Introduction
Thank you for buying our WordPress Theme. The complete procedure to configure and manage a WordPress Website from the beginning is shown in this documentation in different portions.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Due to its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website creation tool.Learn More
What is a WordPress template
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template can be installed with relative ease. You can very simply alter the appearance of your WordPress website with the aid of a newly installed template. With a WordPress template, all necessary source files are given, and you are free to edit and expand it however you see fit.
Help and Support
Files structure
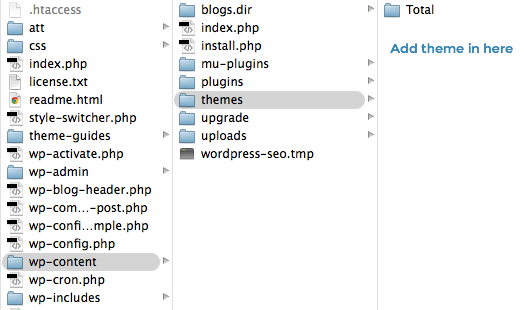
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
alt-bakery-pro.zip: this folder contains all the necessary files for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
TS Key Activation
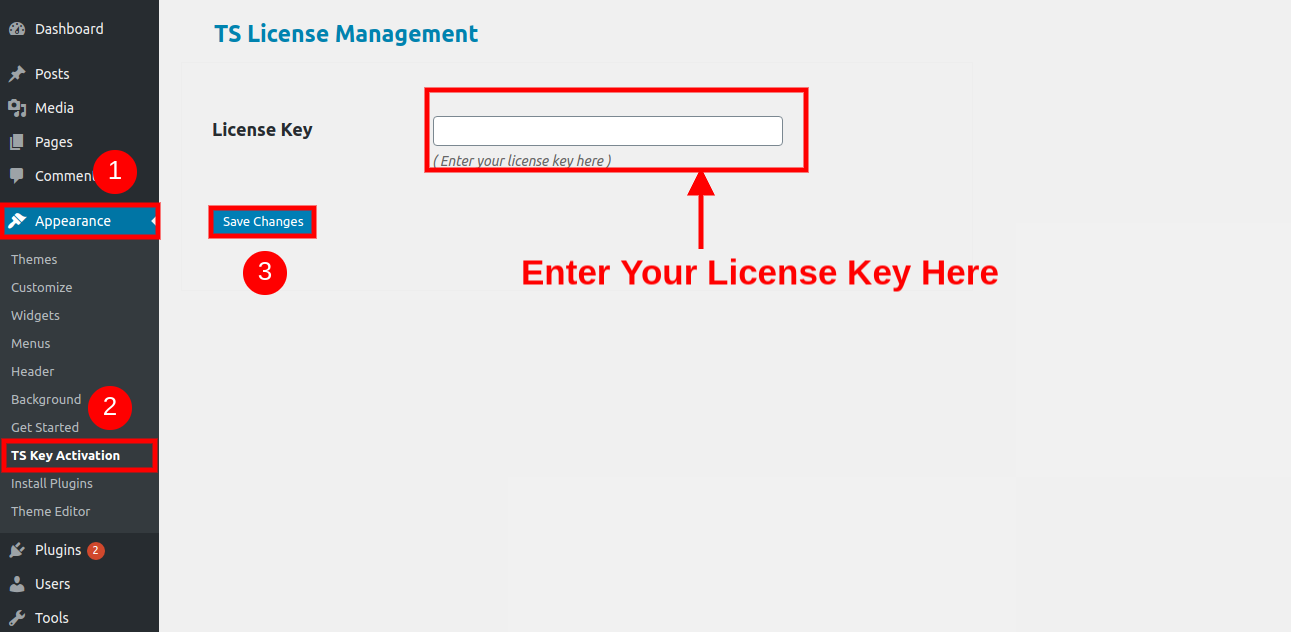
The steps for activating a TS Key are as follows.
Use the License Key that you will receive via email to activate your licence.
The process to activate a licence is as follows.
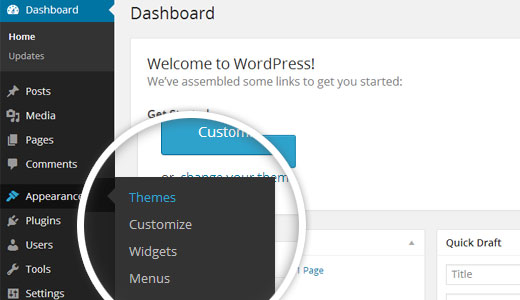
Go to the Dashboard Appearance TS Key Activation Enter Key Save Changes.

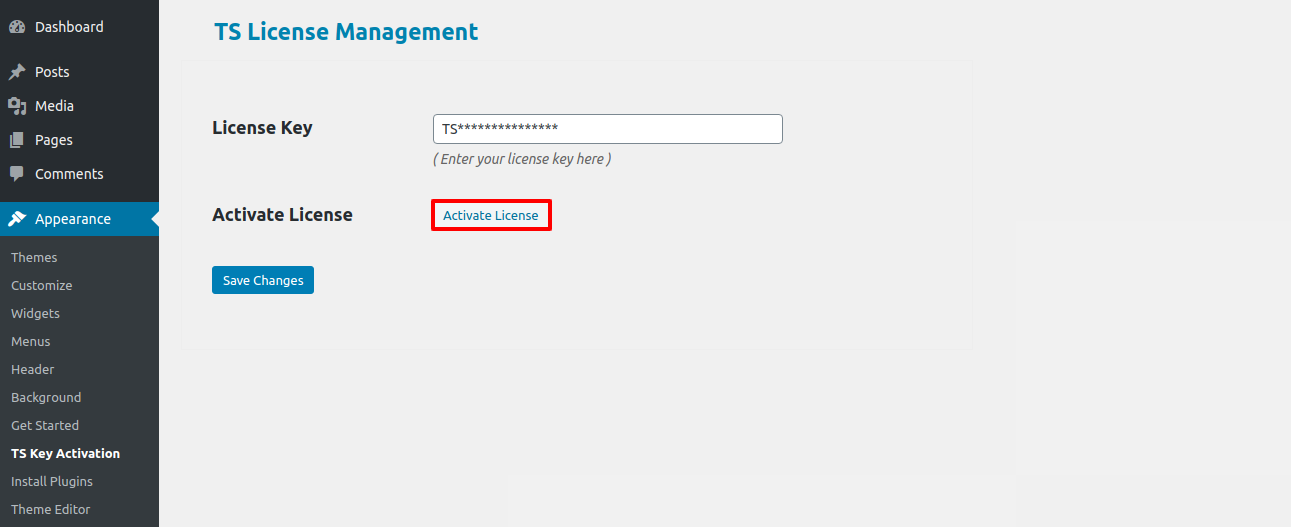
After Entering The Key Activate Licence.

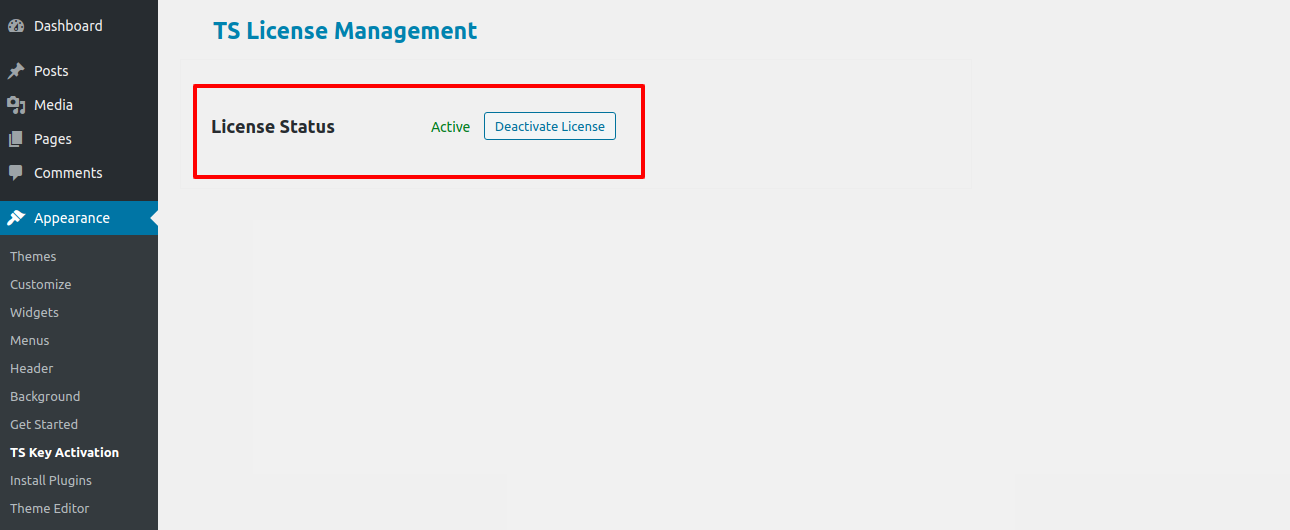
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

You can access your licence key in this manner.
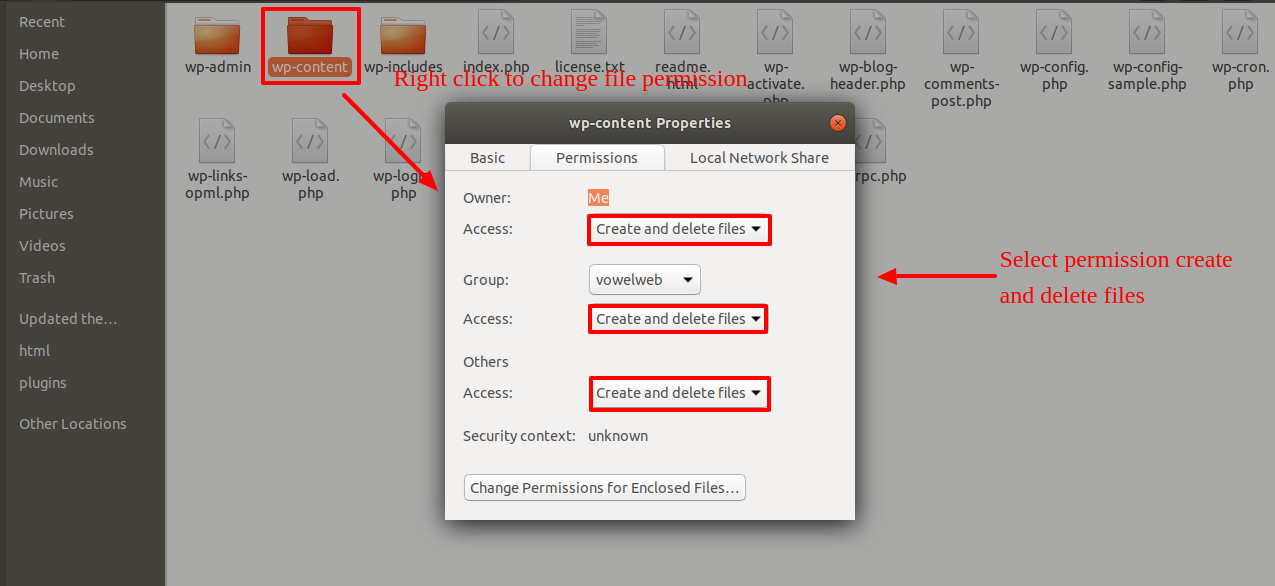
My site was working fine before? Who changed the File Permissions?
WordPress may be unable to create folders, submit images, or execute some scripts if file permissions are set incorrectly.
To manage files and make folders on the server, WordPress requires permissions.
- Next, choose "File Permissions" from the context menu when you right-click on all of the folders in the main directory.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- Repeat the same procedure for the wp-content subdirectory.

Template Installation
Template installation is very easy process.
Step 1. Theme Installation
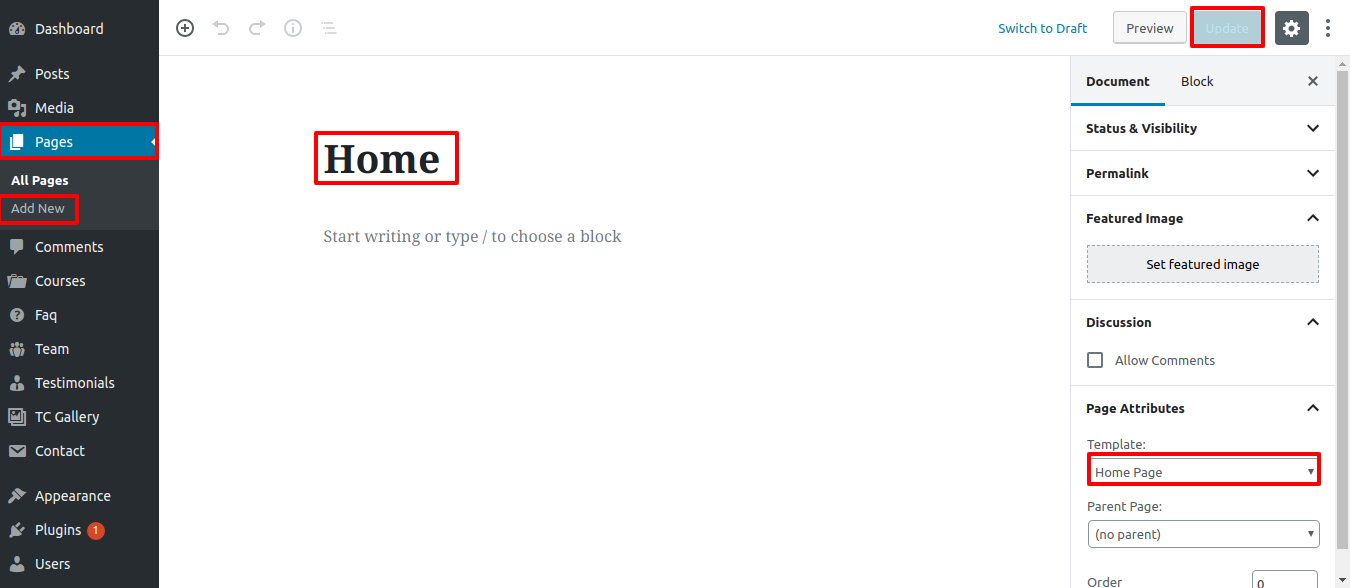
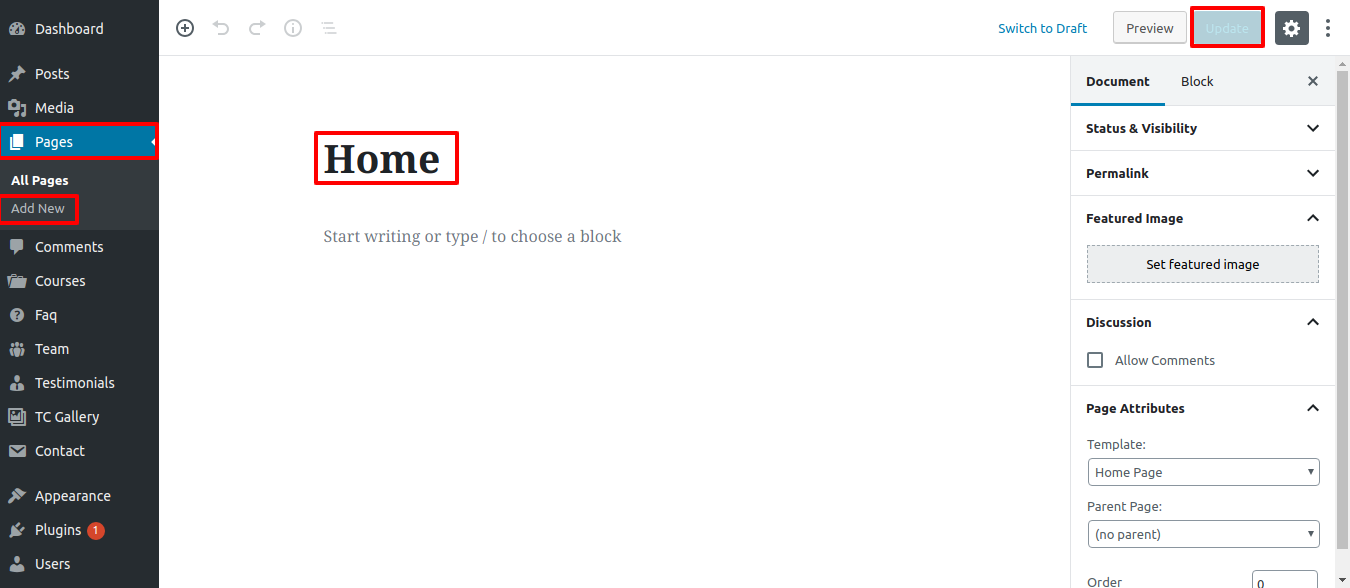
To set a template for a new page, navigate to the Dashboard, click on Pages, and then select Add New Page. Give the page a name, such as "Home," or any other desired label. Next, choose the "home-page" template from the dropdown menu of available templates.

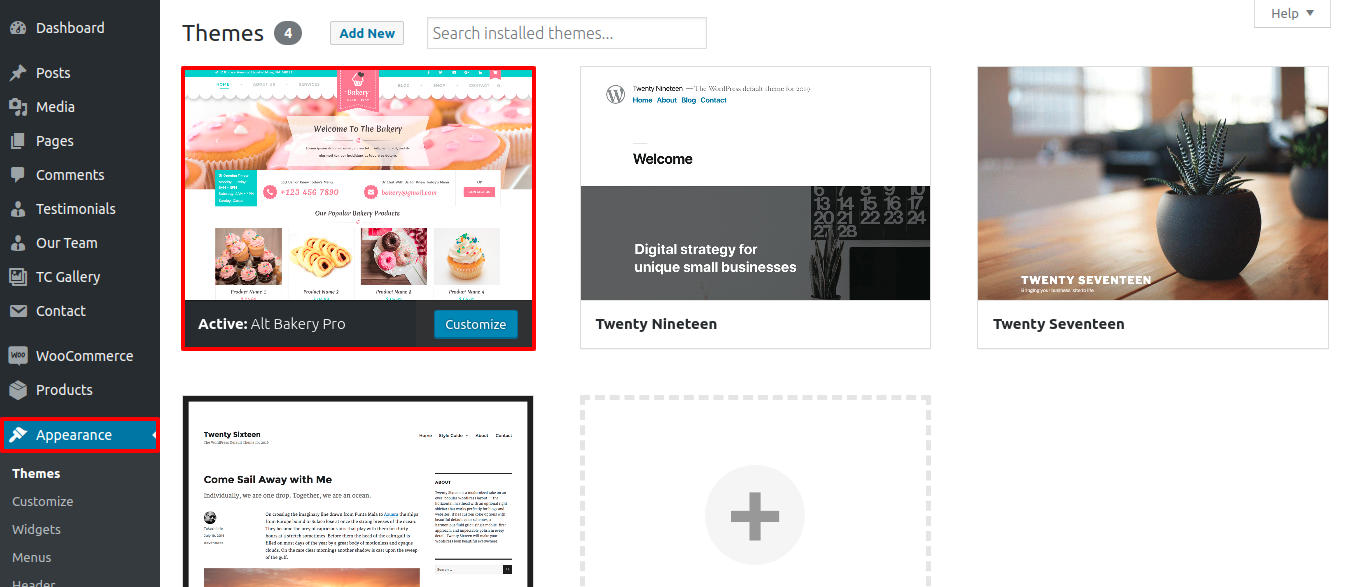
Once you are on the themes page, click on the Add New button at the top.

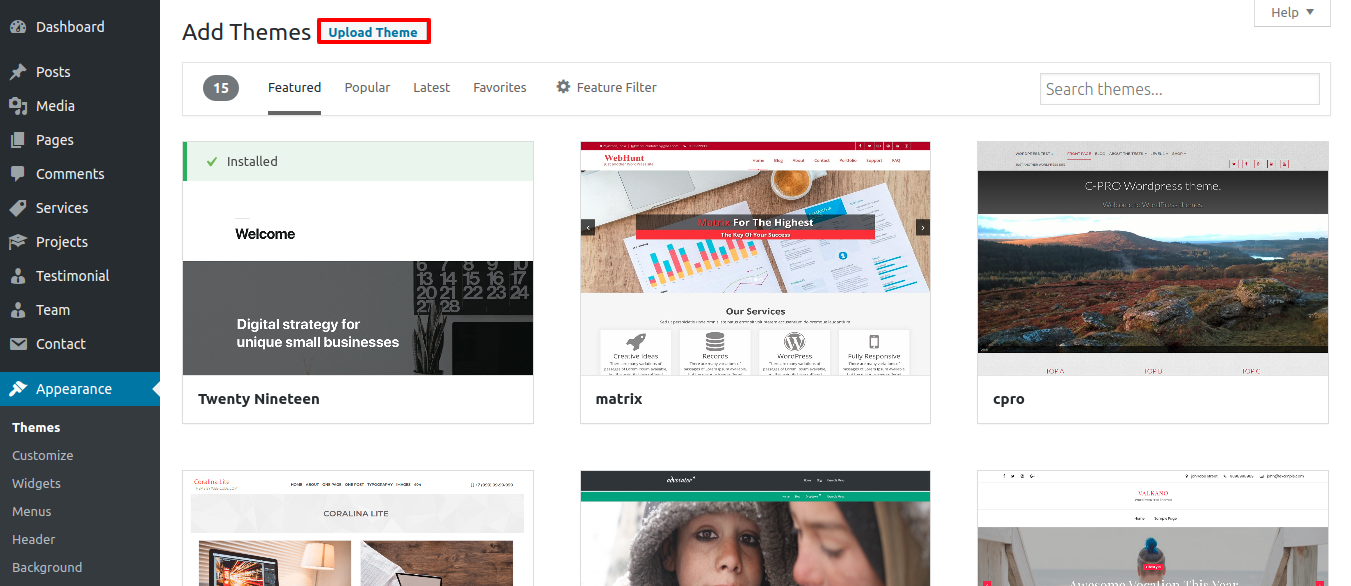
Click on upload theme button.

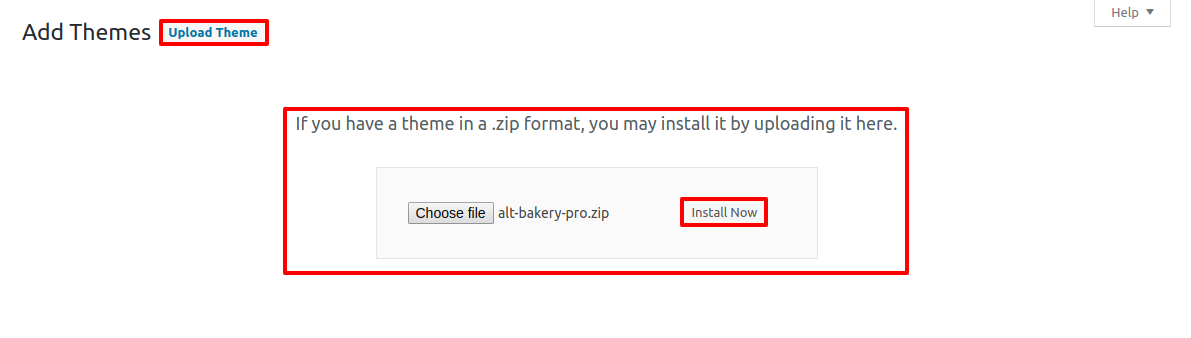
Click on Browse Button then select your alt-landing-page-pro.zip theme and click on Install Now Button..

