The index page with the most recent post will be visible when you access your site after activating the theme. You must now configure the home page design such that it displays the entire demo area on your front page.
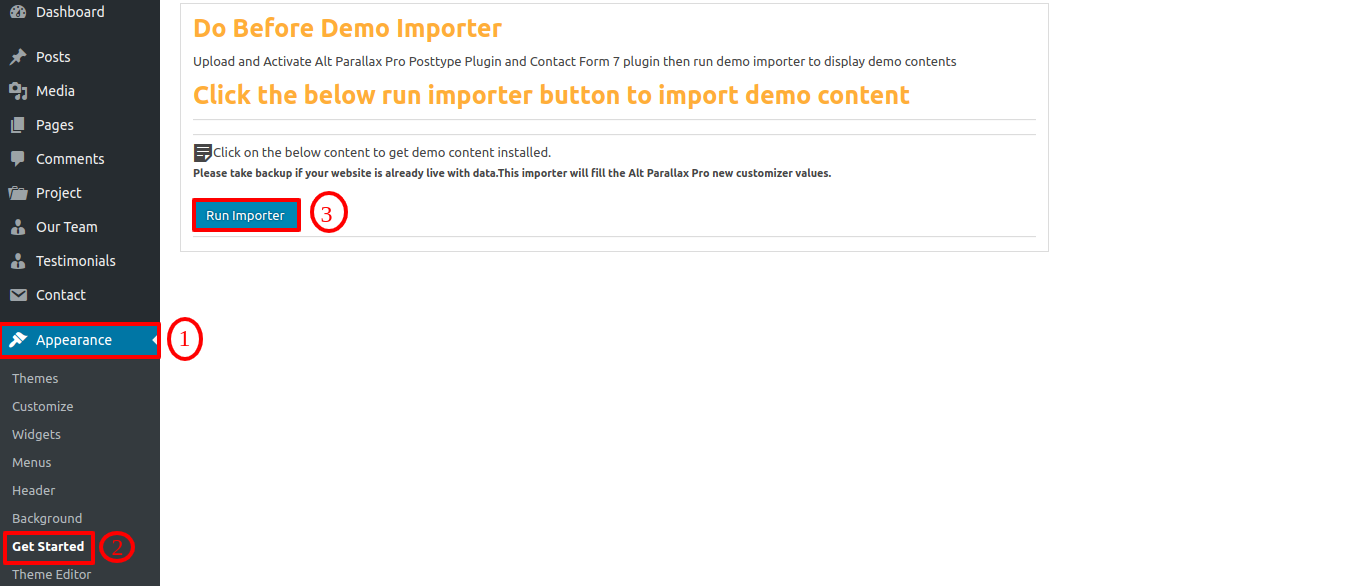
Setup Home Page
Follow these instructions to setup Home page.
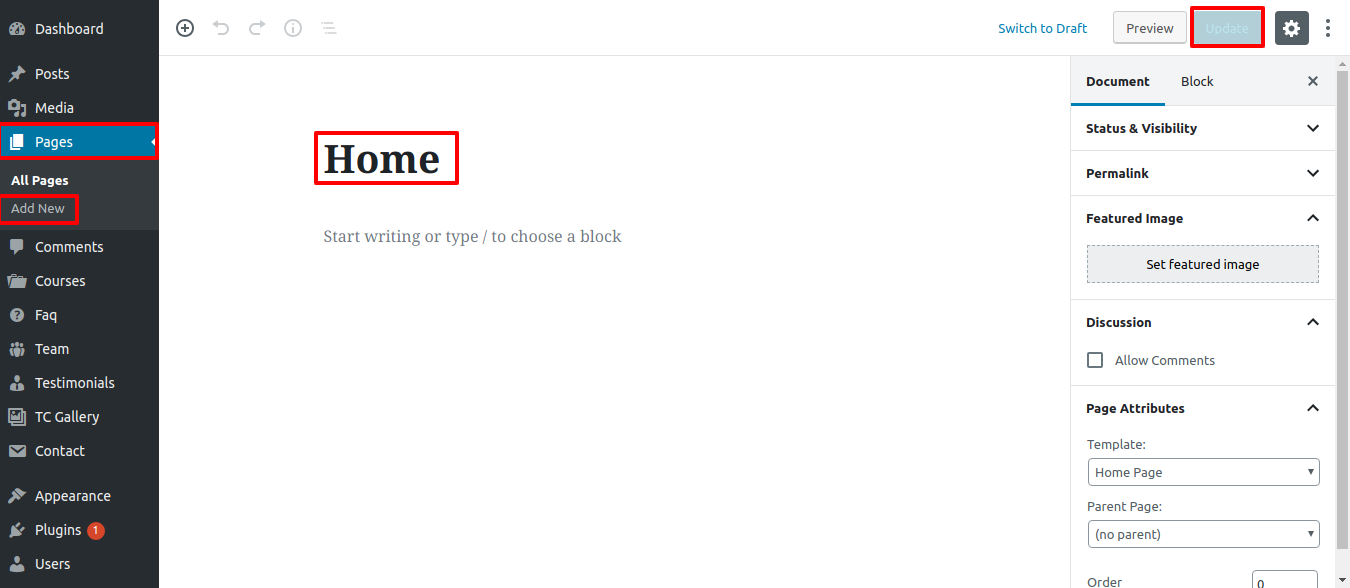
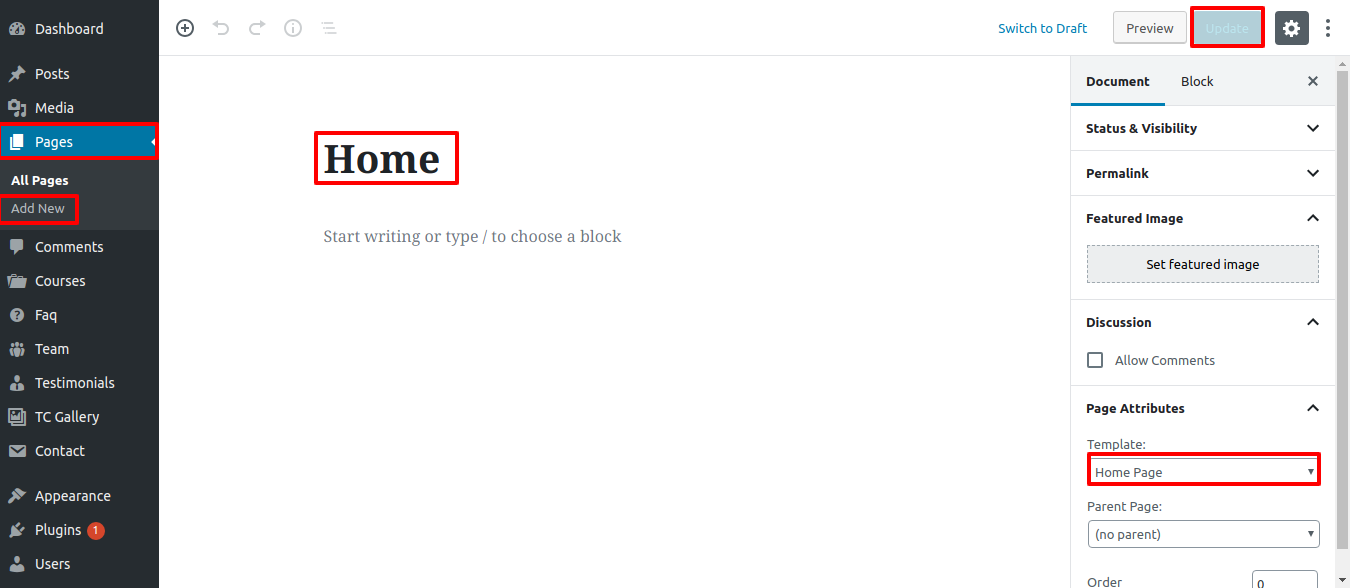
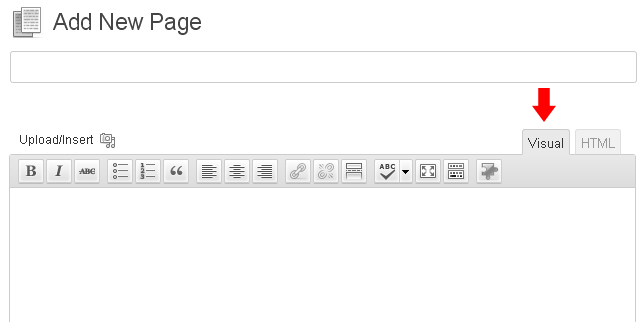
1. Create Page to set template : Go to Dashboard Pages Add New Page.
Select the template.
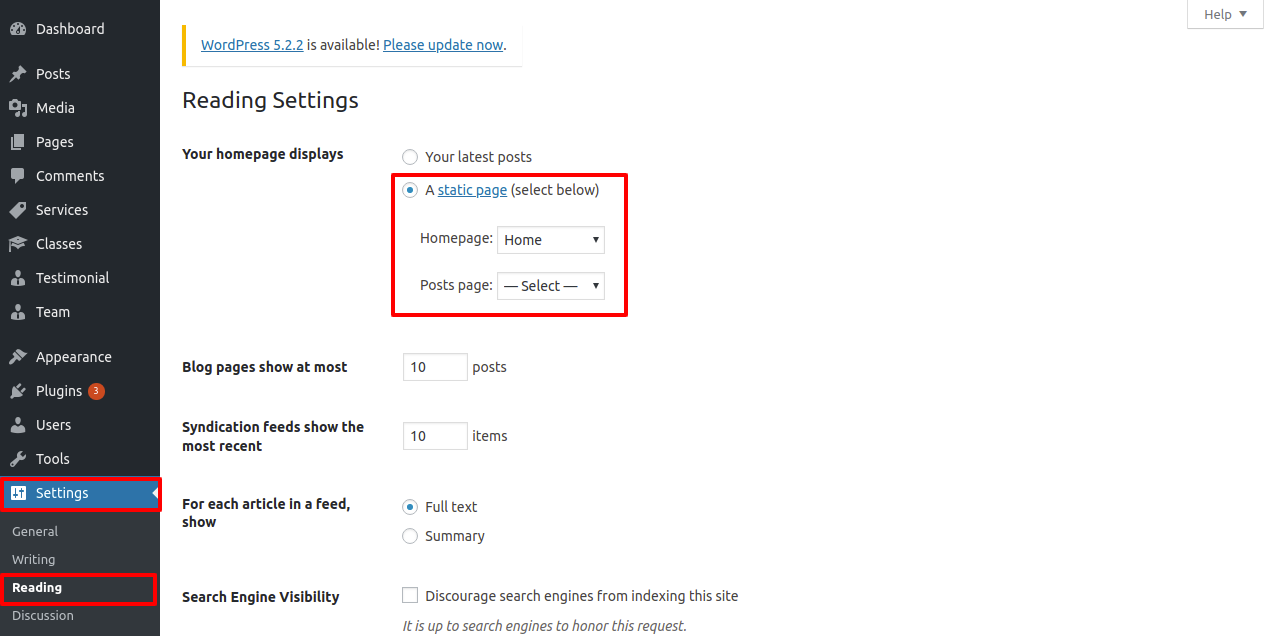
2. Set the front page: Go to Setting Reading Set the front page display static page to home page.
When you're finished, you can view the entire demo on the top page.
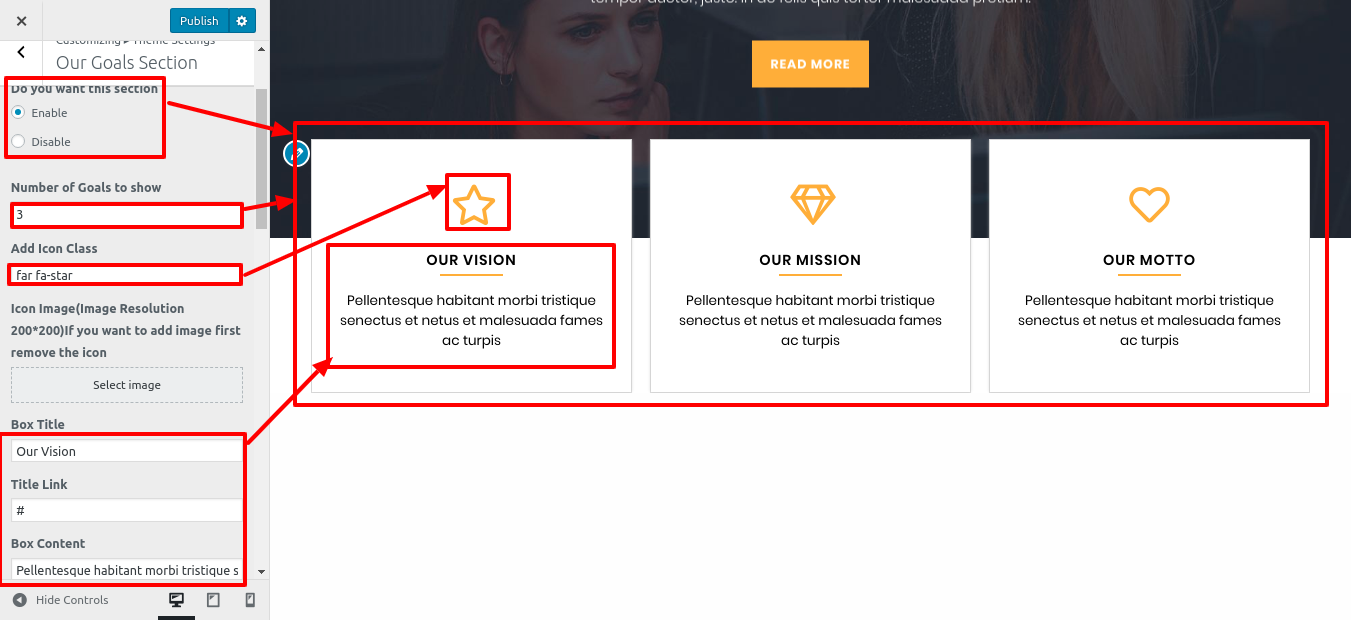
Setup Our Goals Section
So as to continue with Our Goals Section.
Go to Appearance Customize Theme Settings Our Goals.
In this way you can setup Our Goals section
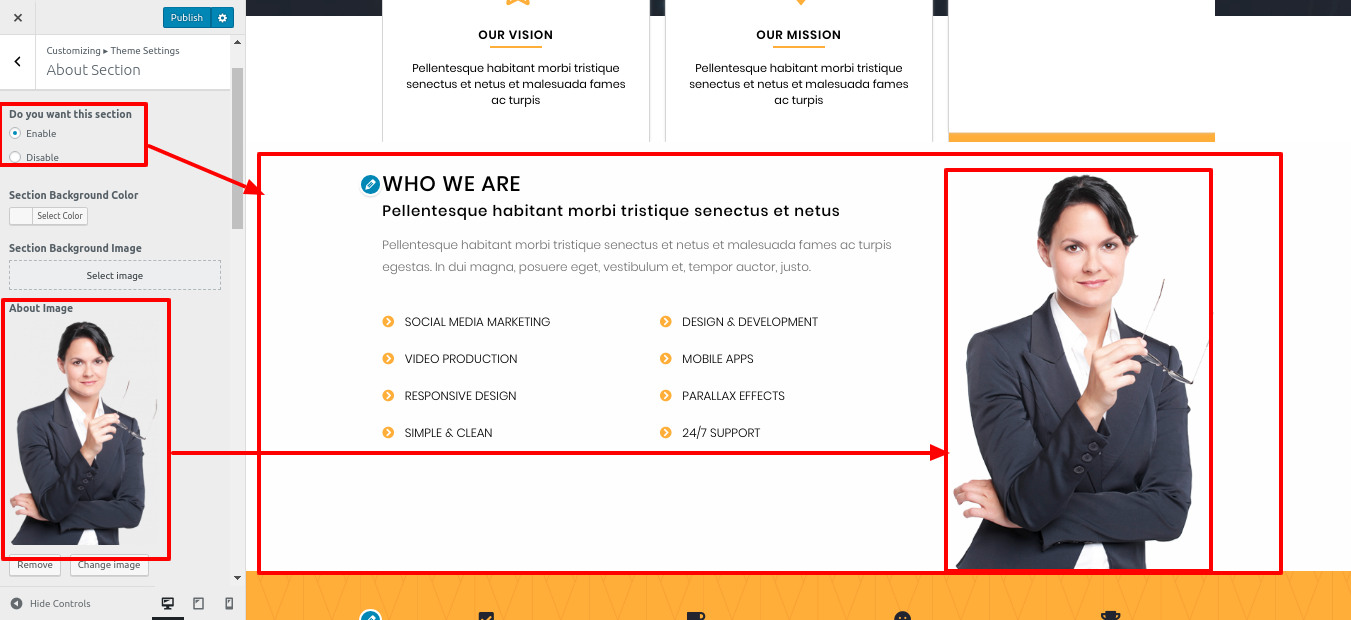
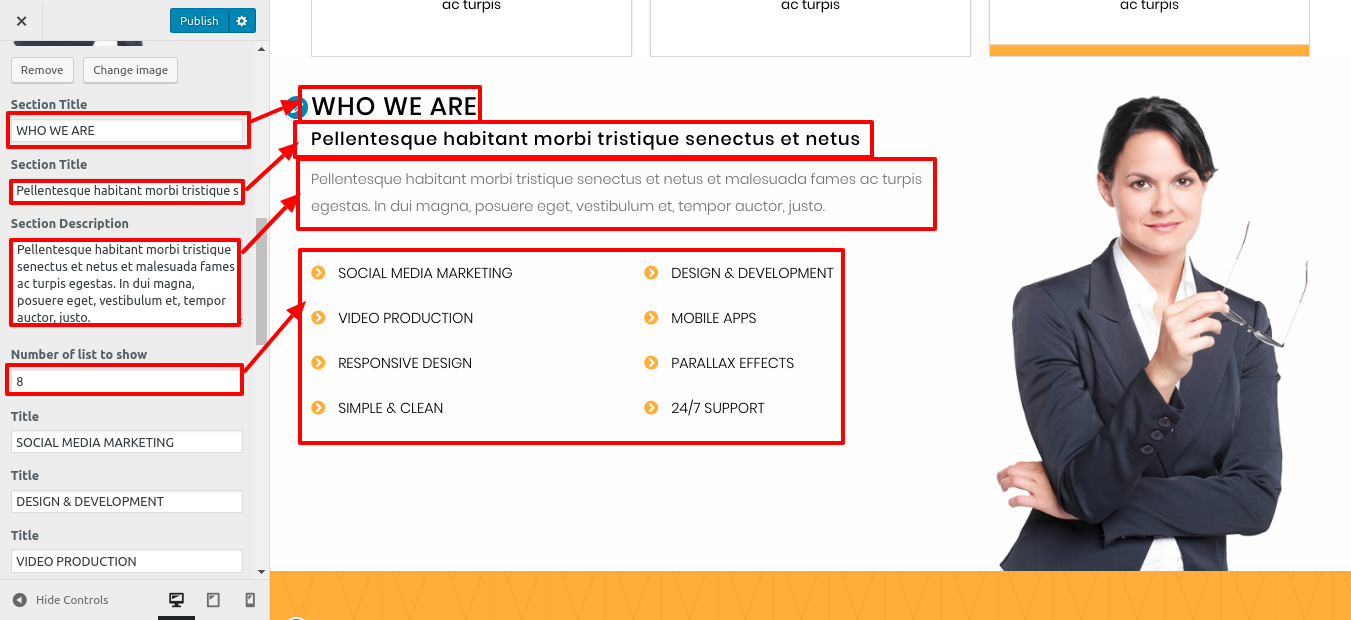
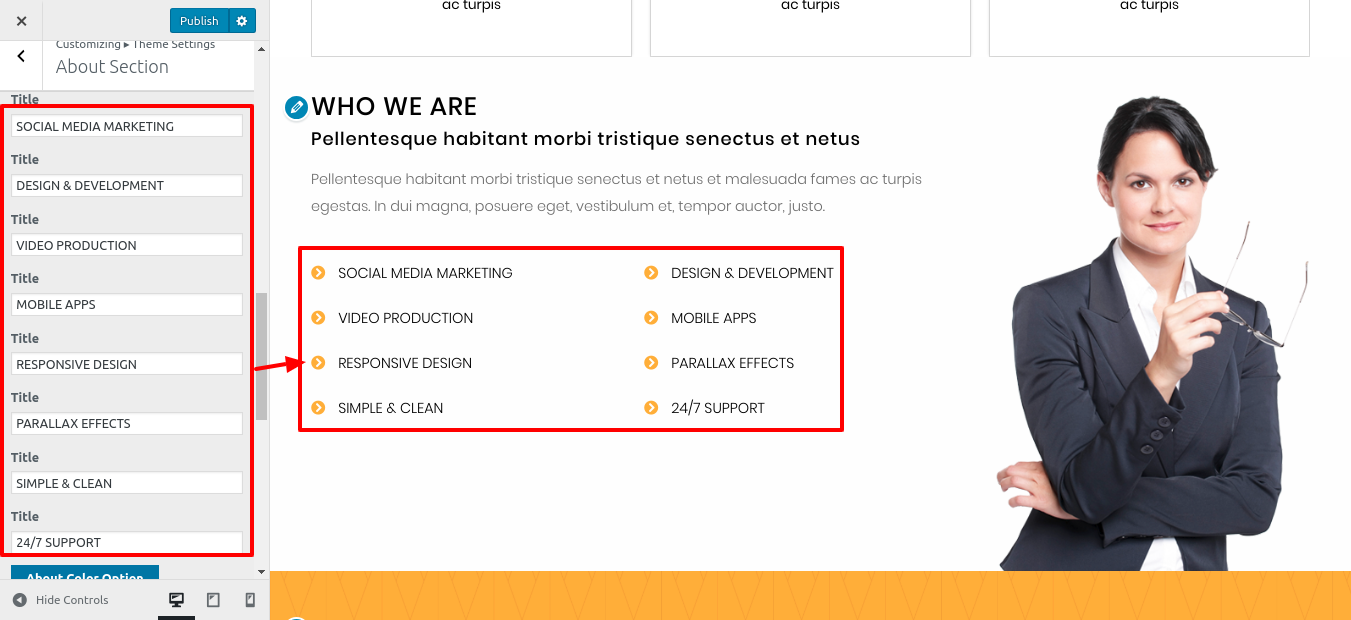
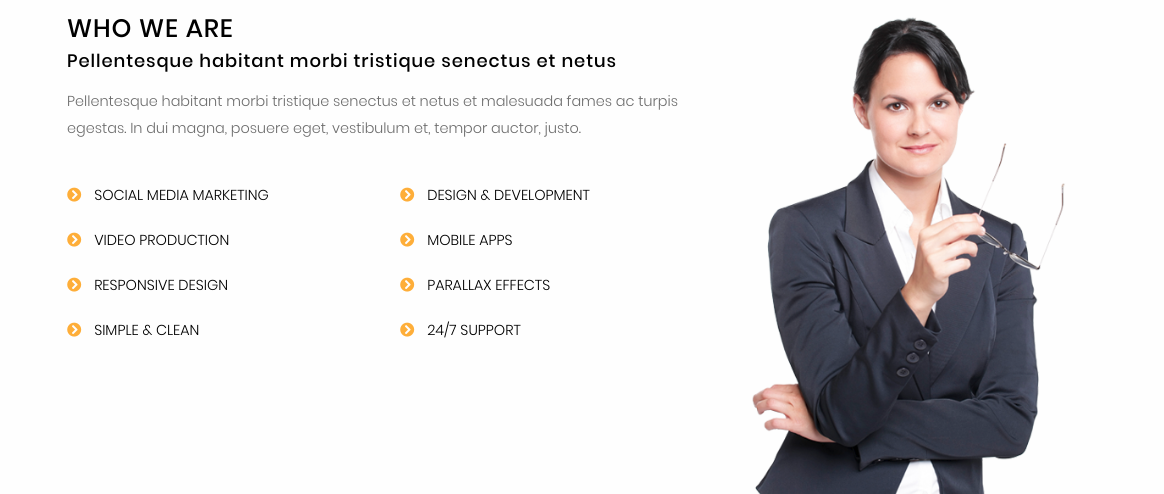
Setup About Section
So as to continue with About Section.
To further configure this part, please see the screenshots below.
Go to Appearance Customize Theme Settings About Section.
