Dentist Pro wordpress theme Documentation
Introduction
We appreciate you purchasing our WordPress theme. This documentation demonstrates the entire process to set up and administer a WordPress website from scratch in various sections.
What is WordPress CMS?
WordPress is an open source website creation utility that uses PHP and MySQL as its foundation. It is a robust blogging tool and a totally free content management system (CMS). With this CMS, you can create reliable online applications and webpages. To manage it, you hardly need any technical expertise or information. Due to its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website creation tool.Learn More
What is a WordPress template
A WordPress template serves as the skin for webpages built using the WordPress content management system. A WordPress template is very simple to setup. You can quickly alter the appearance of your WordPress website by installing a new template. A WordPress template comes with all the necessary source files and you are free to modify and expand it however you see fit.
Help and Support
Files structure
The template package you have downloaded consists of several folders. Let's see what each folder contains:
-
Screenshots : contains template screenshots. Not for production.
-
Theme : contains WordPress theme files.
-
Alt-Dentist-pro.zip: this folder content all the necessary files for the theme.
-
license.txt : contains license details.
-
readme.txt : contain information about theme images path and font use and usage scritps.
TS Key Activation
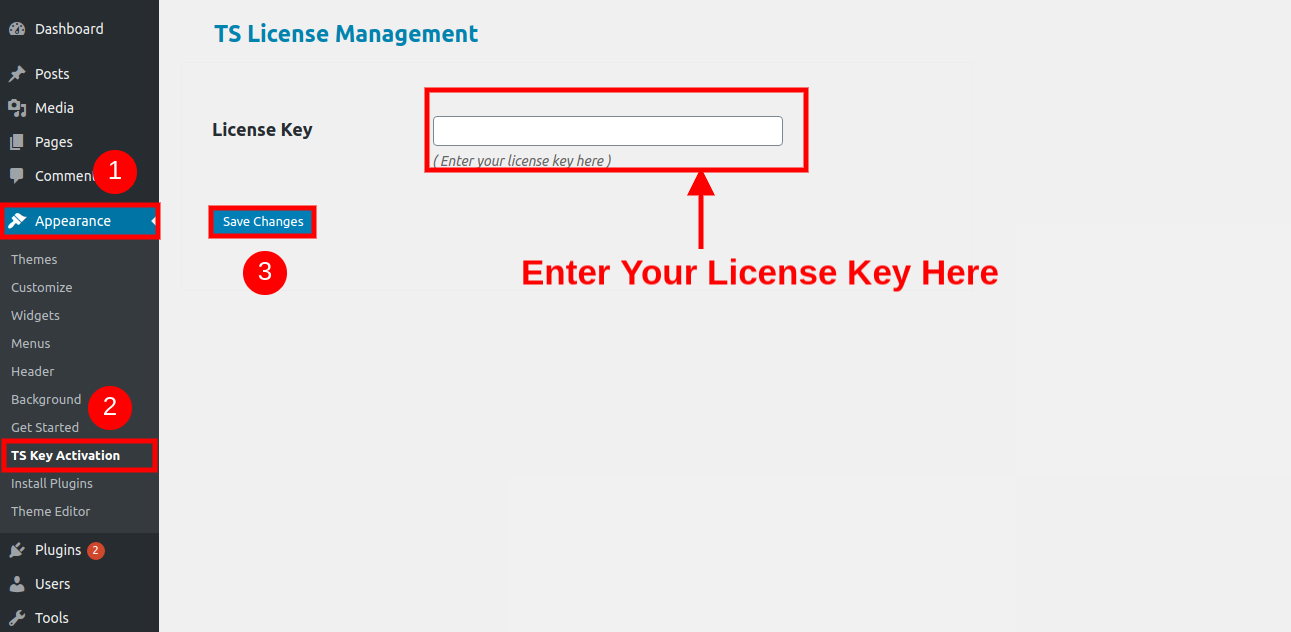
The steps for activating a TS Key are as follows.
Use the License Key that you will receive via email to activate your licence.
The process to activate a licence is as follows.
Go to the Dashboard Appearance TS Key Activation Enter Key Save Changes.

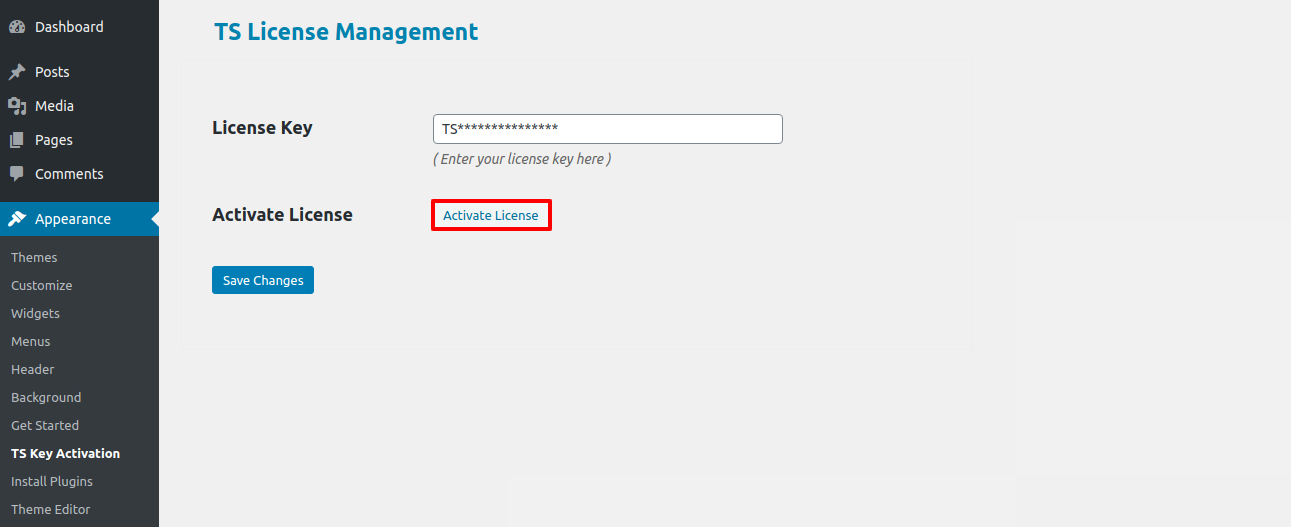
After Entering The Key Activate Licence.

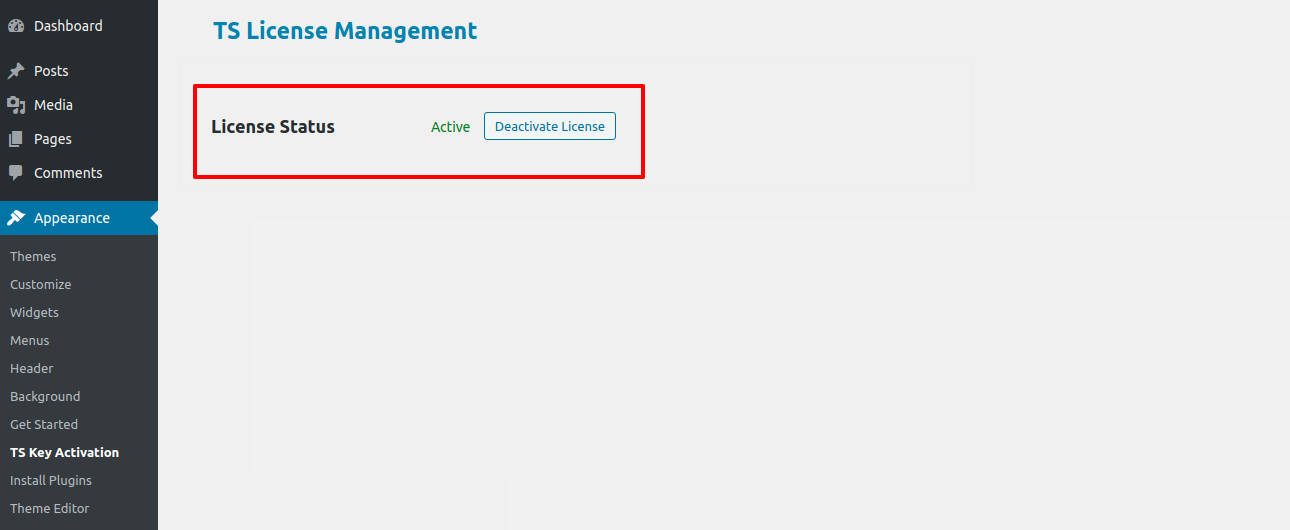
After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

You can use this to access your licence key.
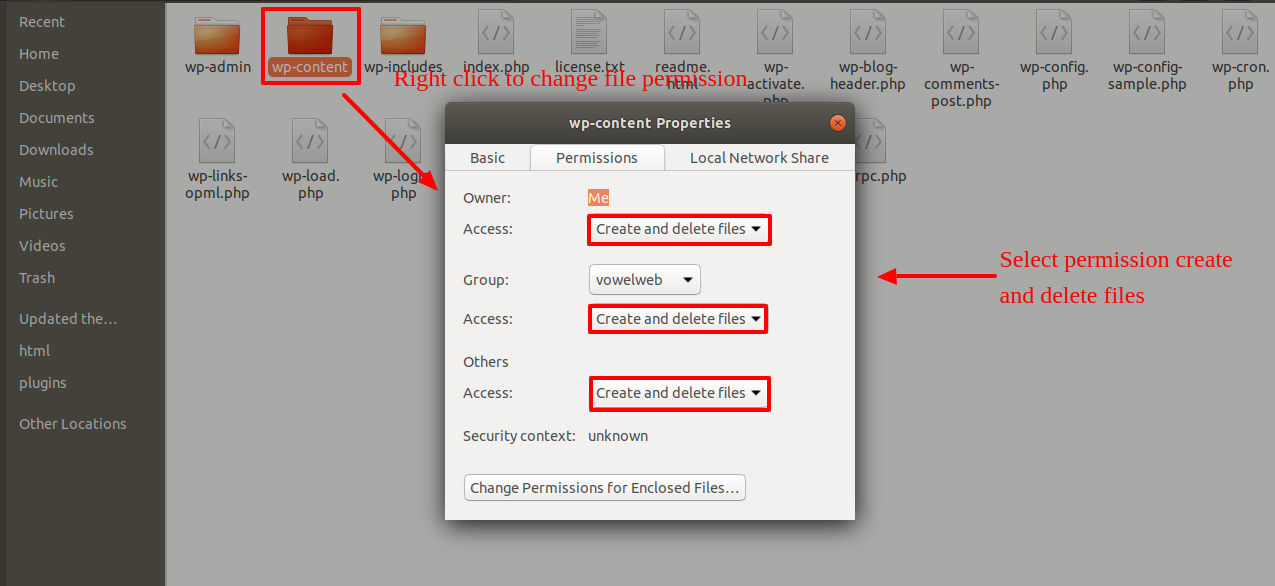
My site was working fine before? Who changed the File Permissions?
The ability of WordPress to create folders, submit pictures, or execute some scripts can be hindered by improper file access.
WordPress requires access in order to make folders and handle files on the server..
- Then choose "File Permissions" from the context menu after selecting all files in the base directory with a right-click.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- For the wp-content subdirectory, perform the same procedure.

Template Installation
The method of installing a template is quite simple..
Step 1. Installing a theme
Logging into your WordPress admin area should be your first step. later, click on
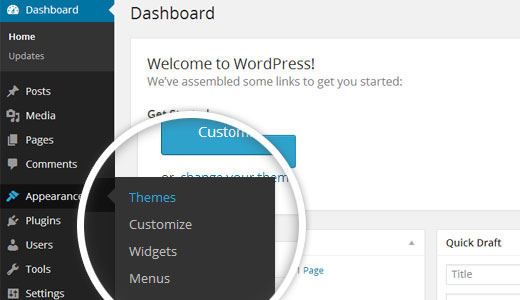
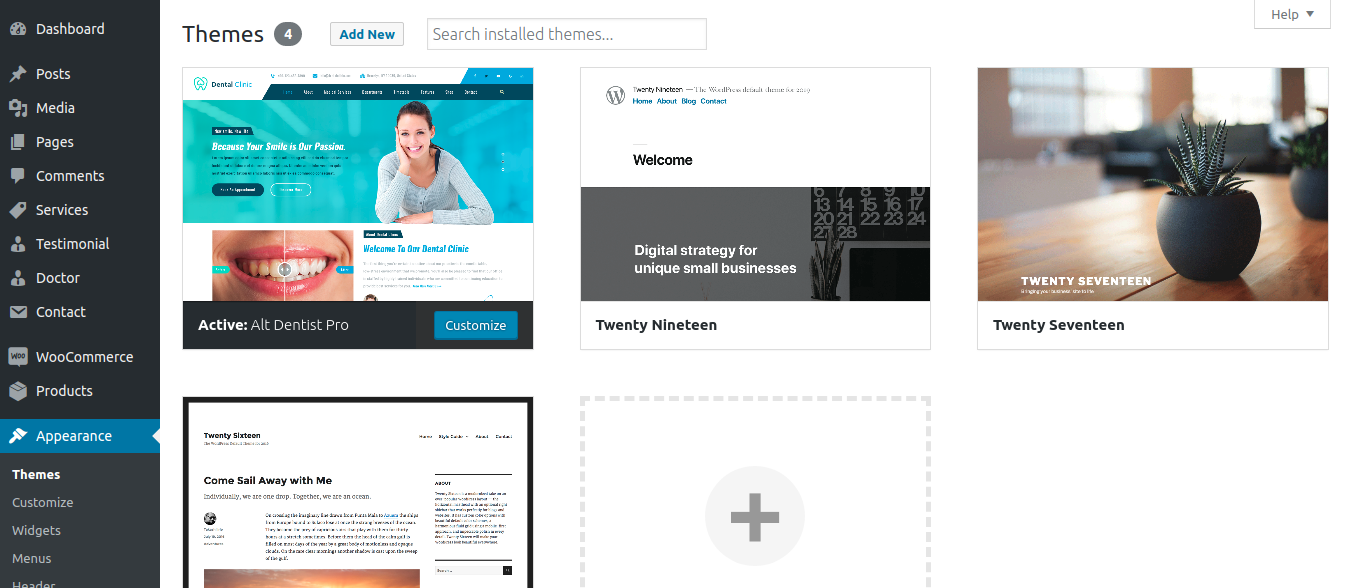
Go to the menu Appearance Themes

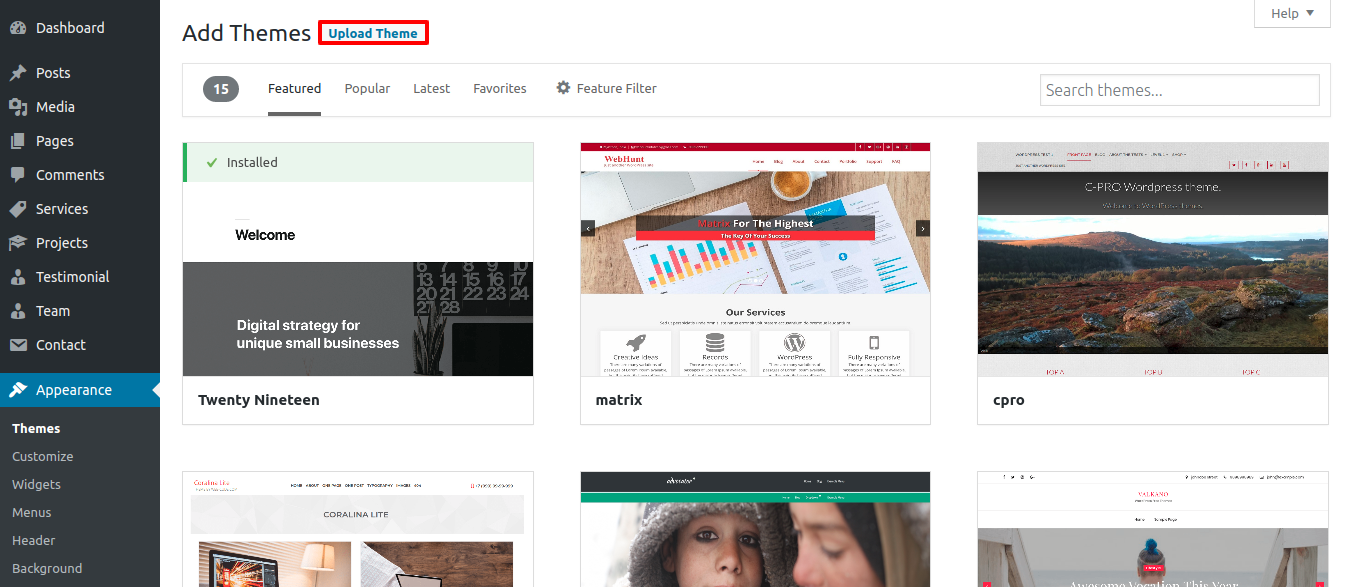
Click the Add New icon at the top of the themes screen once you've arrived there..

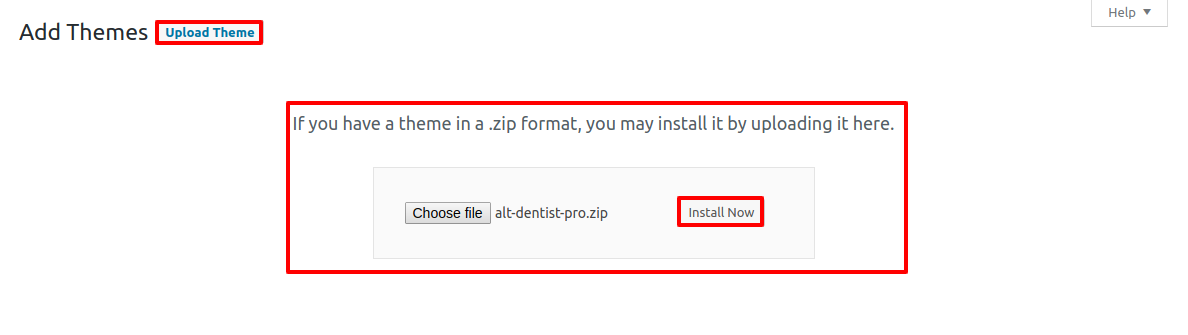
Press the button to upload a theme.

Click on Browse Button then select your alt-dentist-pro.zip theme and click on Install Now Button..

A success notification and a link to enable or watch a live preview will now be displayed by WordPress after successfully installing your theme..
Step 2. Install a Theme using FTP
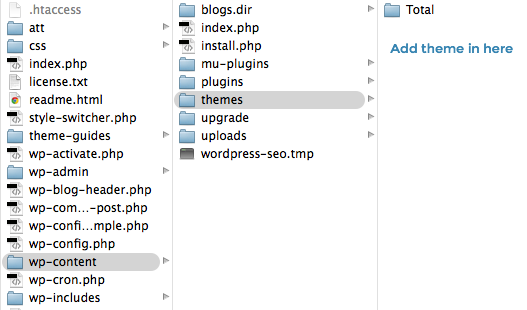
Theme FTP uploads are your second distribution choice. For this procedure, you must first access your website through FTP and navigate to the wp-content/themes folder where your themes are stored. Do not upload anything other than the extracted Total folder from the theme file you received..

following that, sign in to your WordPress website and go to Appearance Themes to activate total folder.
Plugin Installation.
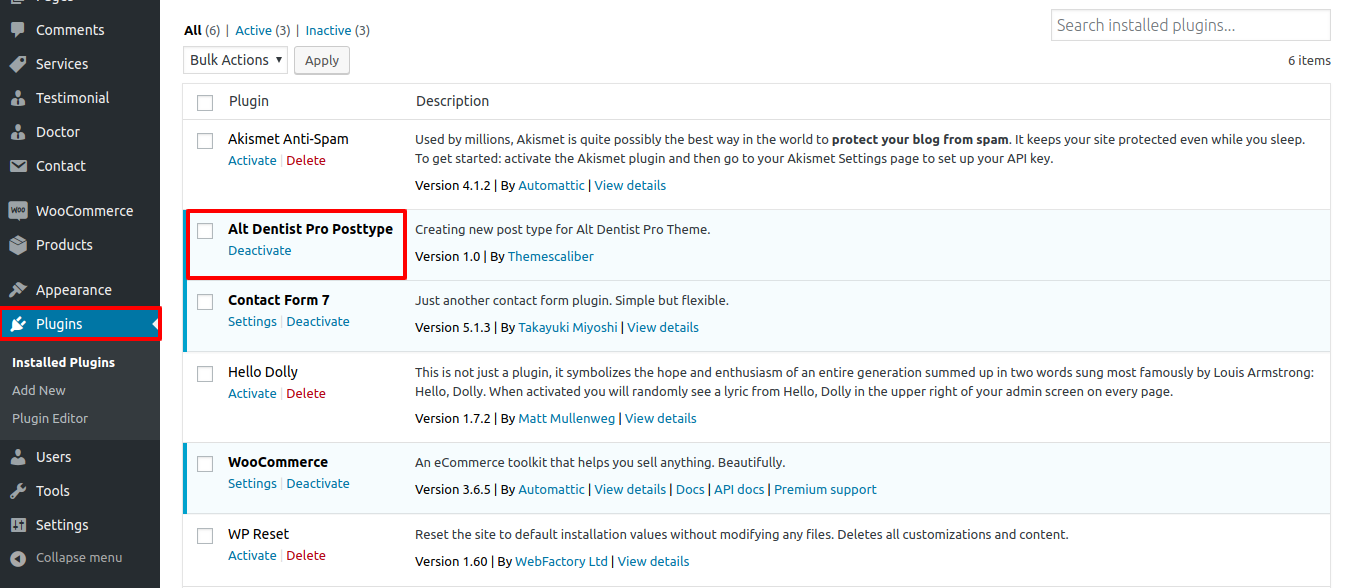
With the help of plugins, you can increase and expand WordPress's existing features.
The best way to turn on extensions In order to use these features, you must activate the plugin for your theme. To enable a plugin in your theme, follow these procedures.
Follow the steps listed below to directly deploy a WordPress component using a.zip archive.
Install Required Plugins:
Dentist-pro
In order to use dentist Service theme you need to install and activate Dentist Pro plugin without this theme you can not display your content on your site.
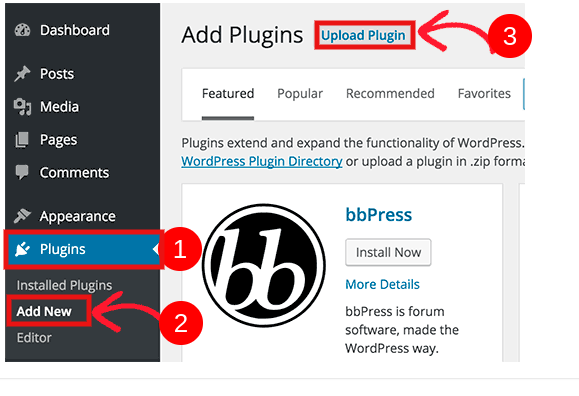
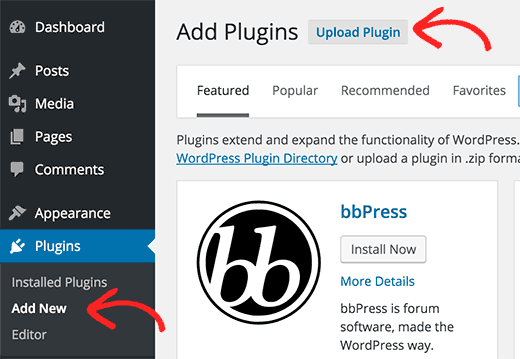
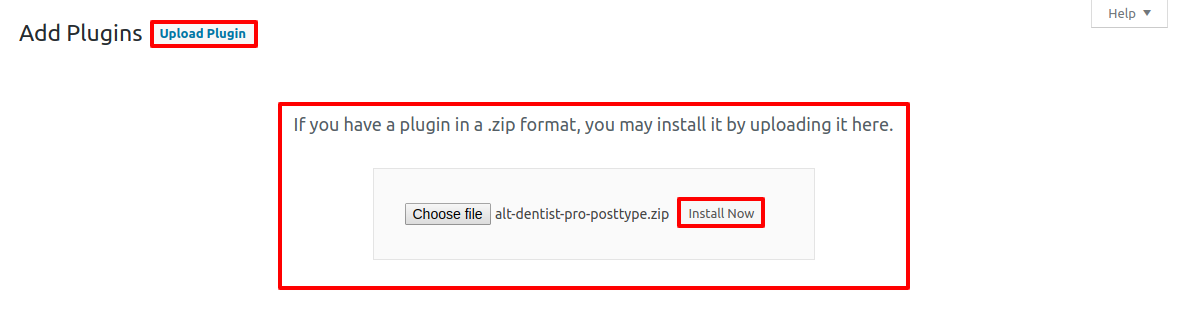
1. Add Plugin : Go to Dashboard Add New Upload plugin..