WordPress will now install your theme and show you a success message along with the link to activate or live preview.
Step 2. Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation choice. To use this technique, first log into your website using FTP and navigate to the wp-content/themes folder. Only the extracted Total folder from the theme file you got should be uploaded to your server.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
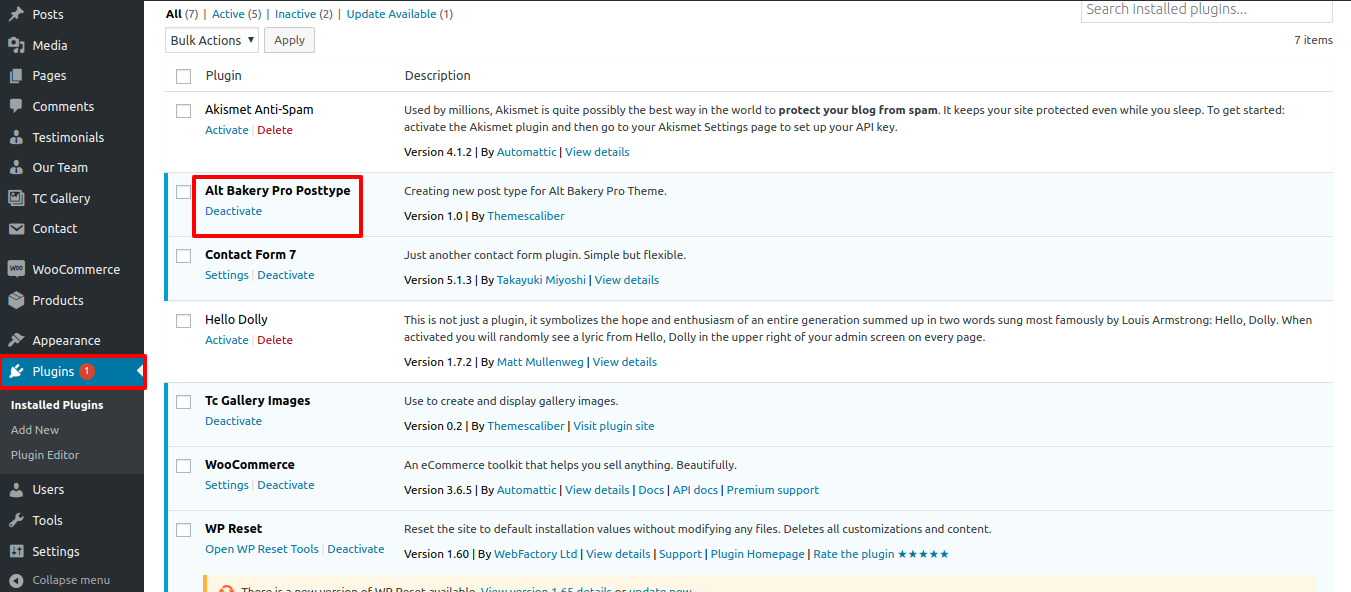
Plugin Installation.
Using plugins, you can increase and expand the capability that comes with WordPress.
How to turn on plug-ins You must enable the plugin if you want to include these features in your theme. Use these guidelines to enable the plugin in your theme.
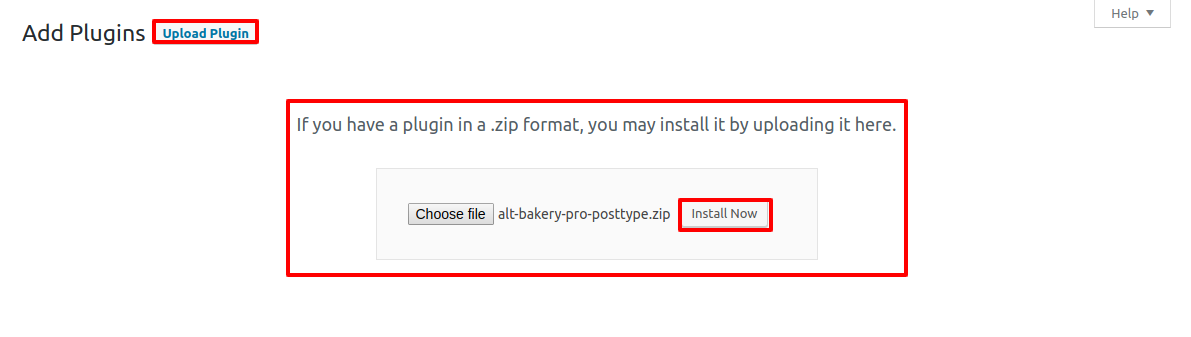
To directly install a WordPress plugin using a.zip archive, follow the instructions below for uploading the plugin .
Install Required Plugins:
medical-care-pro Posttype plugin, Contact Form 7
In order to use the Medical Care theme, you must install and activate the Medical Care Pro plugin; without this theme, your site's information cannot be displayed.
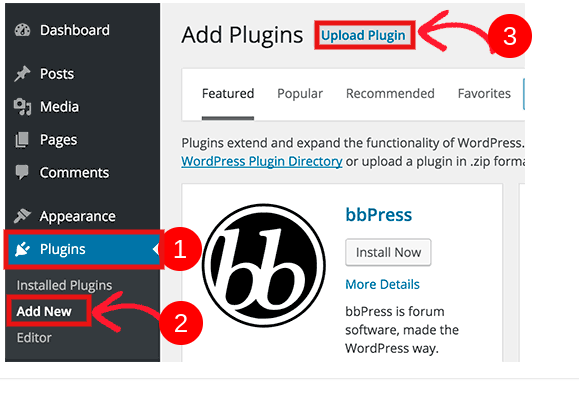
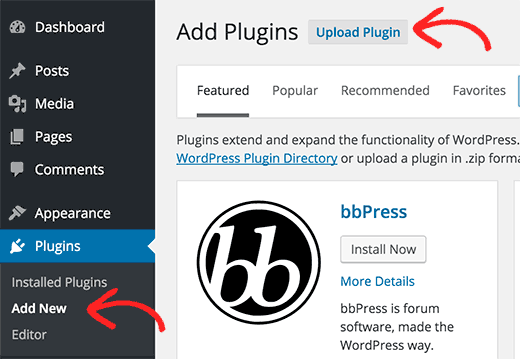
1.Add Plugin : Go to Dashboard Add New Upload plugin..

activate after clicking the install now option.

One-Click Demo Content Importer
To set up your theme, simply select to import sample content. You can follow the instructions in this content to create your website for website creation.
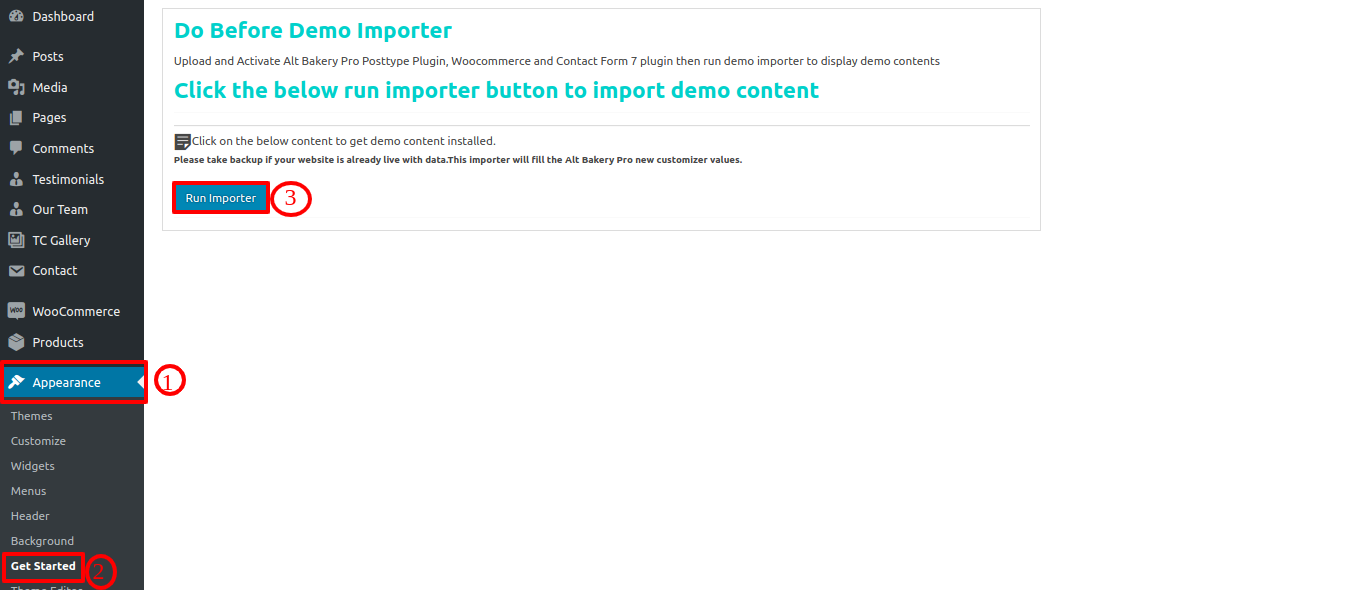
Go to Dashboard >> Appearance >> Get started
Then select "Run Importer" after selecting "Demo Content Importer".

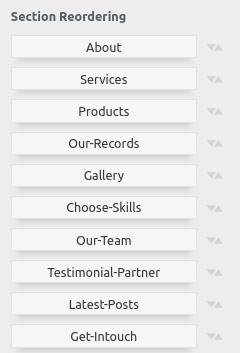
Section Ordering
How to Arrange and Reordering Section
To reorder an area simply means to arrange it according to our needs. Drag the section to the top or bottom as necessary in order to continue with this part. When you drag a section to the top or bottom, your front view will alter in accordance with the customizer's settings.
By merely dragging and dropping options into the proper order, parts can be rearranged
To continue with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
After choosing "Demo Content Importer," choose "Run Importer."

How to set up homepage
The index page with the most recent post will be visible when you visit your site after activating the theme. You must now configure the home page template so that it displays the entire demo area on your front page.
Setup Home Page
Use these guidelines to build up your home page.
1. Create Page to set template : Go to Dashboard Pages Add New Page.
choosing the template.

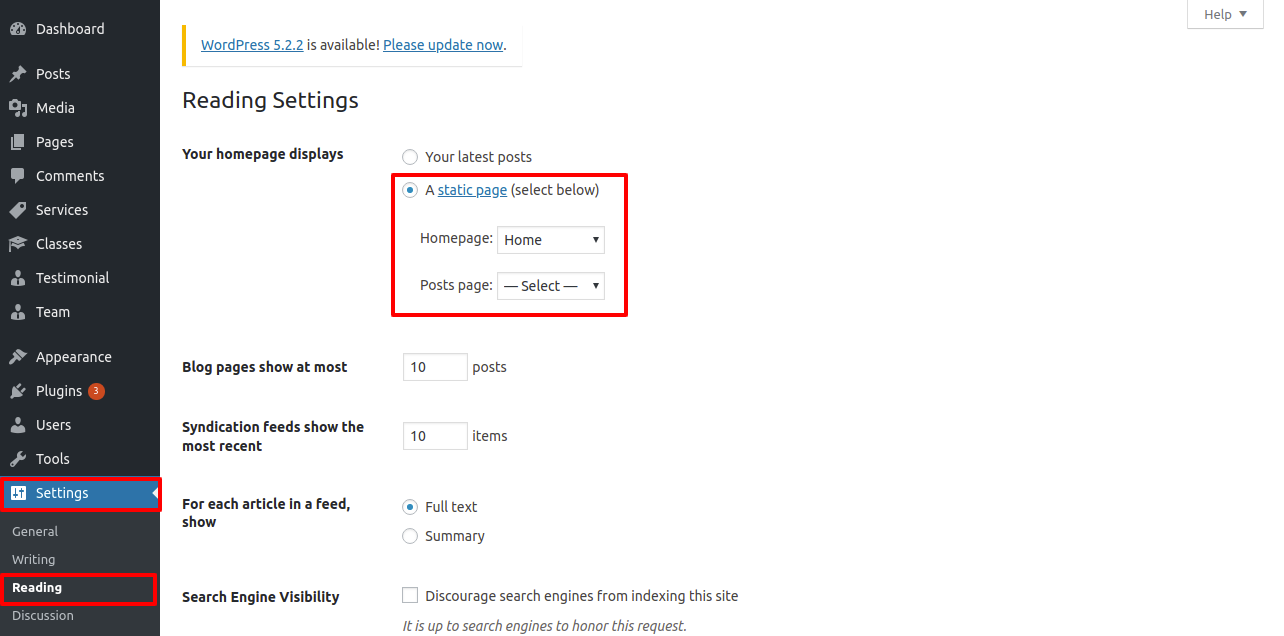
2. Set the front page: Go to Setting Reading Set the home page as the front page show static page.

When you're finished, you can view the entire demo collection on the front screen.
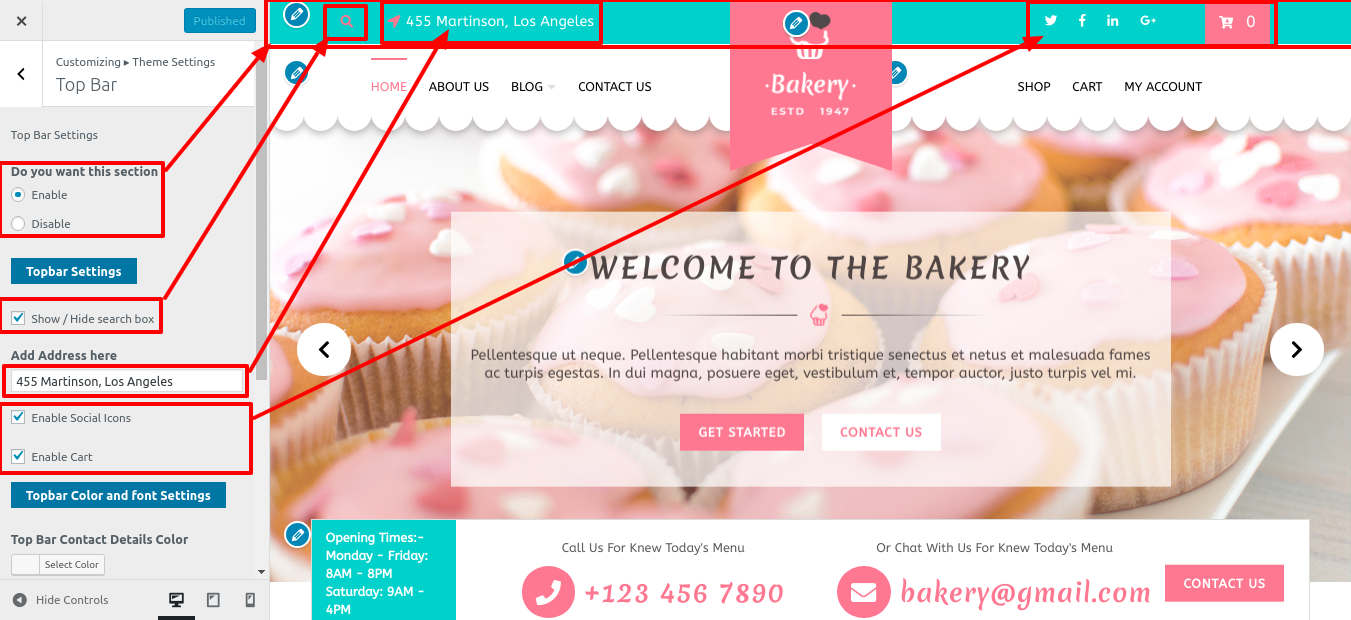
SETUP TOPBAR
In order to continue Leading Section.
Topbar
Go to Appearance Customize Theme Setting Topbar .

You can configure the Topbar section in this manner.

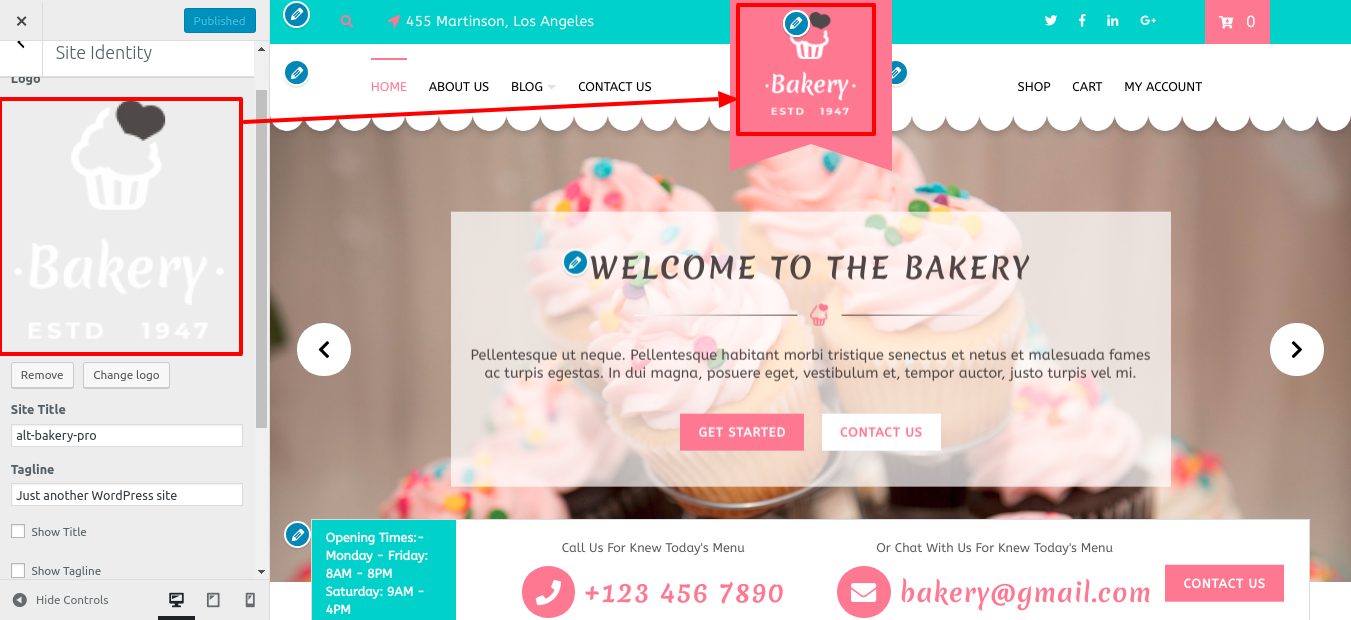
Site Identity
Follow these instructions to continue with Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

Setup Header
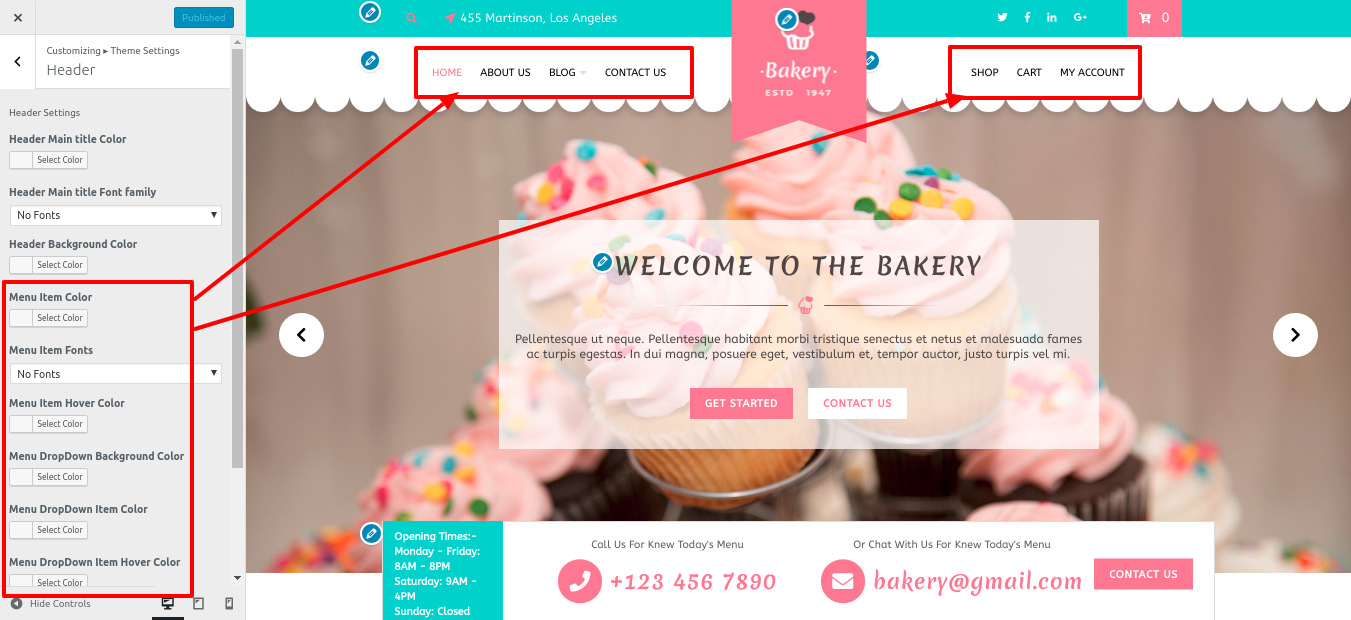
Follow the instructions below to set up the header.
Go to Dashboard Pages Add New

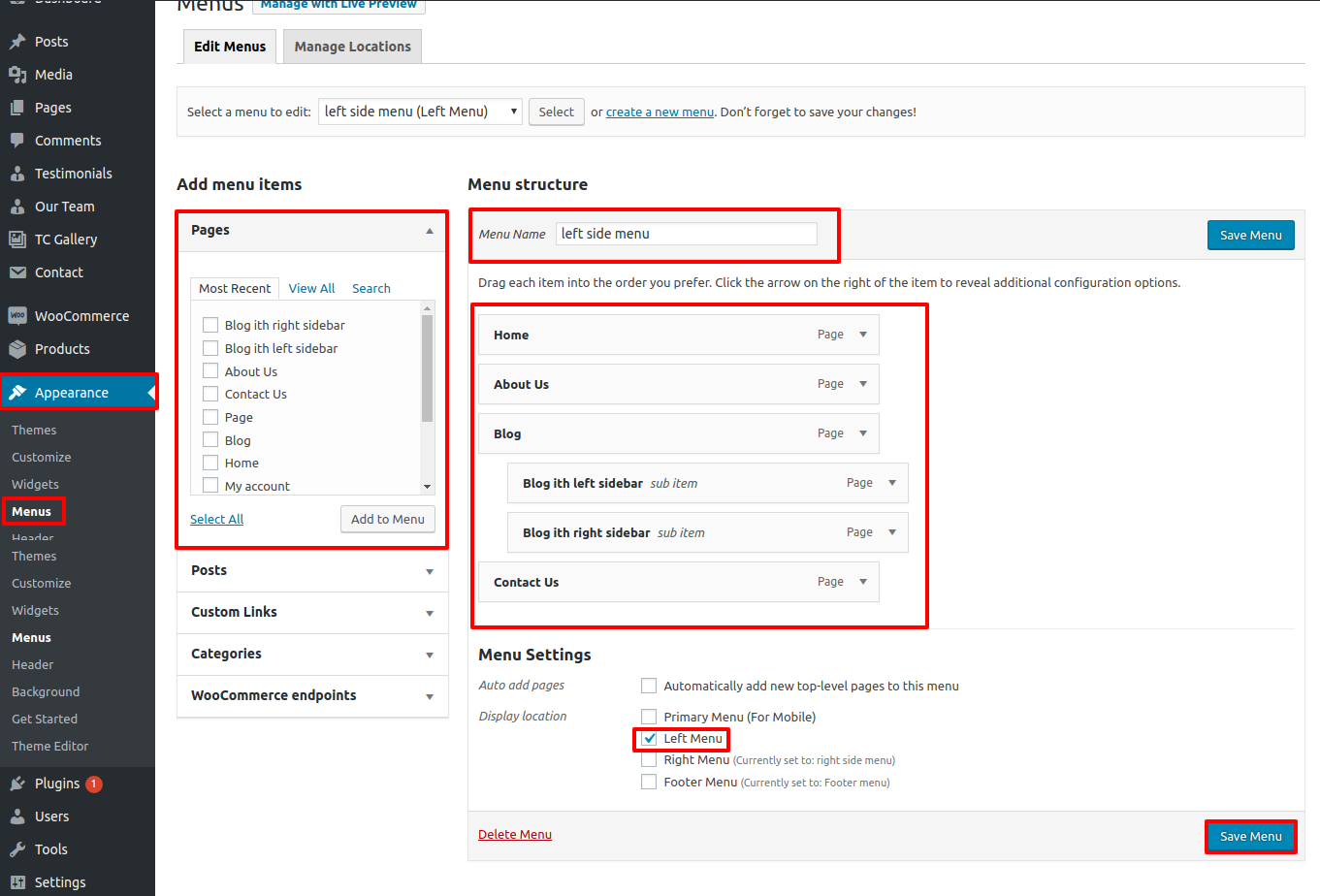
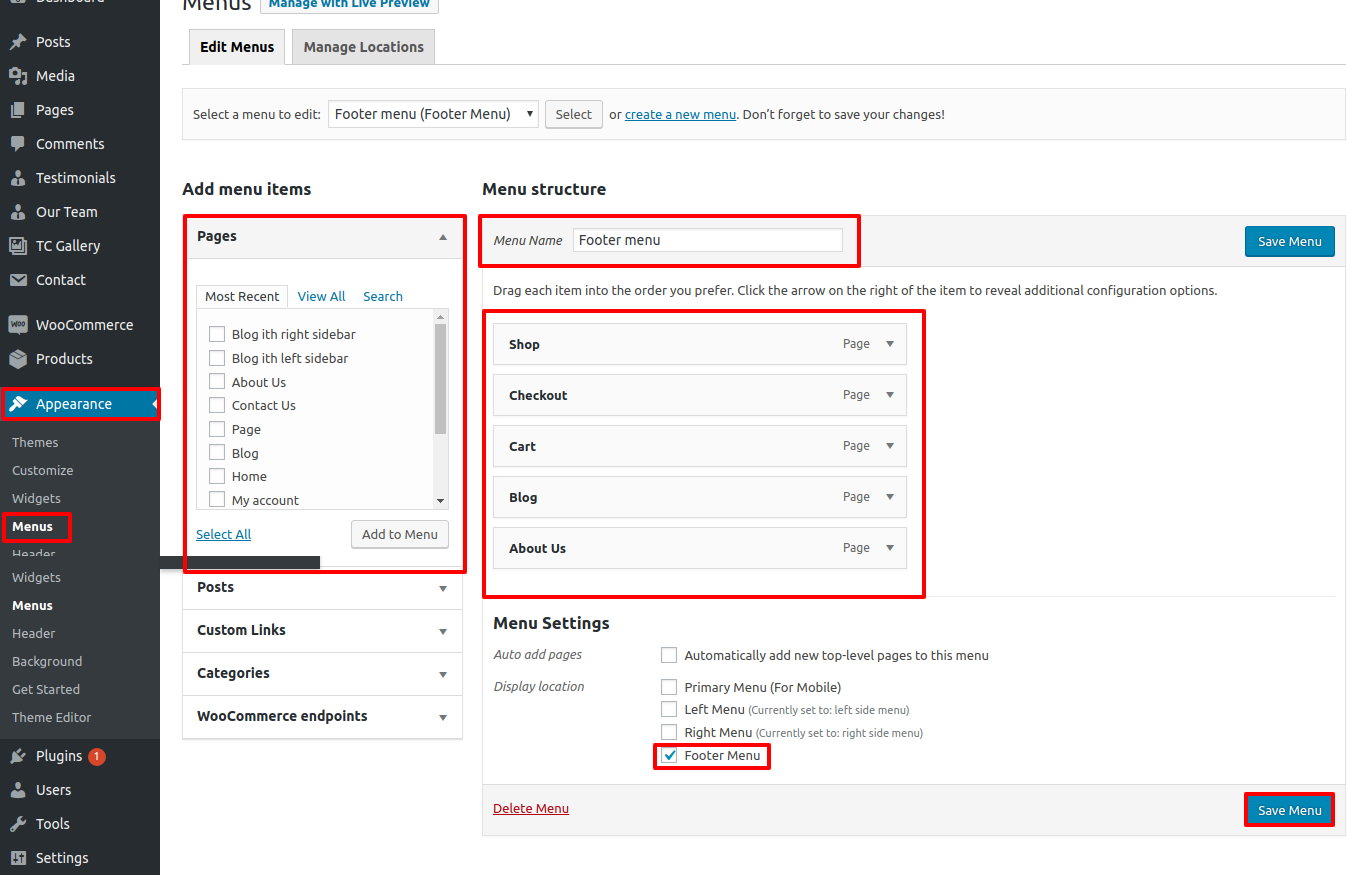
You must build a menu and add menus from scratch for menus. Insert menu elements.