In this way you can setup About Section
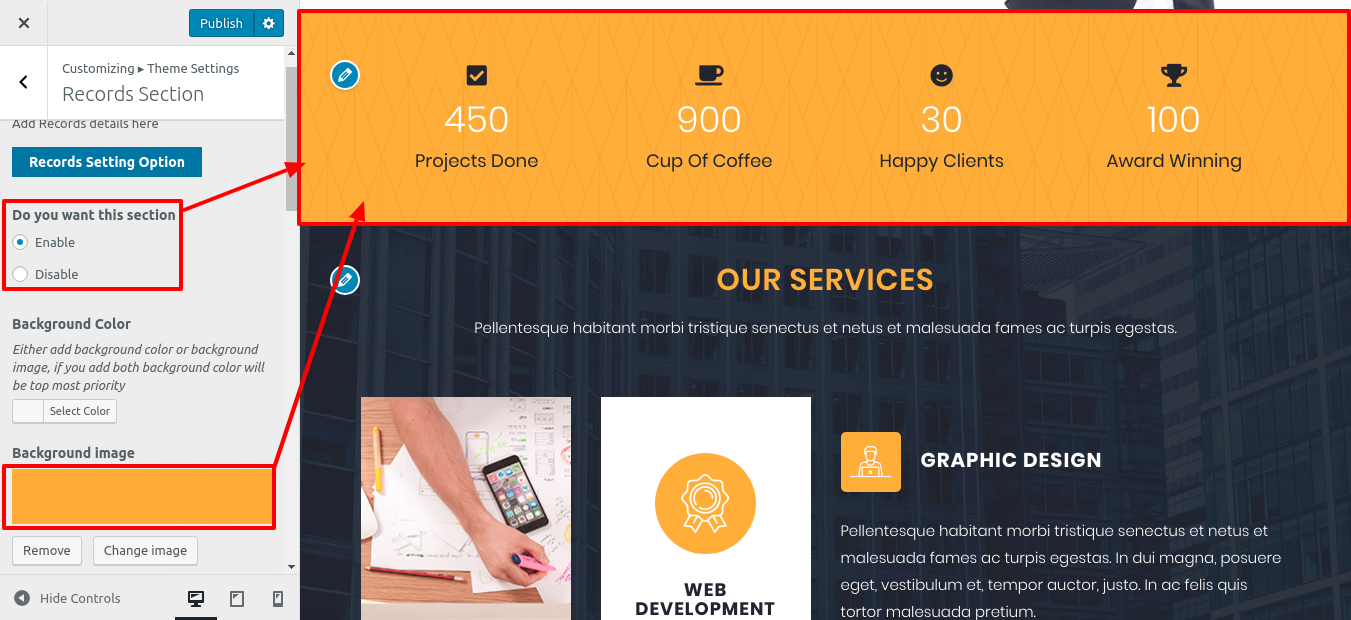
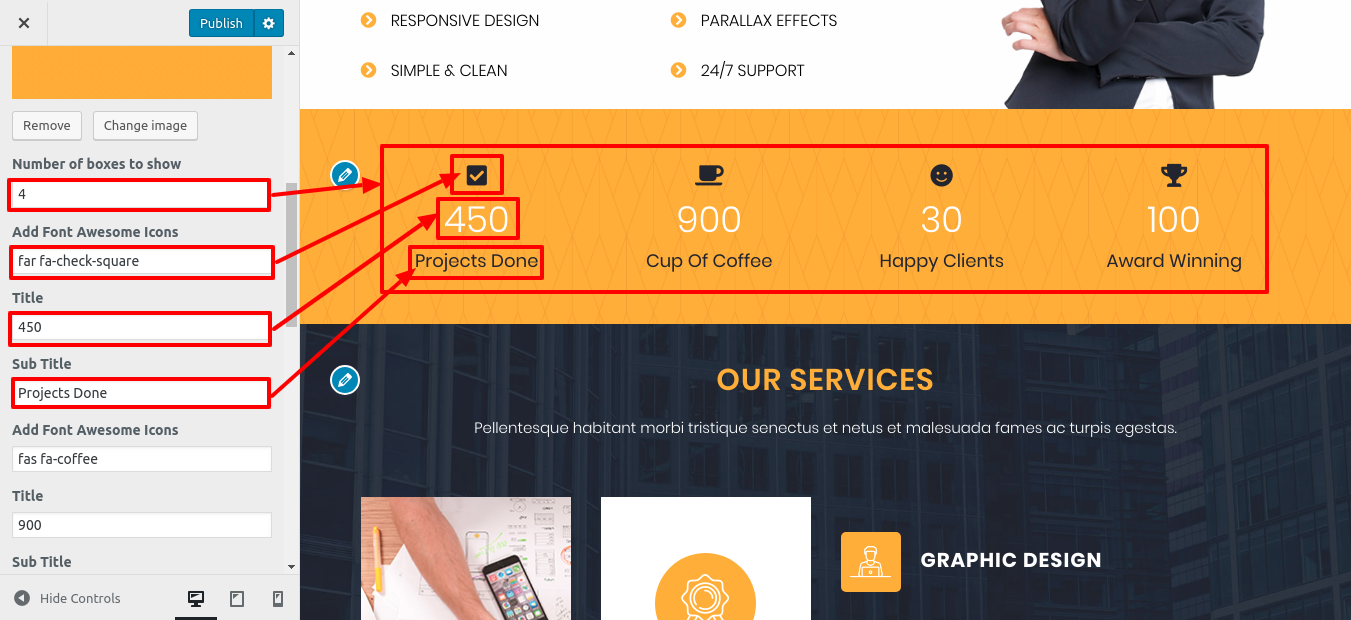
Setup Our Records
So as to continue with Our Records.
For more setup instructions, see the screenshots below.
Go to Appearance Customize Theme Settings Our Records.
In this way you can setup Our Records
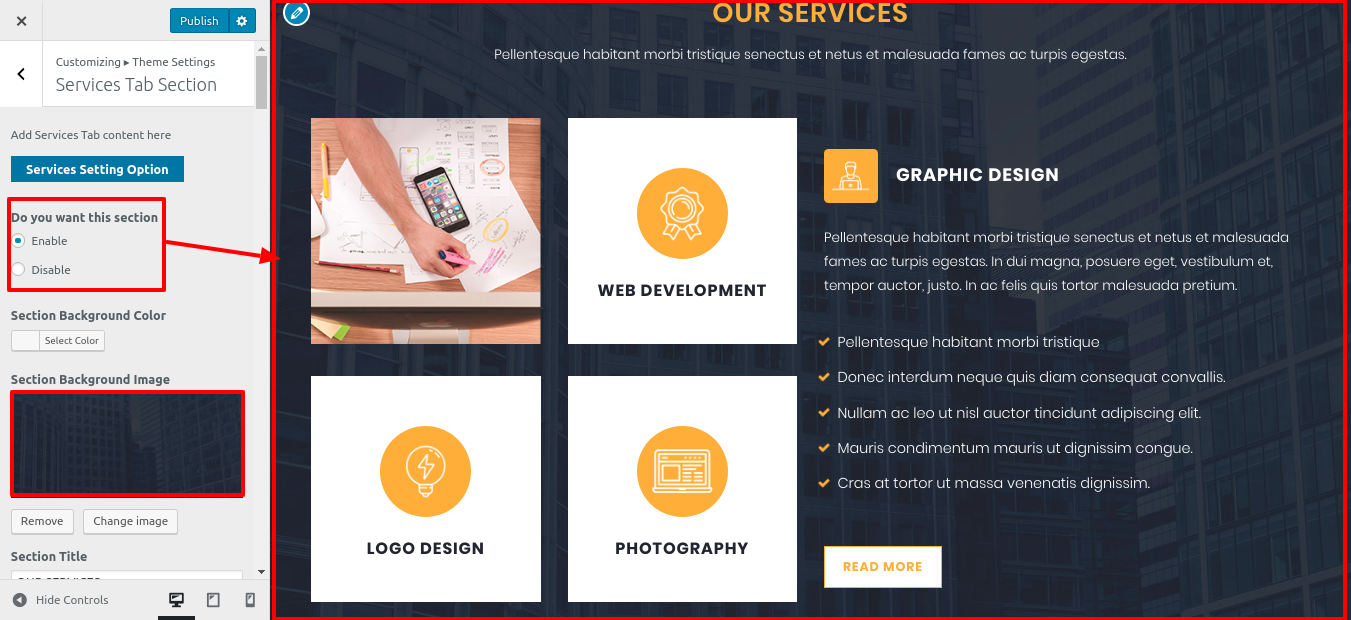
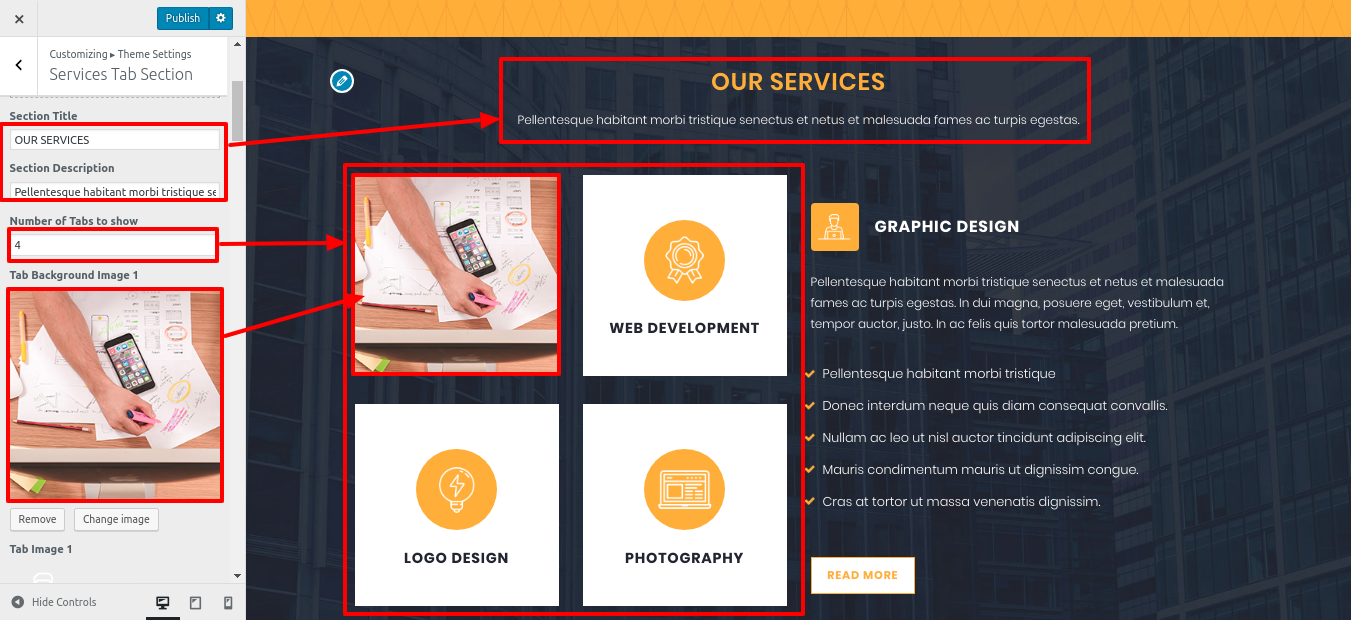
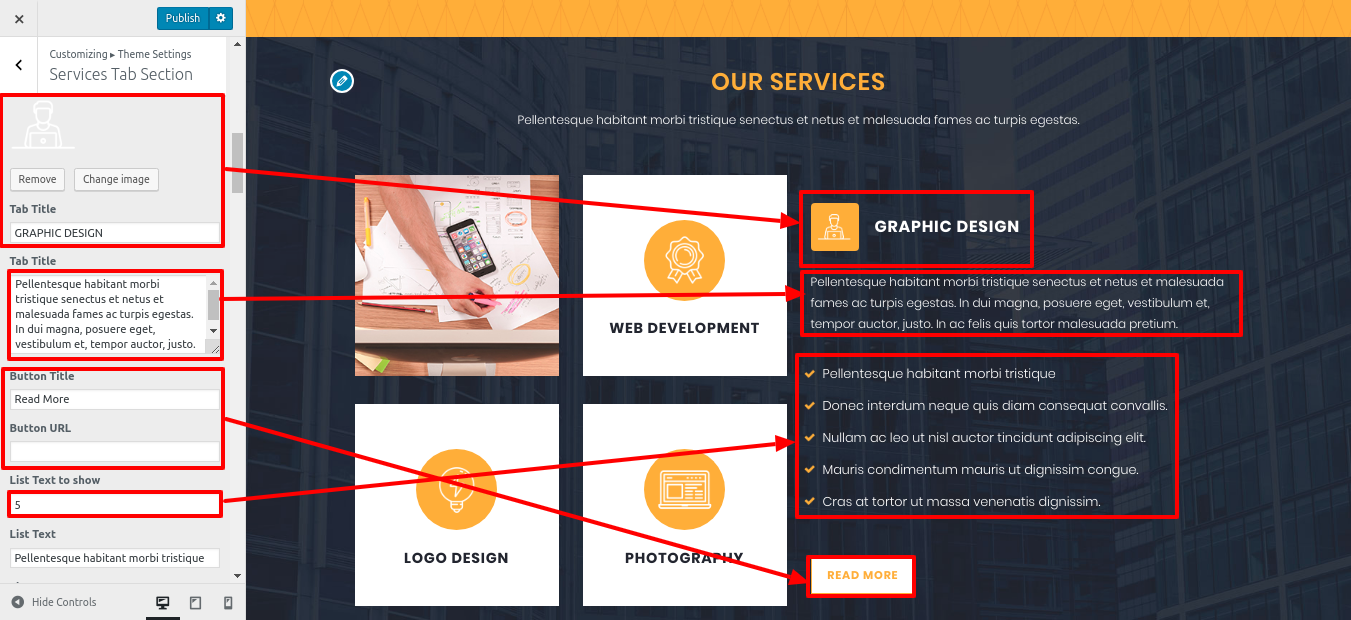
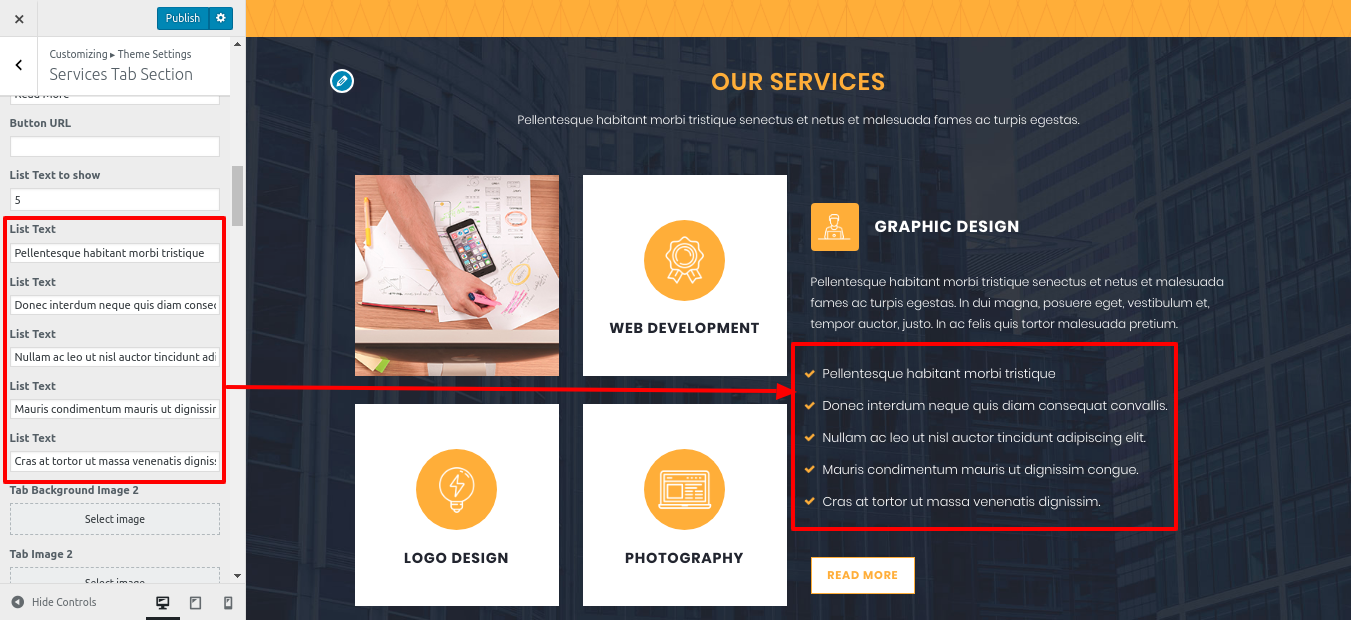
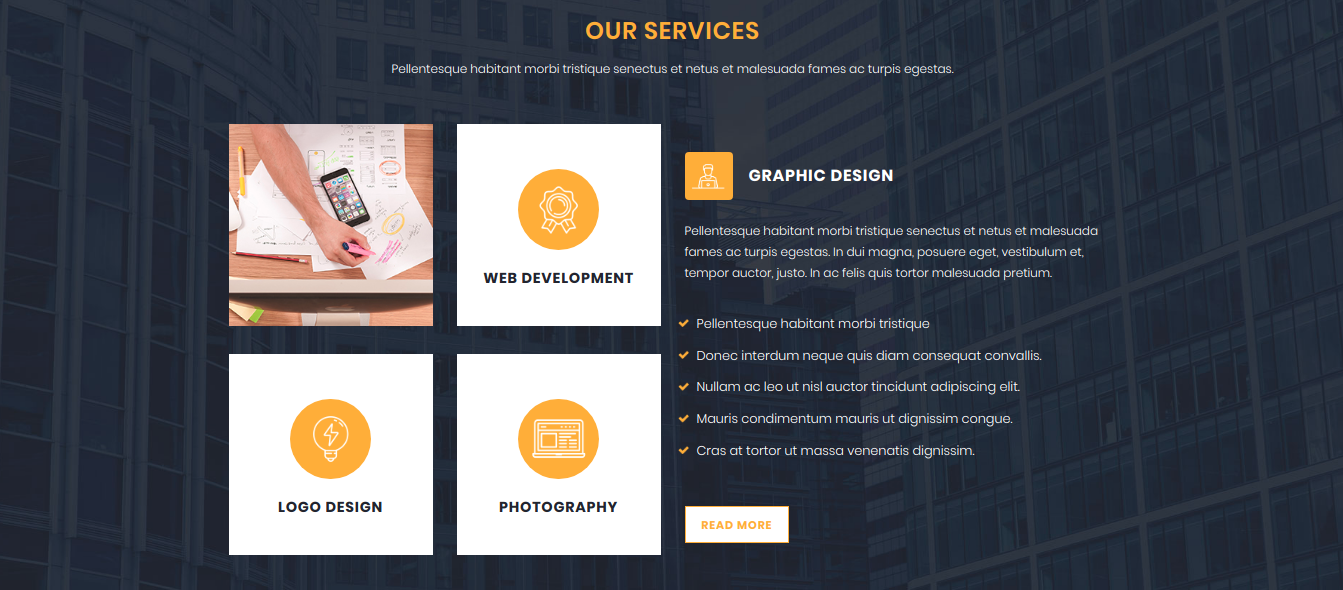
Setup Services Tab Section
So as to continue with Services Tab Section.
Refer screenshots below to further set up this section.
Go to Appearance Customize Theme Settings Services Tab Section.
In this way you can setup Services Tab Section
Setup Our Work Section
So as to continue with Our Work Section.
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Parallax Pro Posttype plugin.
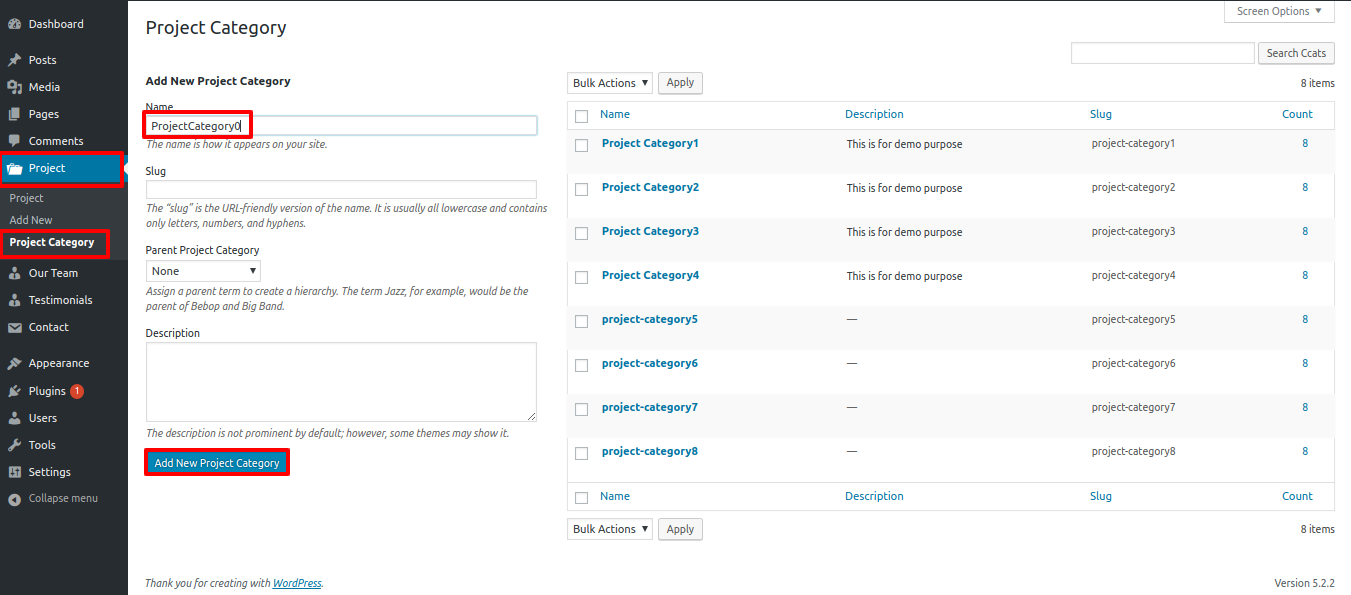
The dashboard will provide a Project option after installation.
Go to Dashboard Project Project category Add New.
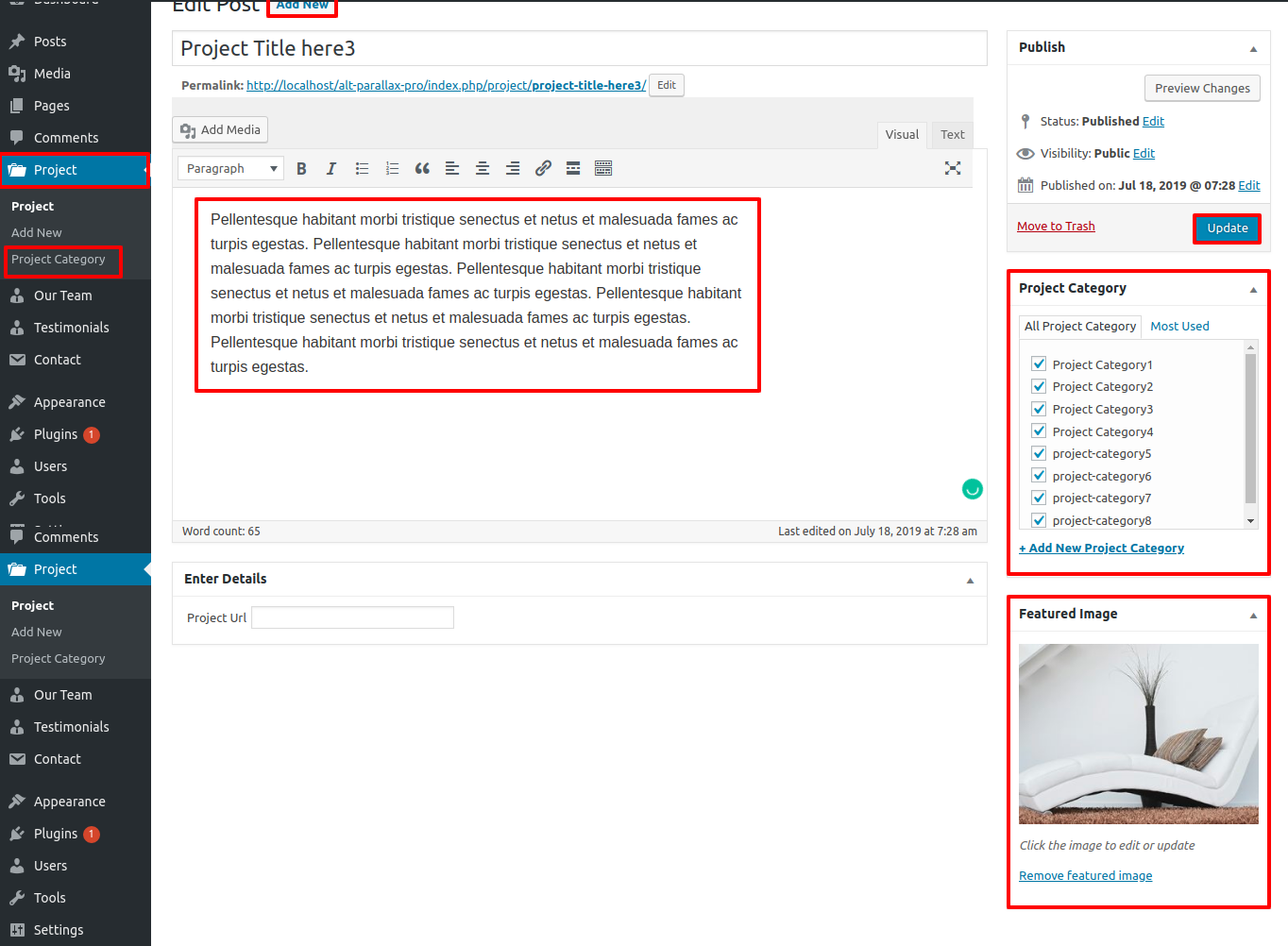
Go to Dashboard Project Add New .