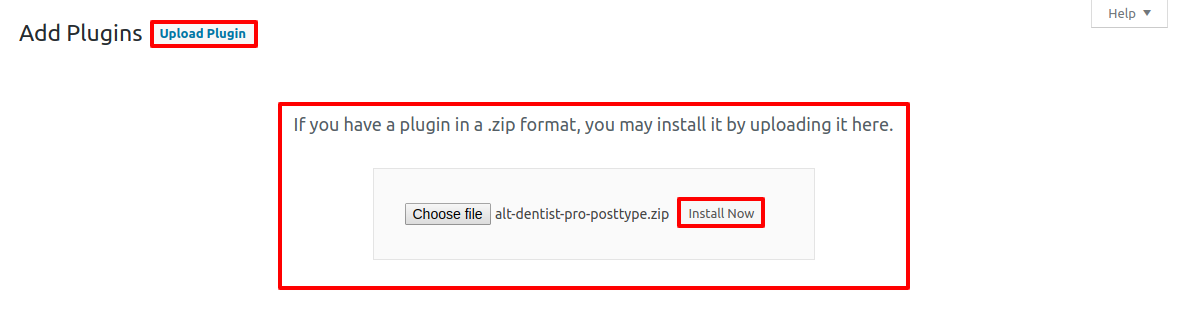
start after clicking the install now option.

One-Click Demo Content Importer
Import demonstration content with one click to get your theme setup. This content will guide you through building your website for website creation.
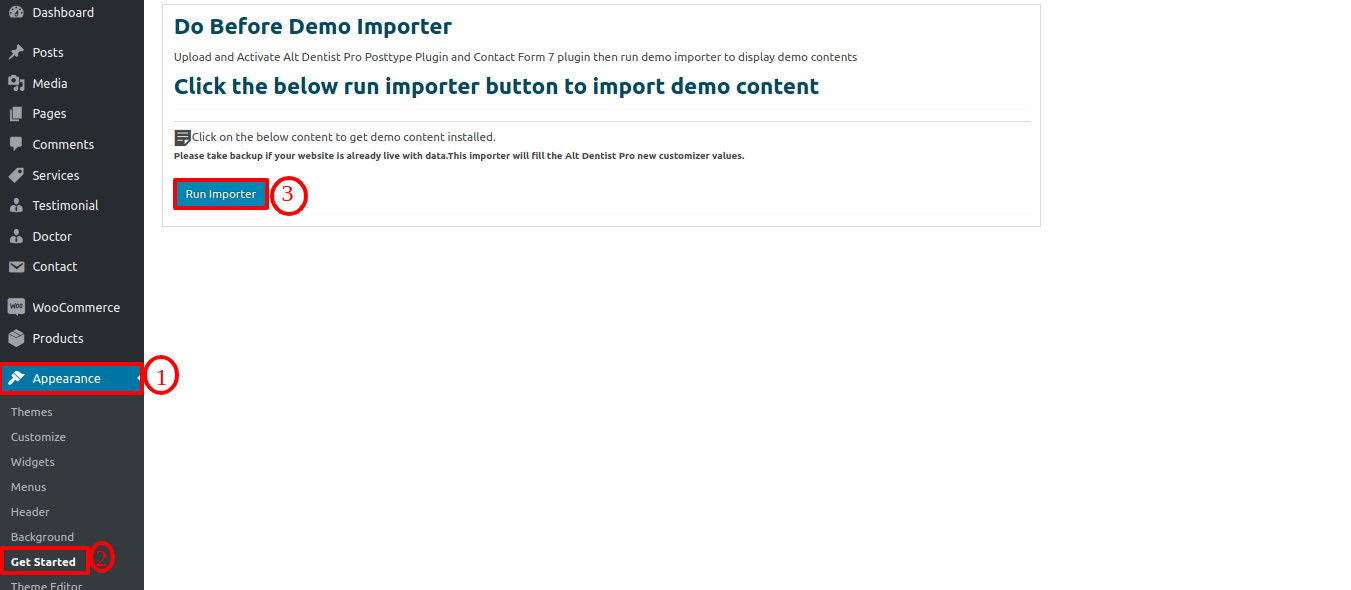
Go toDashboard >> Appearance >> Get started
After selecting "Demo Content Importer," click "Run Importer".

Section Ordering
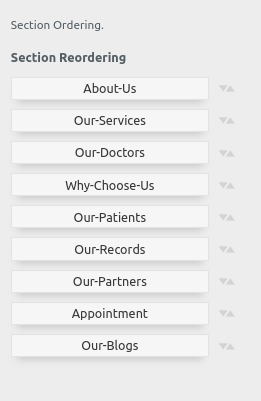
How to Arrange and Reordering Section
Rearranging the sections according to our needs is the essence of section rearranging. Drag this portion to the top or bottom as necessary in order to move on with it. When you drag a portion to the top or bottom, your front view will alter in accordance with the customizer's settings.
For Section Re-ordering,you just need to simply drag-and-drop options into any order as per your wish .
In order to continue Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
After selecting "Demo Content Importer," click "Run Importer".

How to set up homepage
You will see the index page with the most recent article when you visit your site after enabling the theme. The main page template must now be configured so that it displays the entire demo area on your front page.
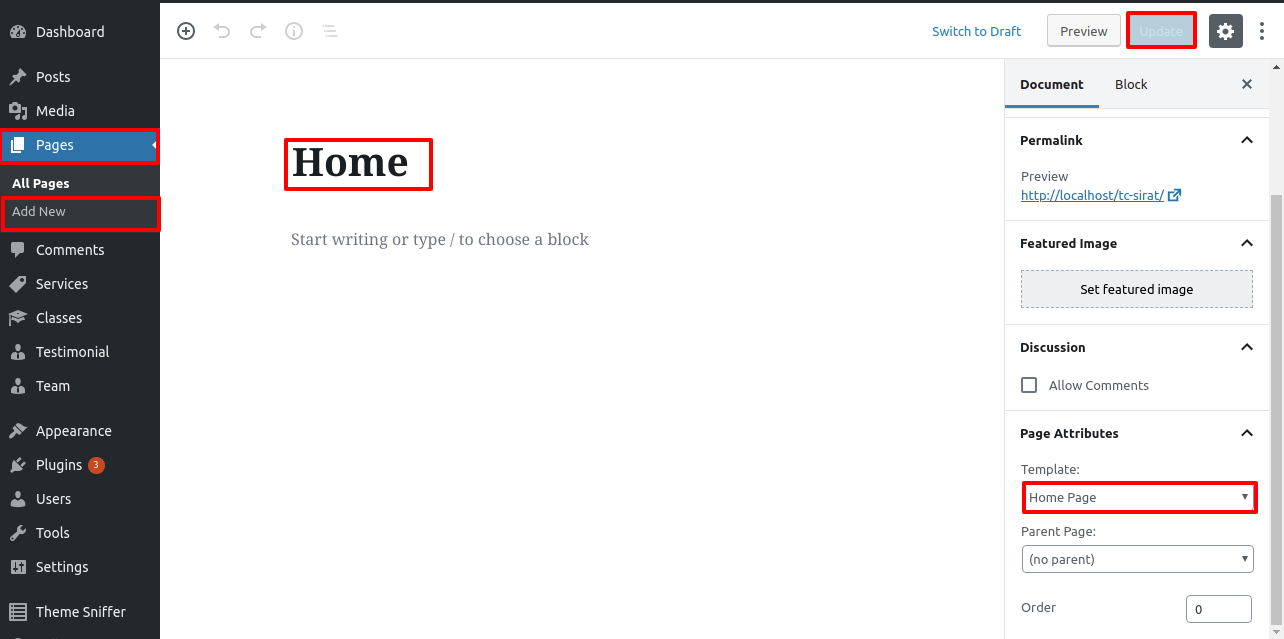
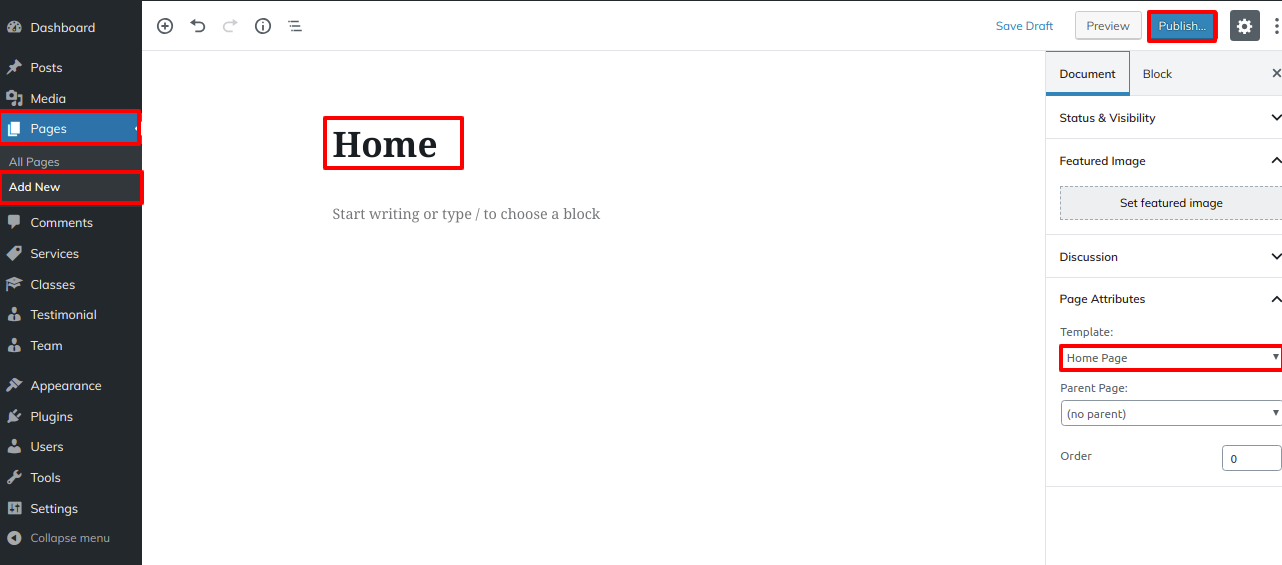
Setup Home Page
To build up your home page, follow these steps.
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Decide on a template.

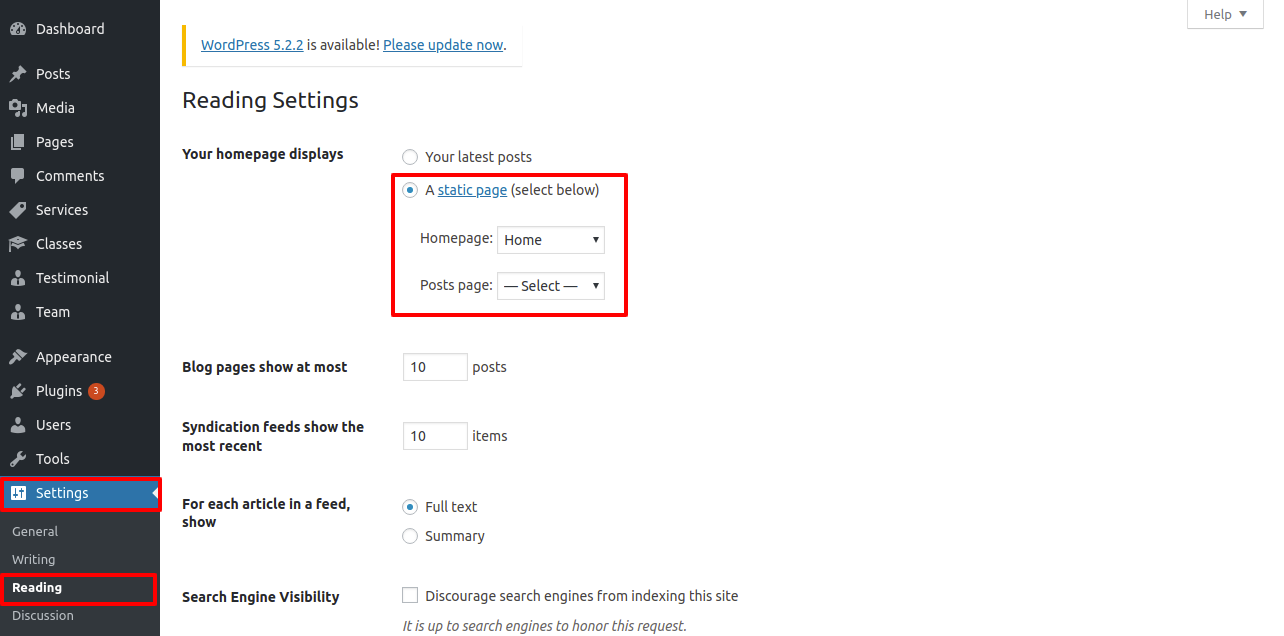
2. Set the front page: Go to Setting Reading Change the inactive front page to the main page..

After completing this, you can view all of the demo material on the front screen.
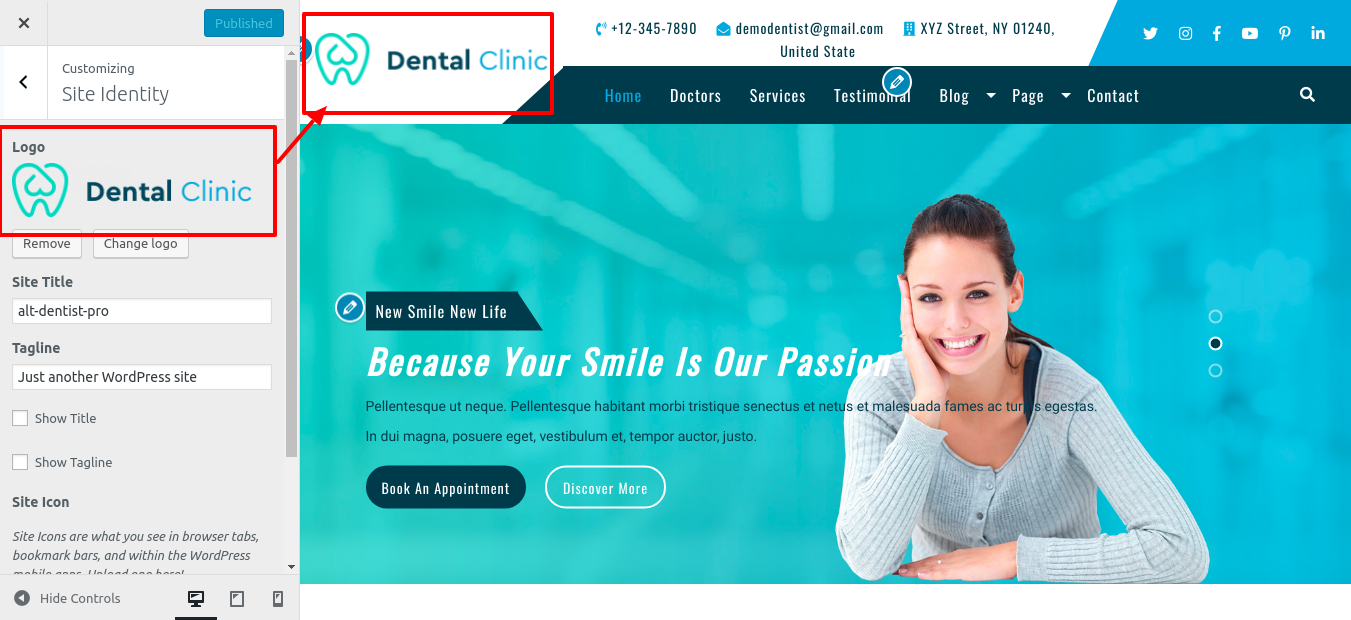
Site Identity
Follow the procedures listed below to move on to Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

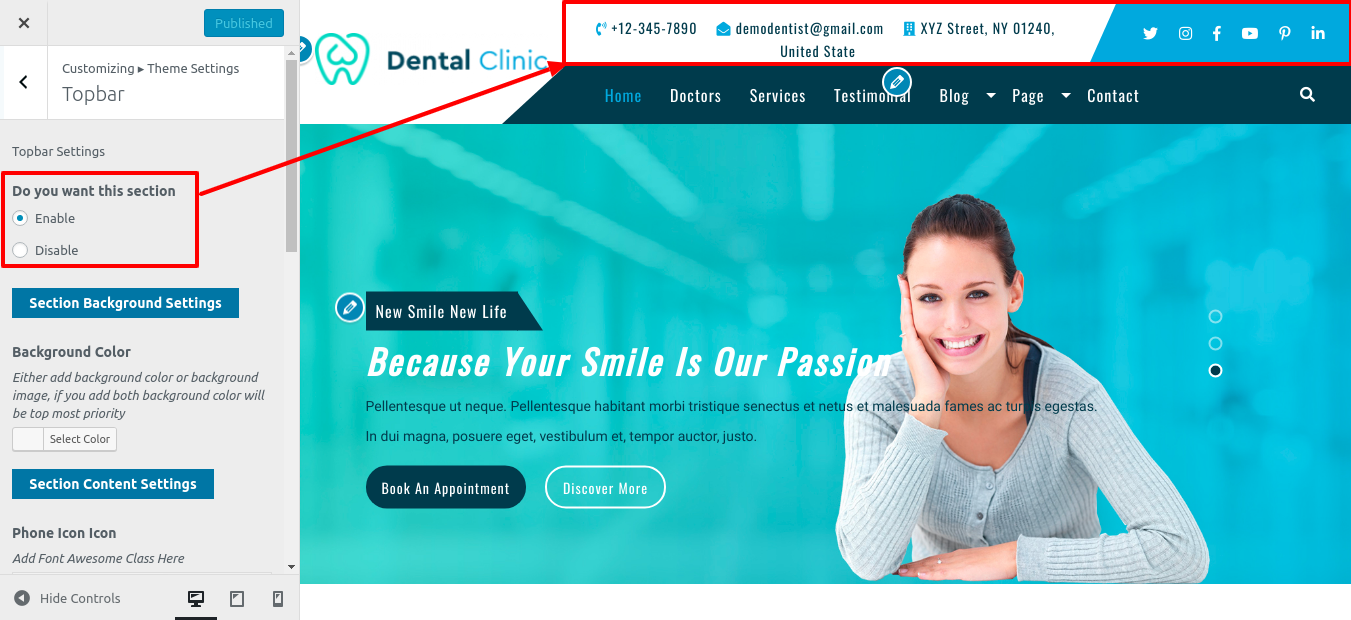
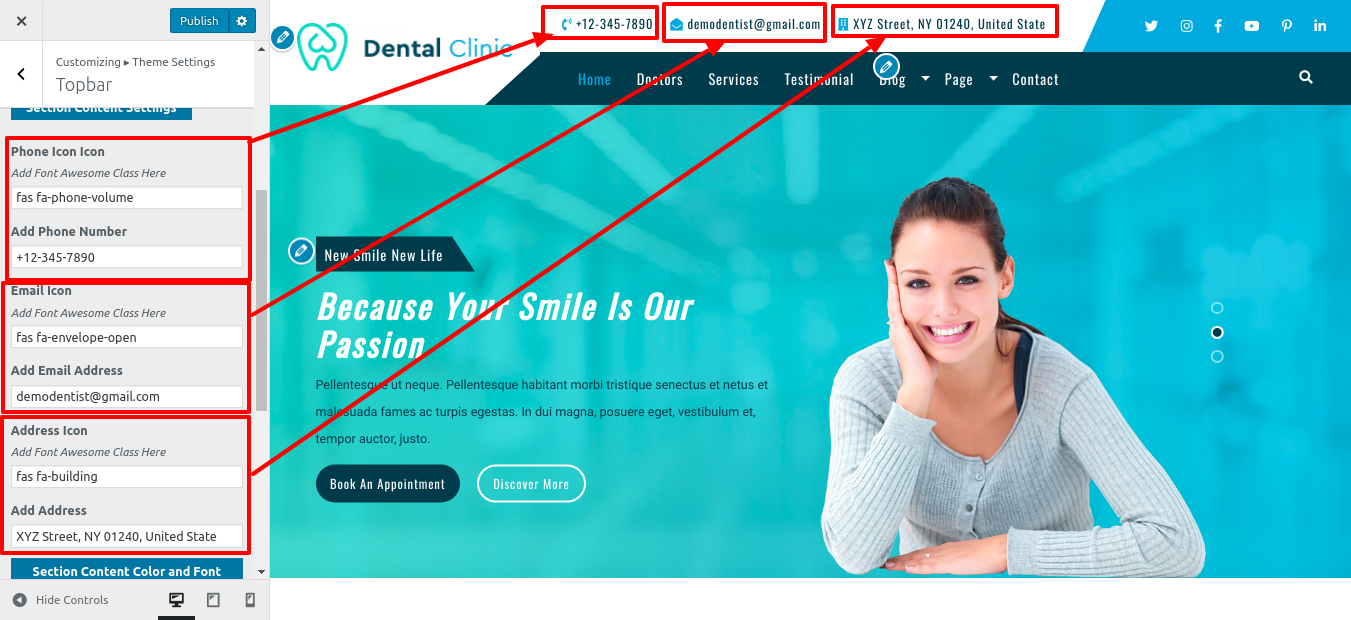
Setup Topbar
So as to continueTopbar Section.
Topbar
Go to Appearance Customize Theme Setting Topbar .


