The process of installing a template is very straightforward and easy.
Step 1. Theme Installation
First, log in to your WordPress admin dashboard.
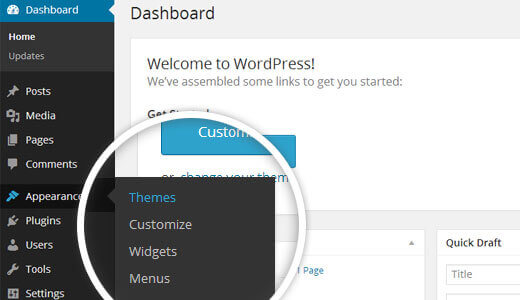
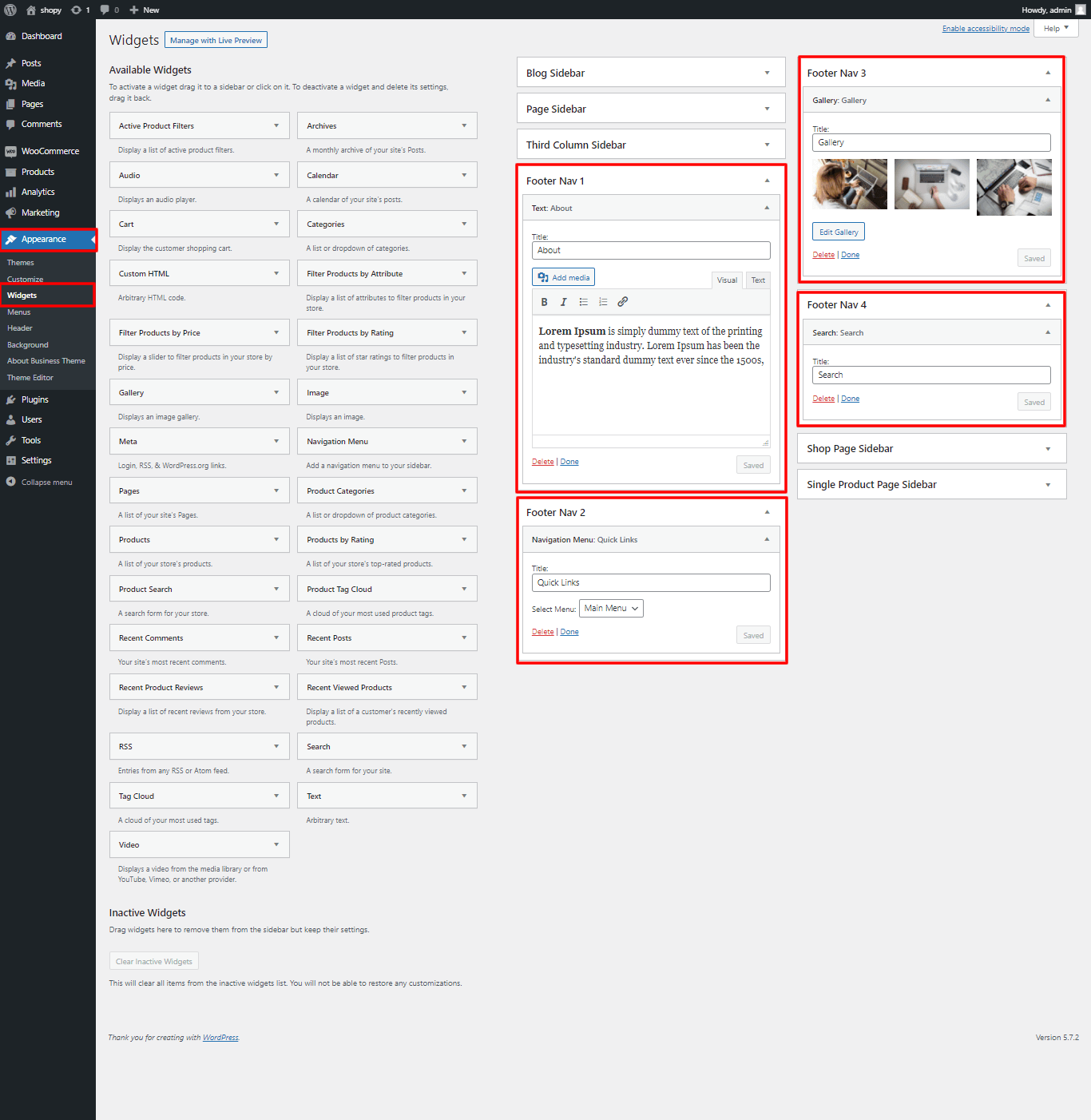
Next, navigate to the "Appearance" menu and select "Themes."