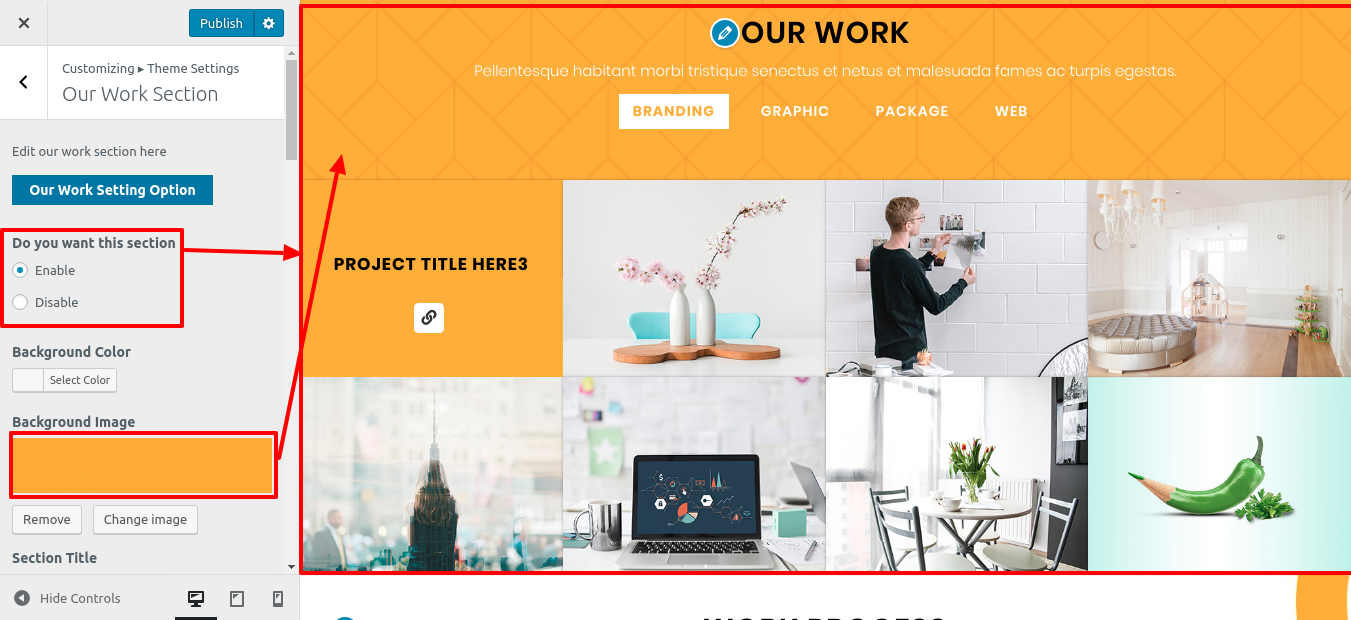
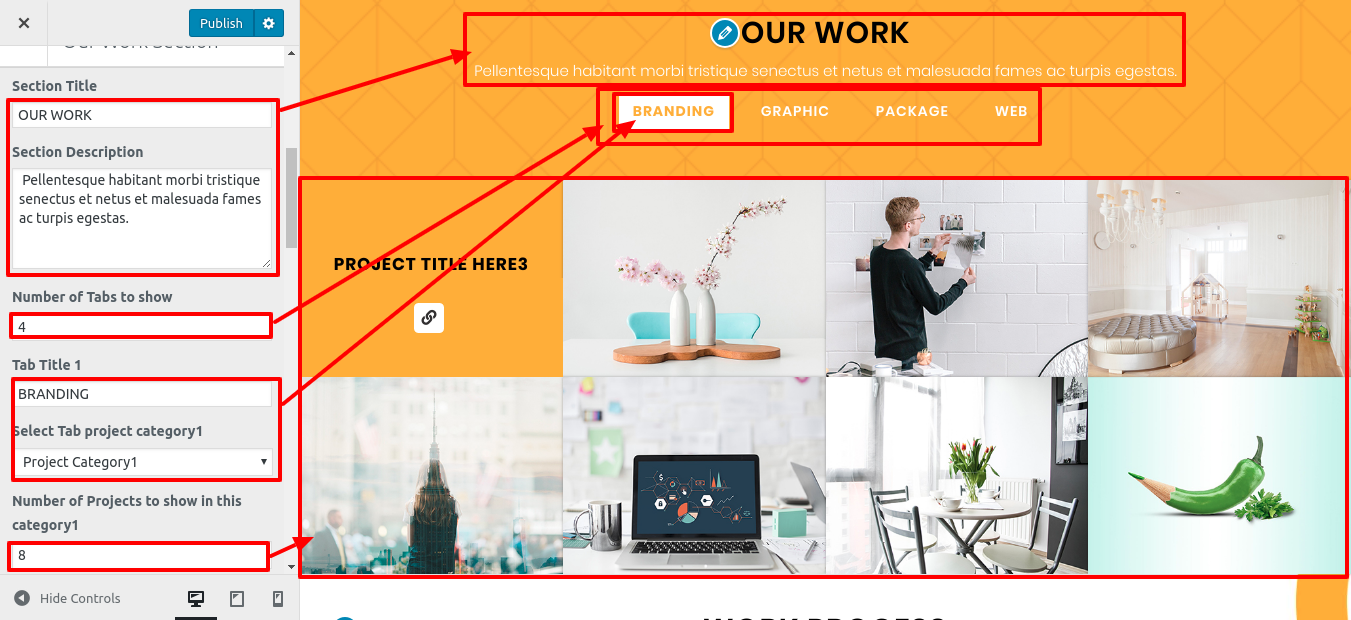
Go to Appearance Customize Theme Settings Our Work Section.
In this way you can setup Our Work Section
Setup Work Process Section
So as to continue with Work Process Section.
To further configure this part, please see the screenshots below.
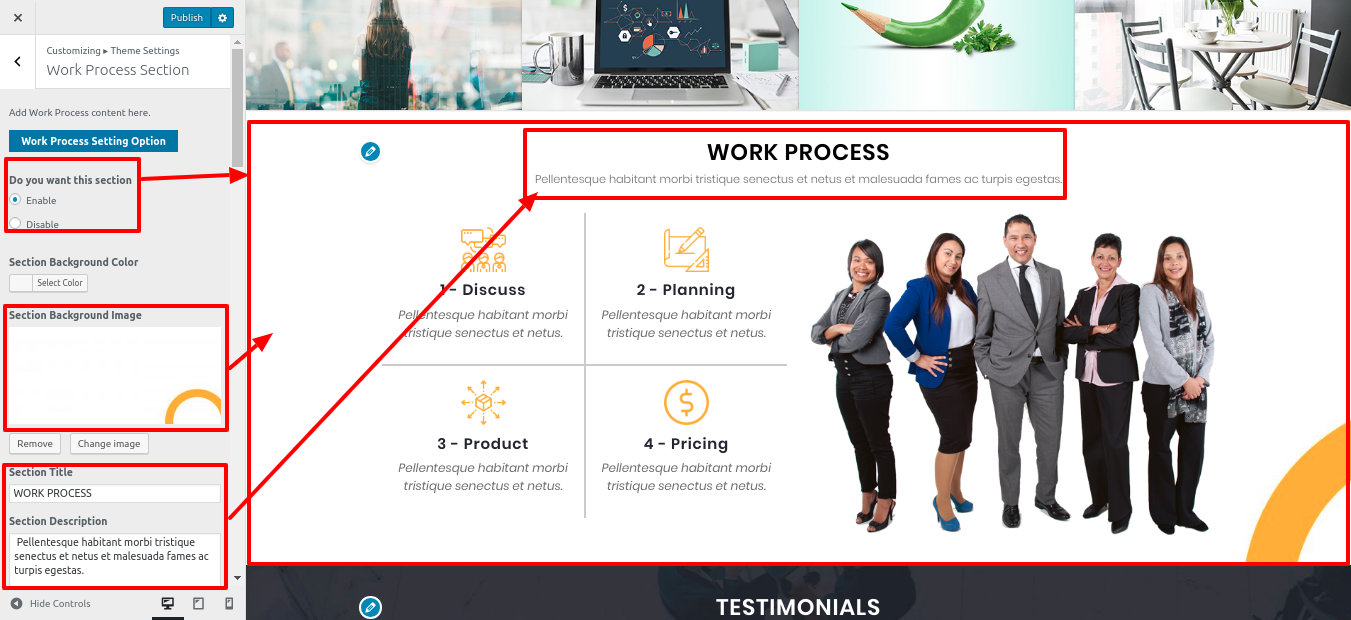
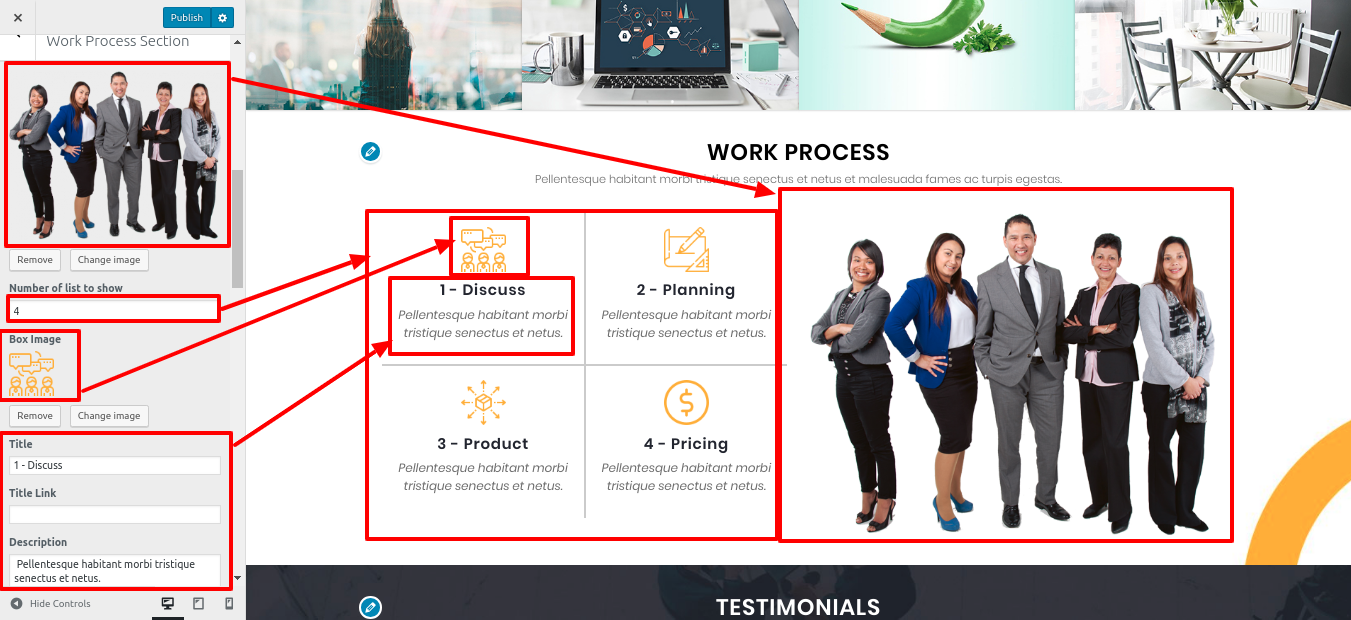
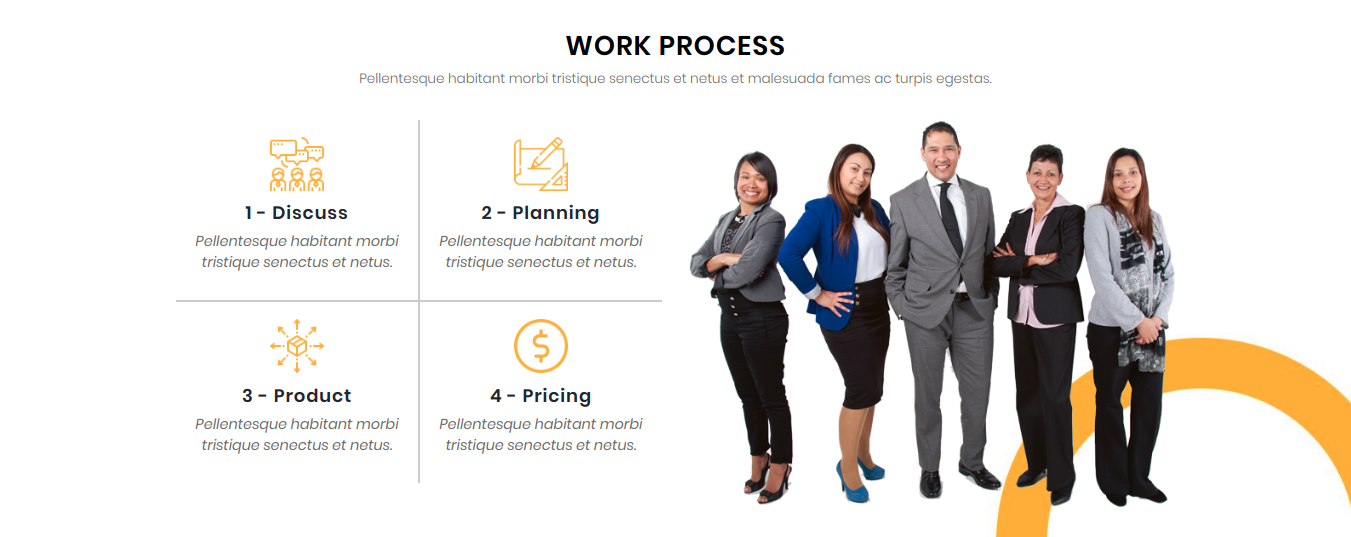
Go to Appearance Customize Theme Settings Work Process Section.
In this way you can setup Work Process Section
Setup Testimonial
So as to continue with Testimonial,
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Parallax Pro Posttype plugin.
The Testimonial option will show on the dashboard after installation.
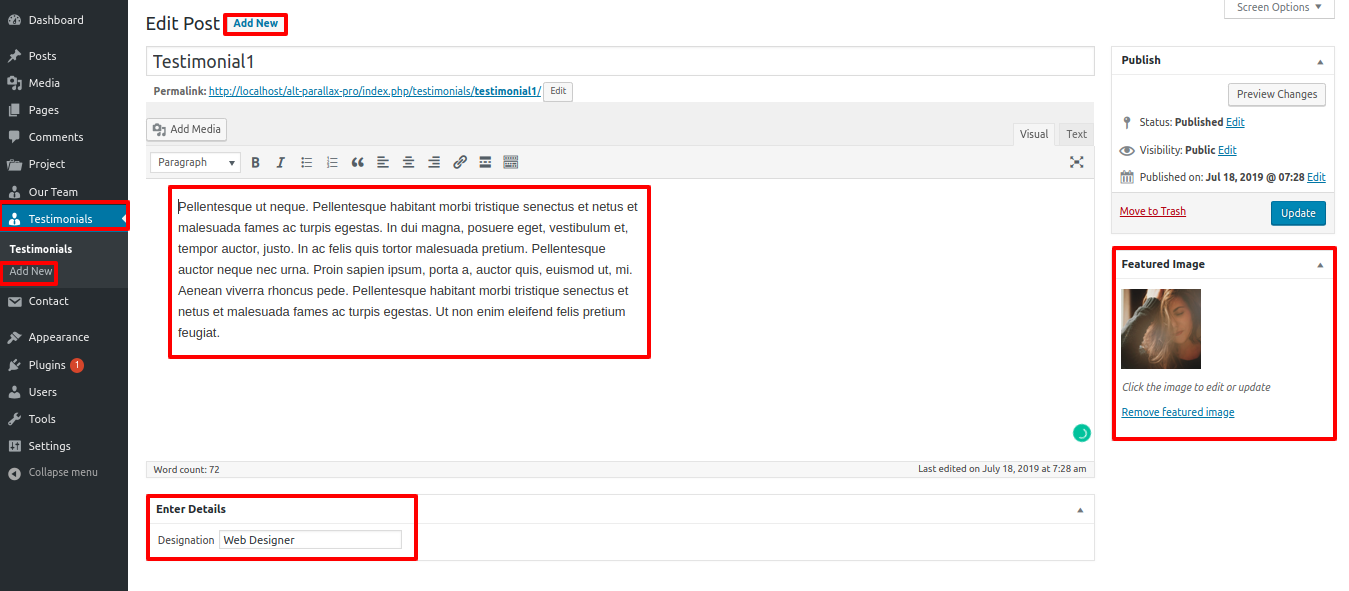
Go to Dashboard Testimonial Add New .
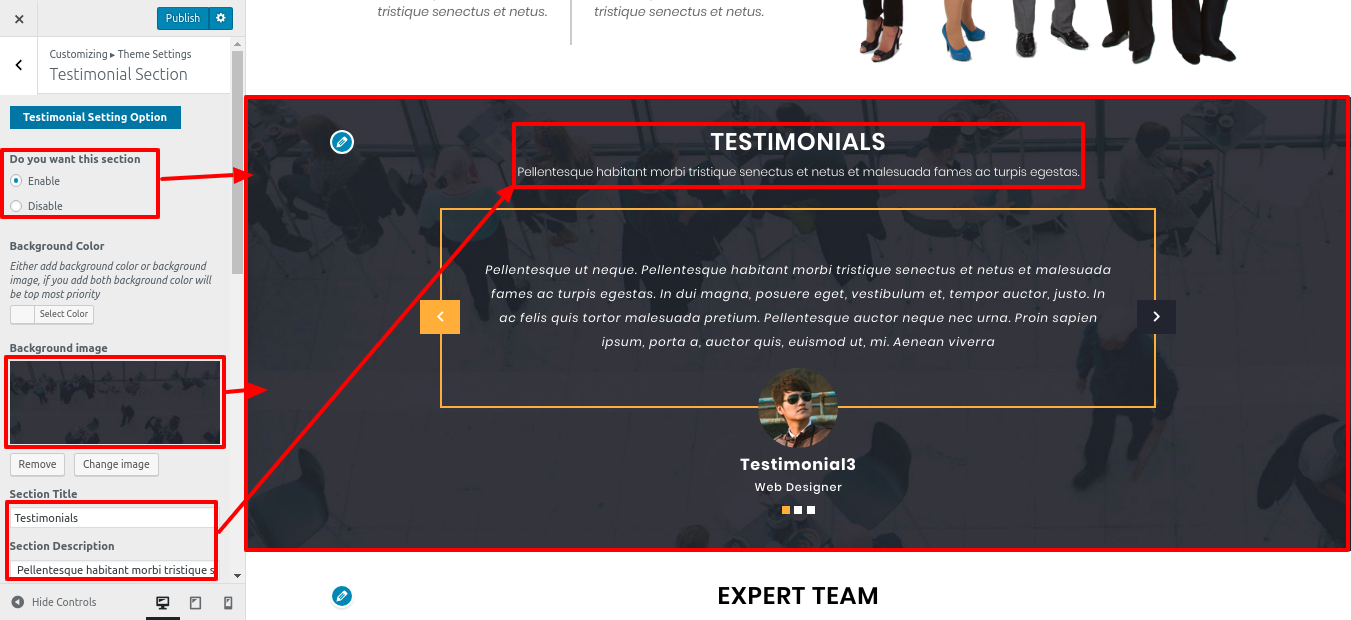
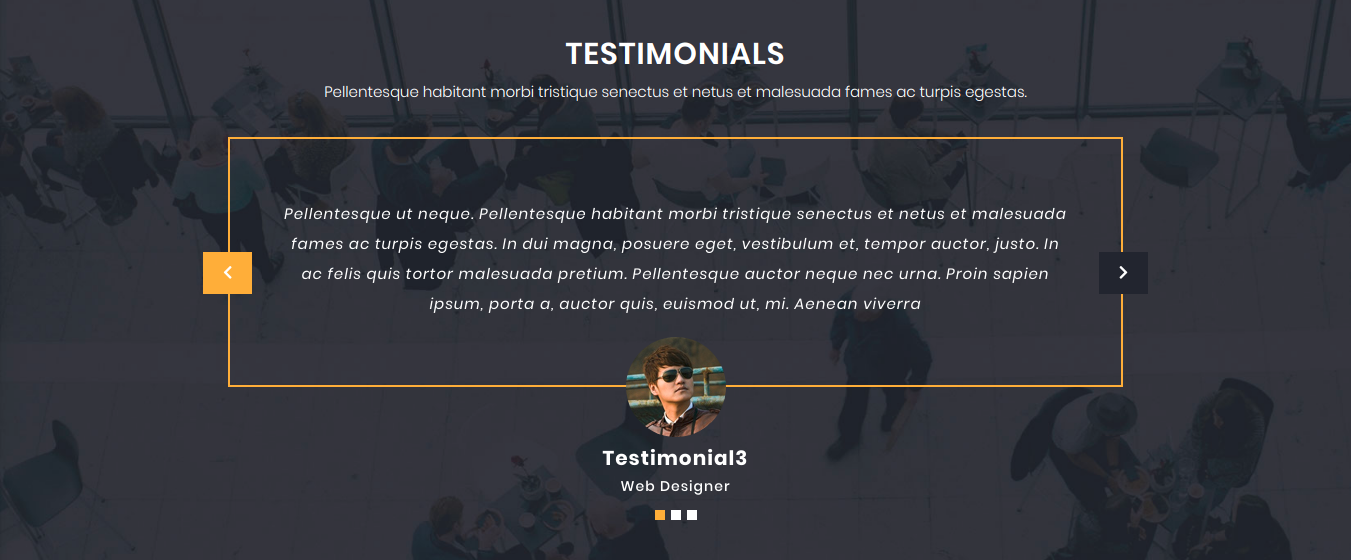
Go to Appearance Customize Theme Settings Testimonials.
In this way you can setup Testimonial.