This will allow you to setup the Topbar section.

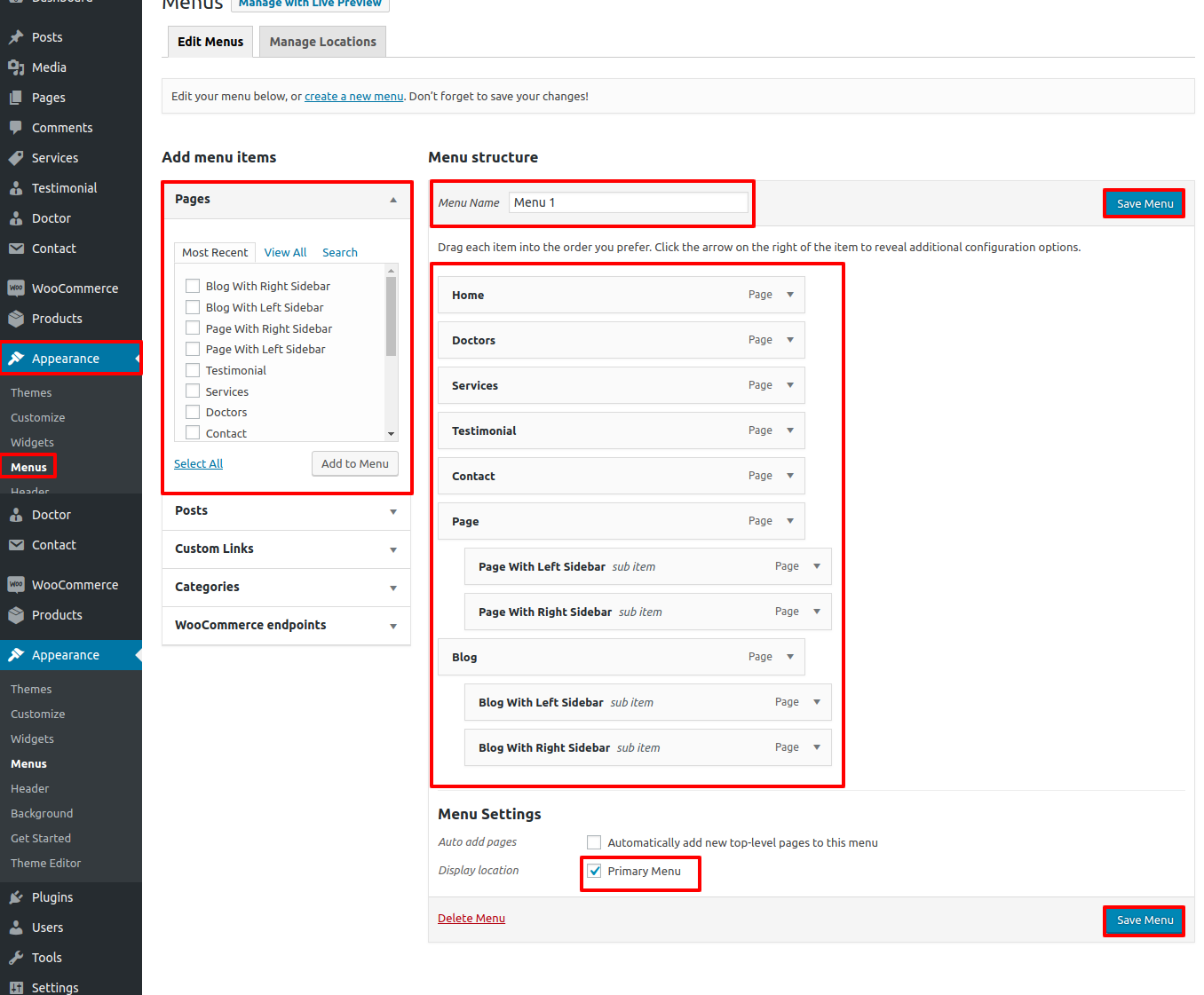
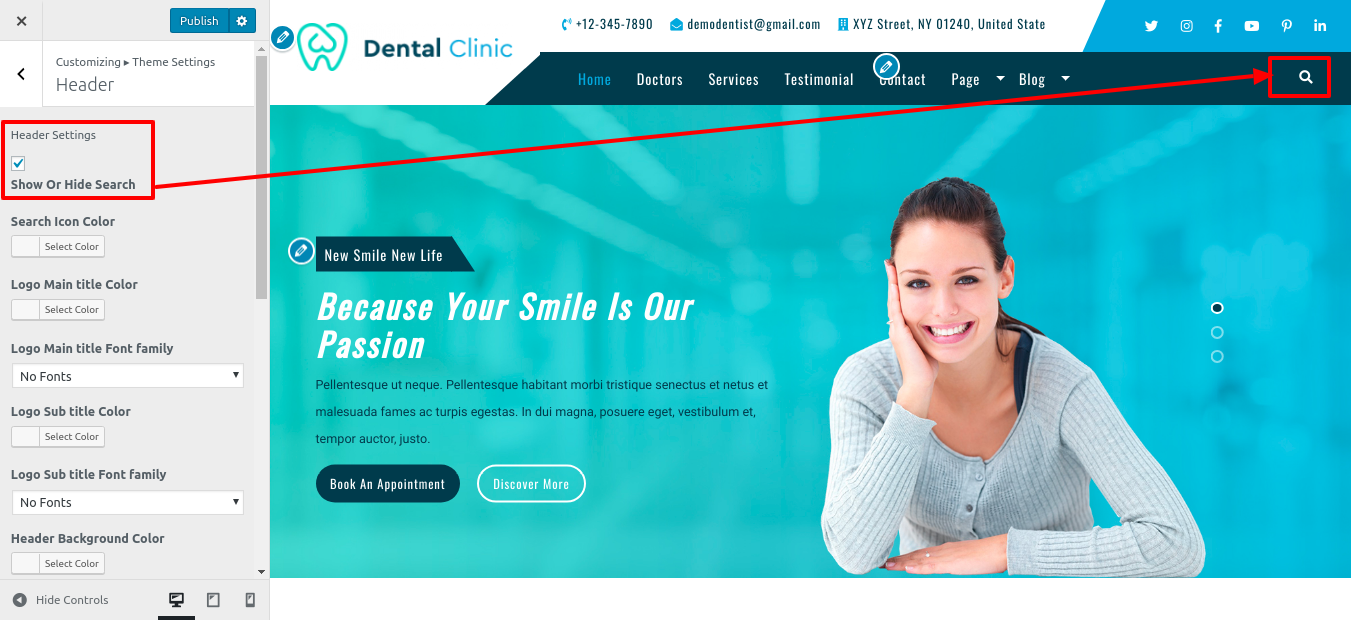
Setup Header
Follow the procedures listed below to configure the header.
Go to Dashboard Pages Add New

To add options, you must first build a menu. Include menu items.

Go to Appearance Customize Theme Settings Header. .

If you wish to add additional sections, follow the same procedures.
In this manner, you add the Header section.

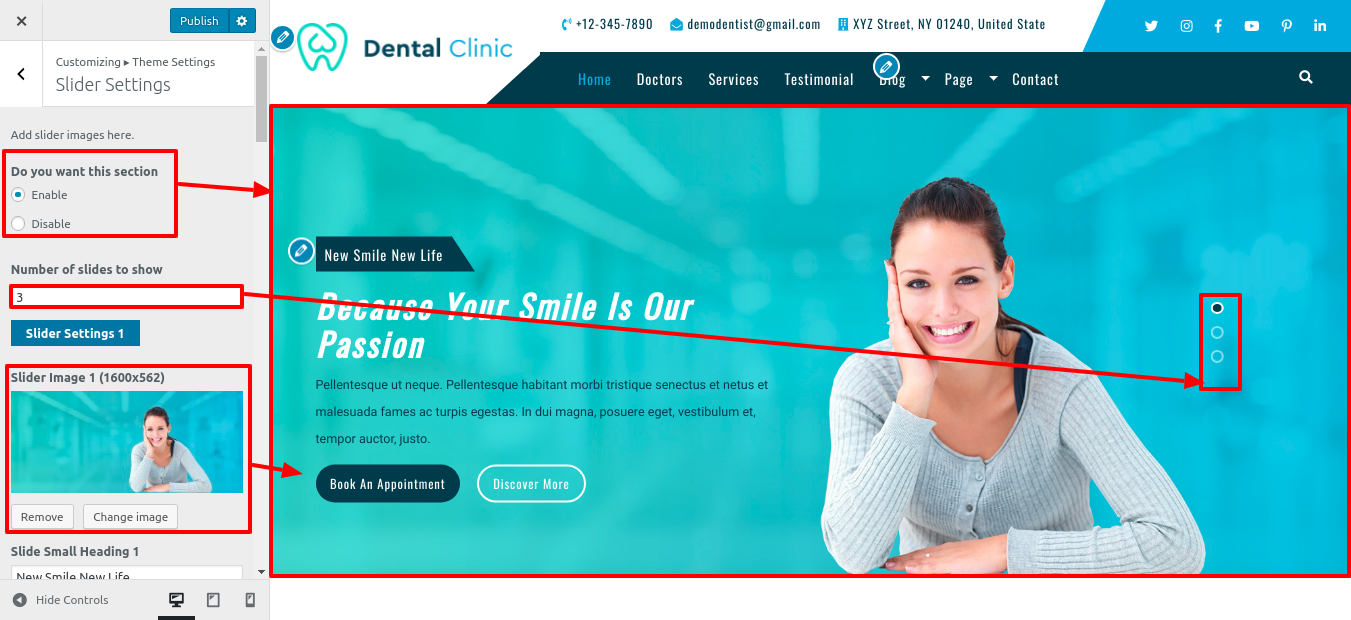
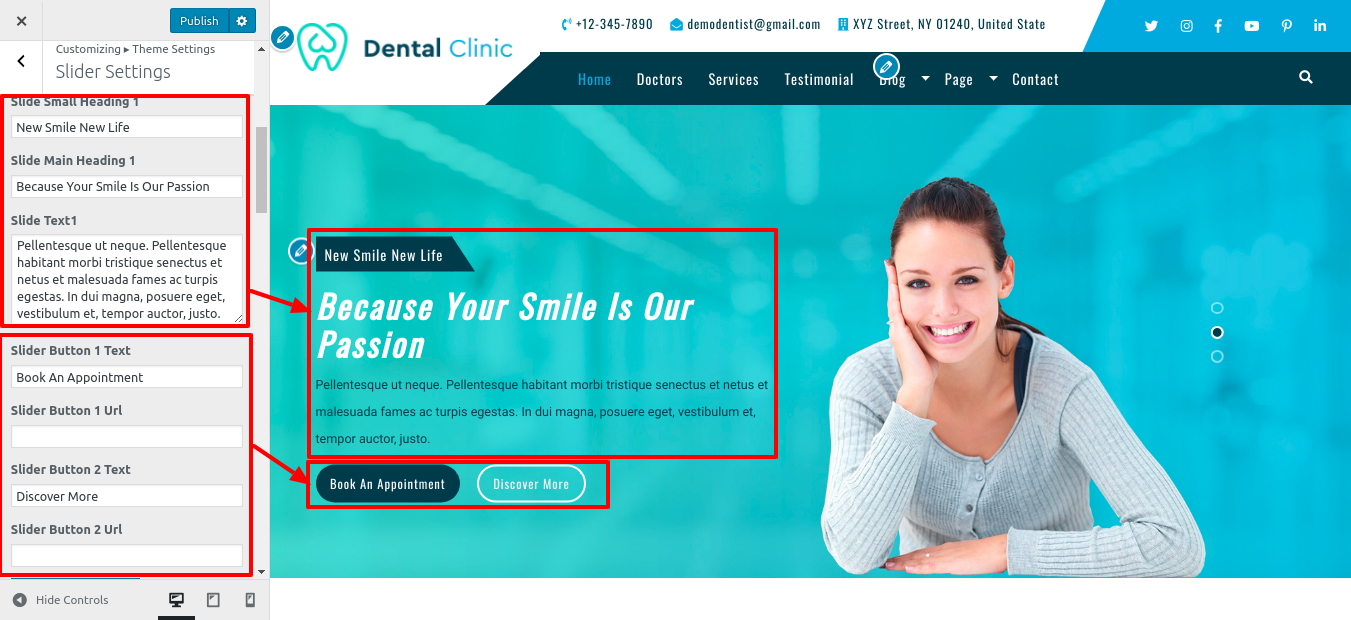
Setup Slider
In order to continue slider.
Go to Appearance Customize Theme Settings Slider Settings. .


In this manner, you add the slider section.