Use the Upload Method in the WordPress Admin to install a theme.
Only free themes found in the WordPress.org theme directory can be installed using the first technique we discussed. What happens, though, if you want to install a "premium" WordPress theme from a commercial source like ThemeLab, StudioPress, iThemes, etc. How about installing a custom theme, though? In this instance, you would need to upload the theme from your WordPress admin and then install it.
Start by downloading the theme's.zip file that you bought from a marketplace or a third-party theme vendor.
Then, after logging in to your WordPress admin area, click
Appearance >> Themes.
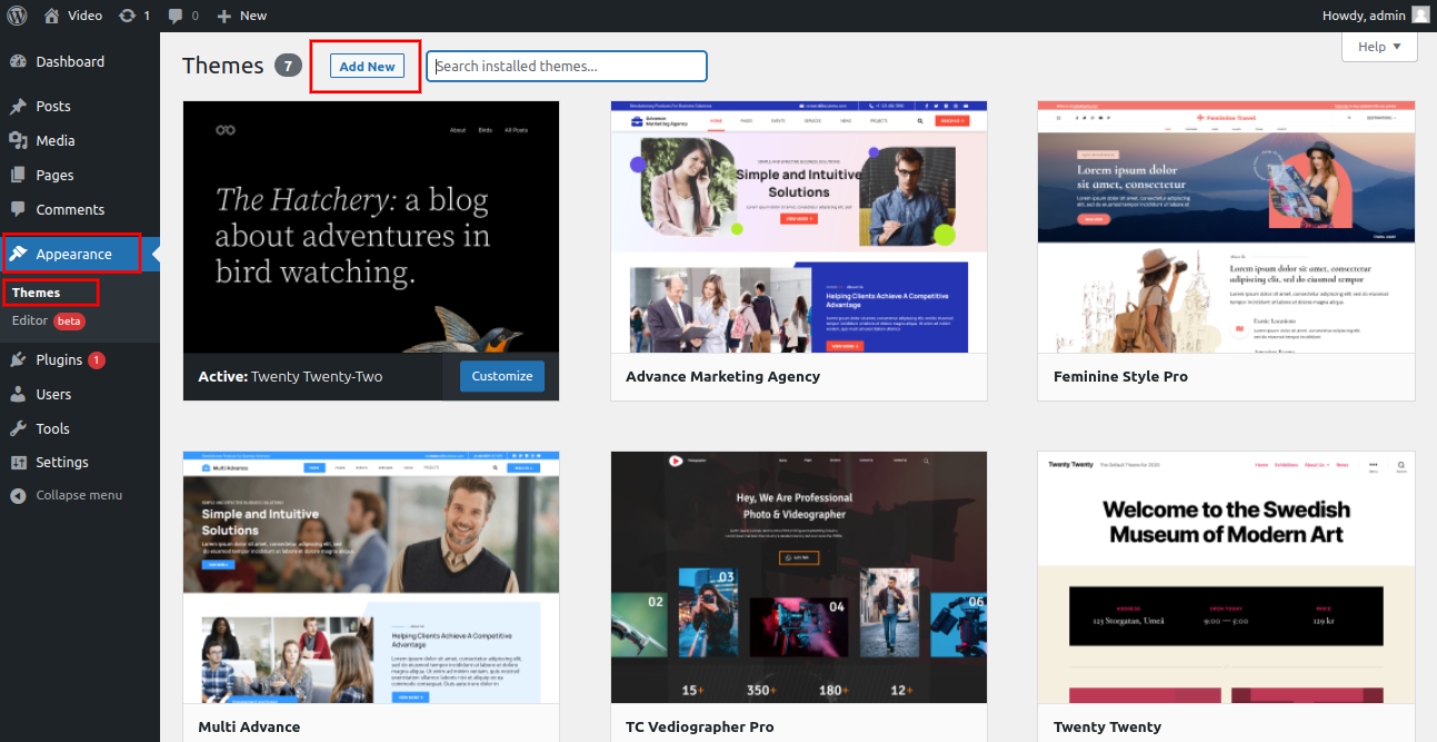
Once you are on the themes page, click on the "Add New" button located at the top of the page.