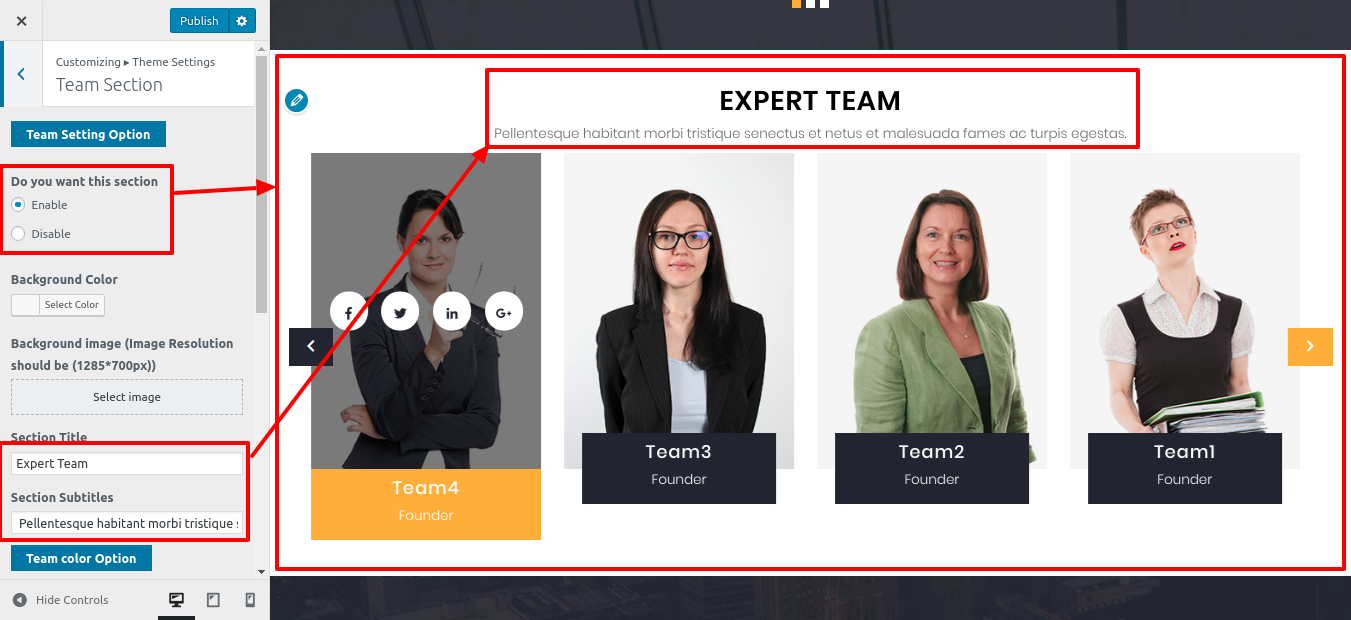
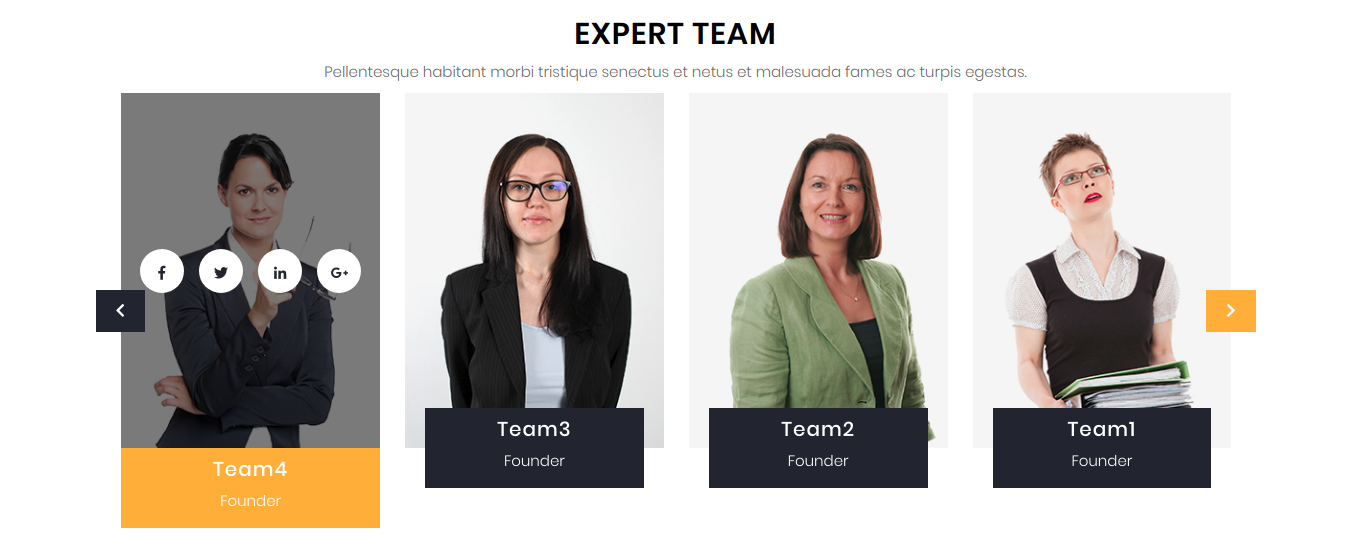
Setup Team Section
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Parallax Pro Posttype plugin.
After installation Team option will appear on the dashboard.
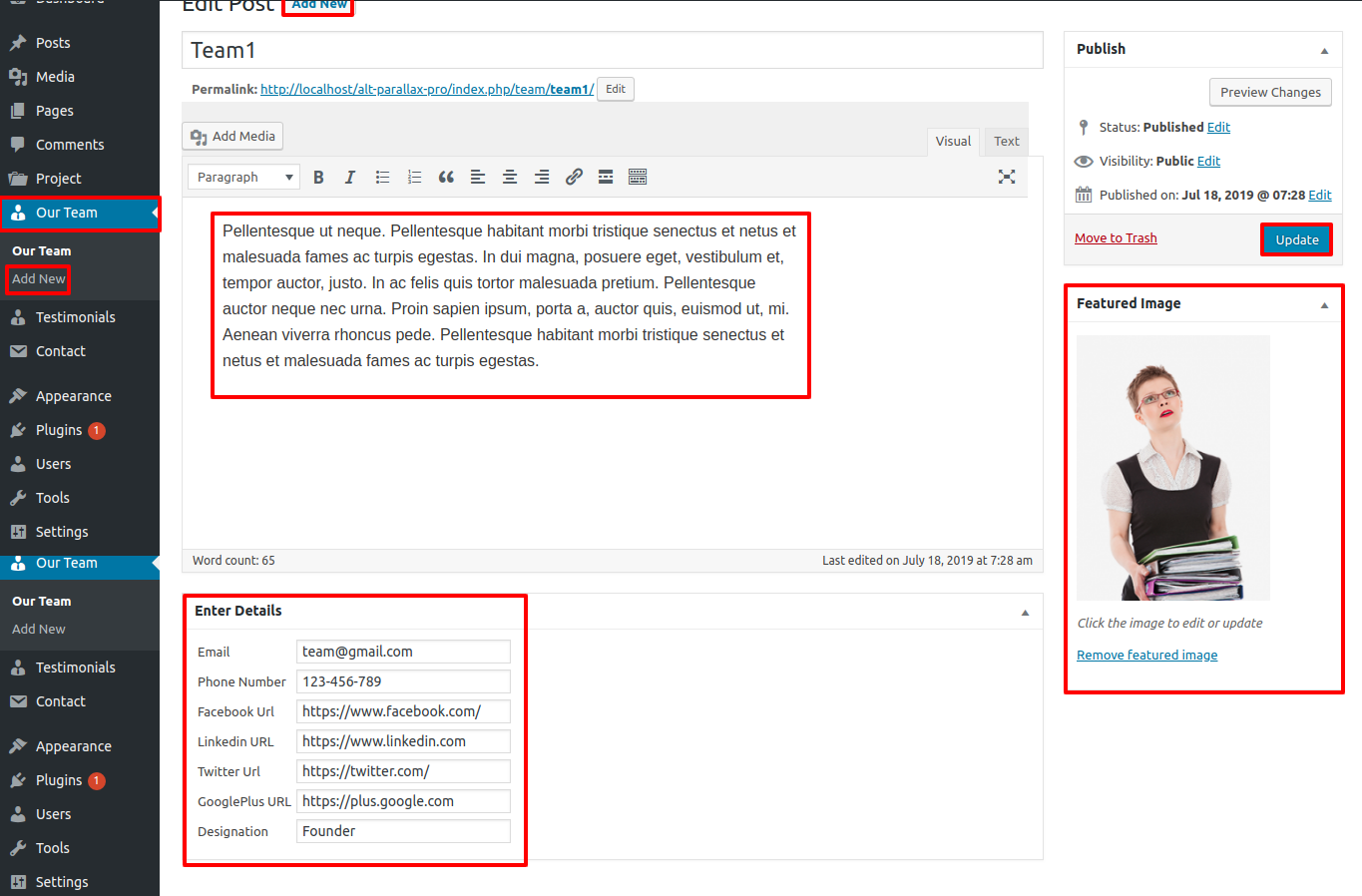
Go to Dashboard Team Add New.
Go to Appearance Customize Theme Settings Team .
In this way you can setup Team Section.
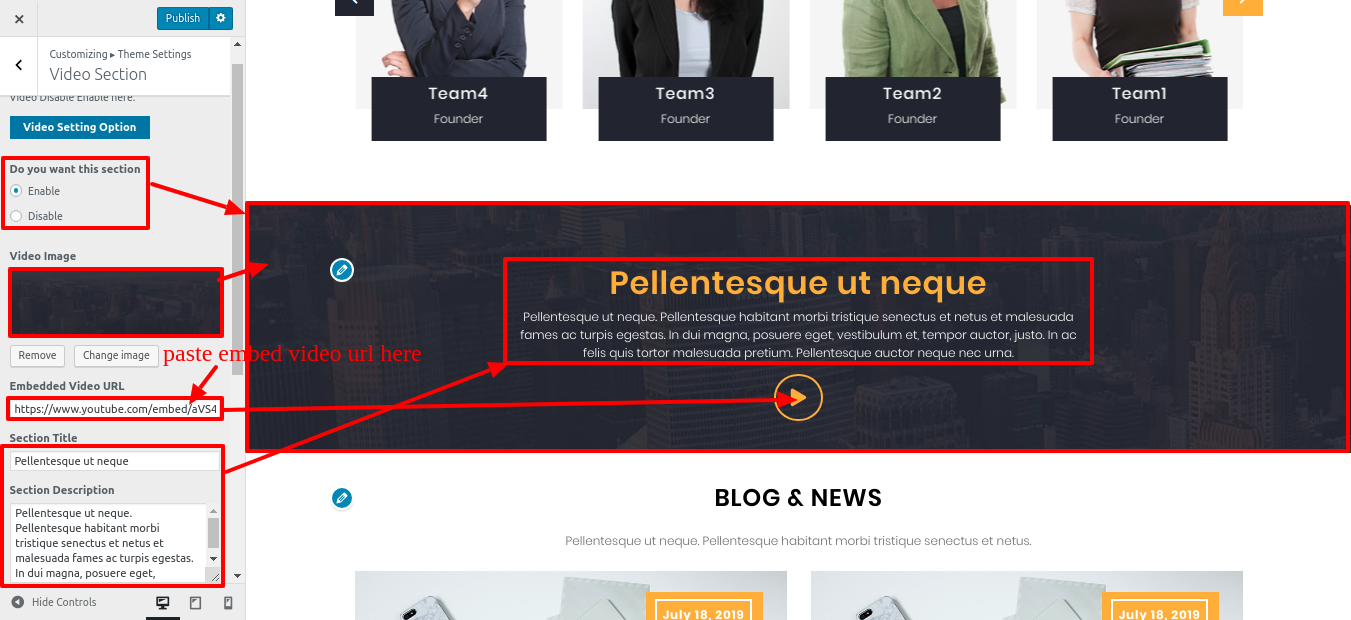
Setup Video Section
So as to continue with Video Section.
Refer screenshots below to further set up this section.
Go to Appearance Customize Theme Settings Video Section.
In this way you can setup Video Section
Setup Latest News Section
So as to continue with Latest News section,
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Parallax Pro Posttype plugin.
Posts option will show up on the dashboard following installation.
Go to Dashboard Posts Categories.
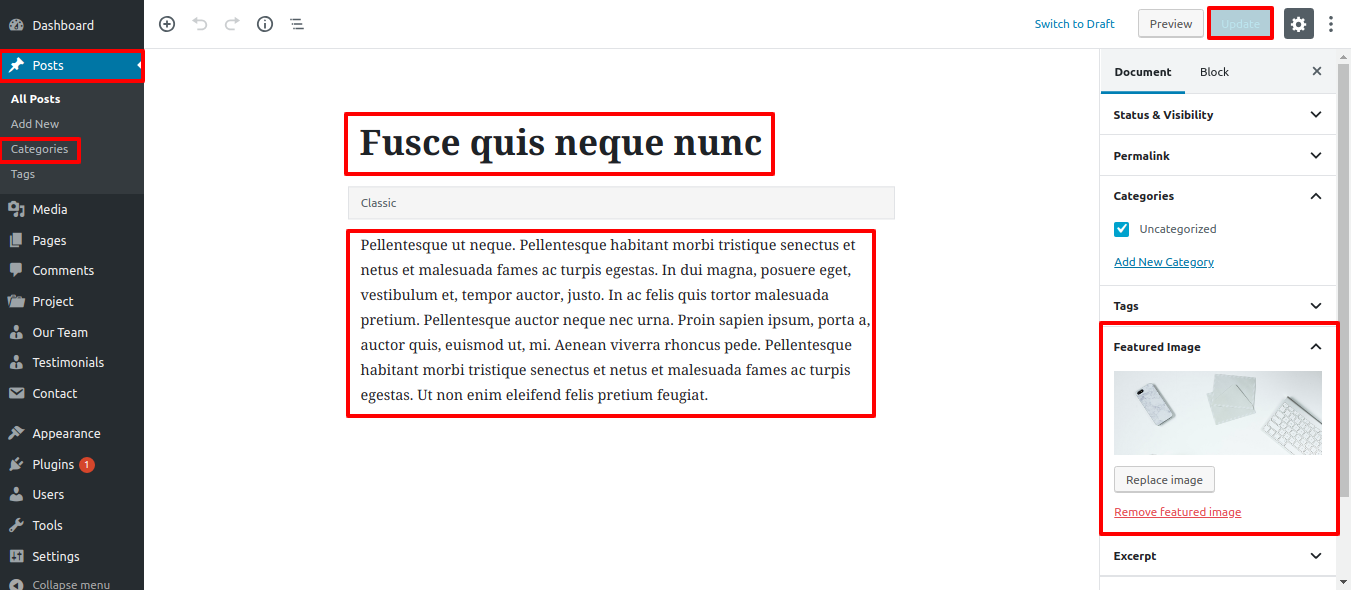
Go to Dashboard Posts Add New .
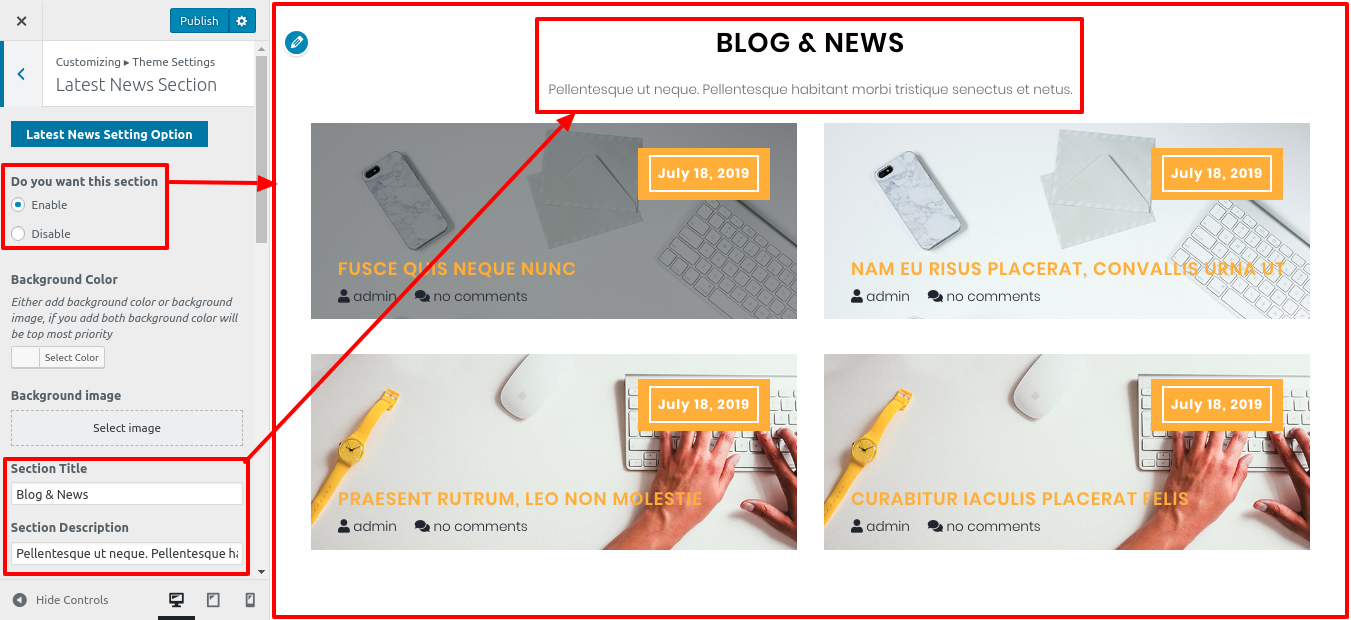
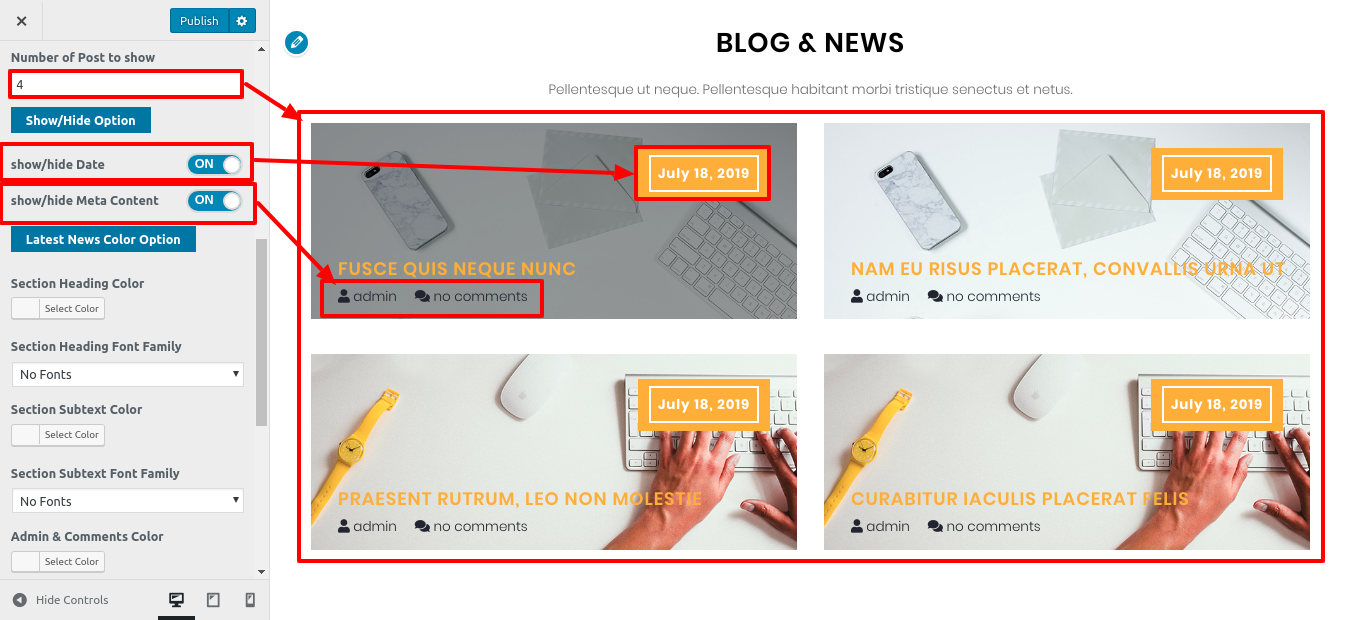
Go to Appearance Customize Theme Settings Latest News section.
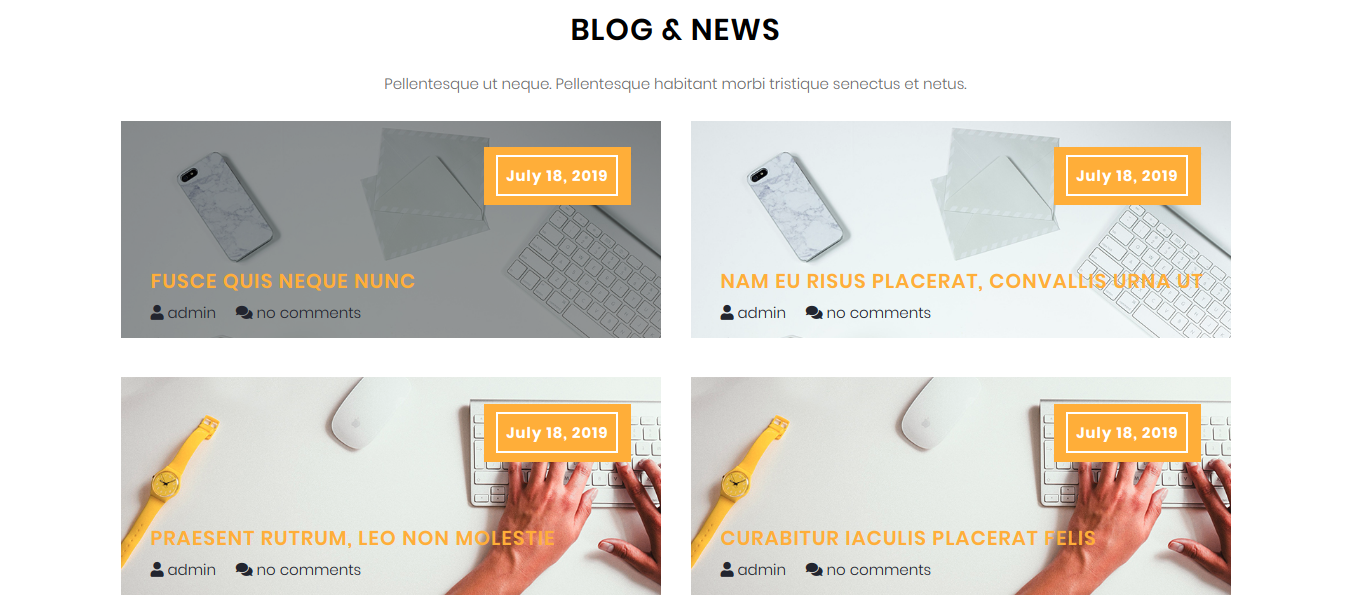
In this way you can setup Latest News section.
Setup Newsletter Section
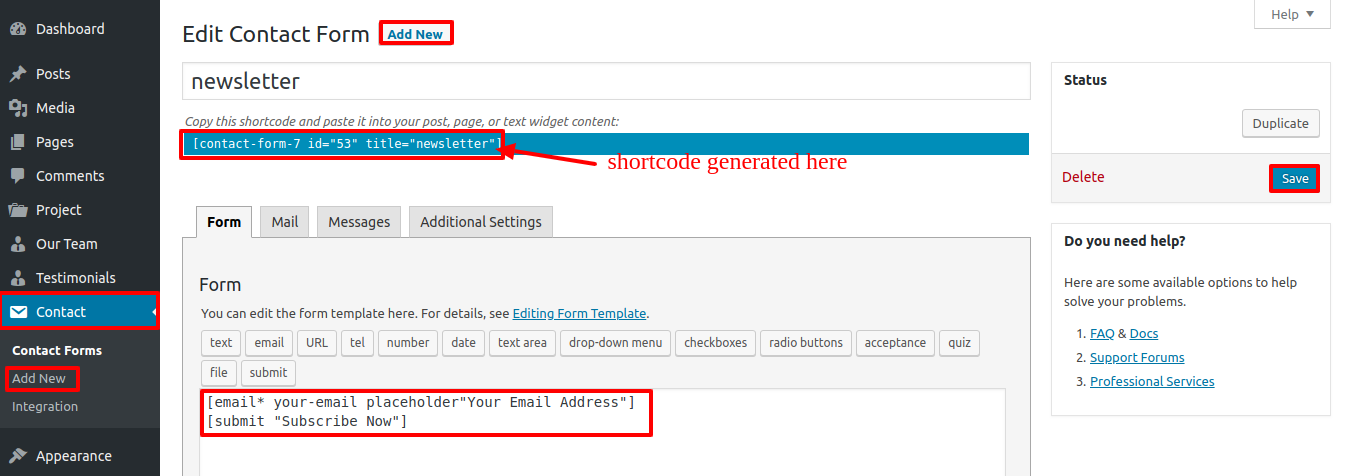
The Contact Form 7 plugin must be uploaded and activated in order to set up the Newsletter Section.
After installation Contact option will appear on the dashboard.
Go to Dashboard Contact Add New .