Go to Appearance Customize Theme Settings Header .

If you want to add more pages, follow the same procedure again.
This will enable you to include the Header portion.

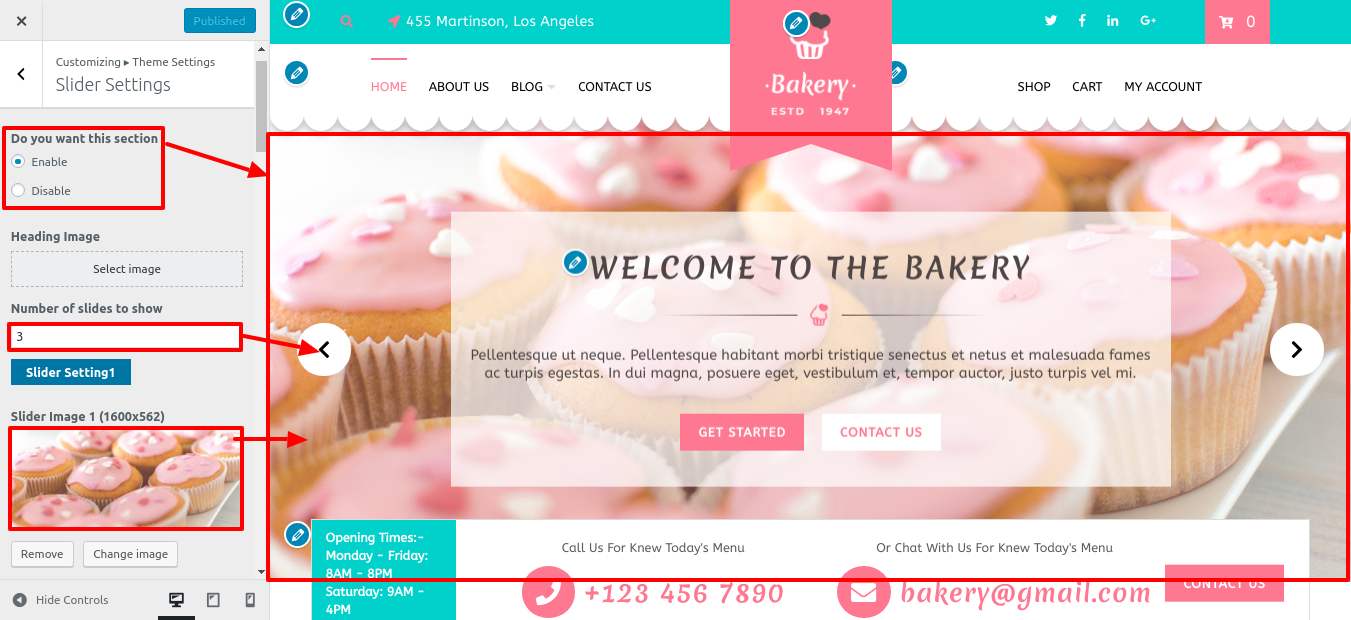
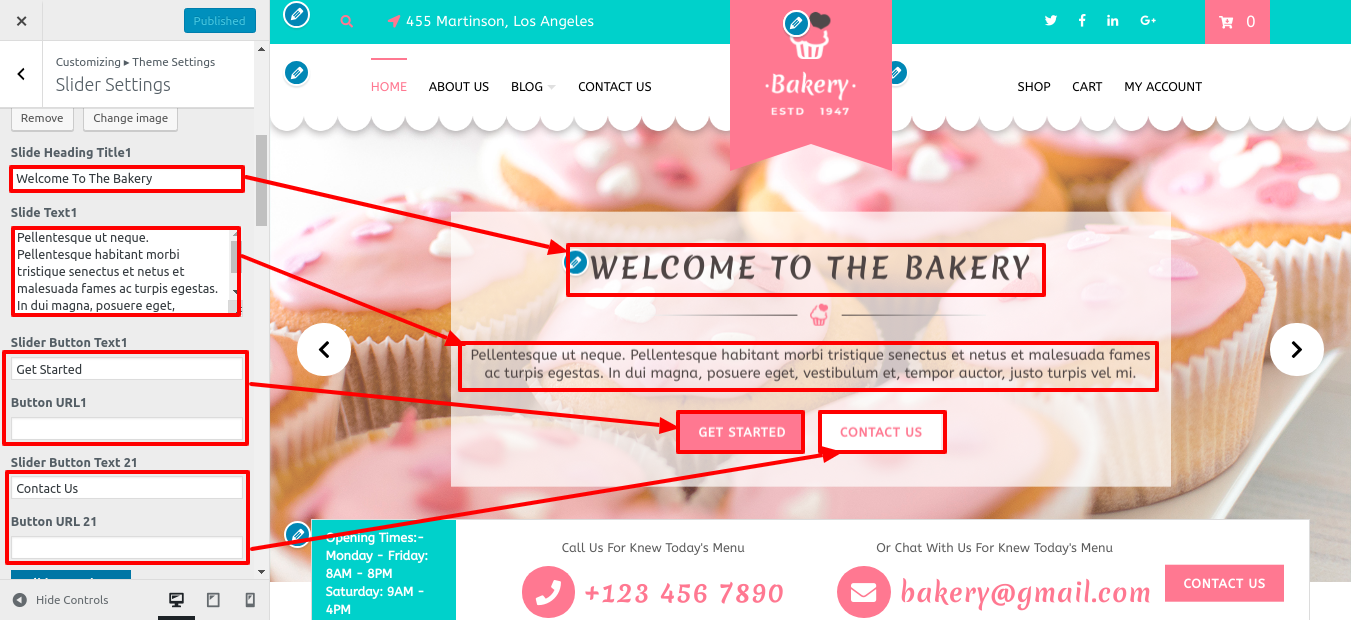
Setup Slider
In order to continue, slider.
Go to Appearance Customize Theme Settings Slider Section. .


You can include the slider section in this manner.

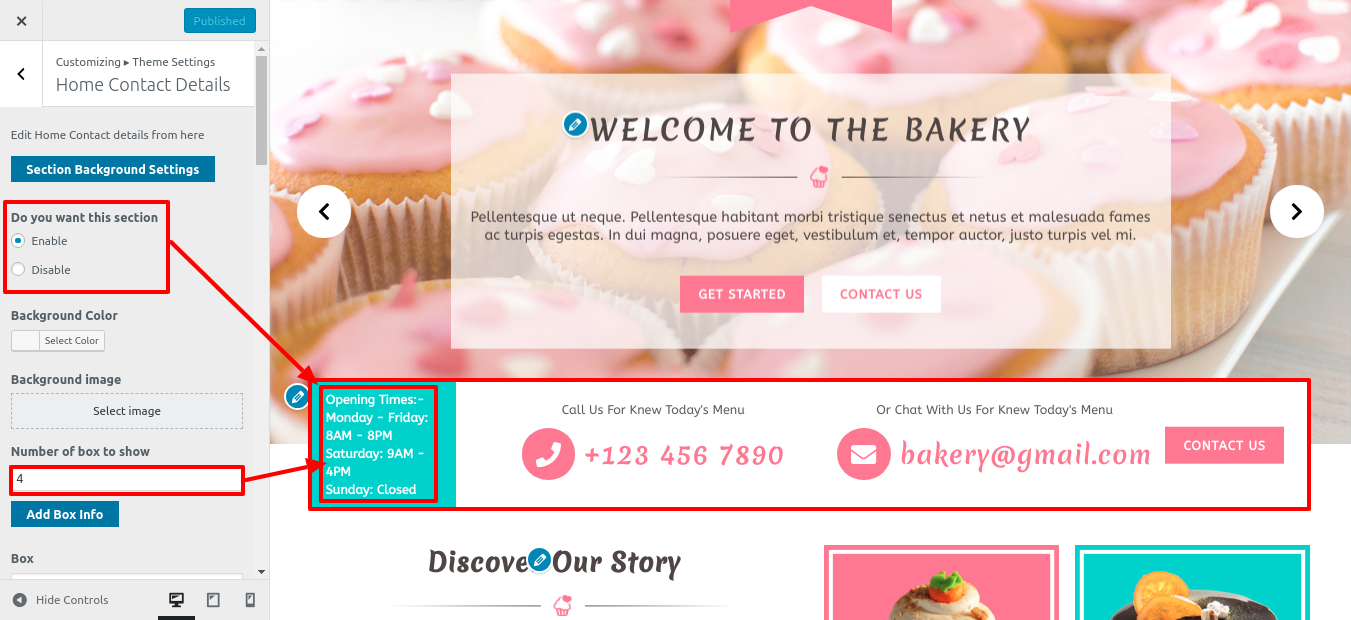
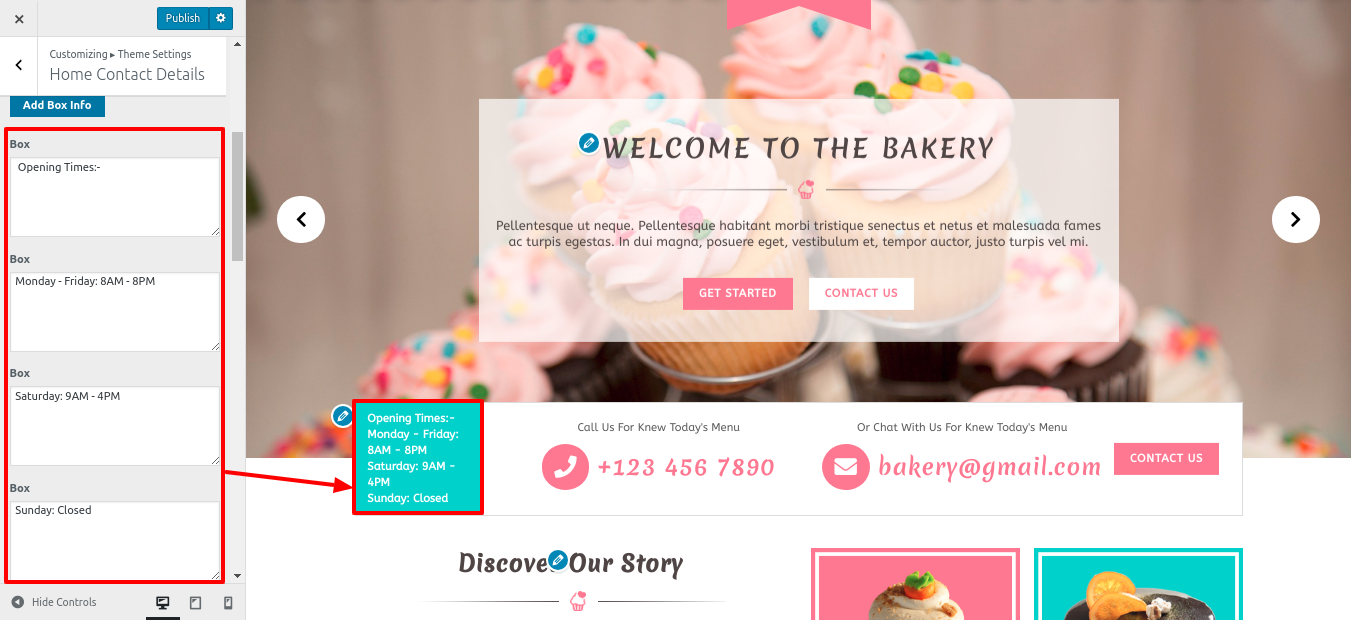
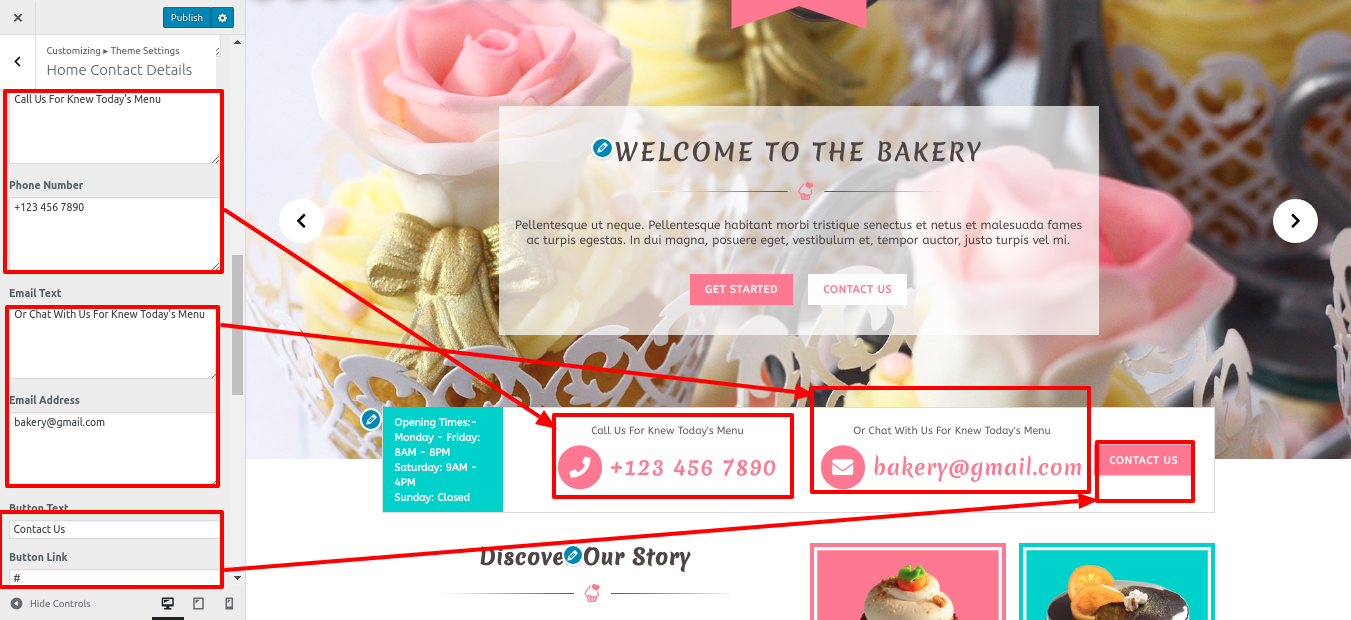
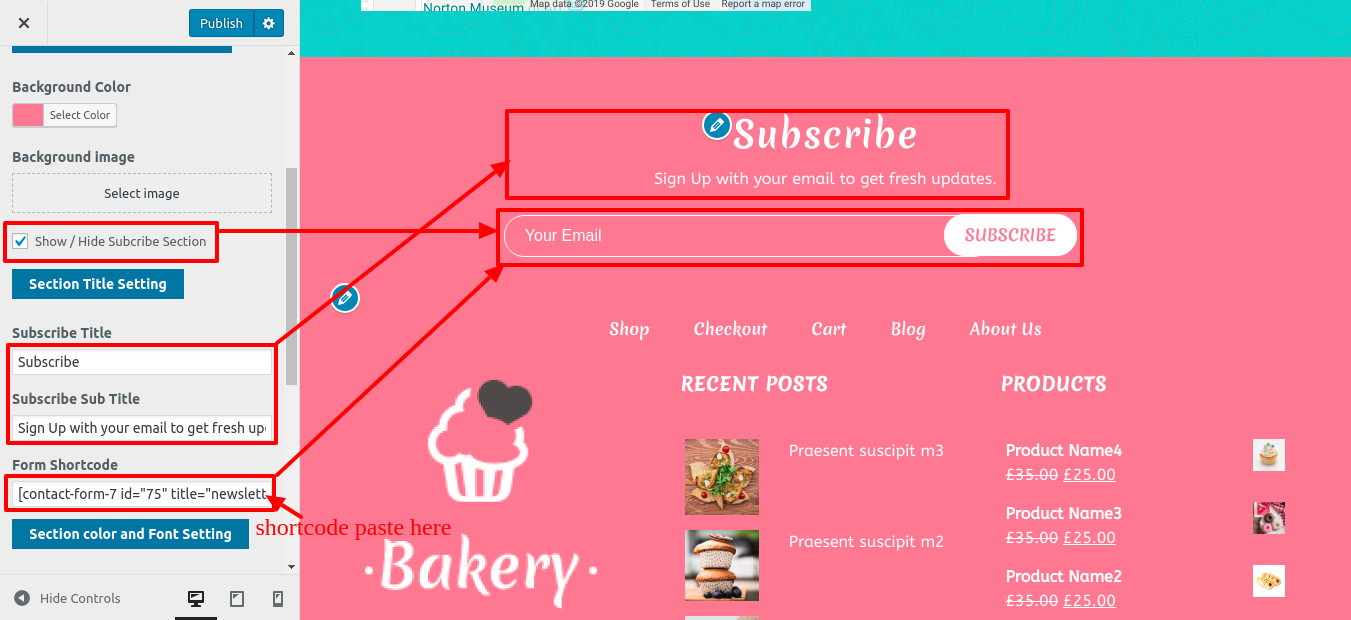
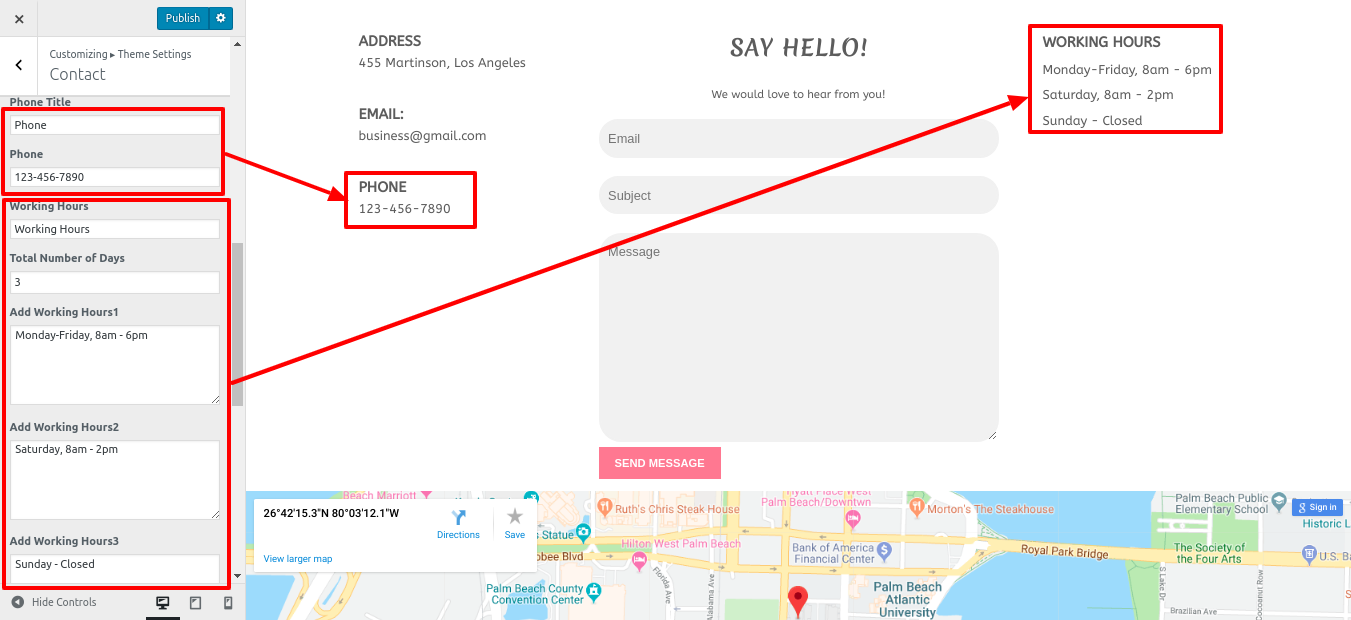
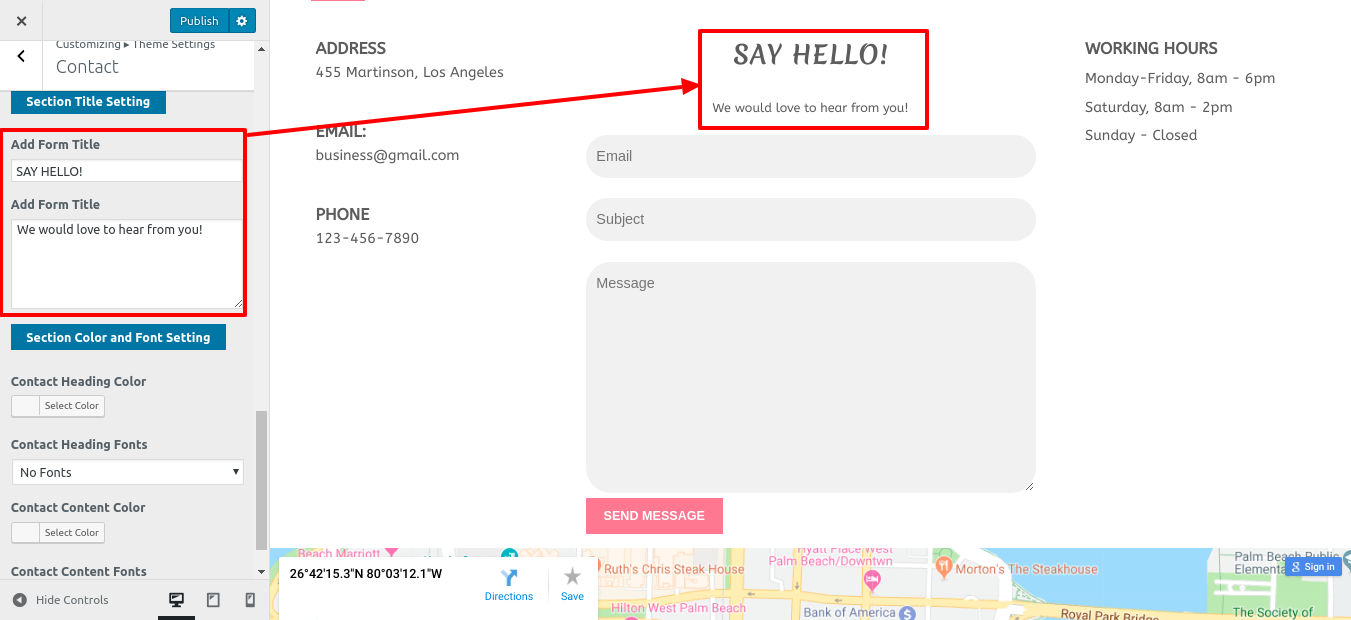
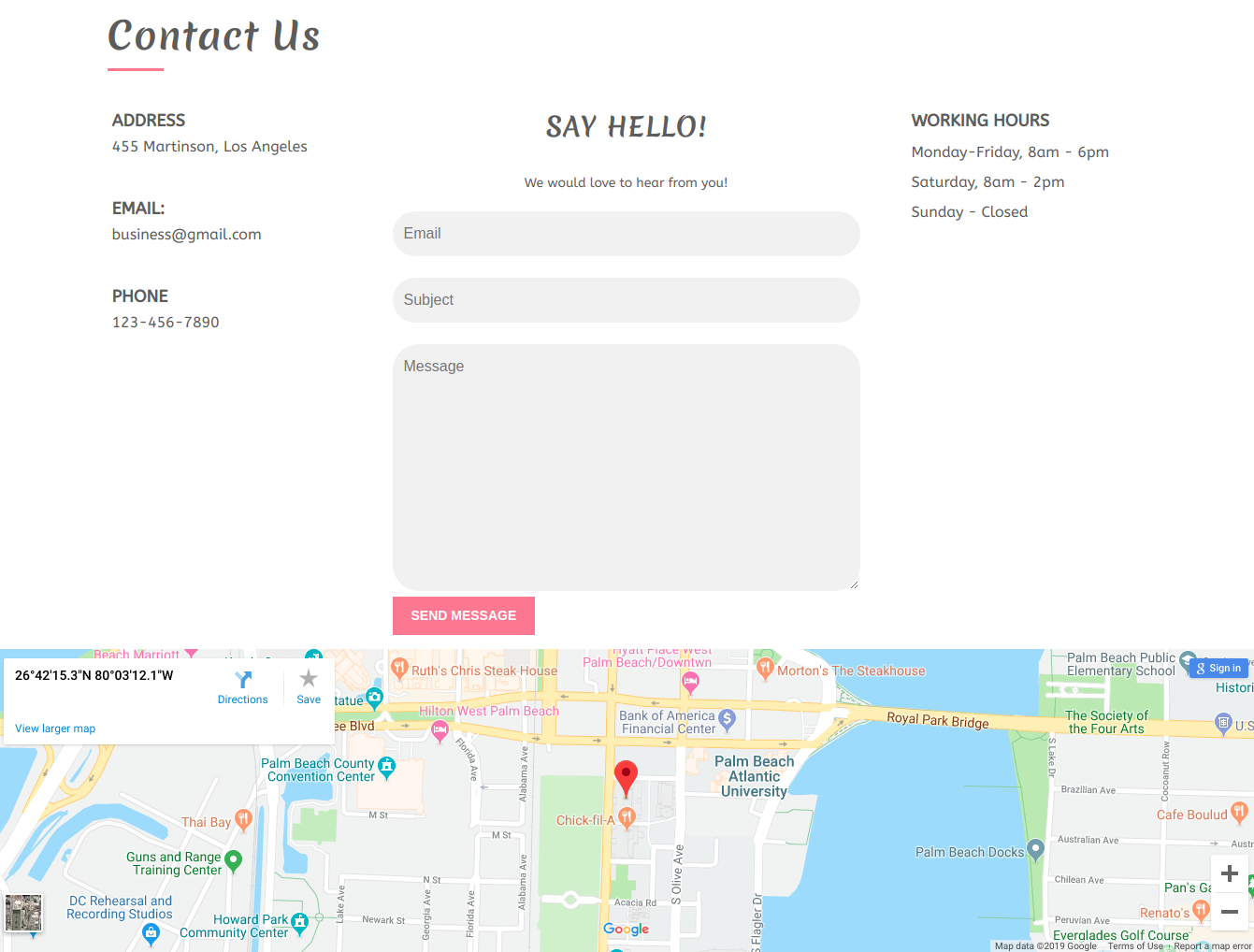
SETUP HOME CONTACT FORM
Continue here: Home Contact form.
Go to Appearance Customize Theme Settings Home Contact Form