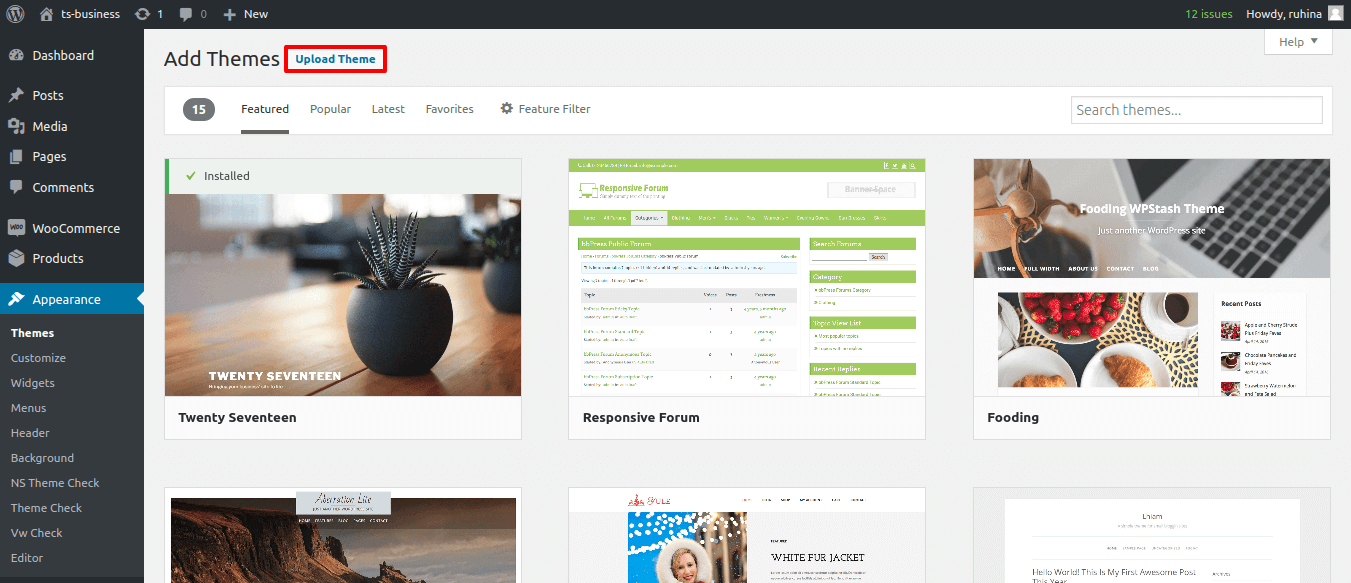
On the following screen, click the Upload Theme button at the top.
When prompted, select the zip file that you already downloaded. Click Install Now after selecting the file.
A success message and a link to activate and preview the theme will appear once your theme has been installed.
