Hospital Pro wordpress theme Documentation
Introduction
We are grateful that you purchased our WordPress theme. Throughout this documentation, many steps detailing the full configuration and management process for a WordPress website are provided.
What is WordPress CMS?
WordPress is a PHP and MySQL-based open source website creation tool. It is a robust blogging platform and a content management system (CMS) that is entirely free. You may create reliable online apps and websites with this CMS. To manage it, you scarcely need any expertise or technical skills. Because of its many benefits, including its flexibility and ease of use, WordPress has emerged as the most popular website construction platform.Learn More
What is a WordPress template
For websites built using the WordPress content management system, a WordPress template serves as the skin. A WordPress template can be set up with ease. You may very easily change the appearance of your WordPress website with the aid of a newly installed template. With a WordPress template, all necessary source files are provided, and you are free to alter and expand it however you see fit.
Help and Support
Files structure
There are multiple folders in the template package that you downloaded. Check out the contents of each folder:
-
Screenshots : contains images of template. not in order to produce.
-
Theme : contains files for the WordPress themes.
-
alt-hospital-pro.zip: this folder contains each of the files required for the theme.
-
license.txt : details of the licence.
-
readme.txt : a description of the theme's image paths and usage instructions for the fonts.
Key activation for TS
The following are the steps for activating TS keys.
As you will get the License Key on your Email, use that key to Activate License.
Follow the following Process to Activate License.
Go to the Dashboard Appearance TS Key Activation Enter Key Save Changes.

After Entering The Key Activate Licence.

After you Activate Licence,the key will be active and then you can Getstarted with the Theme.

In this way you can activate your Licence Key.
When it first started, my website was running smoothly. Just who altered the file permissions?
The ability of WordPress to create directories, upload photos, or execute various scripts can be hindered by improper file permissions.
For the purpose of creating and managing directories on the server, WordPress requires permissions.
- Next choose "File Permissions" from the context menu after selecting all folders in the root directory with a right-click.
- wp-config >> permissions dialog box >> click on checkbox read and write >> Click on the OK button to continue
- For the wp-content folder, continue the same procedure.

Template Installation
The method of installing a template is quite simple.
Step 1. Theme Installation
Logging into your WordPress admin area should be your first step. later, click on
Go to the menu Appearance Themes

Once you are on the themes page, click on the Add New button at the top.

Click on clickable upload theme.

Click on Browse Button then select your alt-hospital-pro.zip theme and click on Install Now Button.

WordPress will now complete the installation of your theme and display a success message with a link to activate or see a live preview.
Step 2. Install a Theme using FTP
The theme can be uploaded using FTP, which is your second installation option. To use this method, first log into your website using FTP and navigate to the wp-content/themes folder. Just extract the Total folder from the theme file you got and upload it to your server.

Next log into your WordPress site and navigate to Appearance Themes to activate total folder.
Plugin Installation.
The functionality that already exists in WordPress can be expanded and enhanced via plugins.
How to switch on plugins You must enable the plugin if you want these features in your theme. To enable the plugin in your theme, adhere to these directions.
Follow the procedures listed below to manually install a WordPress plugin using a.zip archive.
Install Required Plugins:
Hospital Pro Posttype plugin, Contact Form 7
The Hospital Pro Plugin must be installed and activated before using the Medical Care theme, otherwise your site's content will not be displayed.
1.Add Plugin : Go to Dashboard Add New Upload plugin..

activate after clicking the install now button.

One-Click Demo Content Importer
With just one click, setup your theme by importing sample content. You can build your website for website creation using the instructions in this material.
Go toDashboard >> Appearance >> Get started
After selecting "Demo Content Importer," click "Run Importer."

Typography / General settings
It's quite simple to change the colour or font. These settings are available in every part of the customizer. This entire graphic demonstrates the colour and font palette. You can change the font and colour of the buttons, paragraphs, and headings with a single click or quick glance.
Depending on how many options are accessible in a given part, each individual section has the ability to choose the colour scheme for the headings, title/text, paragraph, button text, and button background.
to move on to Typography / General options.
Go toDashboard >> Appearance >> Customizing >> Typography / General settings


Section Ordering
Section Organization and Reordering
Rearranging the sections according to our needs is the essence of section reordering. Drag this part to the top or bottom as necessary in order to move on with it. When you drag a portion to the top or bottom, your front view will adjust based on the customizer settings.
To reorder a section, all you need to do is drag & drop the options into the desired order.
To proceed with Section Ordering.
Step 1 Go to Dashboard >> Appearance >> Customizing >> Plugin Setting >> Section Ordering
Click on "Demo Content Importer" and then "Run Importer".

How to set up homepage
You will see the index page with the most recent post when you visit your site after activating the theme. You must now set up the home page template such that it displays every section of the demo page on the front page.
Setup Home Page
To set up your home page, follow these directions.
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.