You can put up a home contact form in this way.

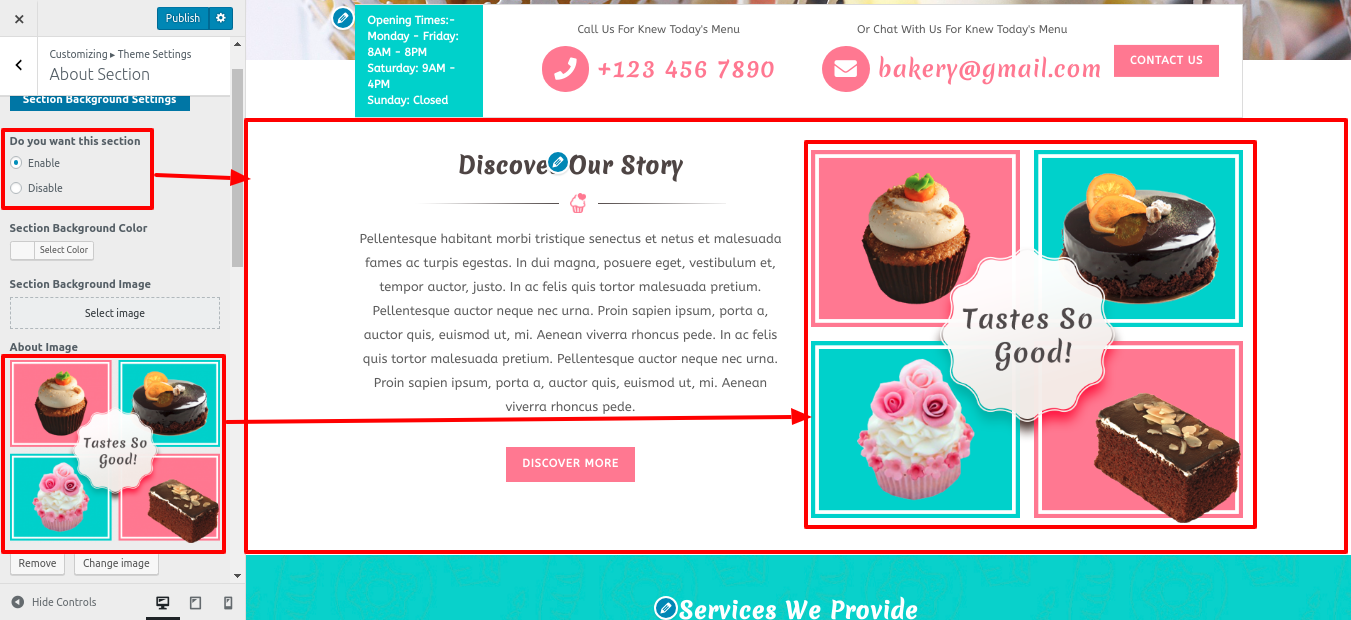
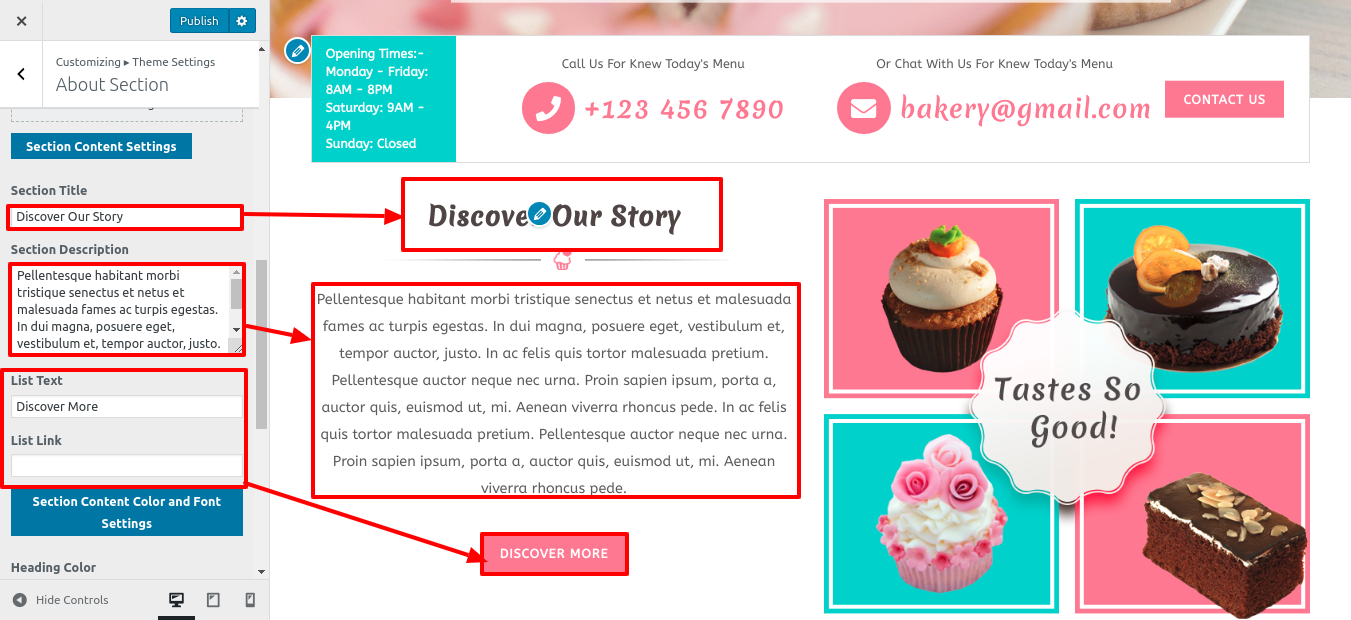
Setup About Section
In order to continue, About Section,
Please refer to the screenshots below in order to further configure this component. Please install and turn on the Landing Page Pro Posttype plugin first.
Go to Appearance Customize Theme Settings About Section.


This is a method of setting up About Us

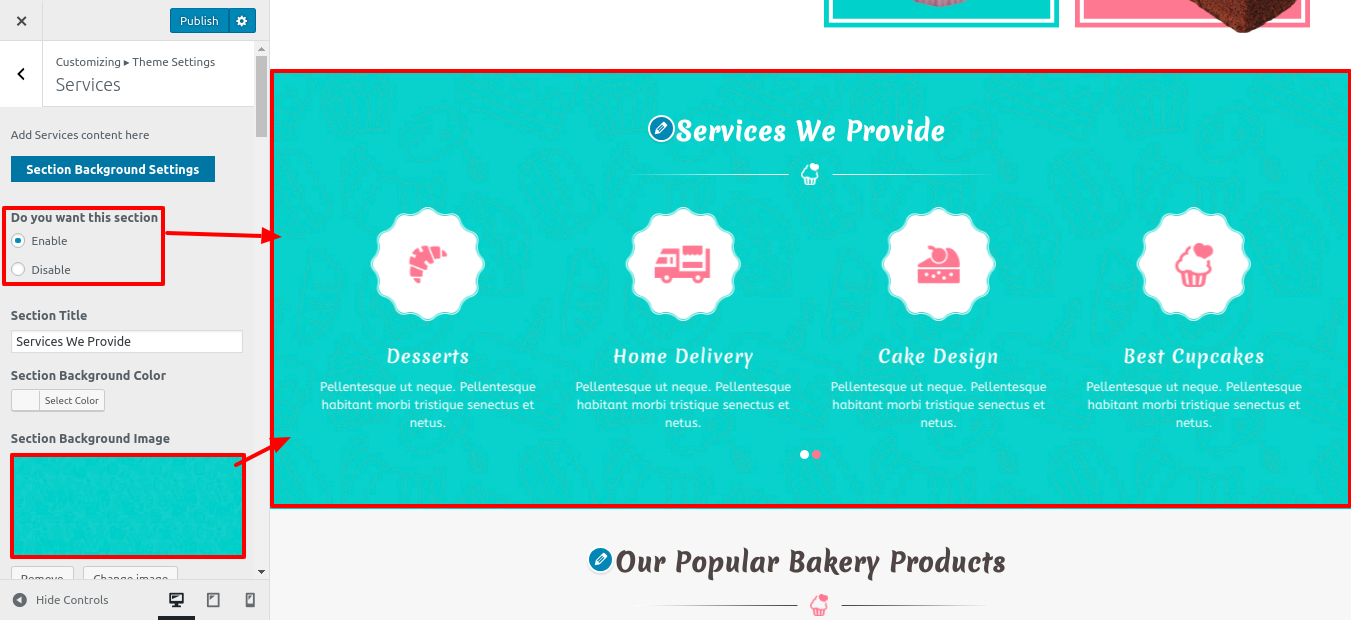
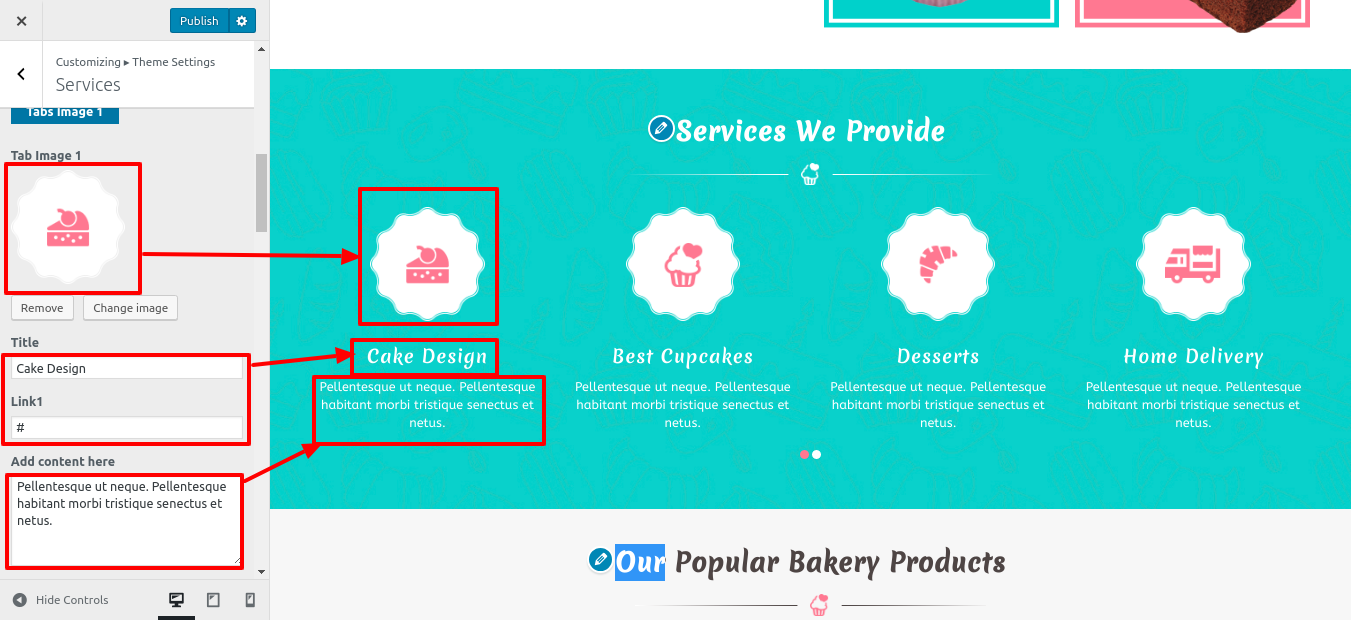
SETUP OUR SERVICES
In order to continue, Services Sections.
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Services Section


This is a method of setting up our Services

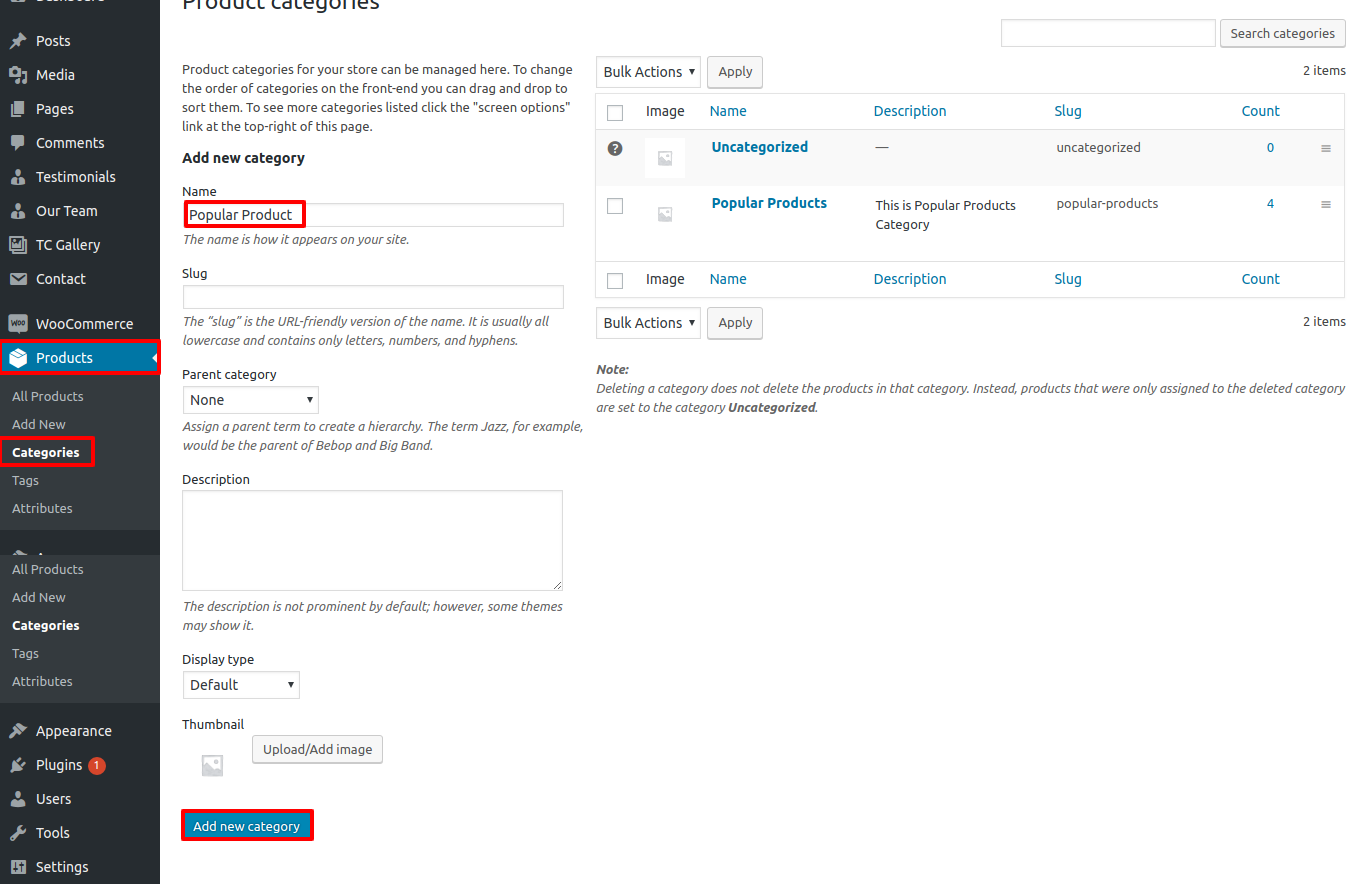
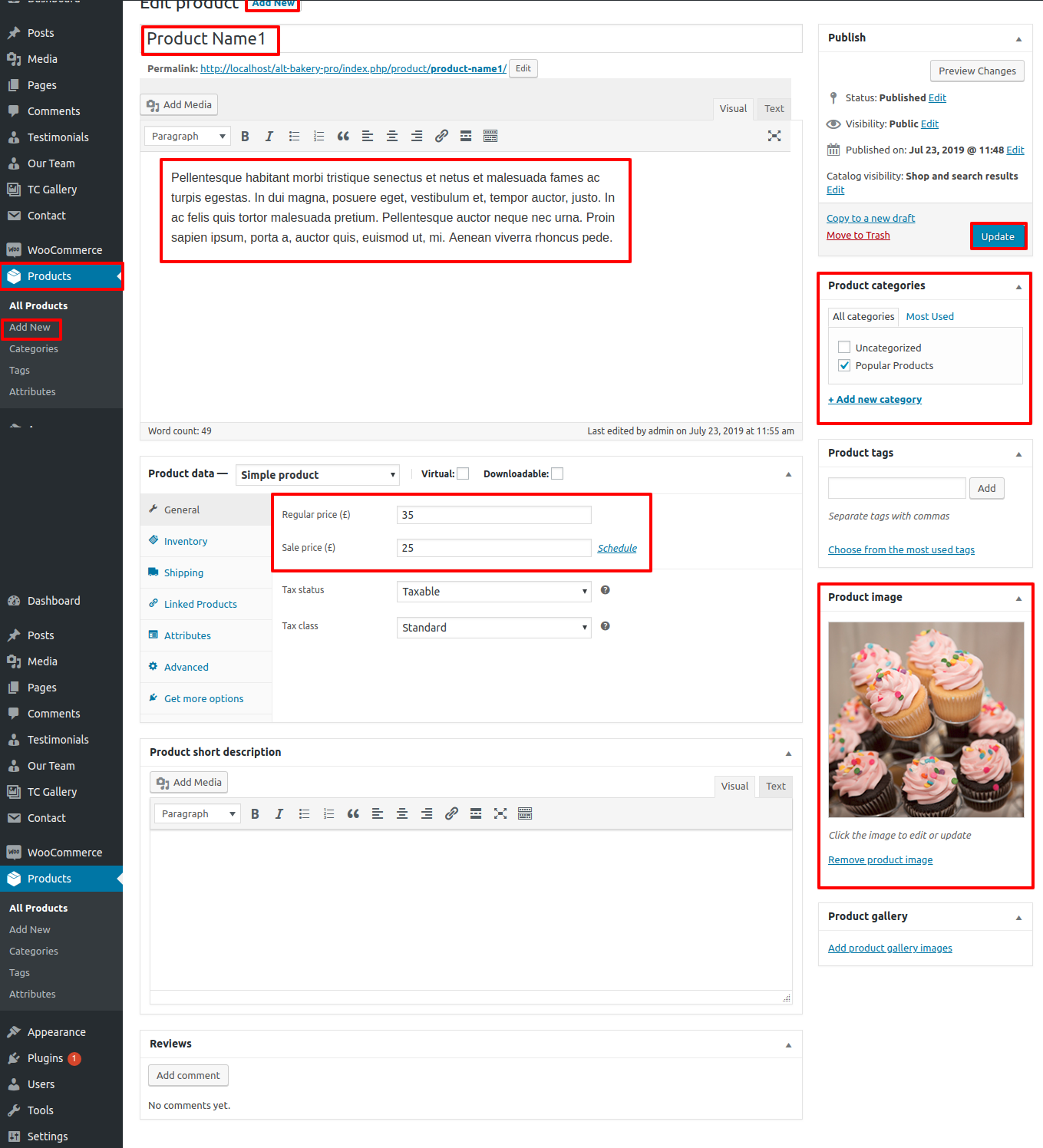
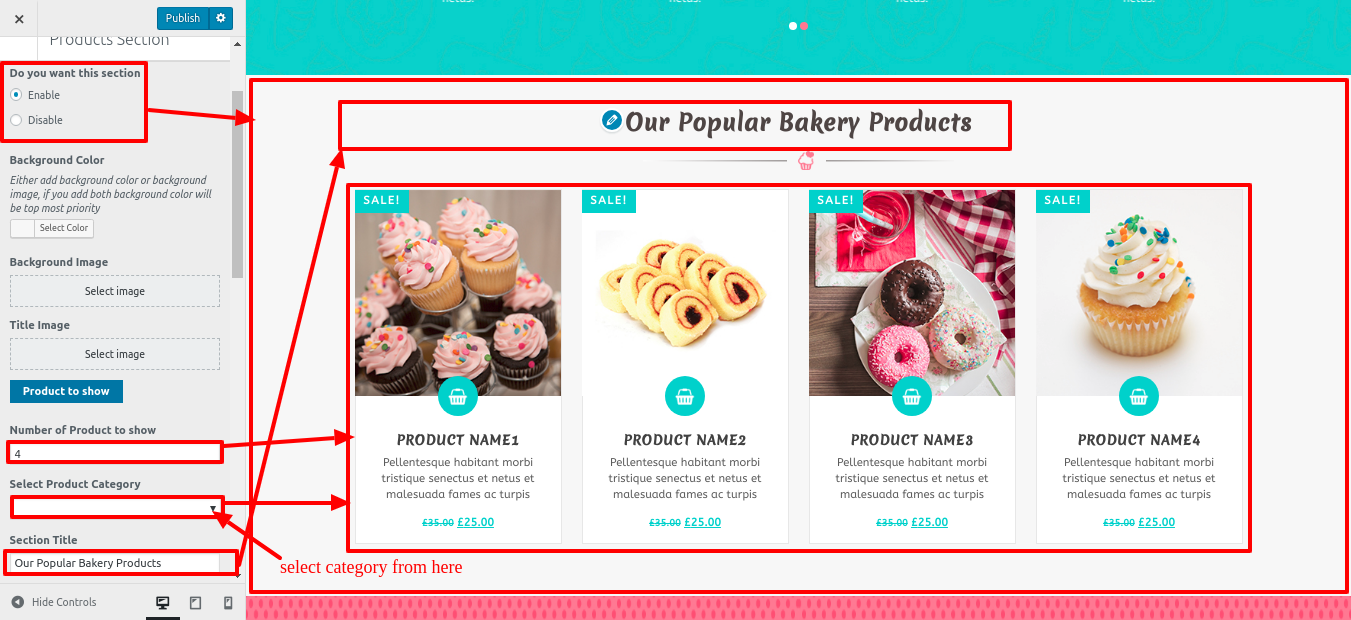
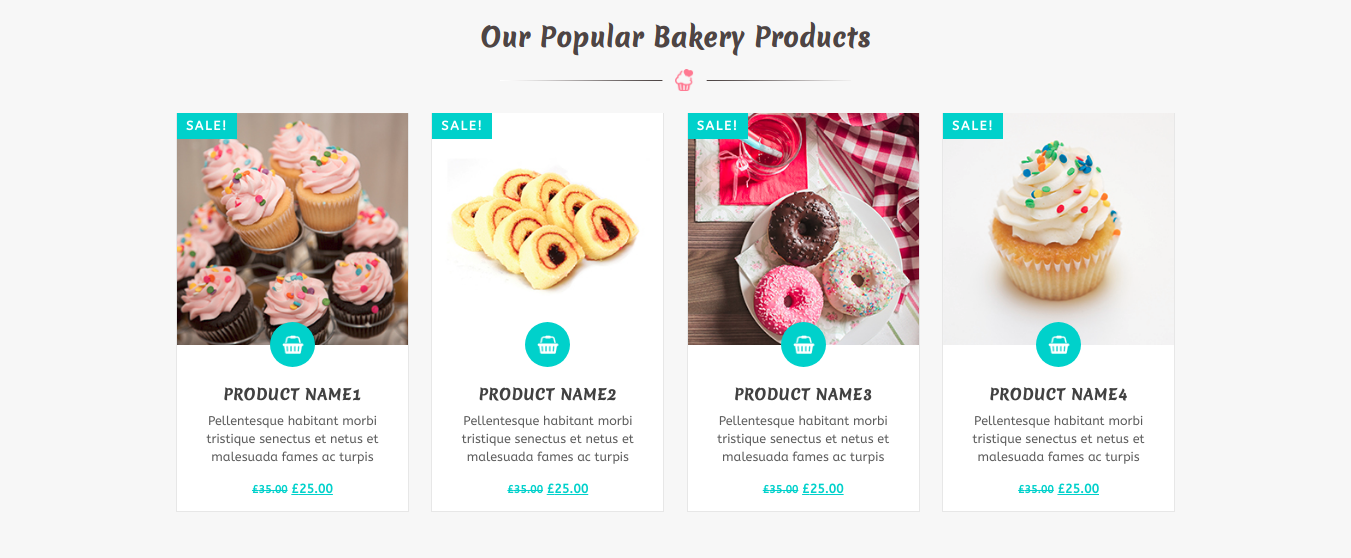
SETUP PRODUCT SECTION
To setup, adhere to following guidelines Product Section.
The Woocommerce component needs to be uploaded and activated first.
The Product section option will show on the dashboard following installation.
Go to Dashboard Products Categories Add New.