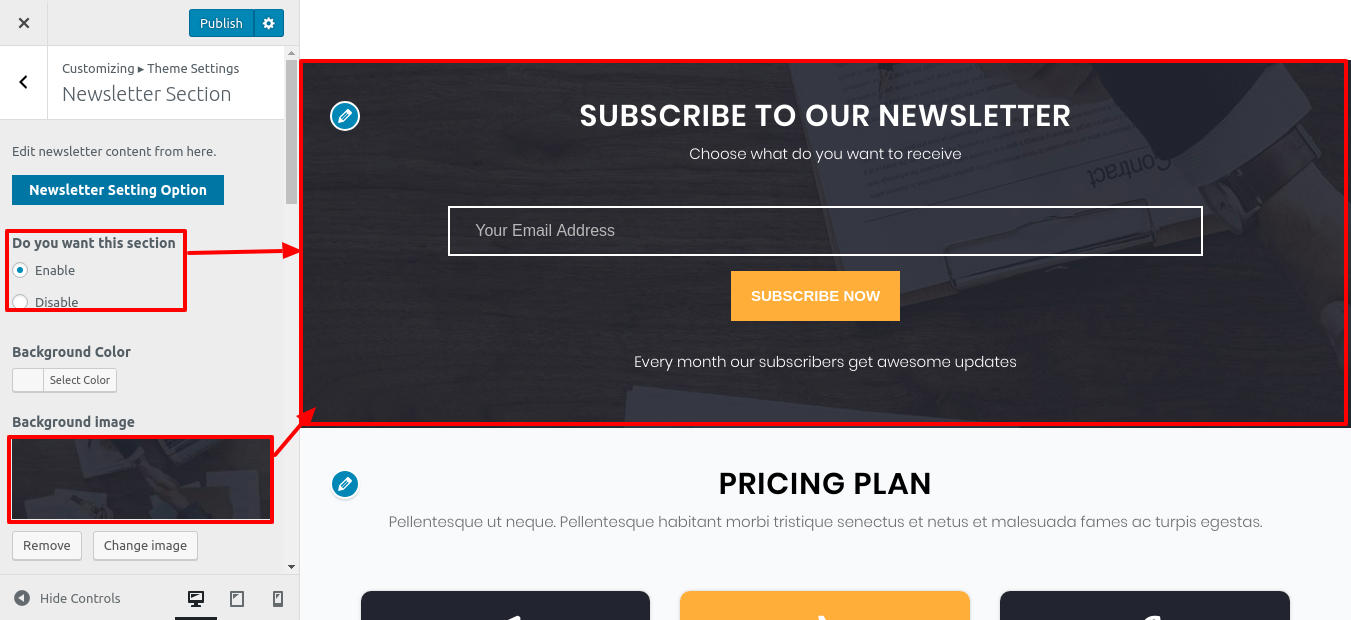
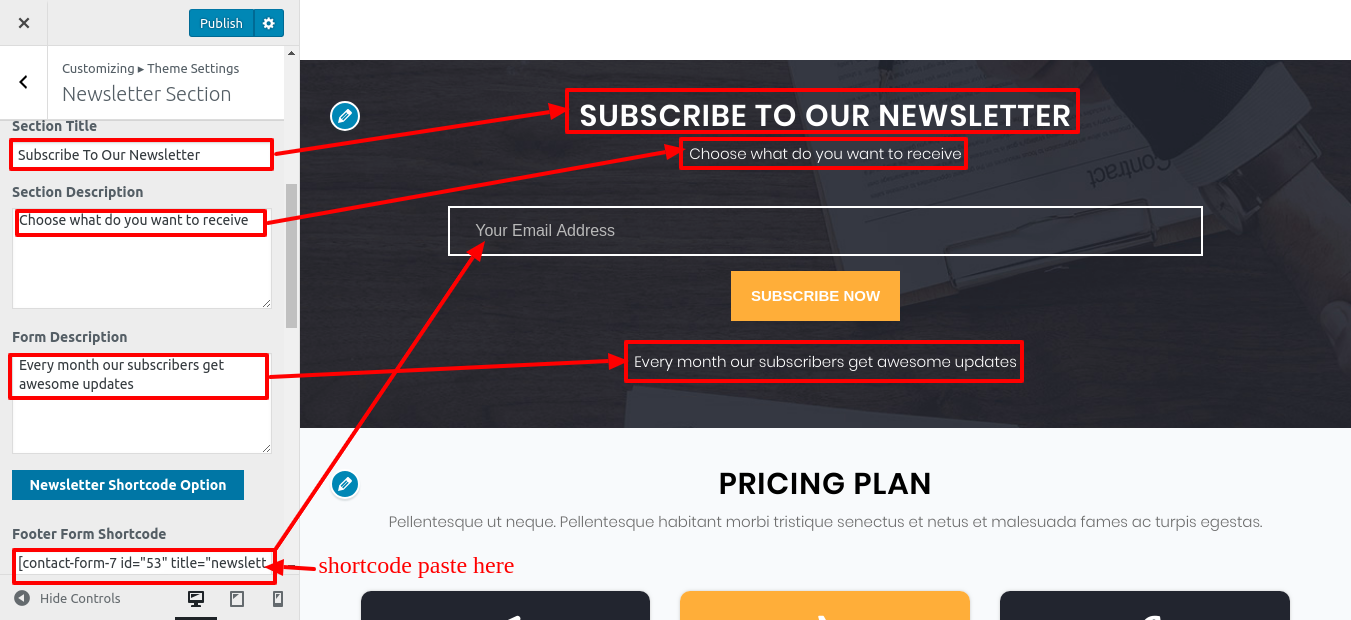
Go to Appearance Customize Theme Settings Newsletter Section.
In this way you can setup Newsletter Section
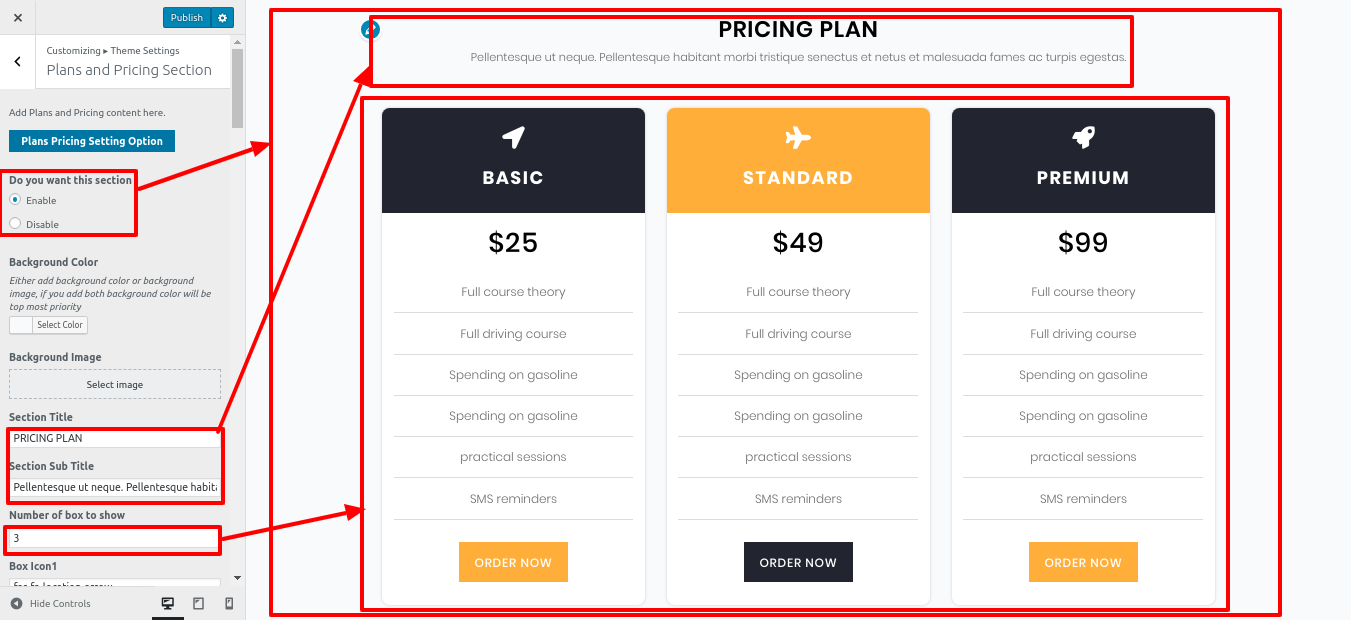
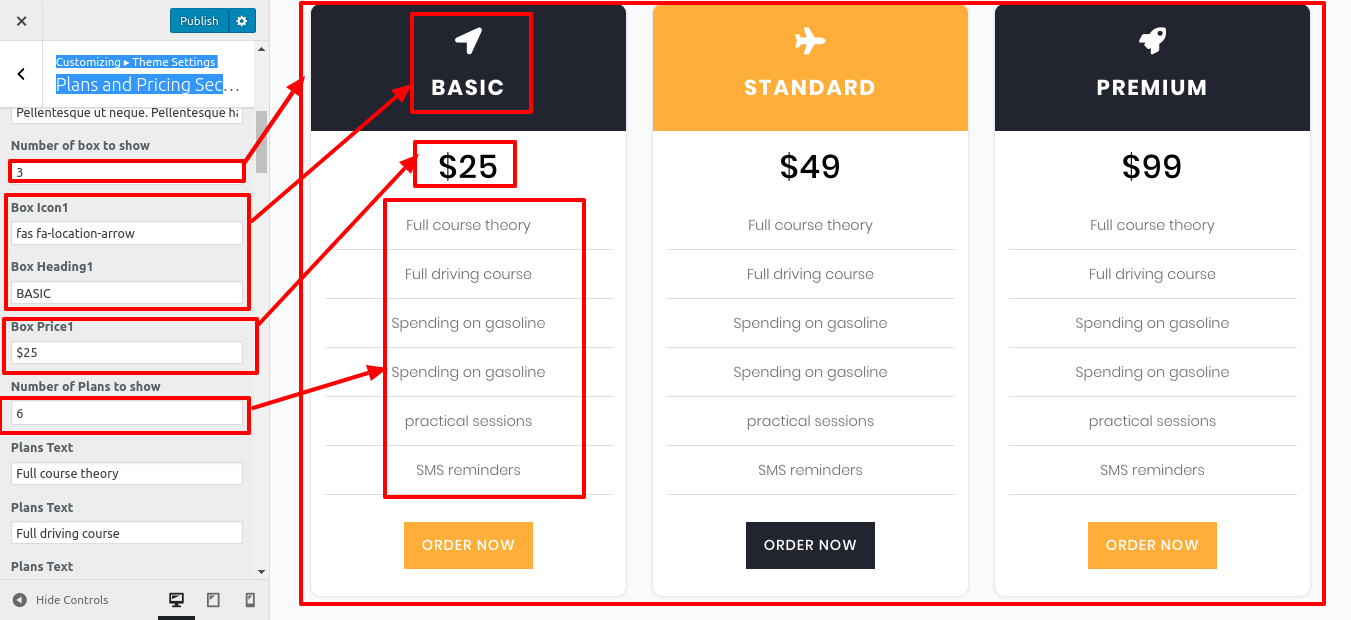
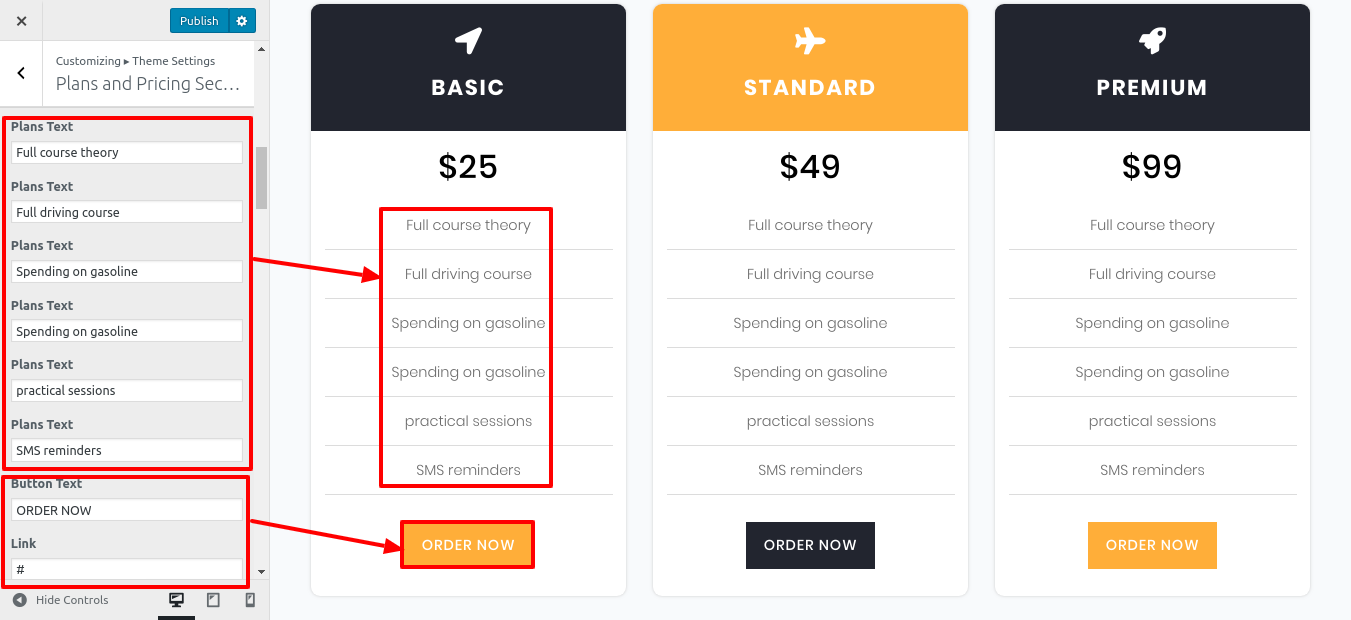
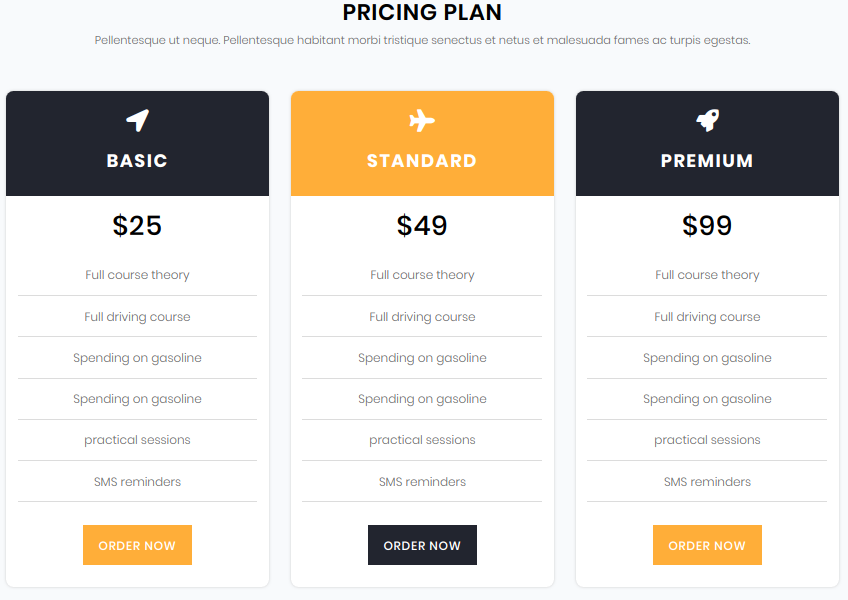
Setup Plans and Pricing Section
So as to continue with Plans and Pricing Section.
Refer screenshots below to further set up this section.
Go to Appearance Customize Theme Settings Plans and Pricing Section.
In this way you can setup Plans and Pricing Section
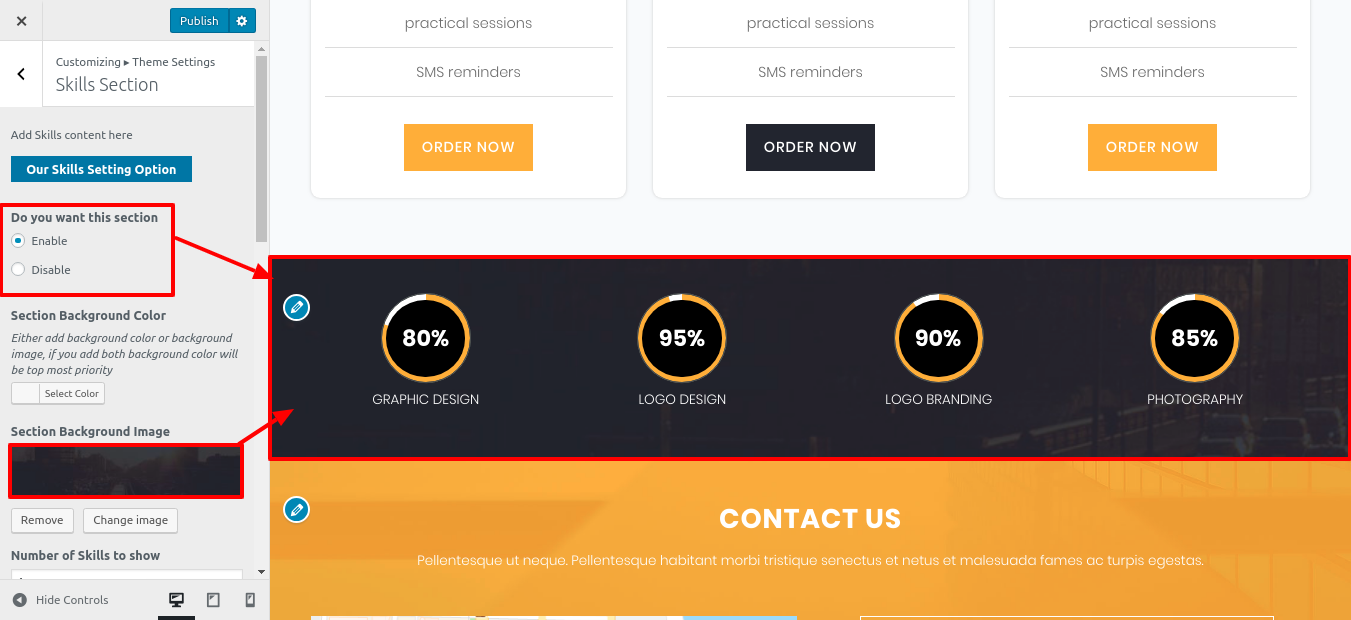
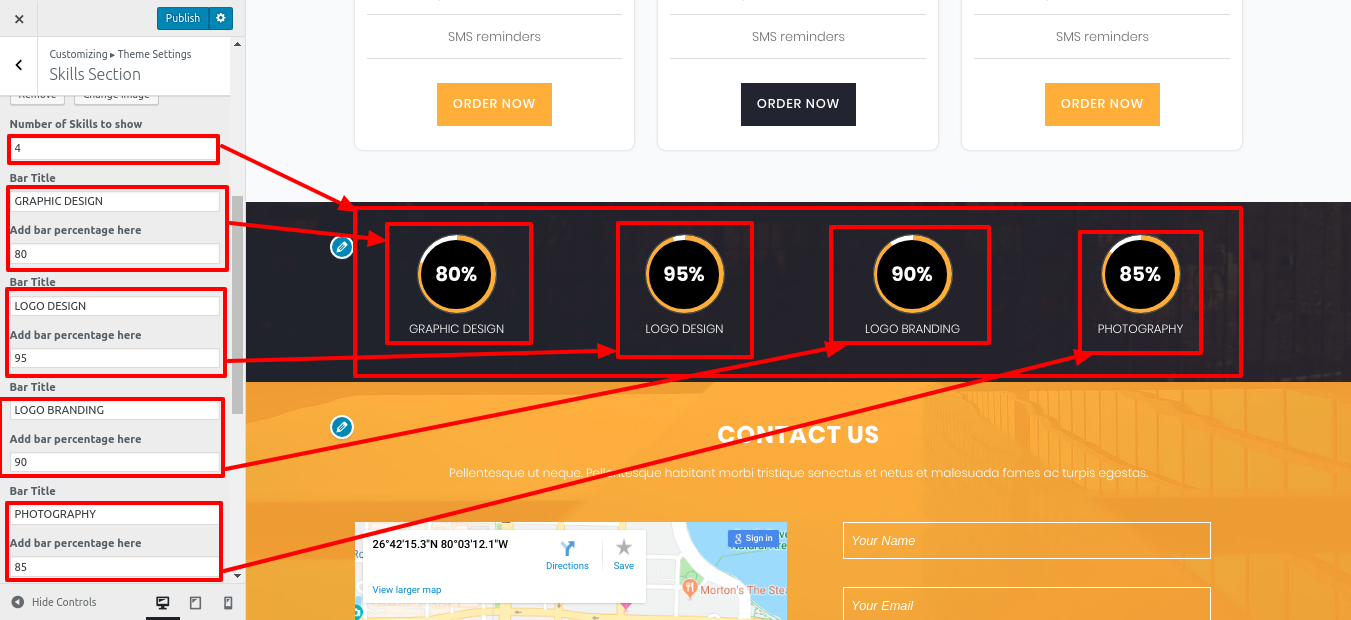
Setup Skills Section
So as to continue with Skills Section.
To further configure this part, please see the screenshots below.
Go to Appearance Customize Theme Settings Skills Section.