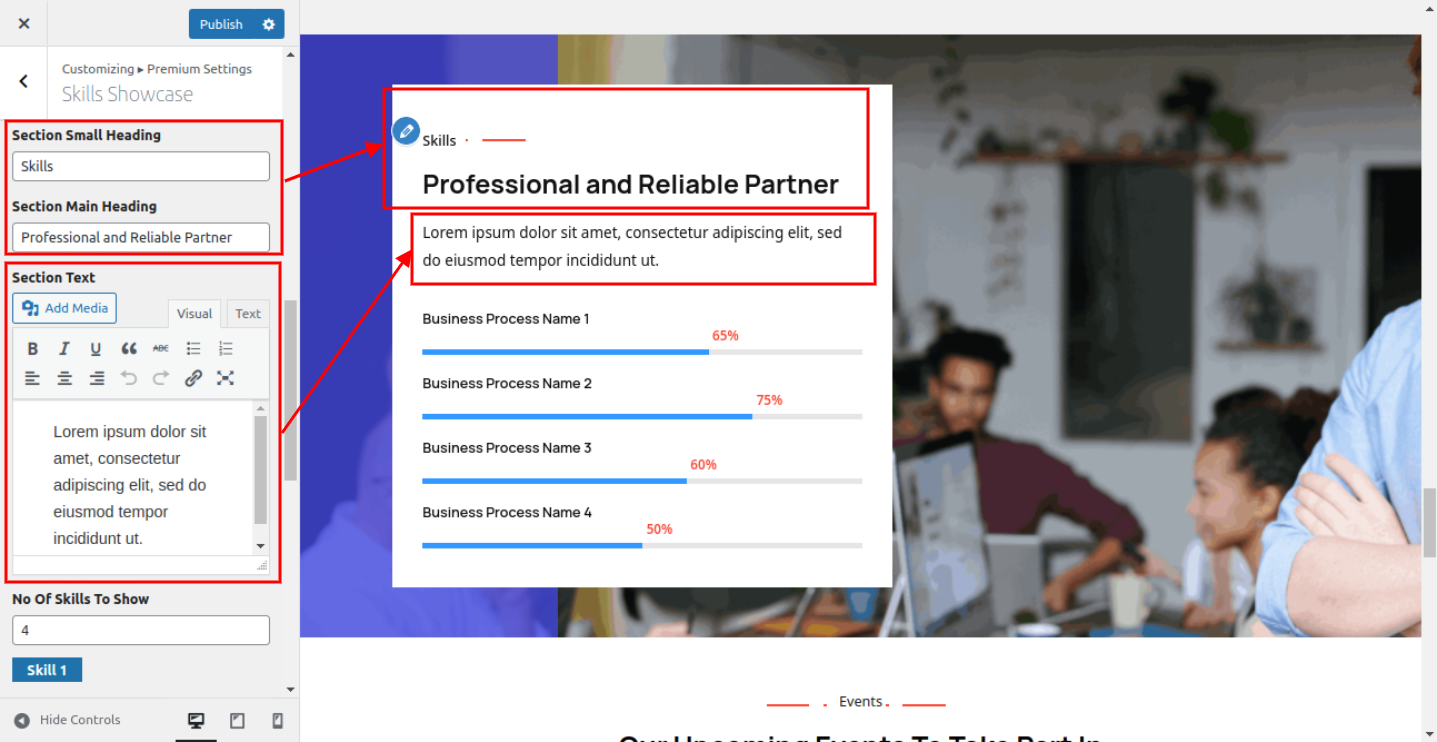
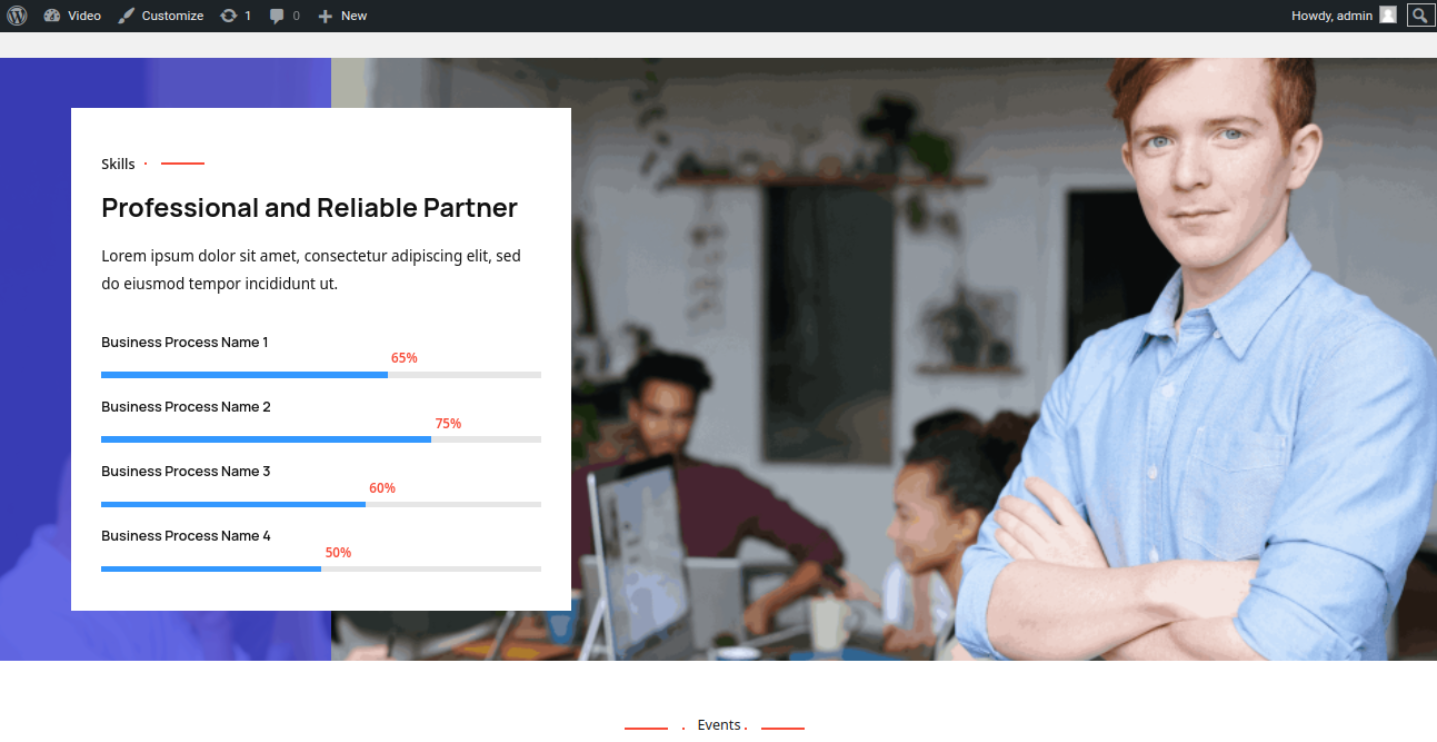
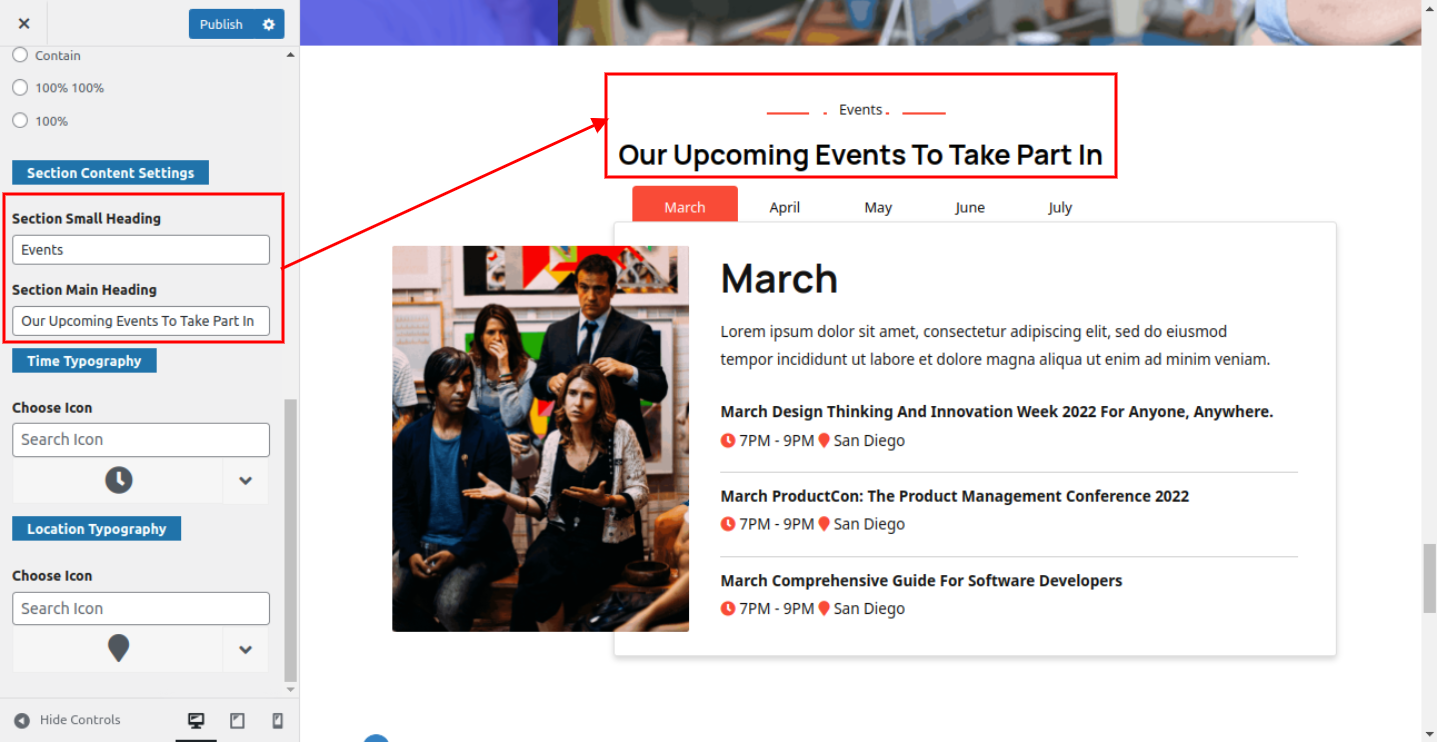
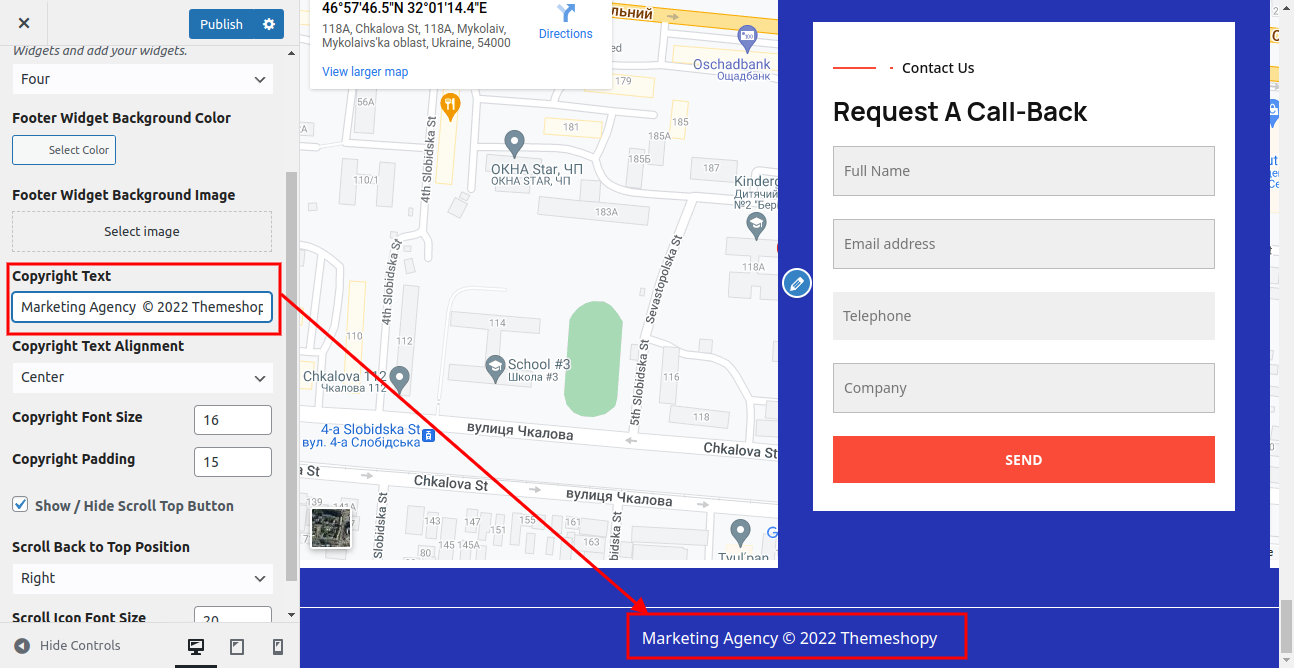
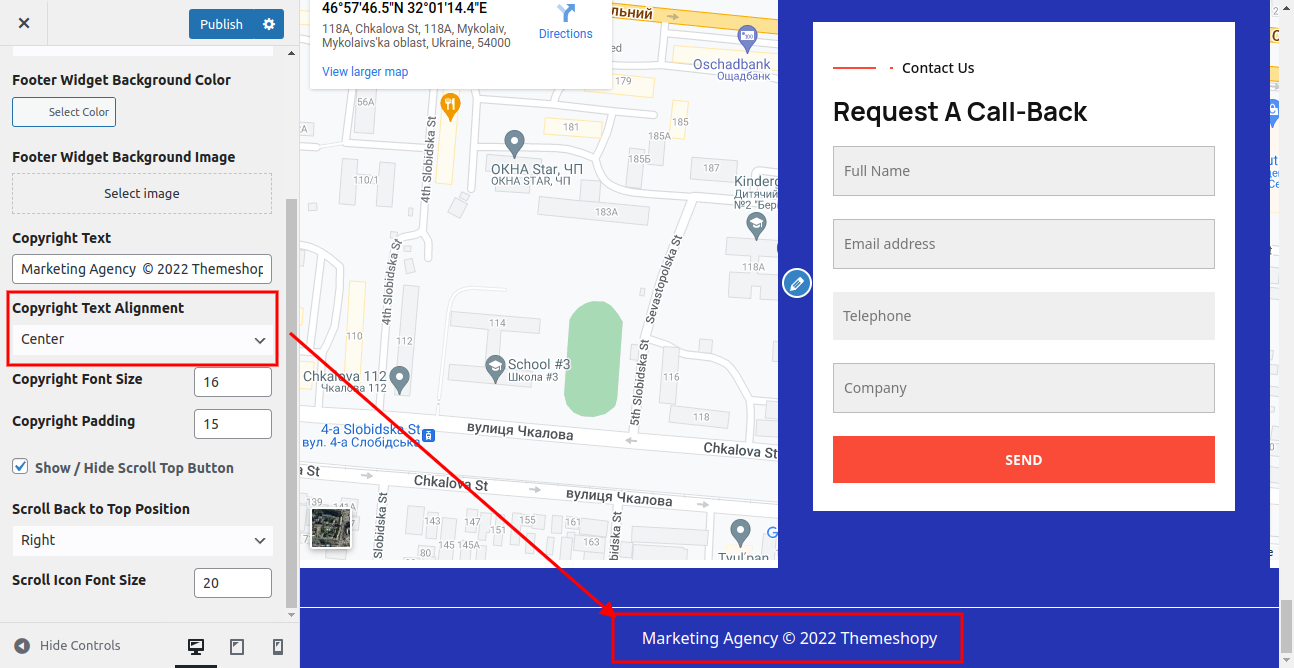