Go to Dashboard Products Add New .

Go to Appearance Customize Theme Settings Product Section.

This is a method of setting up Product Section

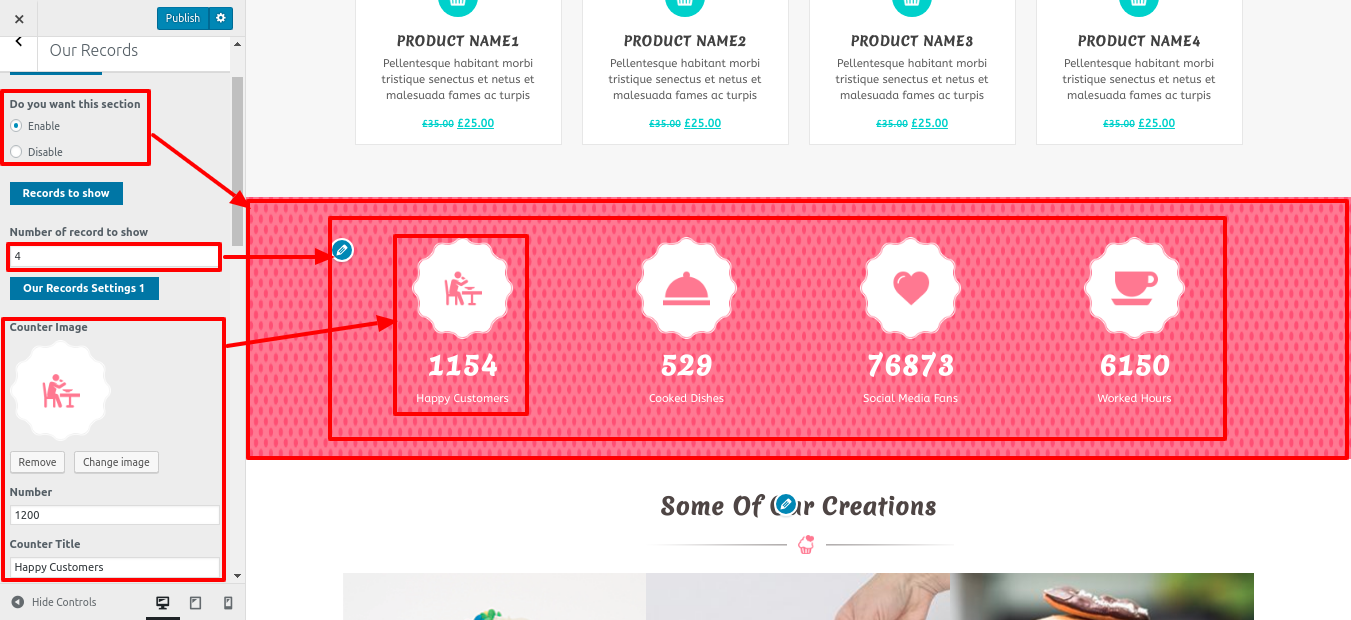
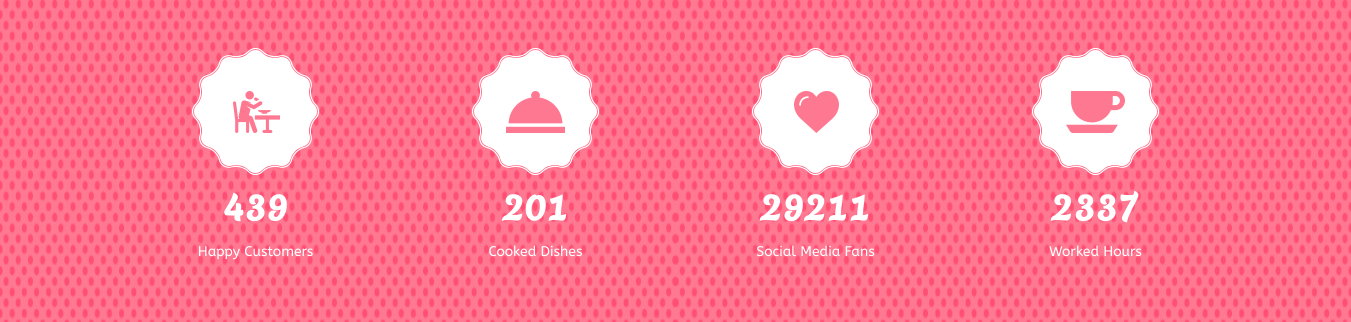
SETUP OUR RECORDS
In order to continue, Our Records.
Please refer to the screenshots below in order to further configure this component. Please install and turn on the Landing Page Pro Posttype plugin first.
Go to Appearance Customize Theme Settings Our Records.

This is a method of setting up Our Records

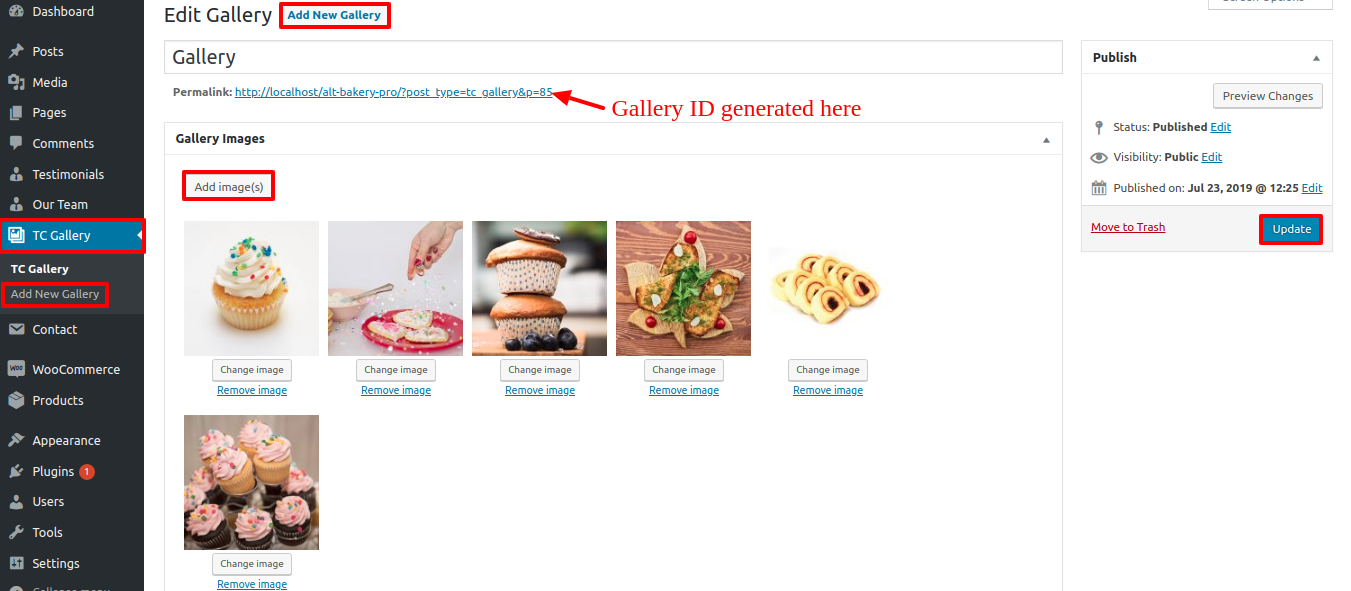
SETUP GALLERY
To setup, adhere to following guidelines Gallery .
The TS Gallery plugin must first be uploaded and activated before you can set up this section.
The dashboard will display a gallery choice after installation.
Go to Dashboard TS Gallery Add New Gallery .

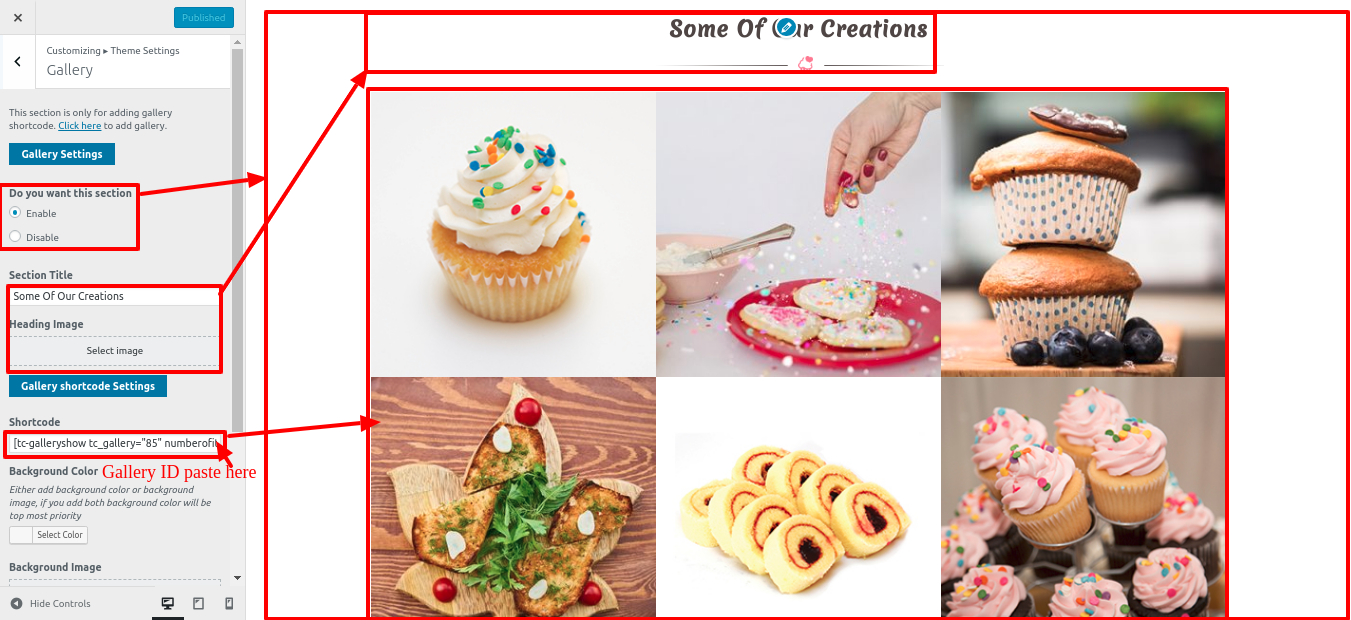
Go to Appearance Customize Theme Settings Gallery .

This is a method of setting up Gallery Section

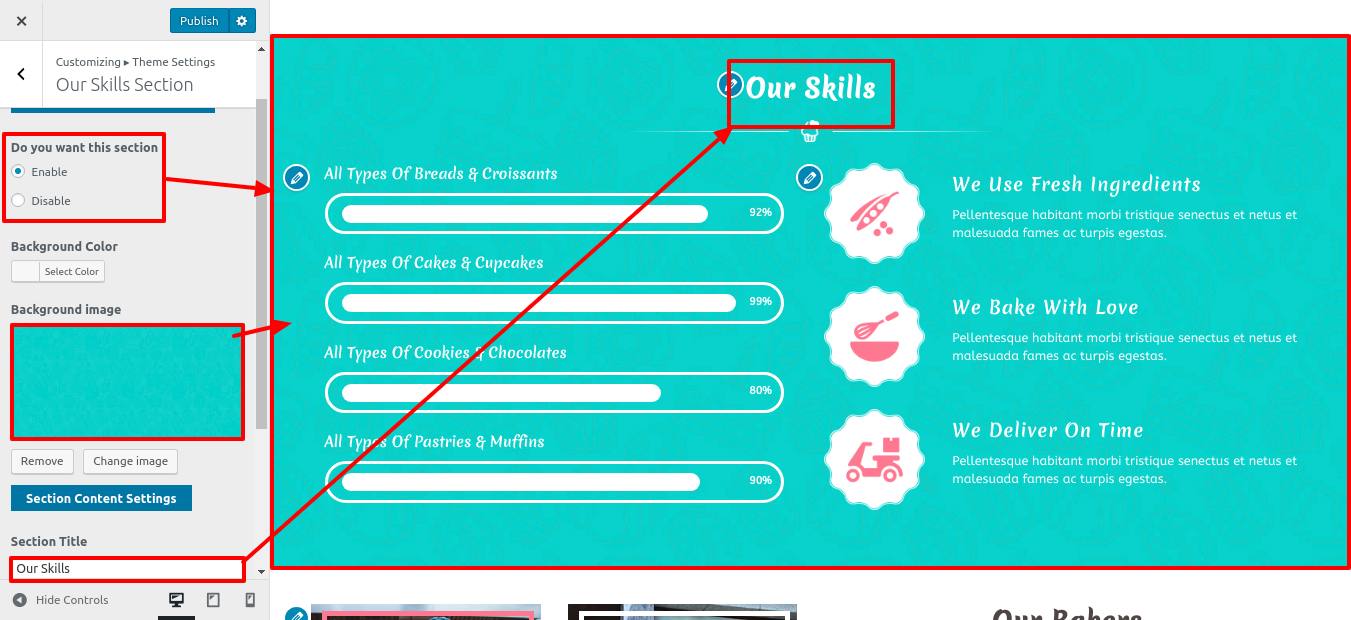
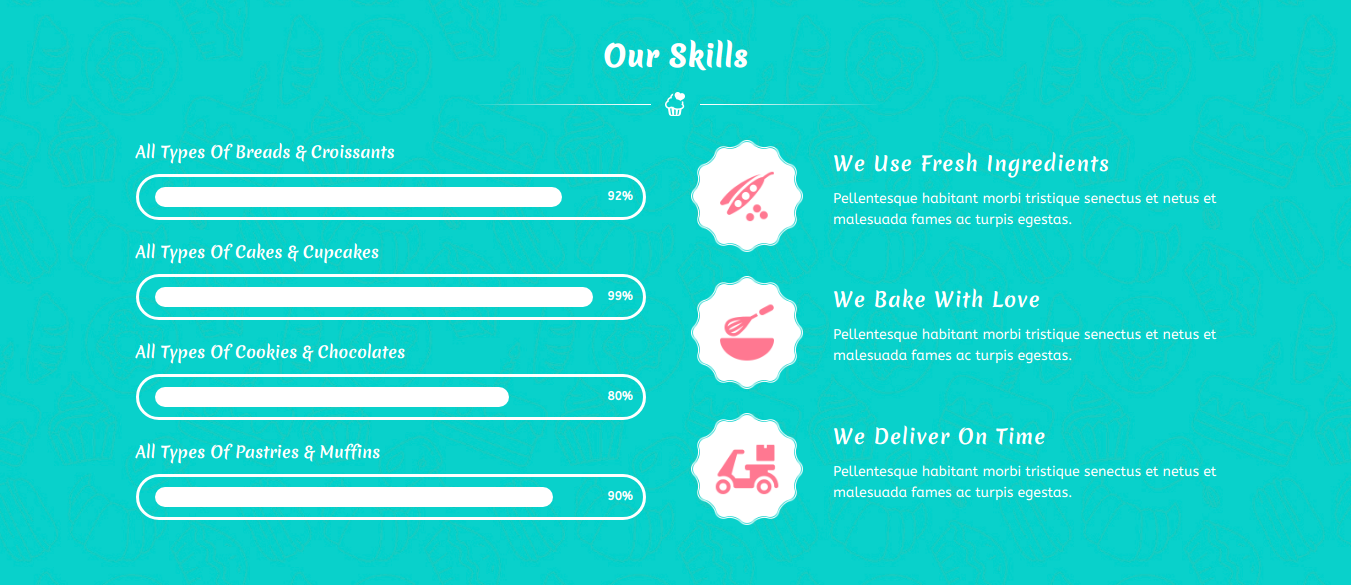
SETUP OUR SKILLS
In order to continue, Our Skills Section.
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Our Skills.

This is a method of setting up Our Skills

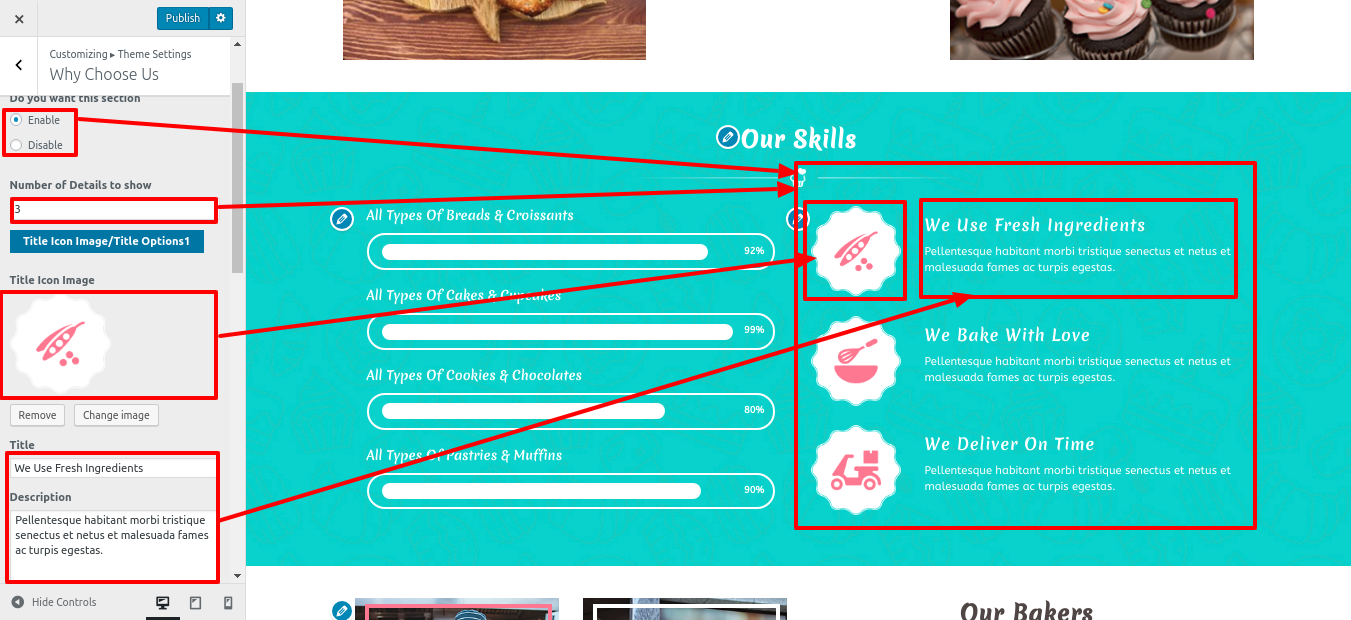
SETUP WHY CHOOSE US
In order to continue, Why Choose Us section,
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Why Choose Us.

This is a method of setting up Why Choose Us section.

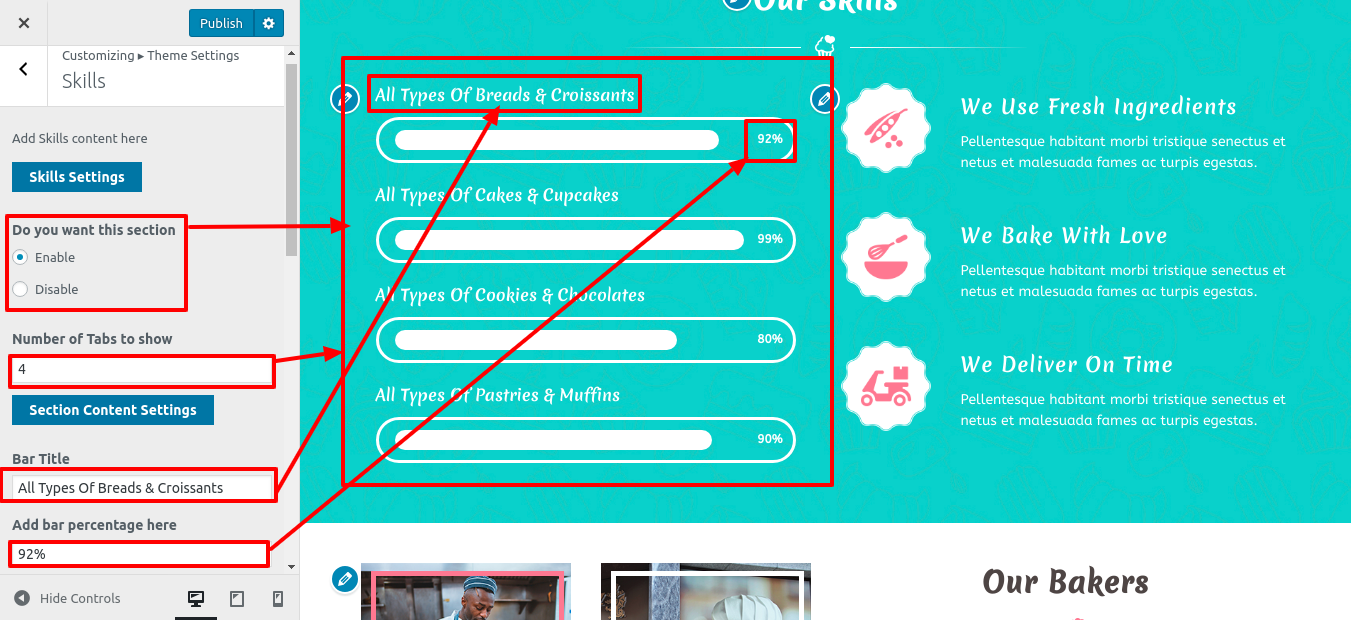
SETUP SKILLS
In order to continue, Skills section,
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Skills.

This is a method of setting up Skills Section.

