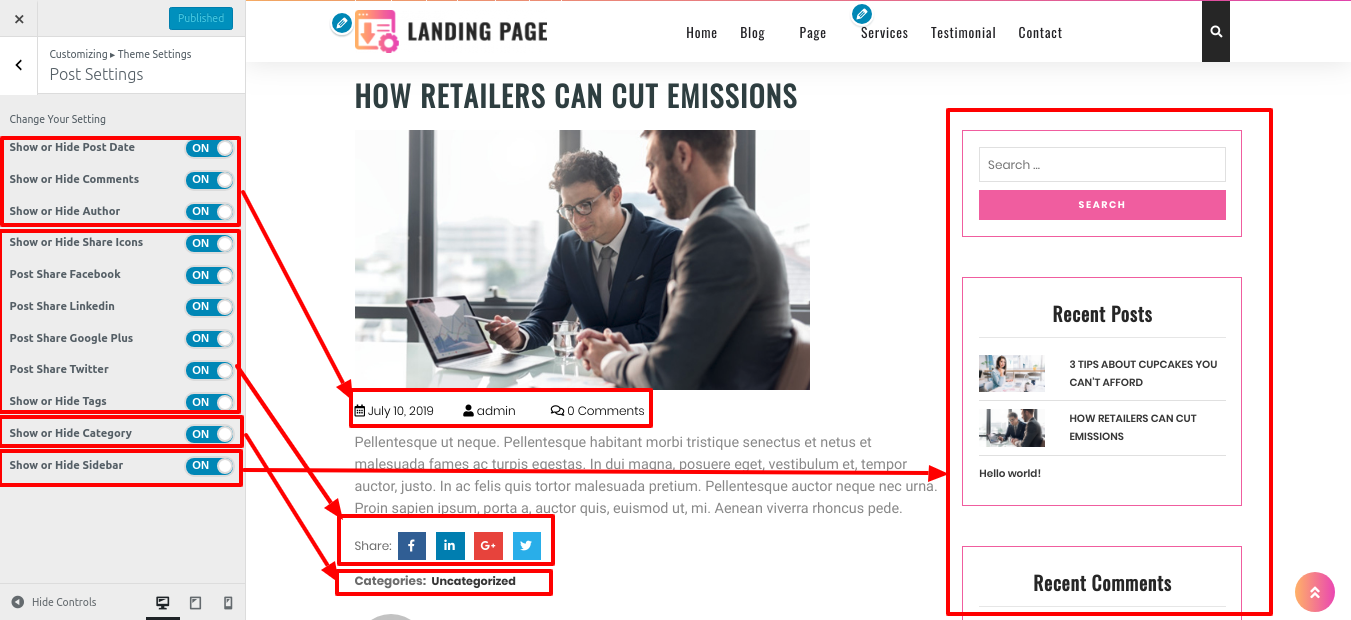
SETUP POST SETTINGS SECTION
Refer to the screenshots below to complete this section. First, you must upload and activate the Landing Page Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Post Settings.

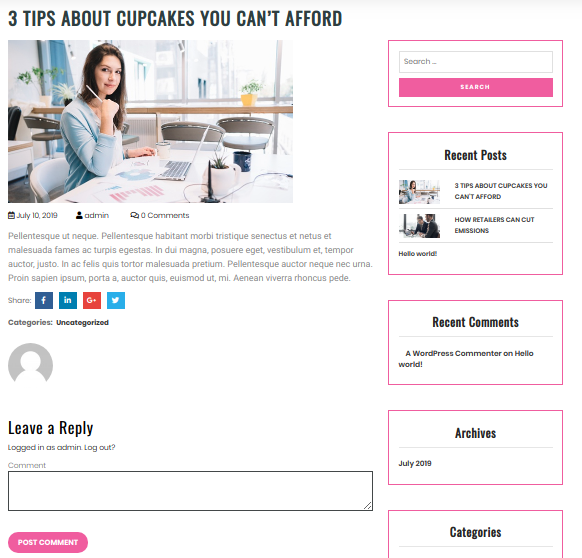
In this way you can setup Post Settings section.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
For more information on adding categories, see the following article: click here

Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a useful tool for creating content. click here Shortcodes are simple to use. First and foremost, ensure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [tc-galleryshow tc_gallery="123" numberofitem="8" bootstraponecolsize="4"]