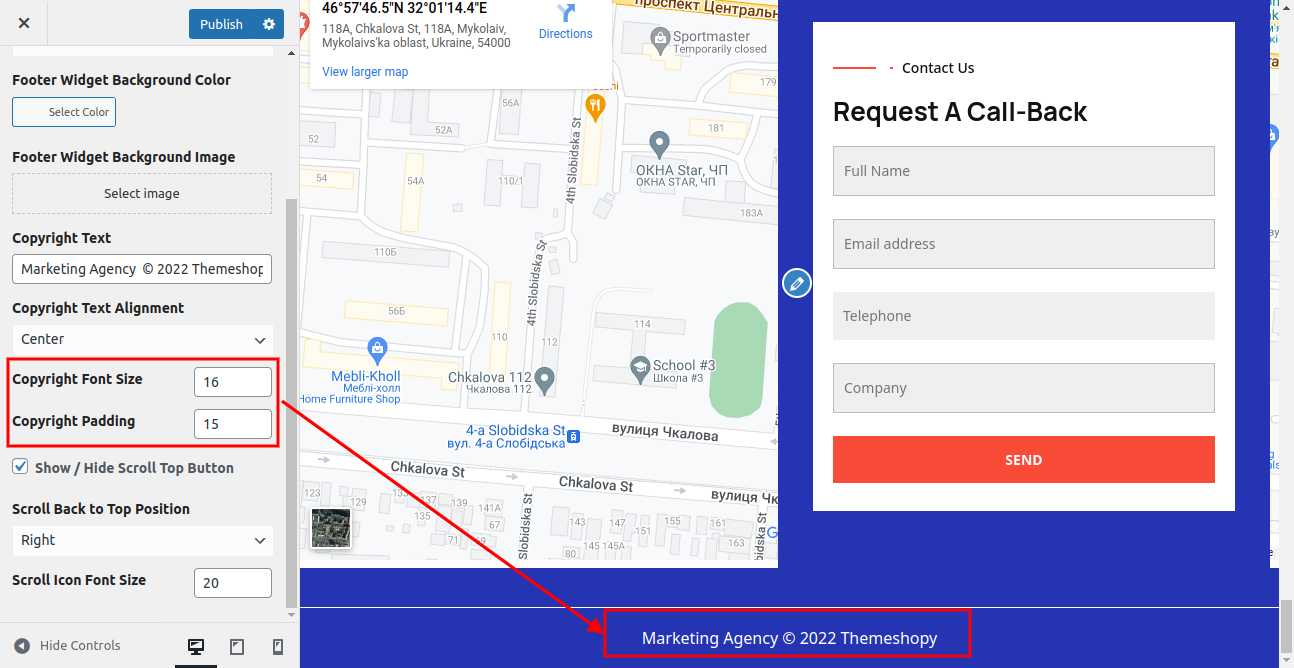
Your WordPress theme has now been installed and activated after clicking the activate button. Depending on the theme, it could introduce other settings that you'll have to adjust either using the theme customizer or through a different options panel.
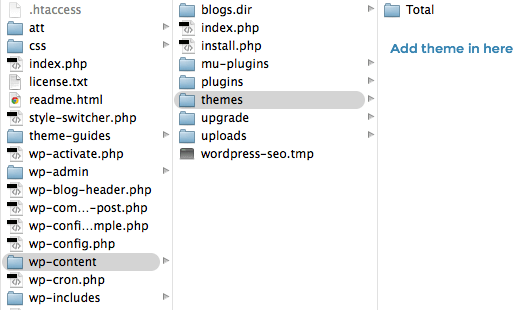
Connect to your host using FTP after installing and configuring your FTP application. You must navigate to the (/wp-content/themes/) route. Simply upload your themme's folder there once you've arrived.
Keep in mind that before utilising FTP to upload a theme, the folders must be unzipped. Once the theme has been uploaded, you must into your admin area and click onAppearance >> Themes.
The theme that you uploaded ought to be listed there. You've installed and activated your WordPress theme after placing your mouse over it and clicking the activate button.