SETUP OUR TEAM SECTION
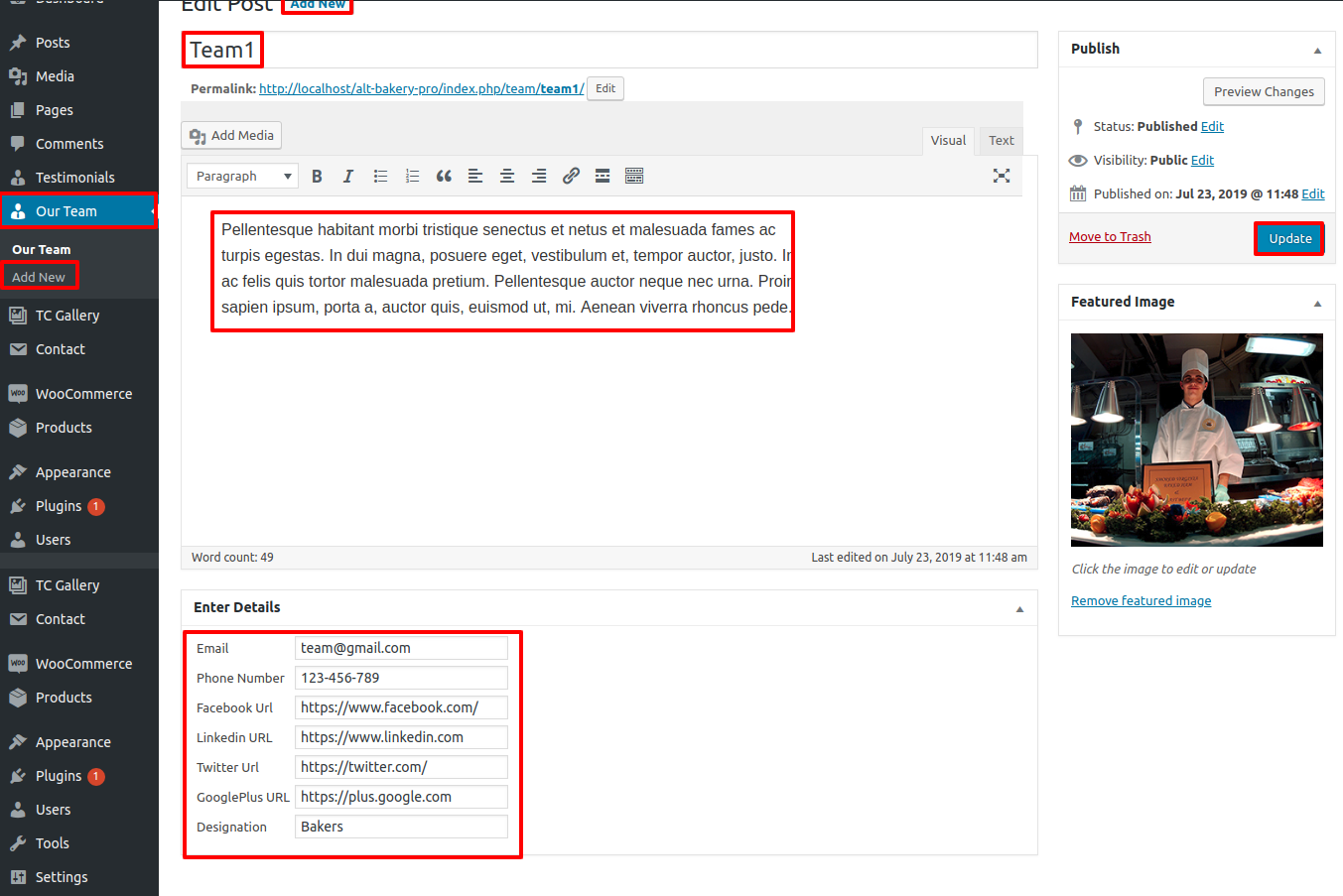
Additional setup instructions are provided in the photos below; first, upload and activate the Bakery Pro Posttype plugin.
The Team option will show up on the dashboard following installation.
Go to Dashboard Team Add New .

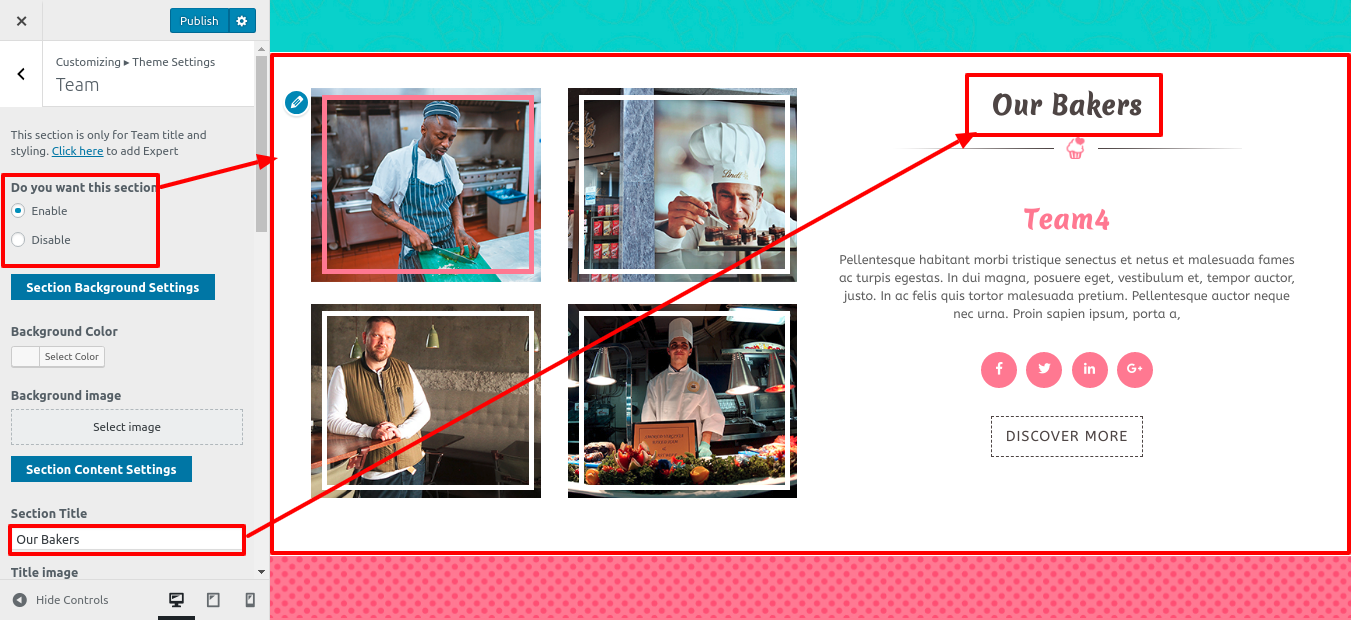
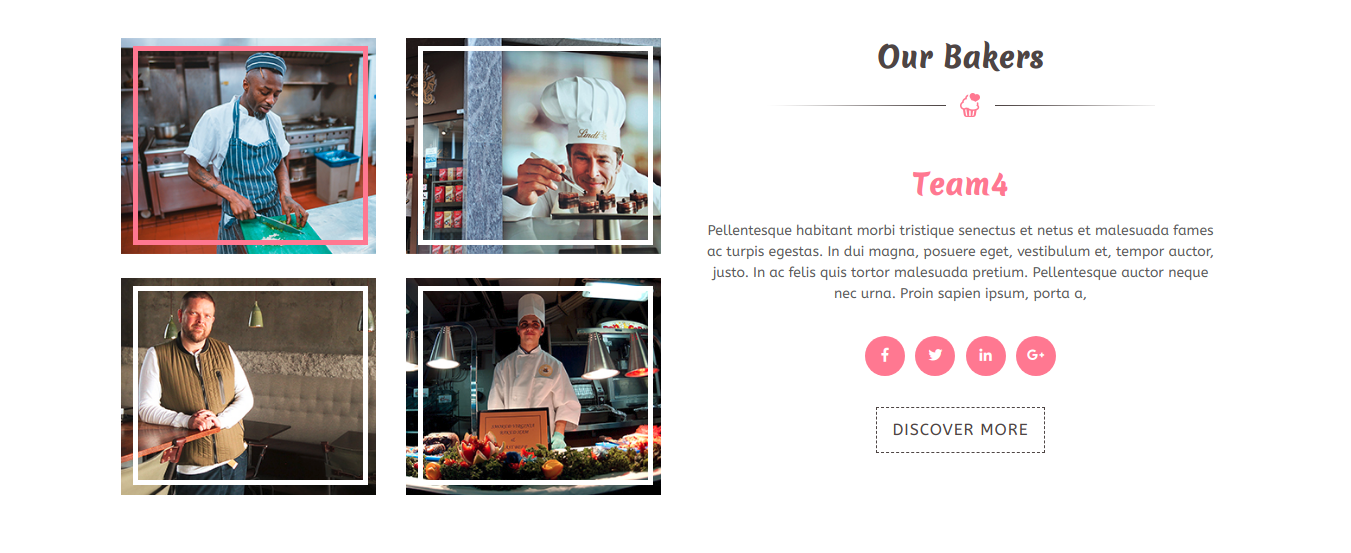
Go to Appearance Customize Theme Settings Our Team .

This is a method of setting up Team Section

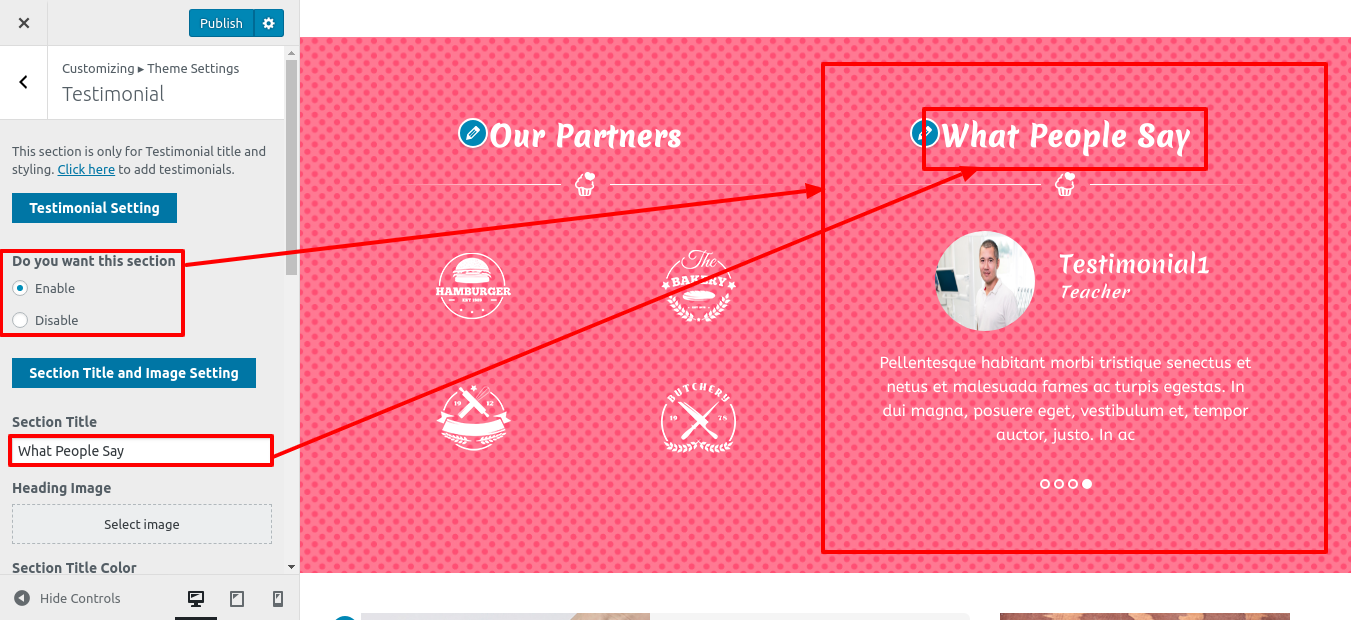
SETUP TESTIMONIAL PARTNER SECTION
In order to continue, Testimonial Partner Section.
Refer to the images below for additional setup instructions.
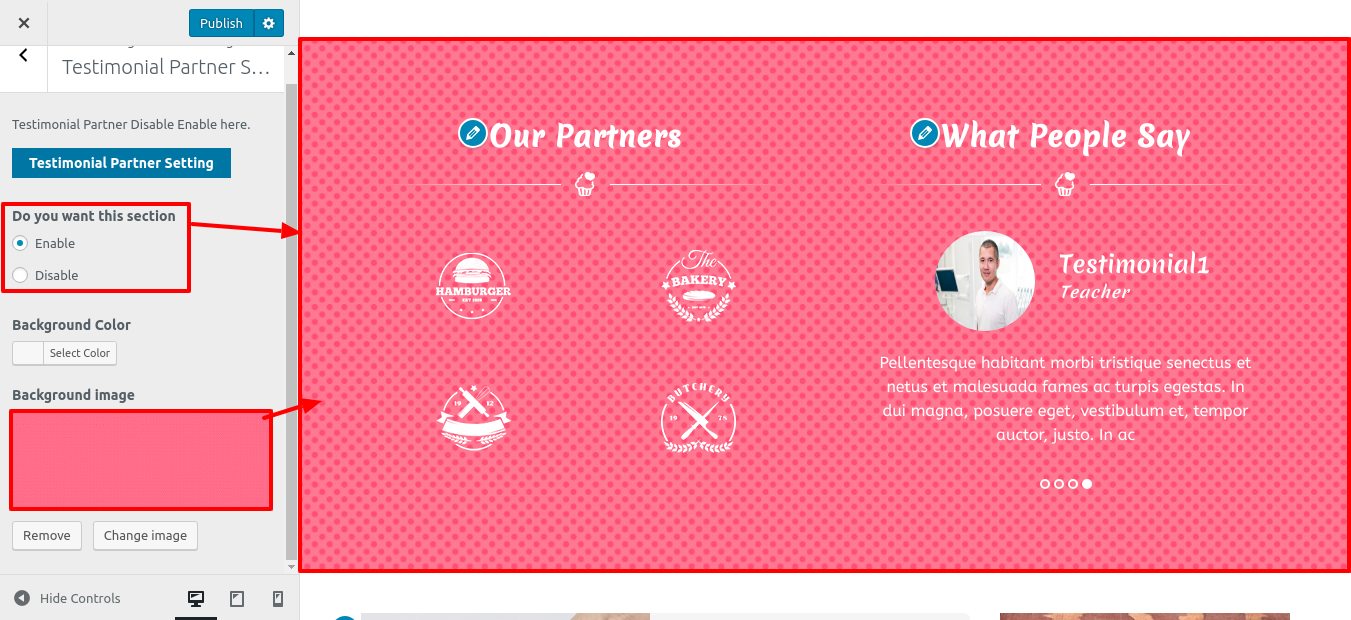
Go to Appearance Customize Theme Settings Testimonial Partner Section .

In this manner, you Request Testimonial partner section

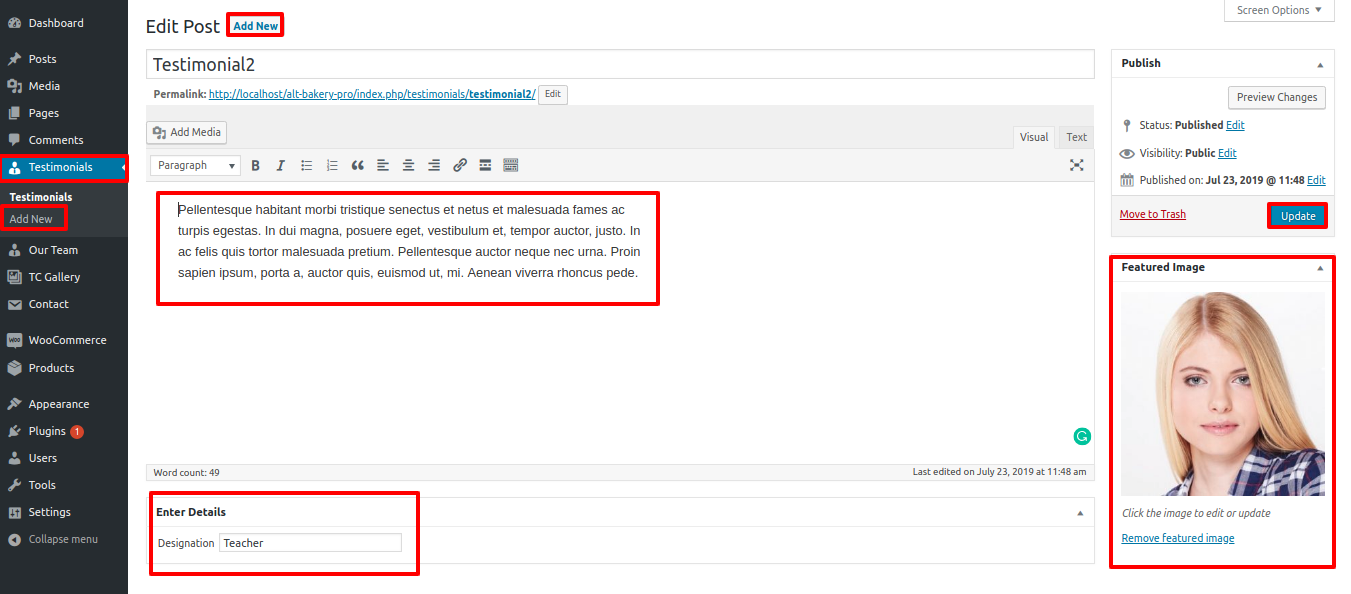
SETUP TESTIMONIAL
In order to continue, Testimonial,
Additional setup instructions are provided in the photos below; first, upload and activate the Bakery Pro Posttype plugin.
The Testimonial option will show on the dashboard following installation.
Go to Dashboard Testimonial Add New.

Go to Appearance Customize Theme Settings Testimonials.

You can add testimonials in this way.

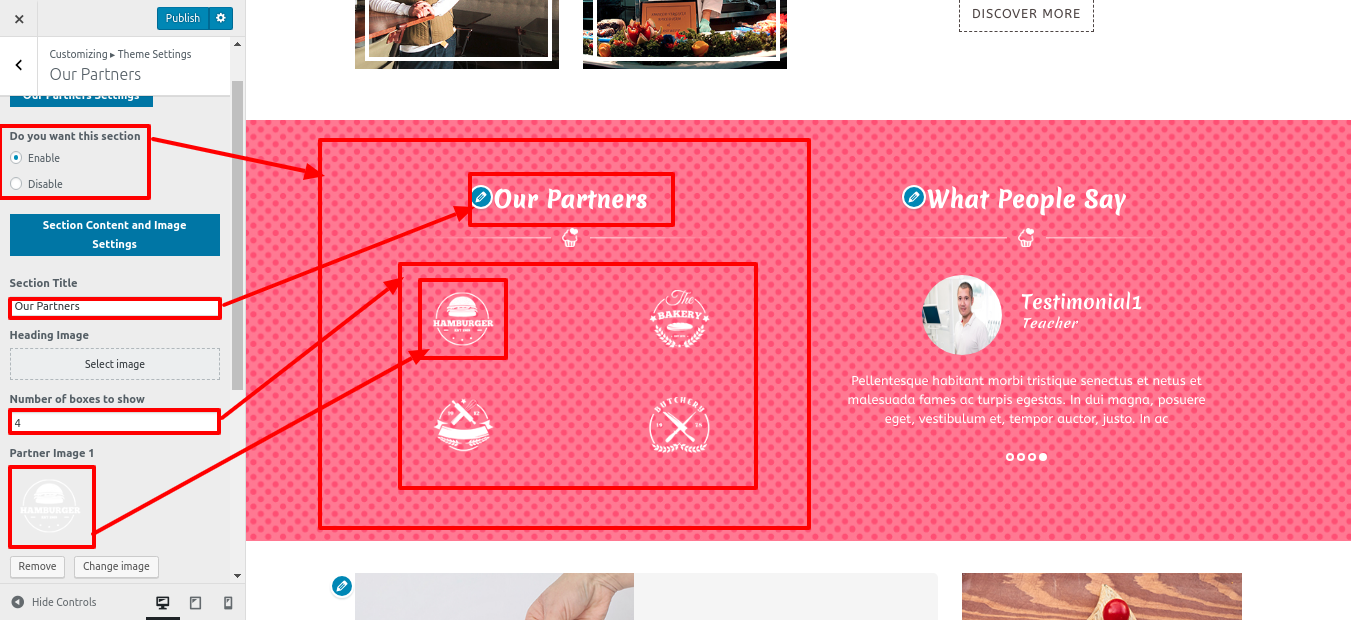
SETUP OUR PARTNERS SECTION
In order to continue, Our Partners section,
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Our Partners .

This is a method of setting up Our Partners section.

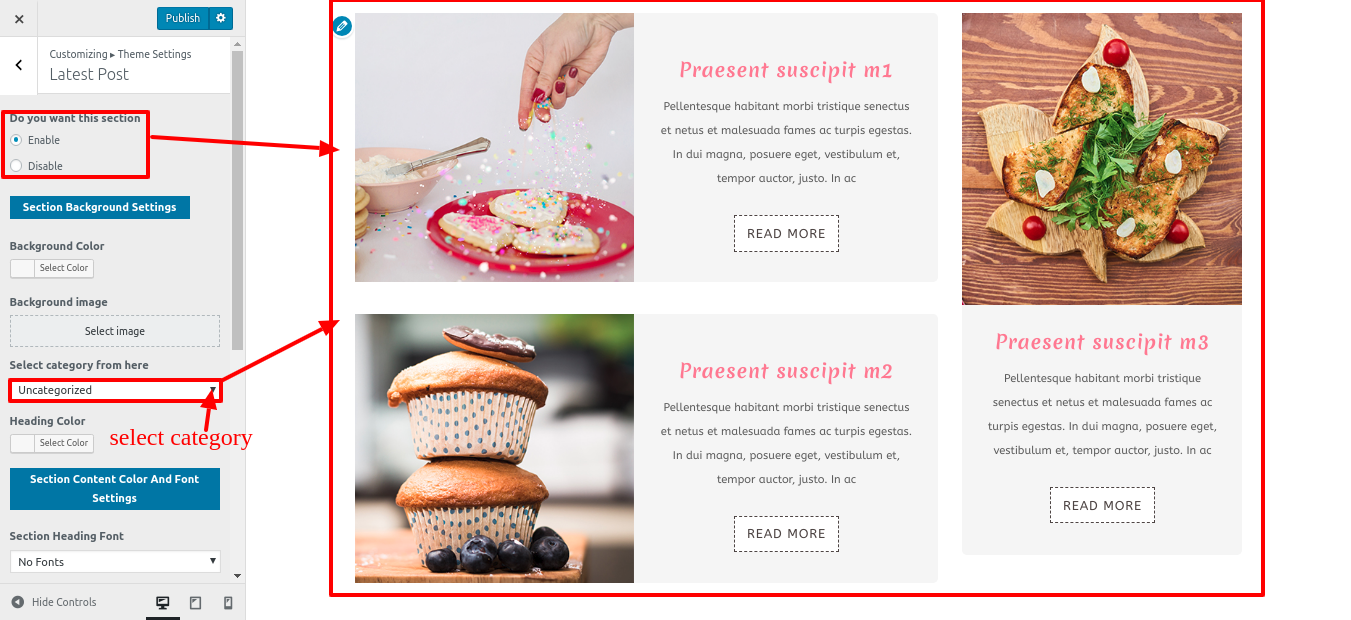
SETUP LATEST POST SECTION
In order to continue, Latest Post section,
Additional setup instructions are provided in the photos below; first, upload and activate the Bakery Pro Posttype plugin.
Following installation, the Posts option will show up on the dashboard.
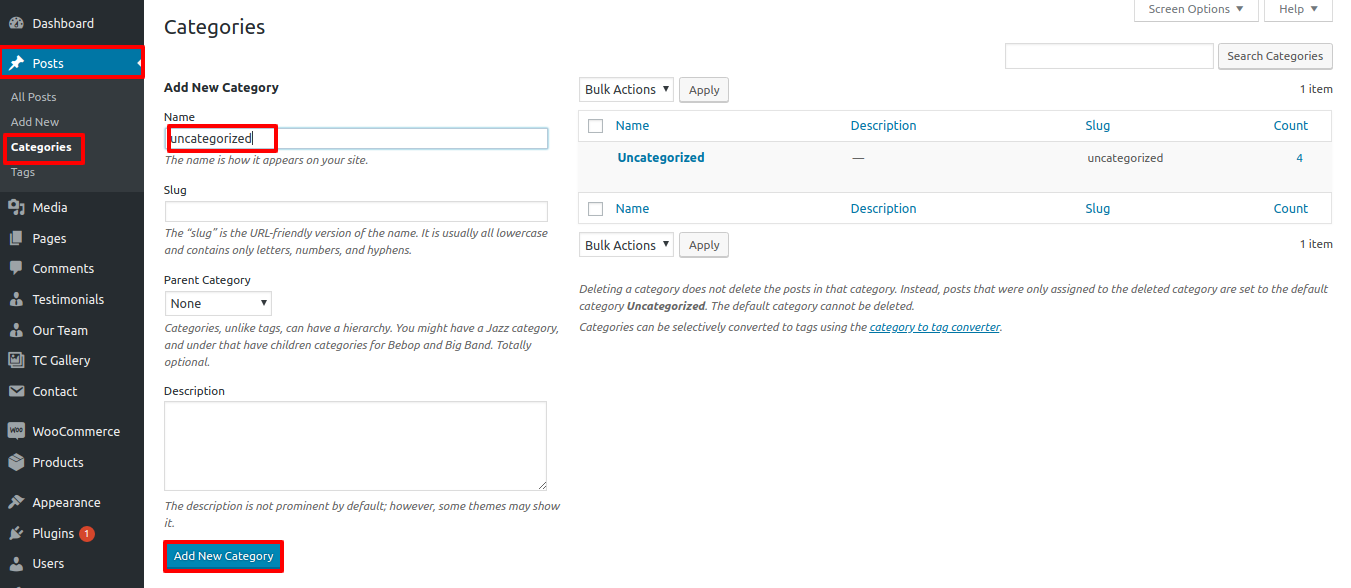
Go to Dashboard Posts Add Categories.