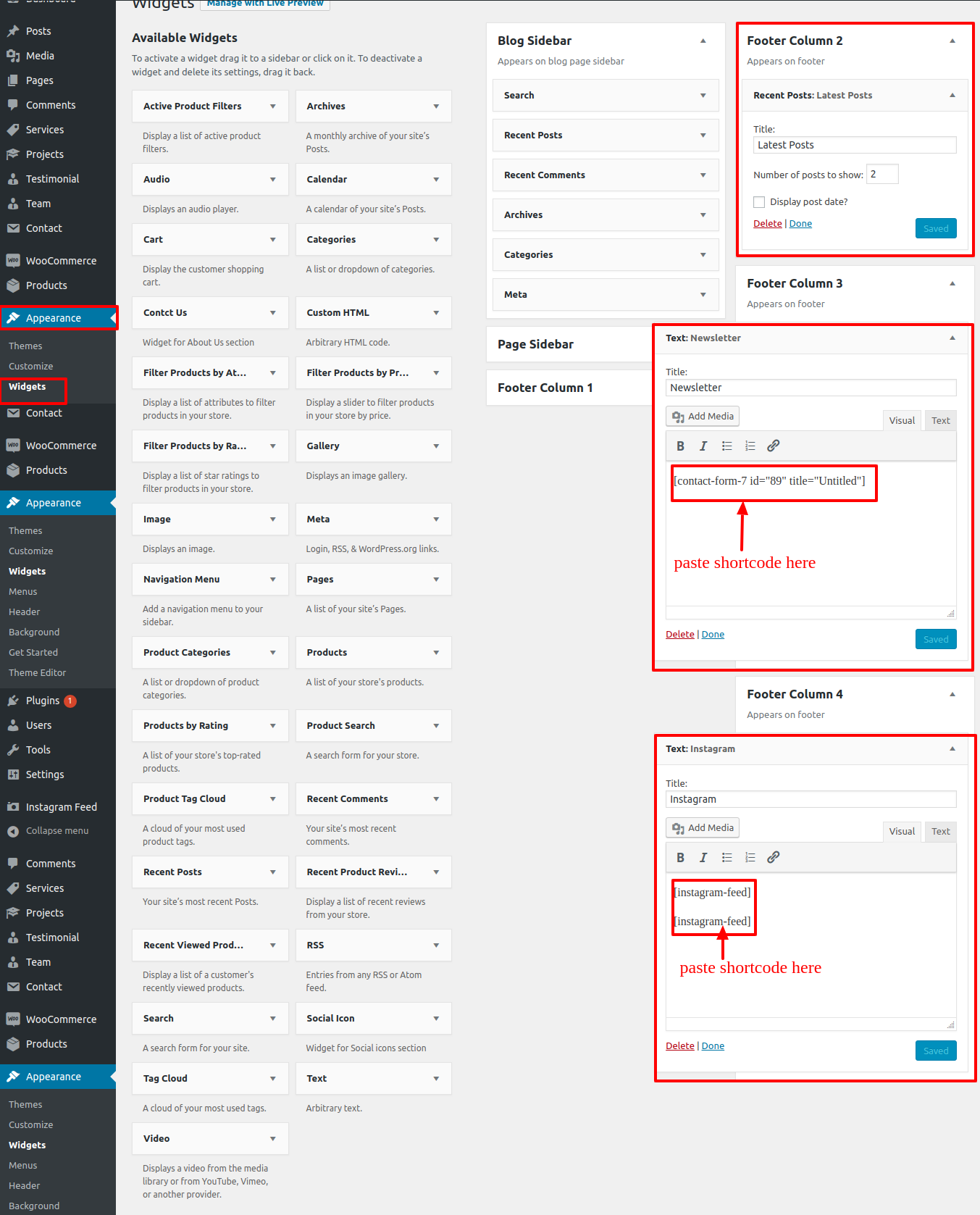
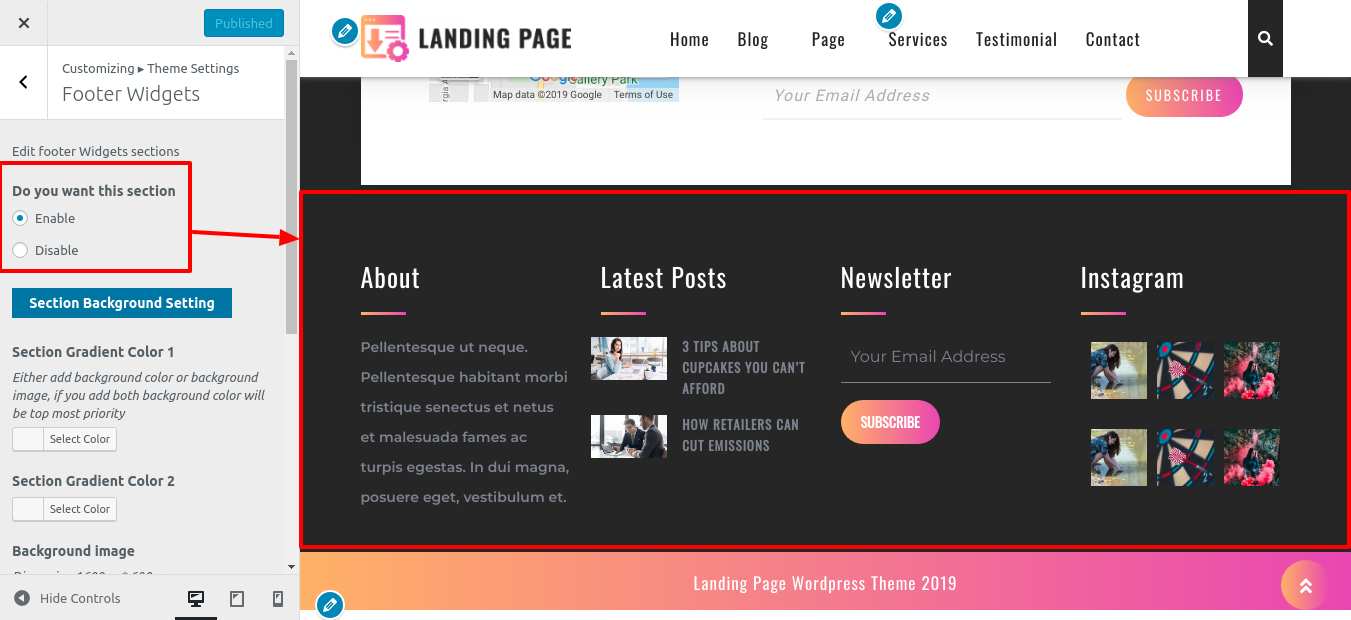