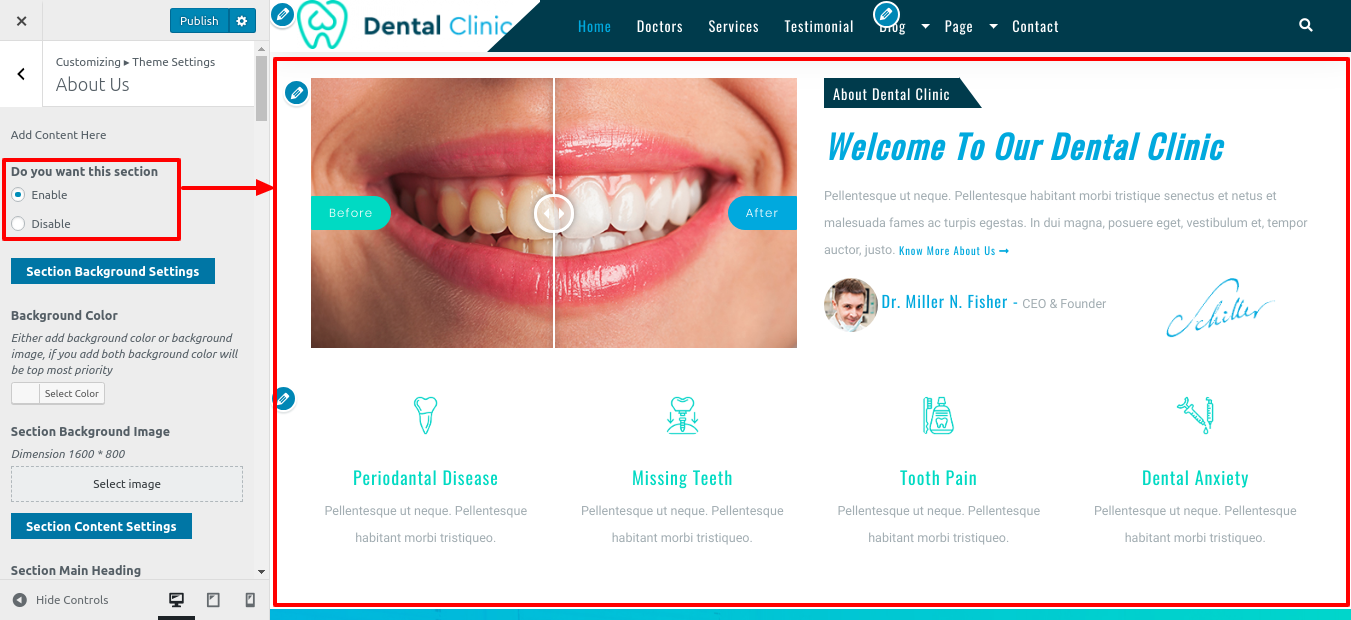
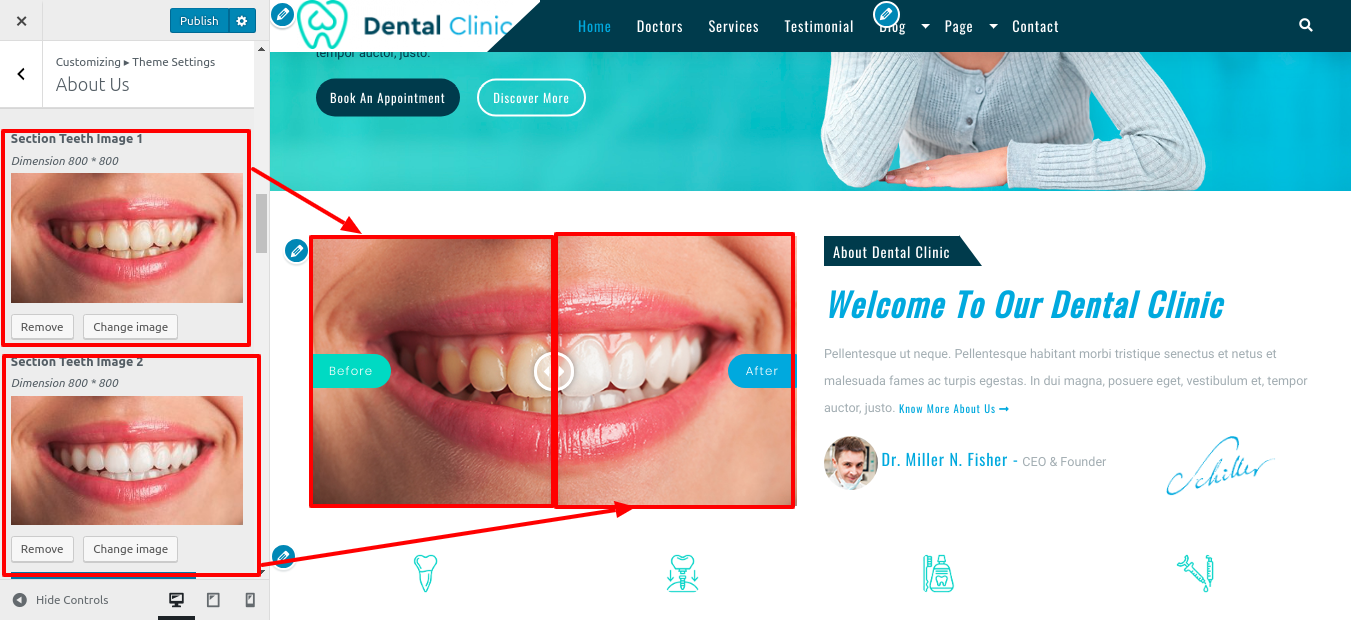
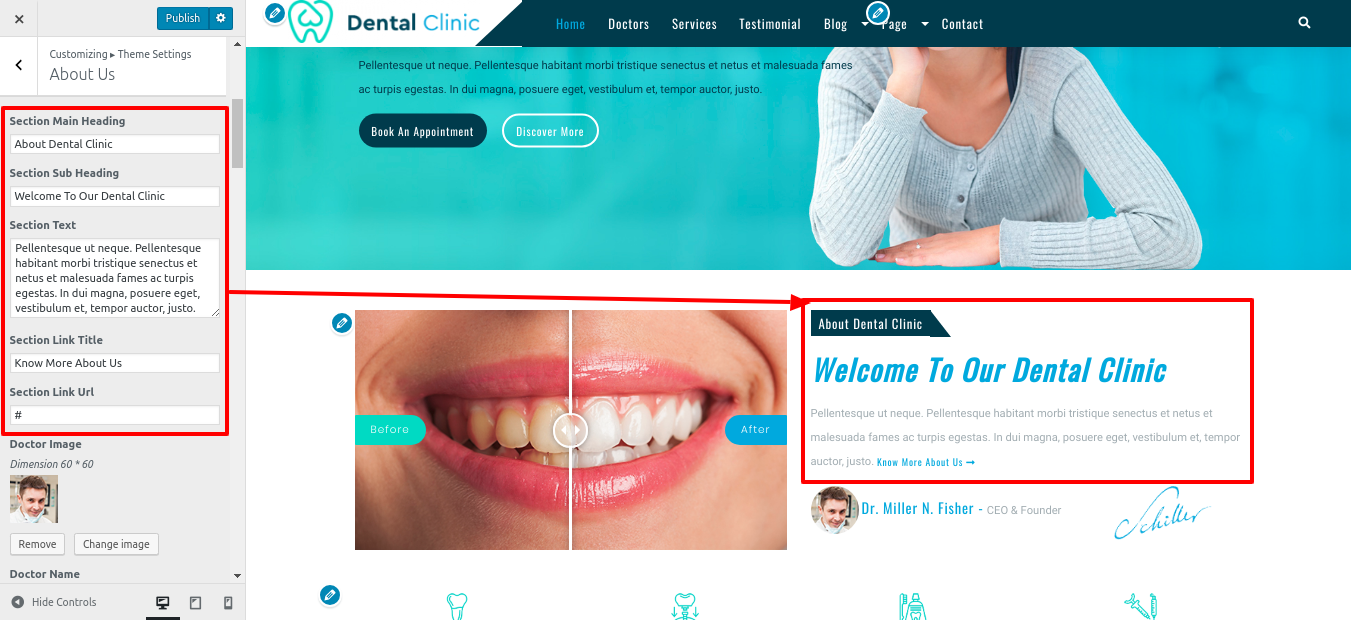
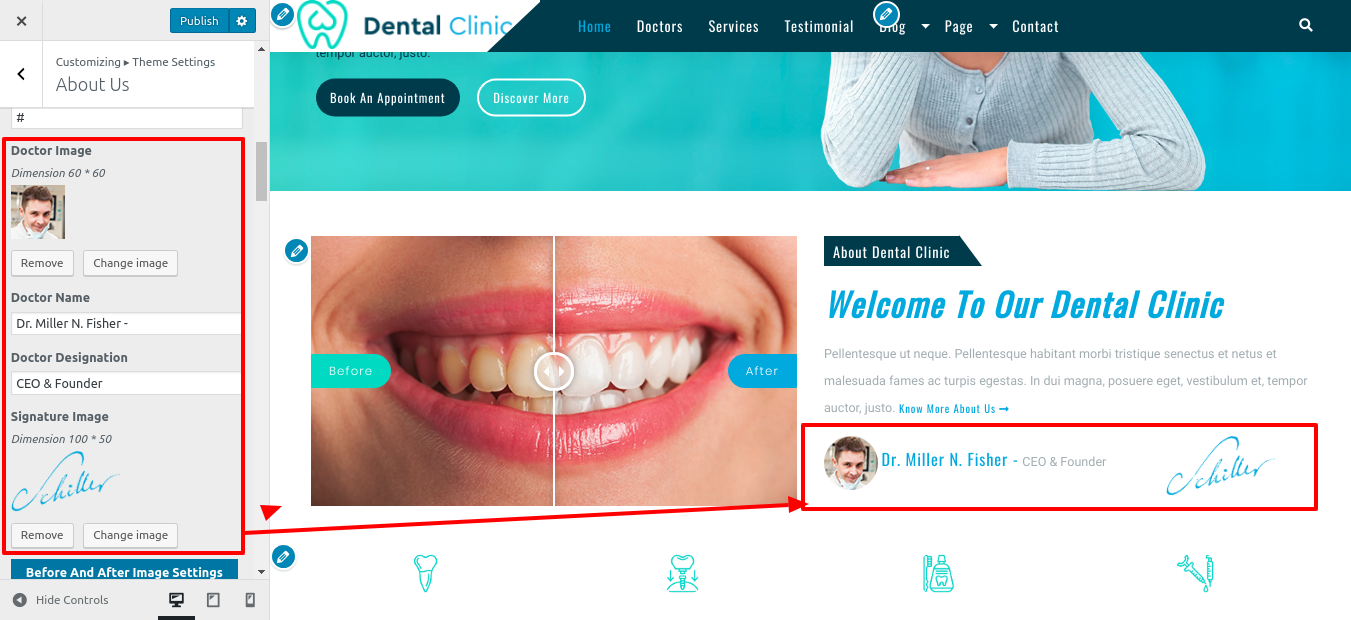
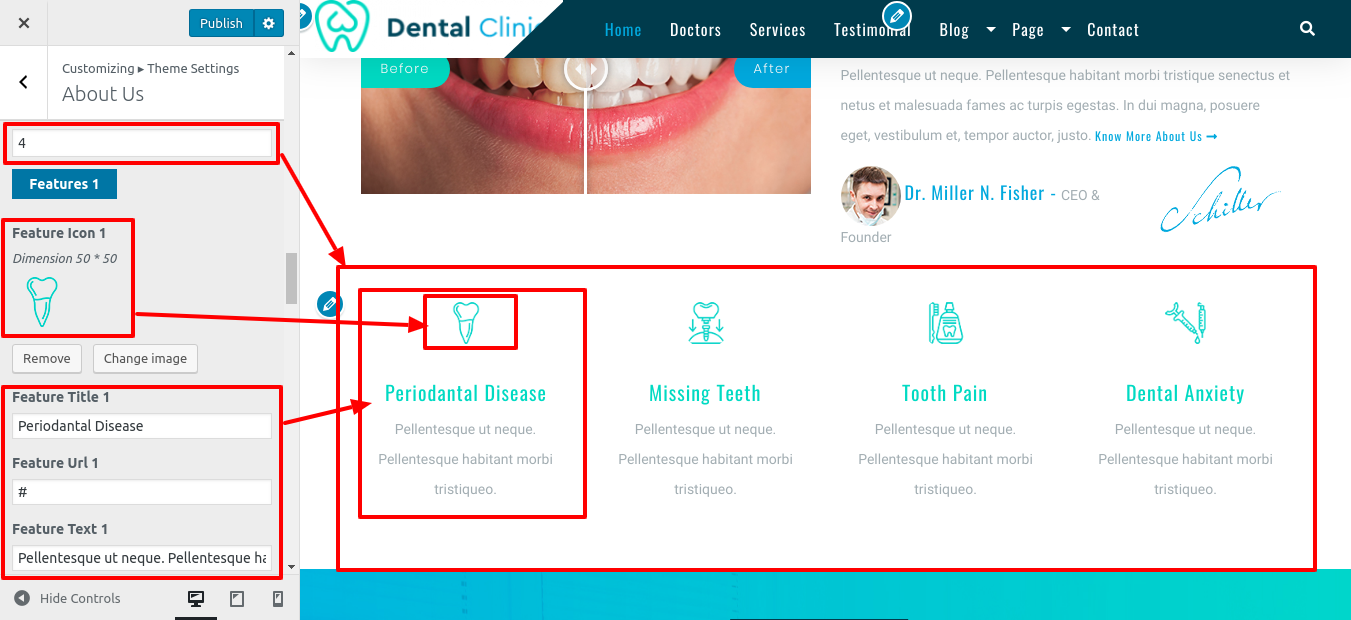
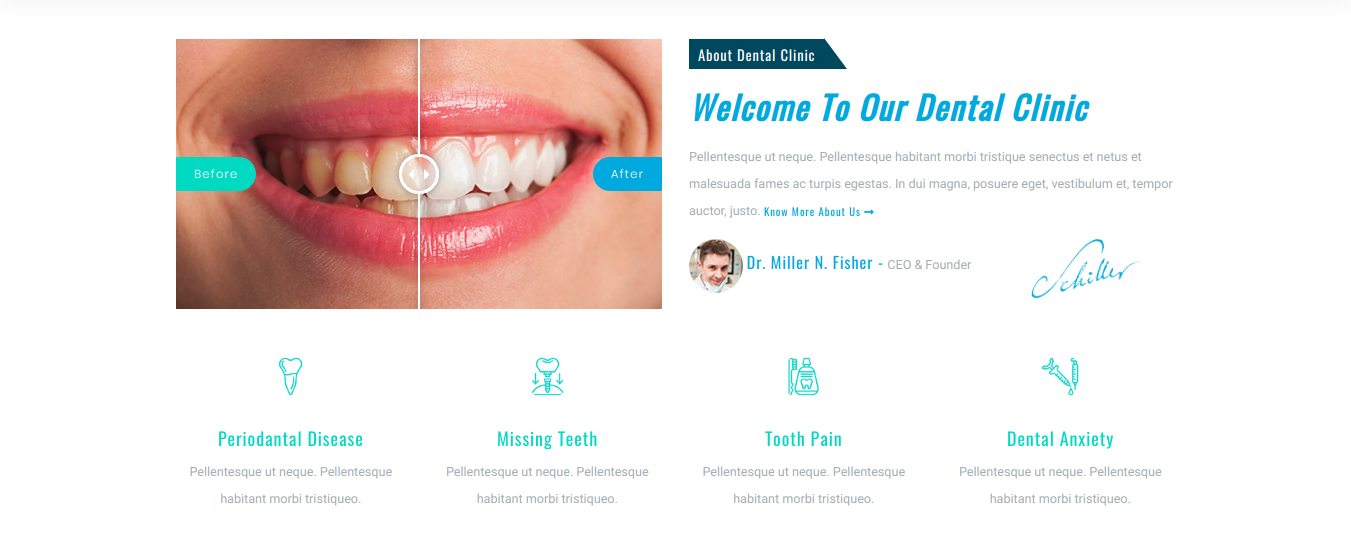
Setup About Us
In order to continue About Us.
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Appearance Customize Theme Settings About Us.





In this manner, you setup About Us

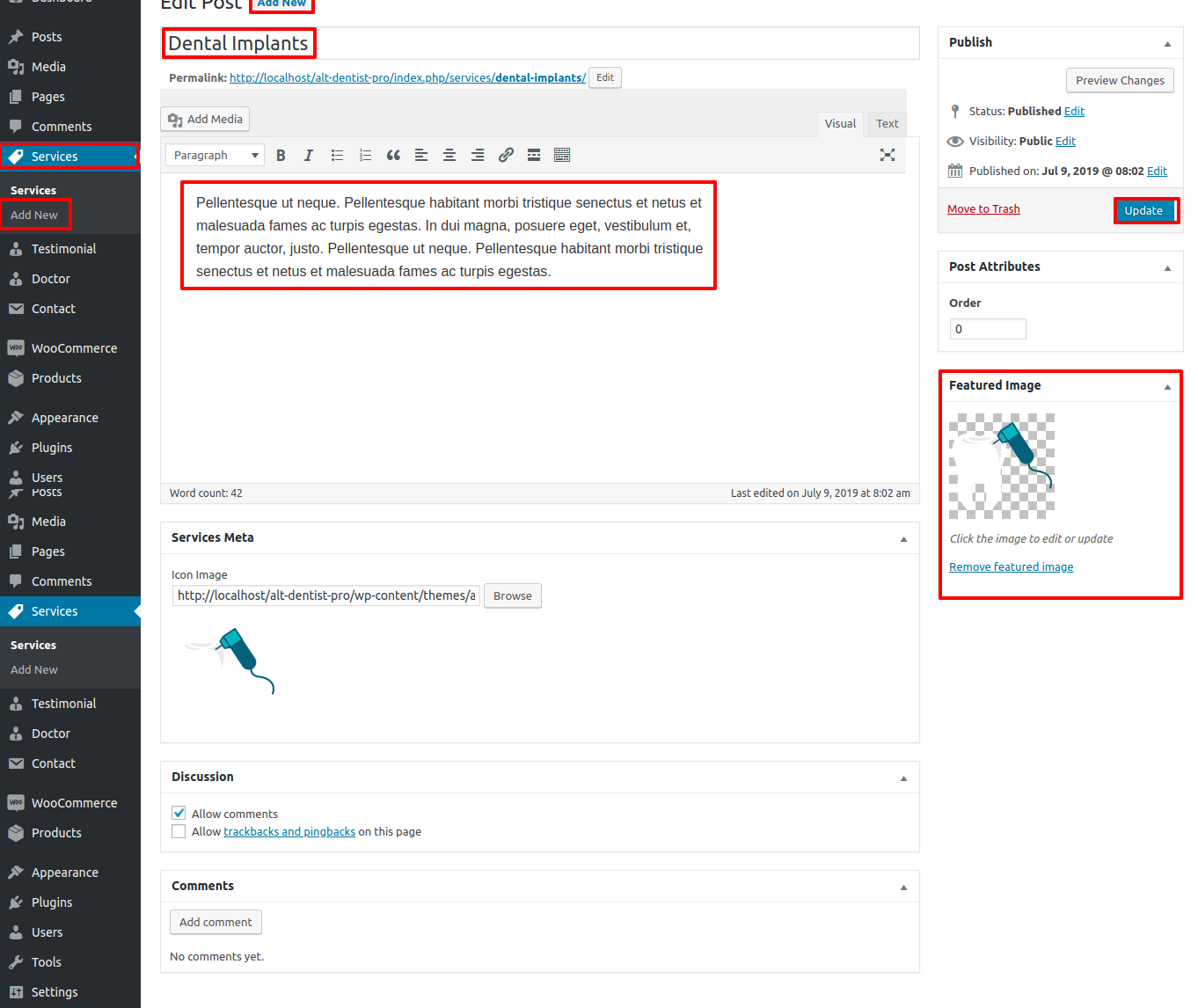
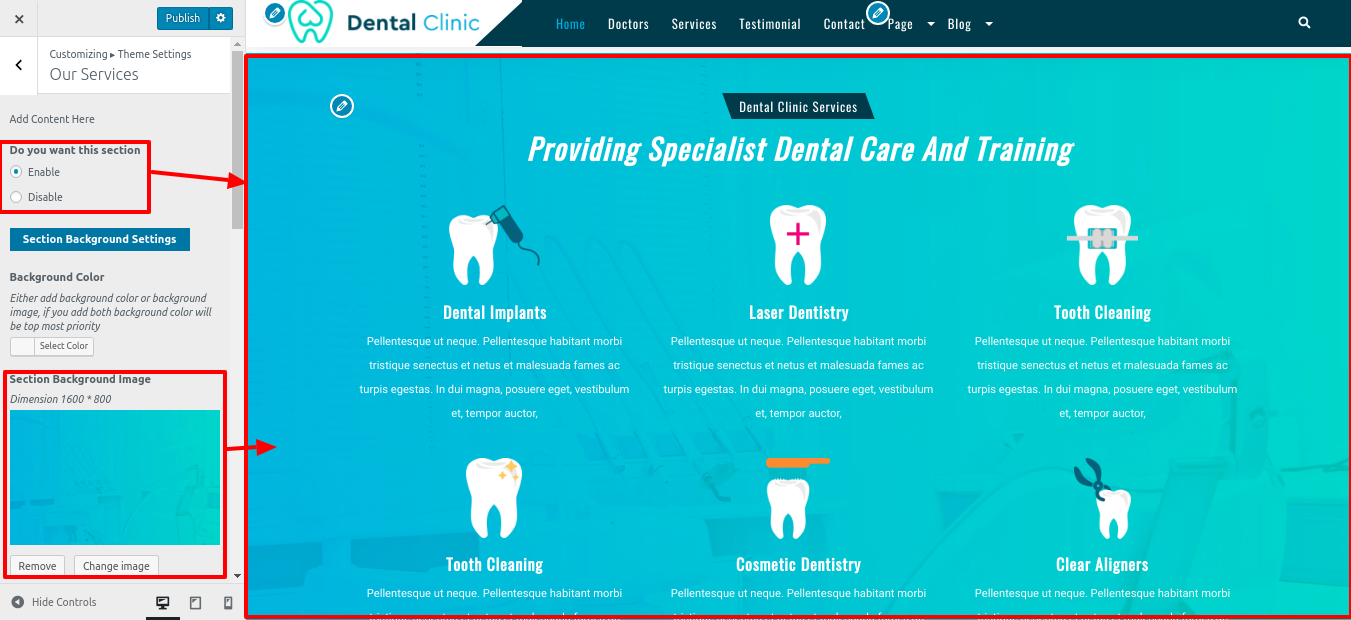
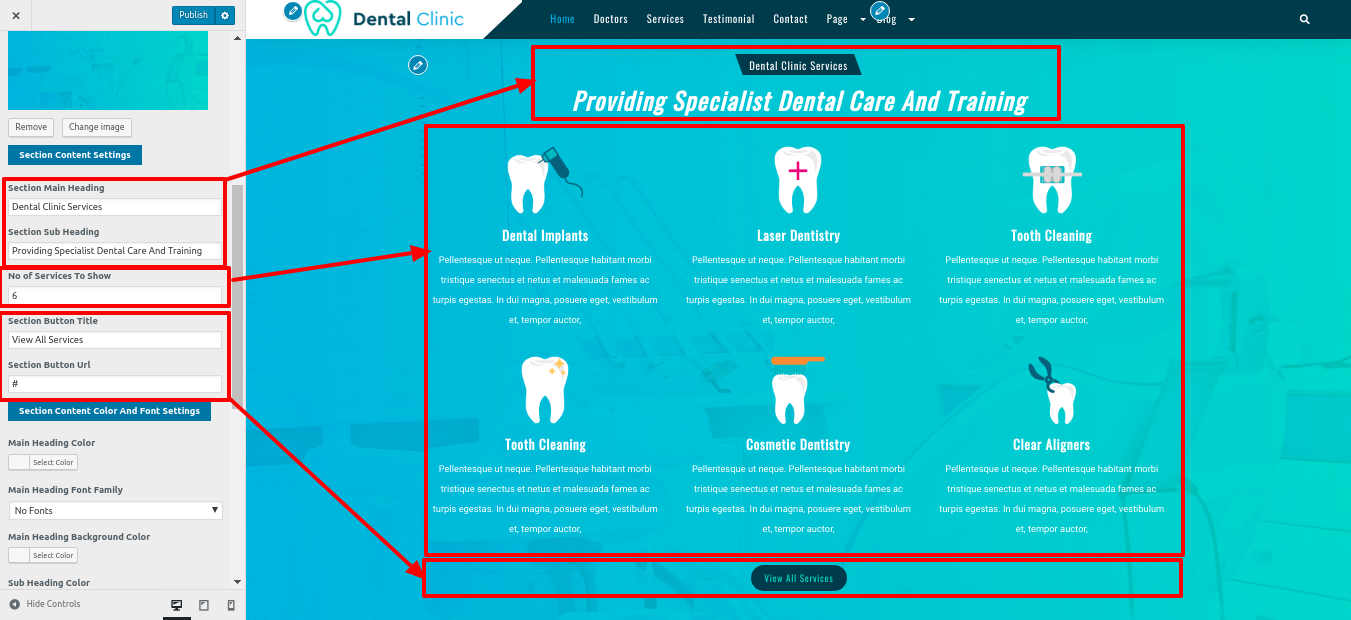
Setup Our Services
In order to continue Our Services.
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
The How It Works section option will be available on the dashboard upon installation.
Go to Dashboard Services Add New .

Go to Appearance Customize Theme Settings Our Services.