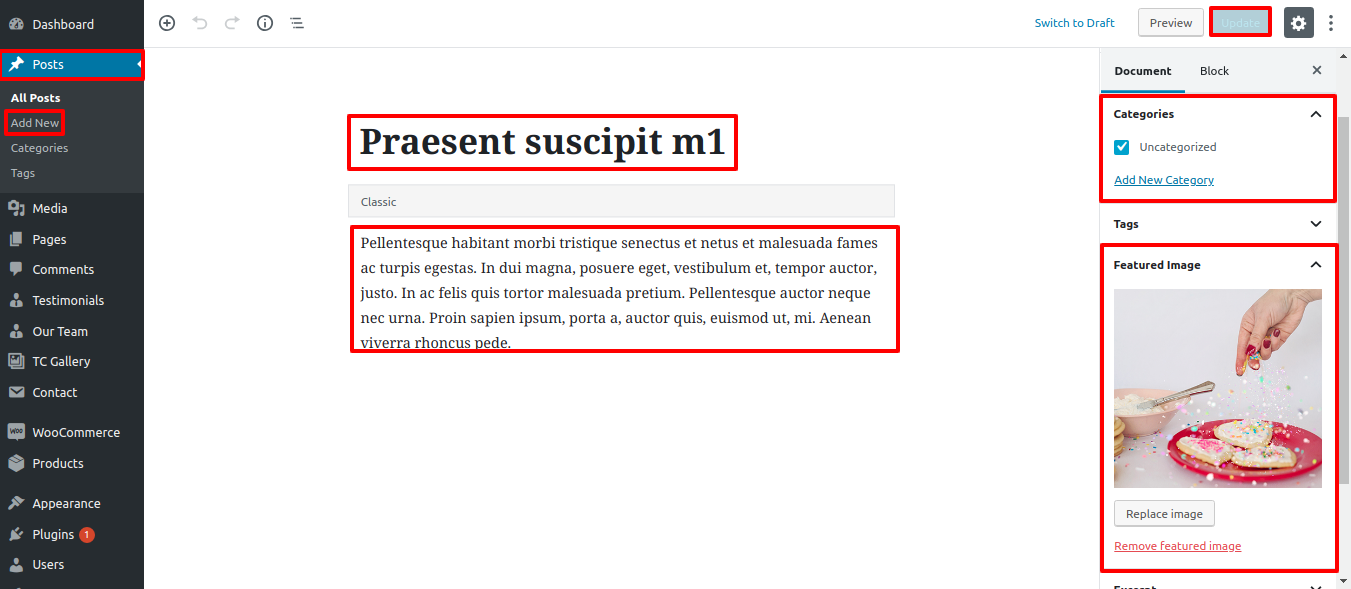
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Latest Post Section.

This is a method of setting up Latest Post section.

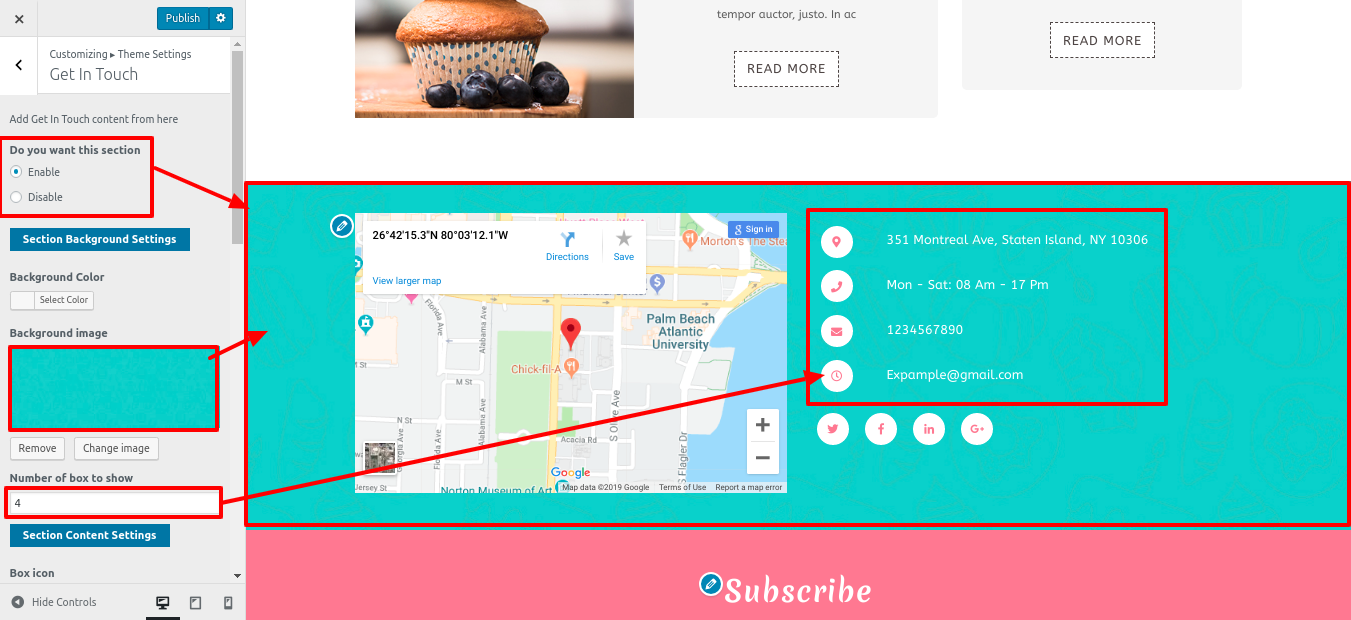
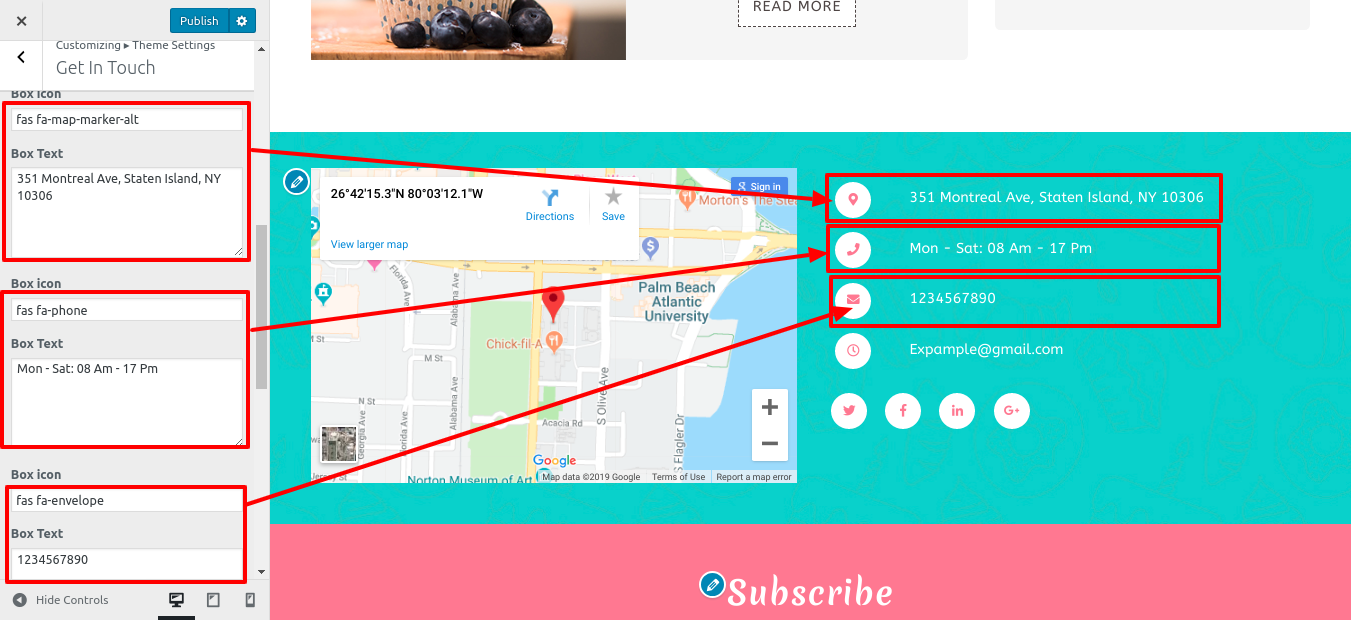
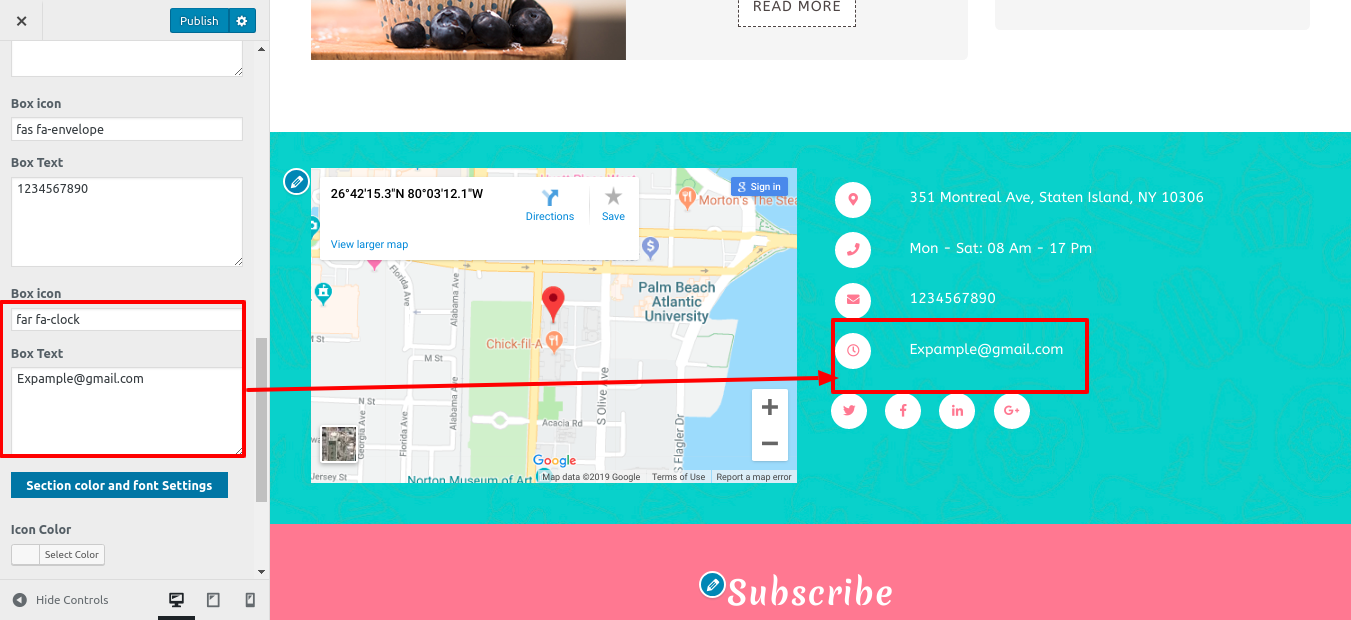
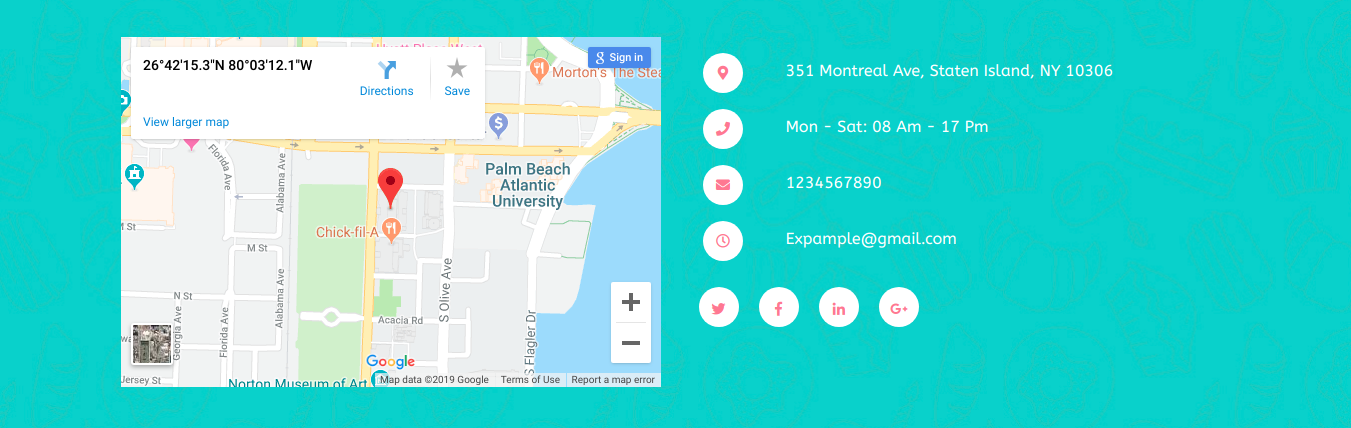
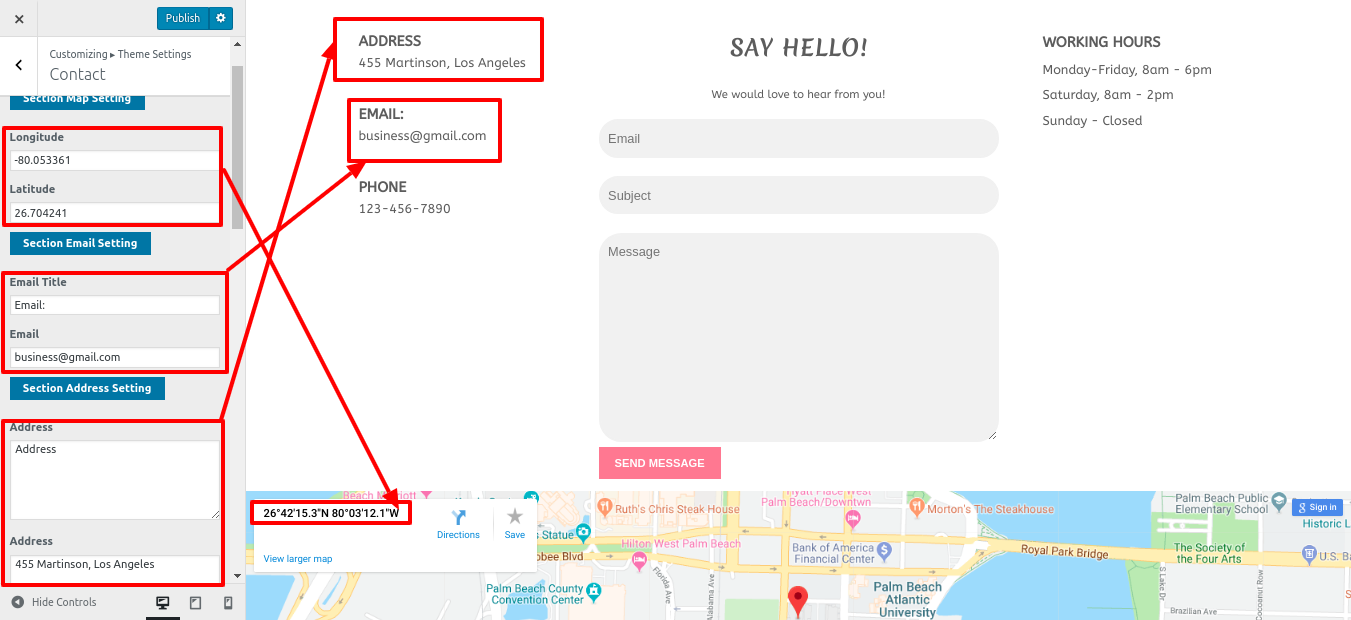
SETUP GET IN TOUCH
In order to continue, Get In Touch Section.
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Get In Touch.



This is a method of setting up Get In Touch Section

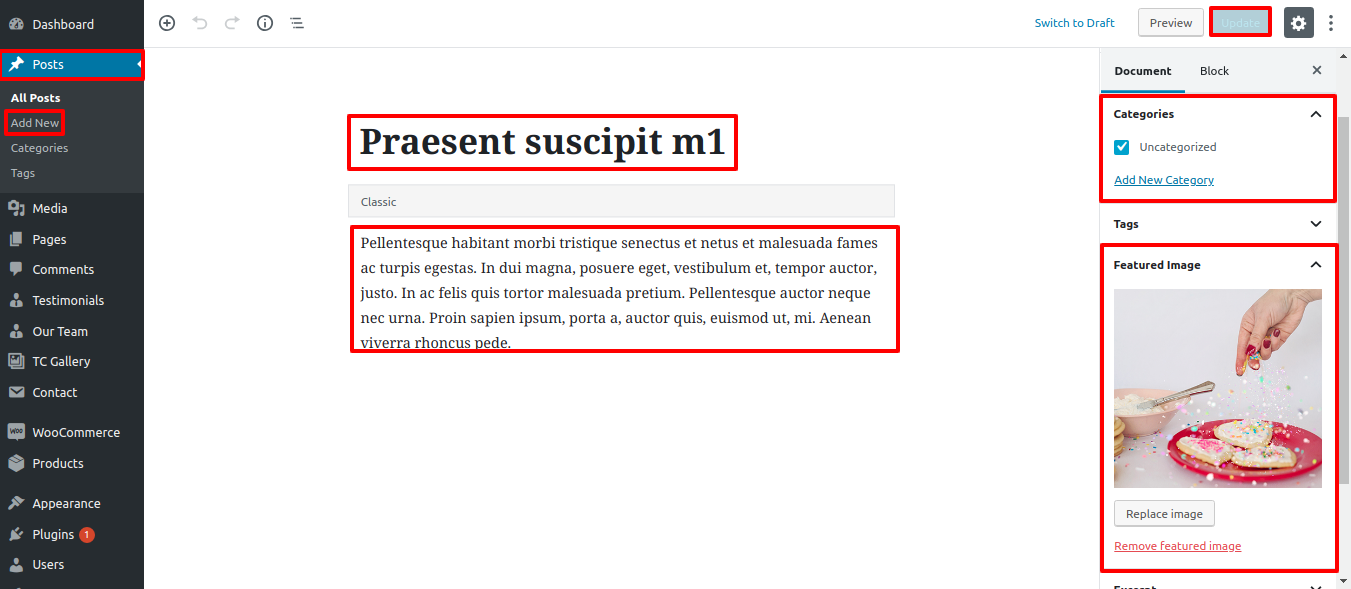
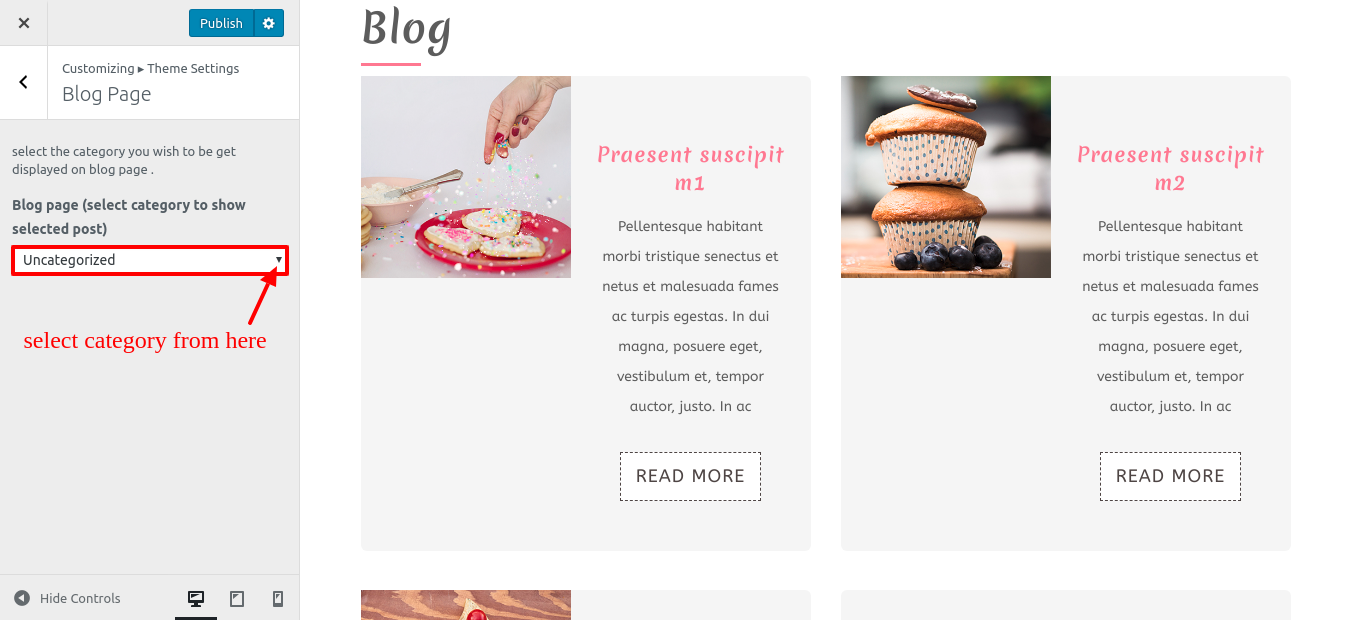
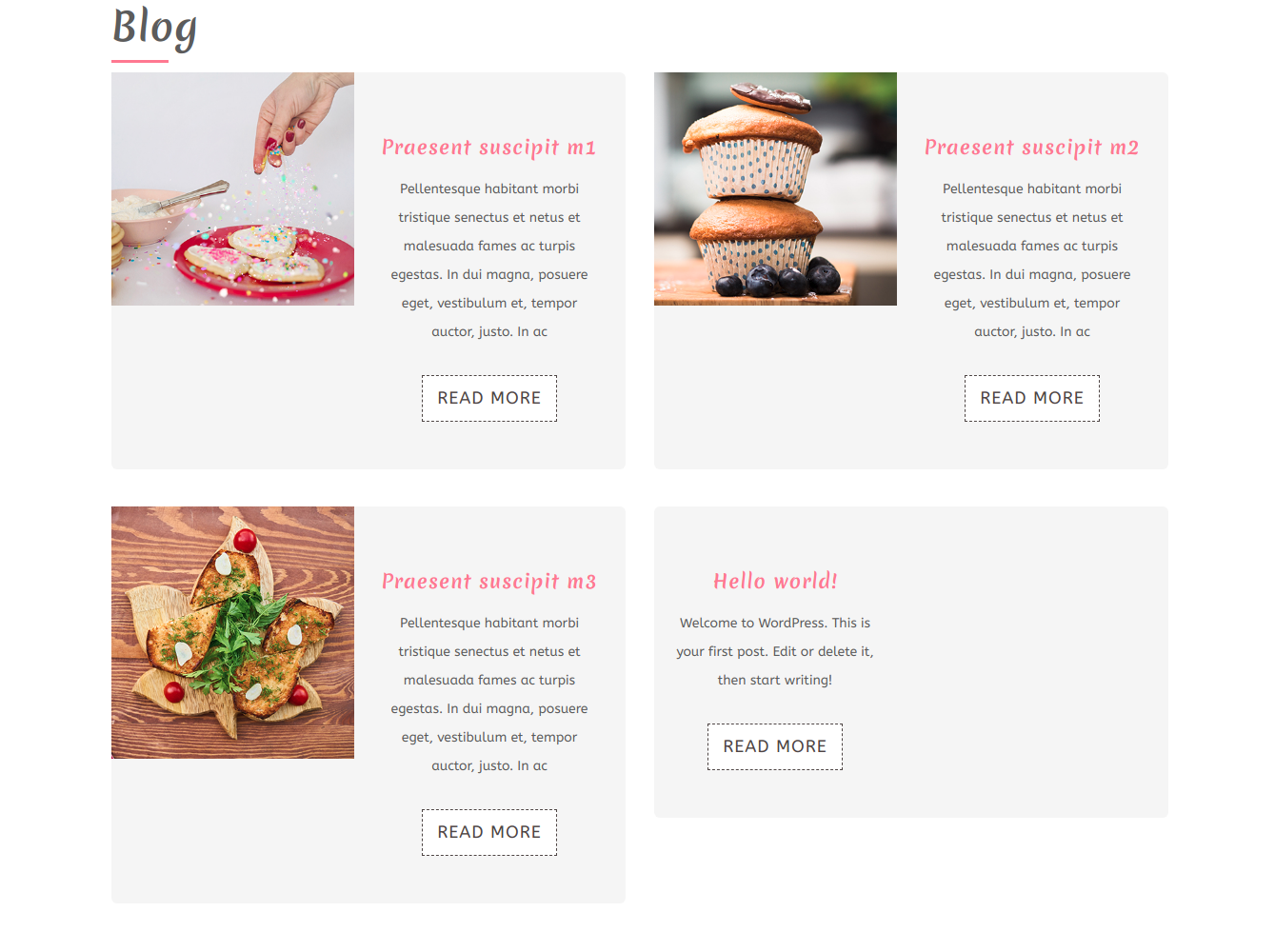
SETUP BLOG PAGE SECTION
Additional setup instructions are provided in the photos below; first, upload and activate the Bakery Pro Posttype plugin.
Posts choice will become available after installation on the dashboard.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Blog Page.