Custom Widgets
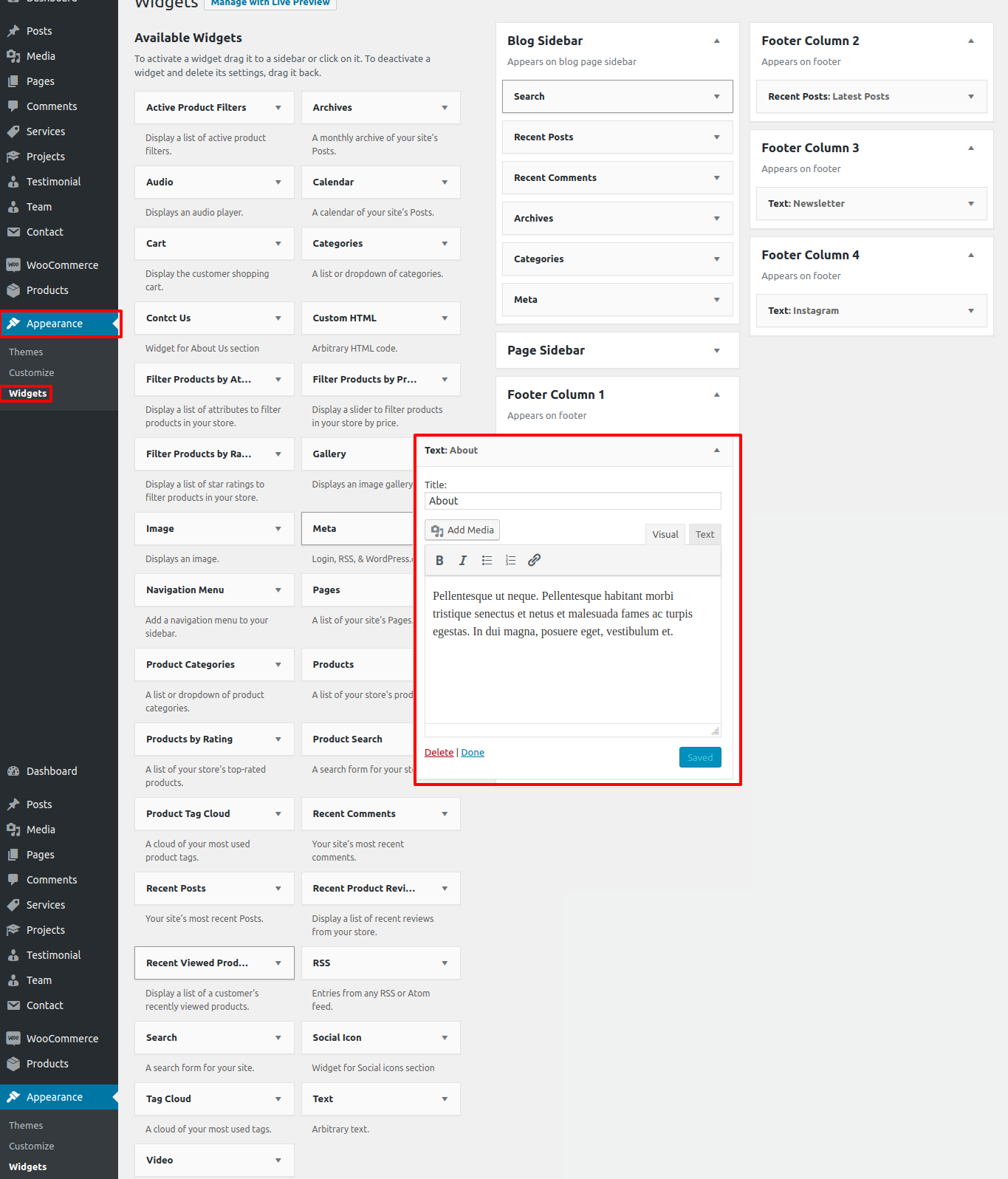
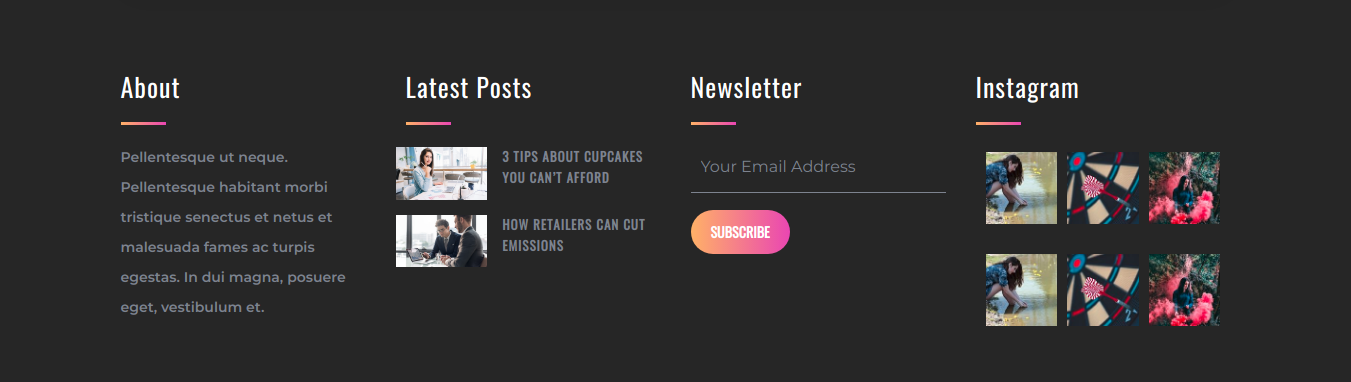
In order to proceed with Widget section,
Go to Dashboard Appearance Widgets.