In this way you can setup Skills Section
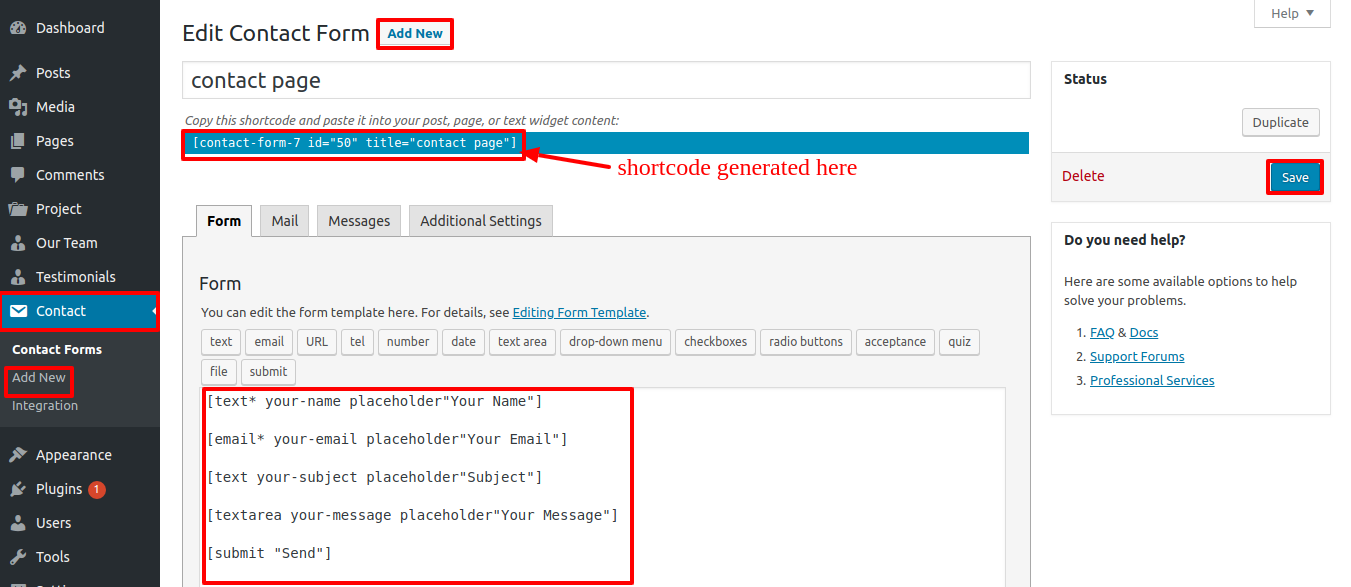
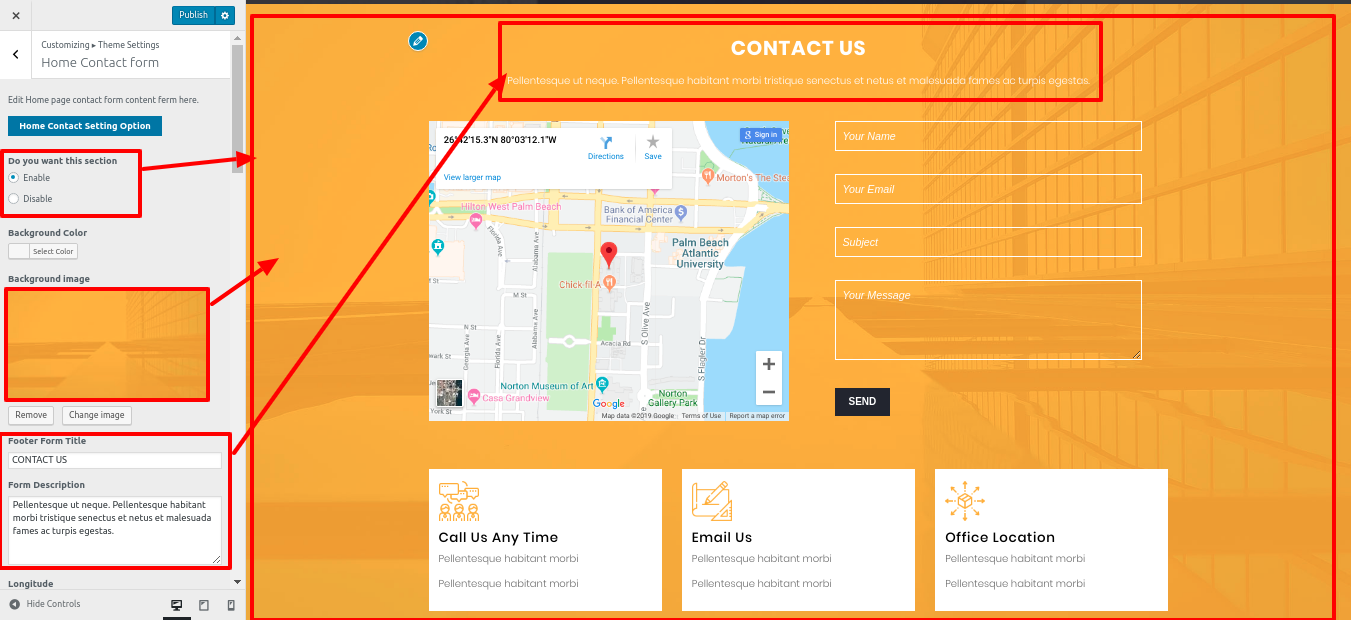
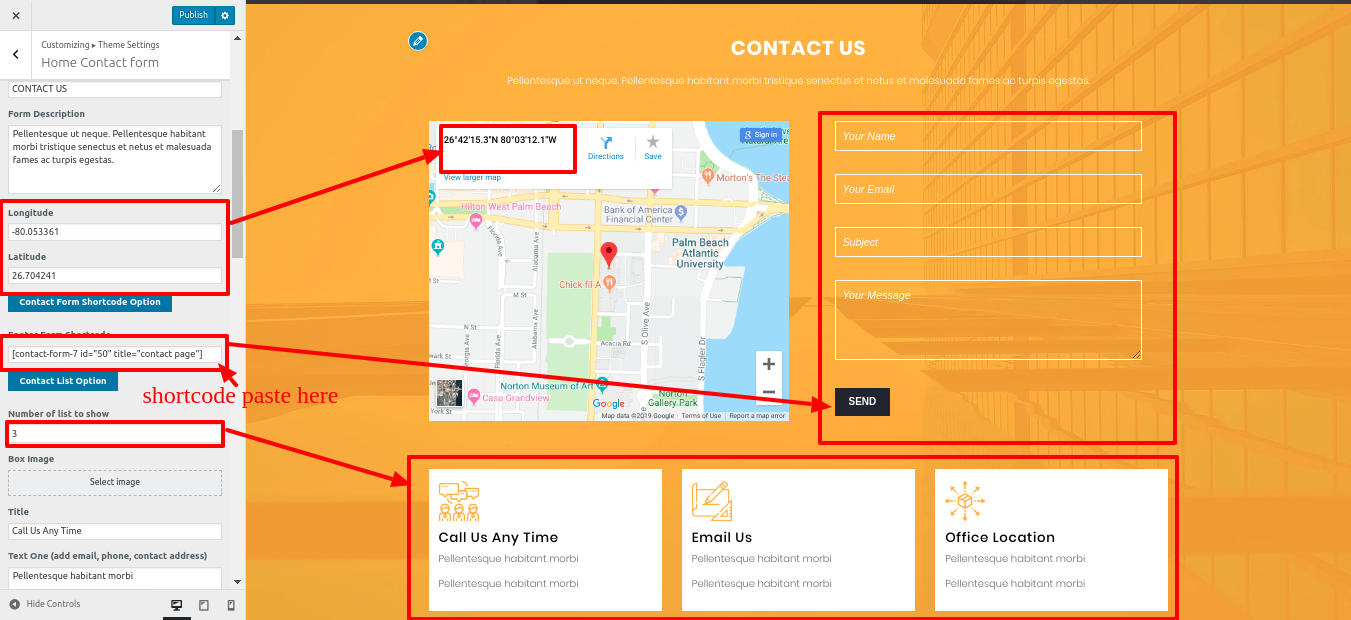
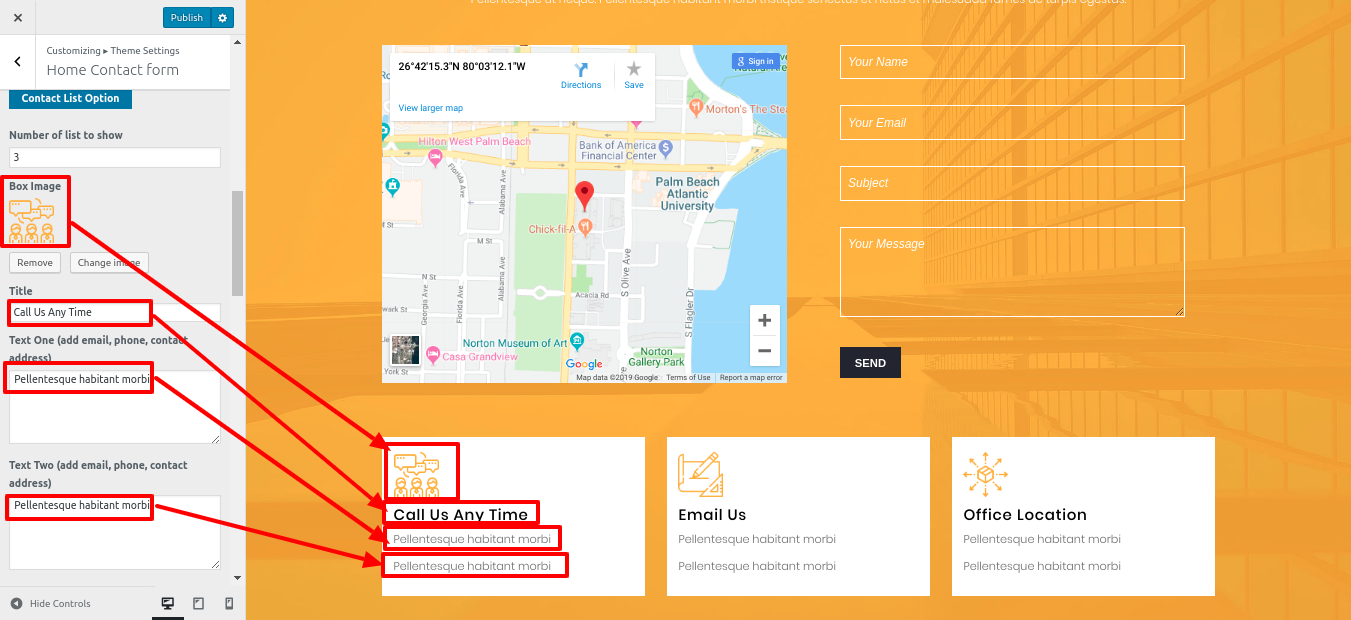
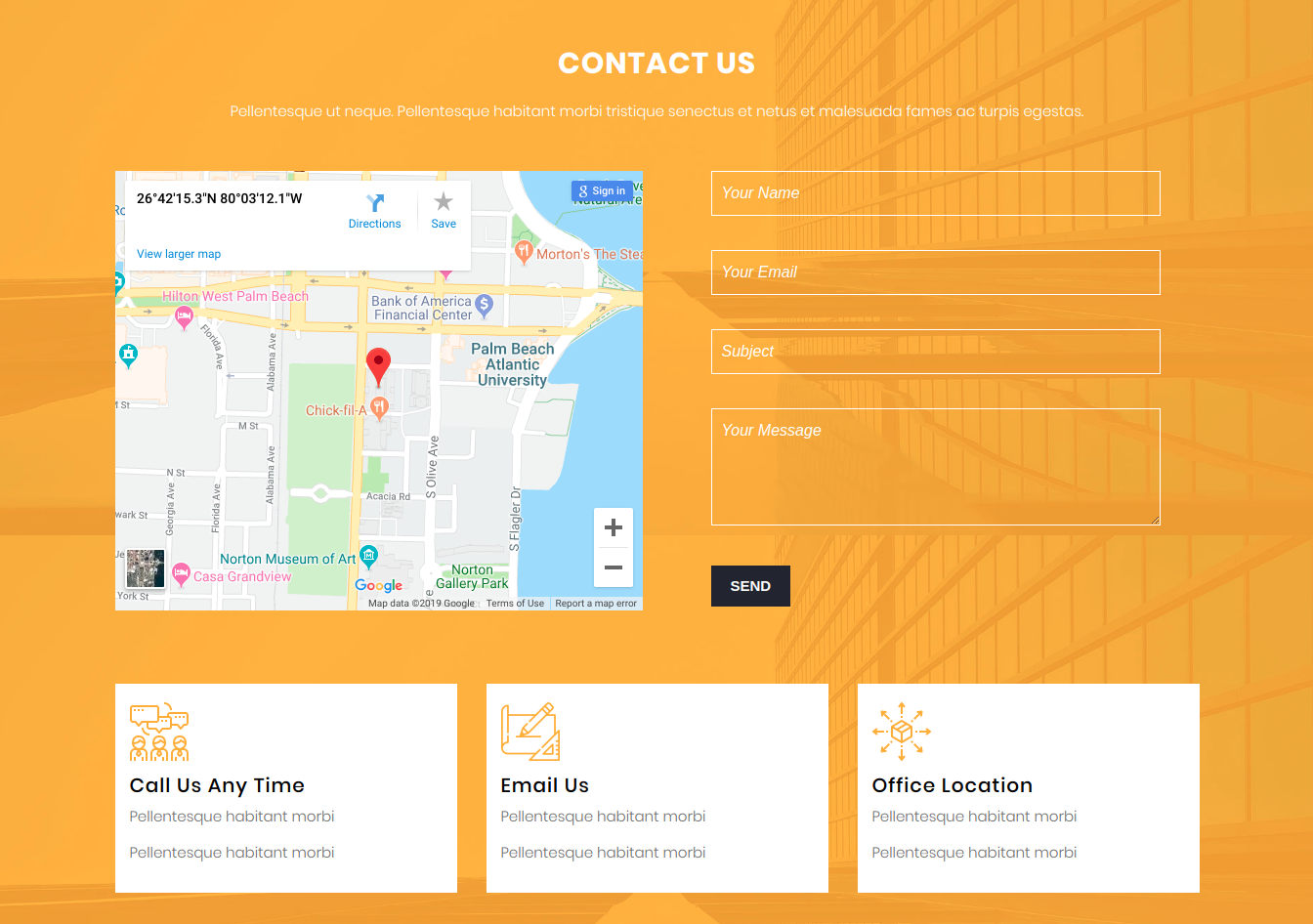
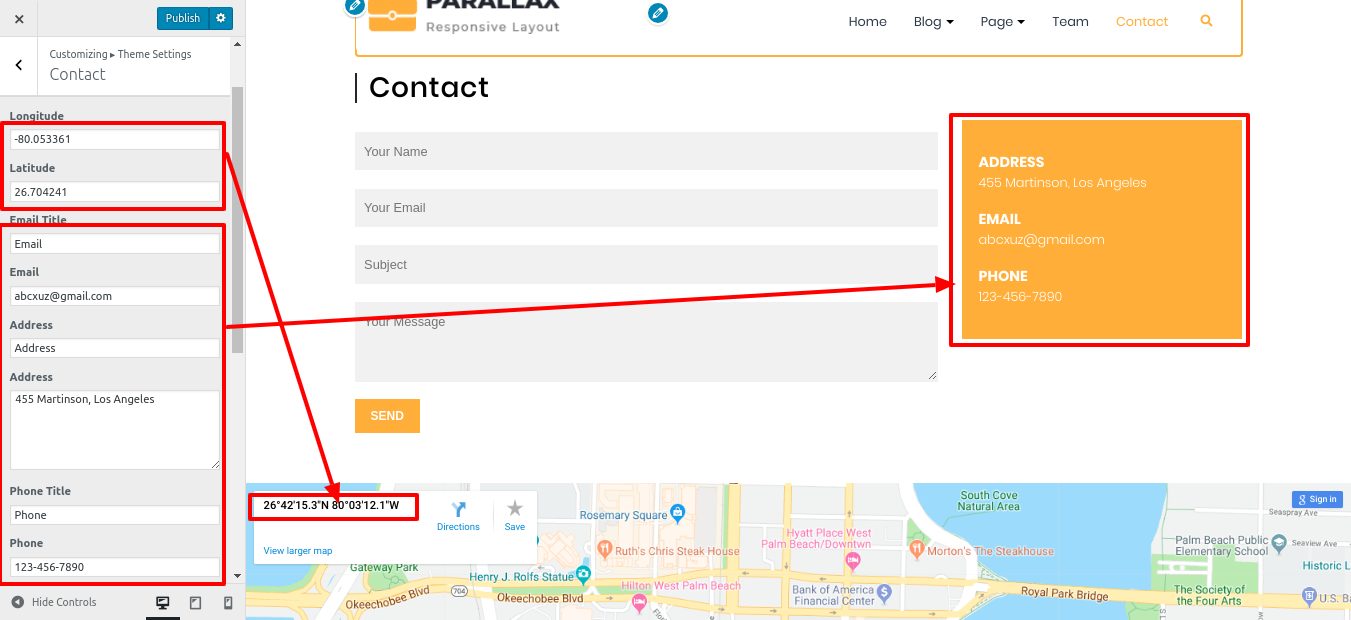
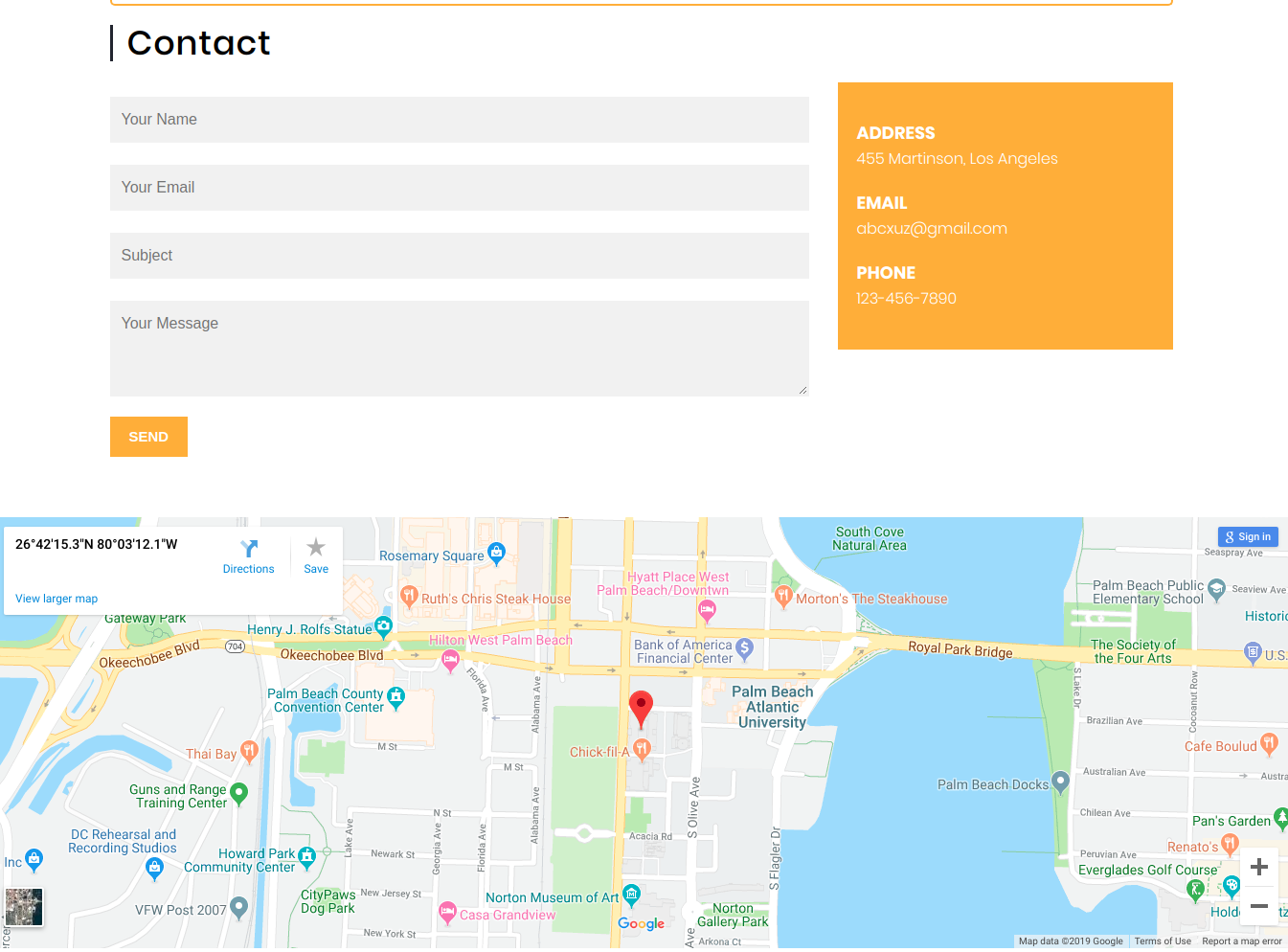
Setup Home Contact form
In order to setup the Home Contact form you need upload and activate contact form 7 plugin.
On the dashboard following installation, there will be a Contact option.
Go to Dashboard Contact Add New .
Go to Appearance Customize Theme Settings Home Contact form.
In this way you can setup Home Contact form
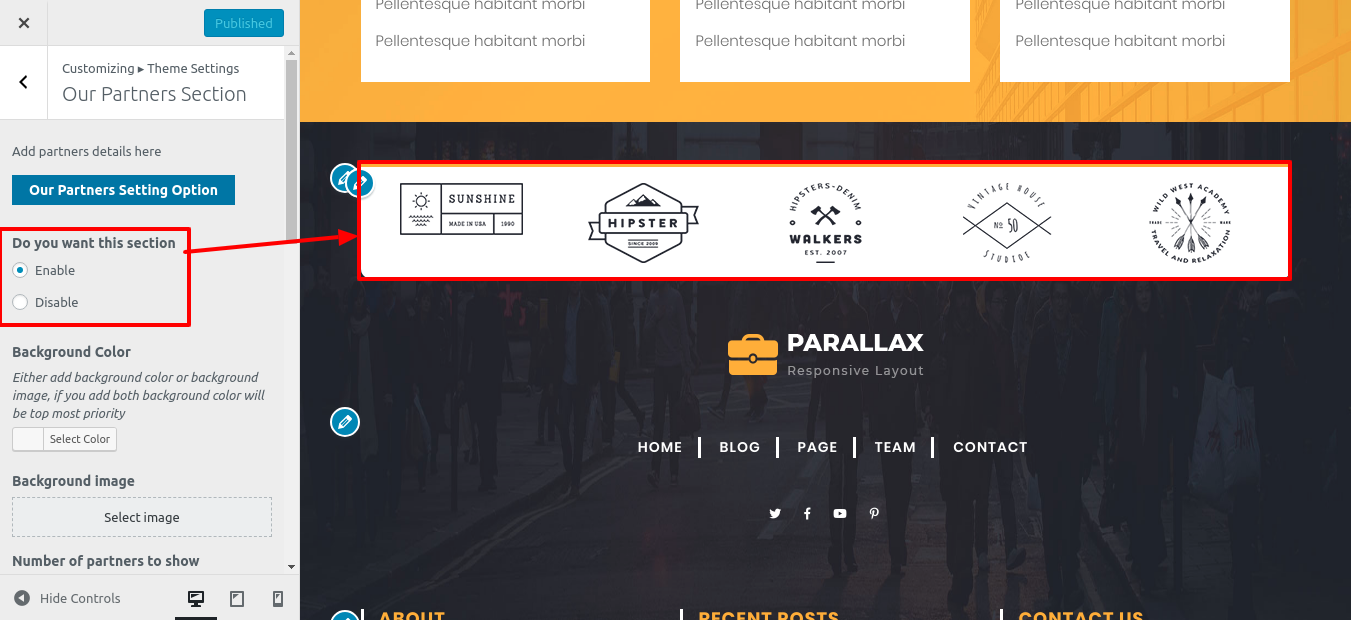
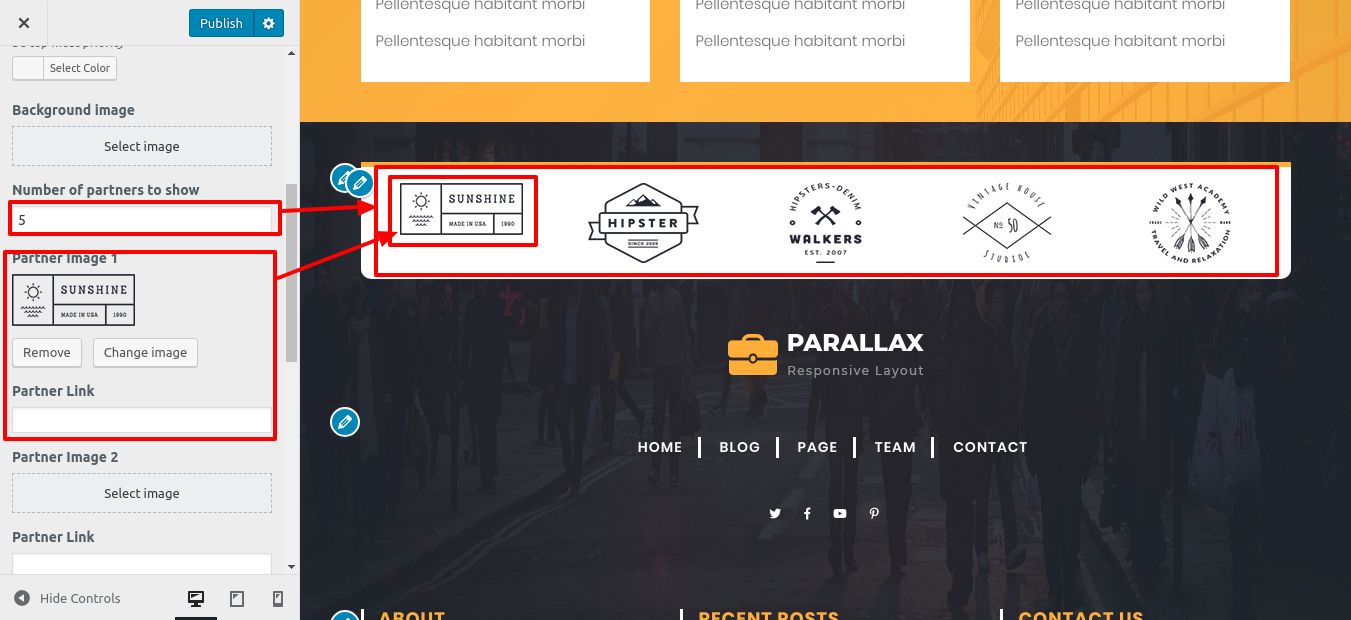
Setup Our Partners Section
So as to continue with Our Partners Section.
To further configure this part, please see the screenshots below.
Go to Appearance Customize Theme Settings Our Partners Section.