In this manner, you setup Our Services

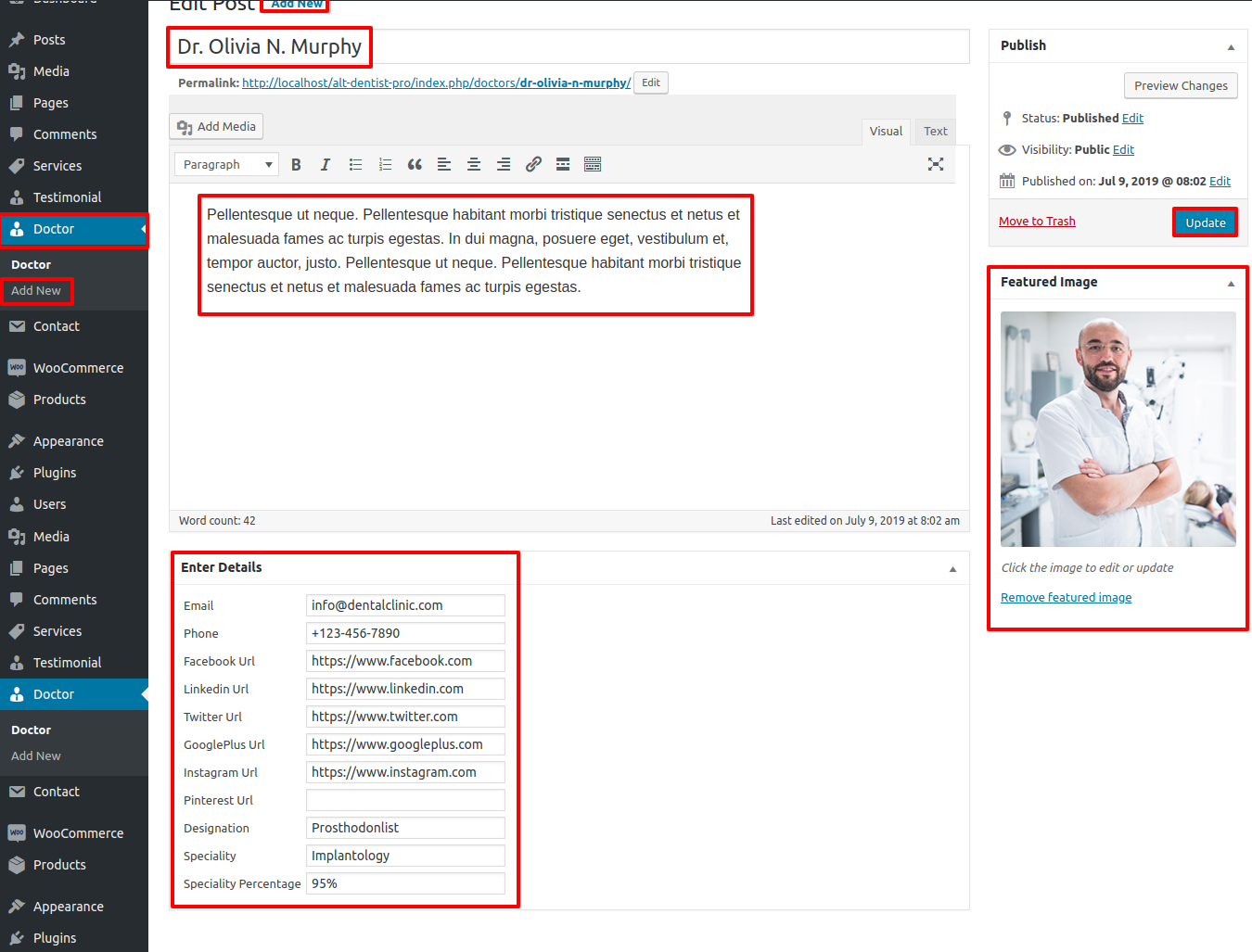
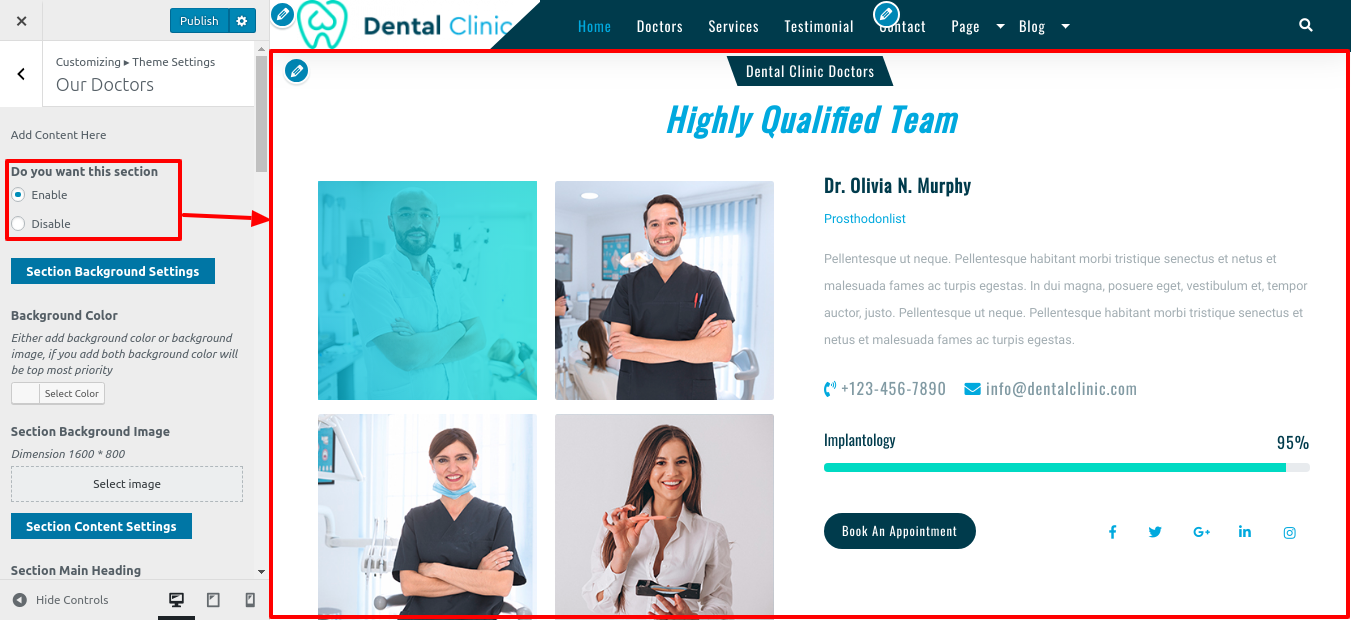
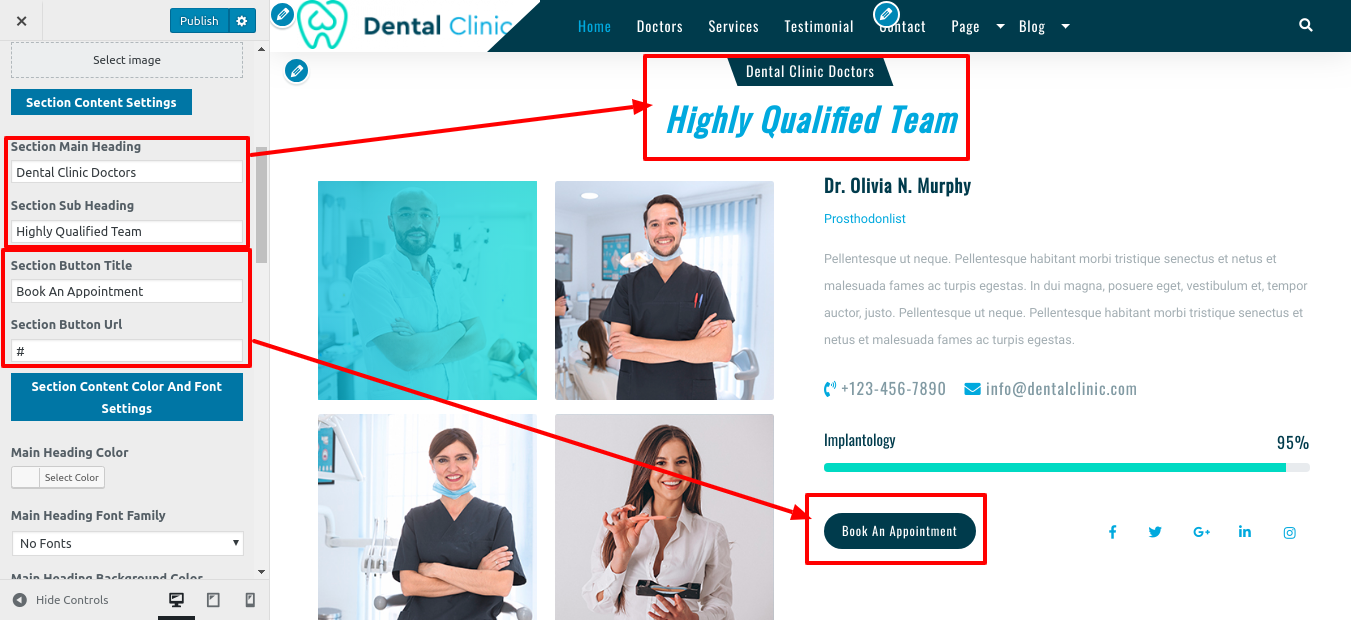
Setup Our Doctors Section
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Dashboard Doctor Add New.

Go to Appearance Customize Theme Settings Our Doctors.


In this manner, you setup Our Doctors.

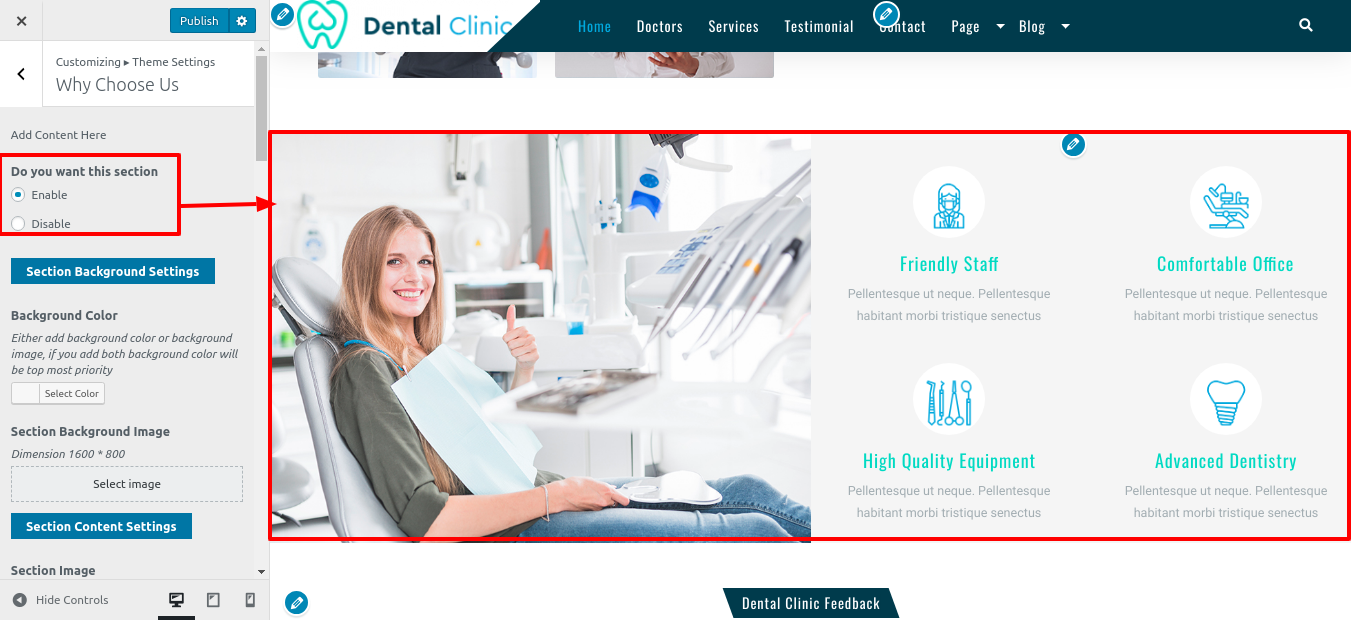
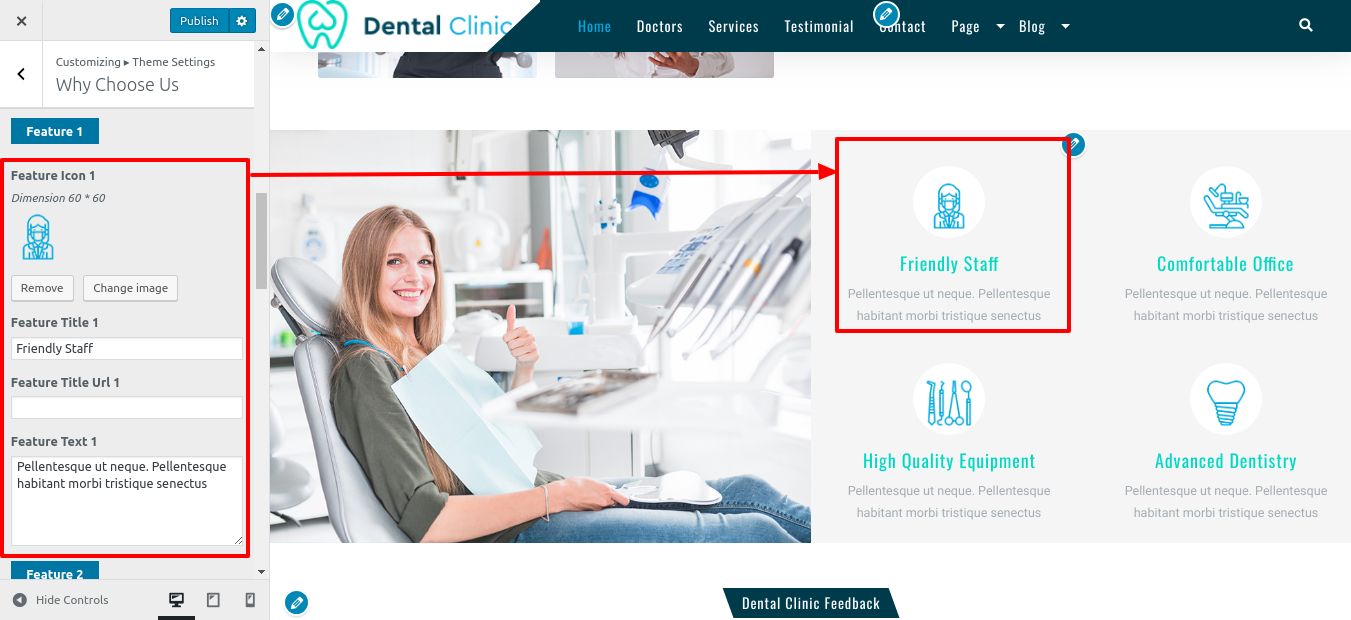
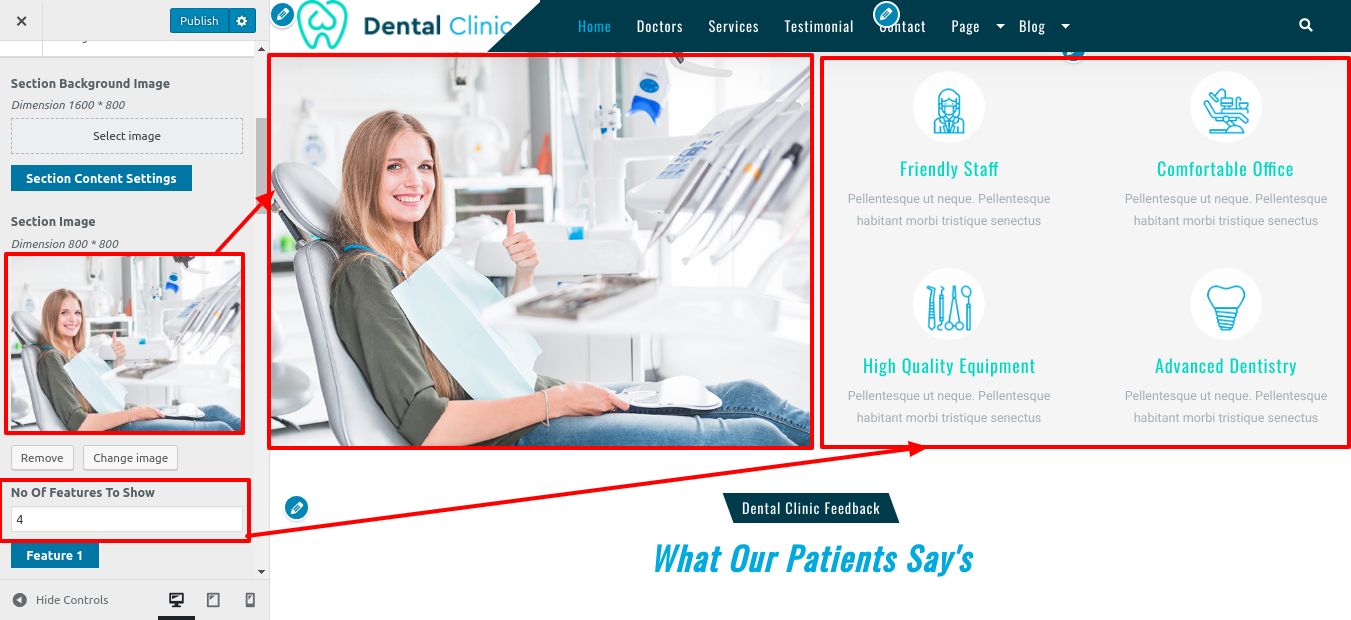
Setup Why Choose Us
In order to continue Why Choose Us section,
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Appearance Customize Theme Settings Why Choose Us. .



In this manner, you setup Why Choose Us section.

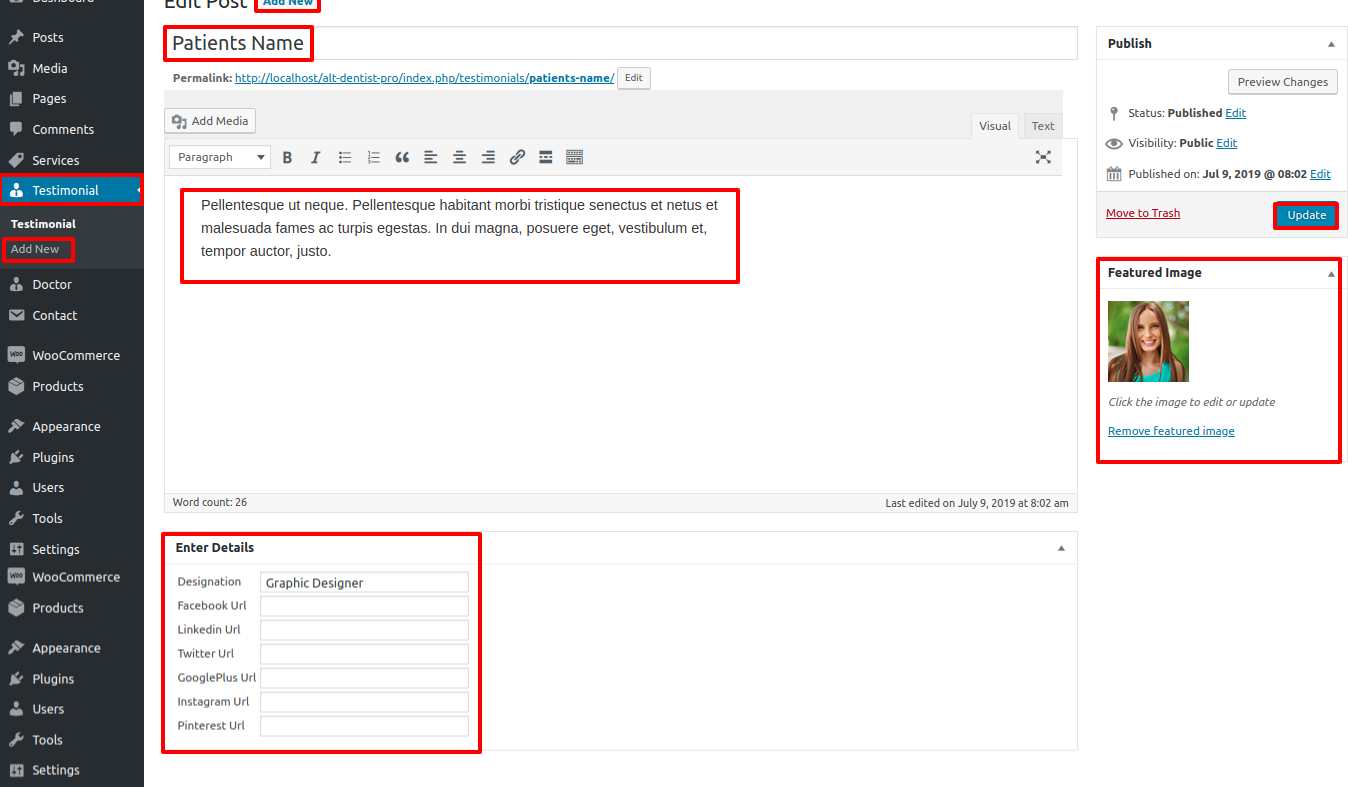
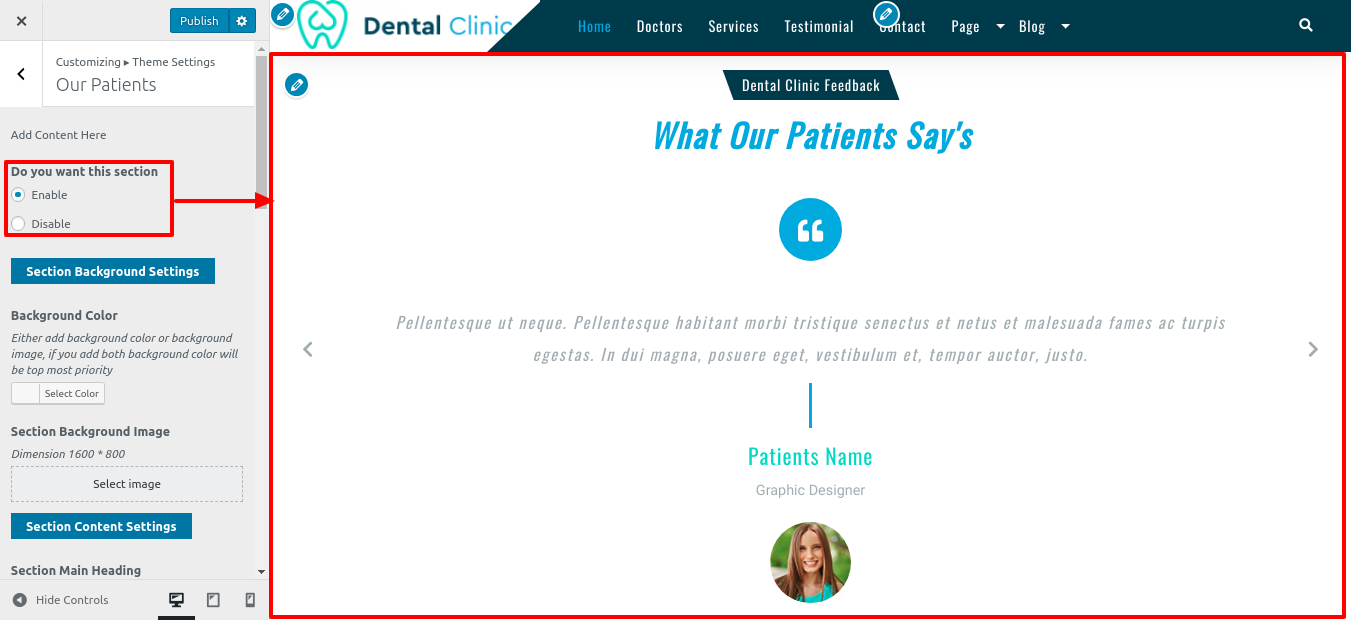
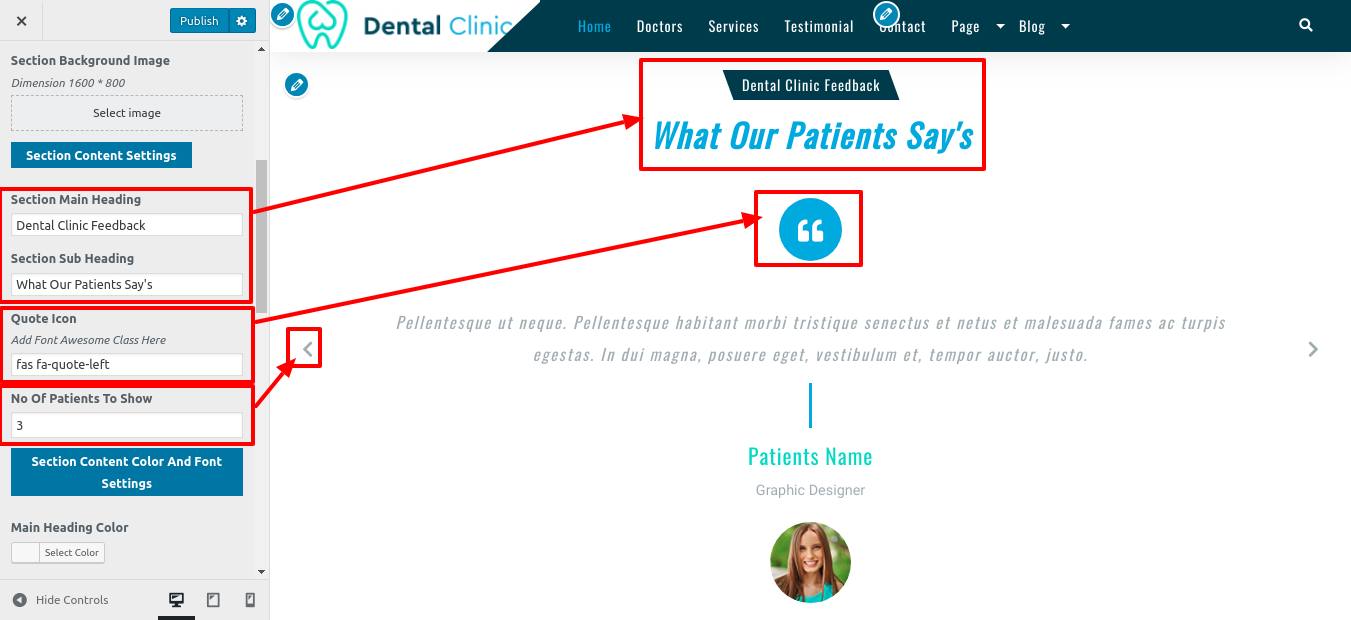
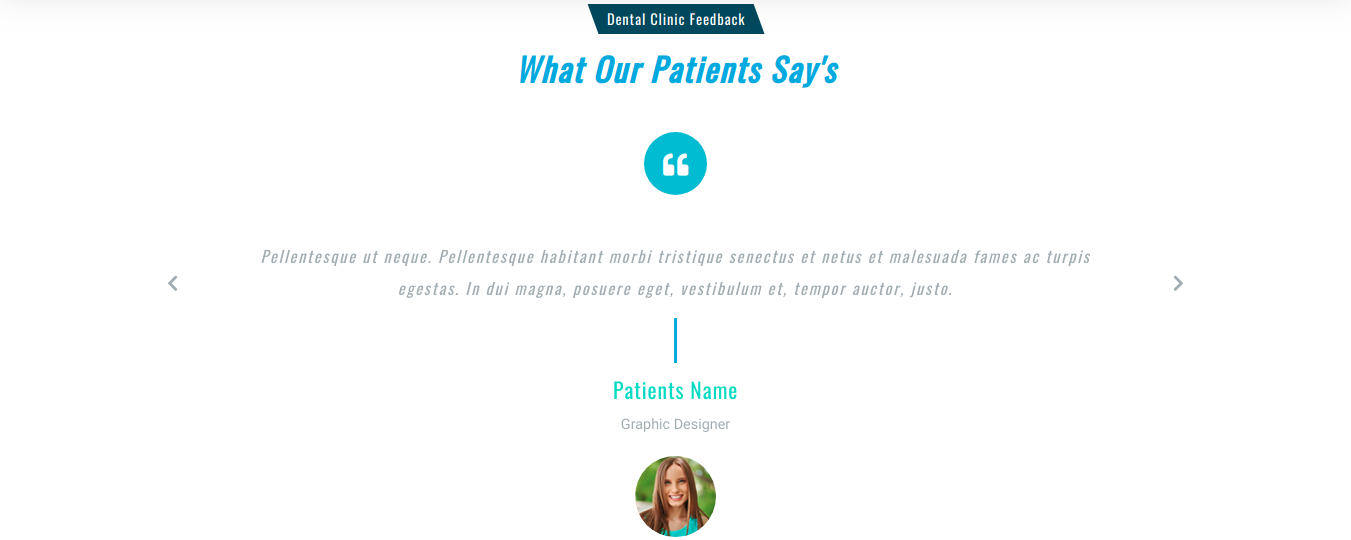
Setup Our Patients
In order to continue Our Patients,
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
These actions should be taken after the Testimonial choice appears on the interface following installation.
Go to Dashboard Testimonial Add New .