2. Set the front page: Go to Setting Reading Set the front page display static page to home page.

When you're finished, the top page will display the entire demo.
Setup Topbar
To proceed with Topbar Section.
Topbar
Go to Appearance Customize Theme Setting Topbar .


You can setup the Topbar component in this manner.

Site Identity
Follow the steps listed below to continue using Site Identity.
Site Identity
Go to Appearance Customize Site Identity .

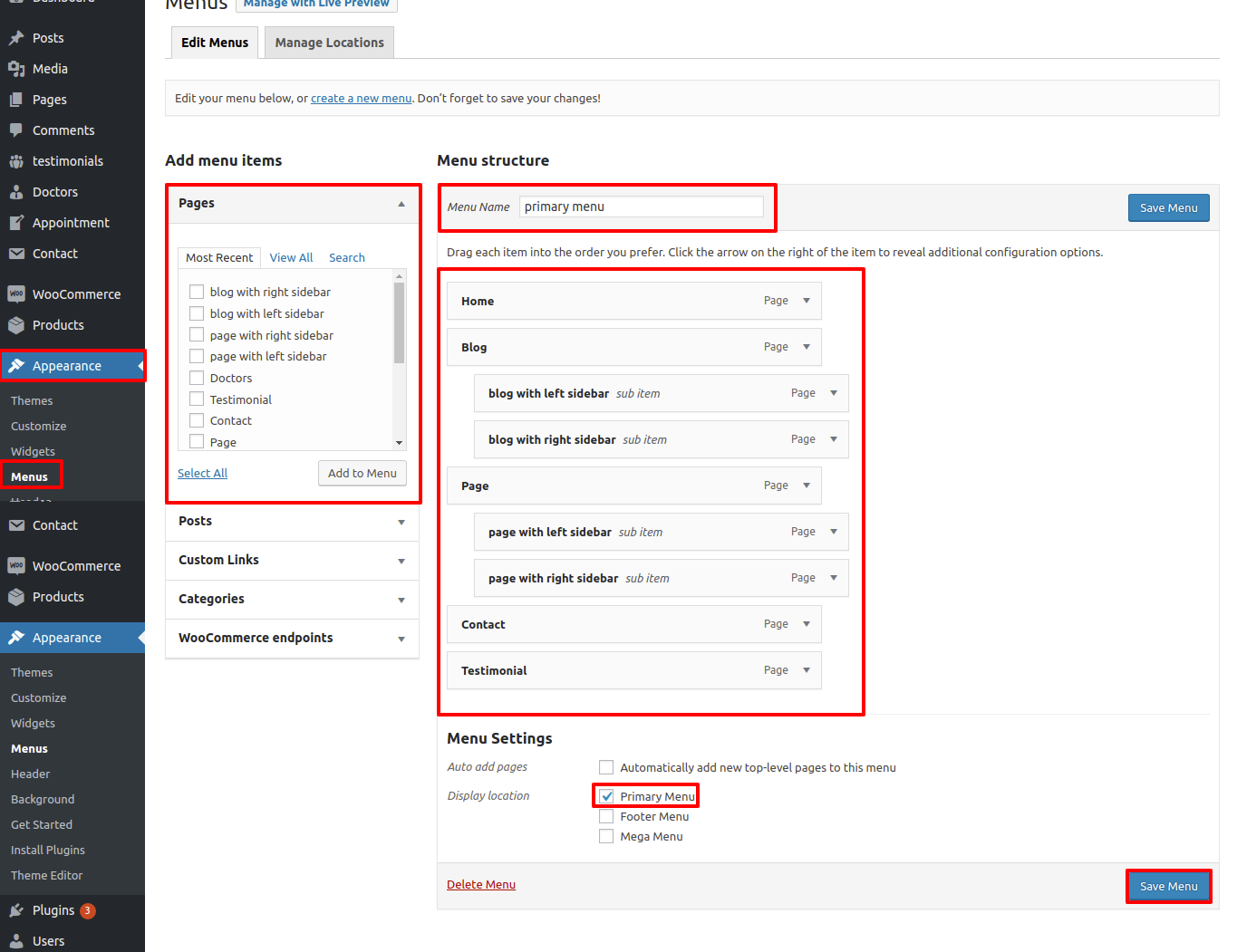
Setup Header
The steps listed below should be followed to set up the header.
Go to Dashboard Pages Add New

To add menus, select Add menu items from the menu creation screen.

Go to Appearance Customize Theme Settings Header .



If you wish to add more pages, simply repeat these procedures.
This will allow you to include the Header section.

Setup Slider
To proceed with slider.
Go to Appearance Customize Theme Settings Slider Section.



You can then include the slider section in your document.

Setup Tabs Content
To proceed with Tabs Content Section.
Go to Appearance Customize Theme Setting Tabs Content .




You can configure the tabs' content in this way.

Setup About Us
To proceed with About Us.
For more setup instructions, see the screenshots below.
Go to Appearance Customize Theme Settings About Us.