In this way you can setup Our Partners Section
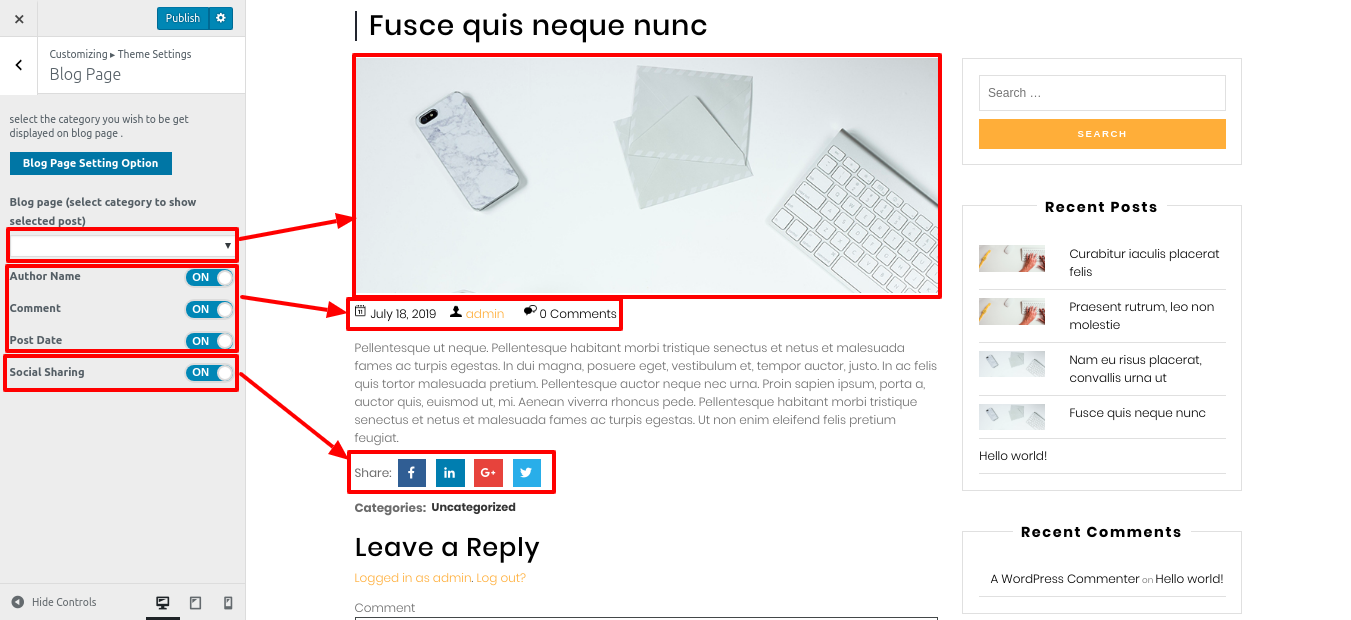
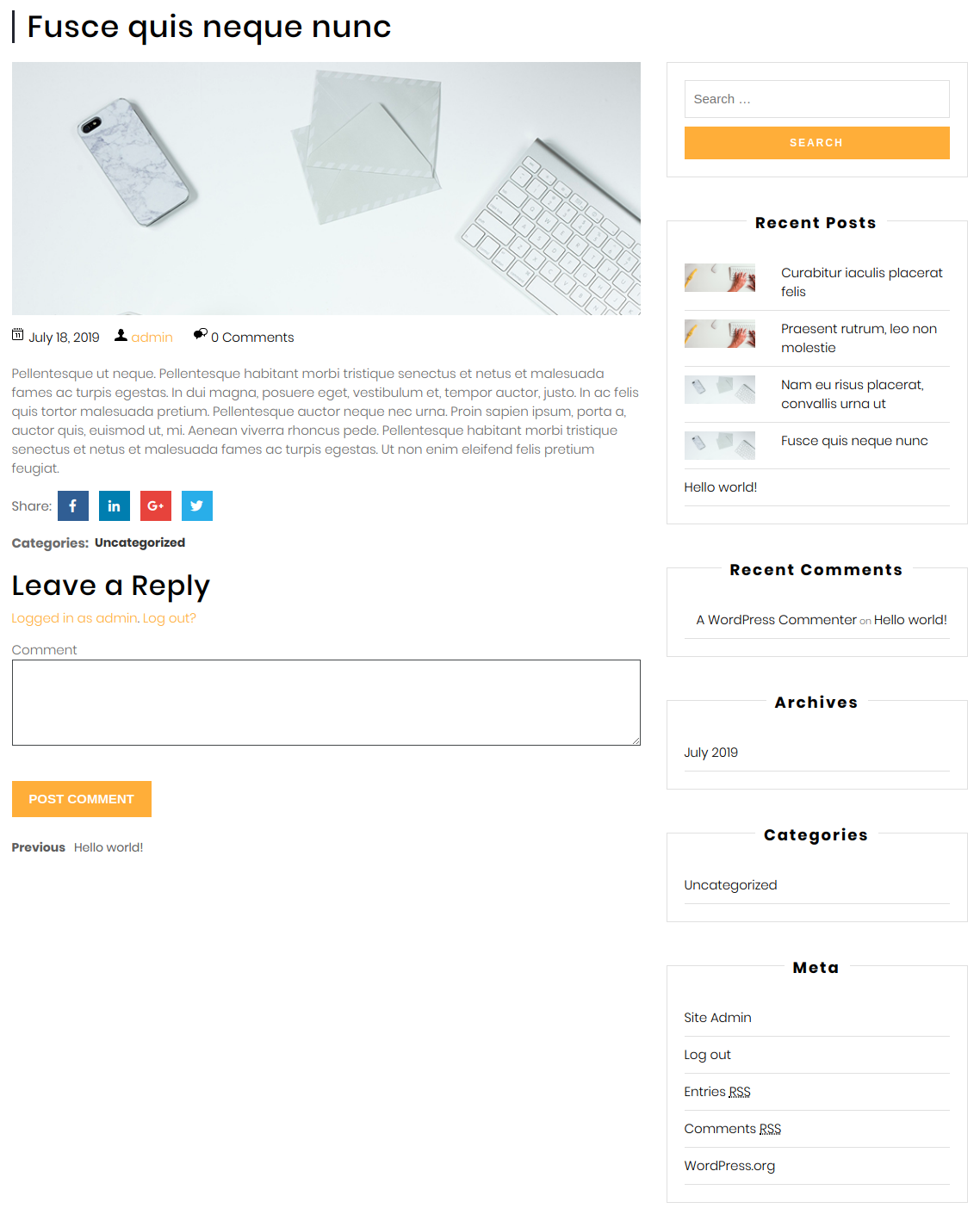
Setup Blog Page section
To further configure this part, please refer to the screenshots below. To begin, upload and activate the Parallax Pro Posttype plugin.
After installation Posts option will appear on the dashboard.
Go to Dashboard Posts Add New.
Go to Appearance Customize Theme Settings Blog Page .
In this way you can setup Blog Page section.
Setup Social Icons
So as to continue with Social Icons,
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
In this way you can setup Social Icons.
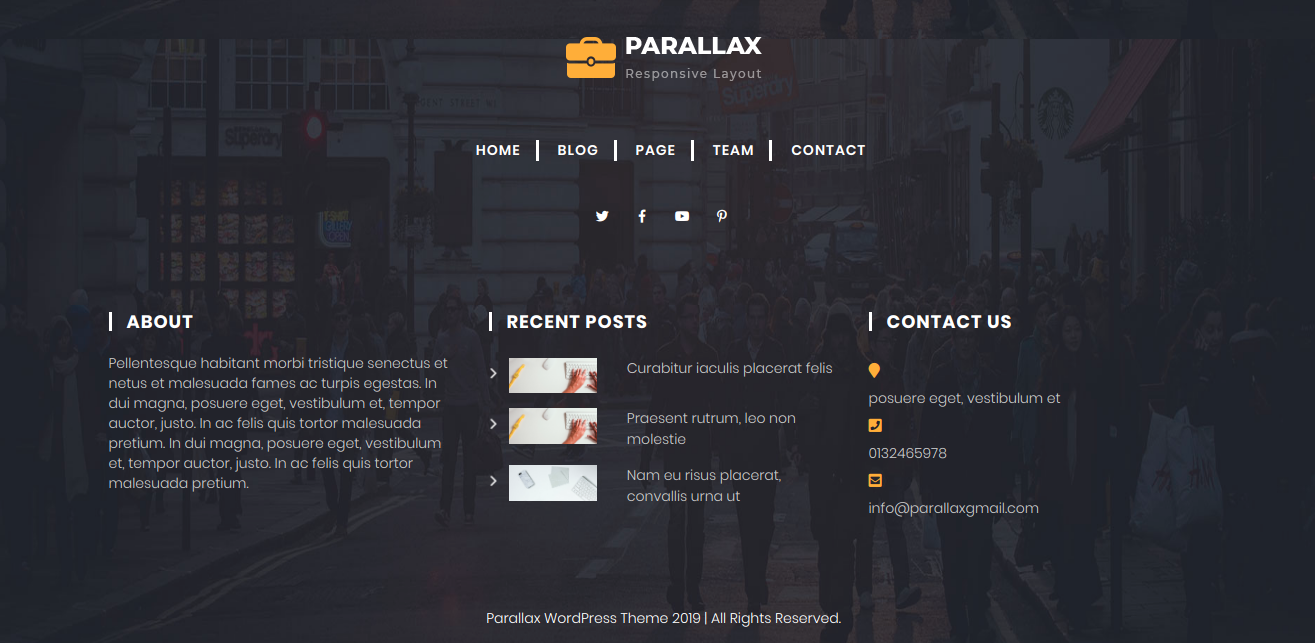
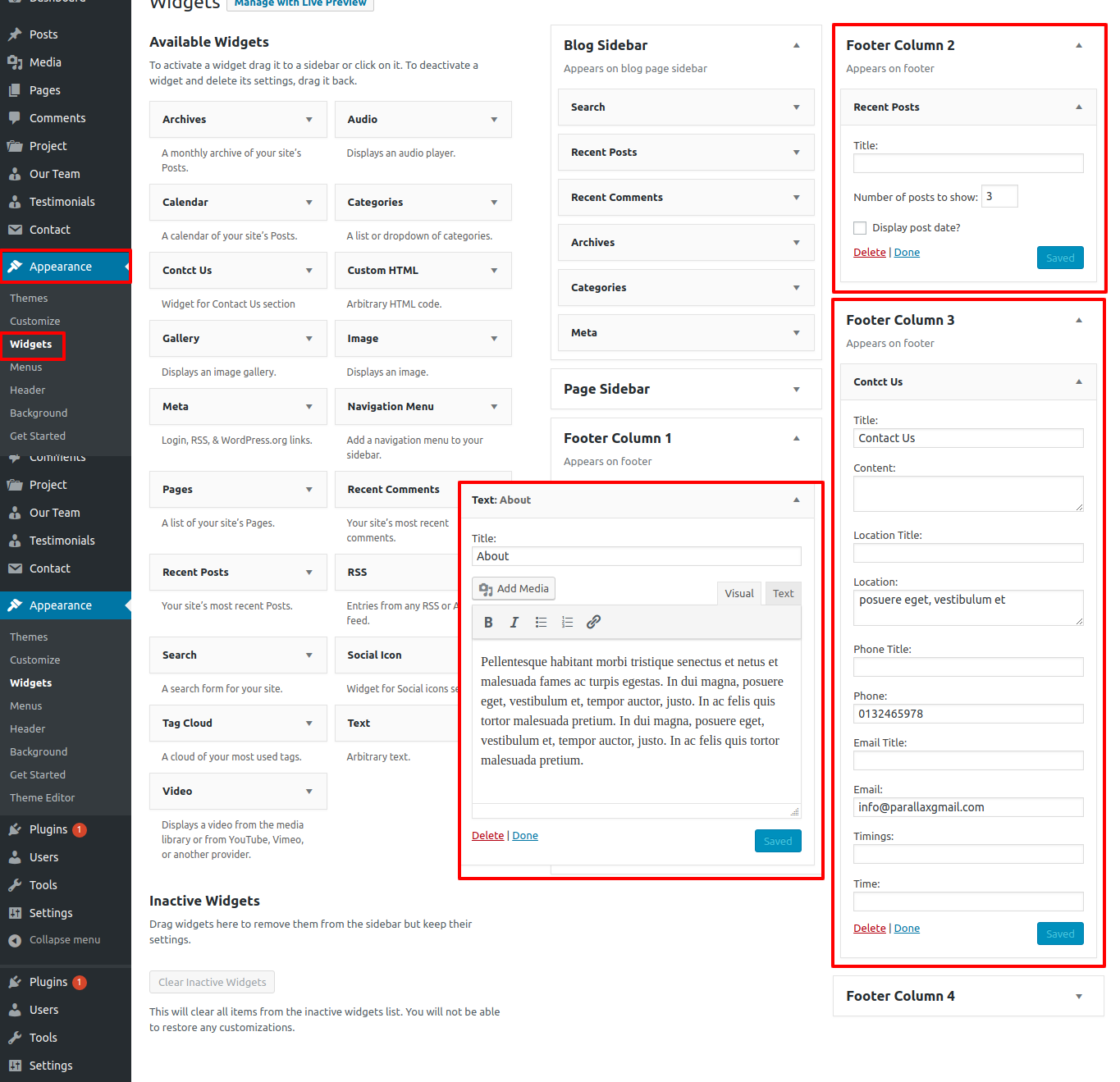
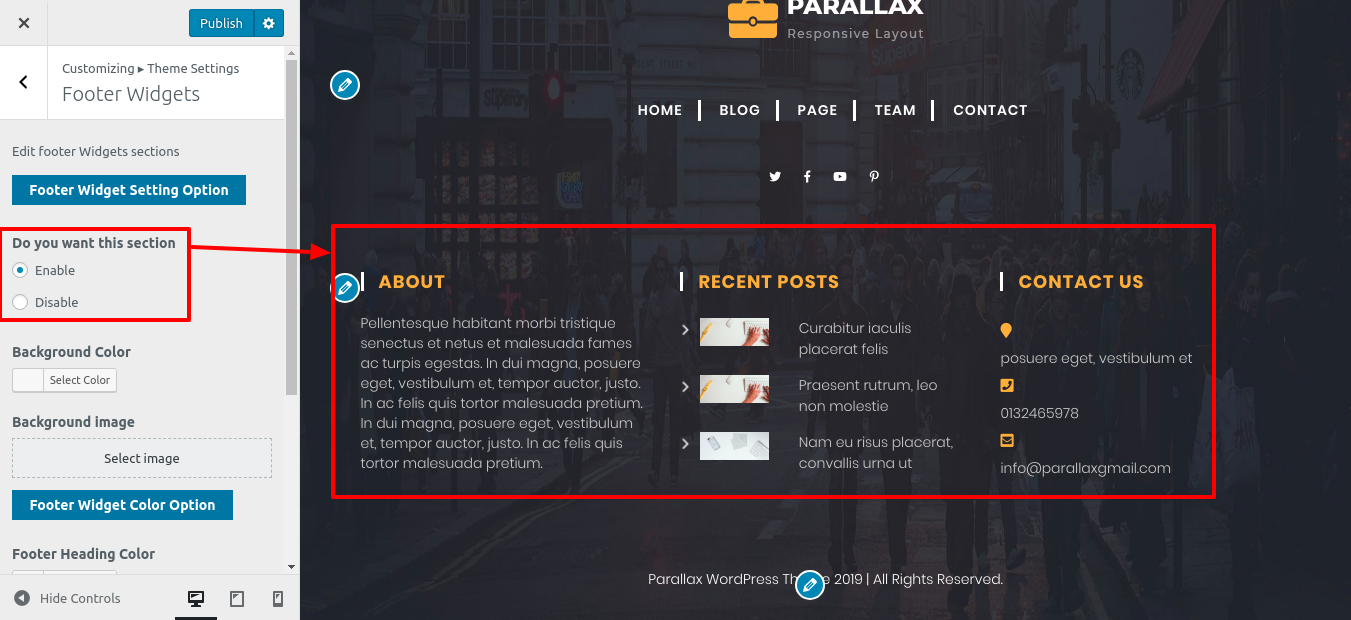
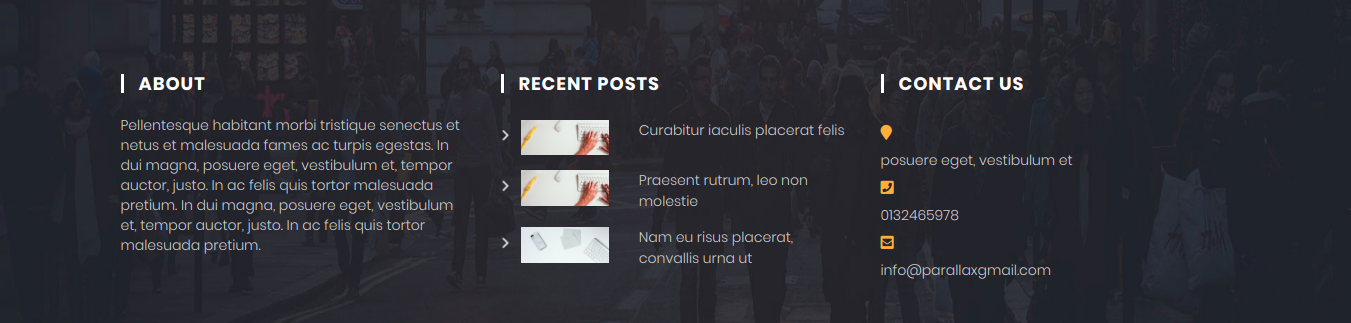
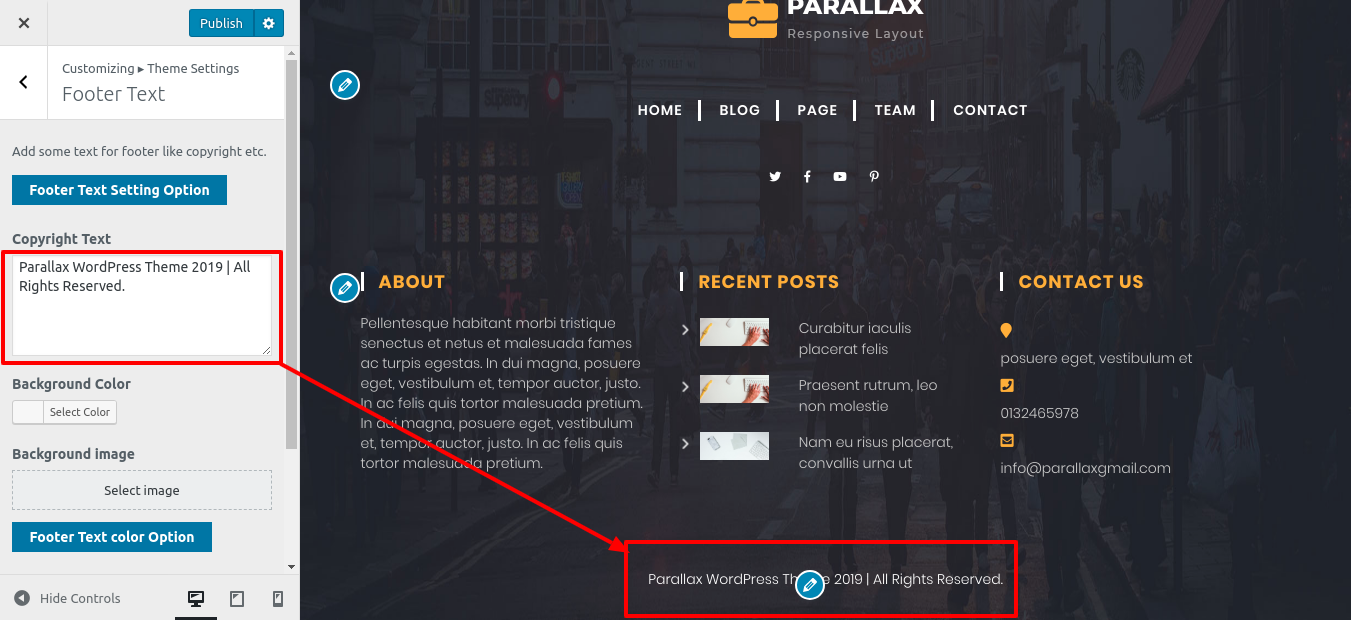
Main Footer
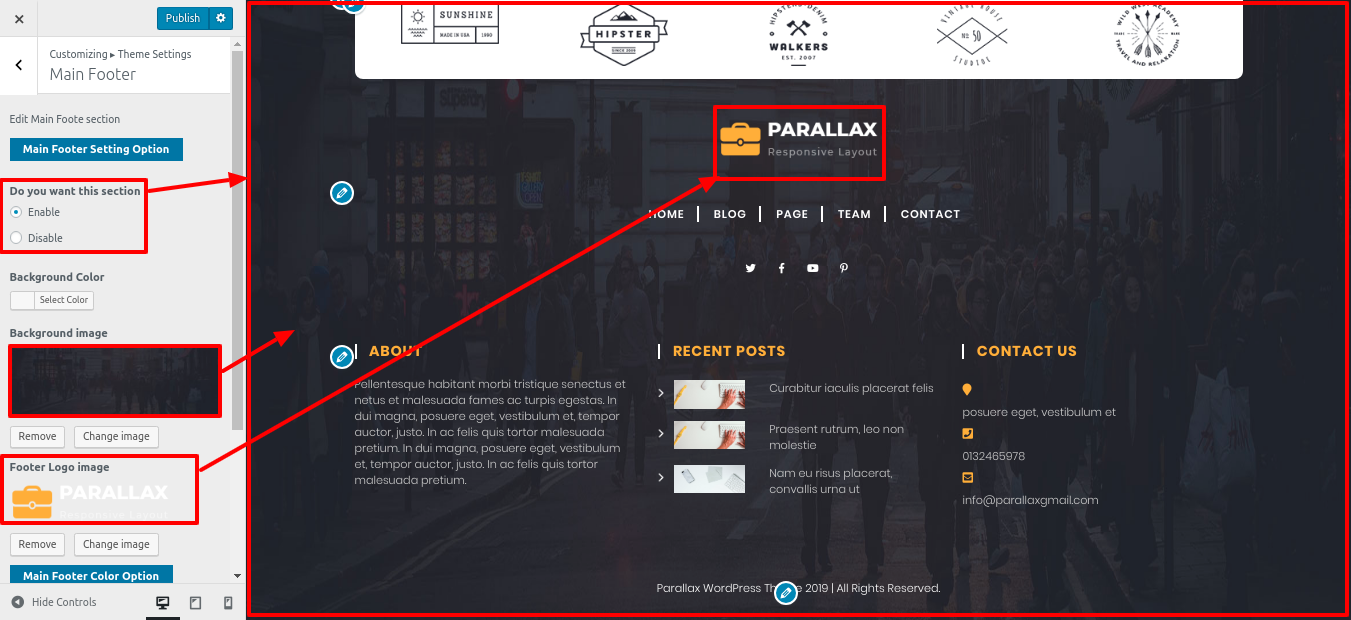
Setup For Main Footer
So as to continue with Main Footer,
Go to Appearance Customize Theme Settings Main Footer..
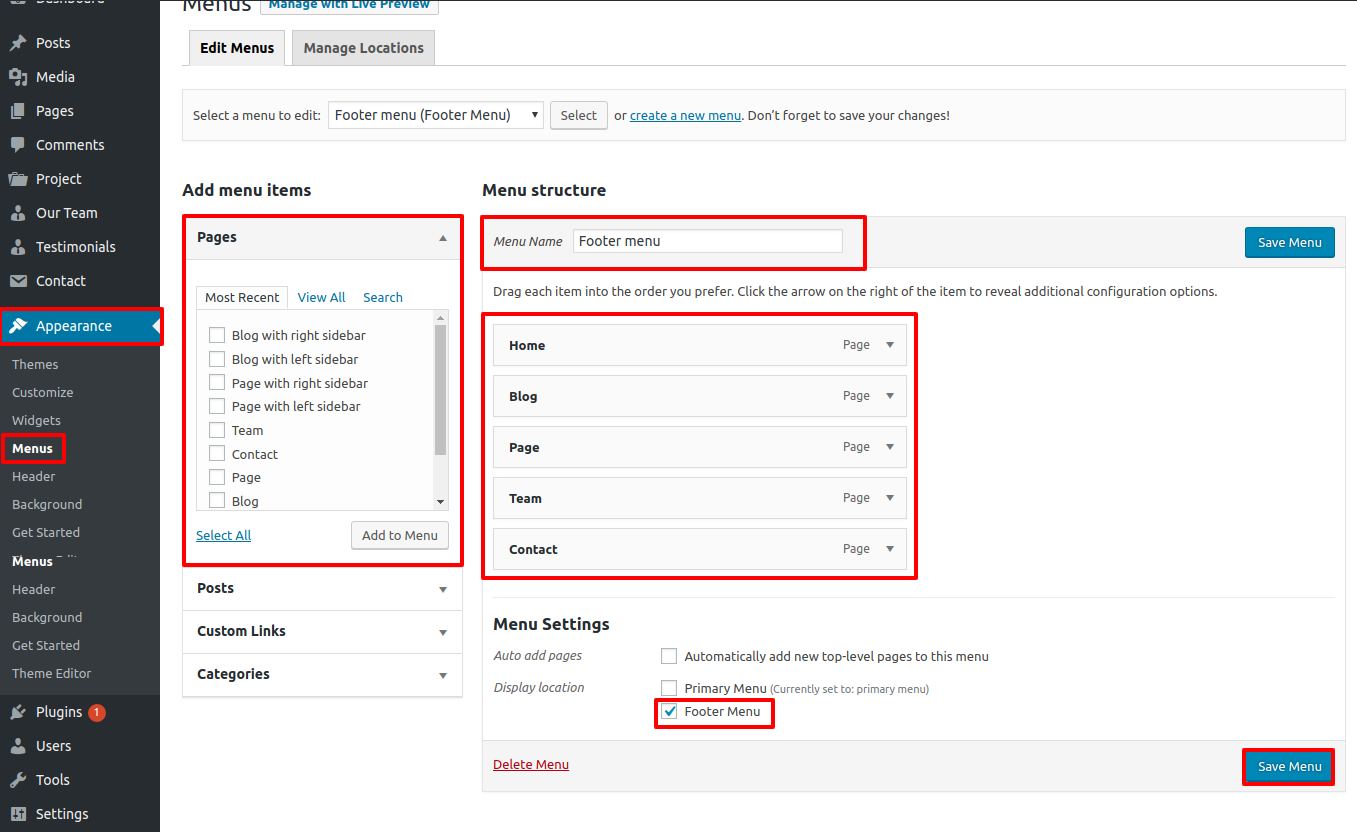
Setup footer menu
In order to setup the footer menu, follow the below steps.
Go to Dashboard Pages Add New
You must first create a menu and then add menus from the Add menu items menu.
In this way you can setup Main Footer.