Go to Appearance Customize Theme Settings Our Patients.


In this manner, you Our Patients.

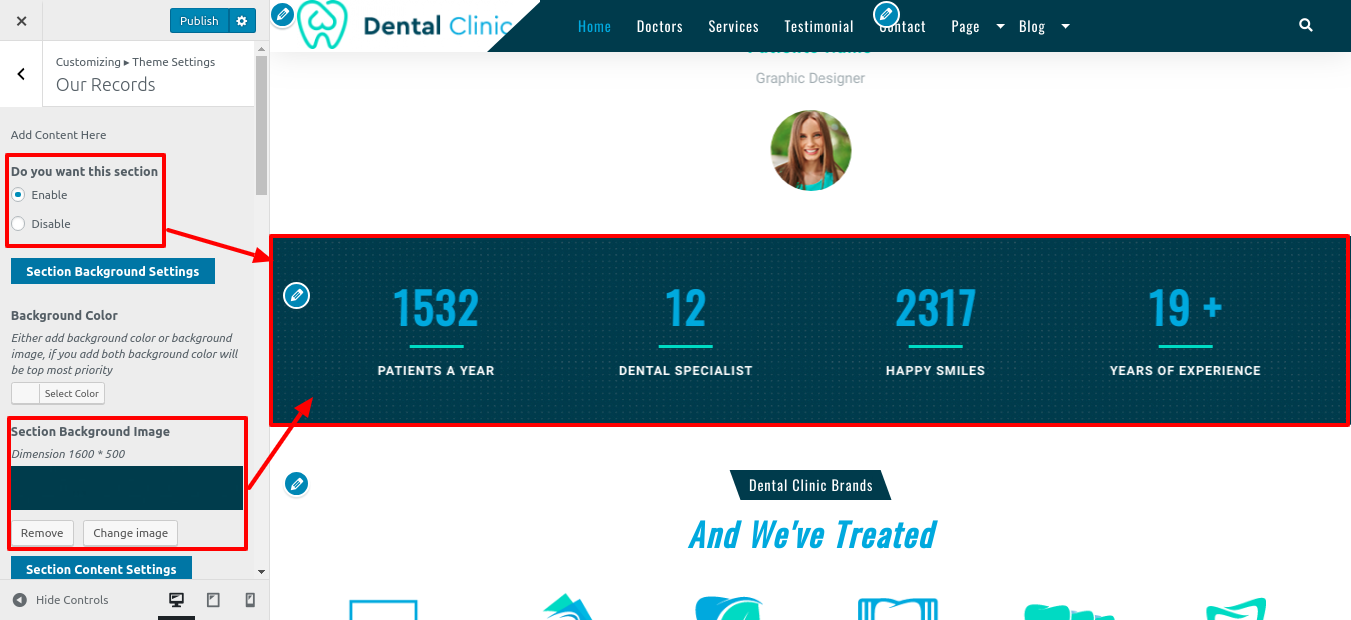
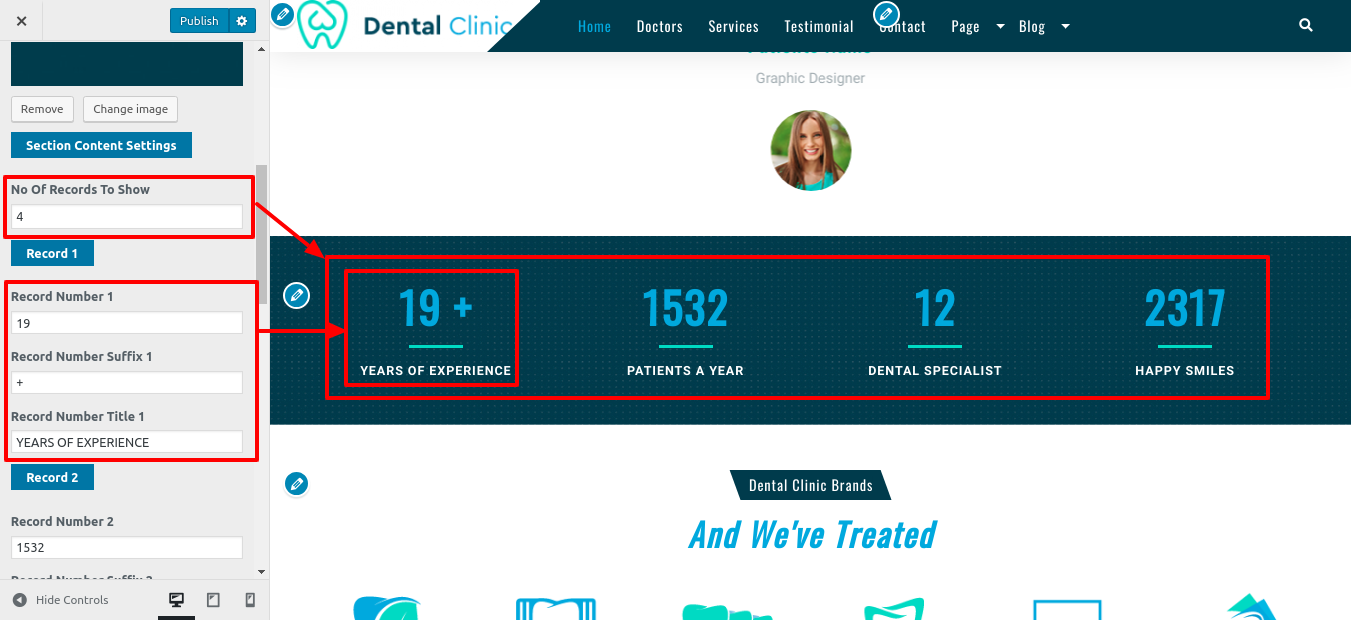
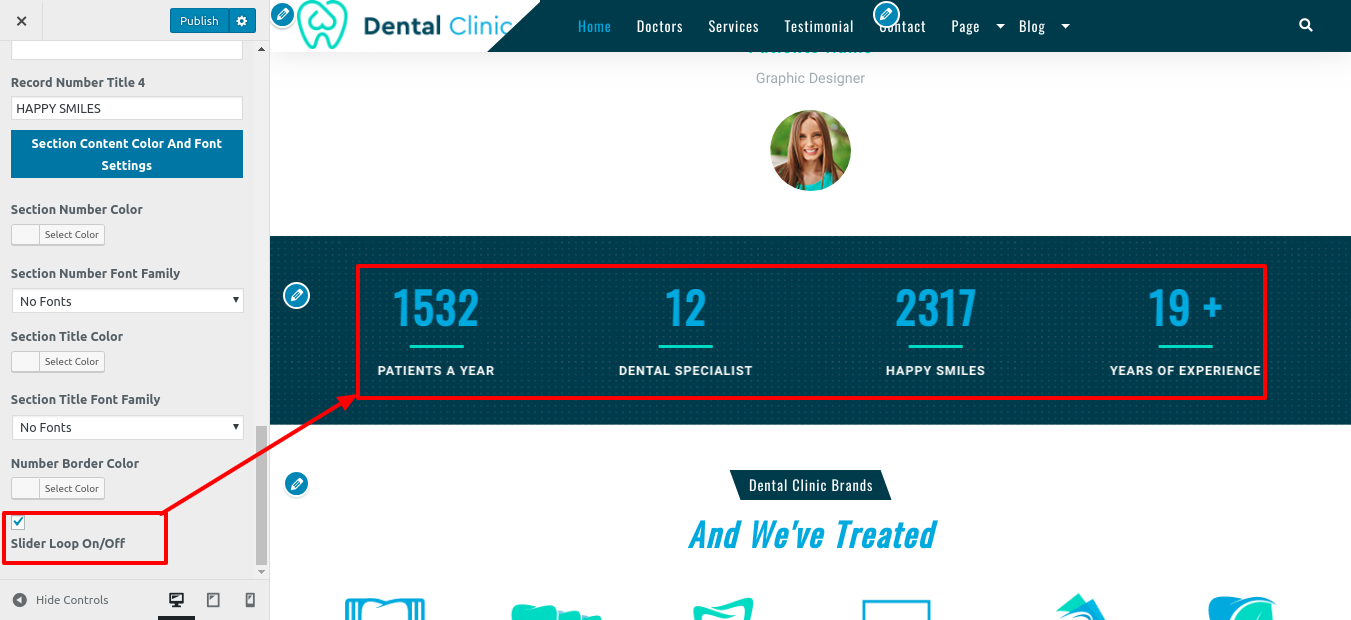
Setup Our Records
In order to continue Our Records.
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Records.



In this manner, you setup Our Records

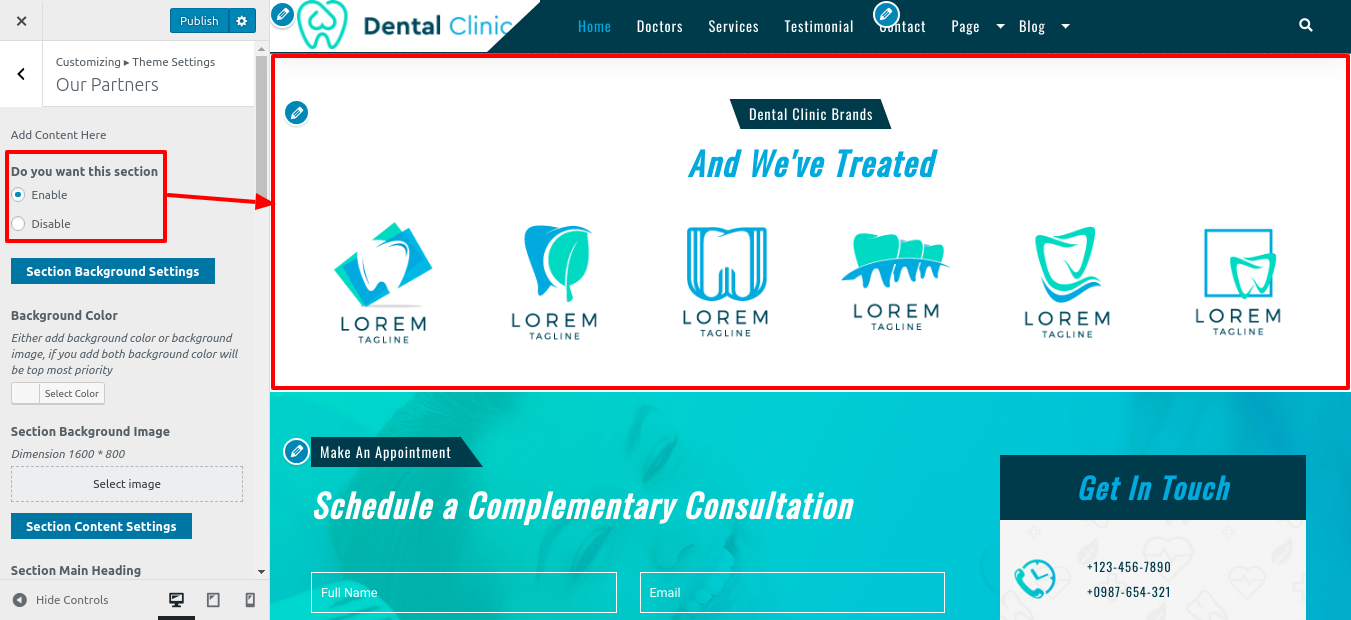
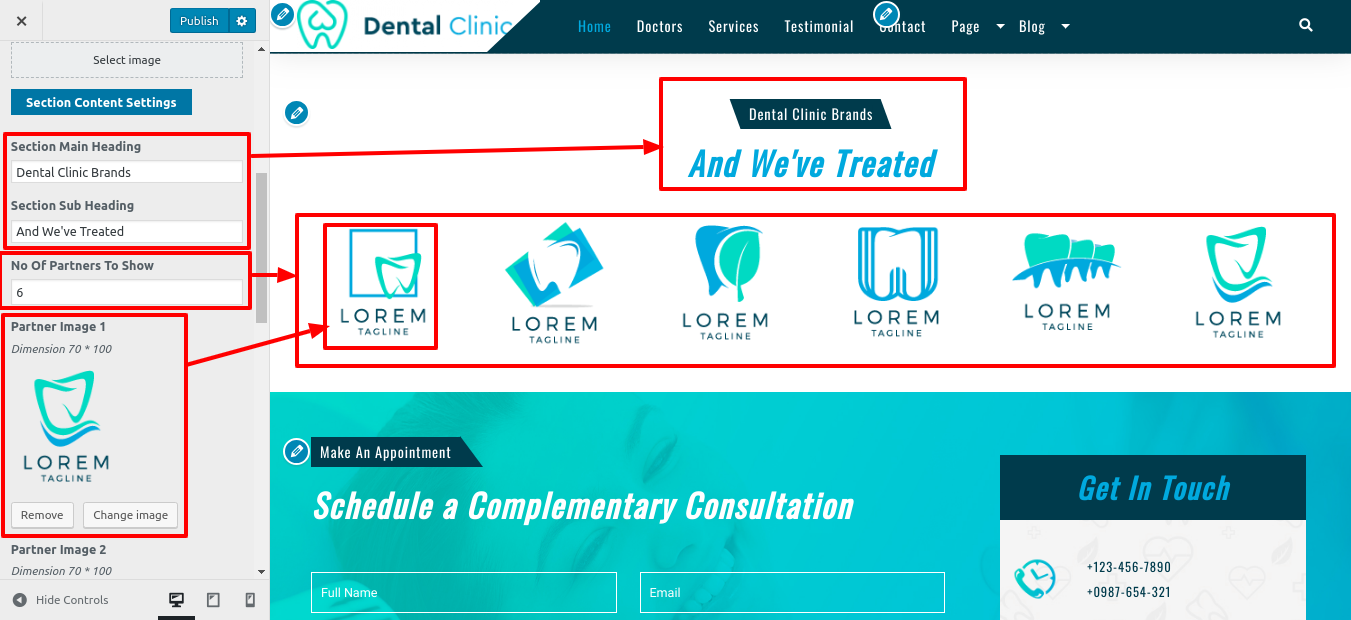
Setup Our Partners Section
In order to continue Our Partners section,
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Appearance Customize Theme Settings Our Partners.


In this manner, you Our Partners section.