You can set up in this manner. Who We Are

Setup Services Offered
To proceed with Services Offered.
To further configure this component, see the screenshots below.
Go to Appearance Customize Theme Settings Services Offered.


You can configure Services Provided in this fashion.

Setup Our Services
To proceed with Our Services.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Our Services.


You can configure Our Services in this manner.

Setup Our Product Section
Setup for Our Product Section requires the following steps.
The Woocommerce plugin must first be uploaded and turned on.
After installation, the dashboard will display an option for the Product section.
Go to Dashboard Products Categories.

Go to Dashboard Products Add New .

Go to Appearance Customize Theme Settings Our Product Section .

This will enable you to configure the Our Products section..

Setup Our Gallery
Set up Our Gallery by following these instructions.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Our Gallery .


You can build up Our Gallery Sections in this manner.

Setup What Our Client Says Section
To proceed with What Our Client Says.
Go to the screenshots below to complete this section's setup. To begin, you must upload and activate the Hospital Pro Posttype plugin.
Follow these instructions to access the Testimonials option on the dashboard after installation.
Go to Dashboard Testimonials Add New .

Go to Appearance Customize Theme Settings What Our Client Says.


This will enable you to configure the What Our Customer Says section.

Setup Hospital Facility Section
To proceed with Hospital Facility.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Hospital Facility.


This will allow you to put up the hospital facility section.

Setup Latest News And Events Section
To proceed with Latest News And Events section,
You must first upload and activate the Hospital Pro Posttype plugin before you can continue setting up this part. See pictures below.
Go to Dashboard Posts Categories.

Go to Dashboard Posts Add New .

Go to Appearance Customize Theme Settings Latest News And Events .


You can build up a section for the latest news and events in this way.

Setup Tips And Department
To proceed with Tips And Department.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Tips And Department.




This will enable you to set up the Tips and Department.

Setup About Hospital Section
To proceed with About Hospital Section.
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings About Hospital.


By doing so, you can build up the About the Hospital section.

Setup Contact Page
To setup the Contact Page you need upload and activate contact form 7 plugin.
Go to Dashboard Contact Add New .

Go to Dashboard Pages Add New .
.png)
Go to Appearance Customize Theme Settings Contact.


On this page, there will be a contact page.

Setup Sidebar Settings
Go to the screenshots below to complete this section's setup. To begin, you must upload and activate the Hospital Pro Posttype plugin.
Go to Dashboard Posts Add New.

Go to Appearance Customize Theme Settings Sidebar Settings.

This will enable the Sidebar Options Section.

Setup Our FAQ Section
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Our FAQ.

You can configure our Question Section in this manner.

Themes Plugin
With the use of plugins, you can increase and expand WordPress's existing functionality.
If you want these functionalities in your theme for which you need to activate plugin. Follow these instructions to activate plugin in your theme.
How to switch on the plugins
Go to Plugins Installed Plugins hospital-pro-Posttype. Activate


Two post types, Doctors, Appointment, and Testimonials, will be created on the Dashboard after the plugin is activated. You can put up a section for booking appointments with the aid of this plugin.
Appointment
Go to Dashboard Appointment Add New


Doctors
Go to Dashboard Doctors Doctors Category

Go to Dashboard Doctors Add New

Sidebars and Page Templates
Page Templates
Posts, Categories and Post Formats
Adding category
For additional details on adding categories, see the article below: click here

Simply press the Publish button.
Creating a Blog post

Shortcodes
A shortcode is a powerful content building tool click here Shortcodes are easy to use. First of all, make sure that the editing mode is set to Visual.
Woocommerce Product Shortcodes : [products per_page="12" columns="4" orderby="date" order="ASC"]
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Testimonial : [alt-testimonial]
Doctors : [alt-doctors]

Testimonial Shortcode
Go to Dashboard Pages Add New Page.

Having added the shortcode This is how the testimonial page will look.

Doctors Shortcode
Go to Dashboard Pages Add New Page.

The Doctors page will look like this after inserting the shortcode.

Custom Widgets
To proceed with Widget section,
Go to Dashboard Appearance Widgets.

This is how it will look on the page.

How to Install Extra Theme Add-Ons
1.The plugin must first be downloaded from the source (it will be a zip file) in the first place ( Post Type plugin.zip). Your next step is to visit Plugins in the WordPress admin area. Page Add new.

2.Following that, select the Upload Plugin button at the top of the page.
3.You will then be taken to the plugin upload page. Here, you must click the Choose File button and choose the plugin file that you already downloaded to your computer.

4.The install now button must be clicked after you have chosen the file.
5.As soon as you upload the plugin file from your computer, WordPress will automatically install it. After the installation is complete, you will get a success message similar to this.
6.When the plugin has been installed, you must click the Activate Plugin link to use it.



Setup Social Icons
Social Icons should be continued as planned,
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
You can configure social icons in this manner.