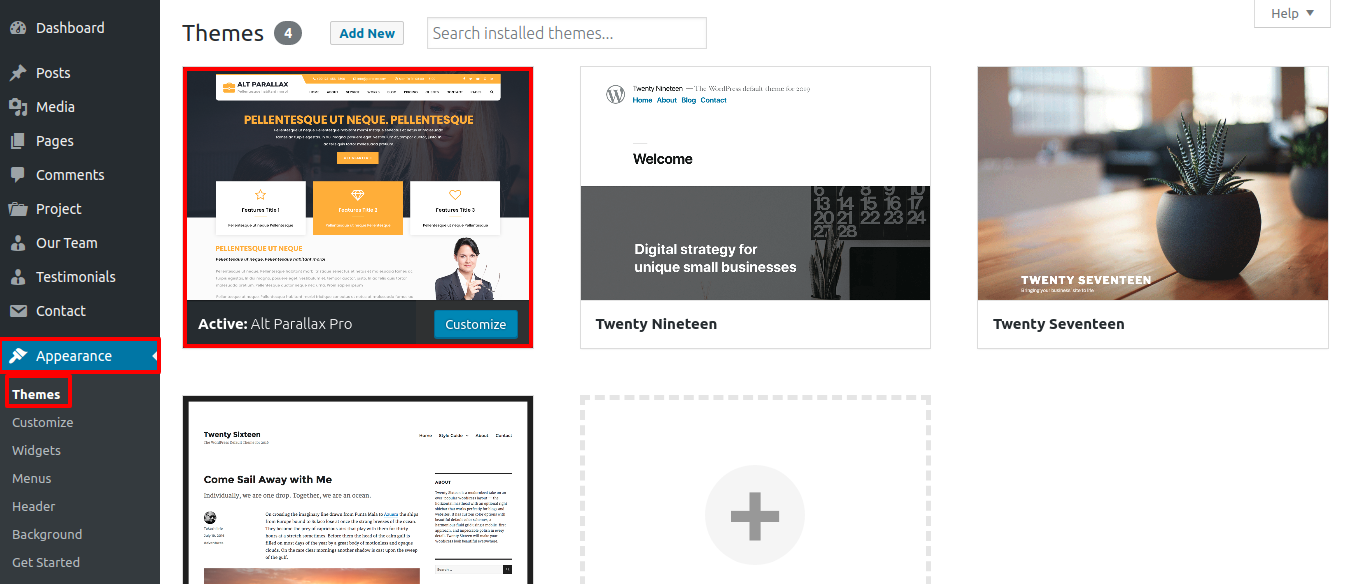
Themes Plugin
-
With plugins, you can increase and expand the functionality of WordPress.
If you want these features in your theme, you must activate the plugin. In order to activate the plugin in your theme, follow these instructions.
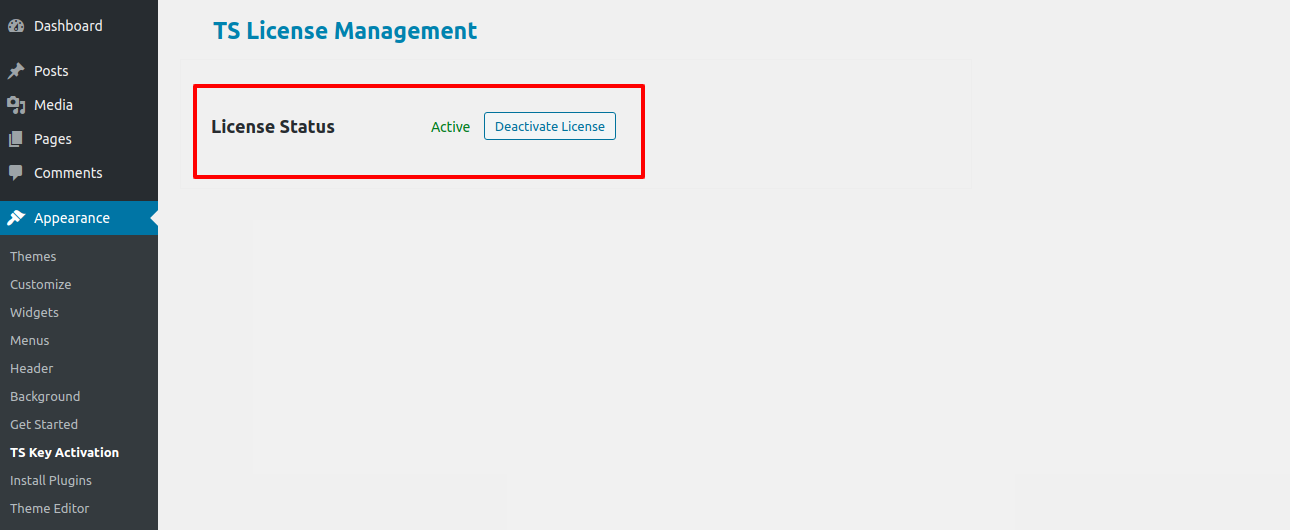
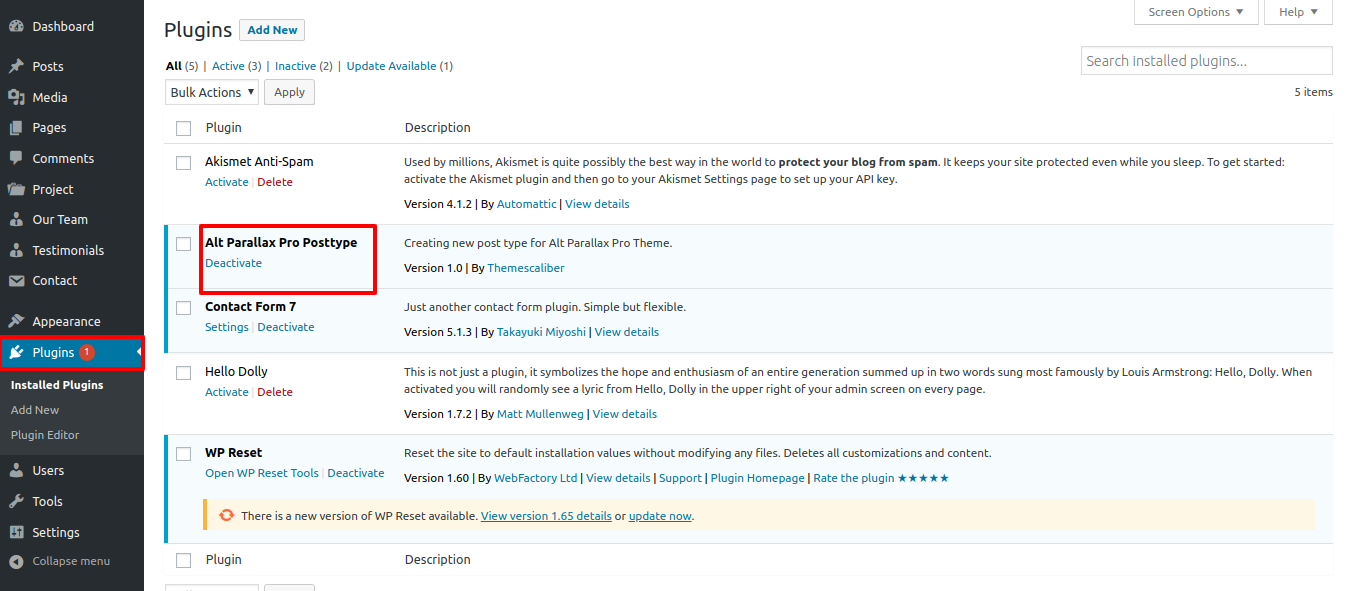
How to activate plugins
Go to Plugins Installed Plugins alt-parallax-pro-Posttype. Activate
Setup Navigation
-
First of all create pages from Go to Dashboard Pages Add New Page.
-
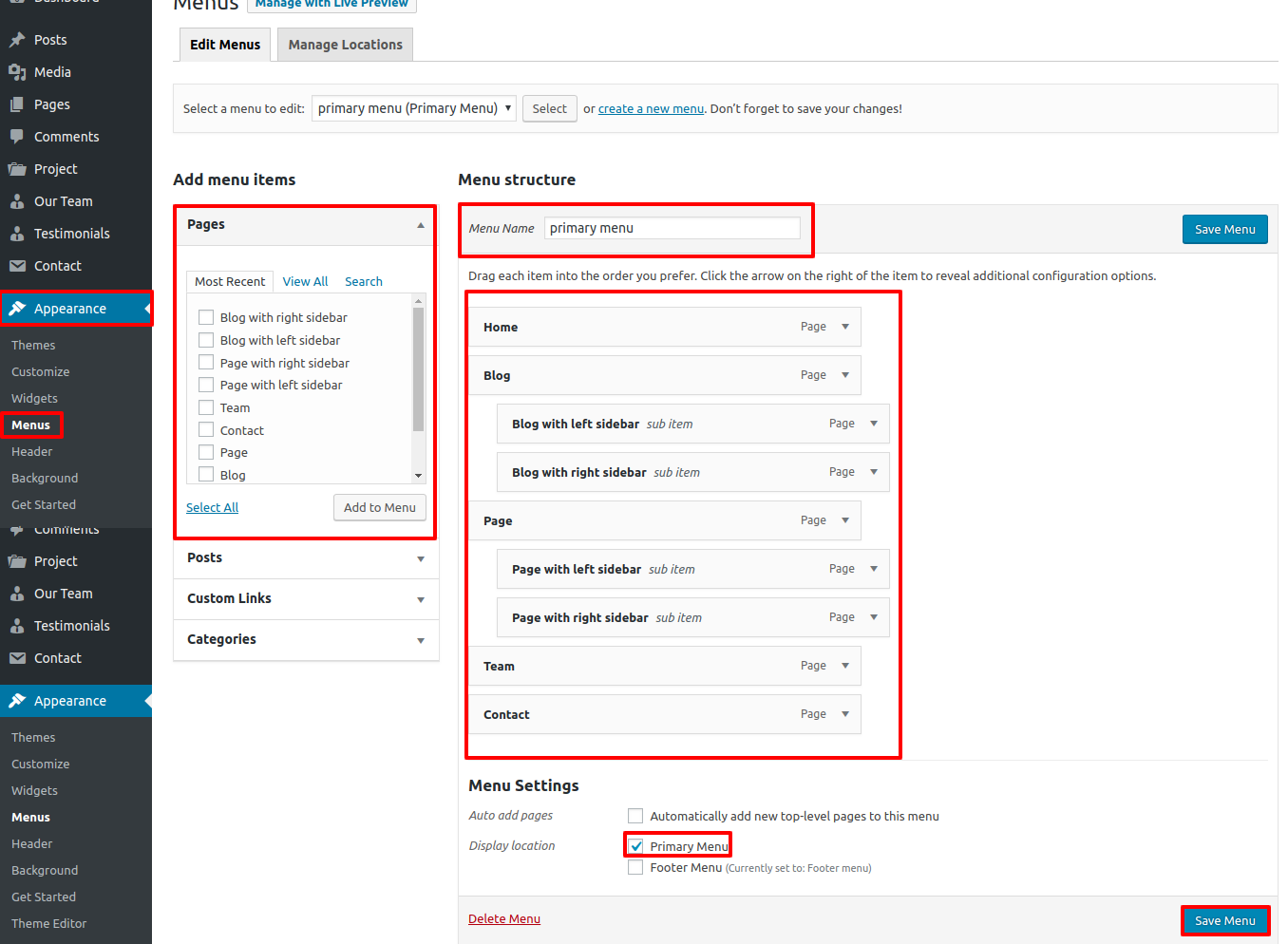
Go to Appearance Menu.
Click on Create a new menu link
-
Give your menu a name in the Menu name field, then click the Save Menu button.
-
After creating a menu. Pages must be added by checking the appropriate boxes. You can drag and drop the menu list into place after adding it.
-
Choose the position of the menu theme from the checkboxes below.
To understand better, look at this screenshot.
Page Templates and Sidebars
Page Templates
-
Default Template (The default page template with a right sidebar position)
-
Home Page Template (Front page with the demo content)
-
Blog Full Width Extend (Page template with no sidebar position)
-
Blog with Left Sidebar (A page templates with left sidebar position)
-
Blog With Right Sidebar (A page template with right sidebar position)
-
Page with Left Sidebar (A page templates with left sidebar position)
-
Page With Right Sidebar (A page template with right sidebar position)
-
Contact Template (The default Contact template with no sidebar position)
Posts, Categories and Post Formats
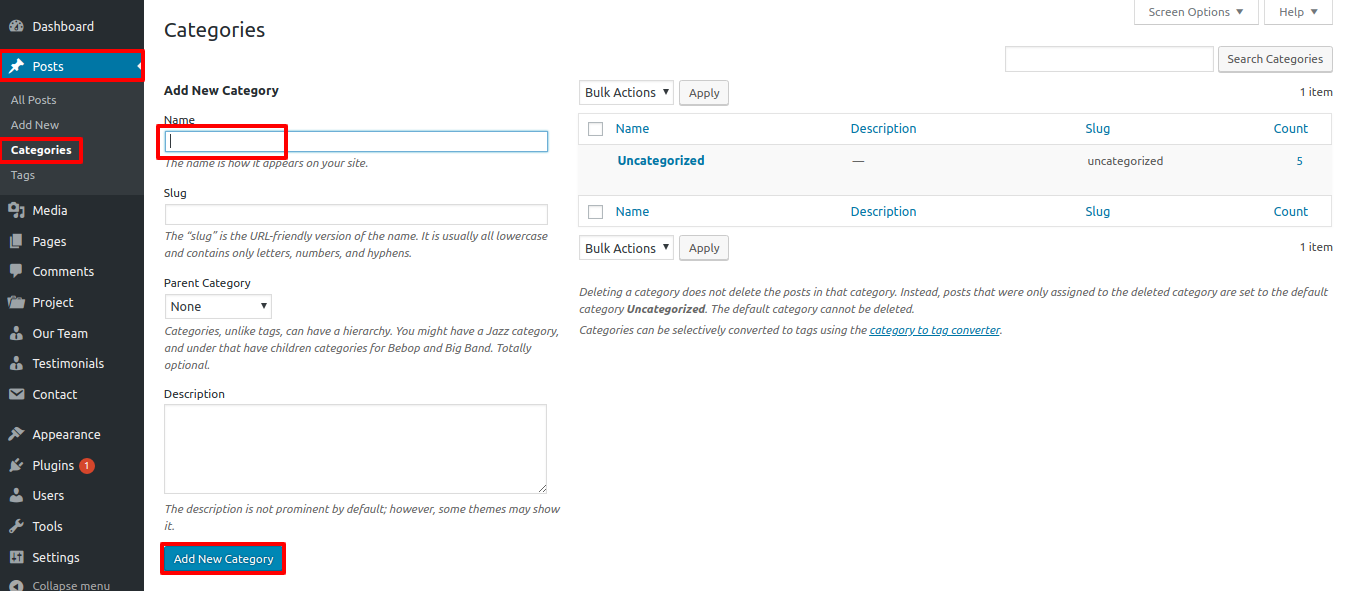
Adding category
For further details on adding categories, look at the following article: click here

-
Access your WordPress Administration Panel by logging in (Dashboard).
-
Click the Posts tab.
-
With that done, click Categories for blog posts.
-
Type in the name of your new category.
-
After that, click the Add New Category button.
Click the Publish button.
Creating a Blog post

Shortcodes
A shortcode is an effective tool for creating content. click here Using shortcodes is simple. Make sure the editing mode is set to Visual First.
Contact Form : [contact-form-7 id="5" title="Contact form 1"]
Gallery Shortcodes : [tc-galleryshow tc_gallery="77" numberofitem="8" bootstraponecolsize="4"]
How to Setup Additional Theme Add Ons
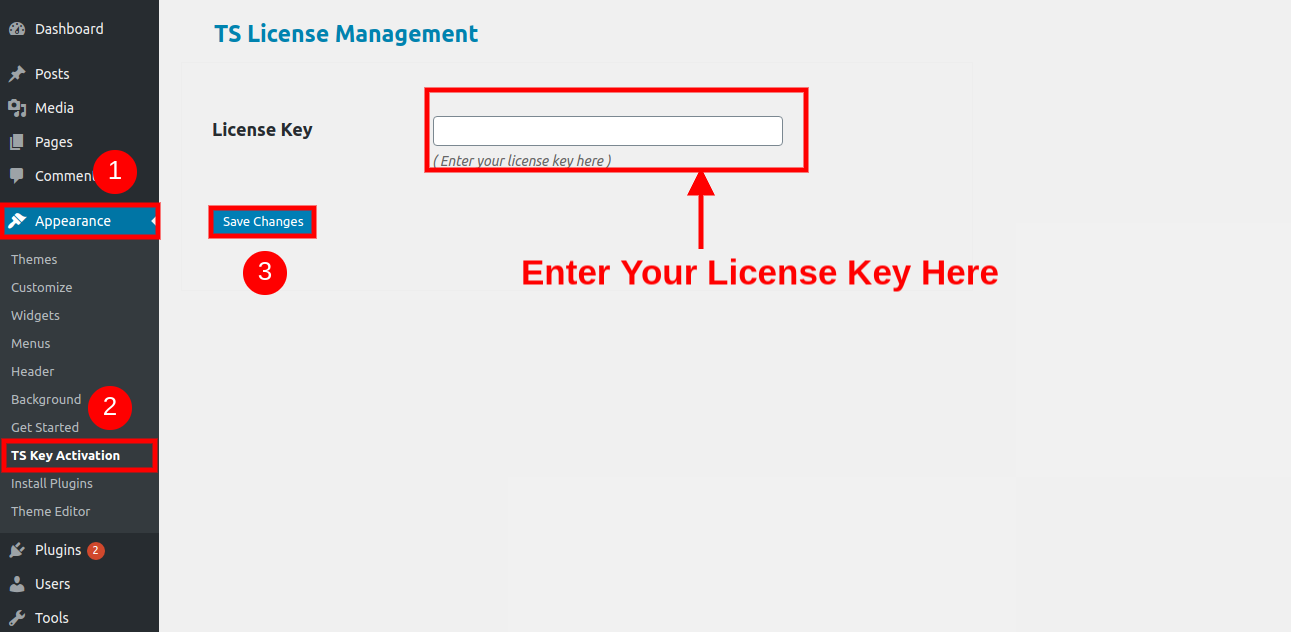
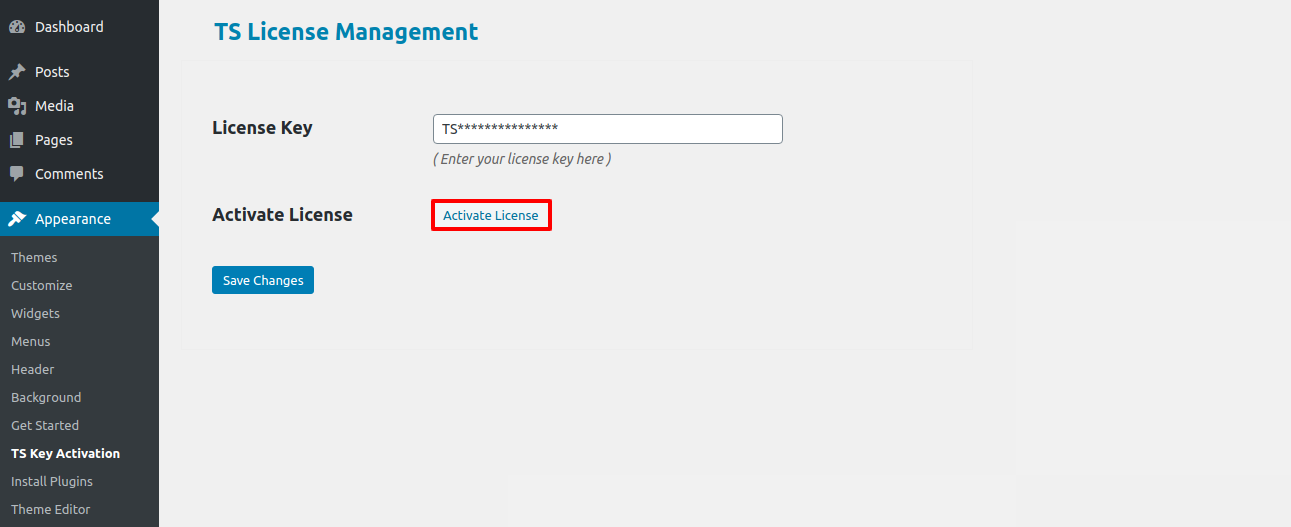
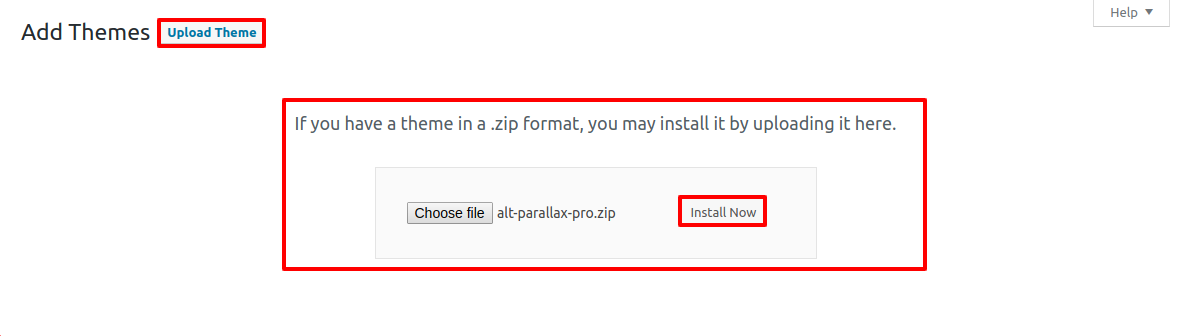
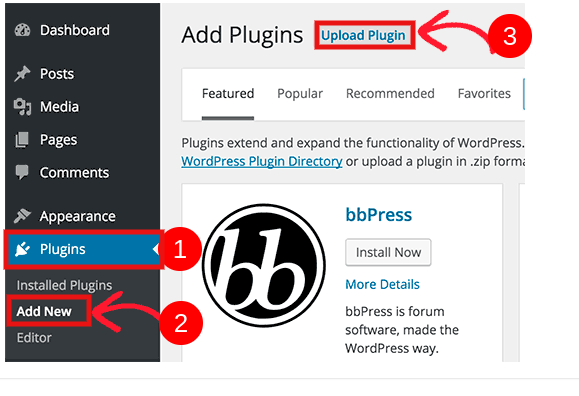
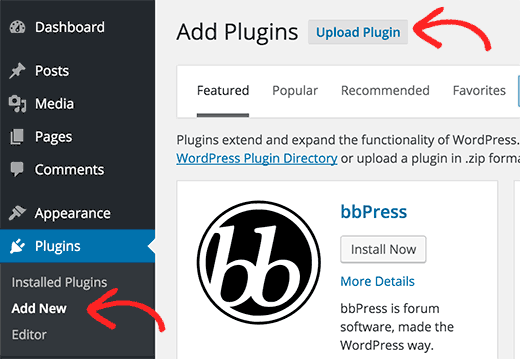
1.The plugin must first be downloaded from the source (which will be a zip file) ( Post Type plugin.zip). Then, click the Plugins » Add New page in the WordPress admin area.
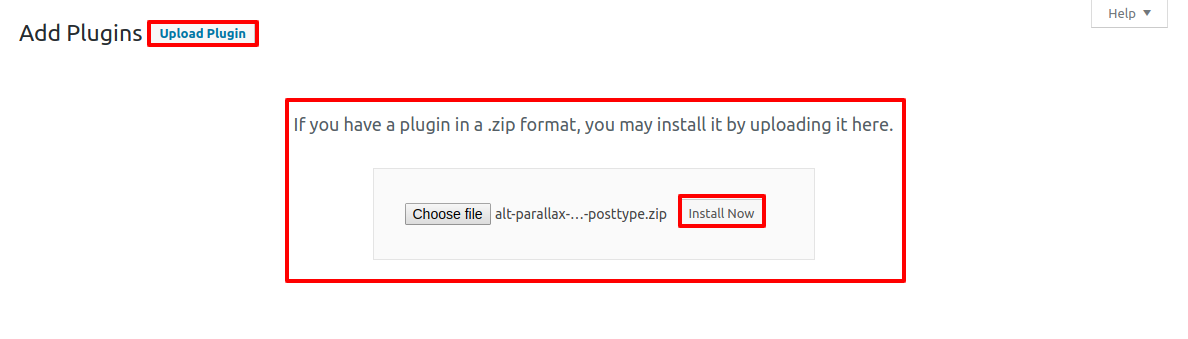
2.Then, select the Upload Plugin button located at the top of the page.
3.You will then be taken to the plugin upload page. Here, you must click the Choose File button and choose the plugin file that you already downloaded to your computer.
4.After you have selected the file, you need to click on the install now button.
5.WordPress will now upload the plugin file from your computer and install it for you. You will see a success message like this after installation is finished.
6.Once installed, you need to click on the Activate Plugin link to start using the plugin.


























































































.png)







Setup Social Icons
So as to continue with Social Icons,
For help setting up this part, see the screenshots below.
Go to Appearance Customize Theme Settings Social Icons.
In this way you can setup Social Icons.