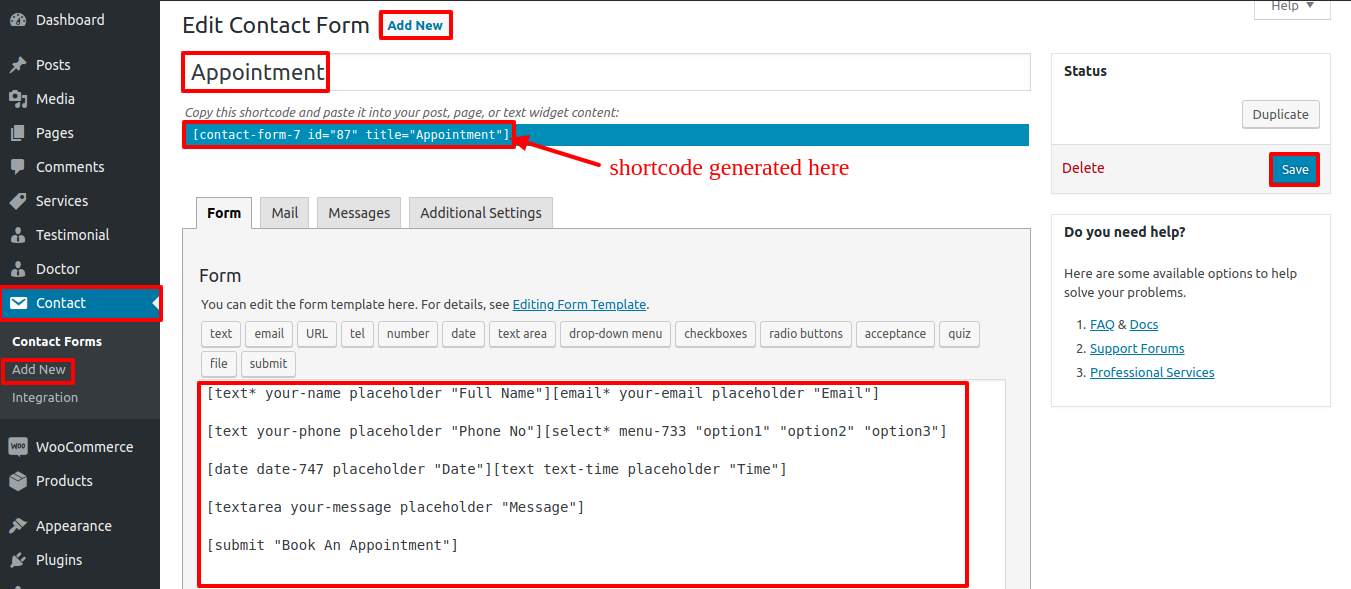
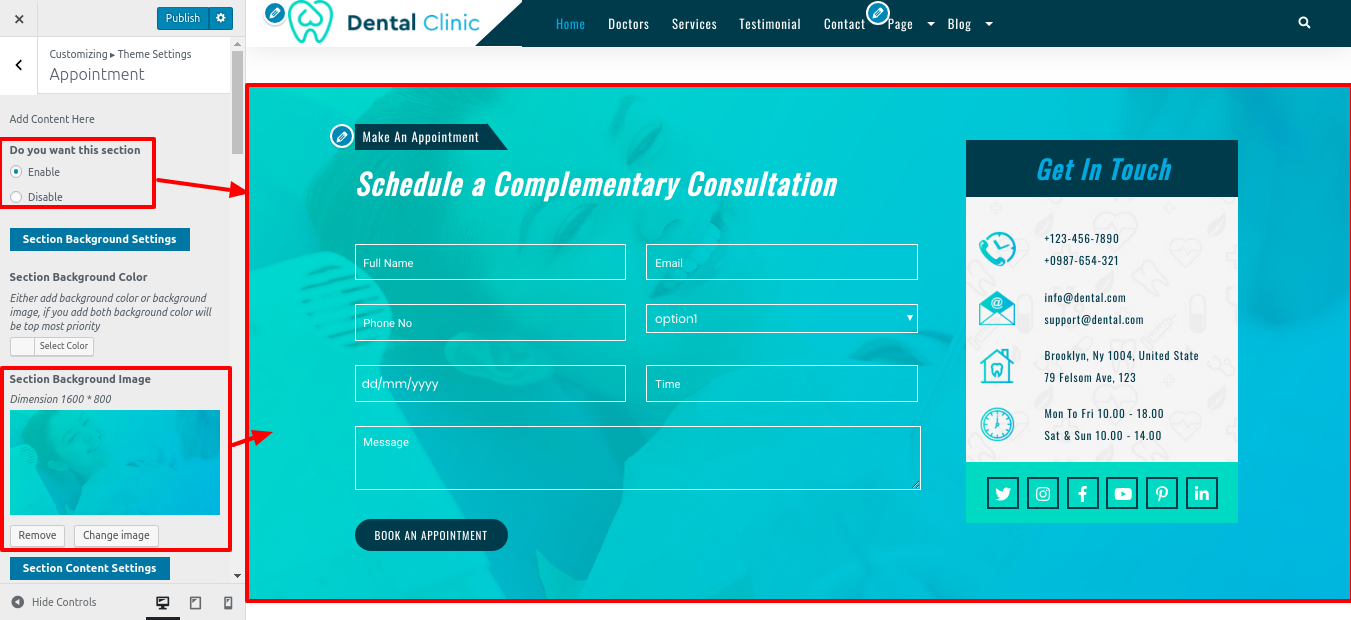
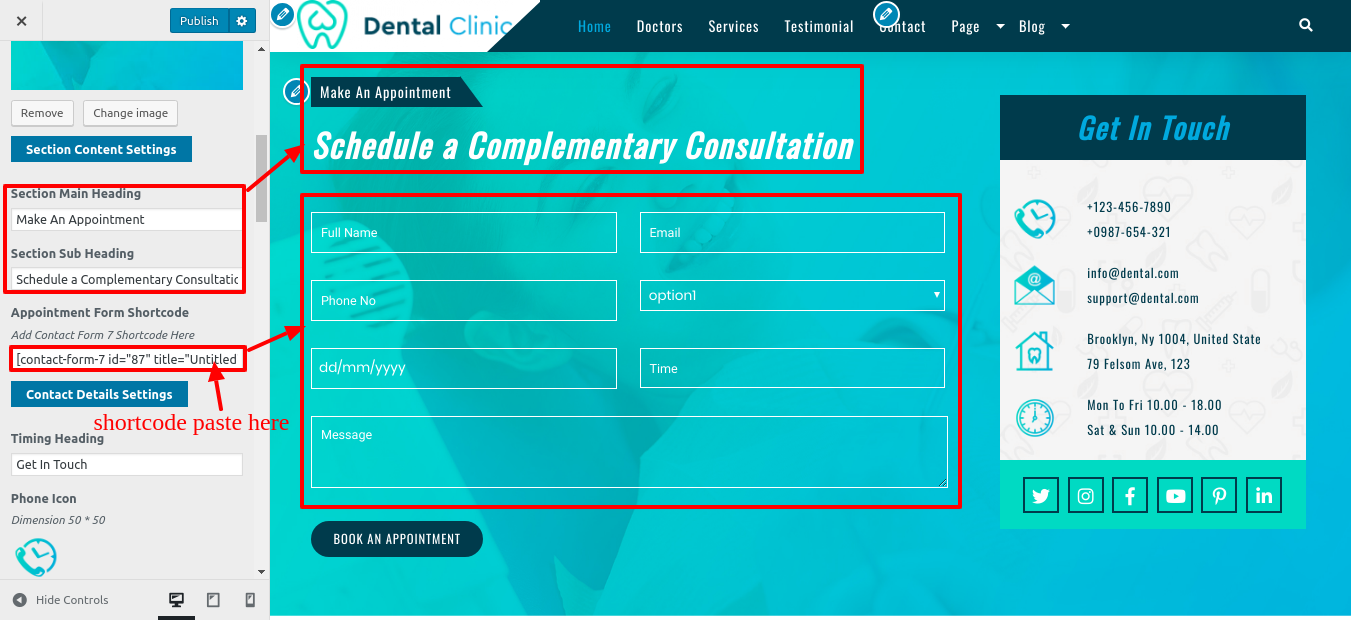
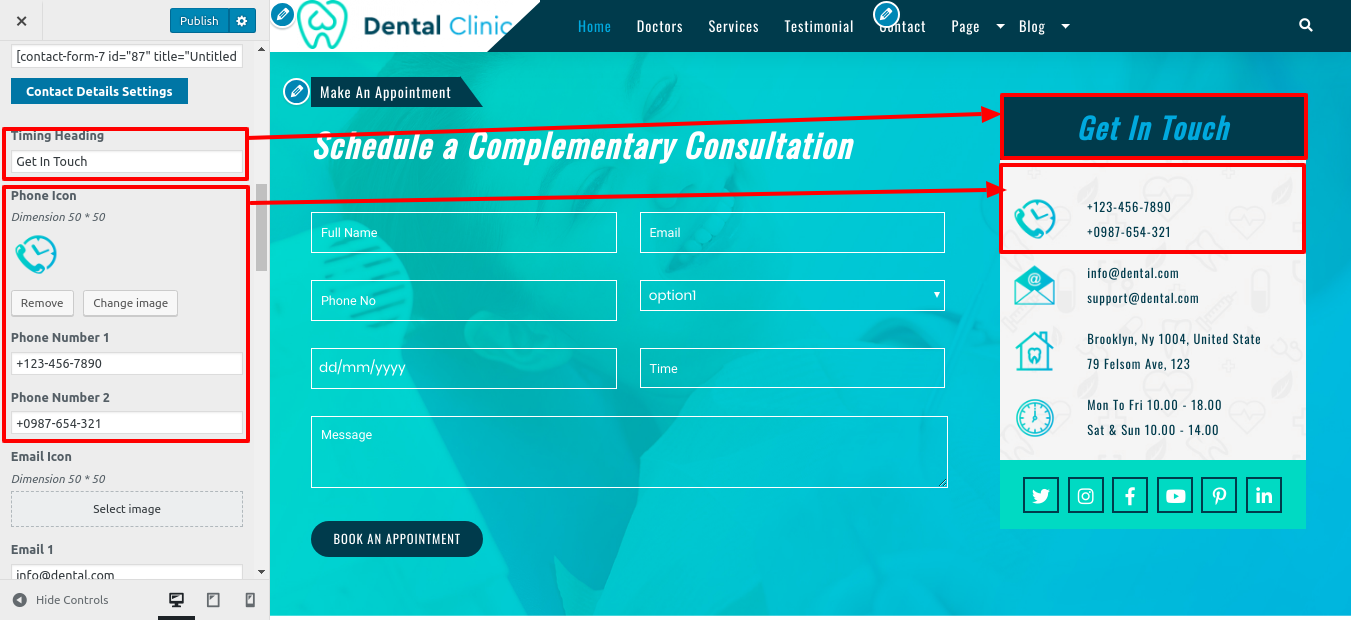
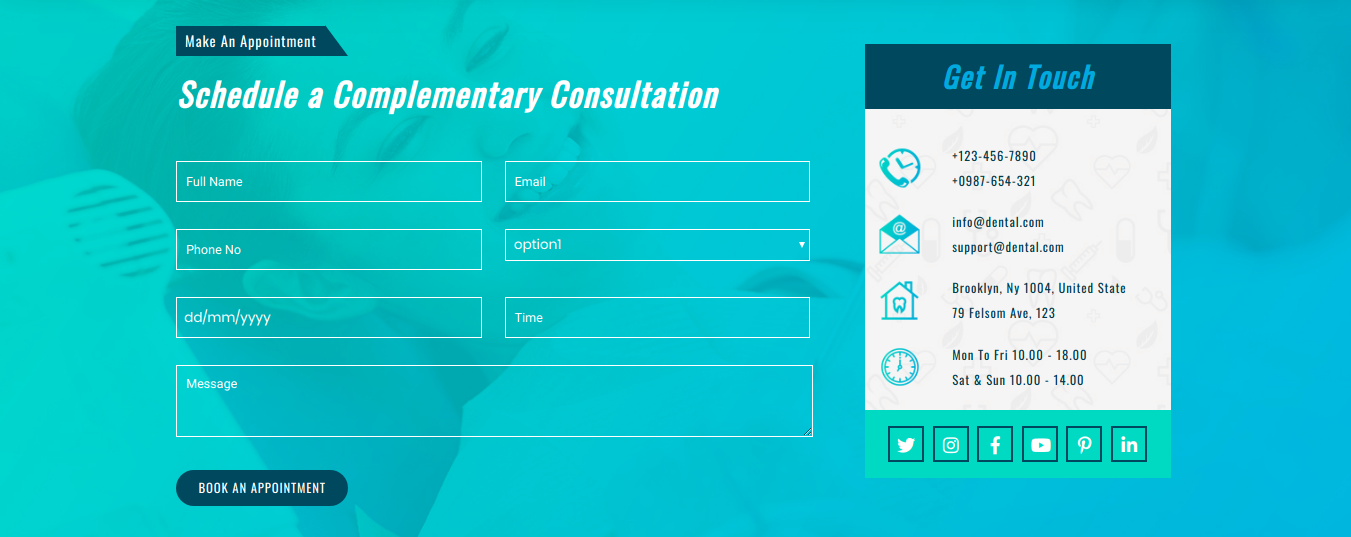
Setup Appointment
The Contact Form 7 Plugin must be uploaded and activated in order to set up the Appointment section.
Go to Dashboard Contact Add New .

Go to Appearance Customize Theme Settings Appointment.



In this manner, you Appointment section

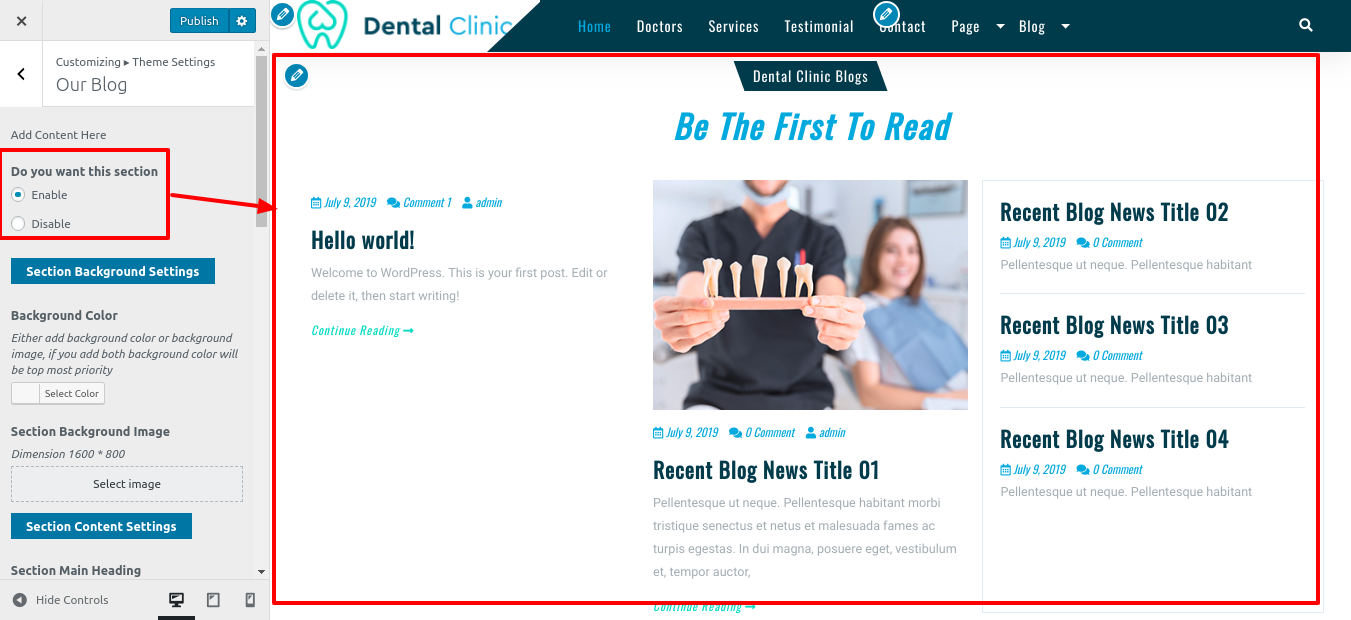
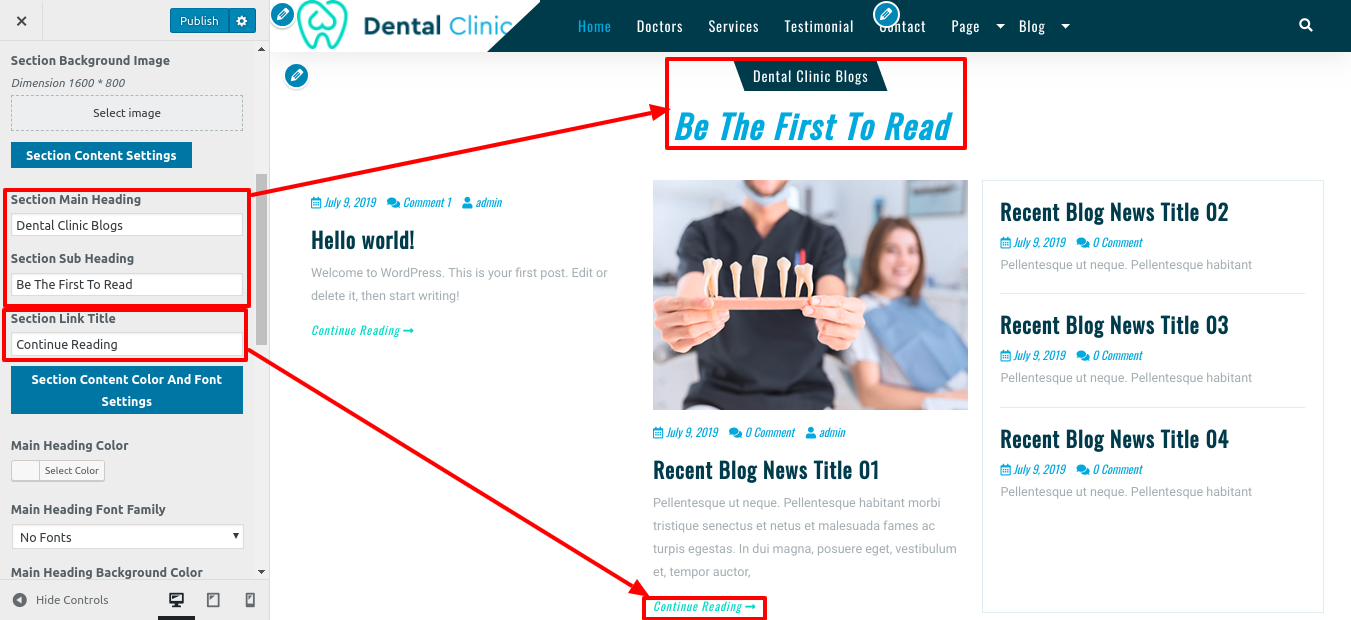
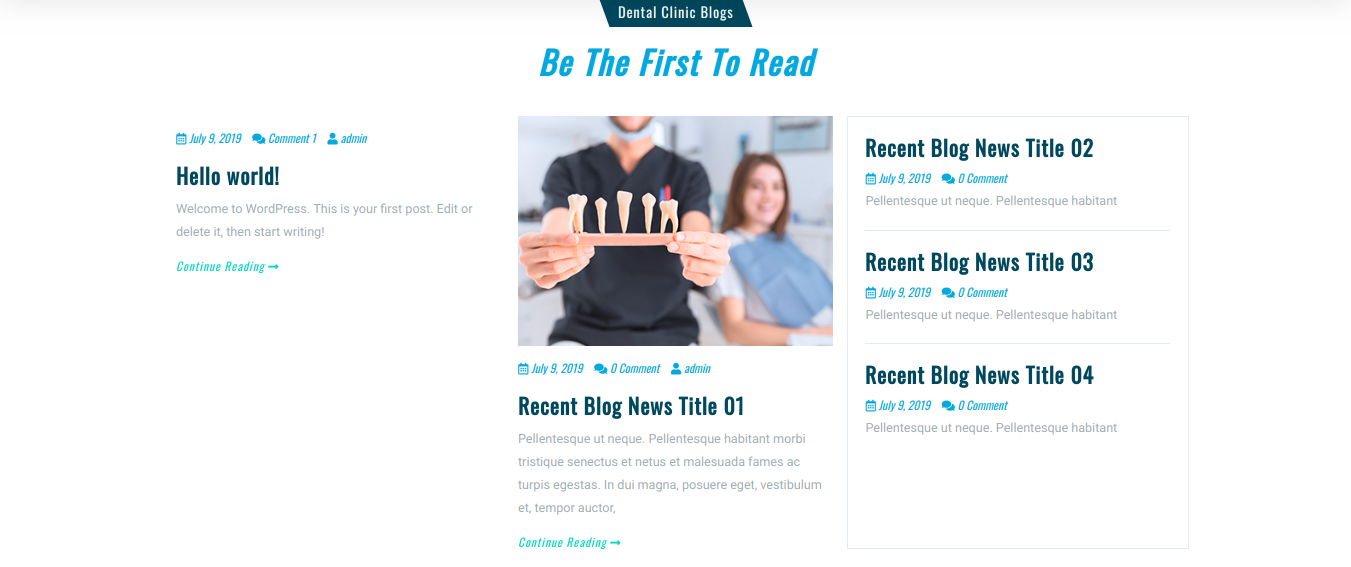
Setup Our Blog
In order to continue Our Blog,
Refer to the pictures below for instructions on how to set up this area. To begin, upload and activate the Alt Dentist Pro Posttype plugin.
Go to Dashboard Post Add New .

Go to Appearance Customize Theme Settings Our Blog.


In this way, you can use Our Blog.

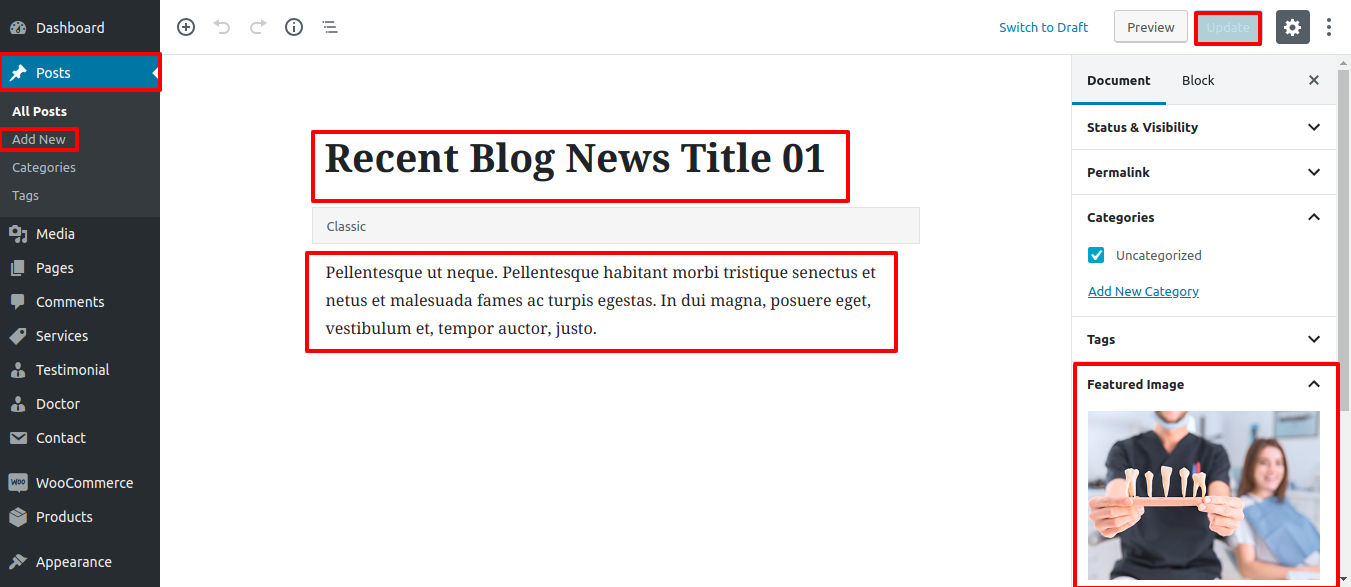
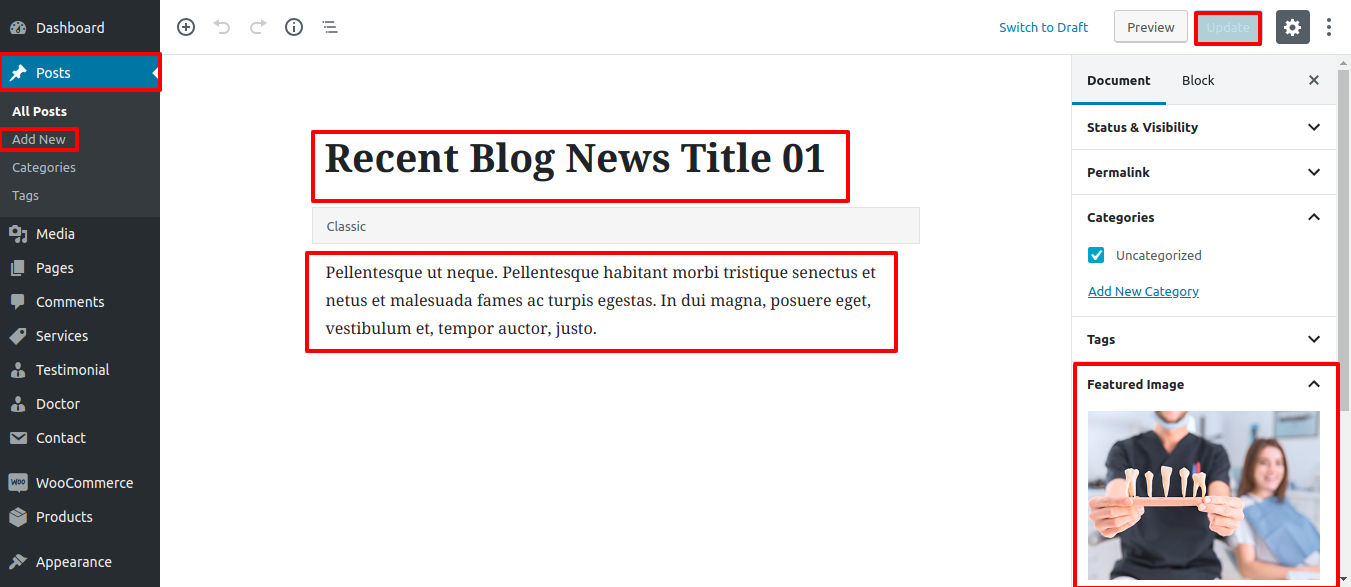
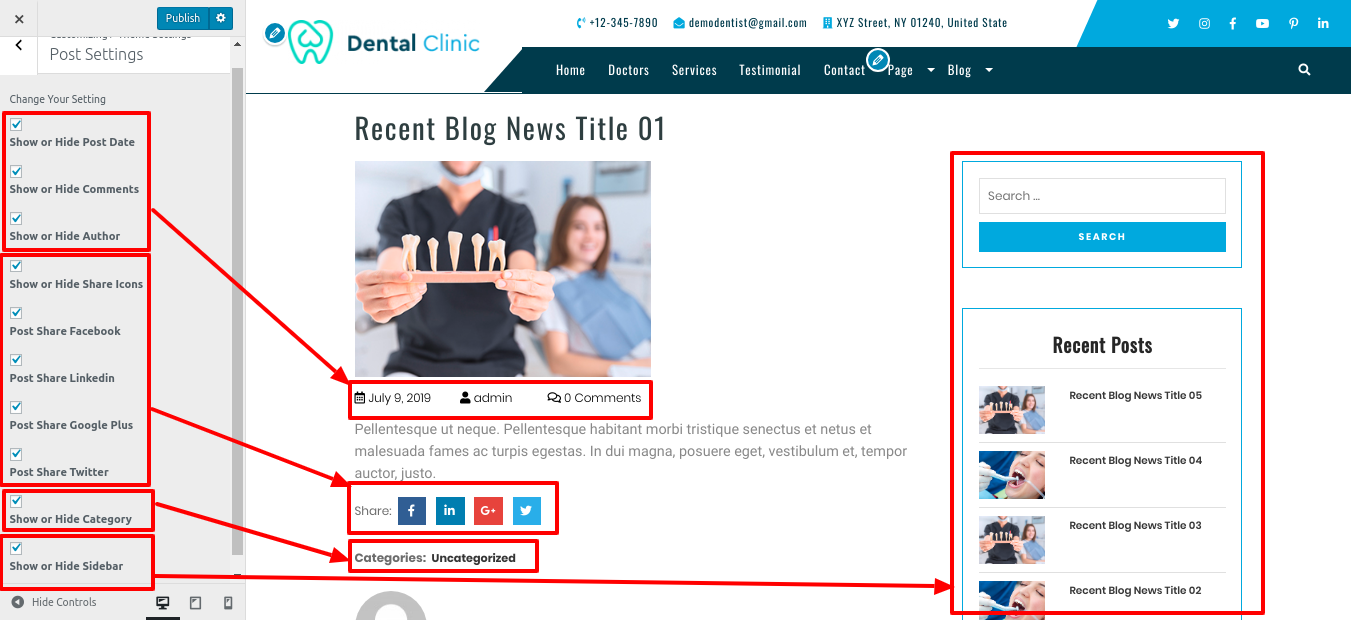
Setup Post Settings section
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Post Settings. .