This is a method of setting up Blog Page section.

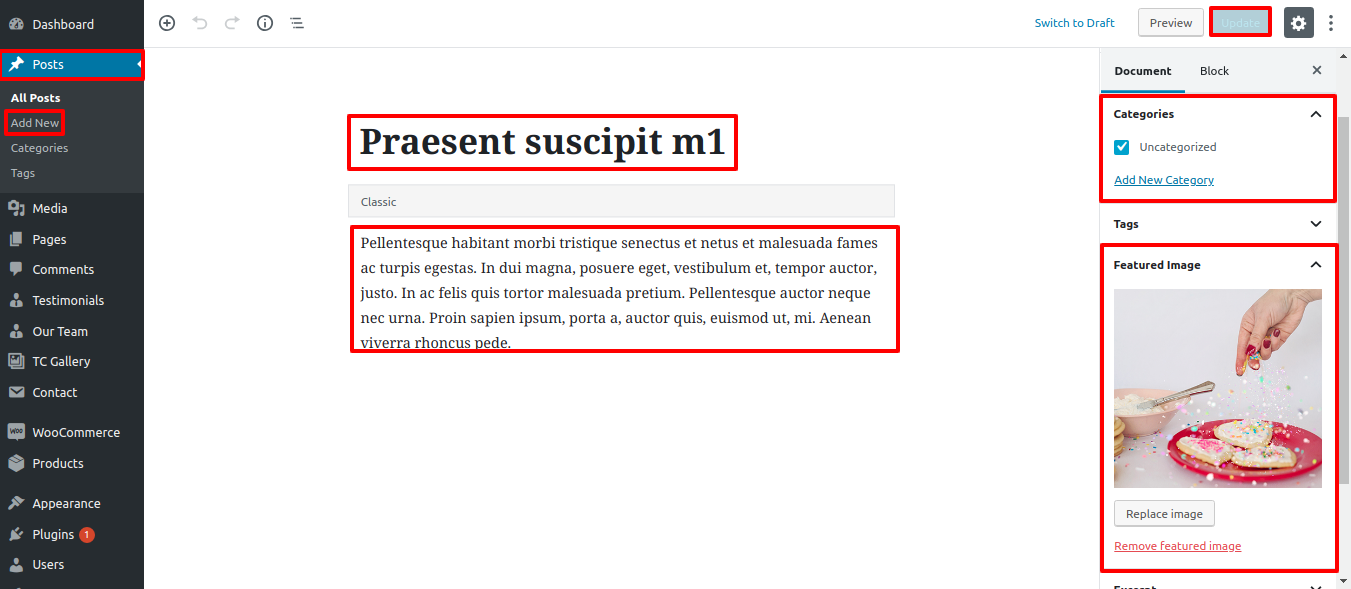
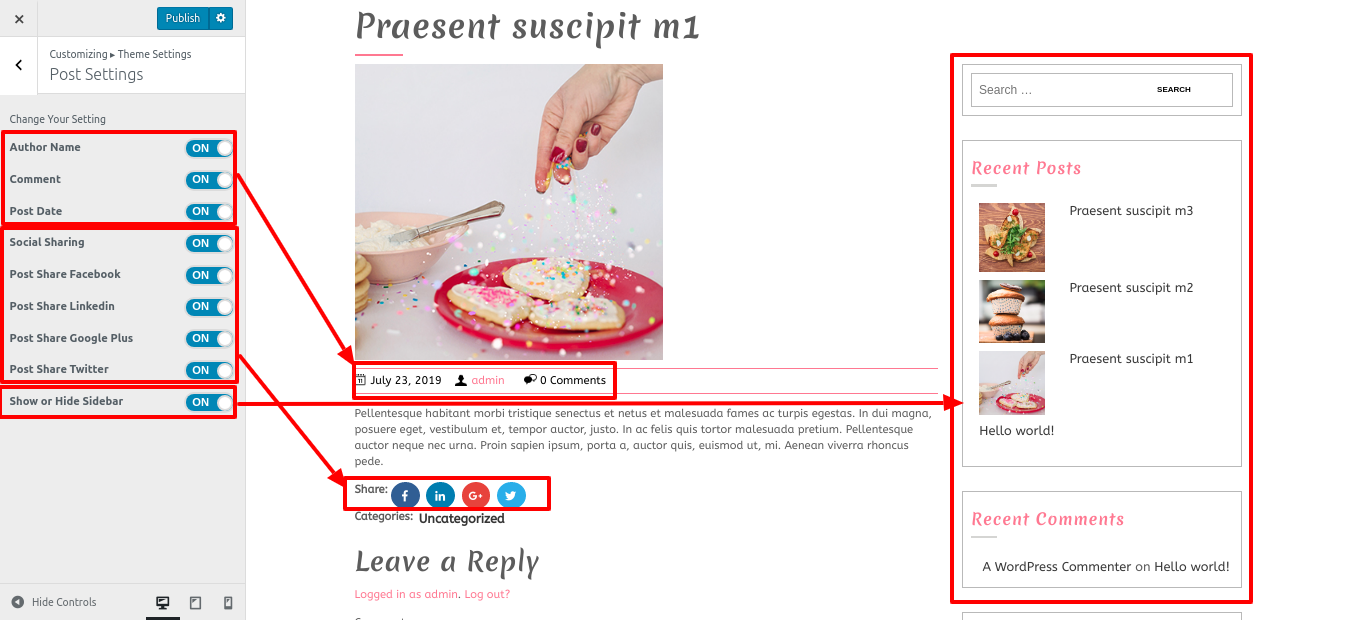
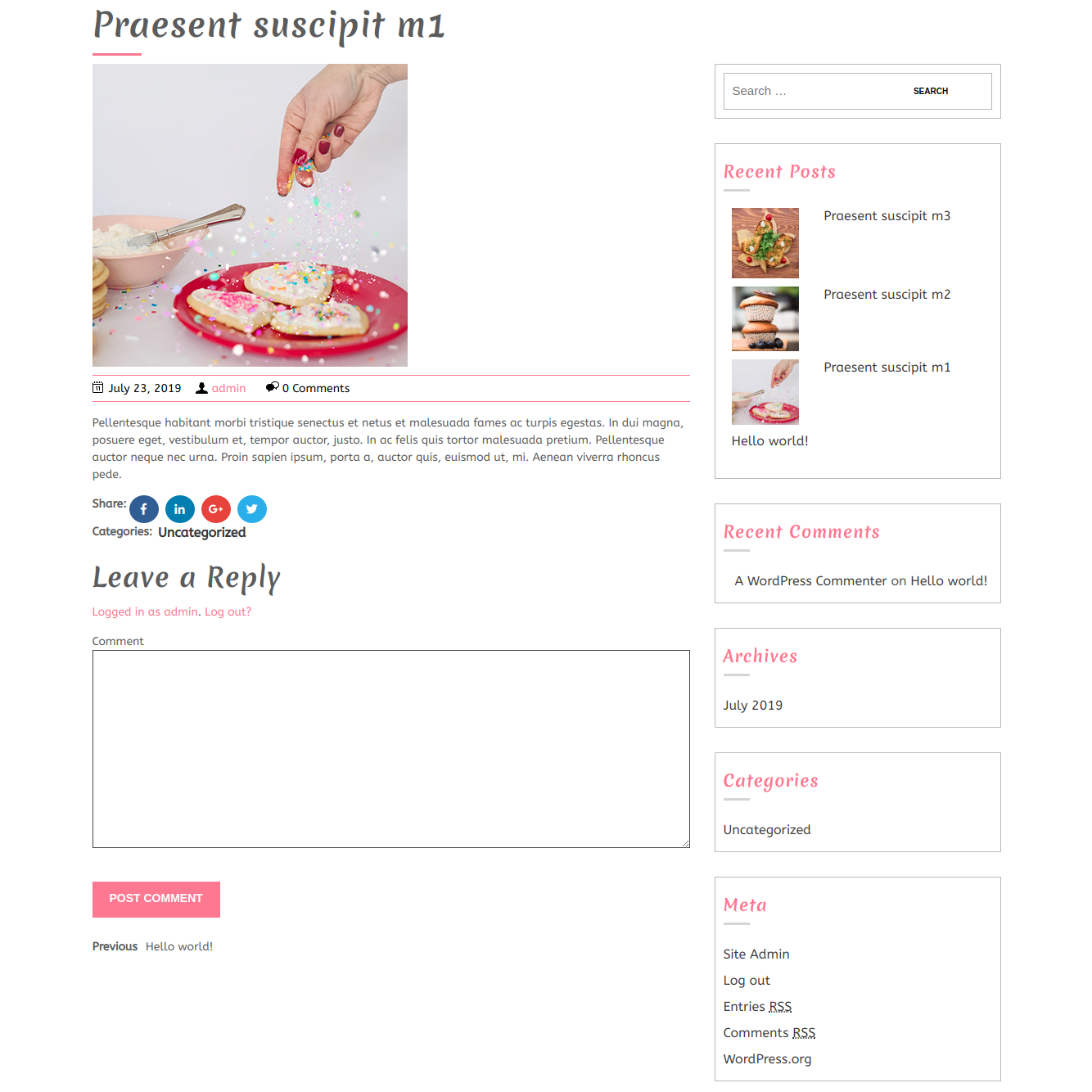
SETUP POST SETTINGS SECTION
Please refer to the screenshots below in order to further configure this component. Please install and turn on the Landing Page Pro Posttype plugin first.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Post Settings.

This is a method of setting up Post Settings section.

Themes Plugin
Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: click here

Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a powerful content building tool click here Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
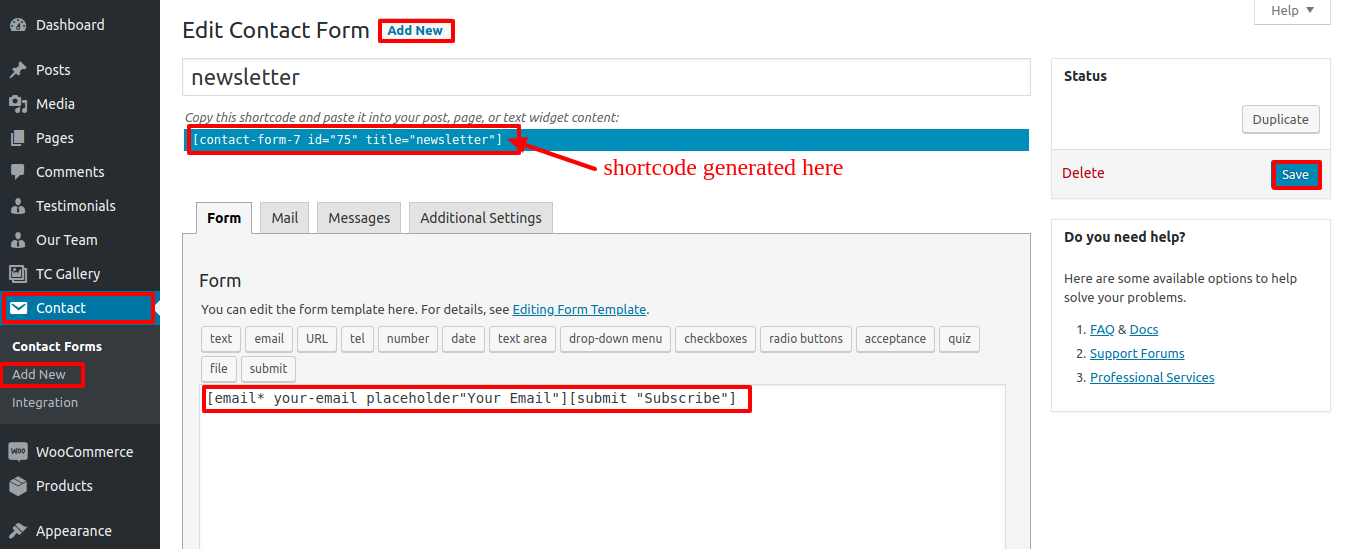
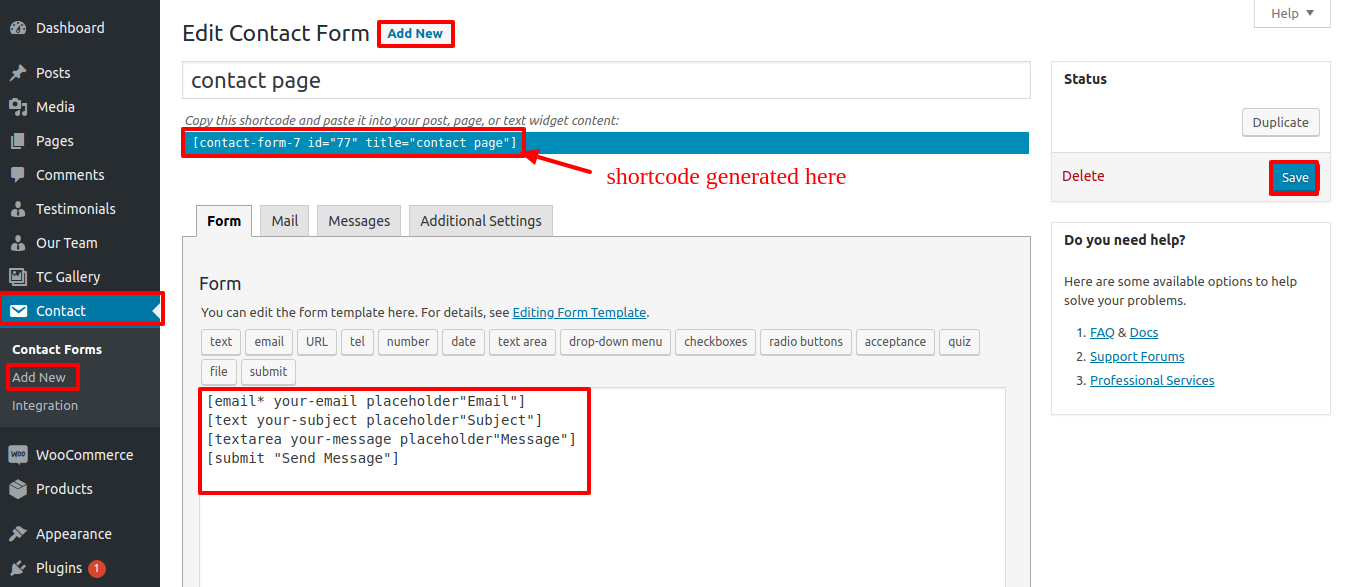
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [tc-galleryshow tc_gallery="123" numberofitem="8" bootstraponecolsize="4"]

Custom Widgets
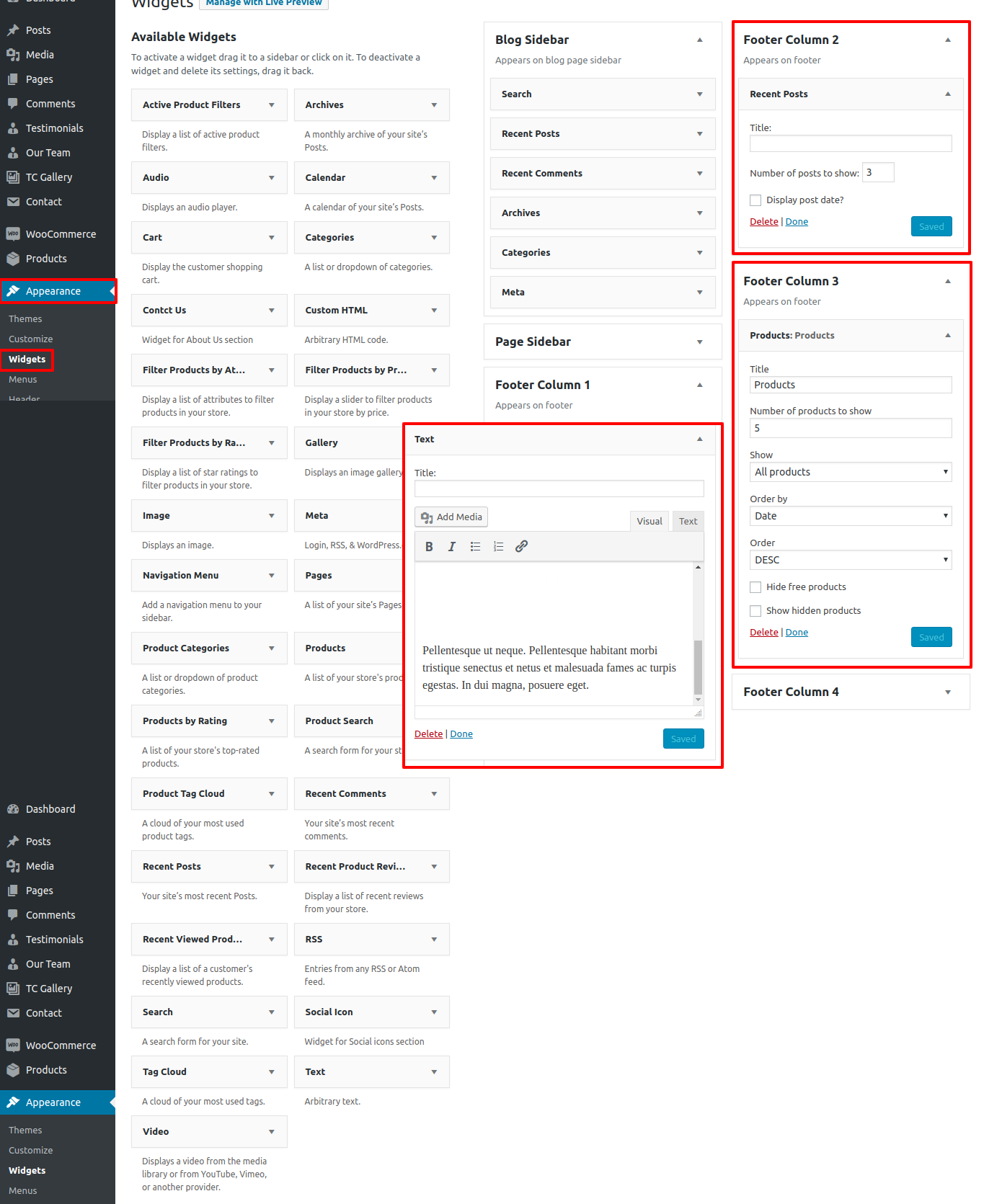
In order to continue, Widget section,
Go to Dashboard Appearance Widgets.

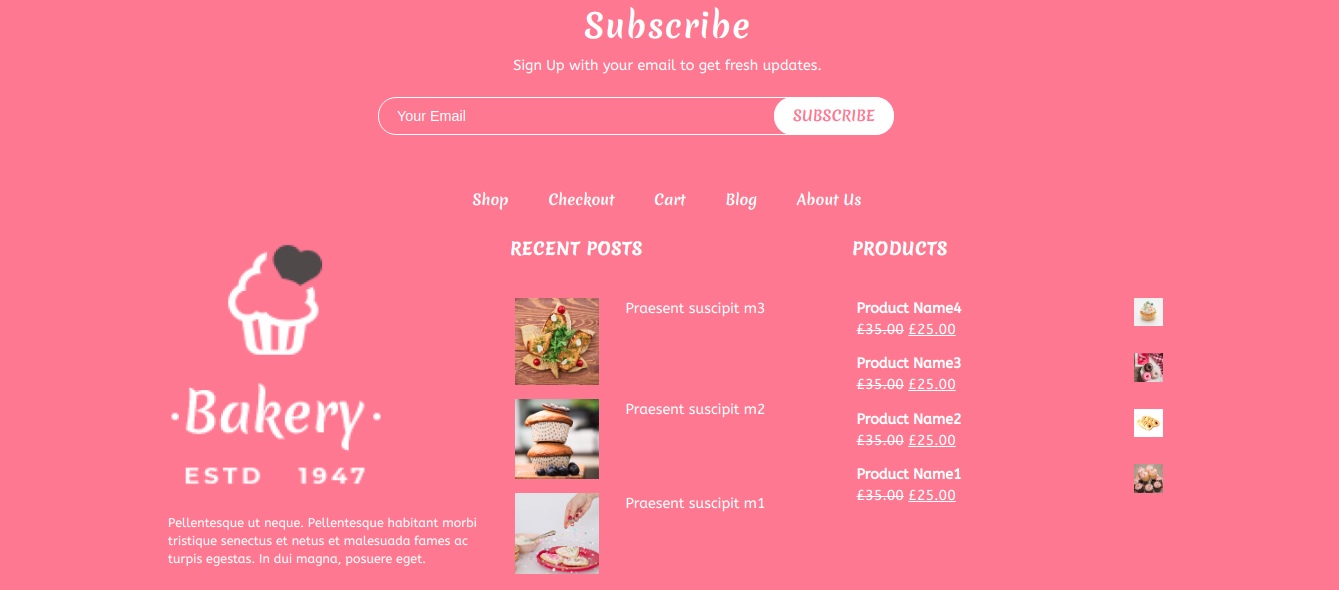
It will be appear on page like this

How to Setup Additional Theme Add Ons
1.The plugin must first be downloaded from the source (which will be a zip file). ( Post Type plugin.zip). You must then visit the WordPress dashboard area and visit Plugins » Add New page.

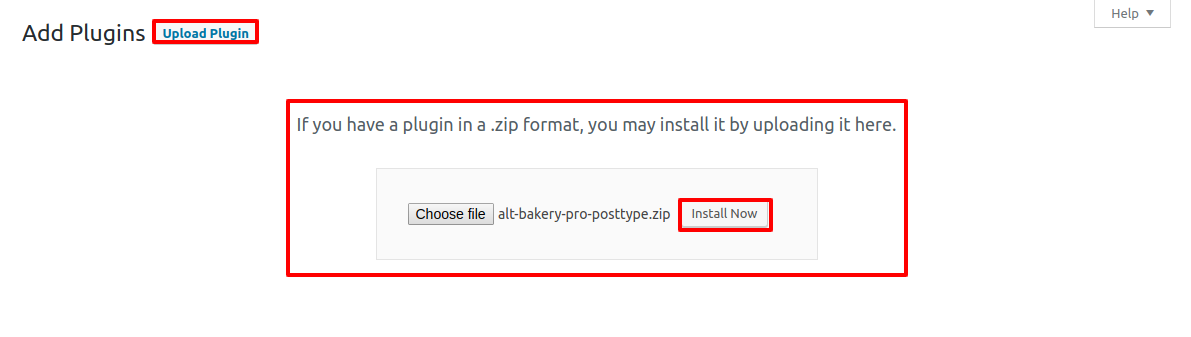
2.then select the Upload Plugin button at the top of the screen.
3.You'll arrive at the plugin upload screen after doing this. Here, you must click the Choose File button and choose the plugin's file you already downloaded to your computer.

4.To install the file, you must first choose it and then click the install now option.
5.As soon as you upload the plugin file from your computer, WordPress will automatically install it. After installation is complete, a notification like this will appear.
6.Once the plugin has been installed, you must click the Activate Plugin link to use it.





.png)







SETUP SOCIAL ICONS
In order to continue, Social Icons,
Refer to the images below for additional setup instructions.
Go to Appearance Customize Theme Settings Social Icons.
This is a method of setting up Social Icons