It will look like this on the page.

How to Setup Additional Theme Add Ons
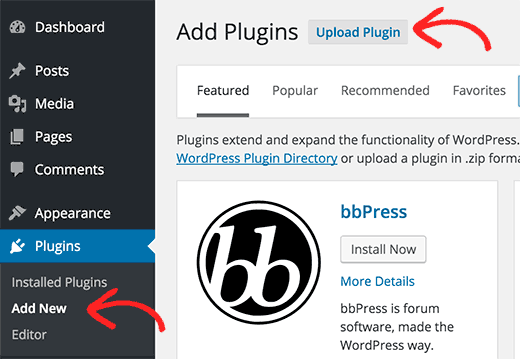
1.First, download the plugin from the source (it will be a zip file). Then, go to the WordPress admin area and navigate to the Plugins » Add New page.

2.Then, at the top of the page, click the Upload Plugin button.
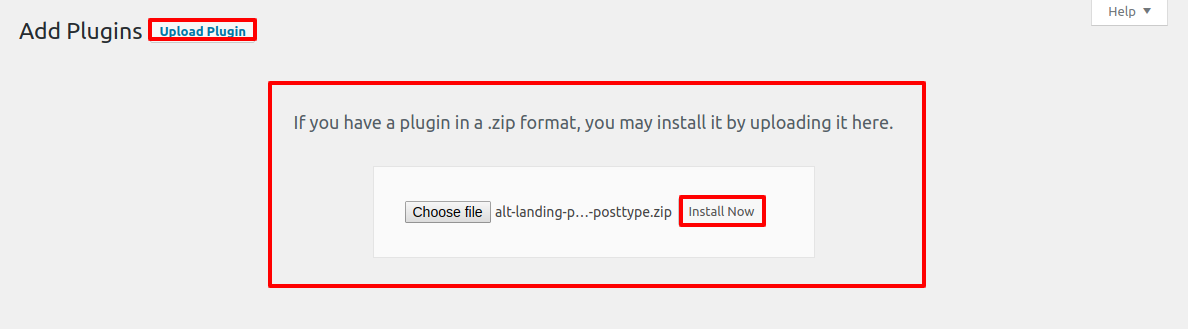
3.This takes you to the plugin upload page. Click the Choose File button and navigate to the plugin file you downloaded earlier to your computer.

4.After you've chosen the file, you must click the install now button.
5.WordPress will now upload and install the plugin file from your computer. After the installation is complete, you will see a success message similar to this.
6.Once installed, click the Activate Plugin link to begin using the plugin.





.png)




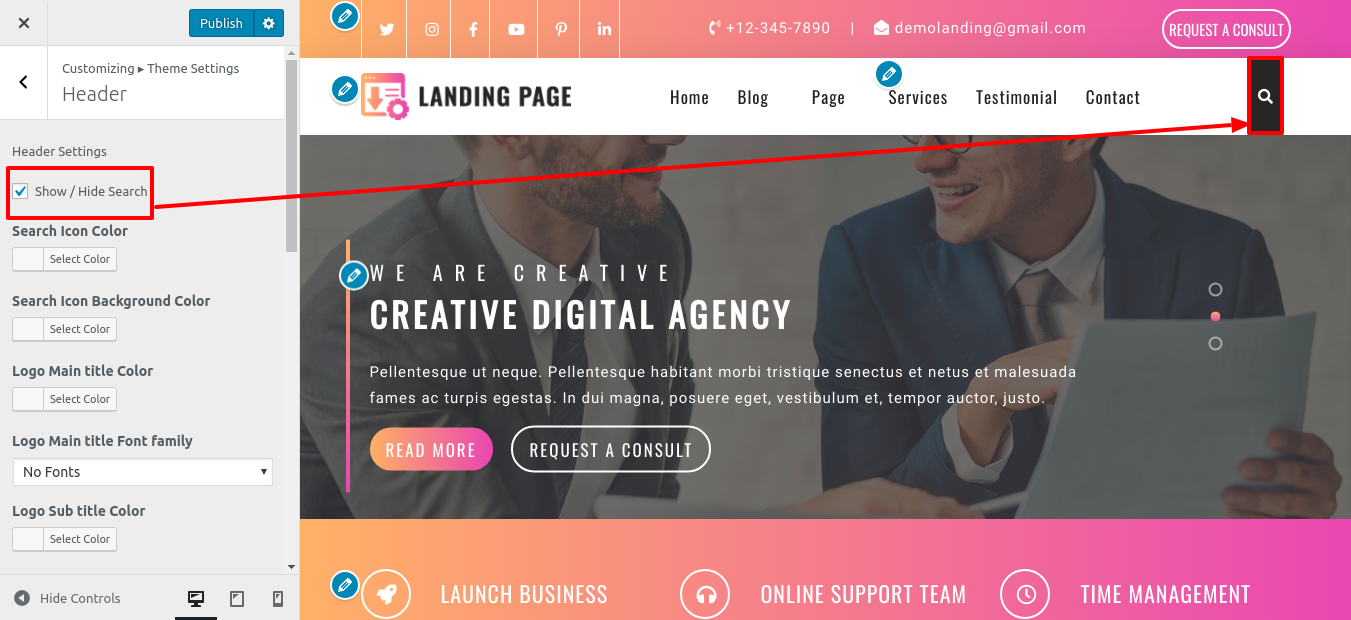
SETUP SOCIAL ICONS
In order to proceed with Social Icons,
Refer screenshots below to further set up this section, First you need upload and activate Landing Page Pro Posttype plugin.
Go to Appearance Customize Theme Settings Social Icons.
In this way you can setup Social Icons