In this manner, you setup Post Settings section.

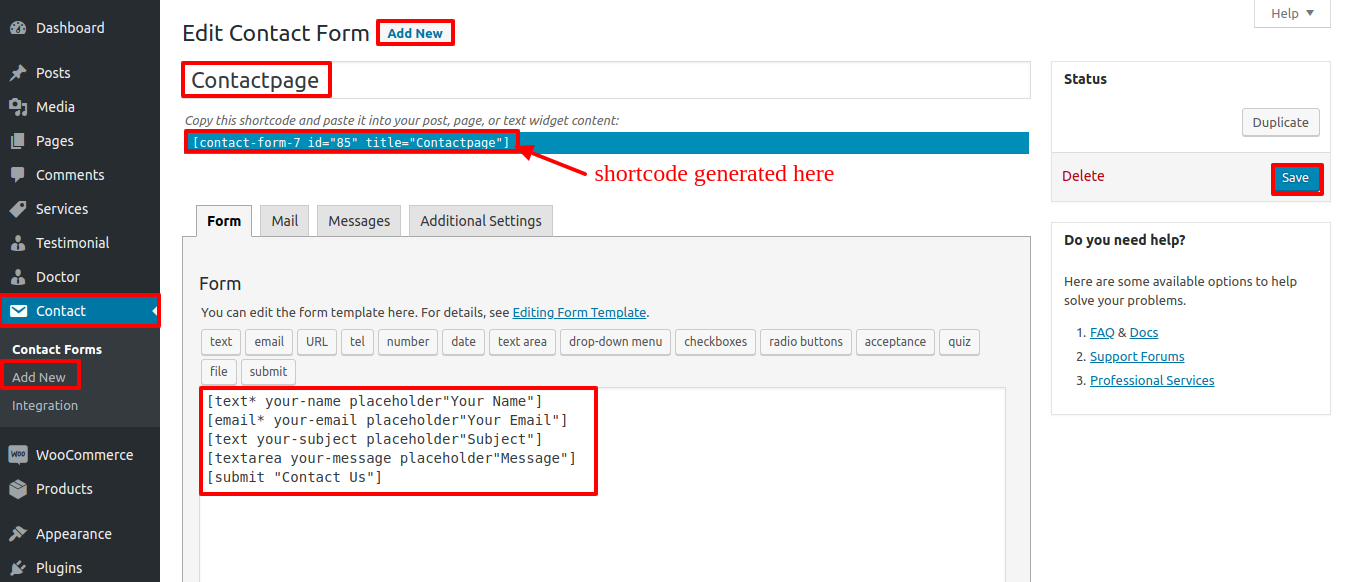
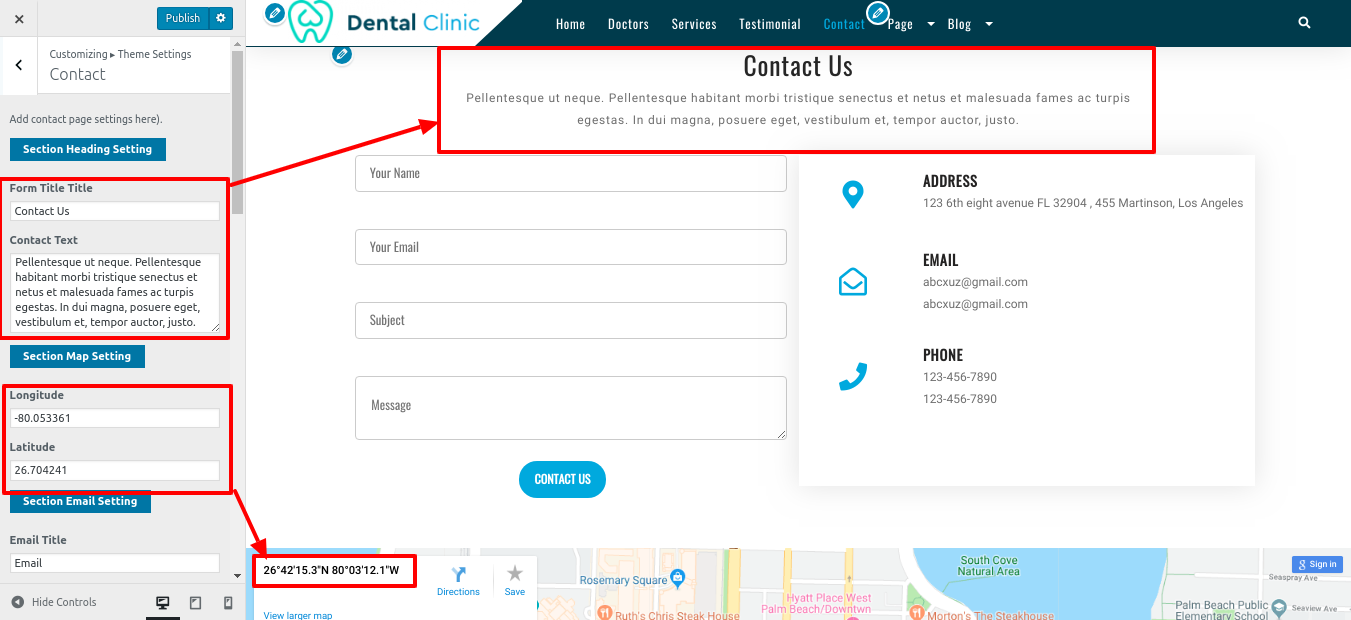
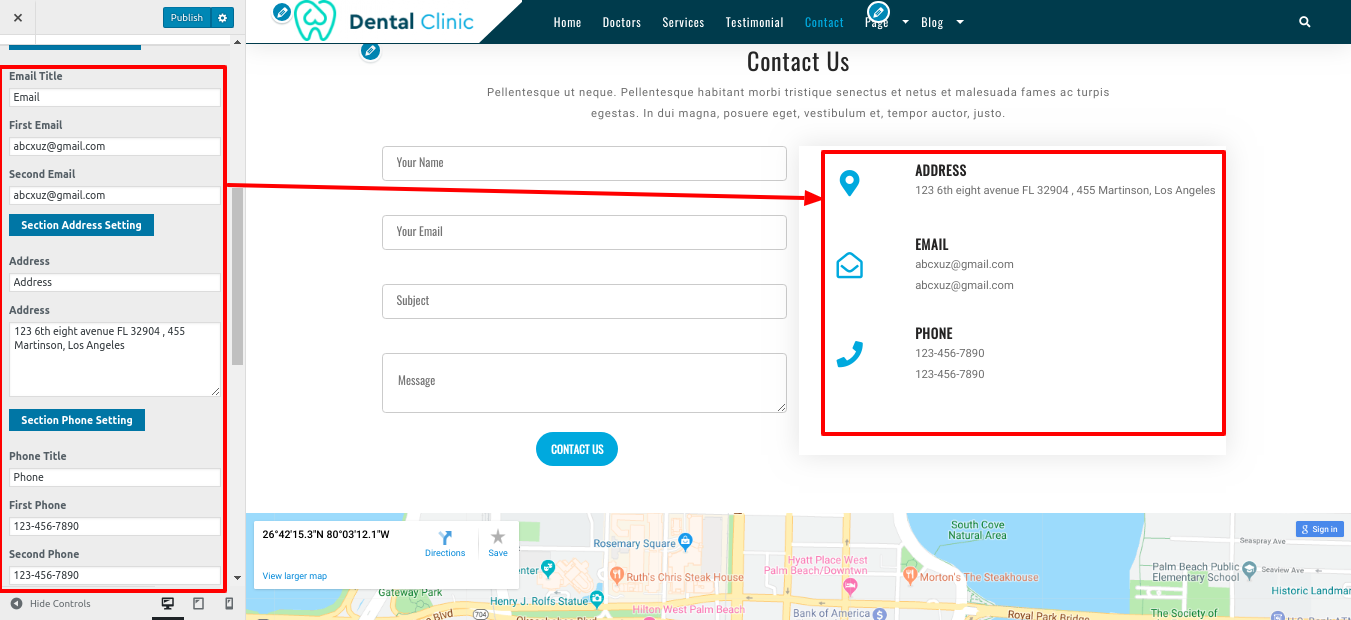
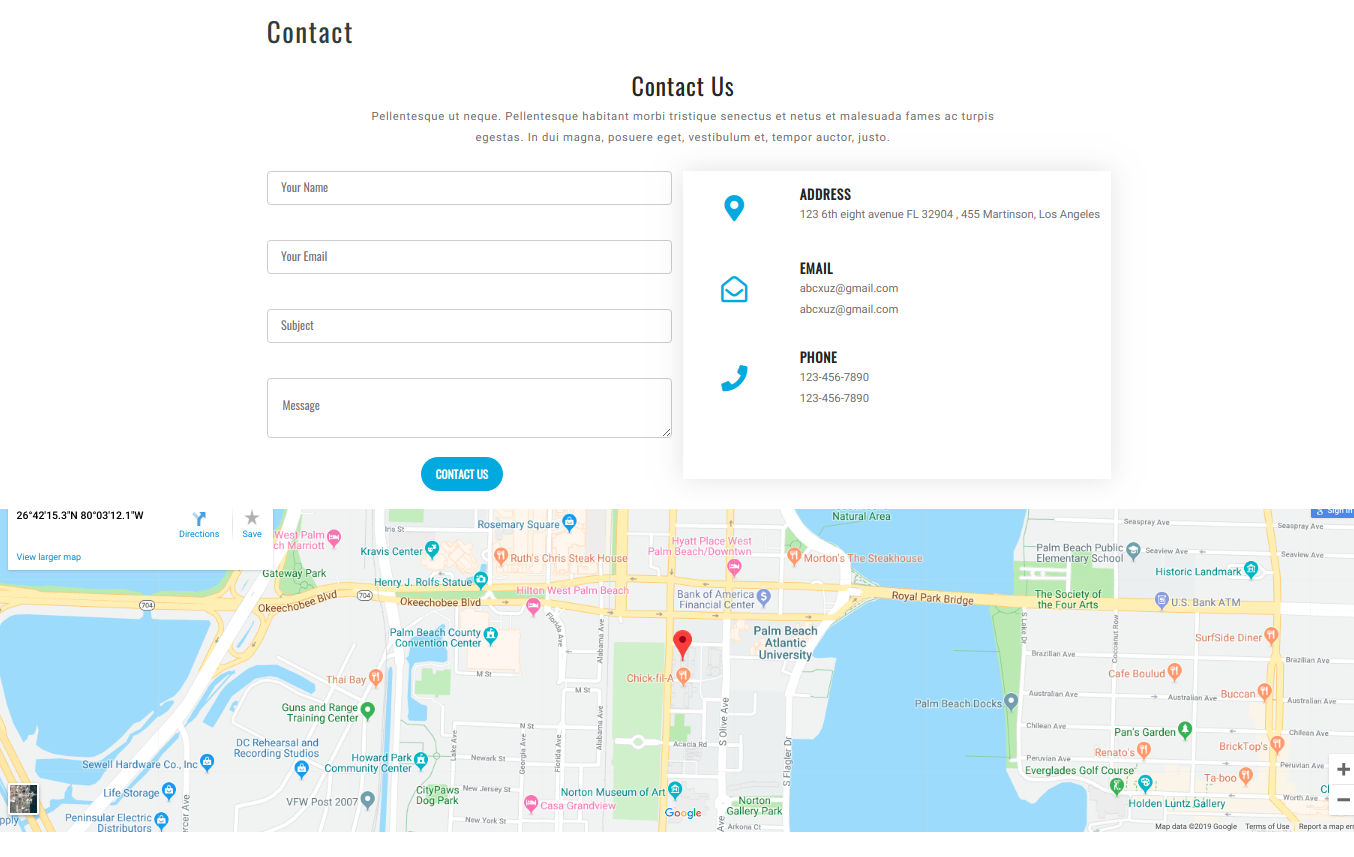
Setup Contact Page
The contact form 7 component must be uploaded and activated in order to set up the Contact Page.
Go to Dashboard Contact Add New .

Go to Dashboard Pages Add New .
.png)
Go to Appearance Customize Theme Settings Contact.


On this website, there will be a contact link.

Themes Plugin
>Page Templates and Sidebars
Page Templates
Posts, Categories and Post Formats
Adding category
Review the following article for more information on adding categories: click here

Click the Publish button.
Creating a Blog post

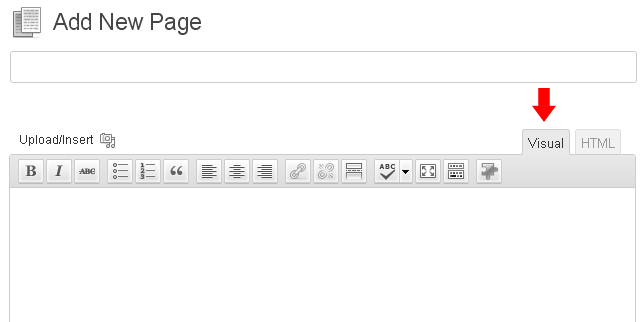
Shortcodes
A shortcode is a powerful content building tool click here Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]

Custom Widgets
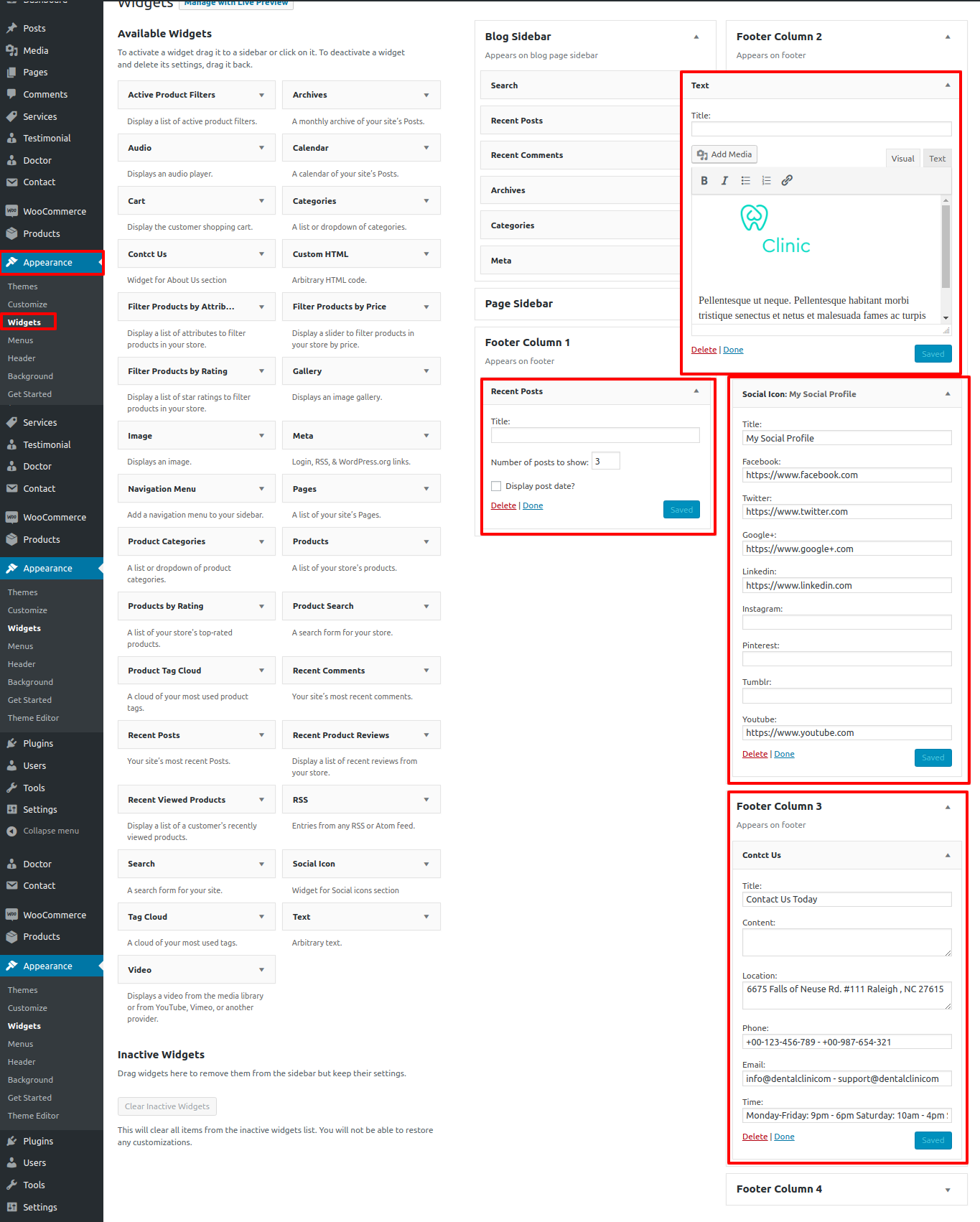
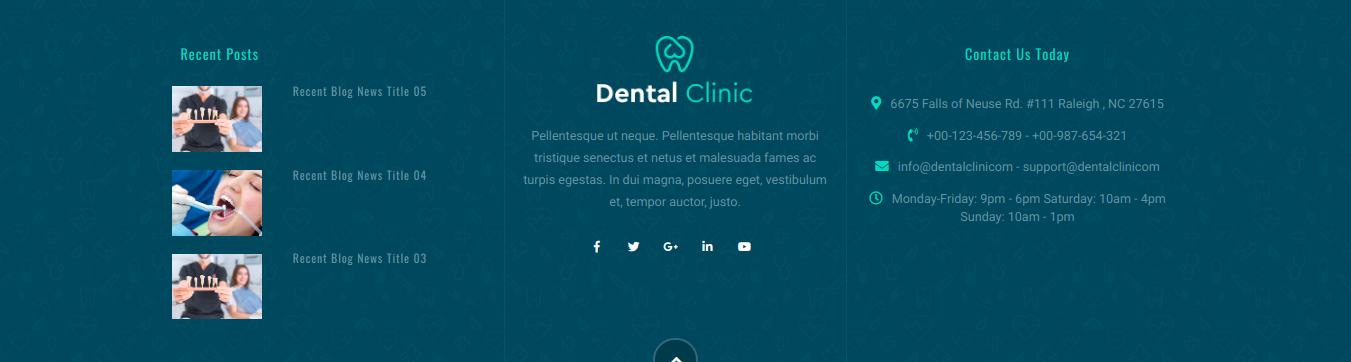
In order to continue Widget section,
Go to Dashboard Appearance Widgets.

It will be appear on page like this

How to Setup Additional Theme Add Ons
1. In the beginning, you must obtain the component from the source (which will be a zip file). ( Post Type plugin.zip). The WordPress admin section is where you must next go and visit Plugins » Add New page.

2. The next step is to select the Upload Plugin icon at the top of the screen.
3. The plugin file screen will appear after you click this. You need to pick the plugin file you downloaded previously to your device by clicking the choose file button here.

4. The load now option must be clicked after you have chosen the file.
5. Your computer's plugin file will now be uploaded to WordPress, where it will be installed. After the installation is complete, you will see a notification of accomplishment similar to this.
6. To use the application after installation, select the link that says "Activate Plugin."




Setup Social Icons
In order to continue Social Icons,
Refer to the pictures below to complete setting up this part. Initially, you must install and activate the Dentist Pro Posttype plugin.
Go to Appearance Customize Theme Settings Social Icons.
In this manner, you add Social Icons.